管理人が、Visual Studio Codeを使ってみて憶えておくと良いと思ったことを5つ書きます。
設定画面へのショートカットはCtrl+,(カンマ)
コードエディタは使っているうちに「ああしたい」「こうしたい」とカスタマイズしたくなります。
遅かれ速かれ必ず設定画面を開くことになるので、いちいちファイルメニューから起動では面倒です。
設定画面へのショートカット
Ctrl + , (カンマ)
ぜひ憶えておきましょう。
マウスホイールのフォント拡大縮小をONにしておく
最近のパソコンでは当たり前の機能となった気がする《マウスホイールによる文字の拡大縮小》ですが、Visual Studio Codeではデフォルト設定ではありません。素直にONにしておきましょう。
以下を参考にしてください。
エディタの行折り返しをデフォルトでONにしておく
Visual Studio Codeでは、長い行を表示すると左右のスクロールバーが表示されてしまい、行の折り返しがデフォルトでされません。これもONにしておきましょう。
文字コードがSHIFT-JISを開くと文字化けするので自動判別にしておく
これは日本人特有の問題ですが、Windowsなどのテキストファイルでは基本がSHIFT-JISということもあり、これをうっかりVisual Studio Codeで開くと文字化けの対象となります。
理由はVisual Studio Codeのデフォルト文字コードがUTF-8だからです。
自動判別の設定に変更しておくと楽です。
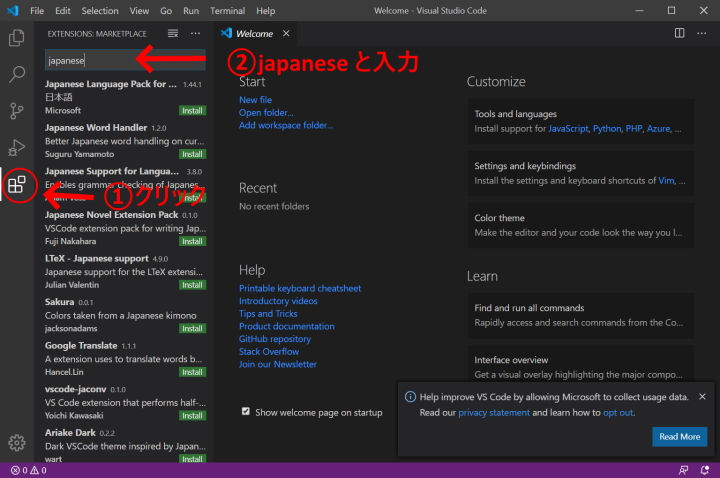
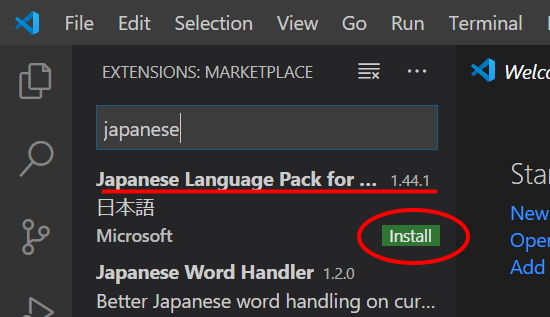
最低限の機能拡張はJapanese Language Pack
日本人で、かつ管理人のように英語メニューが好きでない方は機能拡張《Japanese Language Pack》を入れるといいでしょう。

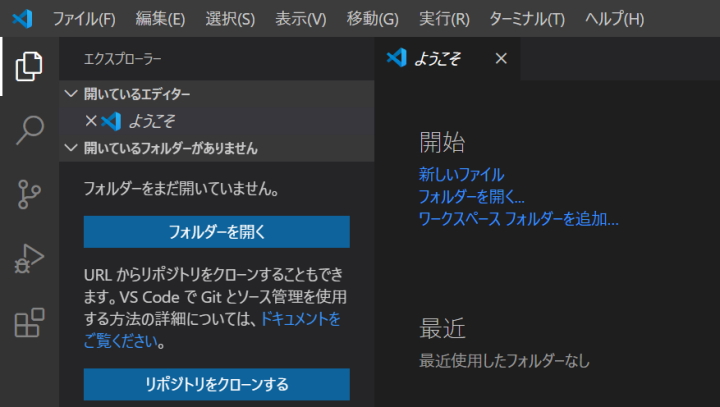
インストール後VS Codeを再起動(閉じて開く)すれば日本語メニューに早変わり。

こんな感じ。

HTML、CSS、JavaScriptを使うのみであれば、余計な機能拡張は必要ありません。最初からEmmetという素晴らしい機能が備わっています。
もちろん、お使いのプログラミング言語用の機能拡張はお好みで入れる形になりますが、Pythonなら機能拡張《Pylance》(マイクロソフト)がこれからのおすすめです。
もし、あなたがプログラミング初心者なら機能拡張《zenkaku》もおすすめです。全角スペースはプログラミングの敵ですが、エディタの表示によっては半角スペースなどと区別がつかないので、これを視覚化してくれます。
以上、Visual Studio Codeを使う上で憶えておくと良い5つのことでした。
…まあ、何はともあれ問題は「それで何を作るか」ですよね!





コメント