+ボタンをクリックすることで数値が1ずつ加算される(カウントアップする)アプリを作って変数の使い方を学びます。
実行イメージ

ソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>counter</title>
</head>
<body>
<p id="counter">0</p>
<p><input type="button" id="btnAdd" value="+"></p>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
#counter{
width: 100%;
padding: 1em 0;
font-size: 64pt;
text-align: center;
}
#btnAdd{
width: 100%;
font-size: 64pt;
}
main.js
ハイライト部分:変数nの使い方がポイントです。
// main.js
let counter, btnAdd;
let n;
function addCount(){
n++;
counter.innerHTML = n;
}
window.addEventListener("load", ()=>{
// 起動時の処理
counter = document.getElementById("counter");
btnAdd = document.getElementById("btnAdd");
n = 0;
btnAdd.addEventListener("click", addCount);
});
解説
HTML部分
JavaScriptからHTMLタグを特定するために、カウンタ数値表示部分(pタグ)と+ボタンのクリック処理用にそれぞれ counter, btnAdd というidをつけてあります。
<p id="counter">0</p> <p><input type="button" id="btnAdd" value="+"></p>
CSS部分
数値表示は中央揃え(text-align: center)、数値とボタンは画面幅一杯に表示(width: 100%)として見やすくしています。
JavaScript部分
カウントアップするための変数nを定義しています。
let n;
変数は、関数などの外側で定義することでプログラムのどの部分からも読み書き可能なグローバル変数扱いとなります。
先頭で宣言したグローバル変数nは以下の2箇所で利用しています。
1.カウントアップした変数を画面に表示する関数定義部分
function addCount(){
n++;
counter.innerHTML = n;
}
2.ロードイベント(ページが読み込まれた際)に初期化する部分
window.addEventListener("load", ()=>{
// 起動時の処理
counter = document.getElementById("counter");
btnAdd = document.getElementById("btnAdd");
n = 0;
btnAdd.addEventListener("click", addCount);
});
上記、ロードイベント内で+ボタンをクリックした際にaddCount関数を呼び出すようイベントリスナに設定しています。
btnAdd.addEventListener("click", addCount);
そのため、+ボタンを押すたびに変数nの値が+1加算され表示されるわけです。
この状態ではあくまでカウンタ風ですが、-ボタンやリセットボタンなどの機能を追加すれば、よりカウンタに近づくと思います。
作成手順を公開しています(YouTube動画)
YouTubeでも作成手順がご覧いただけます。
エディタは、Visual Stuido Codeを利用しています。
2023-07-11 追記 複数のカウンタを1つのページに表示させる
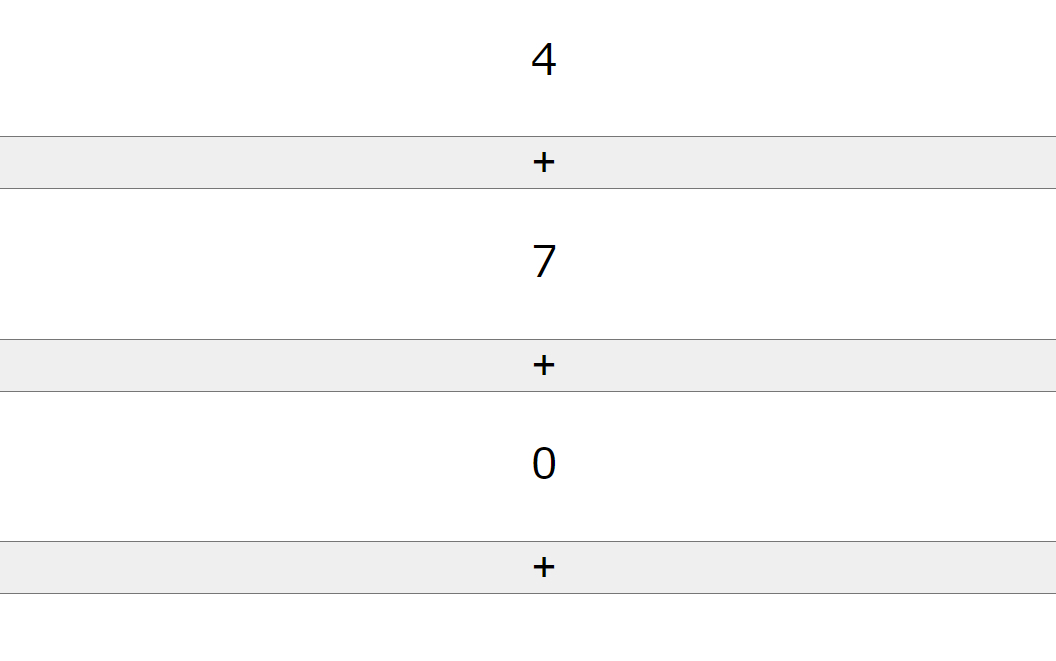
「同じHTMLのページ内で複数個のカウンタを表示させるようにするにはどうすれば?」というコメントを頂いたので、同じHTMLページで3つのカウンタを実装した例です。
イメージ

index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>counters</title>
</head>
<body>
<p id="counter1">0</p>
<p><input type="button" id="btnAdd1" value="+"></p>
<p id="counter2">0</p>
<p><input type="button" id="btnAdd2" value="+"></p>
<p id="counter3">0</p>
<p><input type="button" id="btnAdd3" value="+"></p>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
#counter1, #counter2, #counter3{
width: 100%;
padding: 1em 0;
font-size: 32pt;
text-align: center;
}
#btnAdd1, #btnAdd2, #btnAdd3{
width: 100%;
font-size: 32pt;
}
main.js
// main.js
let counter1, counter2, counter3;
let btnAdd1, btnAdd2, btnAdd3;
let n1, n2, n3;
function addCount(e){
this.n++;
this.obj.innerHTML = this.n;
}
window.addEventListener("load", ()=>{
// 起動時の処理
counter1 = document.getElementById("counter1");
counter2 = document.getElementById("counter2");
counter3 = document.getElementById("counter3");
btnAdd1 = document.getElementById("btnAdd1");
btnAdd2 = document.getElementById("btnAdd2");
btnAdd3 = document.getElementById("btnAdd3");
n1 = n2 = n3 = 0;
btnAdd1.addEventListener("click", { n: n1, obj: counter1, handleEvent: addCount});
btnAdd2.addEventListener("click", { n: n2, obj: counter2, handleEvent: addCount});
btnAdd3.addEventListener("click", { n: n3, obj: counter3, handleEvent: addCount});
});



コメント
このカウントアップを同じhtmlのページ内で複数個表示させるようにしたいです。どうしたらよういでしょうか?
こんばんは。管理人です。
このサンプルのような感じで単純に同じページでカウンタを増やすとすれば、HTML側ではid指定をcounter1, counter2, btnAdd1, btnAdd2などとid名を増やして作れば可能かと思います。(力技になってしまいますが)
ただそうした場合、ボタンクリックで呼び出しているaddCount関数もそれに応じて増やすというのも芸がない(似たような関数を増やすことになる)のでカウンタ用の変数だけn1, n2, n3などと増やしてaddCount関数呼び出し時にカウンタ用変数(n1など)や表示対象(counter1など)を引数で指定すればすんなり出来そうです。
説明が自分でもよく分からなくなってしまったので、実際に3つに増やしたソースコードを本記事に追加したのでご覧ください。