Unity上のC#スクリプトエディタとしてVsCode(Microsoft Visual Studio Code)を使う方法を解説します。(公式サイトの解説に1部追加しました)
2022年8月時点での方法です。(Unity2020.3.33f1、VsCode 1.70.1で確認しています)
スクリプトエディタの軽快さではVsCodeに軍配が上がります。
ただ、本記事をご覧になれば分かりますが、インストールや設定方法はVisual Studio 2019 Communityの方が導入が楽です。(コード補完機能の安定度はVisual Studio 2019 Communityの方が高いかも)
どちらを使うかは悩みどころですが、使ってみて判断すればいいかと思います。
公式サイトに書かれていること
UnitynのスクリプトエディタでVsCodeを使う方法は、以下VsCode公式ページに書かれています。

英語サイトですので、設定方法を要約するとこうなります。(Windows版)
- .NET SDKをインストールする
- パソコンを再起動する
- VsCodeにC#機能拡張をインストールする
- VsCodeの設定(Ctrl + , )でOmnisharp: Use Modern Netの項目のチェックを外す(falseにする)
- Build Tools for Visual Studio 2022をインストールする
- VsCodeのPreferences… 項目から外部ツール(External Tools)のエディタをVsCodeに設定する
本記事では、公式サイトで紹介されている機能拡張C#に加えてUnity Code Snippets機能拡張も追加でインストールしています。
また個人的にすんなりとコード補完できないことがありましたので、その対処方法も後半記述しました。
UnityのエディタをVsCodeにする手順
以下手順は、すでにパソコンにVsCode(Visual Studio Code)がインストールされているものを前提としています。
まだVsCodeがインストールされていない方は以下からダウンロードしてインストールをしてください。
.NET SDKをインストールする
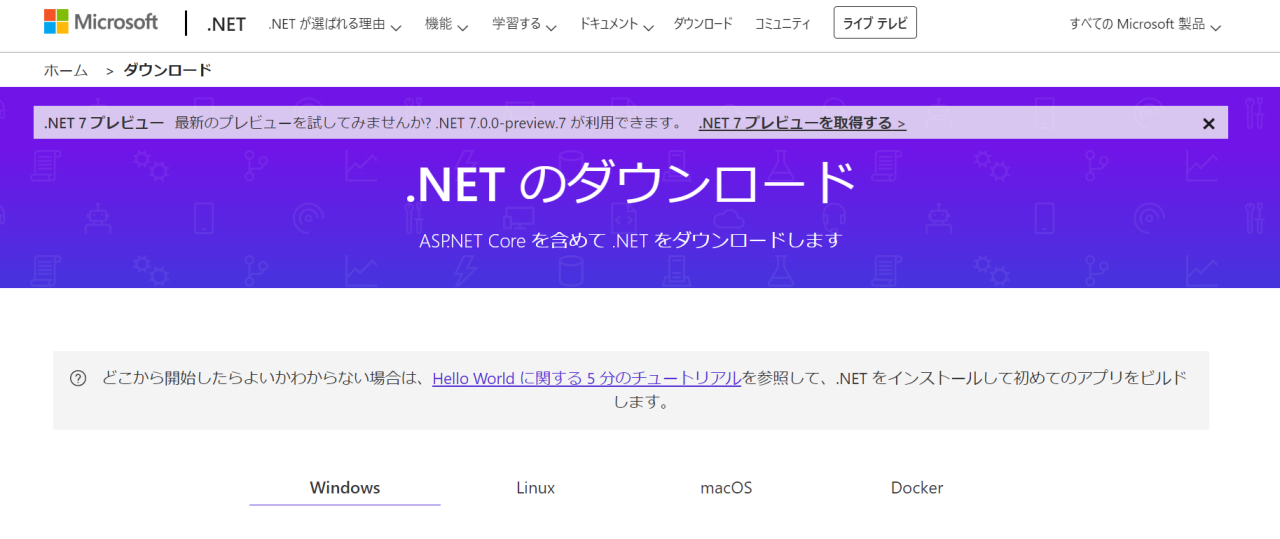
.NET SDKのダウンロードサイトにアクセスします。

.NET SDKダウンロードのトップページ

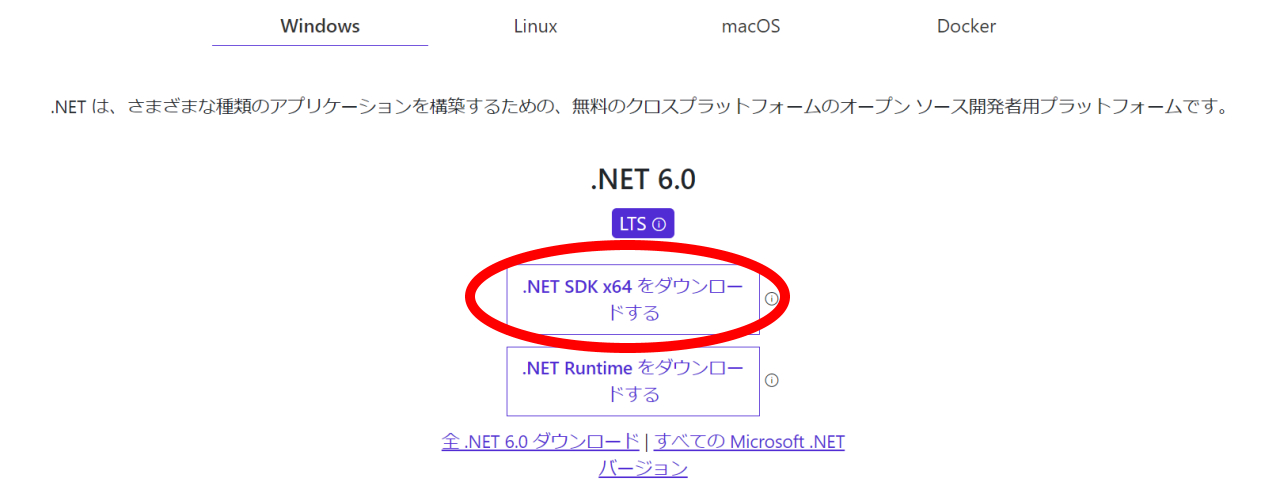
Windowsでアクセスすると最初からWindows版のダウンロードリンクが表示されているはずです。
.NET SDK x64 をダウンロードする をクリックします。

ダウンロードしたインストーラアイコンをダブルクリックします。

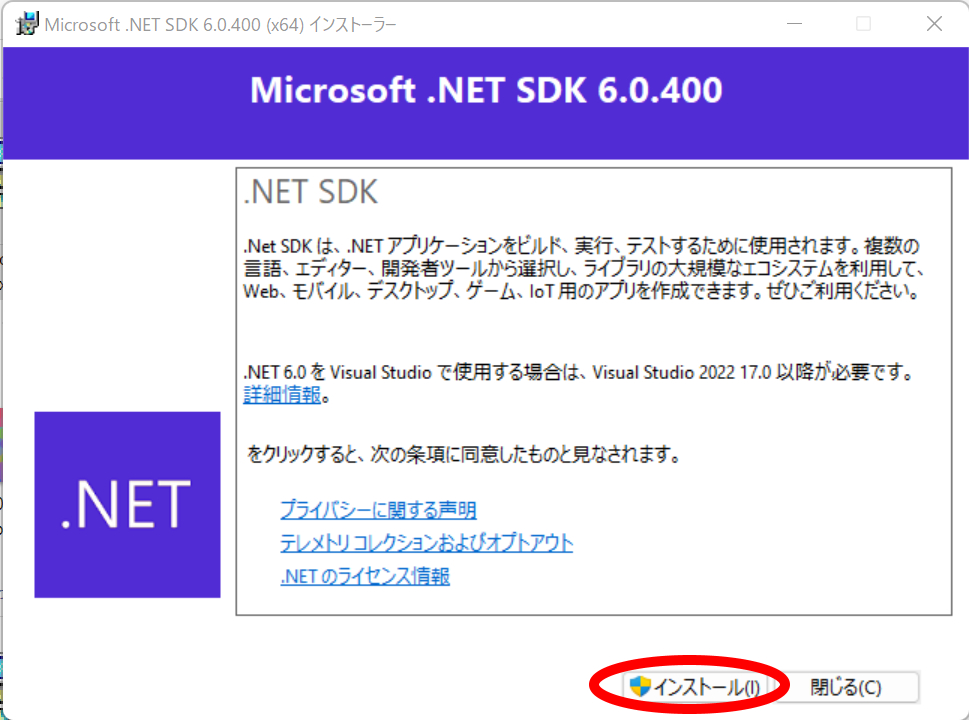
インストールをクリックします。

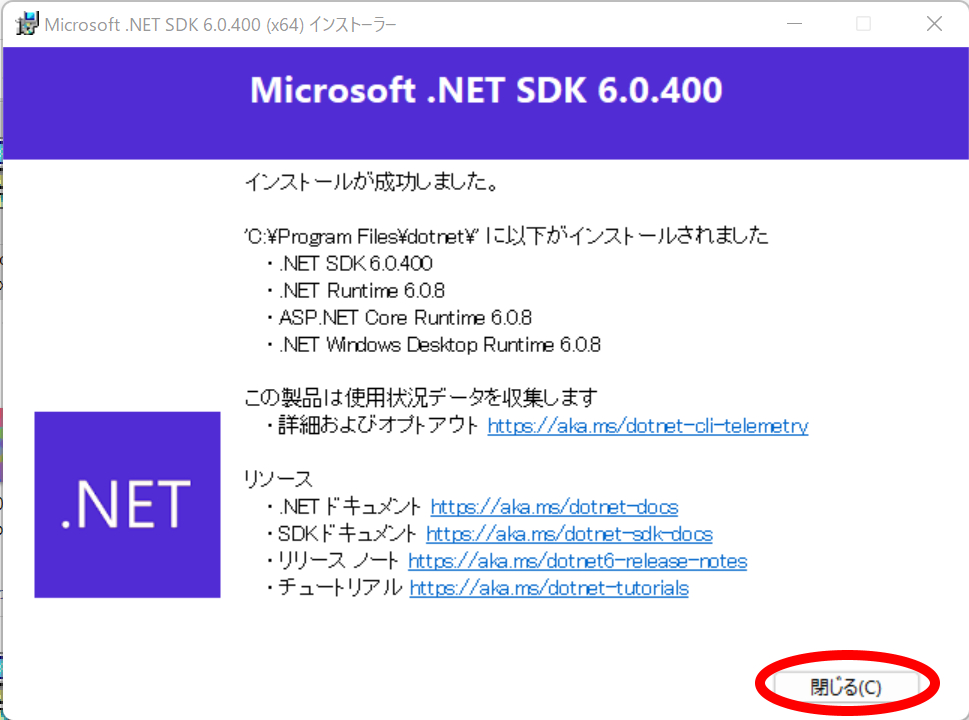
インストールが完了したら閉じるをクリックします。

設定を完了させるため、一旦パソコンを再起動します。
VsCode機能拡張のインストール
VsCodeを起動します。
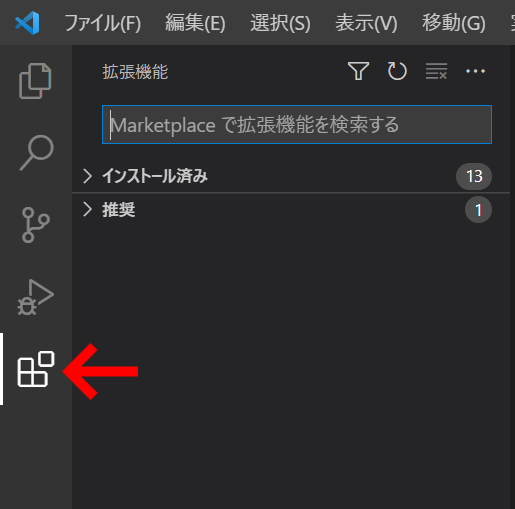
機能拡張ボタンをクリックします。

C#機能拡張
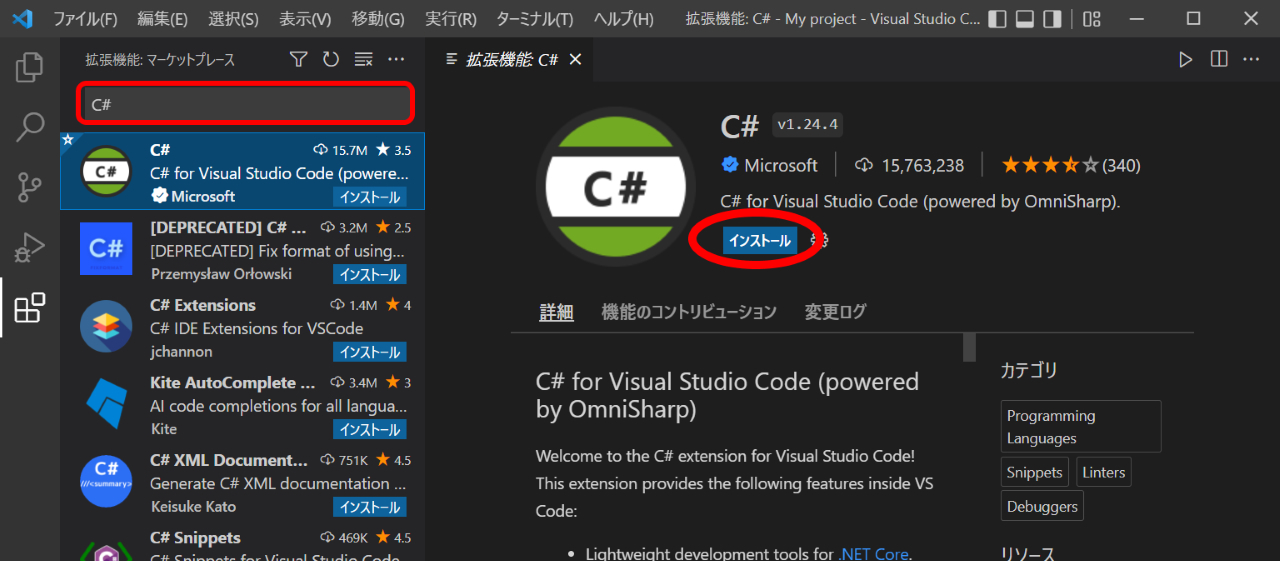
検索ボックスに「C#」と入力して検索候補を表示します。
表示されたC#を選択してインストールをクリックします。

Microsoft公式のC#機能拡張は、名前の下に C# for Visual Studio Code (powered by OmniSharp). と記述されています。
Unity Code Snippets機能拡張
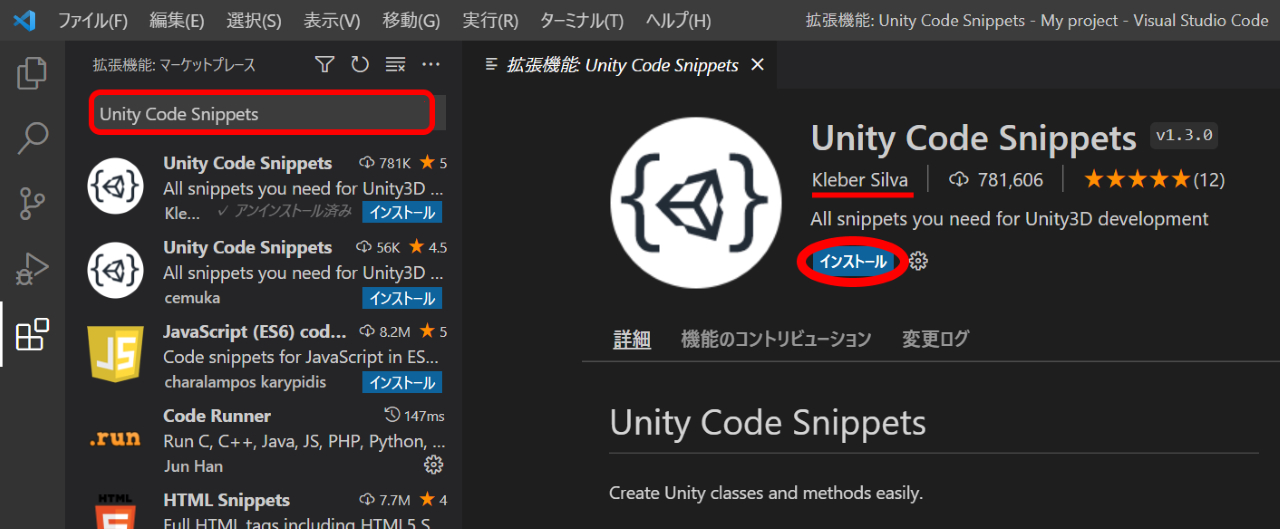
公式では説明されていませんが、OnCollisionEnter関数などを「on~」と打ち込んだだけで候補を表示してくれる便利な機能拡張「Unity Code Snippets」も追加でインストールしておきます。
Unity Code Snippetsで検索すると2つ候補が表示されるかもしれません。
どちらも試した所、Kleber Silvaさんの方がきちんとコード補完してくれましたのでこちらを選択してください。

VsCodeの機能拡張インストールは以上です。
VsCodeの設定を変更する
Ctrl + , としてVsCodeの設定画面を開きます。
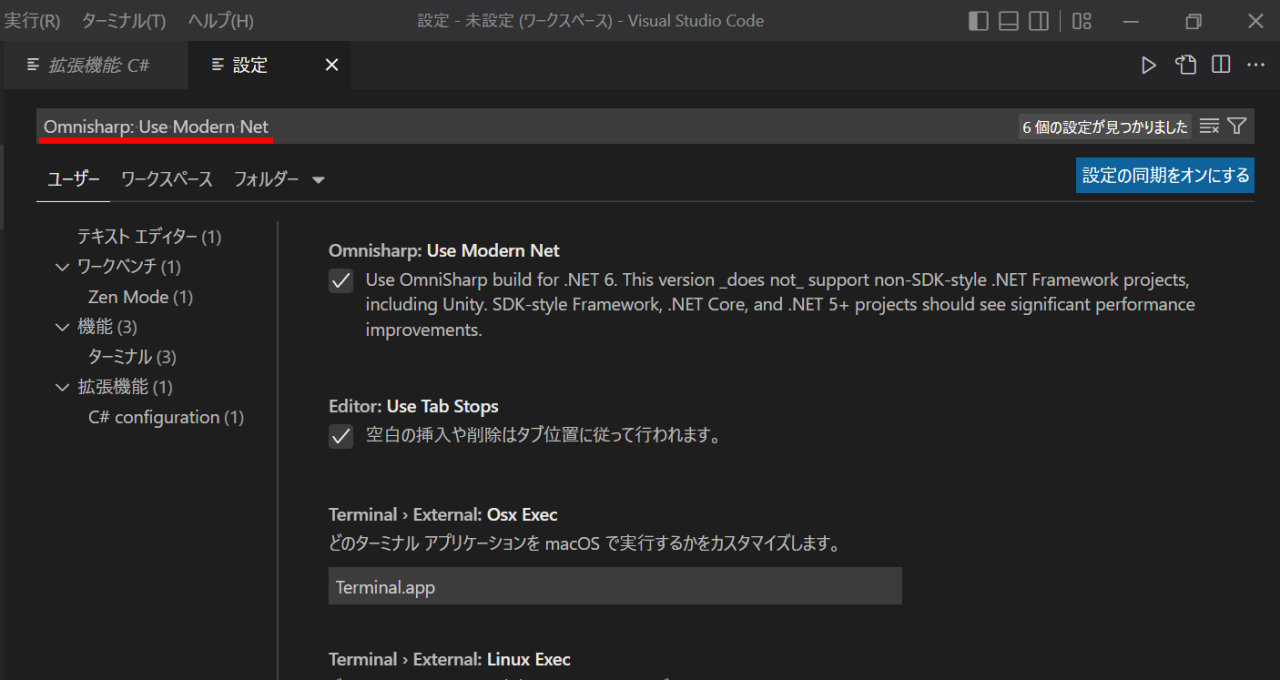
設定画面の検索ボックスに「Omnisharp: Use Modern Net」と入力します。

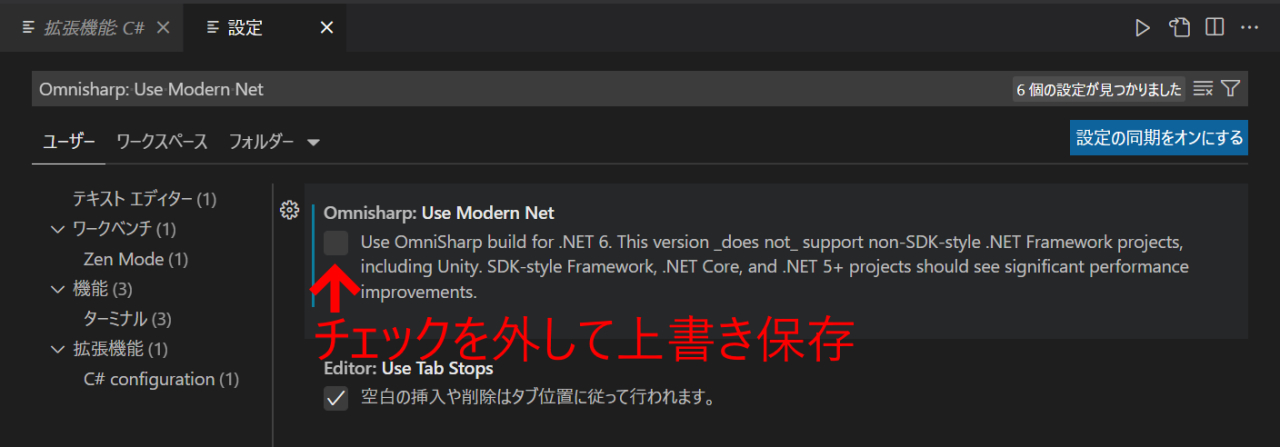
Omnisharp: Use Modern Net項目のチェックを外して、Ctrl + S で上書き保存します。

Build Tools for Visual Studio 2022のインストール
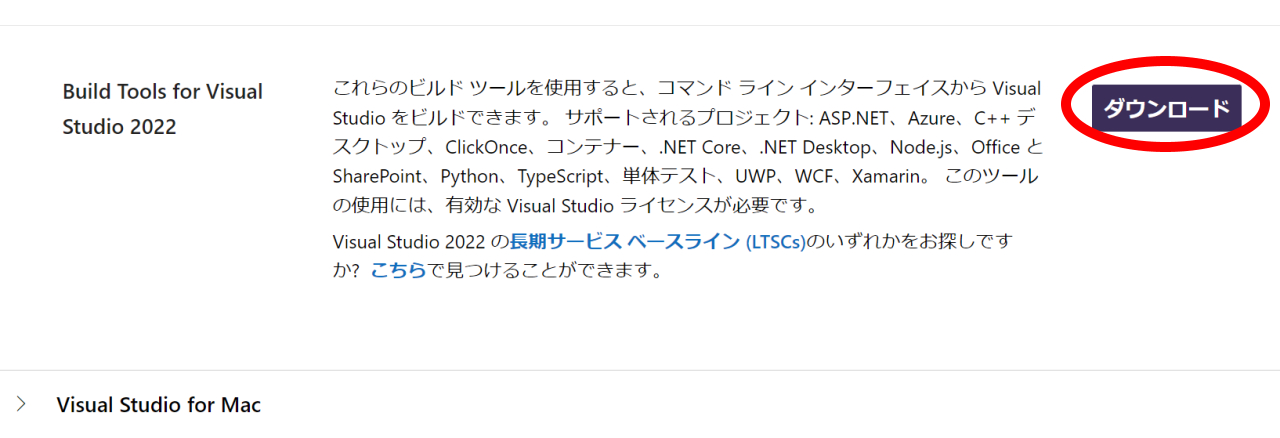
Build Tools for Visual Studio 2022のダウンロードサイトにアクセスします。

ダウンロードをクリックします。

ダウンロードしたインストーラをダブルクリックします。

続行をクリックします。

インストール準備が開始するのでそのまま待ちます。

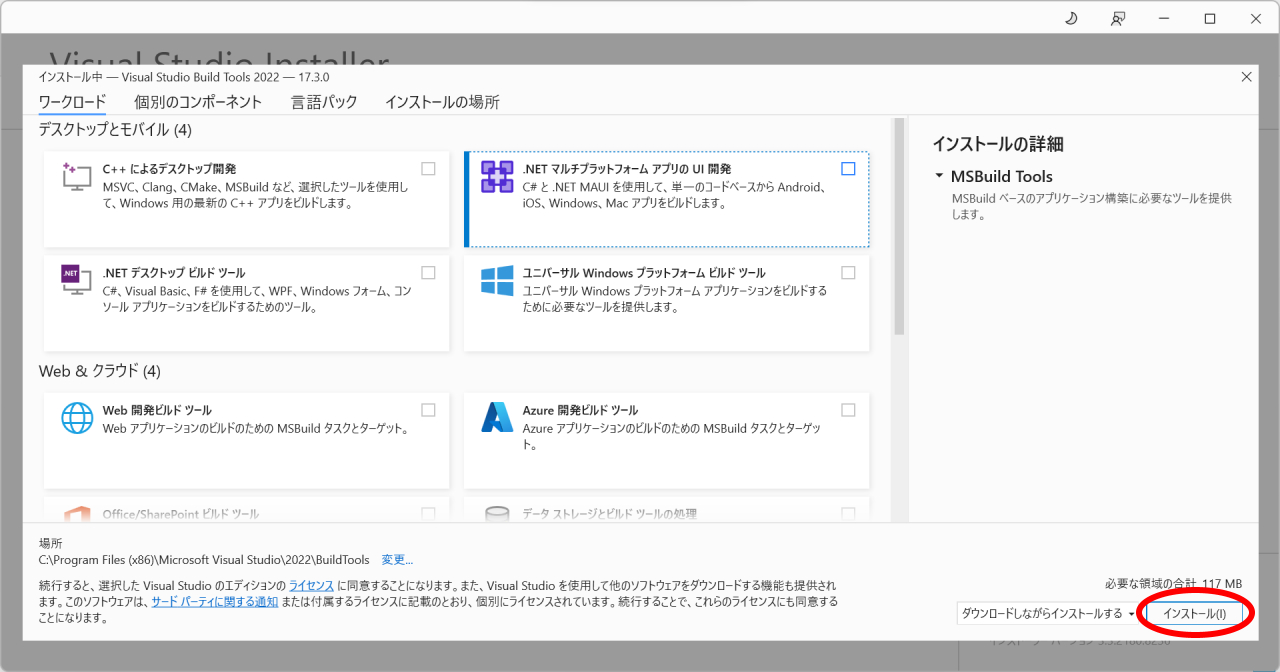
インストール準備が完了すると画面が切り替わります。
右下のインストールをクリックします。

インストール中の画面です。そのまま待ちます。

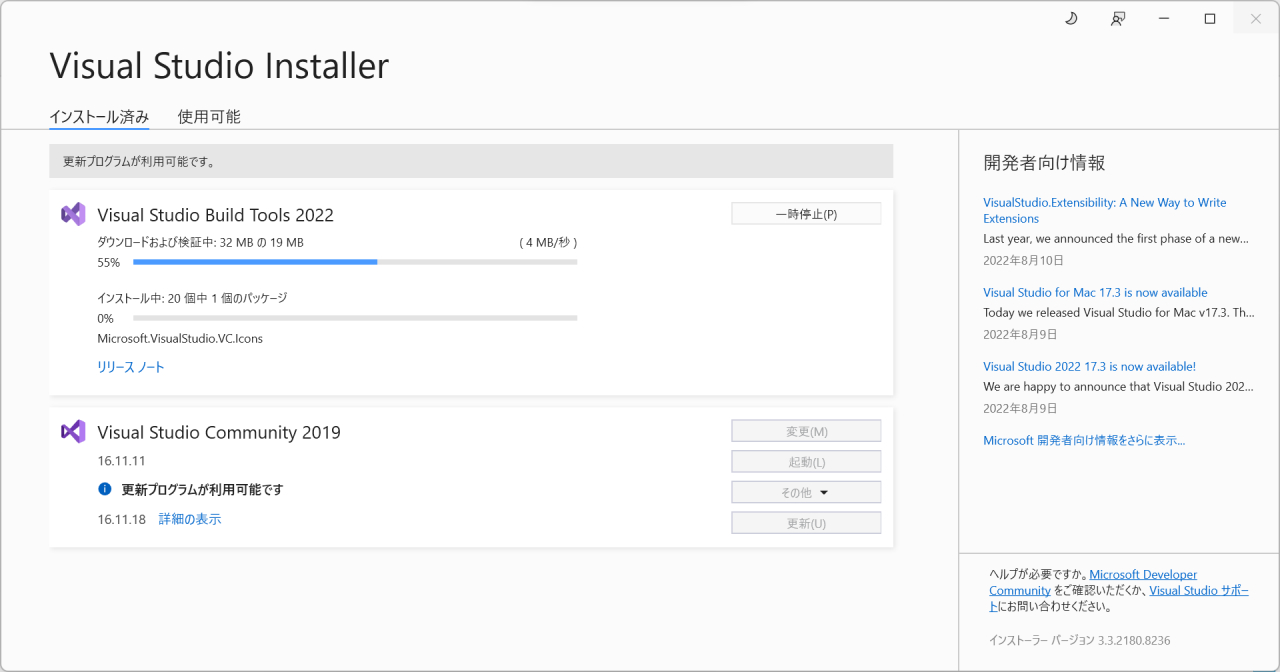
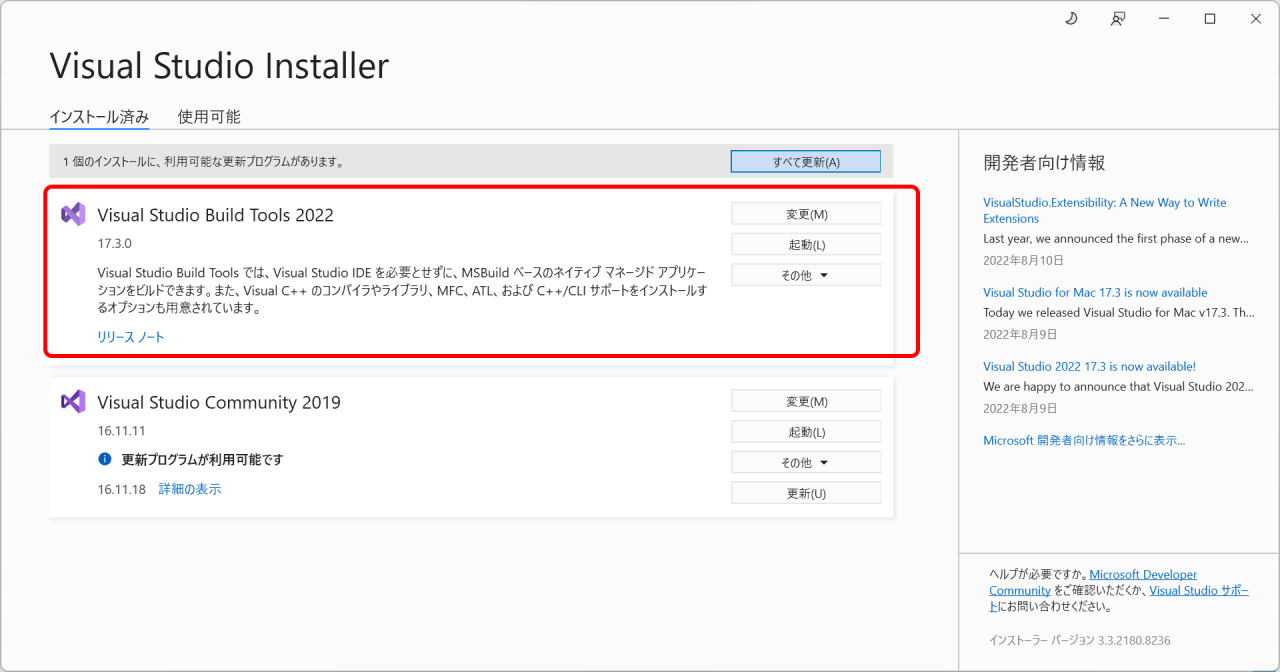
Visual Studio Build Tools 2022とバージョンが表示されていればインストール完了です。
この画面を閉じてください。
インストール完了後の画面

UnityのスクリプトエディタをVsCodeに設定する
Unity側でVsCodeをエディタとして利用するための設定をします。
Unityで適当なプロジェクトを開きます。(既存のプロジェクトでも構いませんが、1度もC#スクリプトを作成していないプロジェクトが望ましいです)
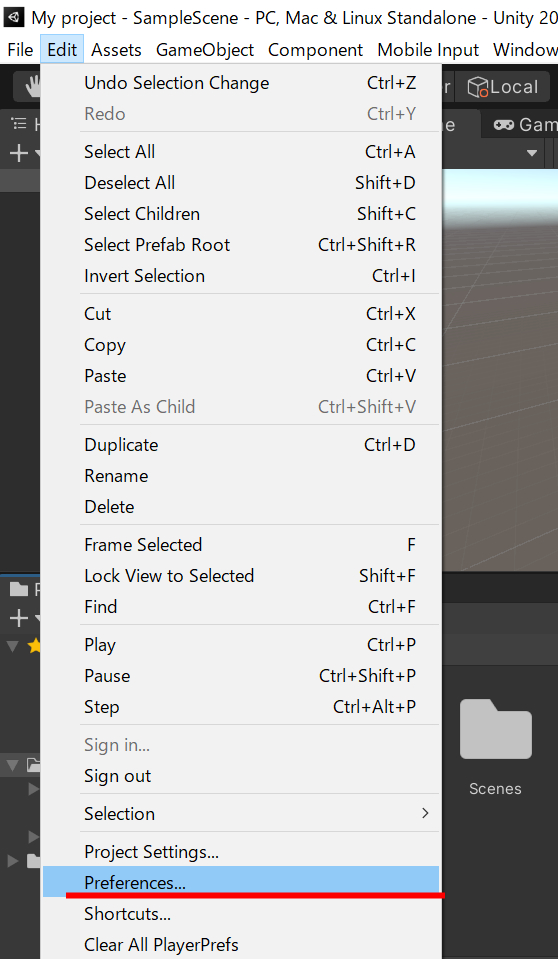
Edit > Preferences… を選択します。

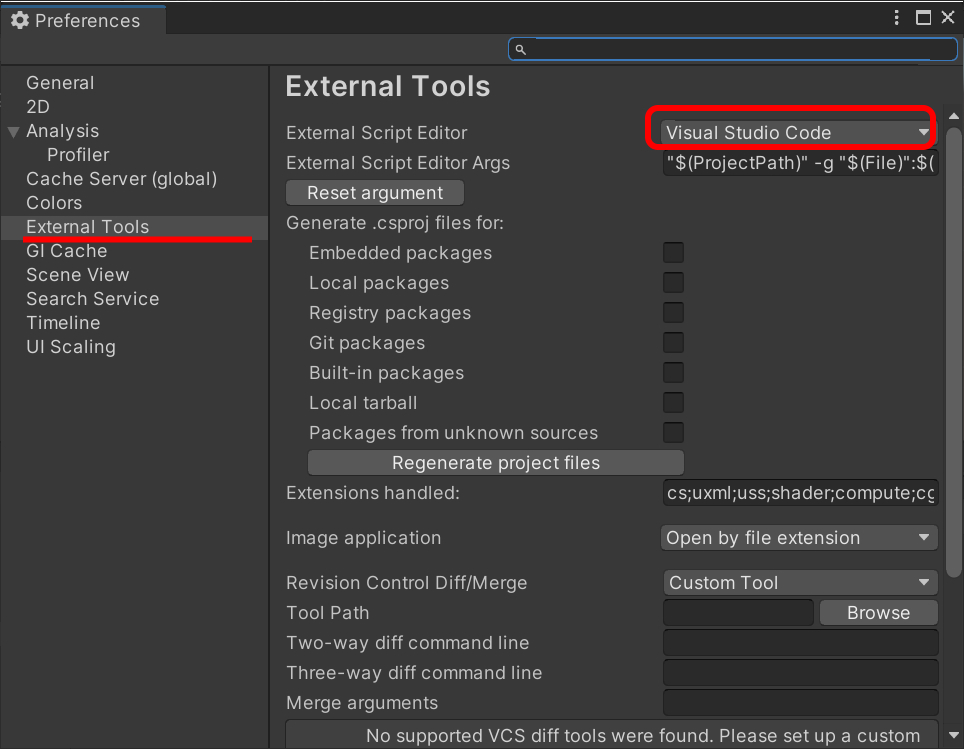
Preferencesウインドウが開きます。
External Toolsをクリックし、External Script Editor項目をVisula Studio Codeに変更します。

設定が終わったらPreferencesウインドウを閉じます。
コード補完の確認をしてみる
ここまでの設定でUnityのエディタとしてVsCodeを利用する環境が整いました。
最後に確認してみます。
一旦、VsCodeは終了しておきます。
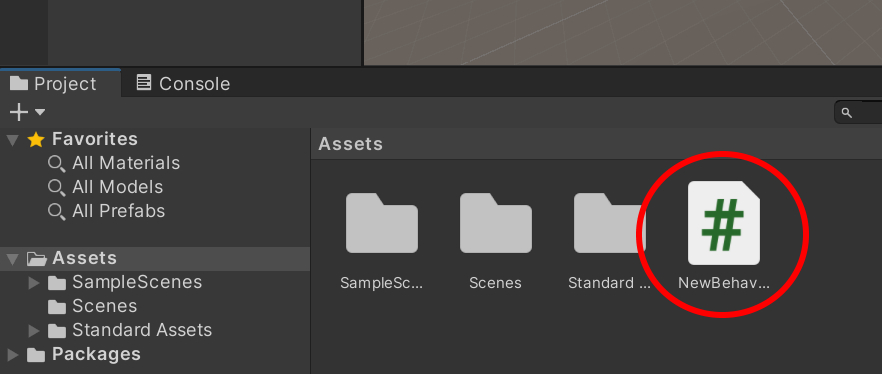
適当なプロジェクトにC# Scriptを新規作成し、ダブルクリックします。

設定が問題なければVsCodeが起動し該当のスクリプトが表示されます。

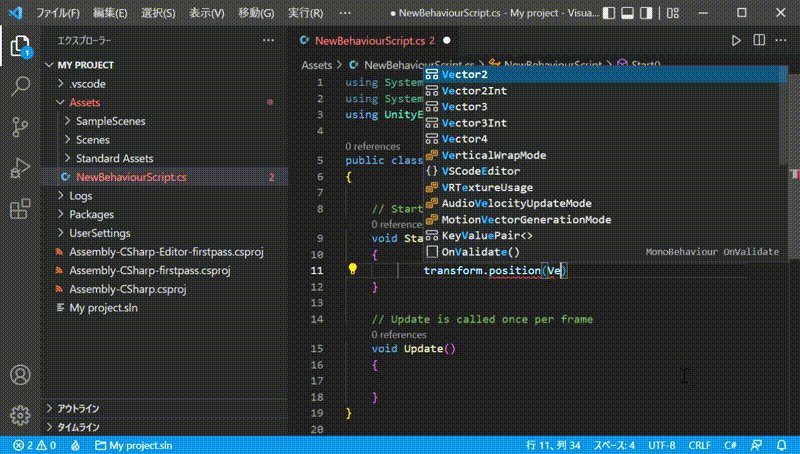
Unity独自のC#コードを入力してみます。
候補表示やコード補完がされたら成功です。

うまく行かない場合は、以下を参考にしてみてください。
すでにVsCodeを別のプログラミングのエディタとして使っていた場合は注意が必要
わたしはPythonやJavaScriptのエディタとしてVsCodeを使っていたのですが、その際Unity側でC#スクリプトファイルを開くとこれまで使っていたワークスペース上のVsCodeとは別にもう1つVsCodeのウインドウが表示されました。
VsCodeのウインドウが同時に2つ表示されたわけです。
この場合、これまで使っていた方のワークスペースウインドウを閉じます。閉じるときに「ワークスペースに構成を保存しますか?」と聞かれるのでいいえを選択します。
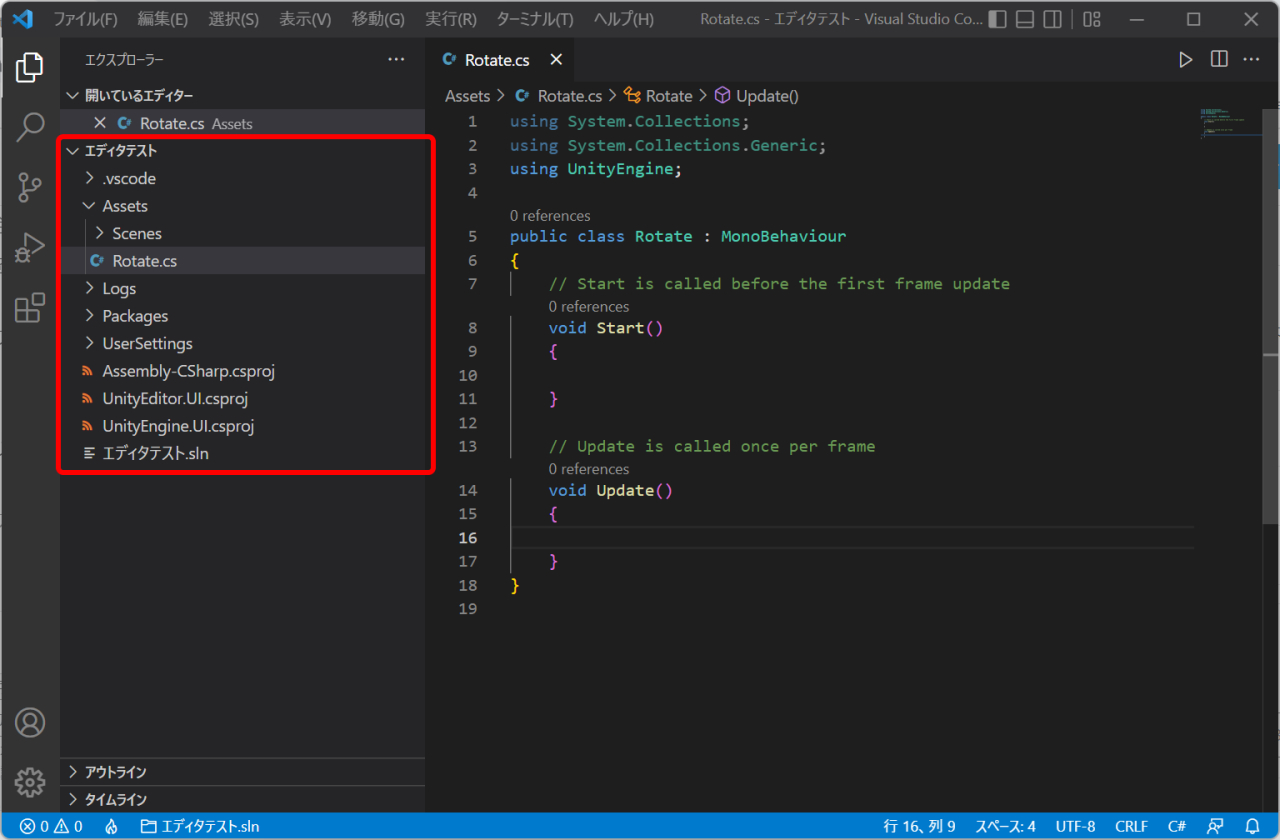
残ったウインドウはUnityのプロジェクト名とプロジェクトのフォルダ構成が表示されていると思います。
イメージ

このVsCodeのウインドウで作業するようにします。
スクリプトがVsCodeで表示されてからコード補完が機能するまでタイムラグがある
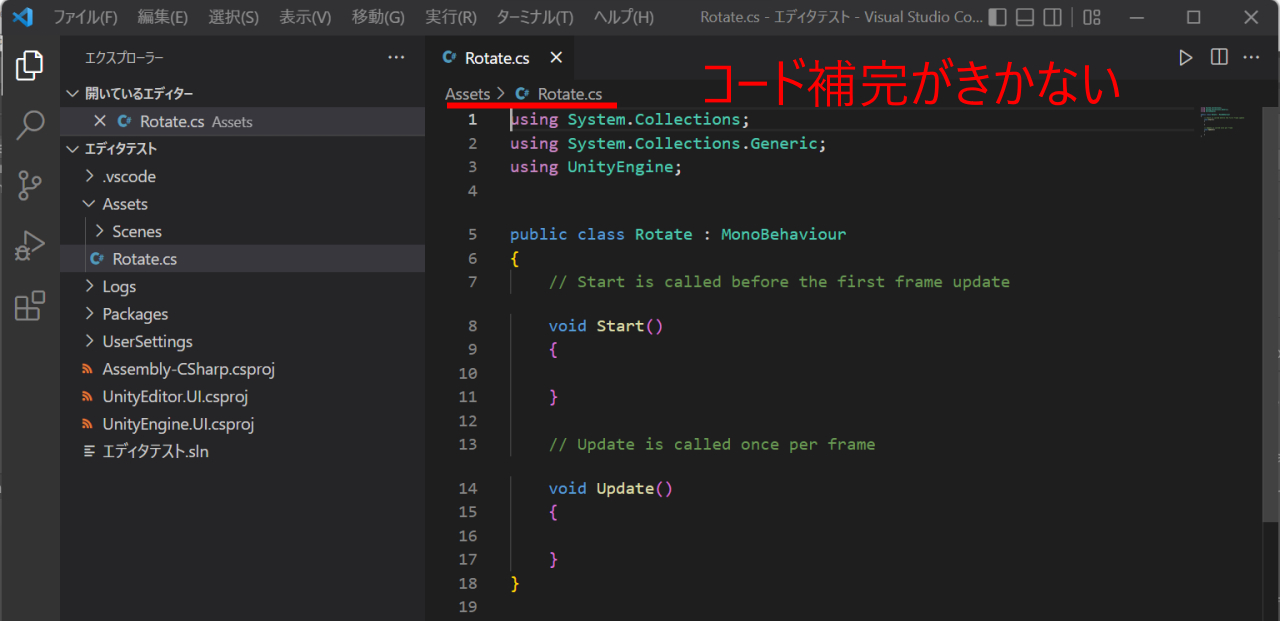
スクリプトが表示されてすぐに作業するとコード補完が全く機能していないことが分かりました。
以下のようにAssets > スクリプトファイル名 のような表示状態だとまだコード補完がされません。

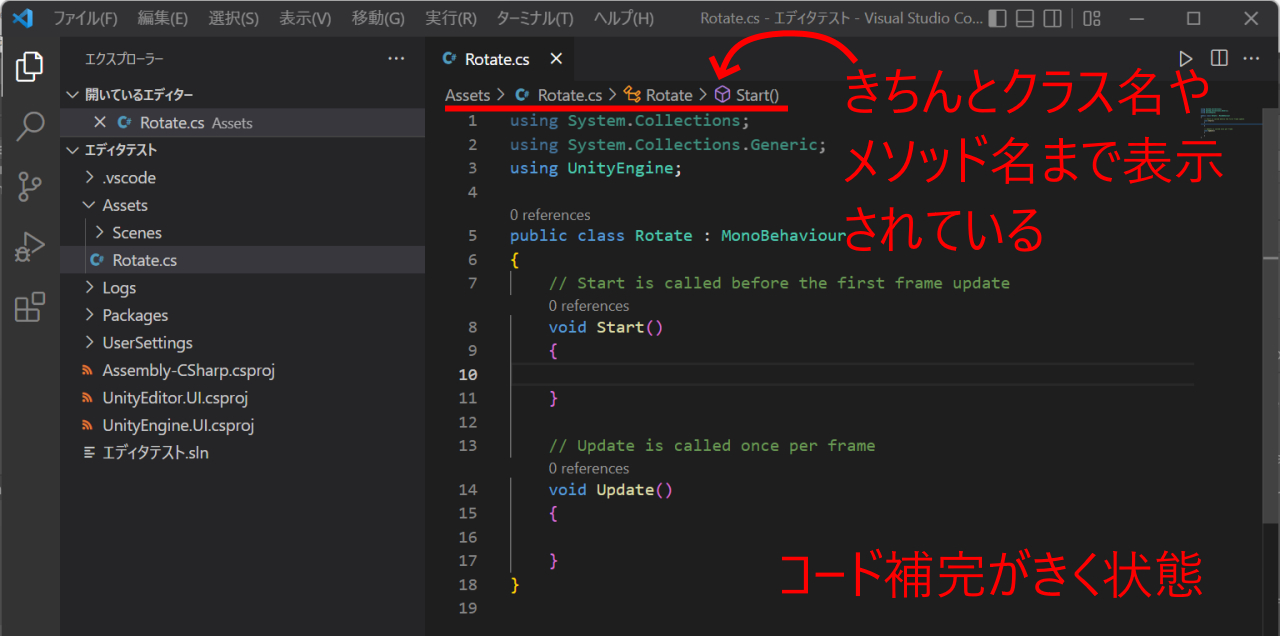
しばらく待っていると表示が変わります。
クラス名やメソッド名なども表示された状態になるとコード補完がきくようになります。

あせらずに対処してください。
以上、UnityのC#エディタをVsCodeにして使う設定【Windows編】2022年8月でした。



コメント
こんばんは。
つい最近Unityの環境構築について質問したkiryuです。
この記事を参考にVSCodeの方でUnityを進めることにしました。
入門者なのでまだ実感は薄いですが、今のところ格段に使いやすいです。
ありがとうございました!
Unityは環境構築方法や操作画面、スクリプトなどの変化が早く初心者は特に迷いがちです。
自分の使っているUnityのバージョンなどを認識しながら調べたりするといいと思います。