マイクロソフトの開発した軽量で高機能なエディタVisual Studio Codeを使ってPythonプログラミングを始めるまでの流れです。
Visual Studio Codeはあくまでエディタ(プログラムを入力するためのソフト)ですのでPythonの実行環境が別に必要です。まだPythonをインストールしていない方は以下を参考にインストールしてください。
Visual Studio Codeのダウンロード
以下のマイクロソフト公式ページにアクセスします。
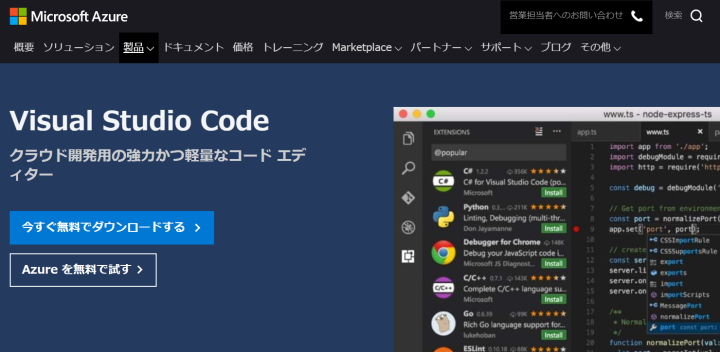
Visual Studio Code – コード エディター | Microsoft Azure
ちなみにブラウザの検索ボックスに「vscode」と入力しても上記サイトがトップにくるはずです。
ところでVisual Studio Codeって名前が長いですよね。ですから世間一般では、VS Codeと省略して呼ばれる事も多いです。これで十分通じるので本記事でも以降VS Codeと記述する箇所が出てきますのでご了承ください。
こんなページです。
今すぐ無料でダウンロードするというボタンがありますので、クリックします。
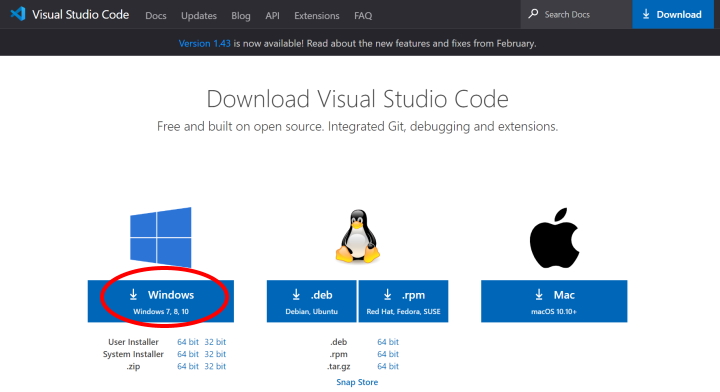
各OS毎のダウンロードボタンがあります。MacやLinuxも選べます。今回はWindowsをクリック。
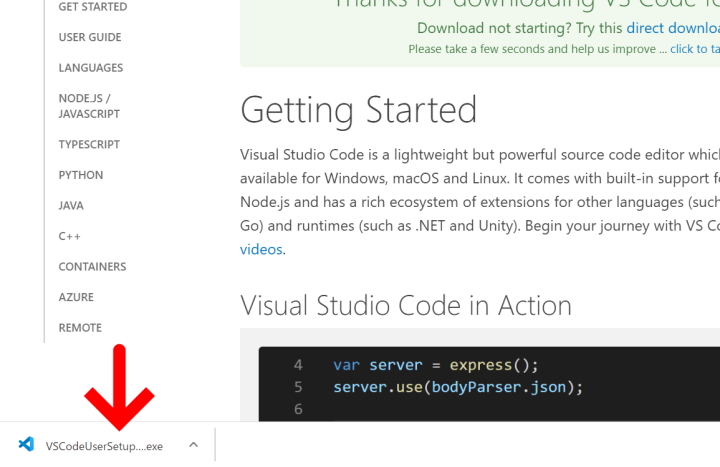
Getting Startedというページに切り替わり、すぐにダウンロードが始まります。(画像はChromeでダウンロードした場合)
ダウンロードしたアイコンはこんな感じです。ダウンロードしたファイルは必ずウイルスチェックをしましょう!
ダウンロードは以上です。
続いてインストールに進みましょう。
Visual Studio Codeのインストール
ダウンロードしたインストーラアイコンをダブルクリックして下さい。
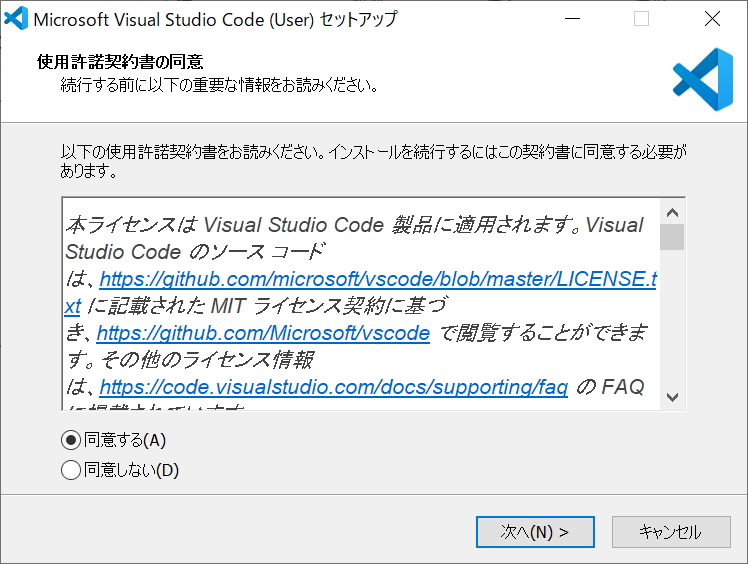
最初の同意画面。同意するを選択して次へをクリック。
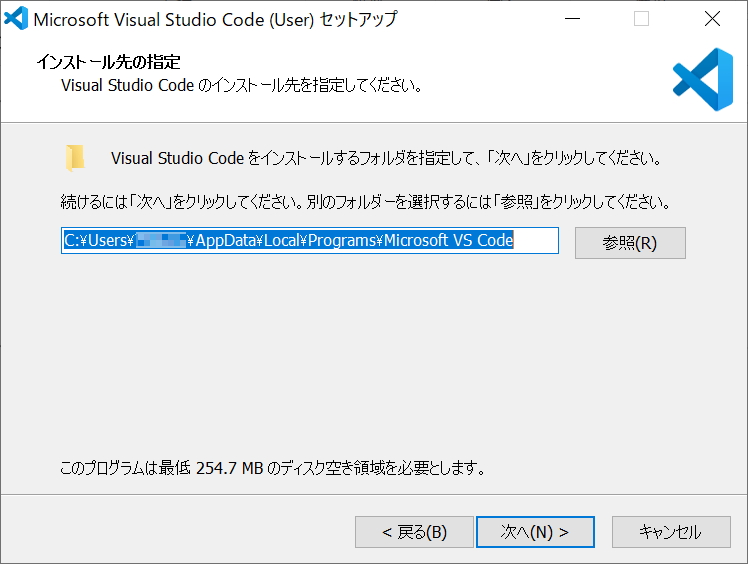
インストール先の指定画面に切り替わります。
デフォルトでは、
ユーザフォルダ > AppData > Local > Programs > Microsoft VS Code
がインストール先に選択されるようです。
そのままでOKです。次へをクリック。

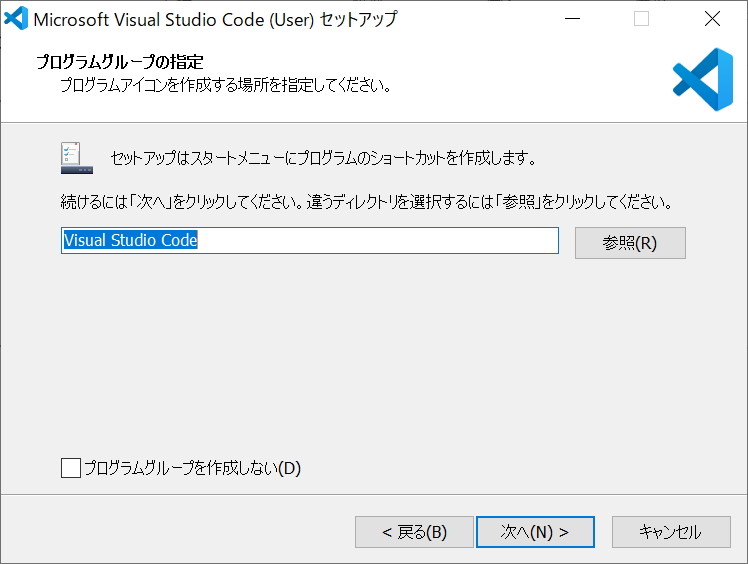
プログラムグループの指定(スタートメニューへの登録名の指定)です。
これも次へをクリック。

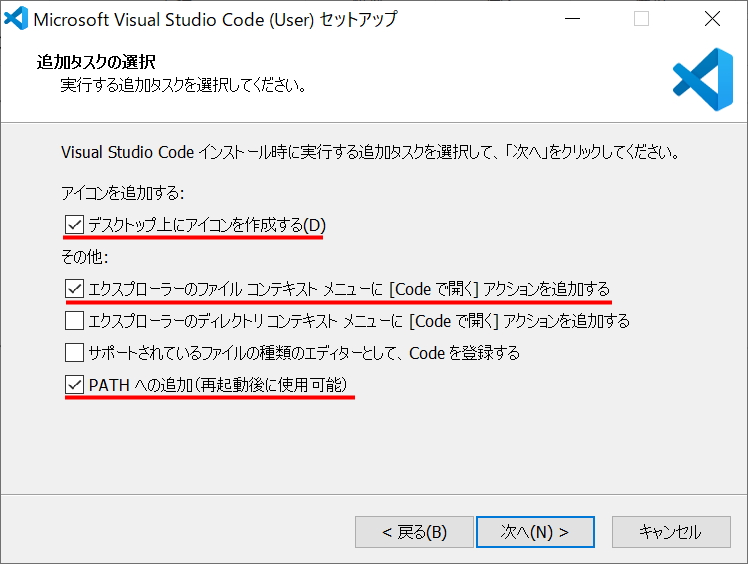
追加タスクの選択画面です。以下を参考に3か所チェックを入れてください。

・エクスプローラのファイルコンテキストメニューに[Codeで開く]アクションを追加する
・PATHへの追加(再起動後に使用可能)
上記、3か所にチェックを入れてから次へをクリックします。(わたしはデスクトップにアイコンを作りたくないので一番上にチェックを入れてませんが…)
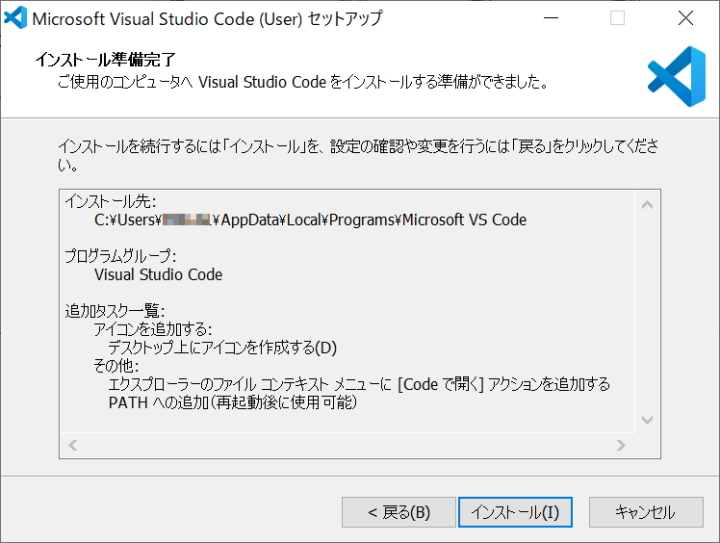
インストール準備完了と表示されるので、インストールをクリック。

インストール中の画面。

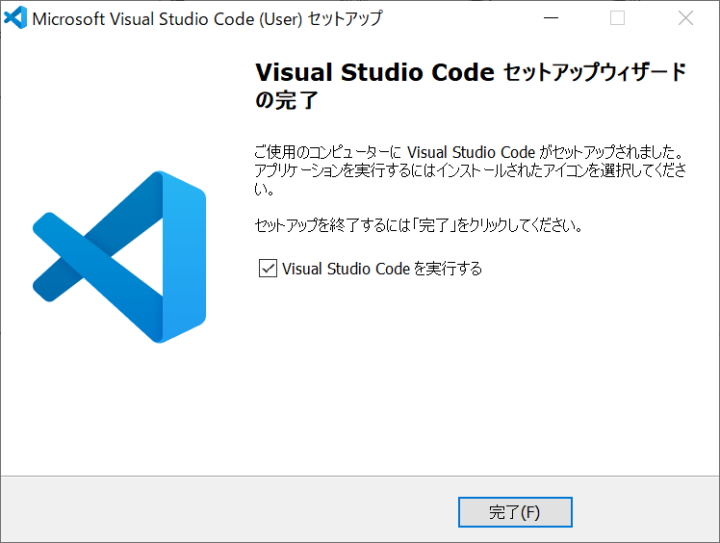
Visual Studio Codeセットアップウィザードの完了と表示され、インストールが完了します。完了ボタンをクリック。

Visual Studio Codeが起動すればインストール成功です。

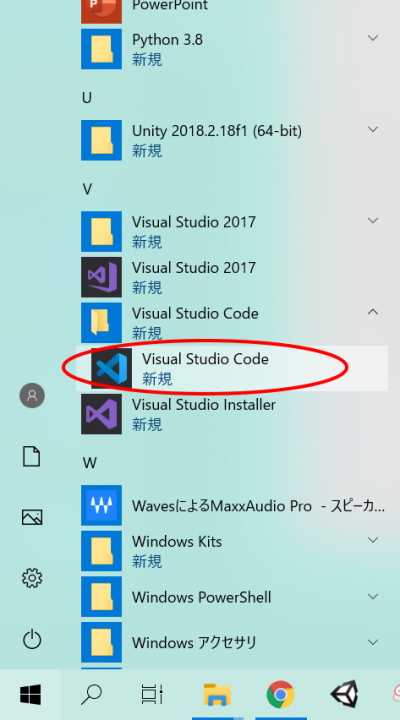
スタートメニューから実行する場合は、
Visual Studio Code > Visual Studio Code とたどって下さい。

インストール直後のVS Codeは、Python向けというわけでもありません。
次にPythonプログラミングを楽にするための設定をします。
Pythonプログラミングを楽にするための設定
VS Codeを使いやすくするための機能として機能拡張というものが用意されています。これを使って2つの機能拡張を追加します。
| 機能拡張名 | 追加目的 |
|---|---|
| Japanese Language Pack | VS Codeを日本語化するため |
| Pylance | Pythonスクリプトの入力支援、VS Code上でPythonの実行ができる |
Japanese Language Pack for Visual Studio Codeの追加
デフォルト状態のVS Codeは、悲しいかな日本語化されていません。
まずはメニューなどの表示を日本語化します。
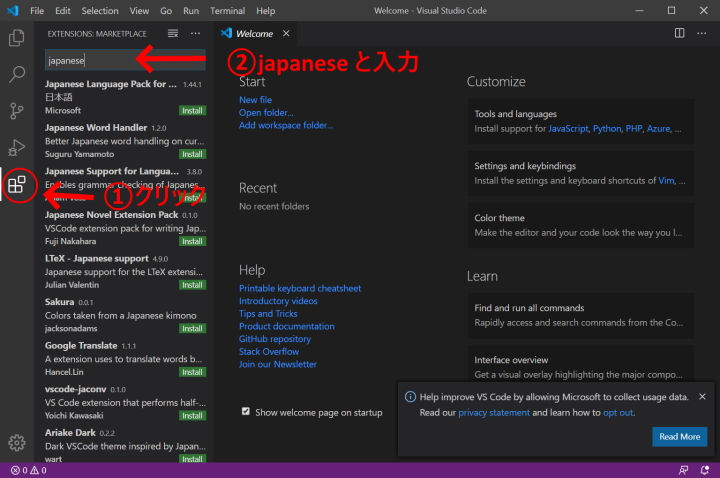
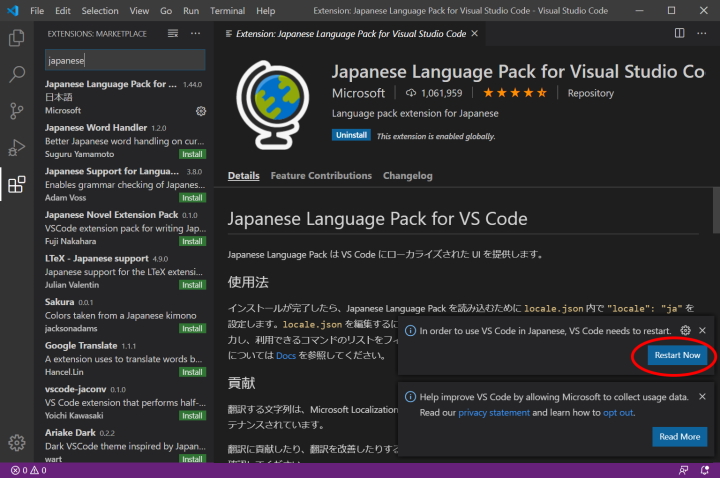
VS Code起動画面の左側にある機能拡張ボタンをクリックすると左上にテキストボックスが表示されるので、「japanese」と入力してください。

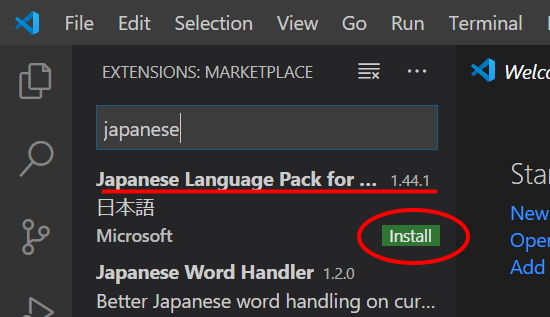
Japanese Language Pack for Visual Studio Codeという項目が表示されます。
Installボタン(結構小さい!)をクリックしてインストールしてください。

インストールが終わると右下に「Restart Now」と表示されます。
クリックしてVS Codeを再起動してしてください。

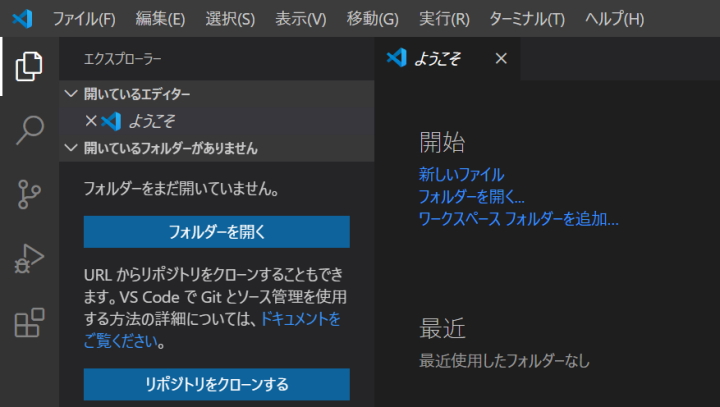
再起動後、メニューが日本語化されているはずです。(おおっ、少し安心!)

Pylanceを追加する
次にPythonのプログラミング入力を楽にするための機能拡張をインストールします。
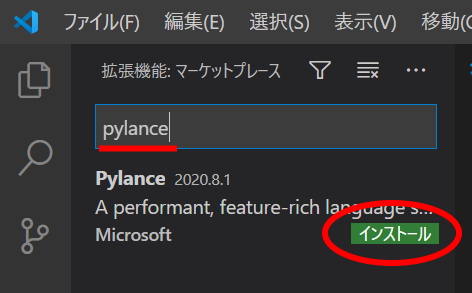
機能拡張ボタンをクリックしてテキストボックスに「pylance」と入力してください。
Pylance が候補に表示されます。Installをクリックしてください。

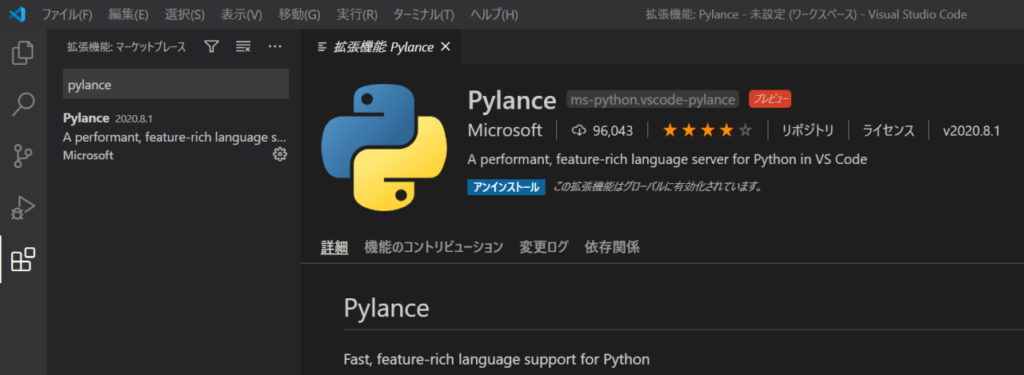
Pylanceインストール直後の画面。

ちなみにPylanceはマイクロソフト製なので、同じくマイクロソフトのPython機能拡張が自動的にインストールされます。(PylanceとPythonはセットと覚えておいてください)
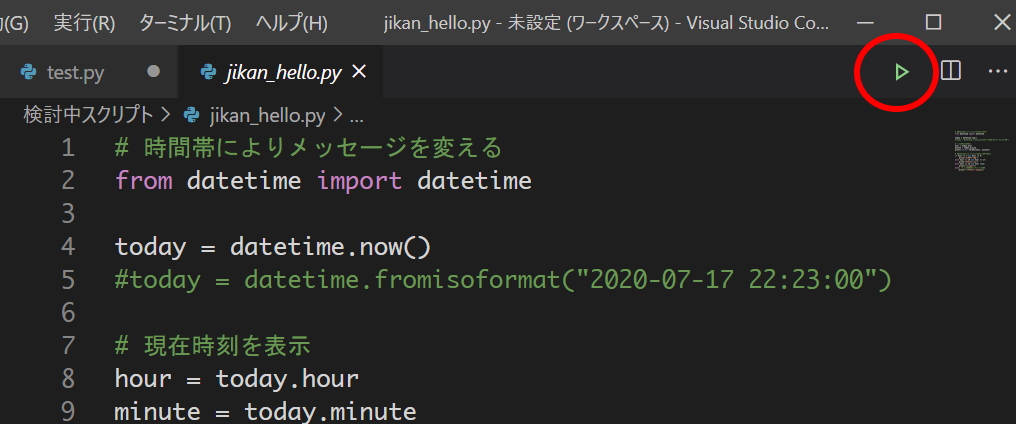
何が楽になるかと言うと、まずはスクリプト実行です。
拡張子が~.py であれば、右上に実行ボタンが表示され、下のターミナルウインドウで実行結果が確認できます。(これは楽です)

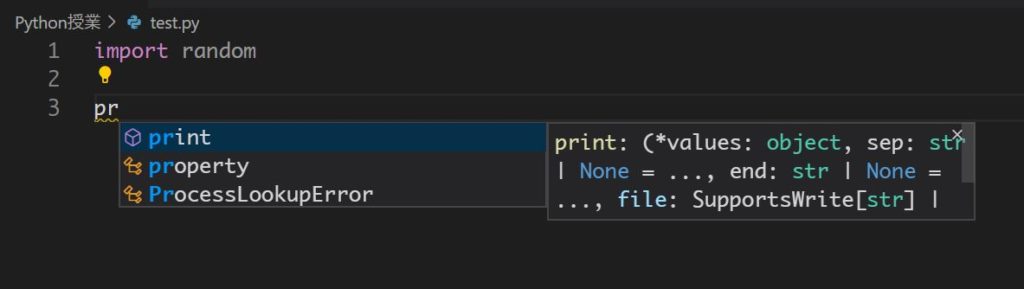
コード入力支援機能も豊富です。
例えばprintという命令を入力しようと「pr…」などと打ち込むと自動的にこんな感じで候補が表示されたり(候補確定はTABキーで可能)

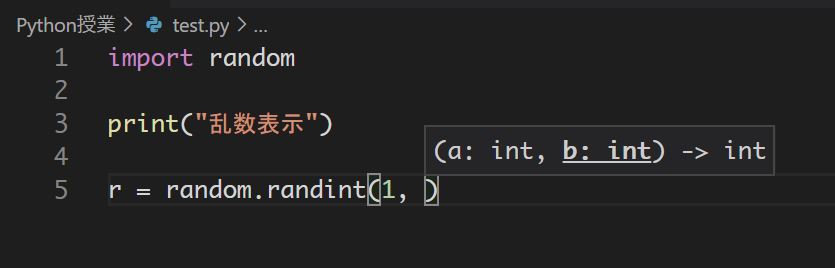
あるいは利用するメソッドの引数の順や型などを教えてくれたり

色々と手取り足取りな機能が満載です。(人間が馬鹿になるわけです!)
補足(2020/08/20)
Pythonのコード補完用に以前は「Python Extention Pack」を紹介していました。わたし自身使っていたのですがコード補完がうまくされなくなり、少し違和感を感じたためPylance機能拡張に変更しました。
Pylanceは比較的新しく、マイクロソフト自身も今後Pythonの機能拡張に関してはPylanceにしぼっていくようです。今後Python機能拡張はPylance機能拡張に統合される予定とのこと。以下参照。
型ヒントでPython開発を加速 ~Microsoft、VS Code向けの拡張機能「Pylance」を発表
https://forest.watch.impress.co.jp/docs/news/1262974.html
マウスホイールでフォントの拡大縮小が出来るように設定する
残念ながらVScodeのデフォルト状態では、他のアプリでよく利用する Ctrl キーを押しながらマウスホイール操作によるフォントの拡大縮小が使えません。
以下を参考に設定を変更しておくことをお薦めします。
ようやくPythonプログラミングを快適に出来る環境が整いました。
では実際にPythonスクリプトを作成して実行確認してみます。
Pythonスクリプトを記述してみる
まず前提の知識としてPythonで作ったプログラムは、拡張子が~.pyとなります。
例えばhoge.pyやhello.pyなどがPythonスクリプトのファイル名となります。
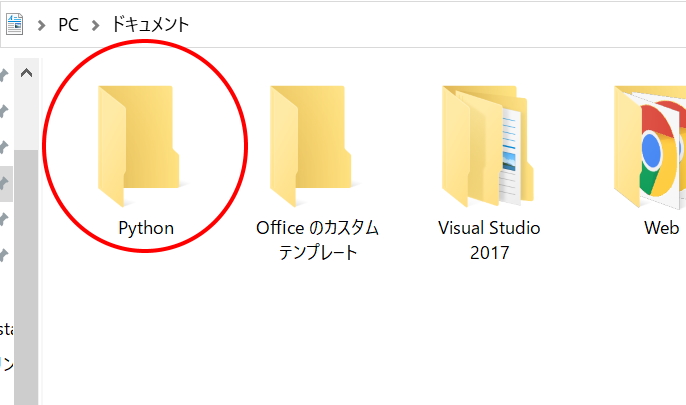
今後沢山のPythonスクリプトを作るわけですからフォルダを一つ作成しておきます。
今回私はWindowsのドキュメントフォルダにPythonという名前のフォルダを作成してみました。ご自身の環境に合わせてフォルダを作成してください。

VS Codeでは、プログラムをまとめて保存してあるフォルダのことをワークスペースと呼んでいます。
先ほど作ったPythonフォルダをワークスペースに登録するとプログラミングが効率よく出来るようになります。
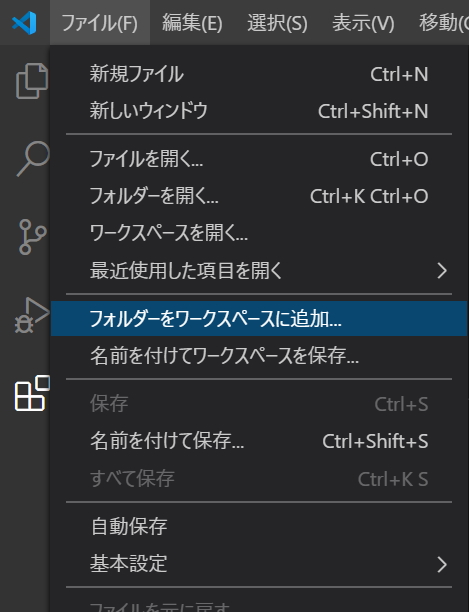
ファイル > フォルダをワークスペースに追加…
を選択します。

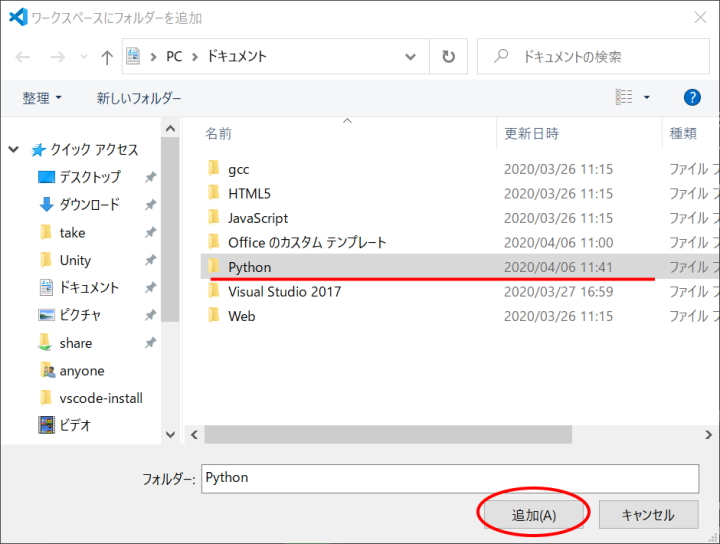
フォルダ選択ウインドウが開くので、先ほど作ったPythonフォルダを選択します。

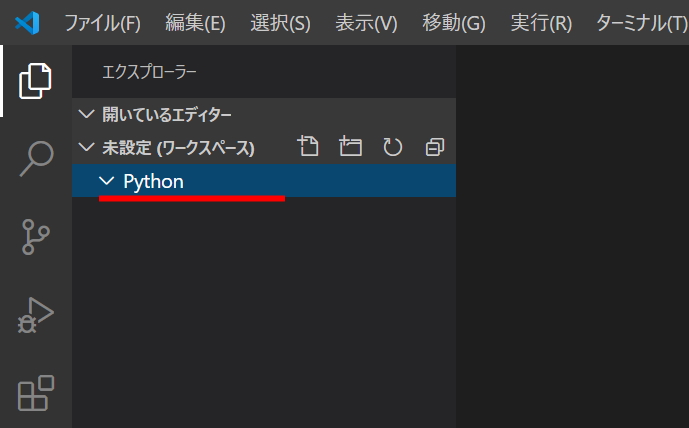
左側のエクスプローラの項目にワークスペース>Pythonが出現します。

Pythonスクリプトファイルの作成はこのワークスペース項目から行います。
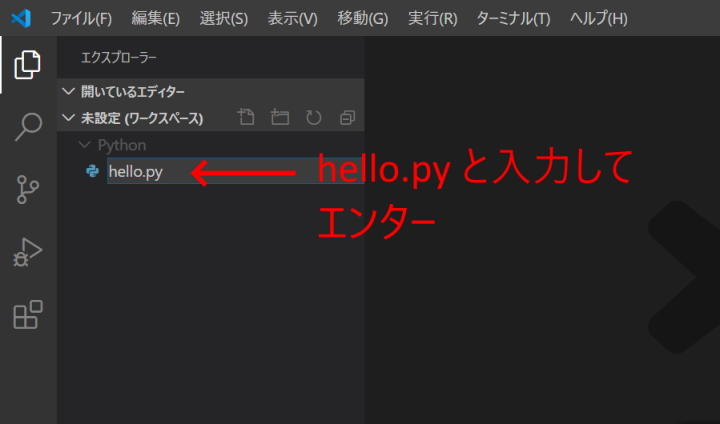
新規作成ボタンをクリックするとカーソルが点滅します。
hello.py
と入力してエンターキーを押してください。

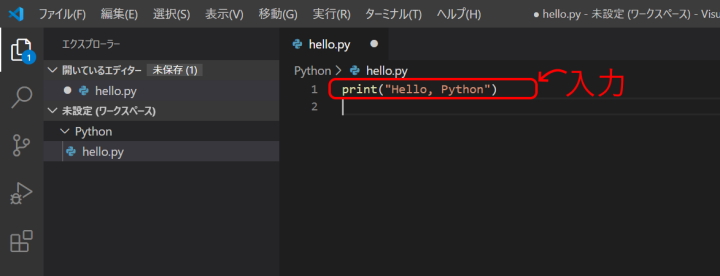
プログラム入力スペースが右側にありますので、以下のようにキーボードから入力してみてください。
print("Hello, Python")
入力イメージ
プログラムは全て半角英数字での入力が基本です。
上記のPythonスクリプトは、画面に「Hello, Python」と表示しなさいという意味になります。(初めてプログラミングの環境を構築した時は、このようなショボいプログラムを作って確認するのが常です!)
1行しかありませんが、れっきとしたPythonスクリプトです。
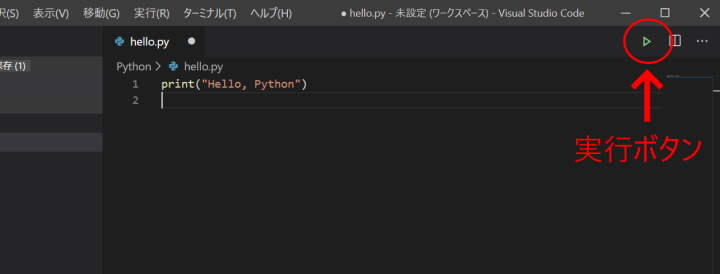
では実行してみましょう。
音楽の再生ボタンのようなアイコンが右上あたりに表示されていると思います。これが実行ボタンです。クリックしてください。

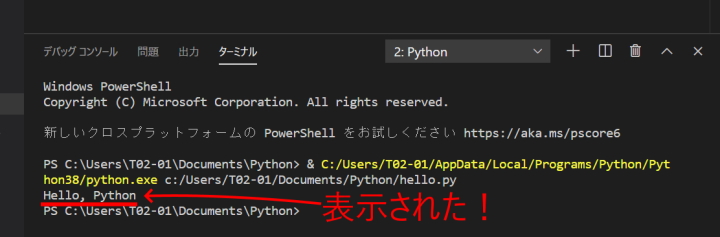
実行結果は、VS Code画面右下にあるターミナルタブに表示されます。

上記画面だと黄色い文字の部分は実行ボタンを押したときにVS Code側が出力した実行命令で、その下に遠慮がちに表示されているHello, Pythonの白い文字が実行結果です。
どうです?ショボいでしょ。
でもこれでPythonスクリプトを実行出来ることが分かりました。これからバンバンPythonプログラミングに励んでください!
デバッグの仕方(初心者必見)
人間は過ちを犯す生き物です。
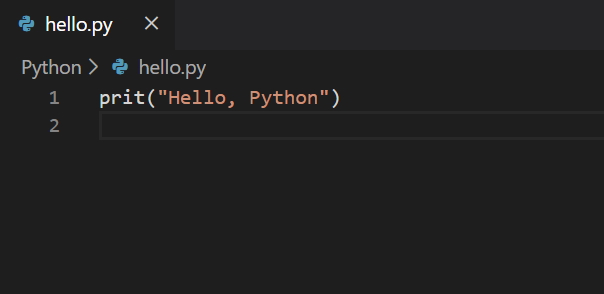
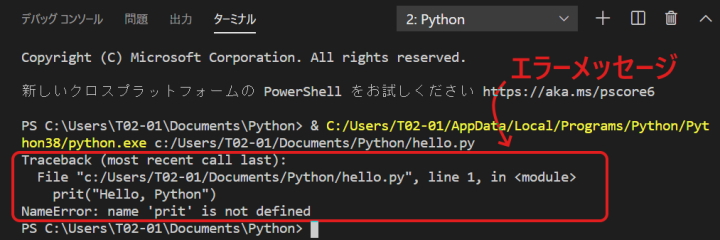
以下の例は、先ほどhello.pyに登場したprintというPythonの命令を打ち間違えて「prit」と入力してしまった場合です。

これを実行するとこうなります。

上記の赤枠部分はエラーメッセージと呼ばれます。
存在しないPython命令を実行させようとしたので、Python側が作成者に誤りを伝えているのです。
VS Codeを日本語化しようが、エラーメッセージは英語です!(笑)
わたしも英語は苦手ですが、数値は読めます。
先ほどのエラーメッセージにはこう書かれていました。
Traceback (most recent call last):
File “c:/Users/T02-01/Documents/Python/hello.py”, line 1, in
prit(“Hello, Python”)
NameError: name ‘prit’ is not defined
赤い下線部分に注目です。
line 1
は、1行目にエラーがあるよという意味です。
もう一つの下線部分
‘prit’ is not defined
は、pritは定義されていないよ、という意味です。
これで大方のエラーはつかめます。
1行目のpritと書かれている箇所が怪しいということになります。
このようにしてプログラムの誤りを取り除く事を「デバッグ」(=Debug)と呼んでいます。
「プログラムを作りは、デバッグに一番時間が掛かる」とは多くのプログラマが口を揃えて言うセリフです。
打ち間違いには注意したいものです。まあ、裏を返せば自分の記述した(キーボードから打った)文字の間違いに自分で気づく事が出来れば、プログラミングの上達は早くなると言えます。(←ここ大事!!)
おまけ:Pythonスクリプトサンプル(簡単な入力処理)
画面に「Hello, Python」と表示するだけでは本当にショボいと思い、もう少しプログラムっぽい事をやってみます。
キーボード入力を伴うPythonスクリプトです。
input()関数を使うとキーボードから入力させることが出来ます。
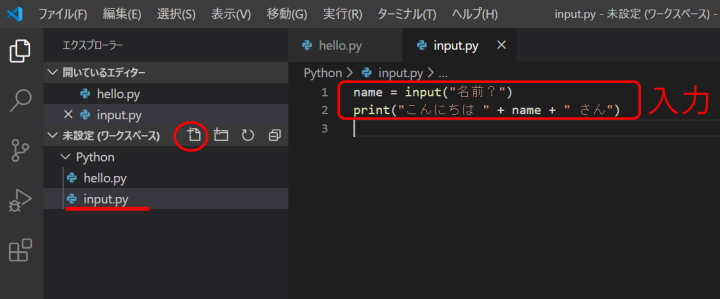
ワークスペースで 新規作成 > input.py と入力。
以下の2行のPythonスクリプトを作成。
name = input("名前?")
print("こんにちは " + name + " さん")
実際の入力画面

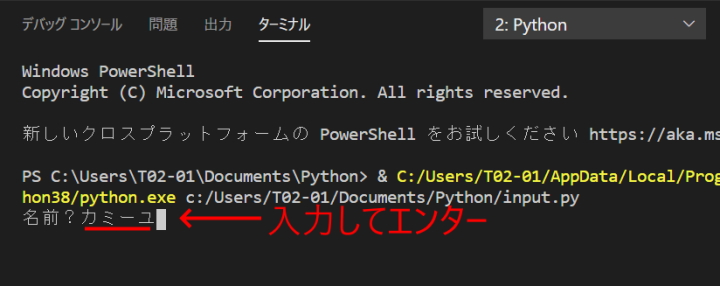
実行すると「名前?」と聞いてくるので、適当な名前を入力してエンターキーを押す。
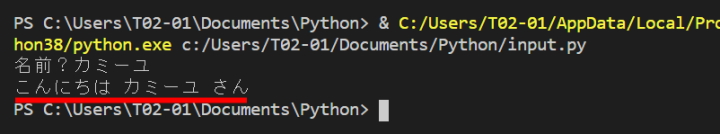
すると「こんにちは 《入力した名前》さん」と表示が返ってくる。
名前入力中のイメージ

実行結果イメージ

少し会話したような気になったでしょ。(ならないよね)
【参考】
input()関数の公式ドキュメント input() – 組み込み関数 | Python 3.8.2 ドキュメント
おまけ2:Pythonスクリプトサンプル(2つの数を入力して計算)
Pythonもプログラミング言語のはしくれなら計算もできるはず。
キーボードからxとyの2つの数値を入力させ、x+yの足し算を結果を表示してみます。
ワークスペースのPythonで 新規作成 > keisan.py と入力してスクリプトファイルを作成します。
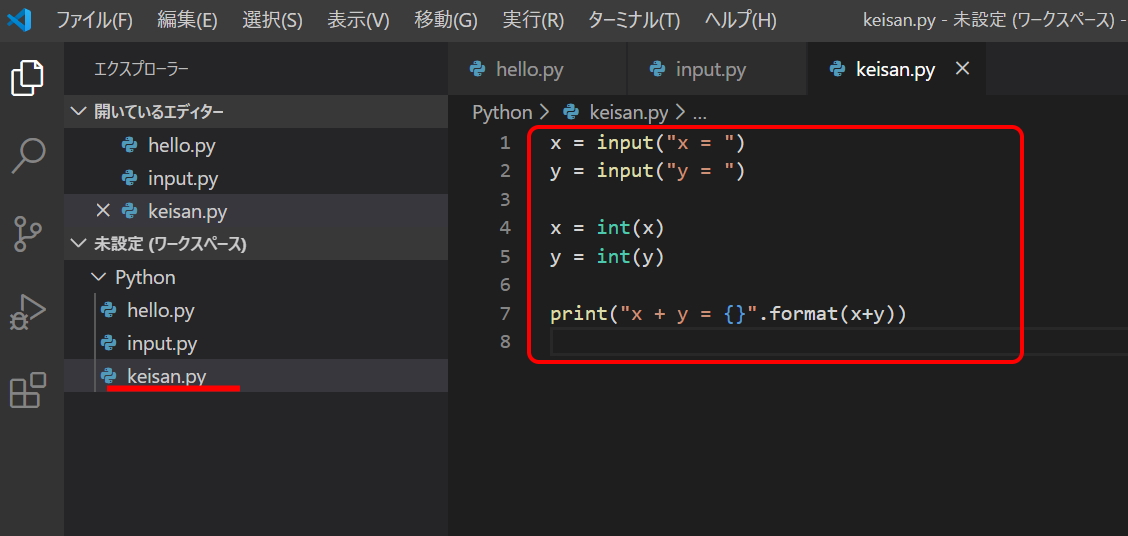
以下のPythonスクリプトを入力してください。
x = input("x = ")
y = input("y = ")
x = int(x)
y = int(y)
print("x + y = {}".format(x+y))
入力イメージ

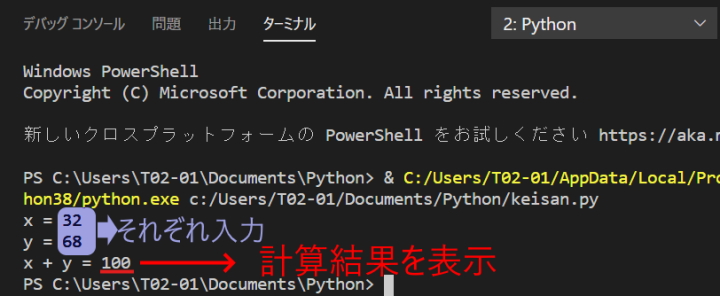
実行すると「x=」[y=」とそれぞれ聞いてきますので、キーボードから適当な数値(半角)を入力します。
実行イメージ

もちろんもっと複雑な計算式もプログラムを変更すれば可能です。
ぜひ挑戦してみてください。
その他
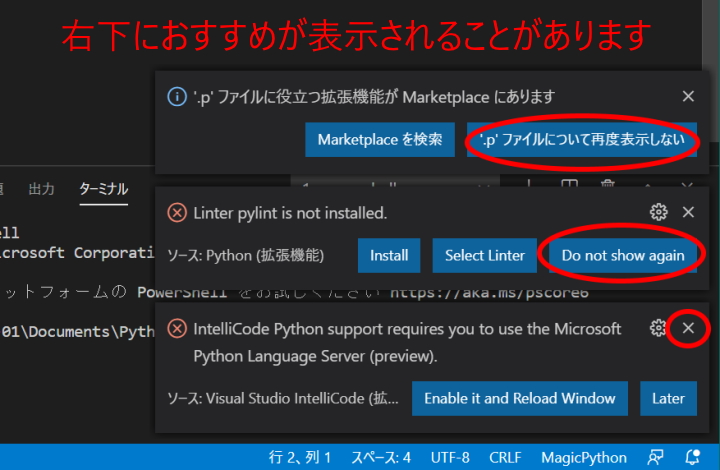
VS Code使用中、右下におすすめが表示されることがあります。

基本的に煩わしいです。(笑)
×をクリックして消すか、「~について再度表示しない」や「Do not show again」を選んで消しておくと良いでしょう。
以上、Visual Studio CodeでPythonプログラミングを始める(Windows編)でした。




コメント
ツイッターした後に、この欄にきずきました。
超初心者です。
ご教授、宜しくお願いします。
管理人です。
こんにちは、山田さん。
わたしは「ご教授…」などと言って頂くほどの人間ではないですが、こちらこそ宜しくお願い致します。