Vroid Studioで作成した3DモデルをUnityで簡単に動かしたい人向けの記事です。
本記事執筆時点(2022年11月)では、Unity 2020.3 LTS以上でこの機能を利用できます。
動作イメージ
Vroidモデルがまだ作成できていない方は、以下の記事を参考にVroidモデルデータをエクスポートしてください。
プロジェクトの準備
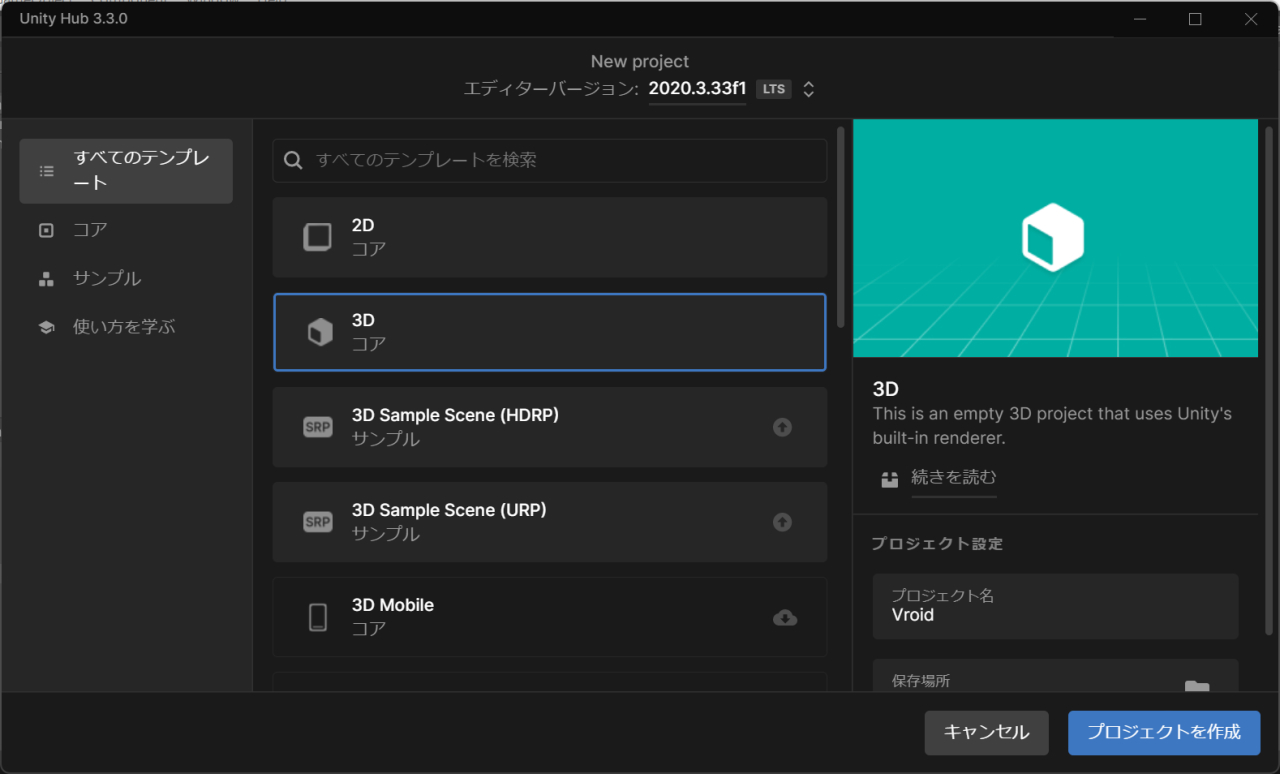
Unity Hubを起動し、テンプレートから3D(コア)を選択しプロジェクトを作成ボタンをクリックします。

プロジェクトの準備は以上です。
Vroidモデル取り込みの前にUniVRMパッケージをインポートする
Unityの単体では、Vroidのエクスポートデータを直接取り込むことが出来ないため、UniVRMというパッケージをプロジェクトにインポートします。
UniVRMとは、拡張子が~.vrm形式の3DモデルデータをUnityで利用できるようにするためのサードパーティー製パッケージです。
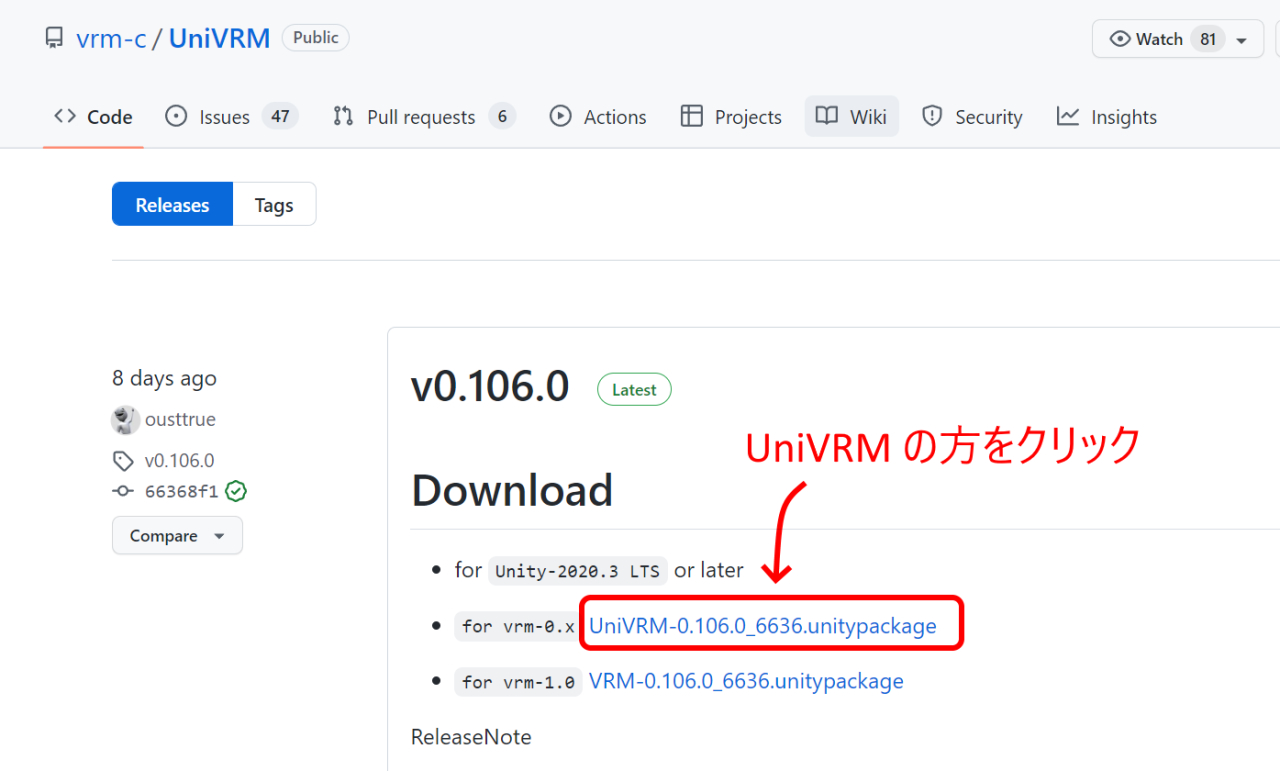
UniVRMのダウンロードサイトにアクセスします。
必要なファイルは、UniVRM~と書かれたファイルです。(VRM~のファイルは違います)
UniVRM-X.XX.X_XXXX.unitypackage(Xはバージョンにより異なる)と書かれた部分をクリックしてダウンロードしてください。

わたしがダウンロードしたバージョンv0.106.0は、for Unity 2020.3.LTS or later と表記されていました。Unity2020.3以降が対応しているようです。
ダウンロードしたファイルはこんな感じです。

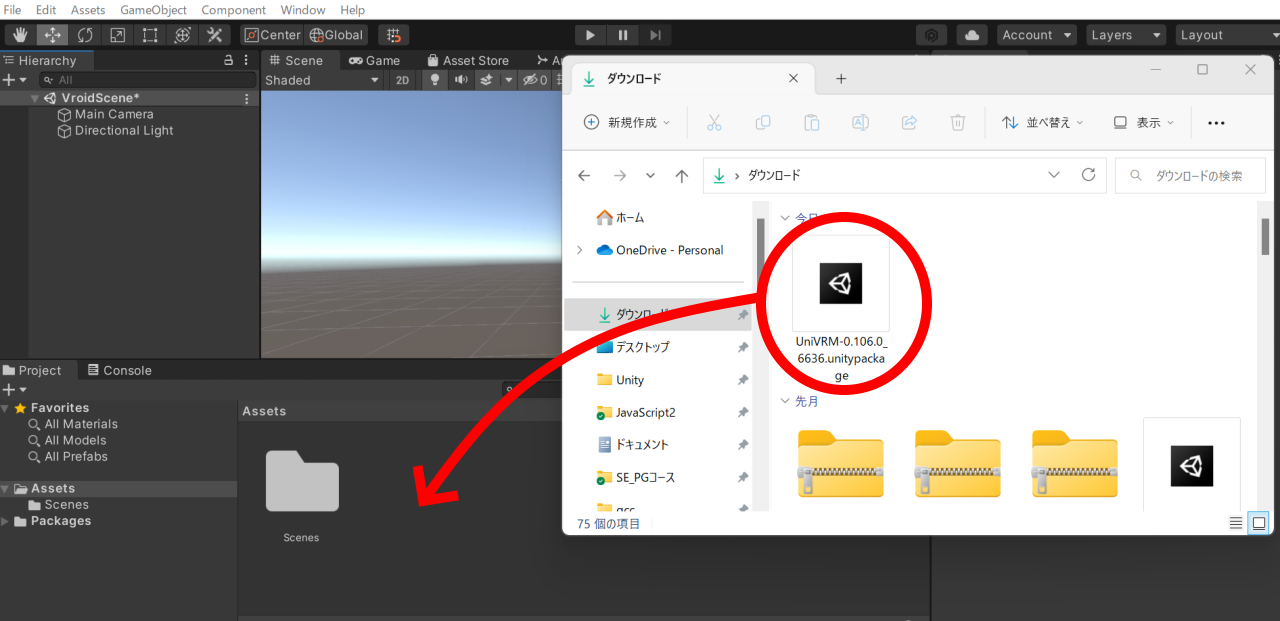
ダウンロードしたUniVRMパッケージファイルをUnityのAssetsにドラッグ&ドロップします。

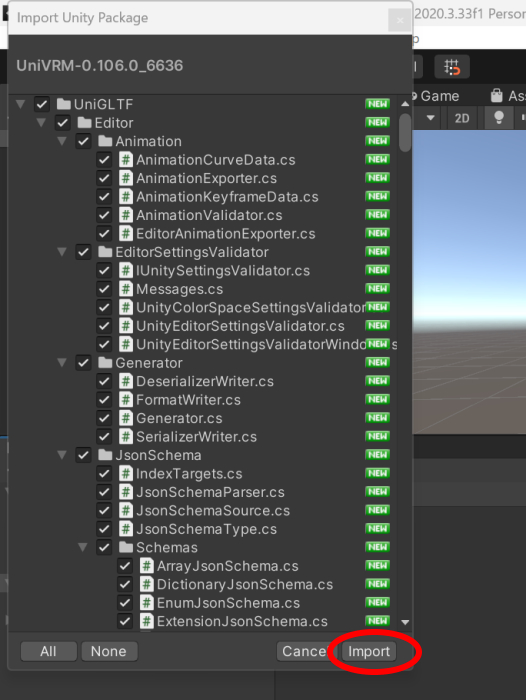
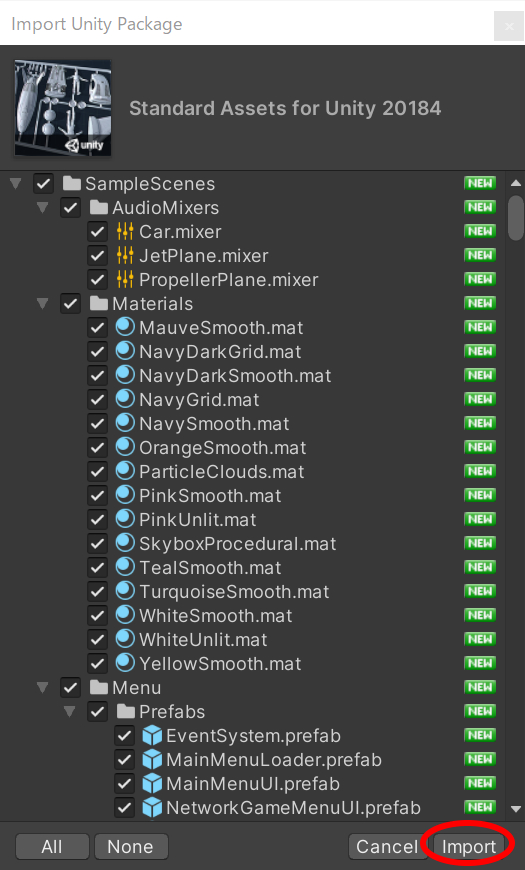
しばらくしてImport Unity Packageウインドウが表示されるのでImportボタンをクリックして全て取り込みます。

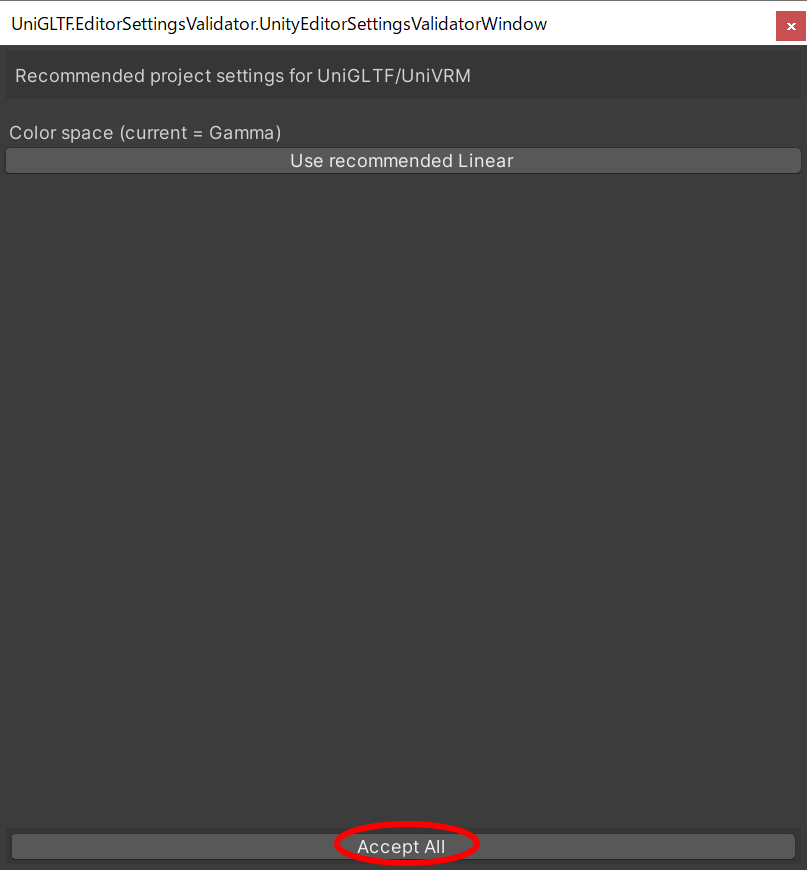
インポート後、このようなウインドウが表示された場合は、Accept Allボタンをクリックします。

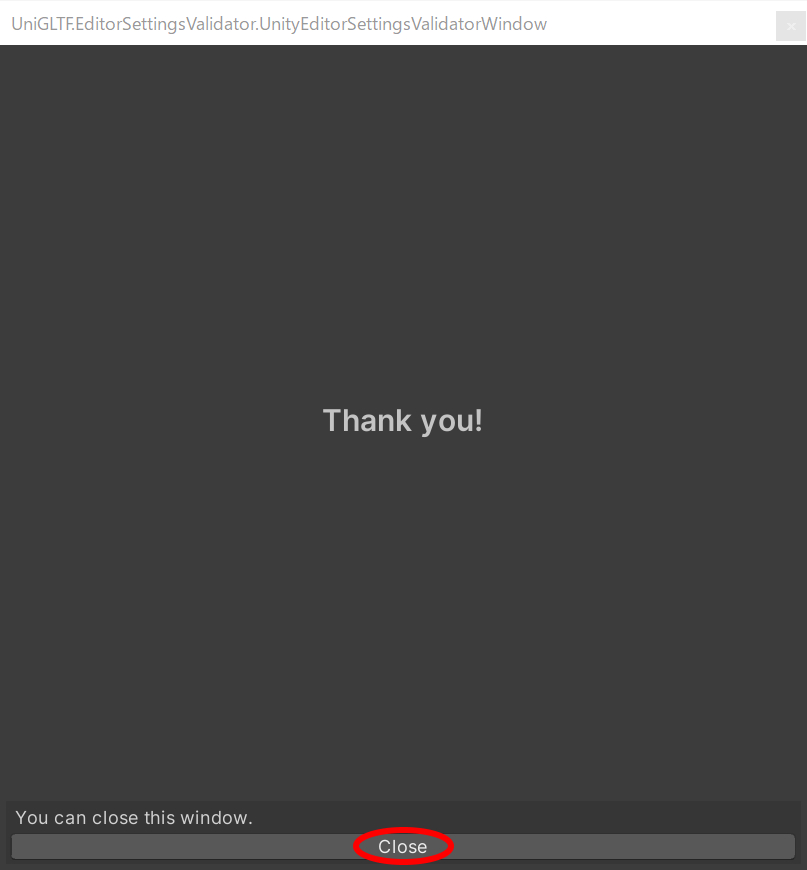
Thank you! と表示されたらCloseボタンで閉じます。

ちなみにこのウインドウは、右上の×をクリックしても閉じる事ができません。
このメッセージは、Unityでの色空間を設定するためのものです。(正直わたしもよく知りません!)
詳しくは以下のUnity公式ドキュメントを参照してください。

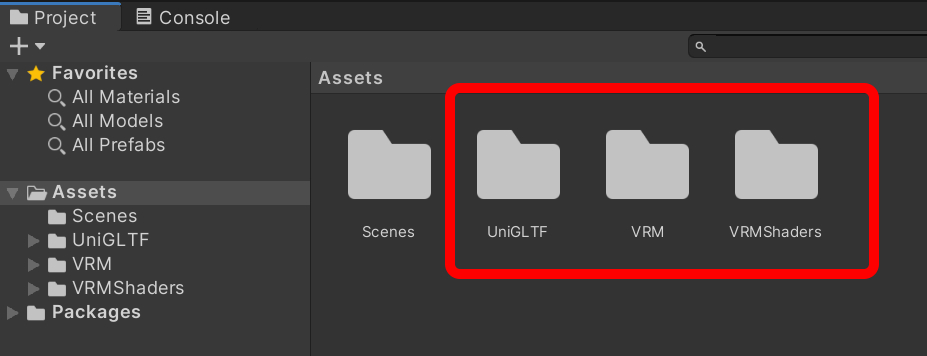
UniVRMインポート後はAssetsの中身はこのようになります。

これらのフォルダは特に意識して使う事ありません。
以下項目で行うVroidモデルをアセットにインポートする際に必要なファイル群です。
VroidモデルをUnityにインポートする
VroidモデルをUnityにインポート出来る準備が整いました。
~.vrmファイルを直接Assetsにドラッグ&ドロップすればすぐに取り込めますが、取り込むモデル用のフォルダを作っておくと整理しやすいです。
理由は簡単で、Vroidモデルを取り込んだ際に複数のフォルダやファイルが自動生成されるからです。
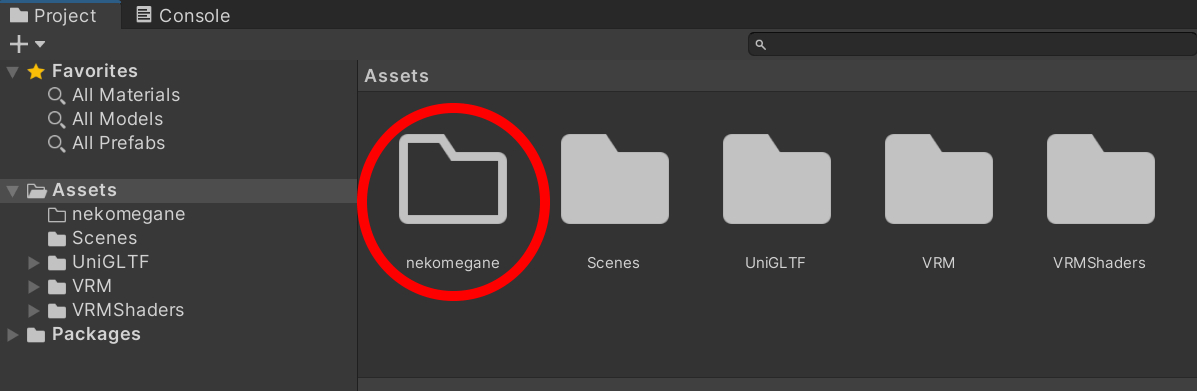
Assetsにフォルダを作成します。(わたしはモデルのキャラクタ名で作成しました)

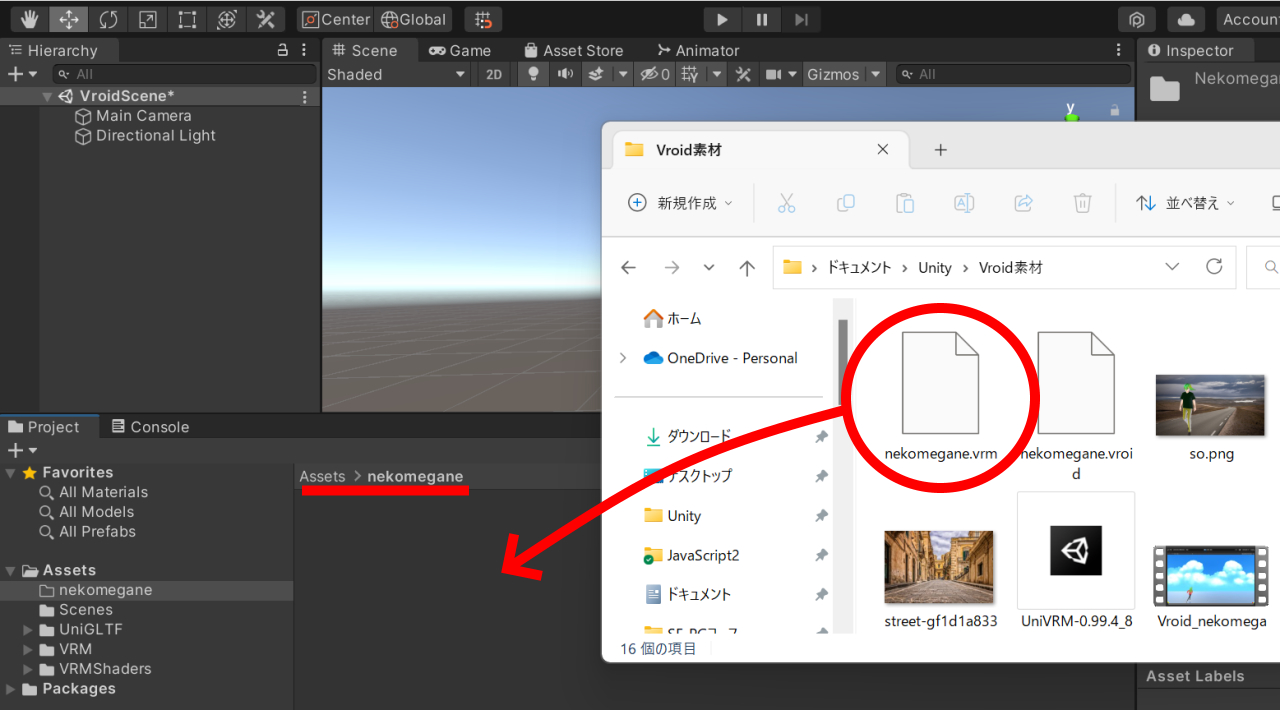
作成したフォルダにVroid Studioからエクスポートした~.vrmファイルをドラッグ&ドロップします。

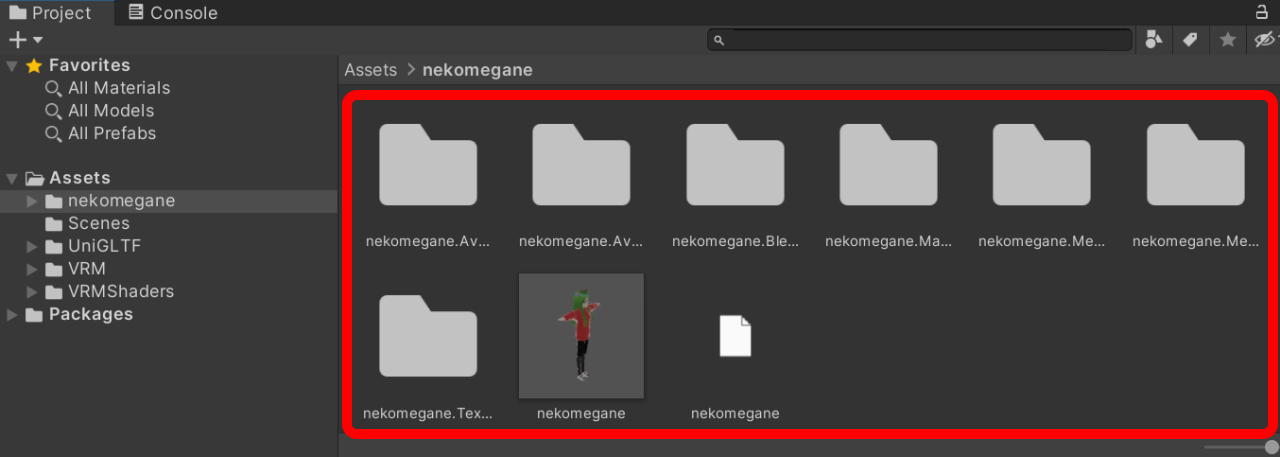
インポートが完了するとこのように複数のフォルダとファイルが生成されます。(1つの3Dモデルでもこんなに沢山のデータで成り立っているんですね)

アバターアイコンが3Dモデルです。
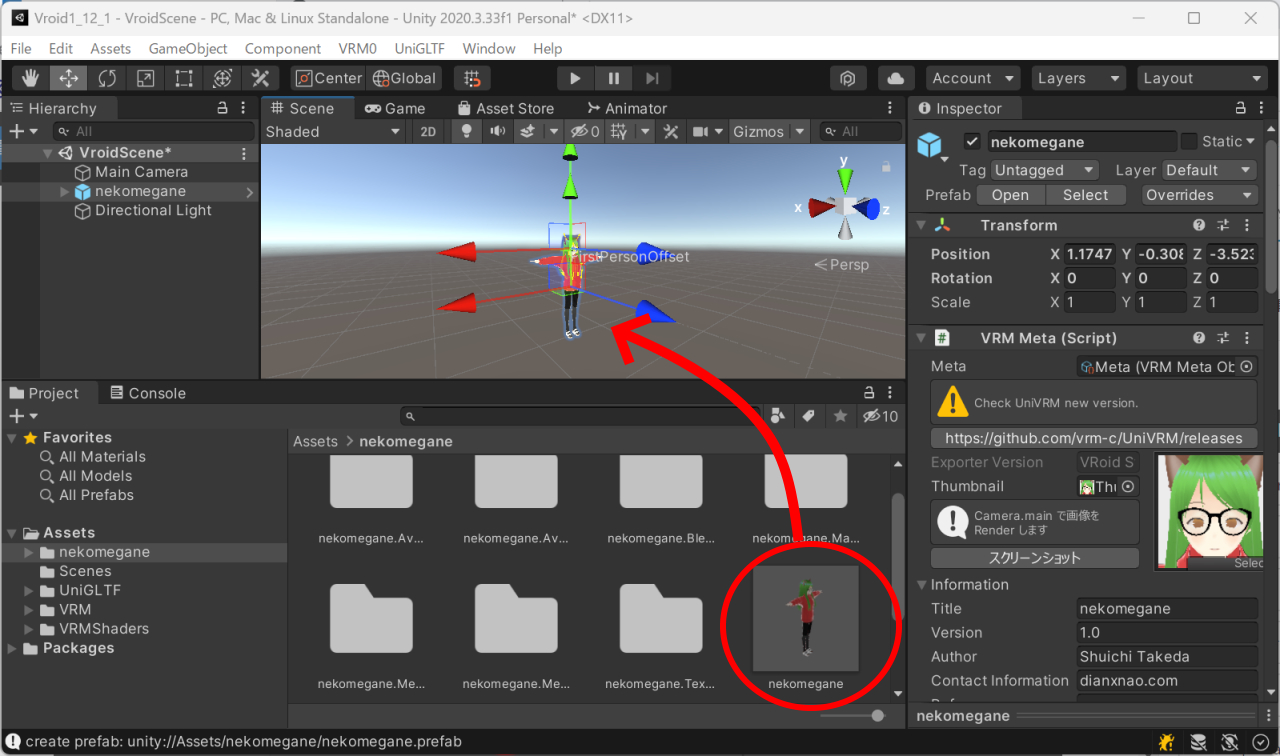
そのままシーンにドラッグ&ドロップで利用できます。

利用できるとはいえ、シーンに配置しただけでは、実行してもTの字で棒立ちしてるだけです!

Vroidモデルの取り込みに関しては以上ですが、作ったVroidモデルをとりあえず動かしてみたいんだ!という方は次項目に進んでください。
Standard Assetsを使ってとりあえず動かしてみる
必要アセットの準備
とりあえず3Dモデルを動かすにはUnity公式アセットのStandard Assetsが便利です。
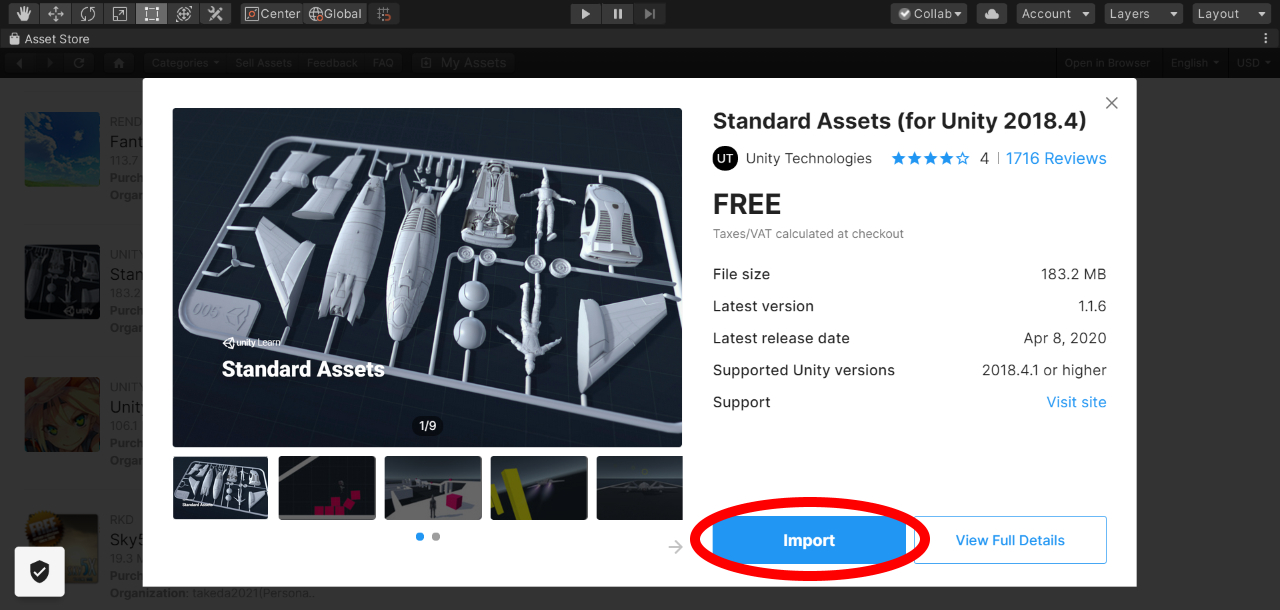
Asset Storeから、Standard Assets (for Unity 2018.4)をインポートします。

全て選択された状態でImportをクリックします。

残念ながらStandard Assetsのインポートが完了するとエラーが出力されてプロジェクトの実行が出来なくなります。(古い記述のスクリプトファイルが含まれているためです)
まずは以下を参考にエラーの修正を行ってください。
シーンの準備
Vroidモデルを動かすためシーンに床を配置します。
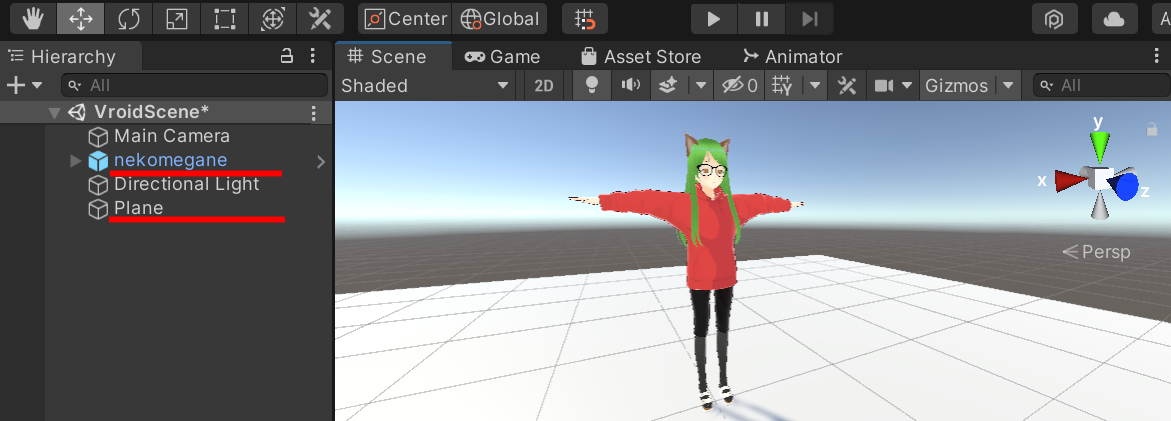
Hierarchyウインドウ + > 3D Objects > Plane を作成してください。
作成したPlane上にVroidモデルを配置してください。

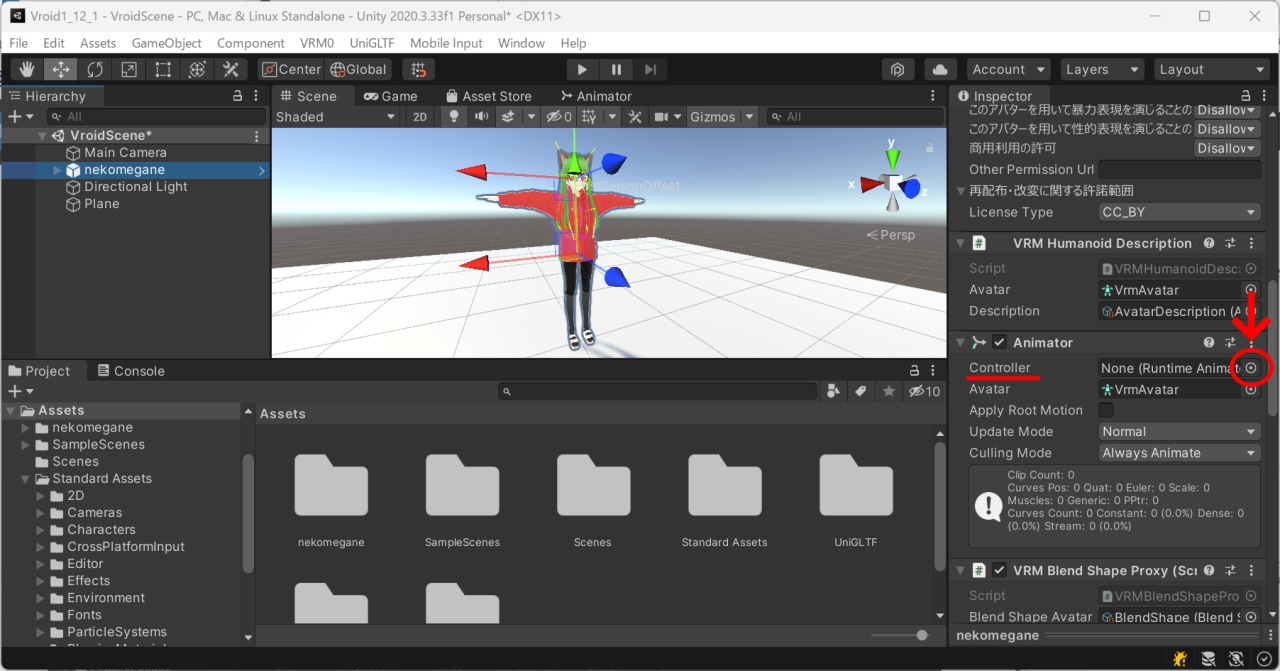
Vroidモデルを選択し、InspectorウインドウからAnimator項目のControllerの変更ボタン◎をクリックします。

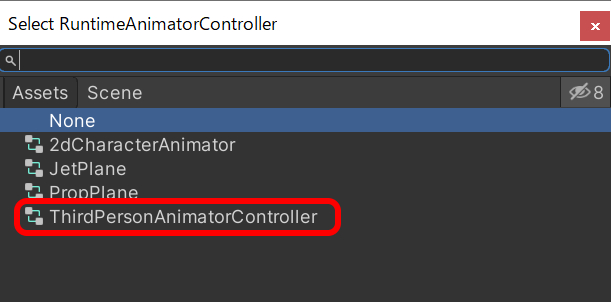
表示されたセレクトウインドウからThirdPersonAnimatorControllerをダブルクリックして選択します。

Animator Controllerを設定すると、実行したとき普通に立ってゆらゆらしている状態となります。

次にキーボードで動かすためのコンポーネントを追加します。
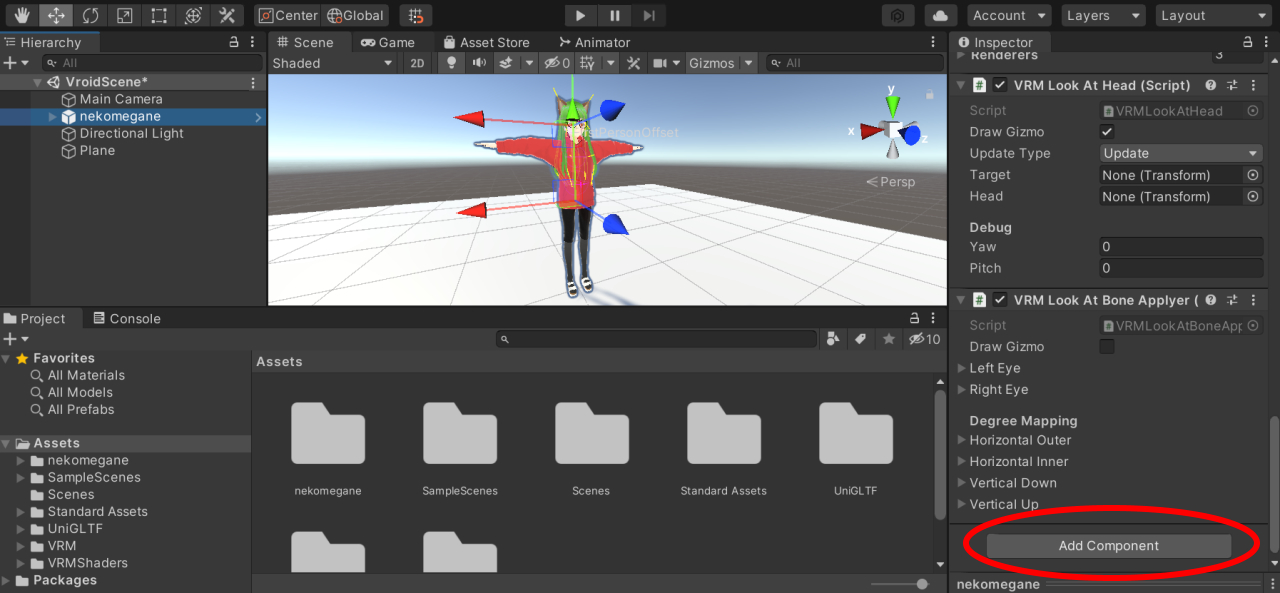
Vroidモデルを選択し、InspectorウインドウからAdd Componentボタンをクリックします。

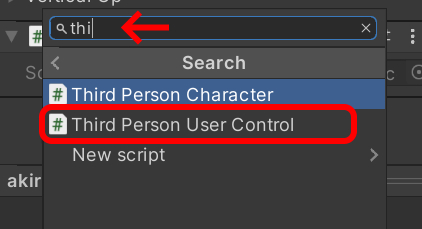
検索ボックスに「thi」と入力するとThird Person User Controlが検索されるので選択して追加します。

同時に4つほどコンポーネントが追加されると思います。

必要なコンポーネントは以上ですが、このまま実行してしまうと忍者のようになると思います。(笑)

シーンに配置したVroidモデルに合うようコンポーネントの設定を調整します。
Capsule Colliderの調整
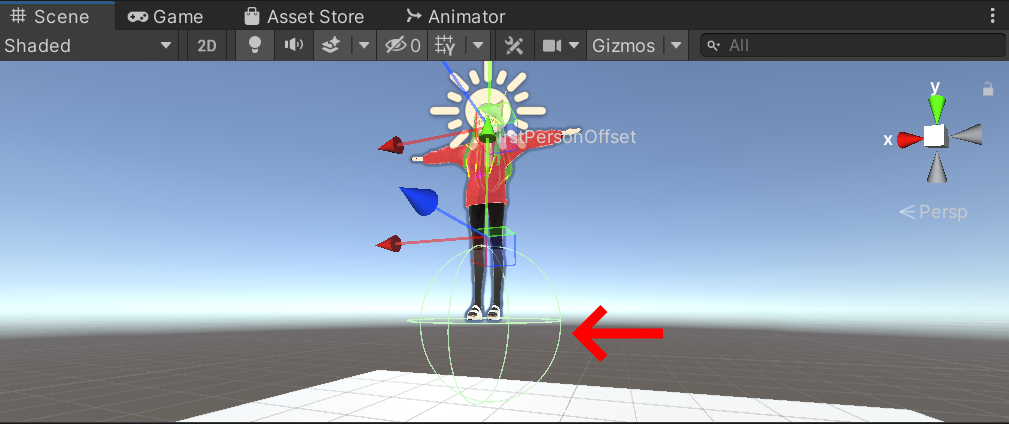
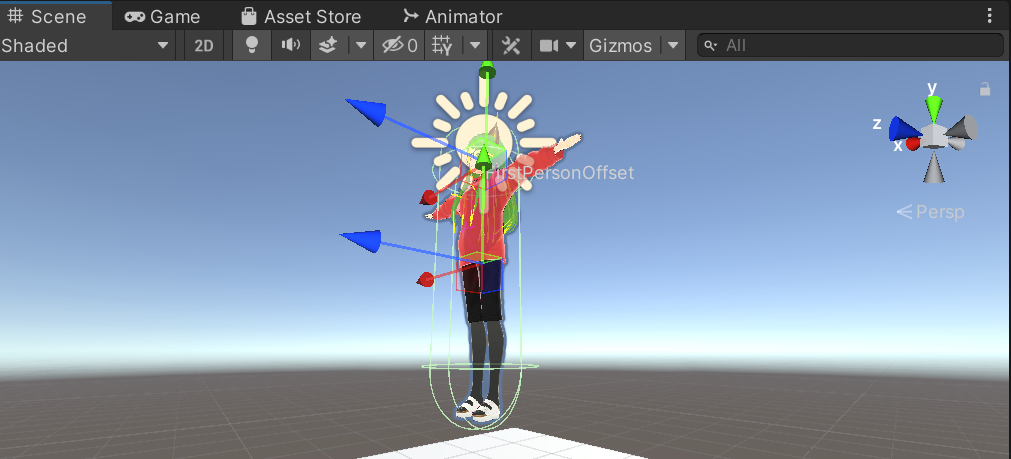
HierarchyウインドウでVroidモデルを選択した状態でシーンを見てください。
モデルのまわりに緑色の丸い枠が表示されています。(視点によっては見えにくいので適宜視点を変更して見てください)

わたしの場合は、かなりモデルの下の方に表示されていました。
Colliderは床との設置判定などに重要ですので、モデルの大きさに合うようにInspectorウインドウのCapsule Collider項目を調整します。
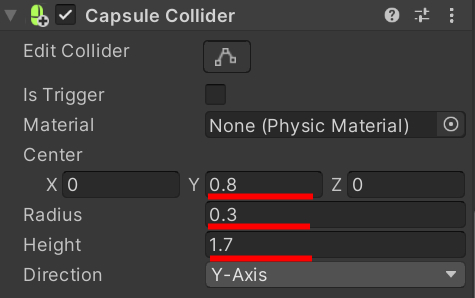
基本的にはCollider項目のCenterY軸とRadius、Heightの3項目で調整します。
Center Yはモデルの身長の中央値、Heightは、モデルの身長に合わせます。Radiusは数値を大きくすれば枠が丸みを帯び、小さくすれば細くなります。
わたしの場合以下の数値設定で丁度良い感じでした。

調整後のイメージ

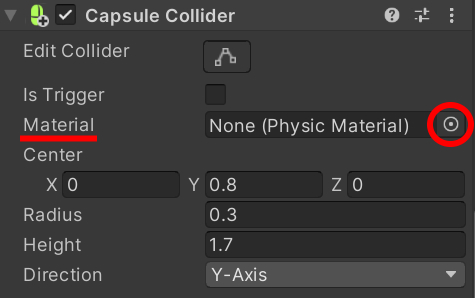
次に同じCapsule ColliderのMaterial項目を変更します。◎ボタンをクリックします。

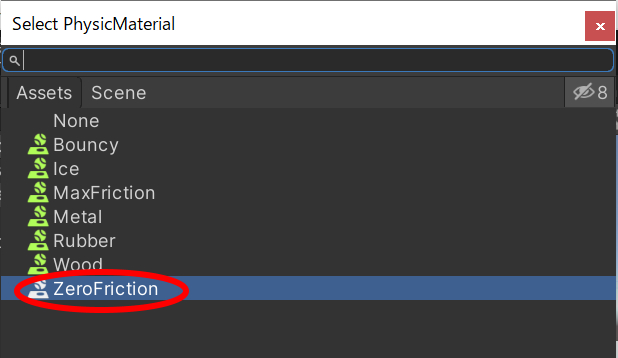
Zero Frictionを選択します。

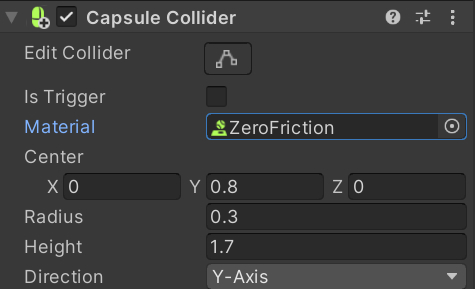
最終的なCapsule Colliderの状態

Capsule Colliderの設定は以上です。
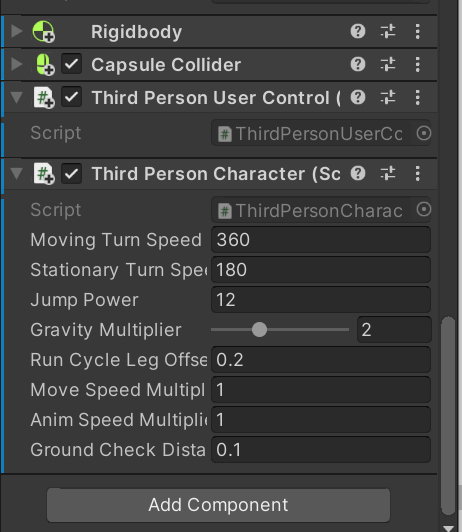
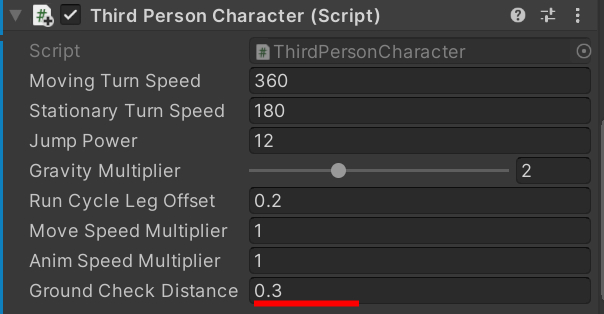
これでもまだ実行すると忍者状態になるので最後にInspectorウインドウのThird Person Character(Script)項目にあるGround Check Distanceを0.3に変更します。

Ground Check Distance がデフォルトの0.1だとやはり忍者になってしまい、0.2以上だと大丈夫でした。
以上の設定は、Standard Assetsに最初から入っているThird Person Characterプレハブのデフォルト設定でもあります。
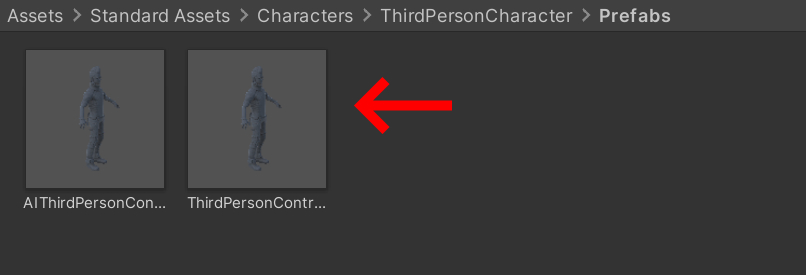
ちなみにThird Person Characterの場所は、
Assets > Standard Assets > Characters > ThirdPersonCharacter > Prefabs にあるThirdPersonController.prefabです。

実行確認
最終的な動作イメージです。
実際の動作イメージは以下で確認できます。(WebGLでビルドして公開してみました)
※矢印キーで前後左右の移動、スペースでジャンプです
以上、Vroidで作ったモデルをUnityに取り込んで動かす手順でした。





コメント