GoogleがGitHubに公開しているcode-prettifyは、次の1行をHTMLのheadタグにつけ加え、<pre><code>~</code></pre>でソースコードを囲うだけでエディタのように表示してくれて手軽で便利です。(<や>などのHTML特殊文字は<や>にエスケープして使ってください)
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>
ただ、行番号を表示する際、デフォルトでの設定が5行おきの表示となってしまうため少し違和感があります。
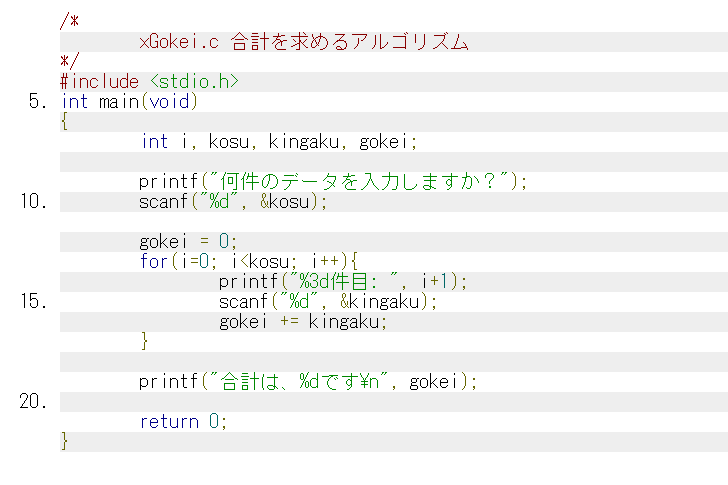
デフォルトの表示

【結論】全ての行に行番号を表示するためのCSS設定
次のCSS設定を施すことでcode-prettifyを使ってソースコードの全ての行に行番号を表示できます。
li.L0, li.L1, li.L2, li.L3, li.L5, li.L6, li.L7, li.L8 {
list-style-type: decimal !important;
}
上記CSSでは、li.L4のみ抜けているのが分かるでしょうか?
要するにliタグに設定したクラスL4が5行おきの部分のようです。
イメージ

英語なので分かりにくいですが、上記設定方法は公式マニュアルに書いてあります。
GitHub - googlearchive/code-prettify: An embeddable script that makes source-code snippets in HTML prettier.
An embeddable script that makes source-code snippets in HTML prettier. - googlearchive/code-prettify
更に見栄えをエディタっぽくするためのCSS設定
ちなみにわたしは行番号の位置がリストの枠外にあるのが気になるのとフォントがエディタっぽく見えないのでCSSを次のように調整して使っています。(フォントはMonacoやCourier Newあたりがいいです)
code{
font-family: Monaco, 'Courier New';
font-size: 14px
line-height: 1.4;
overflow: auto;
resize: horizontal;
}
li.L0, li.L1, li.L2, li.L3, li.L4, li.L5, li.L6, li.L7, li.L8, li.L9 {
list-style-type: decimal !important;
color: #555;
list-style-position: outside;
margin-left: 36px;
padding-left: 16px;
}
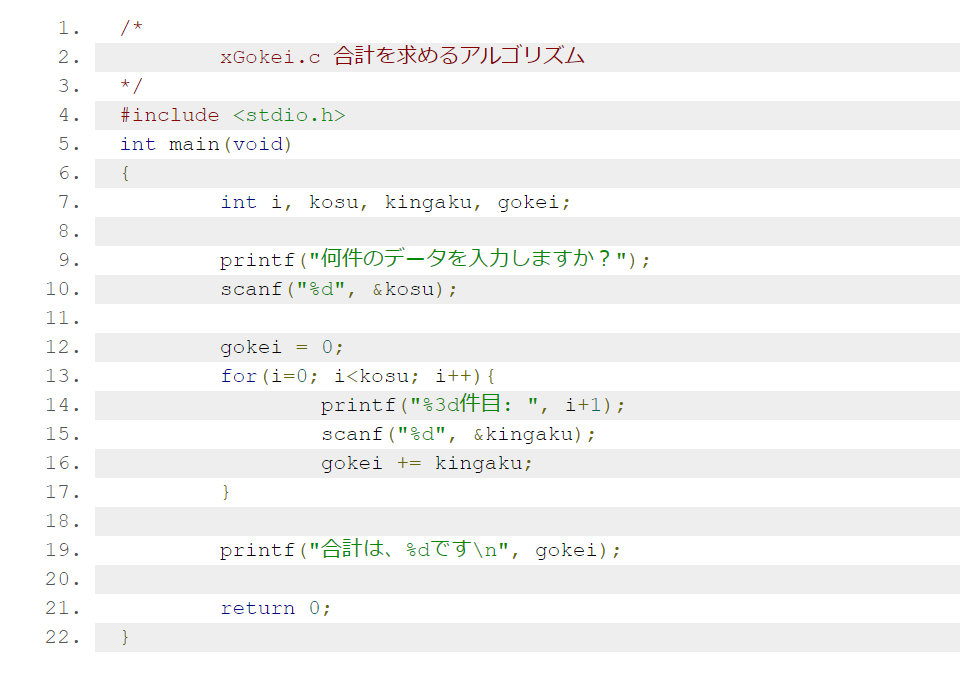
表示イメージ

デフォルトの状態よりぐっとエディタっぽく見えるようになったかと思います。
上記CSS設定は、以下サイトを参考にさせて頂きました。

技術ブログの「ソースコード」表示を効果的にカスタマイズする方法
プログラミングなどの技術記事を書く際に欠かせないのが「ソースコード」の表示です。極端な話、エンジニアであれば、文章を読まなくても見出しとソースコードさえ追えば、ある程度の内容がわかってしまうものです。...
実際のHTMLとCSSの記述例
参考までに今回使ったHTMLを実際の例として示しておきます。
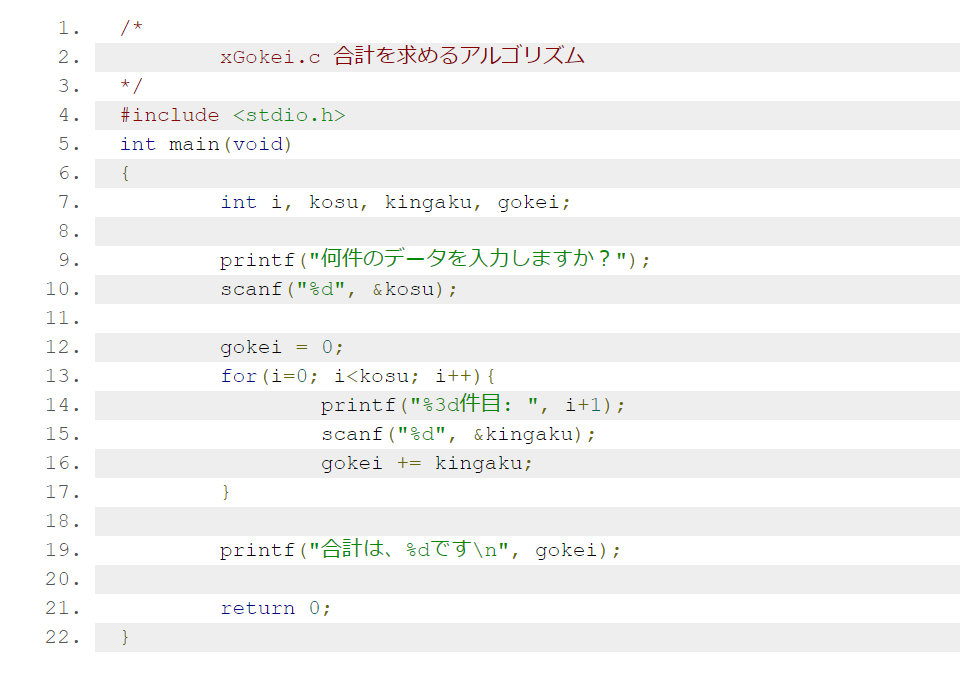
表示イメージ

上記表示例のHTMLソースコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- code-prettify -->
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>
<!-- /code-prettify -->
<title>code-prettifyデフォルト表示</title>
<style>
code{
font-family: Monaco, 'Courier New';
font-size: 14px;
line-height: 1.4;
overflow: auto;
resize: horizontal;
}
li.L0, li.L1, li.L2, li.L3, li.L4, li.L5, li.L6, li.L7, li.L8, li.L9 {
list-style-type: decimal !important;
color: #555;
list-style-position: outside;
margin-left: 36px;
padding-left: 16px;
}
</style>
</head>
<body>
<div>
<pre><code class="prettyprint linenums">/*
xGokei.c 合計を求めるアルゴリズム
*/
#include <stdio.h>
int main(void)
{
int i, kosu, kingaku, gokei;
printf("何件のデータを入力しますか?");
scanf("%d", &kosu);
gokei = 0;
for(i=0; i<kosu; i++){
printf("%3d件目: ", i+1);
scanf("%d", &kingaku);
gokei += kingaku;
}
printf("合計は、%dです\n", gokei);
return 0;
}
</code></pre>
</div>
</body>
</html>
以上、Google【code-prettify】ソースコードの全ての行に行番号をつけたいでした。



コメント