ここまでの必須知識を踏まえた上で、HTMLファイル(index.html)、CSSファイル(style.css)、画像ファイル(mirai.jpg)を用いてHTMLとCSSを使ったサイト構築を演習してみます。
上記、演習用の3つのファイルはこちらからダウンロードできます
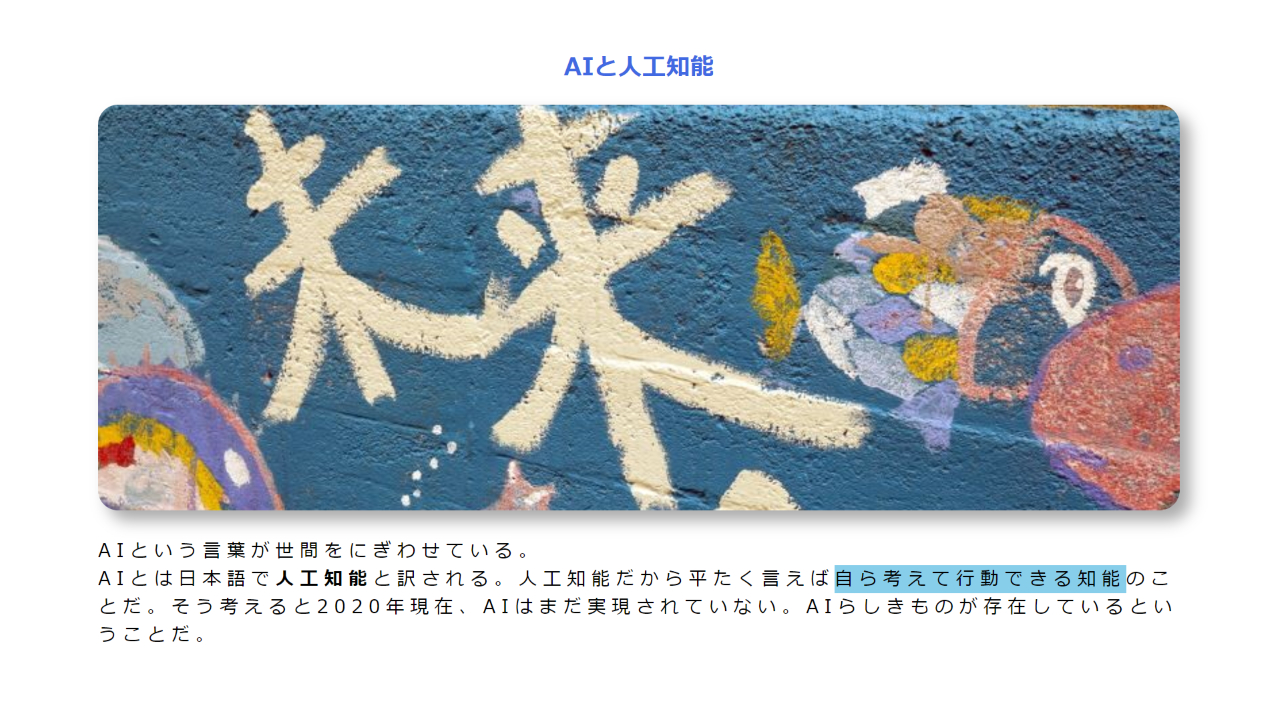
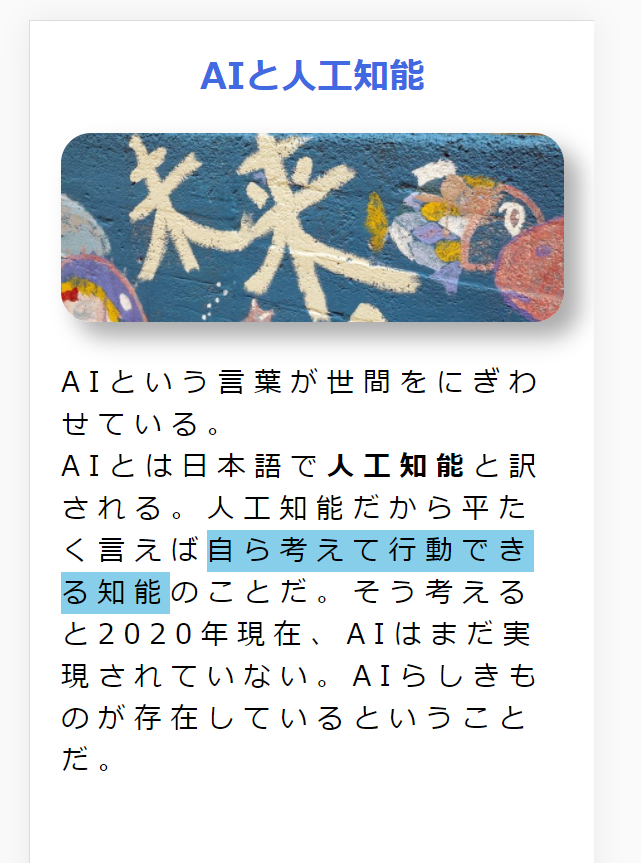
完成イメージ
完成イメージです。
パソコンで見た場合

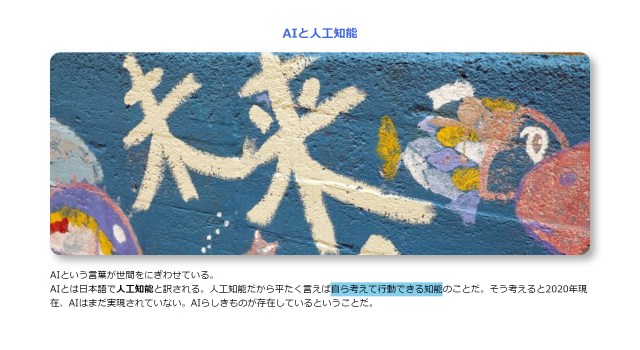
スマートフォン・タブレットで見た場合

以上のように、パソコン、モバイル(スマホ・タブレット)の両方で見ることができるページを目指します。
HTMLの準備
ダウンロードした中にあるHTMLファイルを以下に示します。
HTMLは、このまま利用するので、編集の必要はありません。
ファイル名:index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=yes">
<link rel="stylesheet" href="style.css">
<title>CSS演習</title>
</head>
<body>
<div id="contents">
<h1>AIと人工知能</h1>
<p><img src="mirai.jpg" width="800" height="300" alt="未来へ画像"></p>
<p>AIという言葉が世間をにぎわせている。<br>
AIとは日本語で<strong>人工知能</strong>と訳される。人工知能だから平たく言えば<span class="marker">自ら考えて行動できる知能</span>のことだ。そう考えると2020年現在、AIはまだ実現されていない。AIらしきものが存在しているということだ。</p>
</div>
</body>
</html>
上記、index.html にはすでにstyle.cssファイルを外部CSSファイルとして読み込むための設定がされています。
<link rel="stylesheet" href="style.css">
この演習では、次項に示すCSSファイル(style.css)を編集しながら完成を目指します。
CSSの準備(最初の状態)
完成前のCSSは、ダウンロードしたフォルダ内にあるstyle.cssとなります。
このファイルを編集しながら完成を目指します。
ちなみに同じフォルダ内のstyle_final.cssが完成版です。うまくいかないときはこちらを参考にしてください。
ファイル名:style.css(最初の状態)
@charset "utf-8"; /* 記述されている文字コード */
body{
font-family: sans-serif; /* フォント */
font-size: 14pt; /* フォントサイズ */
}
/* ID: contents */
div#contents{
}
h1{
}
p{
}
img{
}
/* Class: marker */
span.marker{
}
/* 画面幅が800ピクセル以下になったら */
@media screen and (max-width: 800px){
}
最初の状態では、文字コードのutf-8設定と body タグのフォントとフォントサイズのみしか設定されていません。
最初の状態を解説
body タグの font-family: sans-serif; は、フォントの設定です。
プロパティ値の sans-serif; は、標準設定されたのゴシック体での表示を意味します。標準設定されたゴシック体なので、使っている端末によりフォント形状は変化します。
ちなみにfont-family: serif; とすると、明朝体表示になります。

font-size: 14pt; は、ページ全体のフォントサイズを表します。単位は、pt(ポイント)を使っています。ワードなどのワープロソフトでおなじみのサイズです。他にもpx(ピクセル)、em(サイトで設定した1文字を表す単位)などがあります。
body タグにCSSでフォントサイズを設定すると基本的に同じページ内の p タグや li タグなどの大きさもそれに倣うので、pタグやli タグなどで同じサイズにしたい時は、bodyに設定してしまうことも多いです。
最初の状態を表示したイメージです。(余白が狭くかなり窮屈な印象です)
※ご自身でもindex.htmlをブラウザで開いて確認してください。

CSS演習実践手順
それでは、エディタで style.css を開いて以下を実践していきましょう。
デフォルトの余白をリセットする
ブラウザには、Chrome, Firefox, Edge, Opera, Safari…などなど色々存在します。また、同じブラウザでもスマートフォン版もあります。
まず、前提知識としてブラウザによるデフォルト値の違い理解する必要があります。
見た目に大きく影響する部分として、余白があります。ブラウザの端からコンテンツまでの余白は、ブラウザによって違います。そのまま放置してしまうとブラウザによって見た目が変わることになります。ブラウザ間の差異を最小限にするためにCSSの先頭に以下を記述します。
記述場所は、@charset “utf-8”; の後の先頭部分に記述してください。
style.cssに以下のハイライト表示された4行を追加してください。
@charset "utf-8";
*{
margin: 0; /* 外側余白 */
padding: 0; /* 内側余白 */
}
body{
:
余白リセット適用後

*(アスタリスク)は全てのタグを表しています。
上記は、すべてのタグの余白を0(すなわち余白無しにする)にする記述です。余白はレイアウトに大きく影響する部分なので最低限marginとpaddingは0にした方がいいです。
この状態でホームページを表示すると非常に窮屈な印象を受けます。余白がないからです。余白の設定は、次の div タグで行います。
コンテンツに余白を設定する
次に div タグのid=contentsに設定した部分の余白を調整します。
index.html のこの部分です。
:
<body>
<div id="contents">
<h1>AIと人工知能</h1>
:
~ 省略 ~
:
</div>
:
style.cssの部分に3行を追加します。
/* ID: contents */
div#contents{
margin: 50px 100px; /* 外側余白(上下 左右) */
padding: 0px; /* 内側余白 */
background-color: #FFFFFF; /* 背景色 */
}
追加後のイメージ(全体に余白ができる)

marginは、外側余白の設定です。
marginに設定した50px 100pxの部分ですが、最初の50pxが上下余白、次の100pxが左右余白を表します。(ちなみに margin: 50px; のみだと上下左右の余白になります)
paddingは、内側余白です。
今回は、プロパティ値が 0pxとなっている為、内側余白なしとなります。
background-colorは、背景色の設定です。
background-color: #FFFFFF; は、背景色が白になるため、デフォルト値と変わりませんので、 div#contents の実際の範囲を目で見て知りたい方は背景を background-color: orange; などと色を変えて確認してみてください。
このようにid名付きの div タグを body タグのすぐ内側に配置してサイト全体の margin 、padding (外側余白、内側余白)を調整しながらレイアウトをすることは多いです。
見出し(h1)の見た目と位置揃えを設定する
今回一番上に表示されている見出し文字( h1 タグ)に対する設定です。
font-size は、フォントサイズです。
見出しタグ h1 タグのデフォルトのフォントサイズが少し大きすぎると感じたので、今回は見出しタグとしては小さめの18ptとしました。
color は、文字色です。
プロパティ値は、royalblue として薄めの青い色に変更しています。
フォントサイズ・文字色とも皆さんの好きなものに変えてみてください。
text-align は、文字の位置揃えです。
ワードなどのワープロソフトで言えば、中央揃えや右揃え、左揃えなど選べるようになっているあれです。
今回は、中央揃えとして center を指定しています。right が右揃え、left が左揃え(デフォルト値)となります。
style.cssに3行を追加します。
h1{
font-size: 18pt; /* フォントサイズ */
color: royalblue; /* 文字色 */
text-align: center; /* 位置揃え */
}
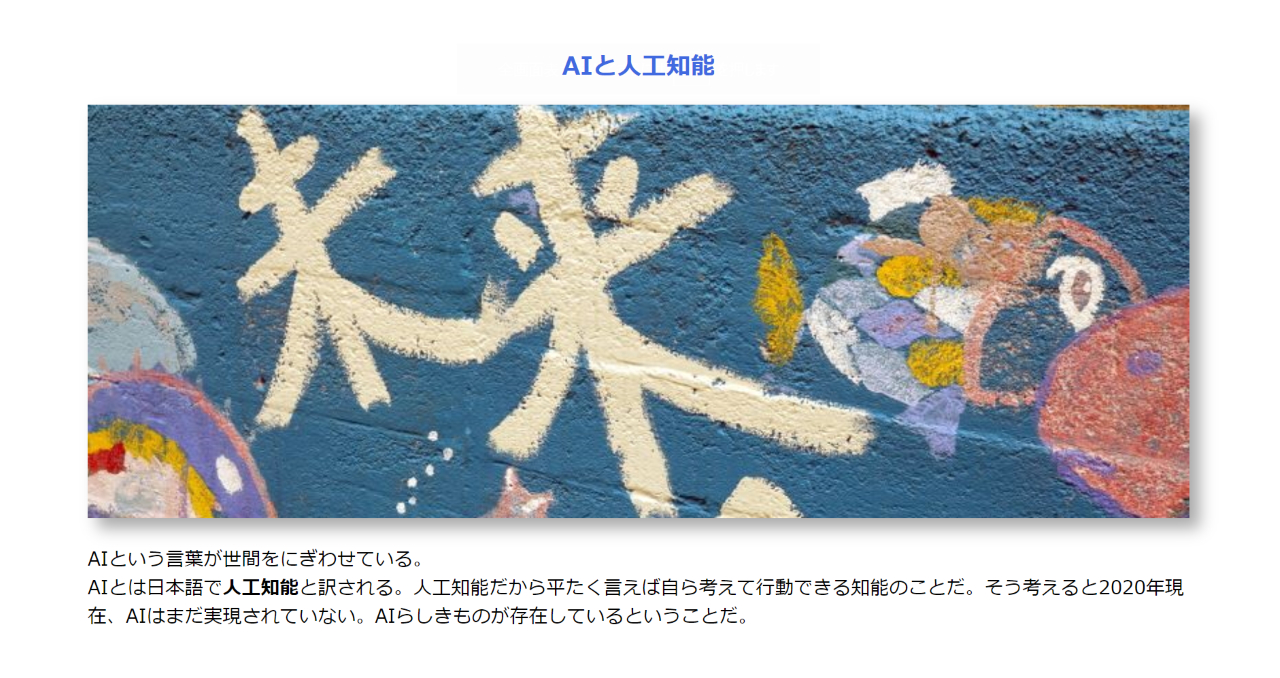
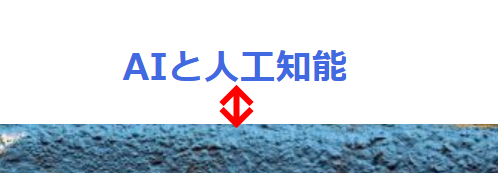
h1タグへのCSS設定後のイメージ

段落を整える
画像の下に文章の段落がありますが、画像と段落文字の間が窮屈です。
p タグの上側だけ外側余白を入れてみます。
style.cssに1行追加します。
p{
margin-top: 1em; /* 外側余白ー上側 */
}
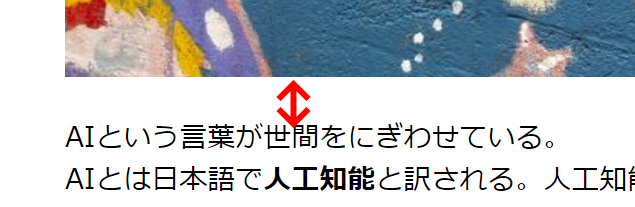
pタグへの上余白設定後のイメージ
margin-topは外側余白の上部分です。
margin: 1em; とすると、上下左右の外側余白という意味になります。個別に指定する場合は、margin-top(上), margin-bottom(下), margin-left(左), margin-right(右) が使えます。
1emという単位は、1文字分という意味になります。bodyタグでページ全体のfont-sizeを14ptとしているため、この場合の上側余白は14pt分空きます。もし、2emとすれば28ptの余白という意味になります。
画像の幅をサイトに合わせる
今回使っている画像は、幅800ピクセル、高さ300ピクセルです。
ただし、これをそのまま表示したのでは、端末サイズによっては隠れて見えなかったり、小さすぎたりして見えにくくなったりしてしまいます。
最近の流れとして端末サイズが変化しても画像などのコンテンツが隠れずに表示されること(これをレスポンシブなページと言います)が好まれますので、今回は、width: 100%; として、画像を画面幅にあわせる仕様にしました。100%といっても先ほどの外側余白を考慮した幅となりますので画像の左右に余白ができます。
style.cssに3行追加します。
img{
width: 100%; /* 画像幅 */
height: auto; /* 画像高さ */
box-shadow: 10px 10px 15px #aaa; /* 枠に影をつける */
}
imgタグへのCSS適用後のイメージ

height: auto; の部分は、width: 100%; として端末サイズに一杯に画像を表示する仕様にしたときの対処です。高さを300px などと固定してしまうと画像の縦横比がおかしく表示されてしまうため、画像幅に合わせて自動で縦横比に応じた画像の高さにしてくれます。
box-shadow: 10px 10px 15px #aaa; の部分は、画像の周りに影をつけて少し浮いて見えるように見せる工夫です。イラストレータなどの編集ソフトでは、ドロップシャドウと呼ばれる機能に近いかもしれません。
box-shadowのプロパティ値の意味は以下の通りです。
box-shadow: 《影のx方向》《影のy方向》《影のぼかし幅》《影の色》;
border-radiusを使うと画像のふちを丸くみせたりも出来ます。
style.cssの先ほど追加したimgタグの部分にさらに1行(ハイライト部分)を追加します。
img{
width: 100%; /* 画像幅 */
height: auto; /* 画像高さ */
box-shadow: 10px 10px 15px #aaa; /* 枠に影をつける */
border-radius: 20px;
}
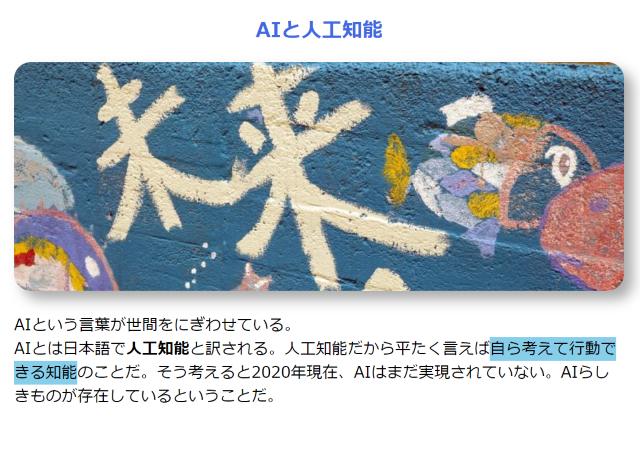
border-radius適用後のイメージ

spanにクラスを設定してマーカーっぽく見せる
span タグは、基本的にCSSのclassと組み合わせて使います。
今回は、背景色を設定して文章の特定の文字列にマーカーを引いたように見せています。
classを使う際は、HTMLにも手を加える必要があるため、今回以下の設定をすでにしています。
index.htmlの以下の部分。
<span class="marker">自ら考えて行動できる知能</span>
style.css に1行追加します。
/* Class: marker */
span.marker{
background-color: skyblue; /* 背景色 */
}
span.markerクラス適用後のイメージ

ウインドウサイズの変更や端末サイズに対応させる
最後にブラウザのウインドウサイズを変更した際や、異なる端末で見たときの対応もしてみます。
一番下の @media screen 部分です。
以下の例ではウインドウ横幅が800ピクセル以下になると div#contents の外側余白が元の余白より狭くなるようにしています。
style.cssに3行を追加します。
/* 画面幅が800ピクセル以下になったら */
@media screen and (max-width: 800px){
div#contents{
margin: 20px; /* 外側余白 */
}
}
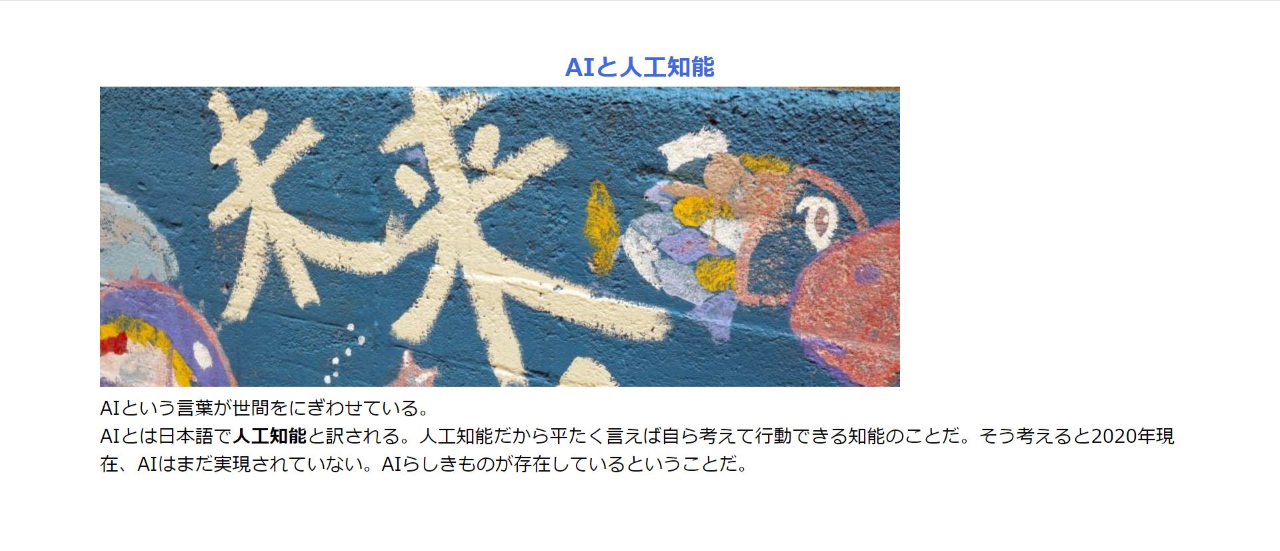
幅800ピクセルをこえる場合

幅800ピクセル以下の場合(余白が狭くなる)

以上、で大方出来上がりです。
でも、まだ続きますよ。
ホームページは文字情報が基本
実はわたしが一番大事かなあと思っている部分があります。ホームページは文字情報が基本だという点です。
文章を読んでもらうために適切な余白が必要です。英文と和文では余白の考え方も違います。
文章の余白では次の2点が重要です。
1.行間余白 line-height
2.文字間余白 letter-spacing
1の行間余白から確認してみます。
行間余白は、CSSの line-height を使います。
例えば、行間をまるまる1文字分空けたいのであれば
line-height: 2em;
とします。ただし実際は1.2emから1.5emくらいが丁度いいと思います。
2の文字間余白は、文字と文字の間隔です。これは、CSSの letter-spacingで設定します。
極端な例で示します。
文字と文字の間を1文字分空けるにはこうします。
letter-spacing: 1em;
これも実際には、0.2emか0.3emあたりが丁度いいと思います。
ぜひ読みやすい余白を探ってみてください。
今回は、以下のようにしてみました。
style.cssに2行追加します。
p{
margin-top: 1em; /* 外側余白ー上側 */
line-height: 1.5em; /* 行の高さ */
letter-spacing: 0.3em; /* 文字間の幅 */
}
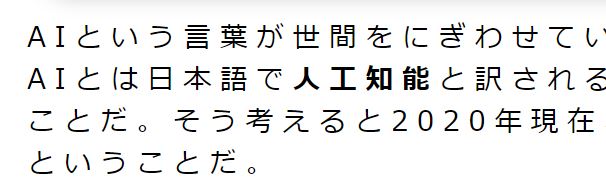
行の高さと文字間の幅を適用後のイメージ

今回修正したCSS部分の全体
最終的なCSS部分全体は以下の通りです。
ファイル名: style.css (完成時)
@charset "utf-8"; /* 記述されている文字コード */
*{
margin: 0; /* 外側余白 */
padding: 0; /* 内側余白 */
}
body{
font-family: sans-serif; /* フォント */
font-size: 14pt; /* フォントサイズ */
}
/* ID: contents */
div#contents{
margin: 50px 100px; /* 外側余白(上下 左右) */
padding: 0px; /* 内側余白 */
background-color: #FFFFFF; /* 背景色 */
}
h1{
font-size: 18pt; /* フォントサイズ */
color: royalblue; /* 文字色 */
text-align: center; /* 位置揃え */
}
p{
margin-top: 1em; /* 外側余白ー上側 */
line-height: 1.5em; /* 行の高さ */
letter-spacing: 0.3em; /* 文字間の幅 */
}
img{
width: 100%; /* 画像幅 */
height: auto; /* 画像高さ */
box-shadow: 10px 10px 15px #aaa; /* 枠に影をつける */
border-radius: 20px;
}
/* Class: marker */
span.marker{
background-color: skyblue; /* 背景色 */
}
/* 画面幅が800ピクセル以下になったら */
@media screen and (max-width: 800px){
div#contents{
margin: 20px; /* 外側余白 */
}
}
完成できましたか?
色々とCSSのプロパティやプロパティ値をいじってみてください。より理解が深まりまよ。
以上、HTML(index.html)とCSS(style.css)と画像(mirai.jpg)を使ったCSSの実践演習でした。お疲れさまでした。





コメント