ここで言うメディアとは、画像、動画、音声ファイル、ZIPファイル等のホームページに表示したり、リンクしたり出来る様々な形式のファイルを指します。
本稿では、1番利用する事の多い画像ファイルを使った記事投稿について解説します。
サンプル画像をワードプレスに取り込む
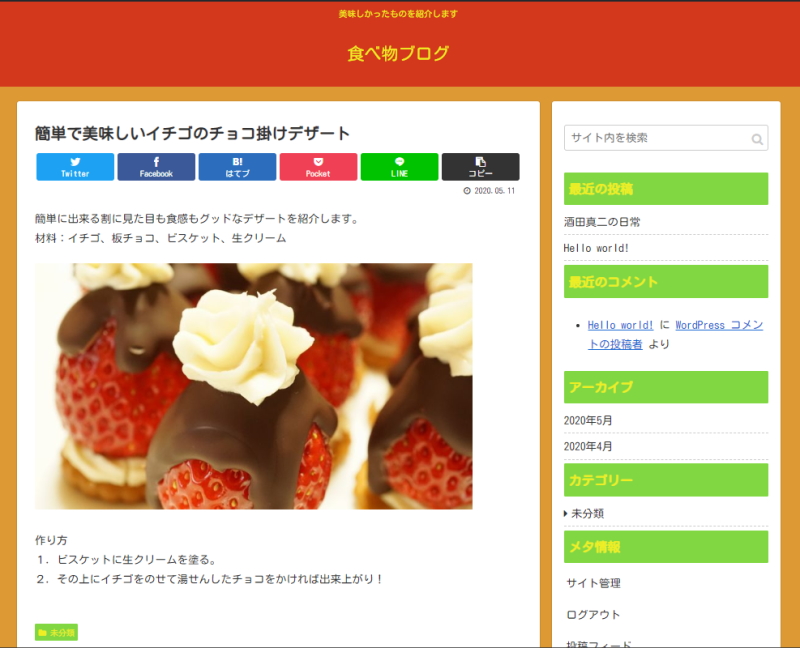
まずは下の「イチゴのチョコ掛けデザート」の画像をみなさんのパソコンに取り込んで下さい。画像の上で右クリック > 名前をつけて画像を保存… を選択すると保存できます。(保存先はデスクトップあたりで大丈夫です。場所は自分で分かればどこでもOKです)

投稿の新規追加
ダッシュボードにログインし、投稿の新規追加をします。

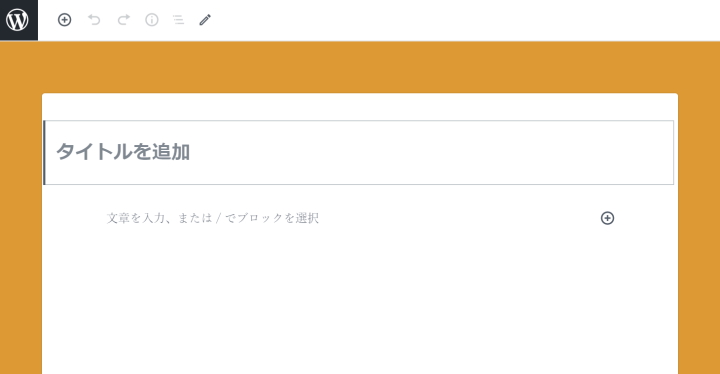
投稿記事の編集画面が表示されます。
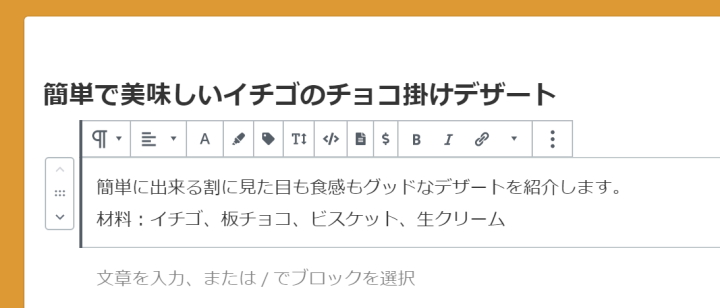
タイトルと本文の文章を適当に入力します。(絵を見て想像して書いてください!)

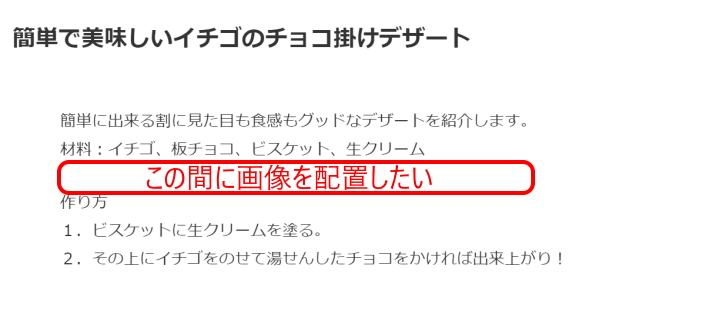
こんな感じで書きます。

画像を投稿に挿入する(画像ブロックの配置)
次に入力した文章の下に画像ブロックを配置してみます。
画像ブロックをサイトに挿入するには、ワードプレスのメディアにアップロードする必要がありますが、ビジュアルエディターを使うとアップロードと画像の配置が1度にできます。
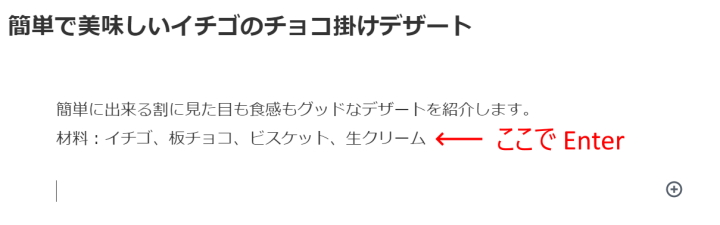
現在入力中の文章の下に画像を挿入するには文章の最後でEnterキーを押します。
※文章の上、文章と文章の間(段落と段落の間)に画像を挿入する方法は後述します。

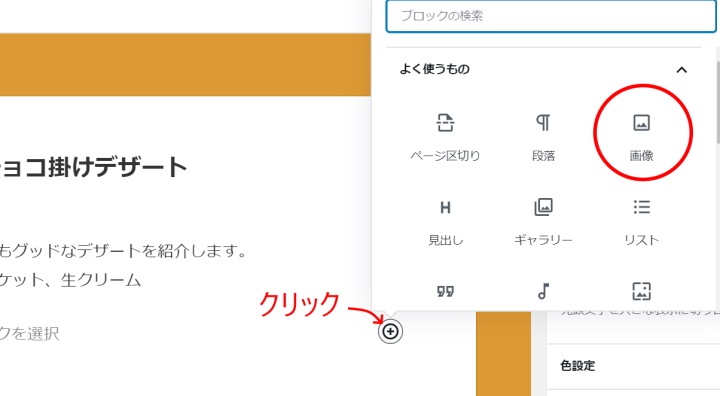
+のアイコンがすぐ下に表示されます。段落ブロック(文章を入力したい場合)であればカーソルが点滅している位置からそのまま文章入力が可能です。今回は画像ブロックを挿入したいので、+アイコンをクリックして画像ブロックを選択します。

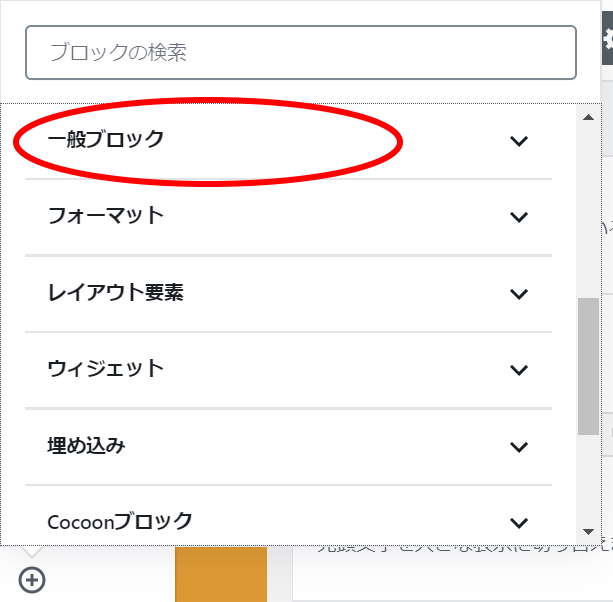
よく使うもの(よく利用するブロック)が最初に表示されます。たぶんその中に画像ブロックがあるはずですが、無い場合は、スクロールして一般ブロックの中から画像ブロックを選択してください。

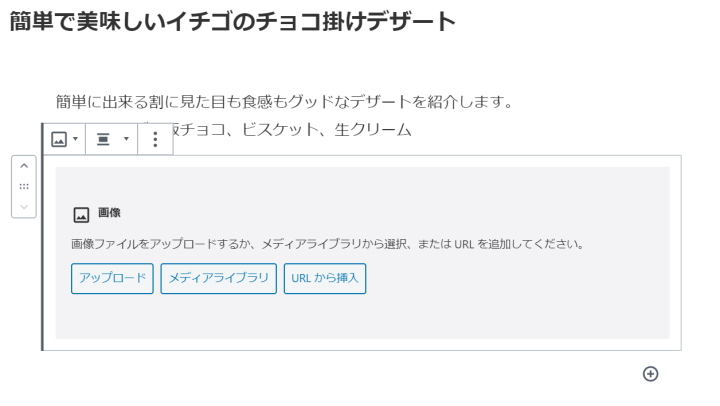
画像ブロックを挿入した状態。

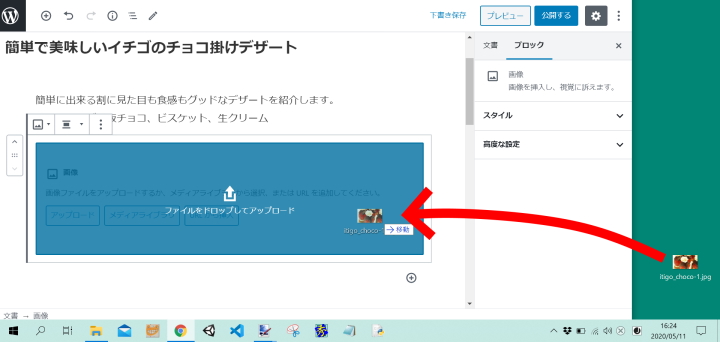
アップロード、メディアライブラリ、URLから挿入などとボタンが並んでいますが、1番簡単な方法は、先ほど保存した画像ファイルを画像ブロックにドラッグ&ドロップしてアップロードする方法です。
こんな感じで画像をドラッグ&ドロップ。

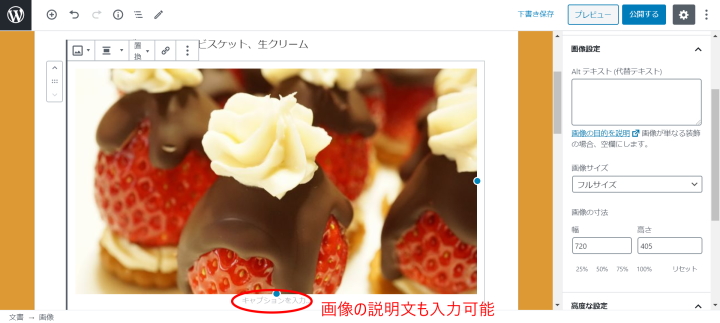
アップロード完了と同時に画像が配置されます。(簡単ですよね!)
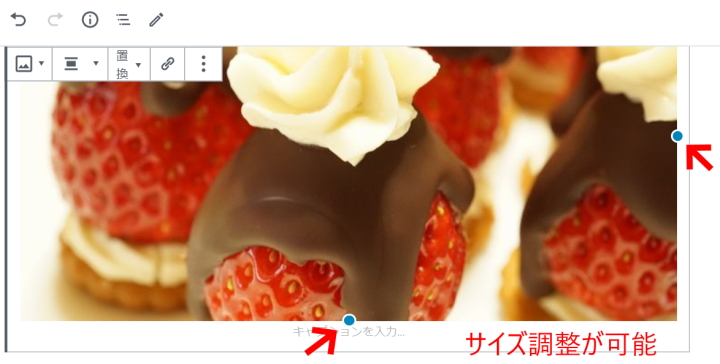
画像のキャプション(説明文)も配置後につけることができます。

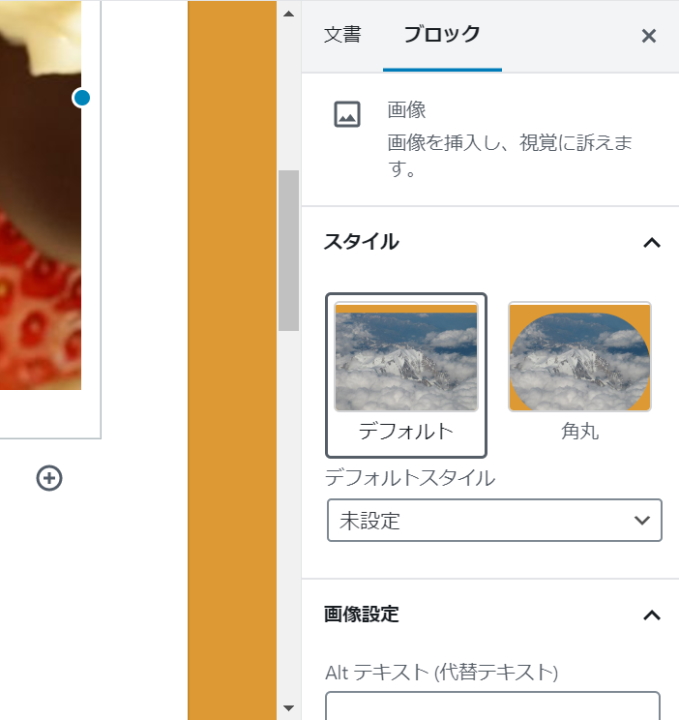
配置後の画像はフルサイズ(元のサイズ)で配置されていますが、右側のメニューからサムネイルサイズ、中、フルサイズと3種類が選べるようになっています。状況に応じて変更してください。
配置した画像のサイズ調整
右側のブロックメニューには、画像のスタイルで角丸が選べたり、Alt属性(画像が表示されない場合の説明文)などの設定項目もあります。

実は配置後の画像は、画像の右枠と下枠をマウスでドラッグして自由ににサイズ調整が出来ます。

ただし、見た目を小さくしてもブロック項目の画像サイズが変更されているわけではないので注意してください。あくまでimgタグの表示サイズであるwidthとheightプロパティが変化しているだけです。画像サイズが大きすぎて読み込みが遅いと思ったら素直に画像サイズで中を選ぶかした方がよいです。
画像を文章と文章の間(段落間)に配置したい場合
最後に画像ブロックを文章と文章の途中に表示したい場合です。
実際には、次のように段落ブロックと段落ブロックの間に画像ブロックを挿入する形になります。

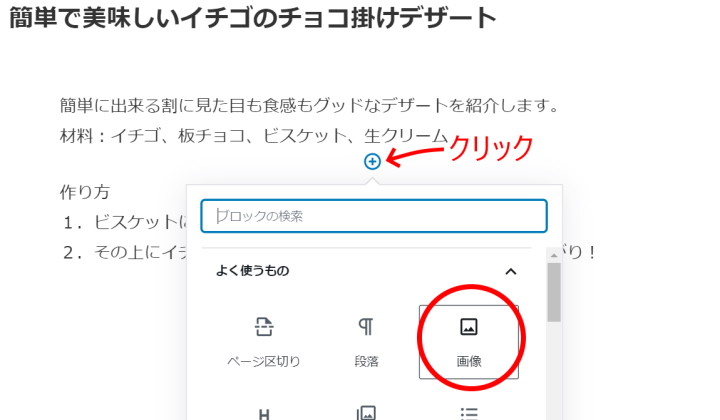
上の段落の真ん中あたりにマウスポインタを移動させると+アイコンが出現します。
クリックして画像ブロックを選択すれば簡単に挿入できます。

あとは画像をドラッグ&ドロップするなりアップロードするなりして挿入してください。
イメージ通りに画像が配置されたでしょうか?

アップロードしたメディアファイルの再利用
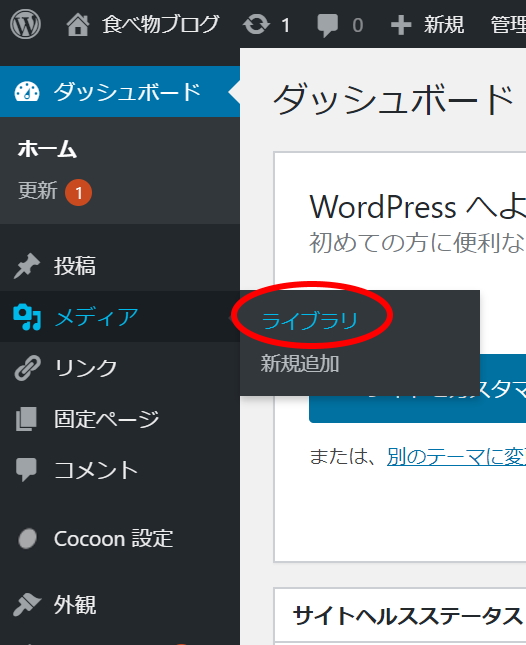
1度ワードプレスでアップロードしたメディアファイルは ダッシュボードの メディア > ライブラリ から参照できます。

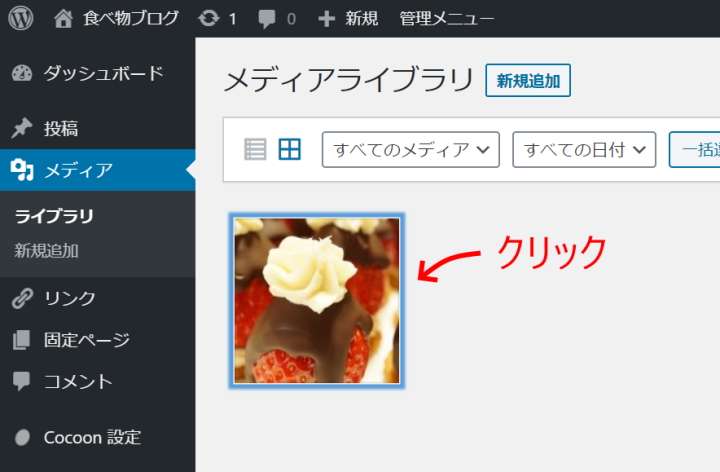
別の記事で同じ画像を使いたい時は画像ブロックのメニューにあるメディアライブラリボタンからこのライブラリ画面を呼び出すことが出来ます。
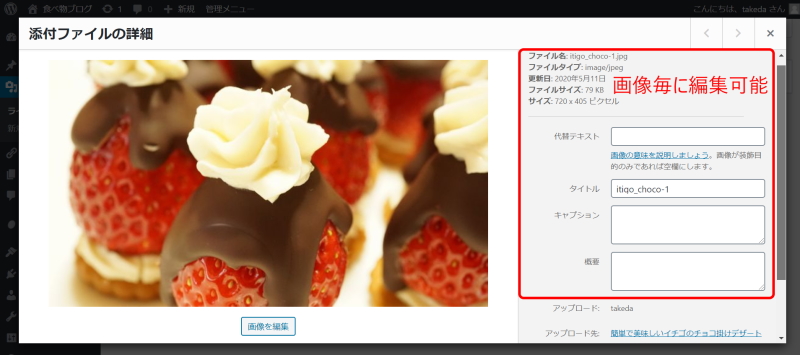
ライブラリ内の画像をクリックすると画像ごとに詳細設定することもできます。

代替テキスト(Alt属性)項目以外にも画像のタイトル、キャプションや管理者のみ閲覧できる概要項目などがあります。

サイトの見た目以上に記事内の写真や画像も重要な目を引く要素です。もちろん記事内の文章に合った画像の選択も心掛けたいものです。
以上、メディア投稿の方法でした。


コメント