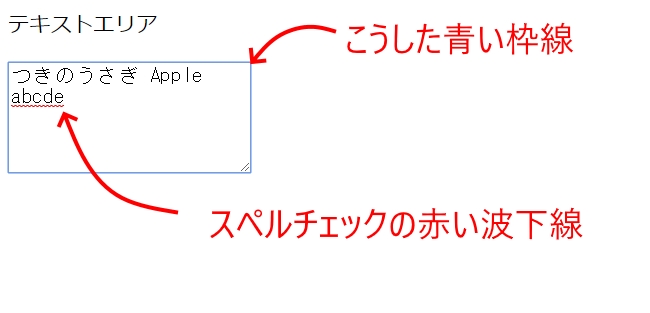
以前から気になっていたのだが、CSSでサイトをデザインしてもテキストボックスやテキストエリアの枠にフォーカスが当たると少し青い色の枠線が表示される。あるいは、入力した文字のつづりによっては、赤い波線が入力した文字の下に自動的に表示される。特に赤い下線は、先生に間違いを指摘されているようでいやだ。
実際のイメージ

それぞれを消す為の対処方法を説明する。
フォーカスが当たったときの青い枠線を消す
フォーカスが当たった時の青い枠線は、CSSのfocusイベントのoutline属性で制御できる。
全てのタグに対して指定するのであれば、
/* ブラウザ側で勝手に追加する薄い枠線を消す */
:focus{
outline: none;
}
としてしまえば枠線は消える。
文字の赤い波下線を消す
これは、タグとして
<input type="text" size="20">
や
<textarea rows="5" cols="20"></textarea>
などを使った場合に発生する。
原因はHTML5のスペルチェック機能がデフォルトで有効になっているため。
スペルチェックを無効にするには、spellcheck=”false”をタグに指定すれば良い。
例)inputタグ
<input type="text" size="20" spellcheck="false">
例)textareaタグ
<textarea spellcheck="false" rows="5" cols="20"></textarea>
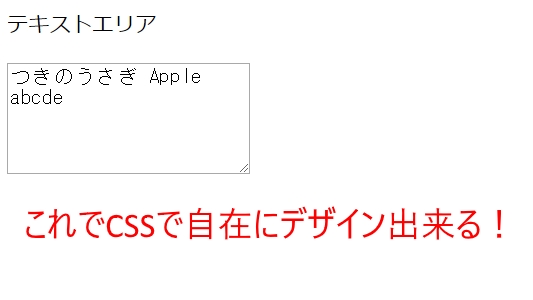
枠線と赤い下線を消した際のイメージ

サイトによっては、こうしたデフォルトのデザインがない方が良い場合もあると思うので、少しは必要性があるかなぁ。
以上、テキストエリアの赤い下線や青い枠線を消したいでした。



コメント