Chromeの開発者モードはかなりWeb開発者にとっては便利です。
パソコンのChromeブラウザ上でスマホのタッチ・スワイプをチェックする方法です。
まず、確認したいサイトをブラウザで開き、
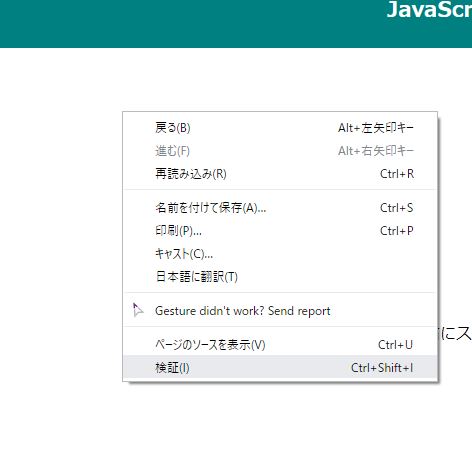
右クリック > 検証 を選択

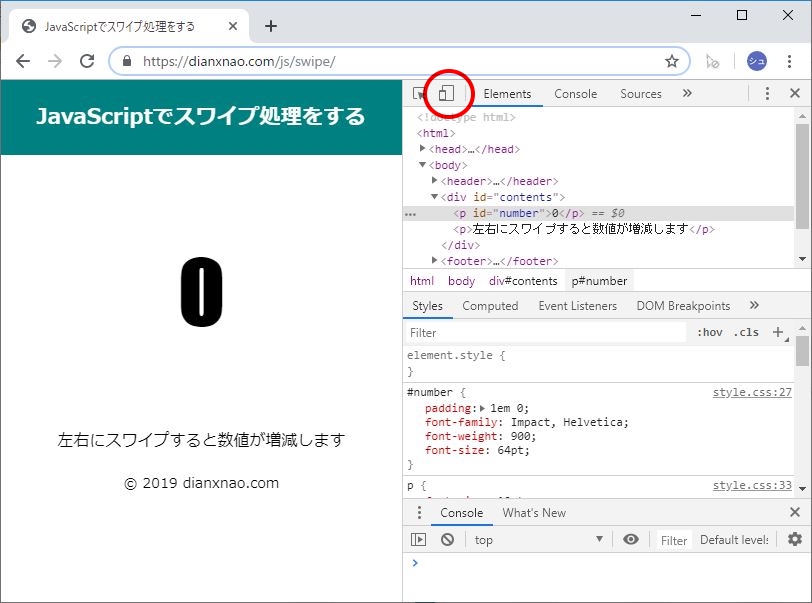
スマホっぽいボタンがあるので、クリック。(クリックすると青い色に変わります。最初からボタンが青い色であればそのままでOK)

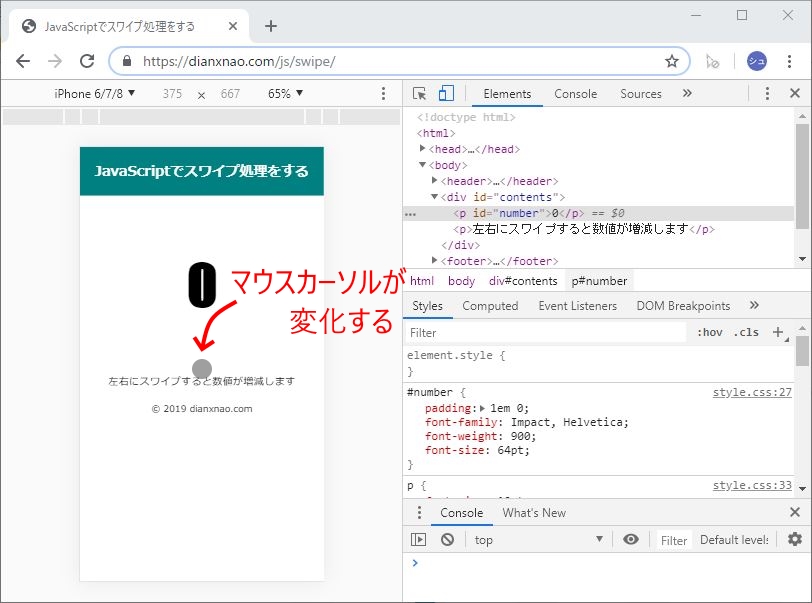
マウスカーソルがグレーの丸い形に変化すれば、タッチ操作やスワイプ操作のエミュレートができます。
もちろん、マウスで操作できます。

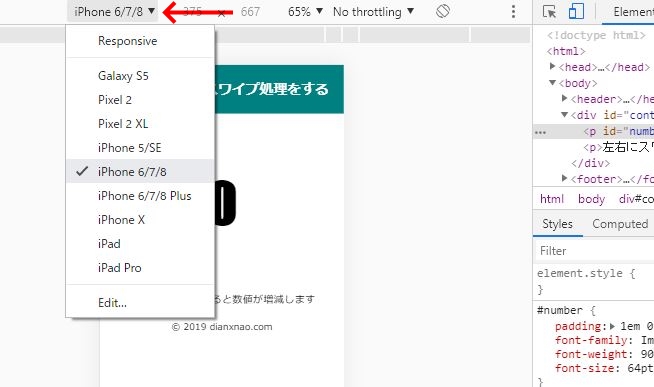
iPhone/iPadのタイプやAndroidのいくつかのタイプは選択できるので、大体の見た目は把握できます。(Edit…を選べばピクセル単位でサイズ調整可能)

実際の端末で最終的なチェックはするとしても、Chromeの開発者モードはかなり優秀なので重宝しますよ。
以上、Chromeの開発者モードでスマホのタッチ・スワイプをチェックするでした。


コメント