記事が少ないうちは気になりませんが、増えてくるとあの記事どこにあったけな?などと散らかった部屋よろしく探すのが面倒になってきます。
本稿では、WordPressのカテゴリーという機能を使った投稿記事の管理方法をお伝えします。
例えばある人が日記のつもりでワードプレスに投稿をはじめて、いつの間にか記事が100件を超えていたとします。するとその中には、食事に関するものや趣味の鉄道(?)に関するもの、仕事の話...などなどある程度、記事の方向性が同じものが出てきます。(もし、100件が100件とも全く違った方向性をもつものだったとしたら、この話はここで終わりです!それはそれである意味凄いですが…)
WordPressでは、記事を整理する仕組みとしてカテゴリーというものが用意されています。
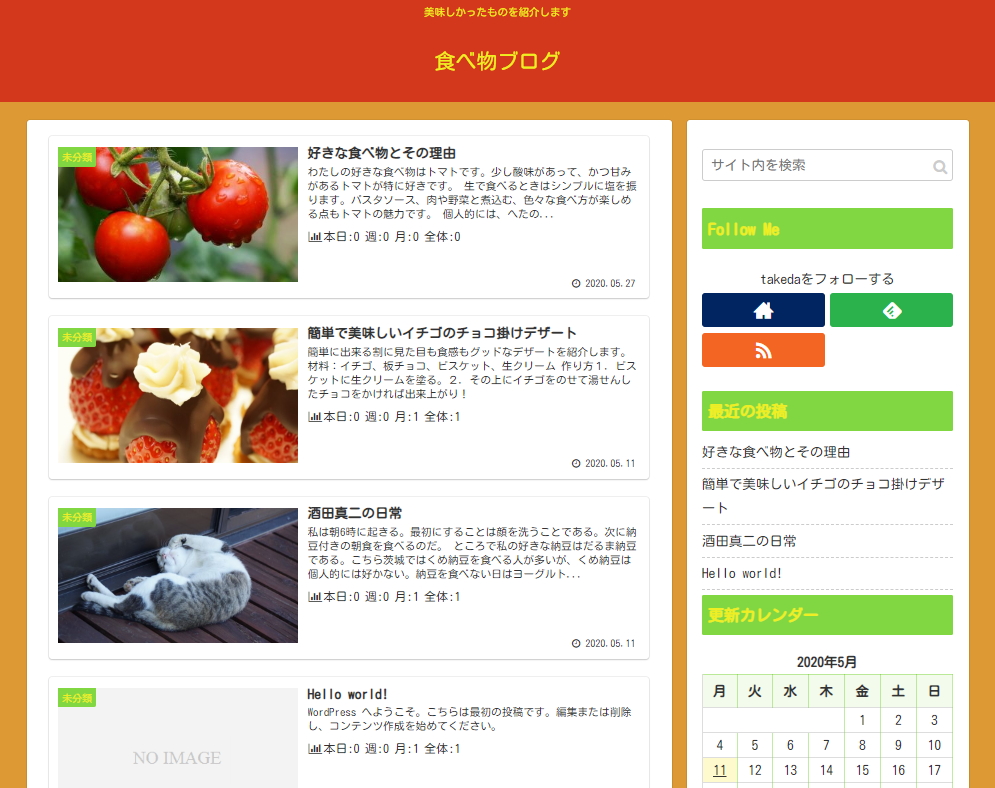
例として、以下のサイトには、4つの記事が投稿されています。(最初の記事はWordPressデフォルト記事のHello world!ですが)

記事のアイキャッチ画像部分に未分類と表示されているのが分かります。
※注 見た目や表示位置は利用中のテーマにより異なります。

未分類はちょっとカッコ悪いですよね。
この未分類の部分がカテゴリーです。WordPressの初期状態では、未分類というカテゴリーしかありません。管理者が必要に応じて記事のジャンル分けをしたい時、カテゴリーを設定します。
カテゴリーを新規作成する
試しに1つカテゴリーを新規作成してみます。
今回は2つの記事が食べ物に関してなので、食べ物というカテゴリーを設定してみます。
ダッシュボードにログインします。
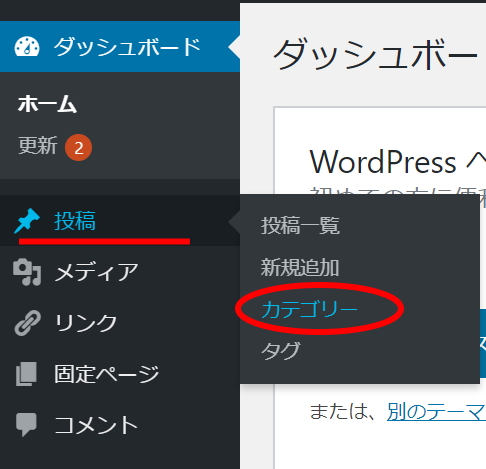
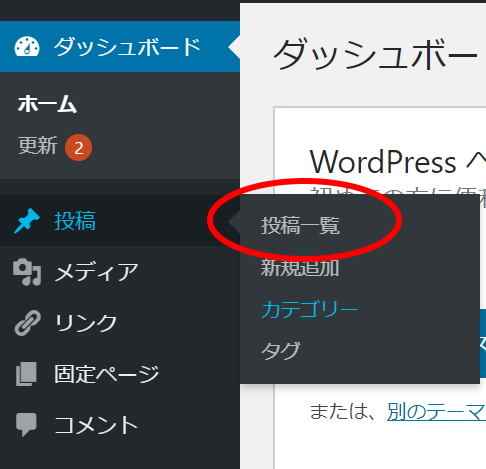
投稿 > カテゴリー をクリックします。

カテゴリーウインドウに切り替わります。
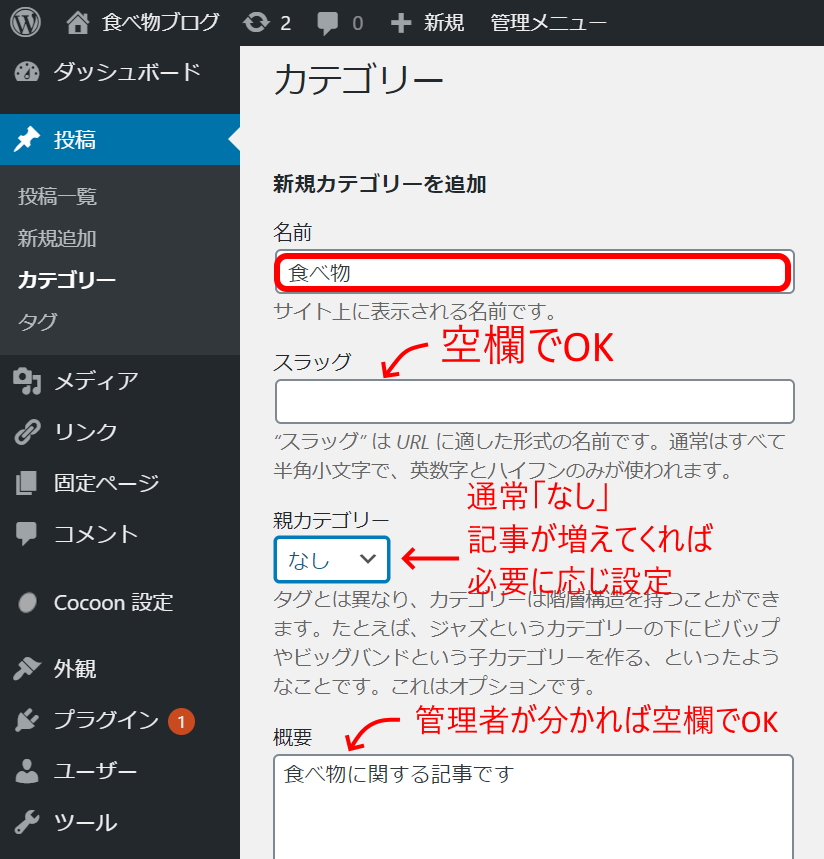
名前の部分に、カテゴリー名「食べ物」を入力します。
スラッグの部分はURLと関係してきます。(下記補足参照)説明に書いてあるとおり半角英数での入力がベストですが、自分で考えるのが面倒な方は空欄でも構いません。(そもそもWordPressを使っているのは、楽したいからですよね)
親カテゴリー欄は、基本的に必要ないでしょう。例えば、「食べ物」というジャンルの中に「和食」「中華」「洋食」などと細分化したい場合は、設定する必要があります。あとあと必要に応じて設定してみてください。
概要は、サイトを訪れた人には見えない部分です。管理者が分かるように記述します。カテゴリー名で管理者が判断できればここも空欄で構いません。

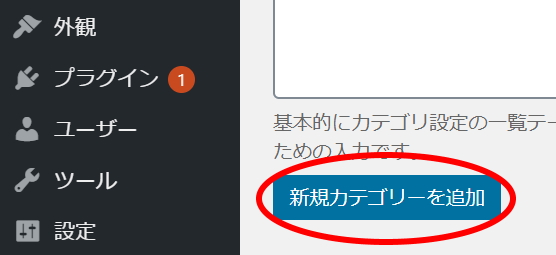
最後に新規カテゴリーを追加ボタンをクリックして保存します。

こんな感じでカテゴリーが作成されました。

次に記事にカテゴリーを設定してみます。
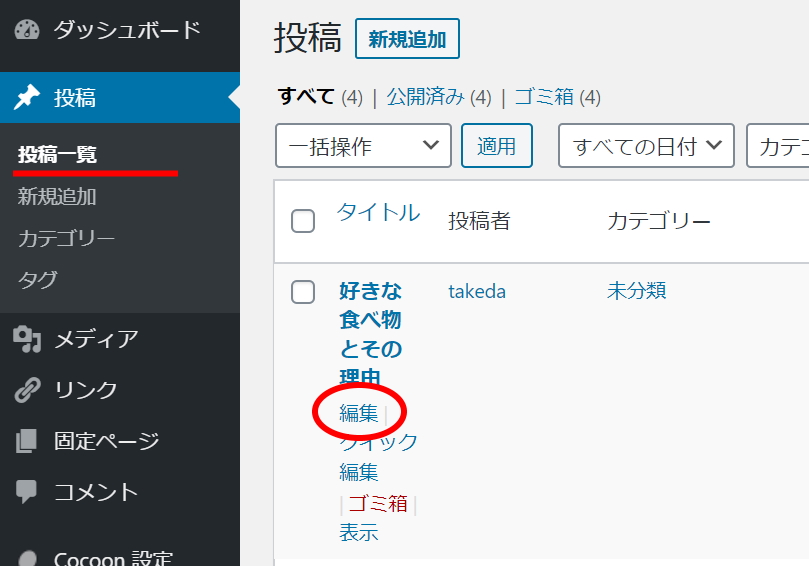
投稿一覧を表示して、登録したカテゴリーを設定したい記事の編集ボタンをクリックします。

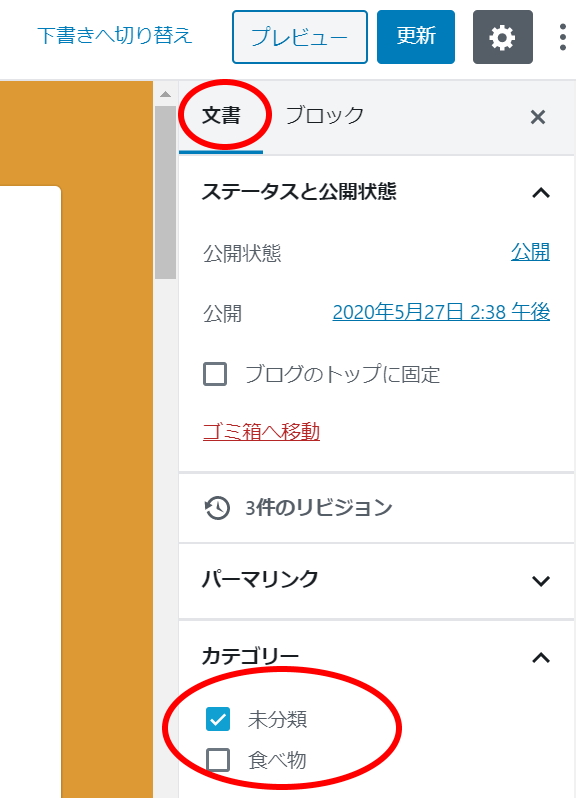
右側の文書タグにカテゴリーという項目があります。
先ほど追加した「食べ物」というカテゴリーが作成されています。

たぶん未分類にチェックがはいってしまっているので、「未分類」のチェックは外して、「食べ物」にチェックを入れます。

更新をクリックして記事を更新します。

記事を確認します。
設定したカテゴリー名が記事のアイキャッチ画像部分に設定されていれば成功です。

サイトのトップページの記事一覧でも、記事の部分にカテゴリー表示が設定されています。

もっと簡単な方法
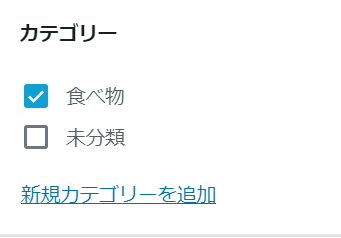
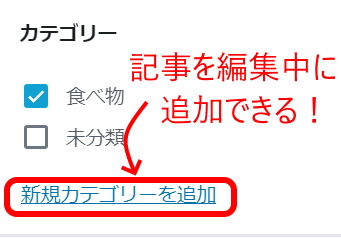
わたしは、記事を執筆中にその記事のカテゴリーを思いつく事がよくあります。そんな時に便利なのが、記事の編集画面右側の文書タブにあるカテゴリー項目です。
新規カテゴリーを追加をクリックすれば、投稿一覧のカテゴリーから新規作成しなくてもその場で作成できて便利です。慣れてきたら利用してみてください。

既に投稿した記事のカテゴリーを簡単に変更する
投稿済みの記事であれば、カテゴリー名を変更したり設定したりするのにいちいち 投稿一覧 > 編集 では大掛かりです。
クイック編集を使えばもっと気軽にカテゴリー設定が可能です。
投稿一覧を表示します。

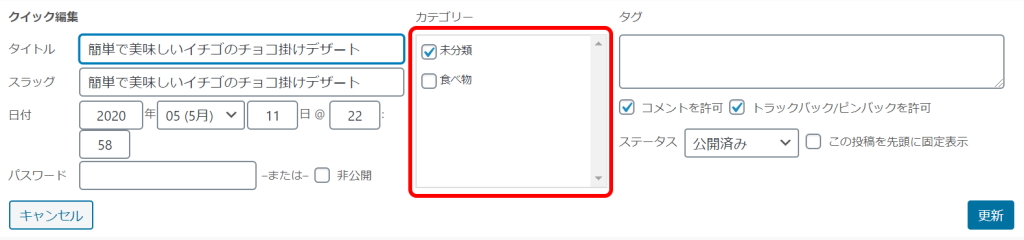
設定したい記事のクイック編集をクリックします。

クイック編集を選ぶと画面が切り替わることなく、カテゴリーを変更できるので便利です。

以上、記事をカテゴリー分けして使いやすくするでした。
ぜひユーザに分かりやすいサイト作りに役立ててください。

コメント