結論
UnityのWebGLビルドデータをアップロードしたサーバに以下の .htaccess ファイルをアップすれば起動するようになります。(サーバがApacheの場合。その他のサーバの場合は、こちらを参照)
.htaccess
# This configuration file should be uploaded to the server as "<Application Folder>/Build/.htaccess"
# NOTE: "mod_mime" Apache module must be enabled for this configuration to work.
<IfModule mod_mime.c>
# The following lines are required for builds without decompression fallback, compressed with gzip
RemoveType .gz
AddEncoding gzip .gz
AddType application/octet-stream .data.gz
AddType application/wasm .wasm.gz
AddType application/javascript .js.gz
AddType application/octet-stream .symbols.json.gz
# The following lines are required for builds without decompression fallback, compressed with Brotli
RemoveType .br
RemoveLanguage .br
AddEncoding br .br
AddType application/octet-stream .data.br
AddType application/wasm .wasm.br
AddType application/javascript .js.br
AddType application/octet-stream .symbols.json.br
# The following line improves loading performance for uncompressed builds
AddType application/wasm .wasm
# Uncomment the following line to improve loading performance for gzip-compressed builds with decompression fallback
# AddEncoding gzip .unityweb
# Uncomment the following line to improve loading performance for brotli-compressed builds with decompression fallback
# AddEncoding br .unityweb
WebGLビルドを公開する際に必要なこと
Unity公式には以下の記述がある。
WebGL公開する際は必要らしい。
WebGL のビルドを展開するには、サーバーを設定し、正しいレスポンスヘッダーを使用していることを確認する必要があります。そうすると、ブラウザーが適切なレスポンスを受け取り、そのレスポンスを正しく処理できるようになります。
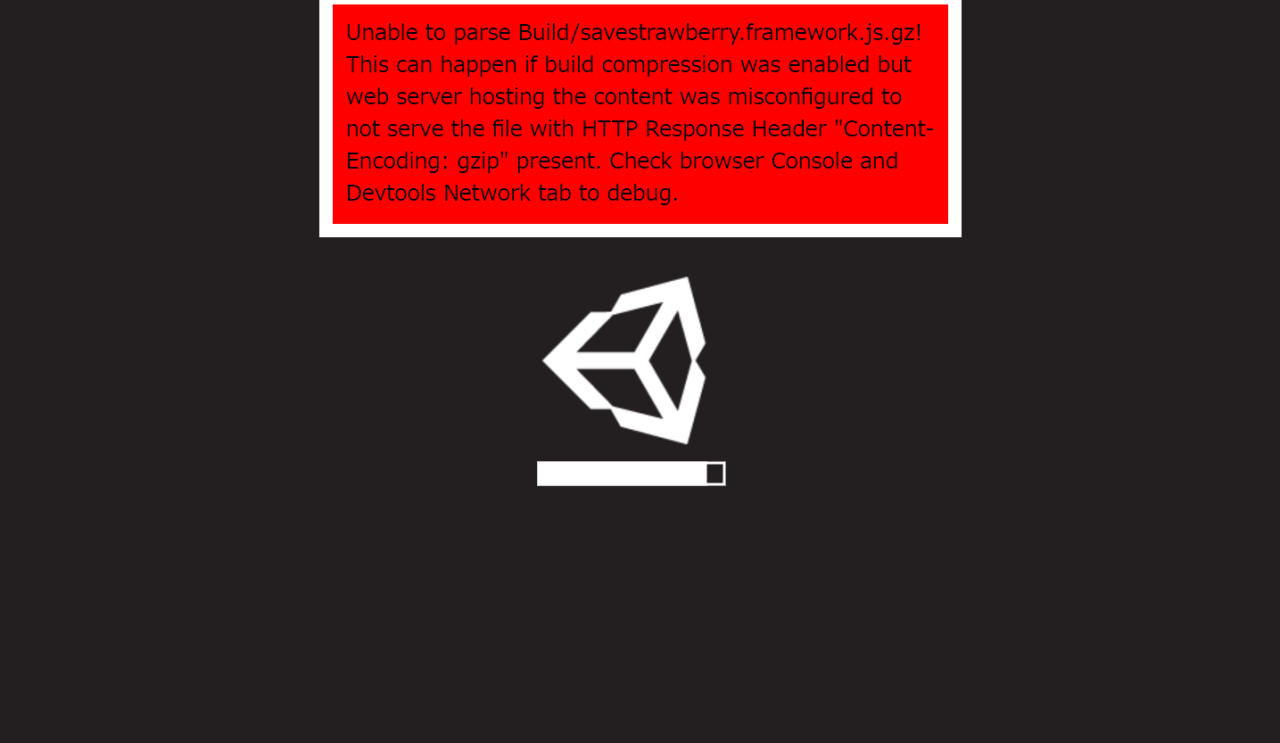
実際のエラーメッセージ
以下のように表示されプログラムが実行されない。

エラー文字列部分(注:青字はビルドしたときのプロダクト名)
Unable to parse Build/savestrawberry.framework.js.gz! This can happen if build compression was enabled but web server hosting the content was misconfigured to not serve the file with HTTP Response Header "Content-Encoding: gzip" present. Check browser Console and Devtools Network tab to debug.
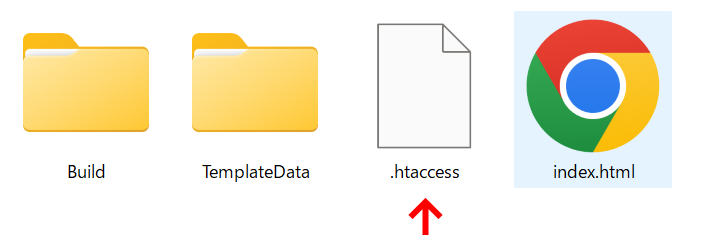
WebGLビルドデータを公開する際のフォルダ内イメージ

Windowsでは .htaccess という名称でファイル作成できないため、実際には htaccess.txt などという名称で作成しておき、アップロード後に .htaccess に名前変更する形になる。
参考文献
Unity公式ドキュメントに詳しく記述がある。

Unity - マニュアル: ウェブアプリケーションのデプロイ
サーバ設定サンプル集

Unity - マニュアル: サーバー設定コードサンプル



コメント