ワードプレスの記事には、2種類あります。
- SNSやブログなどのような最新の情報をアップしたいときに便利な投稿記事。
- 企業情報や所在地情報などのように基本的に固定の情報をアップするときに便利な固定記事。
本記事では、まずは基本となる1の投稿記事での投稿方法を実践してみます。
ちなみにこの記事も投稿記事でアップしています。
まずはダッシュボードを開きます。
左側の投稿メニューの中にある新規追加と上にある+新規は、どちらも同じ投稿記事の新規追加の機能です。好きな方をクリックしてください。

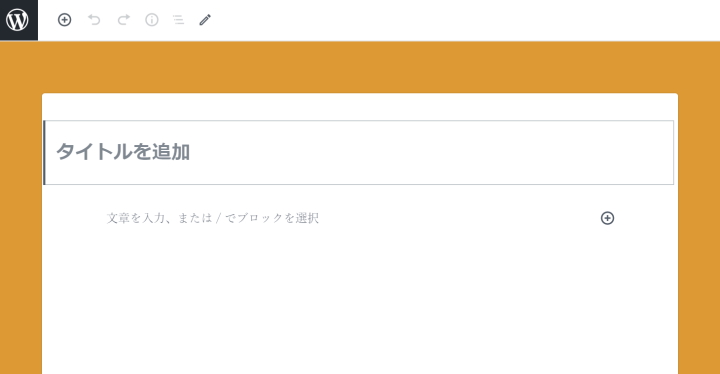
タイトルと本文が入力できる画面に切り替わります。ちなみにこの編集画面のことをビジュアルエディターと呼びます。ビジュアルエディターは直感的にサイト作成が出来るので現在主流となっています。後ほど触れますが、HTMLタグを直接編集できるコードエディターもあります。

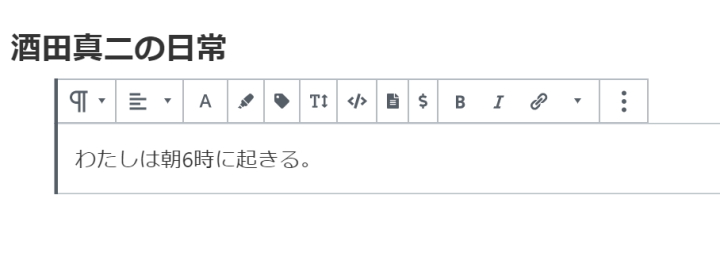
タイトルを追加の部分に記事のタイトルを、文章を入力、または/でブロックを選択の部分には、記事の本文を入力してください。

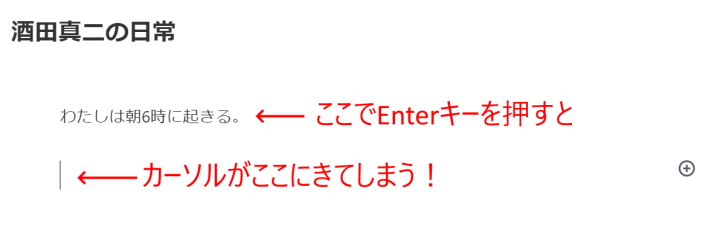
タイトルは基本的に1行なので改行することはありませんが、記事本文では文章によって改行することがあります。ここで注意点があります。例えば上記画像のように「わたしは朝6時に起きる。」と入力した後にEnterキーで改行すると以下のようになります。

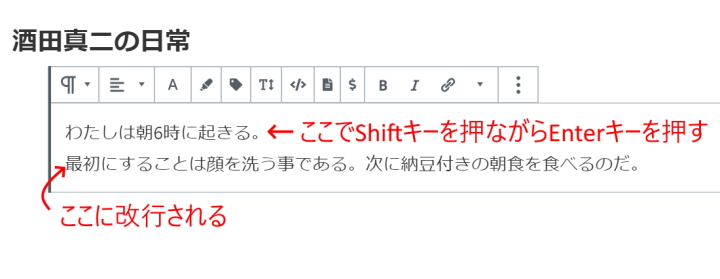
入力中の文章のすぐ下に改行されずに1行空けて改行になるのです。ビジュアルエディターでは、Enterキーを押すことで次の段落の記述に移ることが出来るのです。(HTMLでいうところのpタグを追加する感じです)ただ文章のすぐ下に改行して次の文章を持ってきたいときは困るので、段落内で改行したいのであれば、Shiftキーを押しながらEnterキーを押して改行してください。

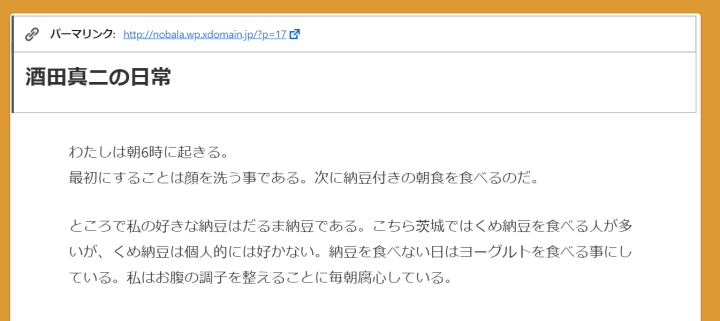
Enterキーによる段落作成とShiftキー+Enterキーによる段落内改行を使えば以下のように複数の段落をもつ記事を書く事が出来ます。

実際にHTML上ではどうなっているのか知りたい時は、コードエディターの出番です。(ほとんど使わないとは思いますが)
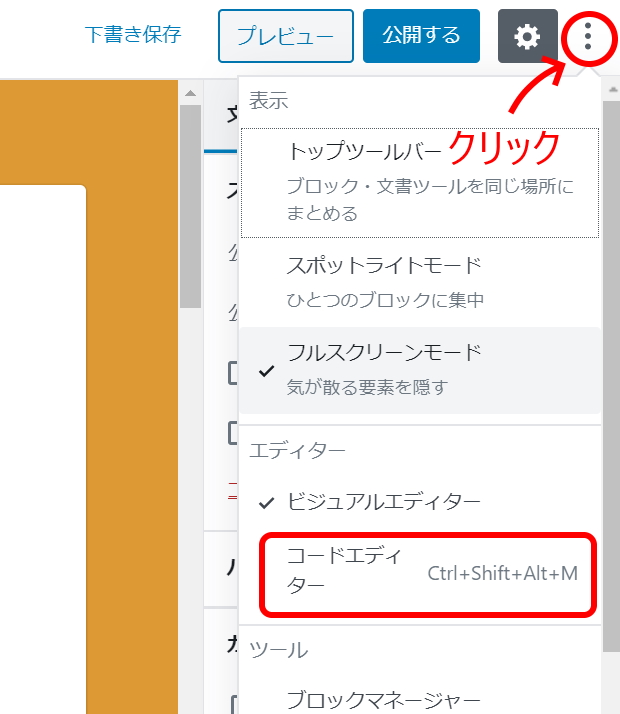
記事入力画面の右上の歯車アイコンの右にある3点部分をクリックするとメニューが表示されるので、コードエディターを選択してください。

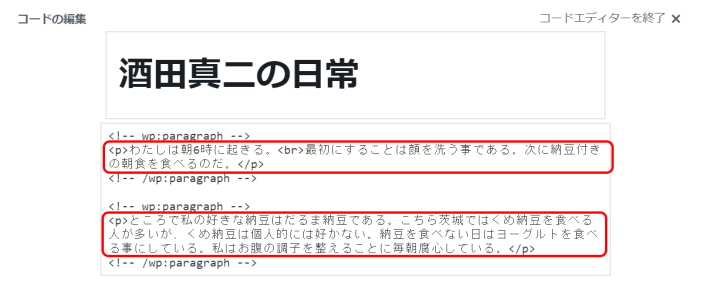
編集中の記事のHTMLタグが表示されます。
実際にpタグのグループが2つあって段落が2つ出来ていることが分かります。

わたしがコードエディターを利用するのは、ビジュアルエディターで見た目が思うようにいかなかった時などです。HTMLタグがどうなっているのか知りたい人はたまに見てみるといいでしょう。基本的にはビジュアルエディターを利用するので、先ほどの右上ボタンから元に戻しておいてください。
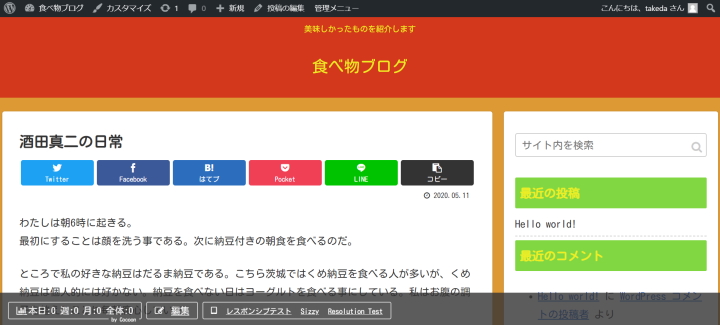
記事が整ったら、公開前にプレビュー機能で1度確認してみます。
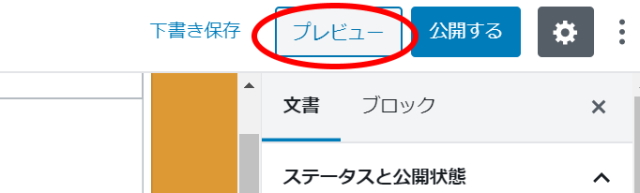
右上のプレビューボタンを押してください。

プレビューはブラウザの別タブで開きます。
イメージが確認できたらタブを閉じてください。

いよいよ公開です。
公開するということは、世界中の人の目に触れるということです。適当に書いた記事でも十分その内容に注意してから公開してください。
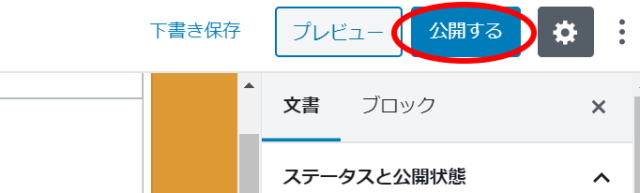
右上の公開するをクリックします。

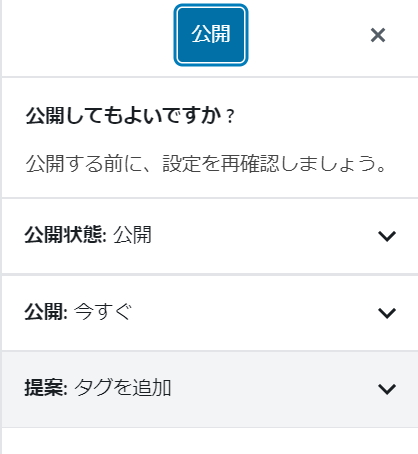
公開するボタンを押すと確認画面になります。
公開してもよいですか?と聞かれます。問題ないようなら公開ボタンをクリックします。

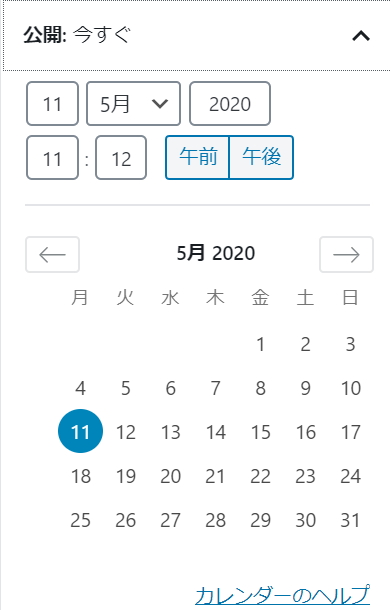
ちなみに公開:今すぐの部分をクリックするとカレンダーが表示され日時を指定した予約投稿も可能です。ただし、予約投稿は、ワードプレスの状態やサーバの状態によってうまく動作しない場合もあるので、きちんと運用したい方は、十分テストしてから予約投稿を行ってください。

投稿が完了すると左下に「投稿を公開しました。」と表示され投稿を表示のリンクが表示されます。クリックして確認します。

うまく投稿できましたでしょうか?
投稿記事の場合は、基本的にブログ形式なので新しい投稿記事がサイトの上部に表示される仕組みになっています。

以上、記事の投稿方法でした。
いつも思うのですが、こうしたサンプルサイトを作るときに文章や見た目など真剣に作るようにすると愛着もわいてきてサンプルではないサイトになっていくので、ぜひ皆さんも適当な文章でまぎらわせずに【考えて】作ってみてください。



コメント