WordPressのギャラリーブロックを使うと通常の画像ブロックに比べ見せ方が工夫できます。
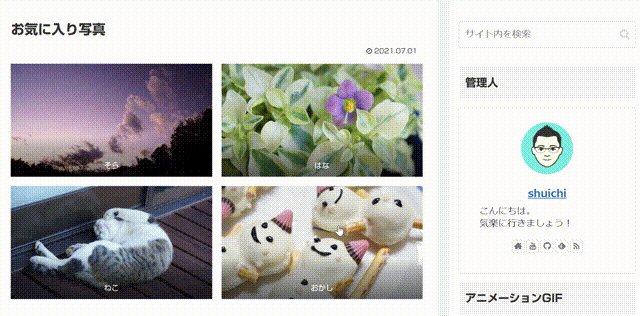
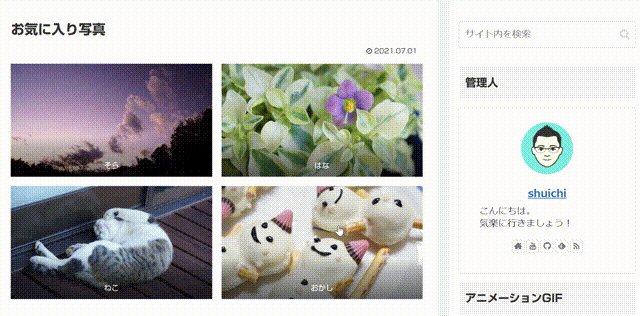
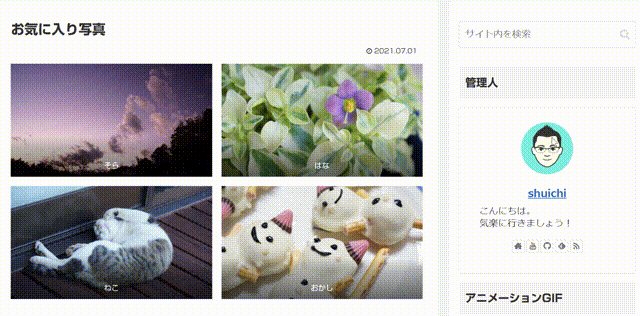
テーマによりギャラリーブロックの見た目は変わりますが、Cocoonテーマだと次のようなスライドショーも簡単にできます。

ギャラリーの使い方
まずは 投稿 > 新規追加 から投稿記事を1つ作ります。
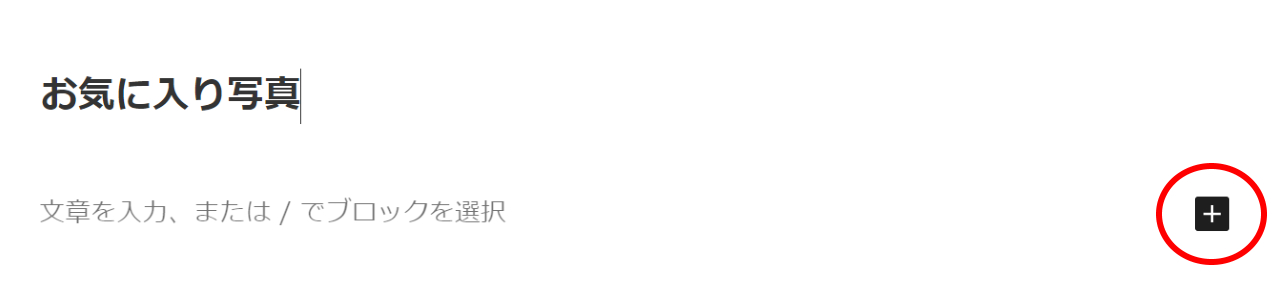
ブロックの追加+をクリックします。

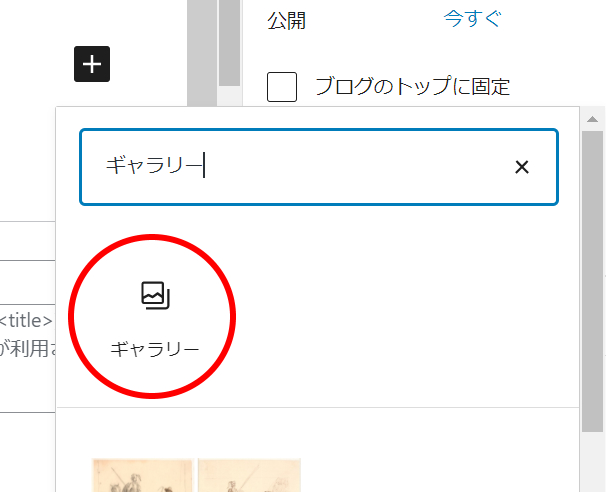
ギャラリーブロックを選択します。
ギャラリーブロックが表示されていなければ、検索ボックスに「ギャラリー」と打ち込んで選択してください。

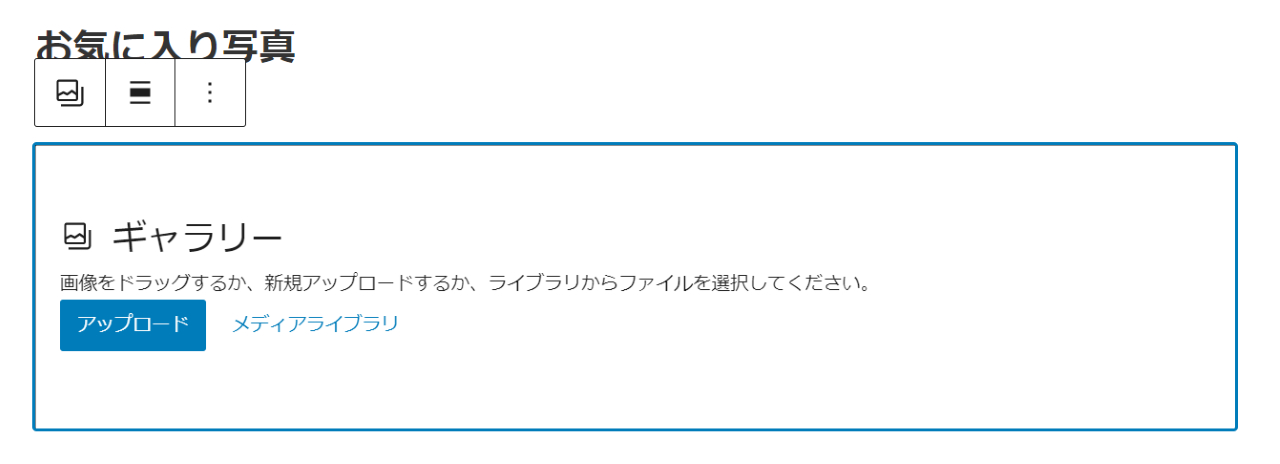
一見画像ブロックみたいですが、ギャラリーブロックでは複数の画像を選択できるようになっています。アップロードするか、メディアライブラリから写真を選択します。

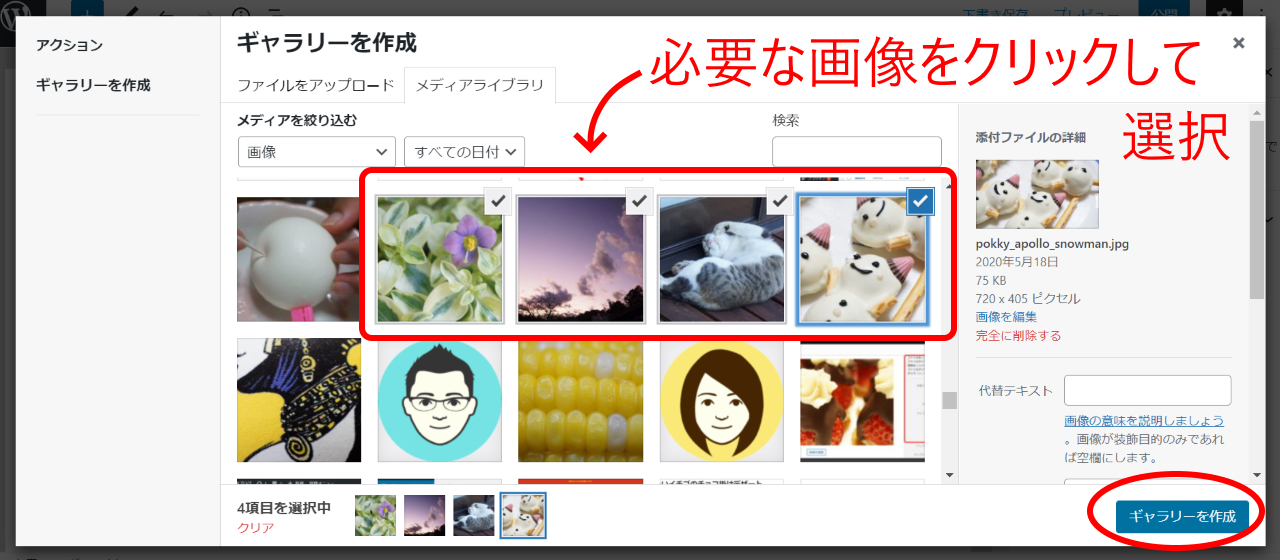
以下では4つの画像をメディアライブラリから選択しています。
画像選択後、ギャラリーを作成ボタンをクリックします。

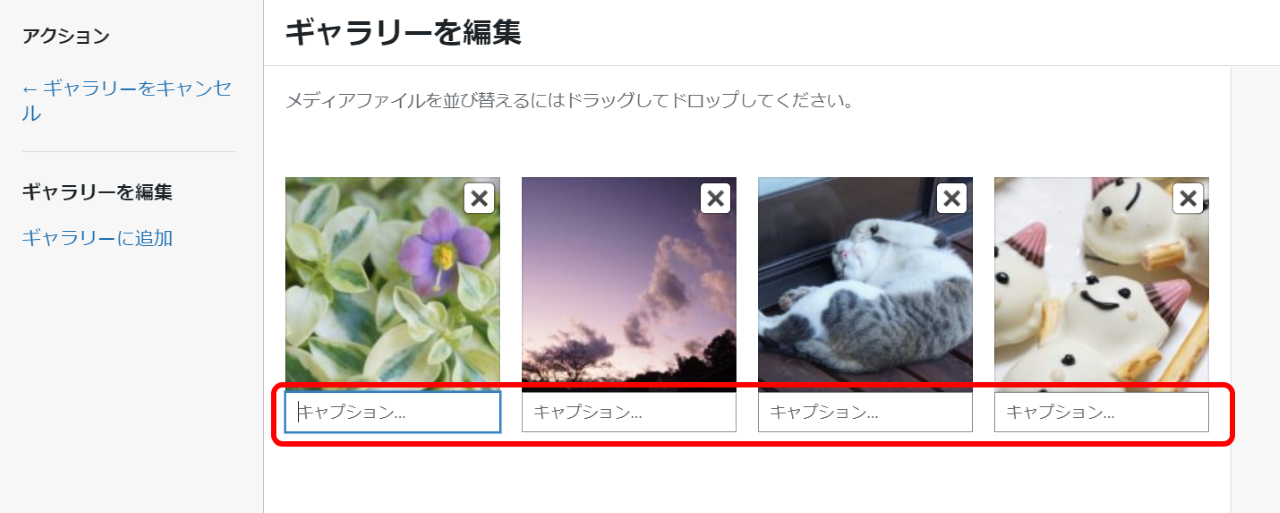
画像ごとにキャプション(題名)をつけることもできます。

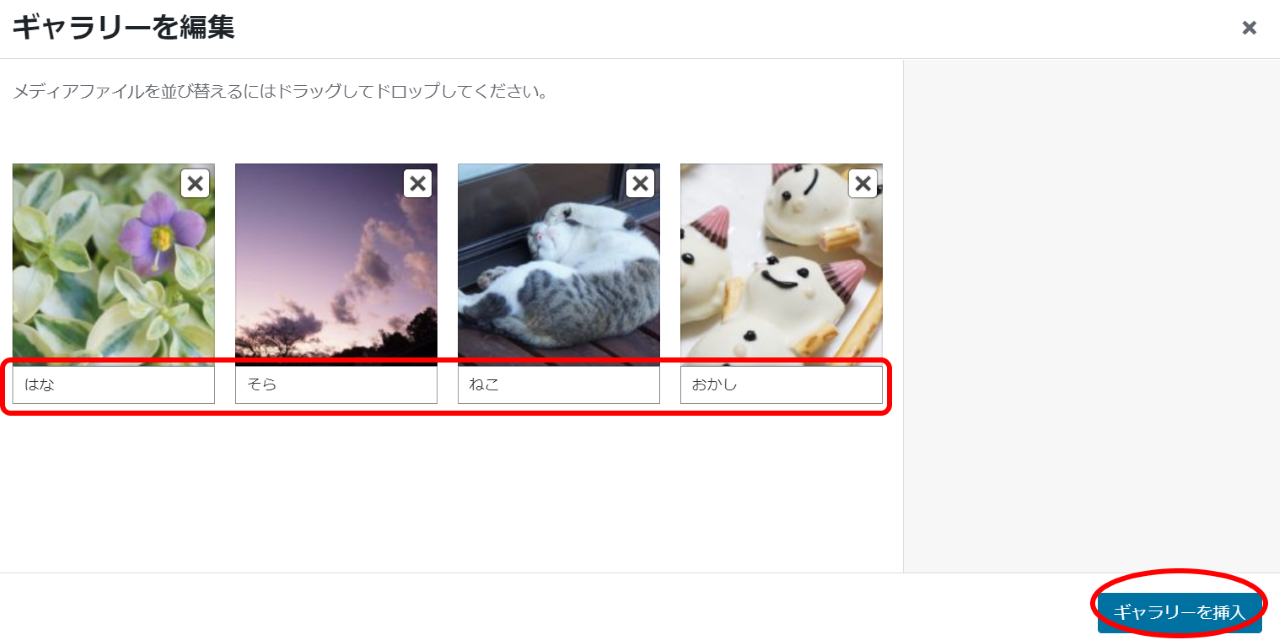
試しにキャプションに入力してみました。最後にギャラリーを挿入ボタンをクリックします。

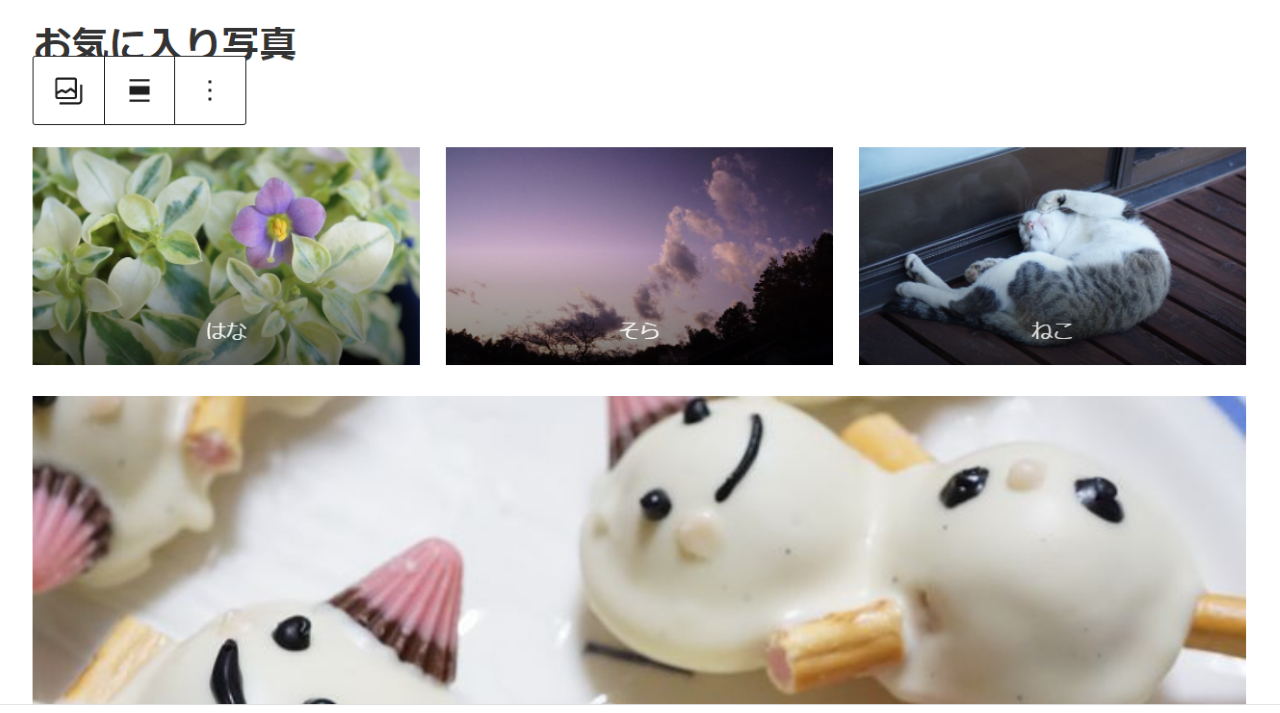
4つの画像を選択したのですが、こんな感じで表示されてしまいました。

ギャラリーでの画像の整列方法や表示順序などは後から変更ができます。
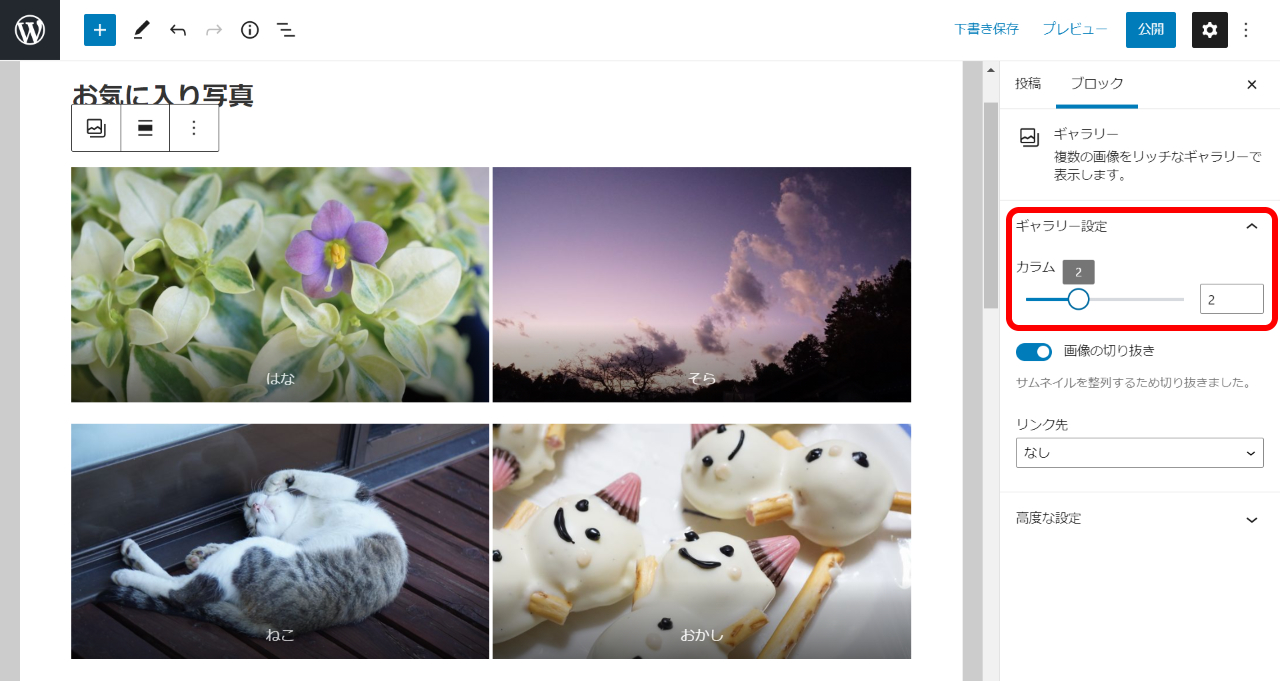
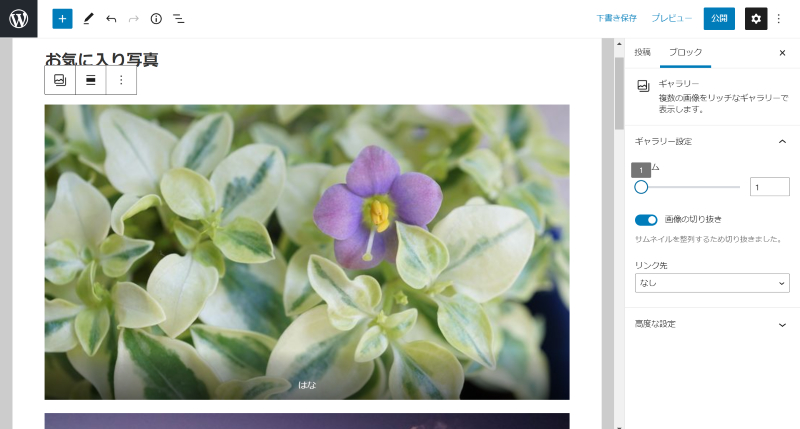
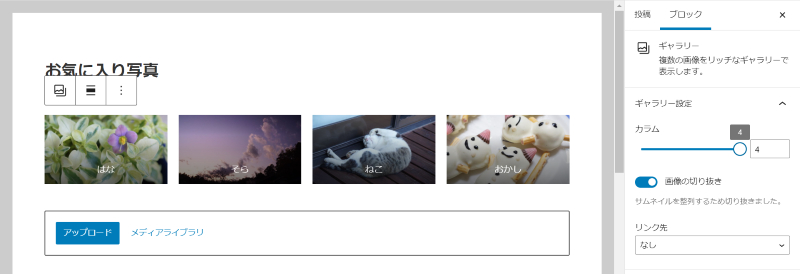
右側ブロックタブのギャラリー設定からカラムの数値を変更してみてください。

カラムは写真を何列で表示するか?の設定です。必要に応じて変更してください。
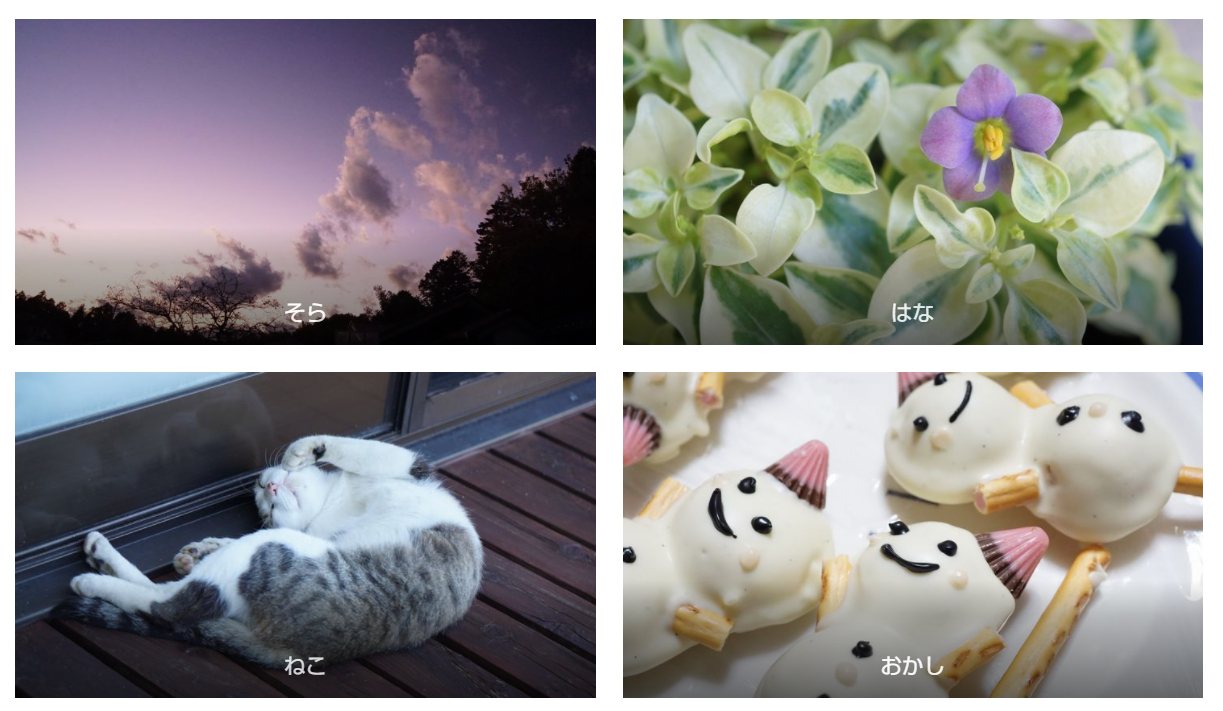
例)カラム=1

例)カラム=4

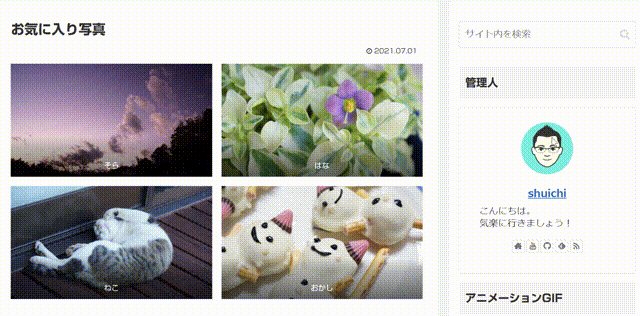
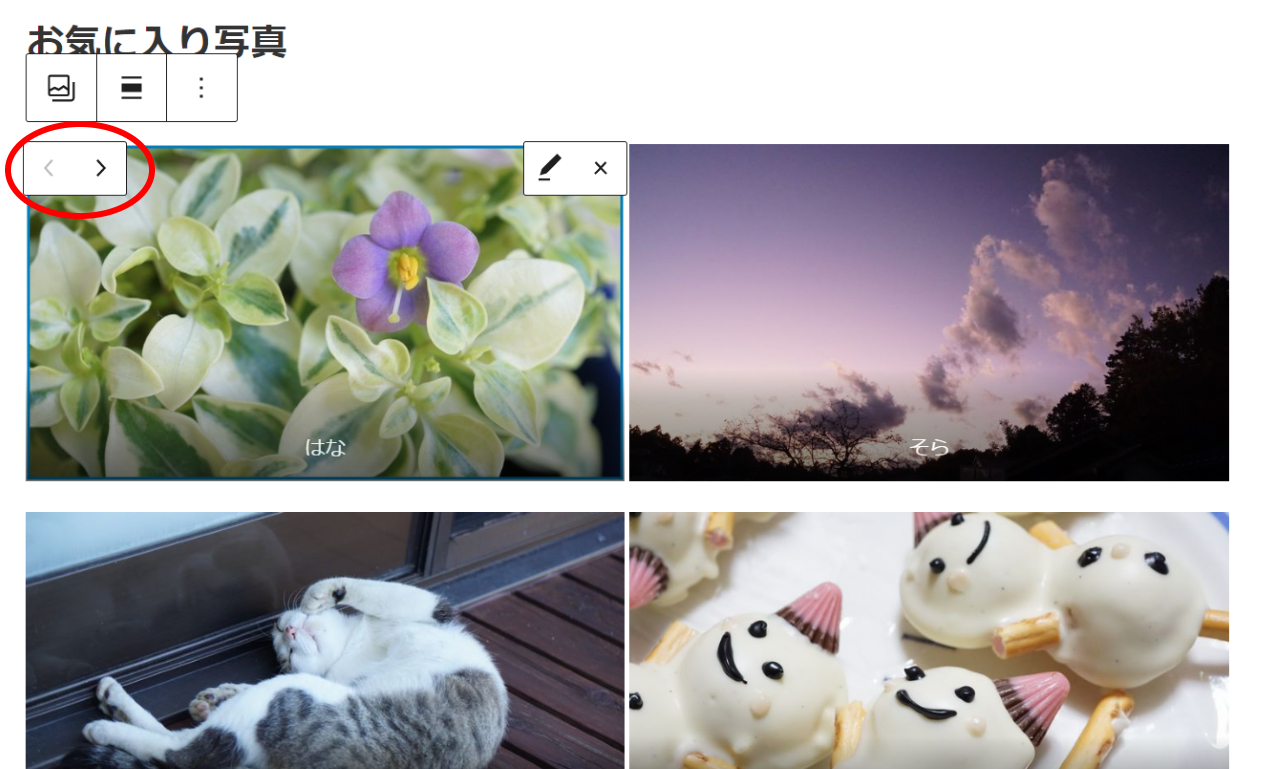
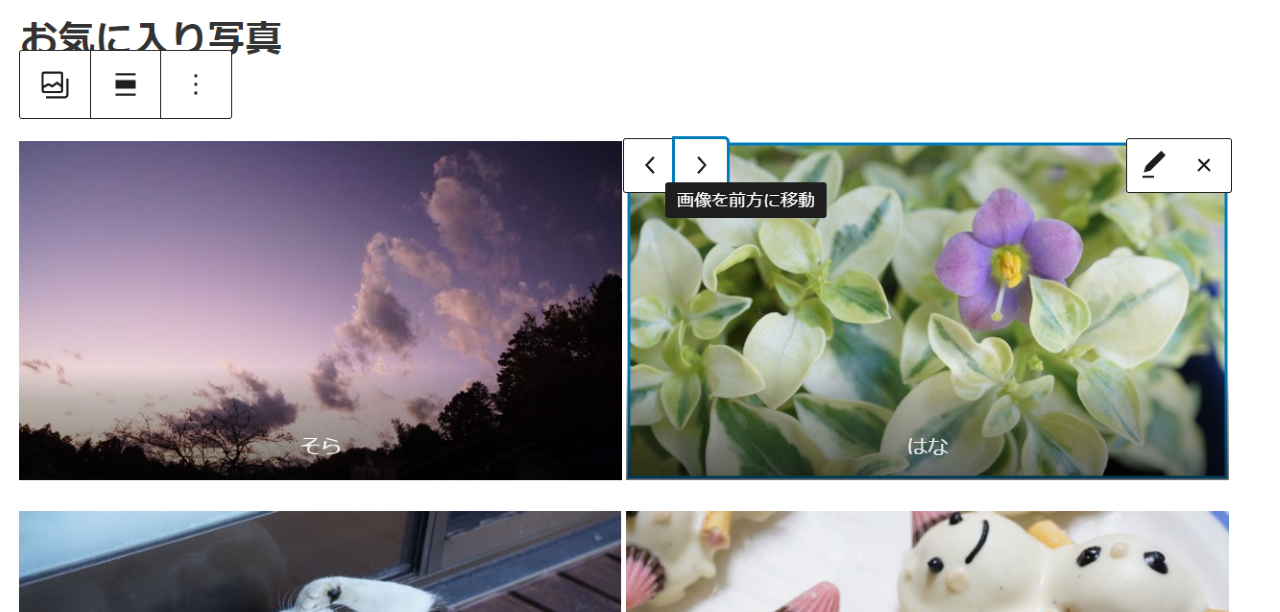
写真の表示順序も画像をクリックすることで< >ボタンで変更できます。

こんな感じ。

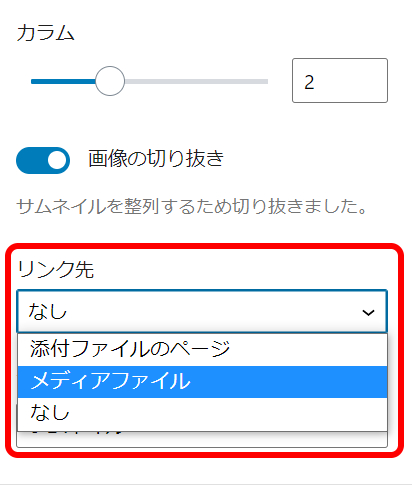
リンク先の項目でメディアファイルを選択すると、サイト上で画像をクリックしたときポップアップで拡大表示できるようになります。

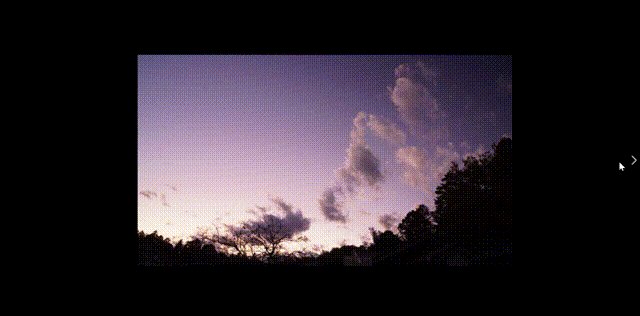
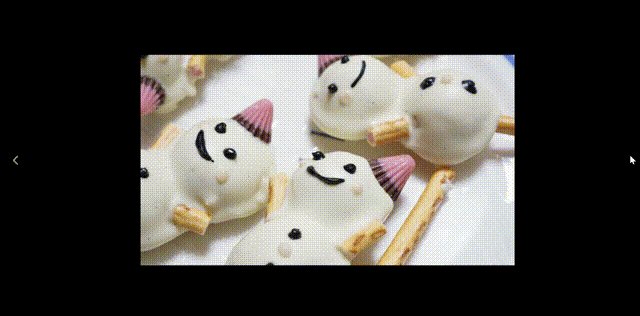
こんな感じ。

上記ではCocoonテーマのためスライドショー表示となっていますが、画像をクリックしたときの効果に関しては利用しているテーマにより異なります。
以上、WordPressのギャラリーブロックで写真を効果的に魅せるでした。



コメント