【課題】文字列を置換する
正規表現を使って、次の文字列に含まれる dog と cat を bird に置換してコンソール表示するプログラムを作ってください。
const value = "A dog is running. Two cats are crying.";
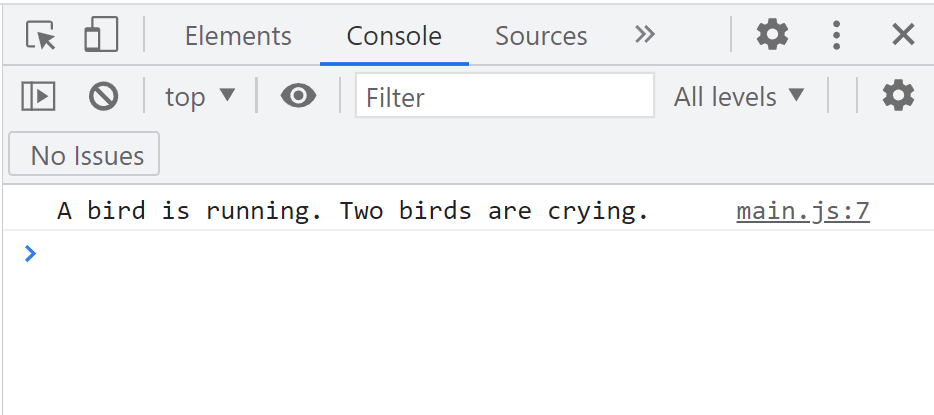
実行イメージ(コンソールに表示/Chromeでの画面イメージ)

A bird is running. Two birds are crying.
ヒント
正規表現 /パターン/ とStringオブジェクトのreplaceメソッドを使うと実現できます。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="main.js"></script>
<title>dogcat2bird</title>
</head>
<body>
<p>コンソールに表示します...</p>
</body>
</html>
main.js
// main.js
window.addEventListener("load", ()=>{
const value = "A dog is running. Two cats are crying.";
const regex = /dog|cat/g;
console.log(`元の内容: ${value}`);
console.log(value.replace(regex, "bird"));
});
実行イメージ(コンソールに表示)
元の内容: A dog is running. Two cats are crying.
A bird is running. Two birds are crying.
補足
プログラムでは、参考のため元のvalueの値も表示しています。
/dog|cat/のように|で区切ると「又は」という意味の正規表現となります。
今回の変数valueではあまり意味がありませんが、最後の/dog|cat/gの最後のgは、複数回パターンが出現する場合に有効な記述です。
【課題】文字列のパターンをチェックする
CSS等で利用する16進数カラーコードをチェックするJavaScript正規表現を考えてください。
16進数カラーコードの仕様
- 先頭が「#」で始まる
- 16進数の文字のみ利用可能(0~9, a~z, A~Z)
- 桁数は3桁又は6桁 例)#1AF, #ffcc00
作成した正規表現をテストする場合、RegExpオブジェクトのtestメソッドを使うと正規表現と指定された文字列の比較が容易です。
testメソッドの戻り値は一致する(true)、一致しない(false)となります。
使用例
const regex = /^[0-9]{4}$/; // 正規表現オブジェクト(4桁の数値のみチェック)
console.log(regex.test("0123"));
console.log(regex.test("a8977"));
結果
true
false
参考資料

Regular expression syntax cheat sheet - JavaScript | MDN
This page provides an overall cheat sheet of all the capabilities of RegExp syntax by aggregating th...

RegExp.prototype.test() - JavaScript | MDN
test() は RegExp インスタンスのメソッドで、正規表現と指定された文字列を照合するための検索を実行します。一致があった場合は true を、それ以外の場合は false を返します。
正規表現例
// 16進カラーパターン #1af, #FFCC00.... const regex1 = /(^#[0-9a-fA-F]{3}$)|(^#[0-9a-fA-F]{6}$)/;
正規表現の補足
パターンの最初と最後を表す^と$を利用するのがポイントです。
桁数は3桁と6桁の固定桁のため{3}と{6}をそれぞれ利用しました。
実際のソースコード例
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="main.js"></script>
<title>hex_color_check</title>
</head>
<body>
<p>コンソールに表示します...</p>
</body>
</html>
main.js
// main.js
window.addEventListener("load", ()=>{
// 16進カラーパターン #1af, #FFCC00....
const regex1 = /(^#[0-9a-fA-F]{3}$)|(^#[0-9a-fA-F]{6}$)/;
// チェック用16進カラー
const color1 = "#1af";
const color2 = "#ffCC00";
const color3 = "#2FabcD";
const color4 = "#22DA";
const color5 = "55FFBB";
const color6 = "#33HHBB";
const color7 = "hello#33AABB";
// チェックする(OKならtrue、NGならfalse)
console.log(regex1.test(color1) + " " + color1);
console.log(regex1.test(color2) + " " + color2);
console.log(regex1.test(color3) + " " + color3);
console.log(regex1.test(color4) + " " + color4);
console.log(regex1.test(color5) + " " + color5);
console.log(regex1.test(color6) + " " + color6);
console.log(regex1.test(color7) + " " + color7);
});
実行イメージ(コンソールに表示)
true #1af true #ffCC00 true #2FabcD false #22DA false 55FFBB false #33HHBB false hello#33AABB



コメント