わたしの場合、VS Code(Visual Studio Code)をPythonプログラミングとHTML・CSS作成に使っているのですが、Pythonのコード補完機能を入れてしまうと、VS CodeのHTML・CSSコード補完機能であるEmmetが使えなくなる事象が発生しました。
拡張子がhtmlのファイルのみEmmetで編集する
わたしのやりたかった事は
拡張子がhtmlのファイルのみEmmetで編集したいという事でした。
以下、設定方法です。
ファイル > ユーザ設定 > 設定 から設定ウインドウを表示します。
上記、設定ウインドウののショートカットは、Ctrl + , (カンマ)です。
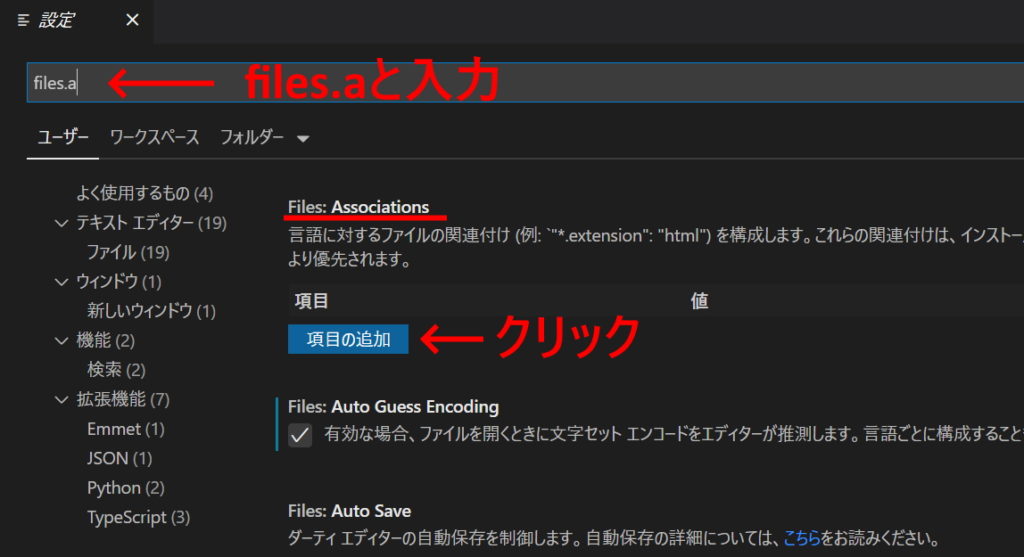
設定ウインドウのテキストボックスに files.a … まで入力するとFiles: Associationsという項目が表示されます。
すぐ下にある項目の追加ボタンをクリックします。

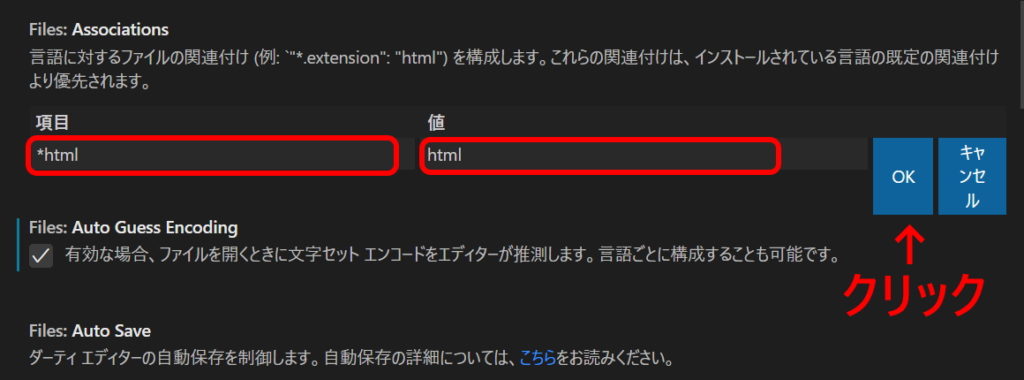
項目と値の箇所に以下の通り入力してOKボタンをクリックします。
| 項目 | 値 |
|---|---|
| *.html | html |

以上で操作は完了です。
もし、うまくいかない場合は、HTMLファイルを一度閉じてから再度開いてください。
Python機能拡張とHTML機能拡張(Emmet)が共存できない実例
上記を設定しなかった時はこんな感じでうまくいきませんでした。
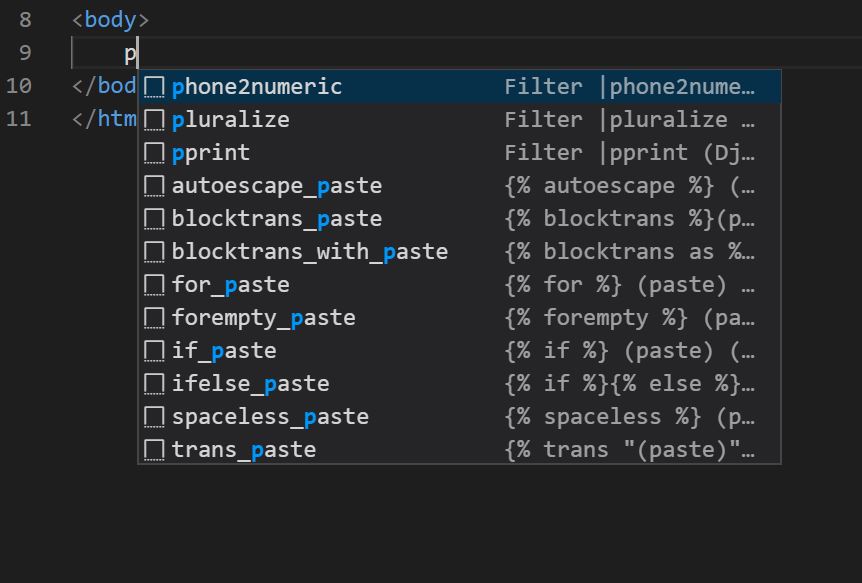
機能拡張でPython Extension Packを入れて、拡張子が~.htmlのファイル上で、pタグを挿入しようと「p」と入力するとこうなります。

訳が分からない候補がいっぱい出てきます。
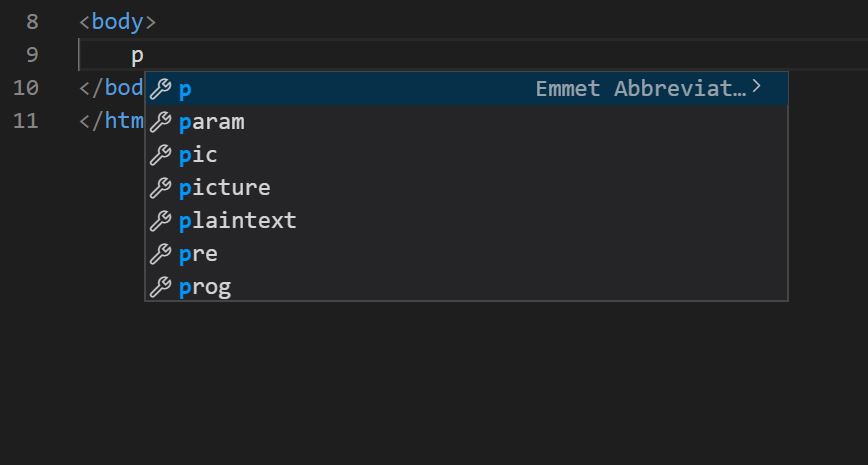
ちなみに通常のEmmetならこう表示されます。

複数のプログラミング言語の機能拡張の共存
VS Codeにおいて複数のプログラミング言語の機能拡張の共存は、拡張子で判別して分けることが得策だということです。
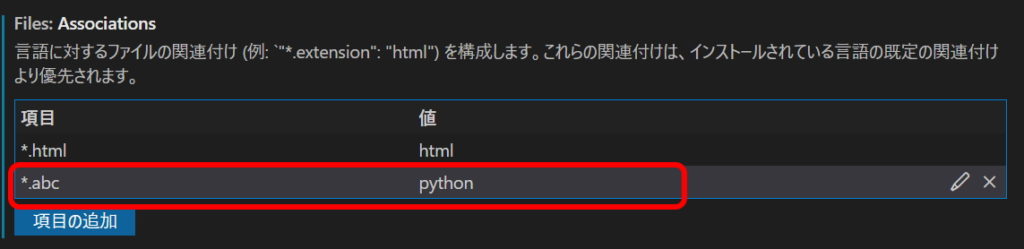
今回のEmmetはVS Code標準の機能なので機能拡張とは言えませんが、例えば~.abcのファイルをPythonの機能拡張に関連付けたいなら…

とすればよい事になります。(注:あくまで例です!)
以上、VS Code:拡張子がhtmlのファイルのみEmmetで編集したいでした。



コメント