Unityでキャラにアニメーションさせる基本とアニメの切り替わり(アニメーション遷移)の方法について解説します。
今回は、無料アセットのFree Voxel Girlという2頭身キャラを使って「3秒歩いたら休む」というループアニメーションを設定してみます。

3D・2Dキャラなどのアセットにはキャラクタの動きを設定したアニメーションが付属してきます。AnimatorControllerを使うとキャラにアニメーションをつけることができます。実際の使い方を詳細に解説します。
アセットの準備
事前にUnityで3Dプロジェクトを新規作成し、Free Voxel Girlアセットをインポートしておいてください。

シーンの準備
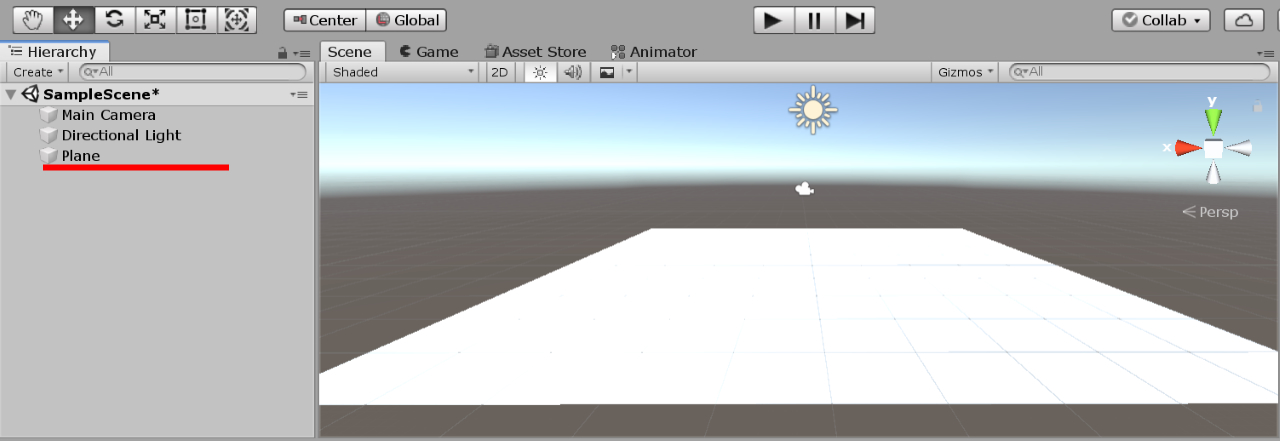
まずはシーンに Hierarchyウインドウから 3D Object > Plane を選択して床を配置しておきます。

まあ今回、Planeは特に無くても構わないのですが、一応見た目として地面という風にしておきます。

キャラを配置したとき、正面を向くようにするため、シーン向きをY軸に対してX軸が左側にくるように調整しておいてください。

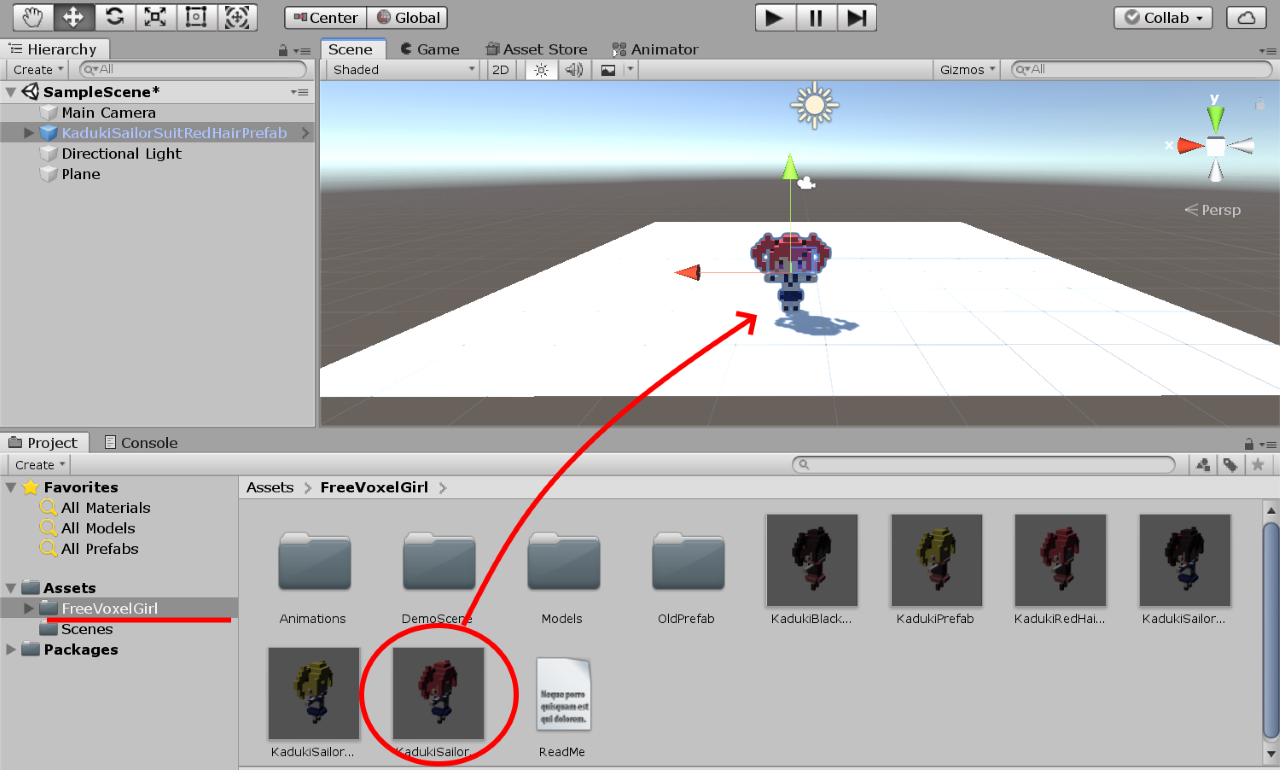
Assets > FreeVoxelGirl にある適当なキャラクタをシーンにドラッグ&ドロップして配置します。

シーンの準備は以上です。
デモ用のアニメーションでFree Voxel Girlの動きを確認する
AnimatorControllerは後ほど1から作りますが、とりあえずFree Voxel Girlではどんなアニメーションが出来るか確認ができるDemoAnimationというAnimatorContrllerが最初から入っているので、設定して動きを見てみます。
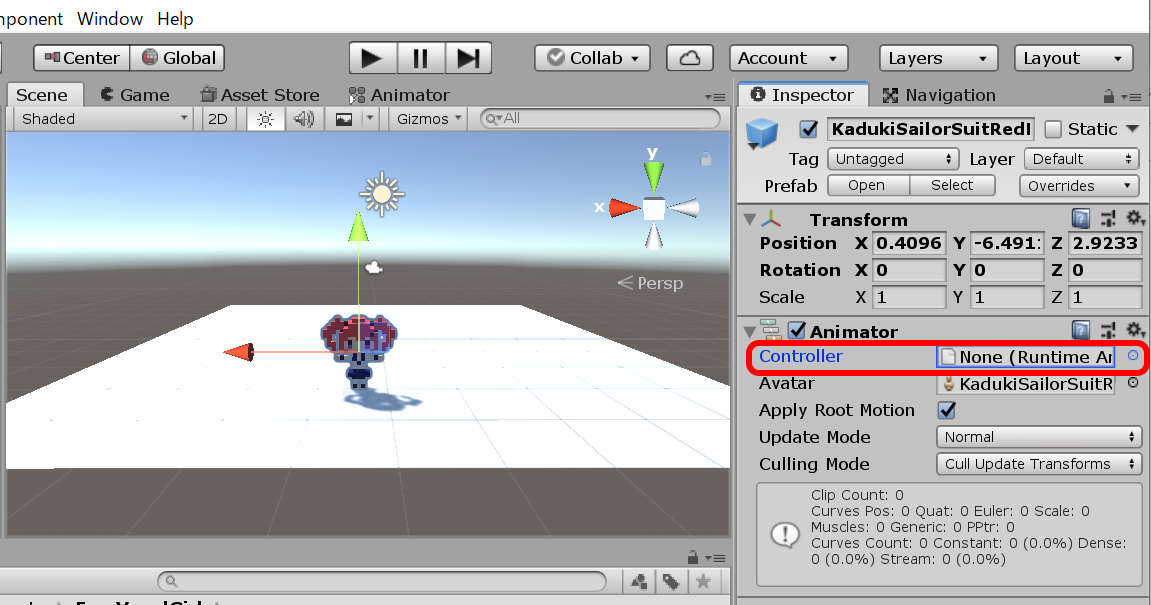
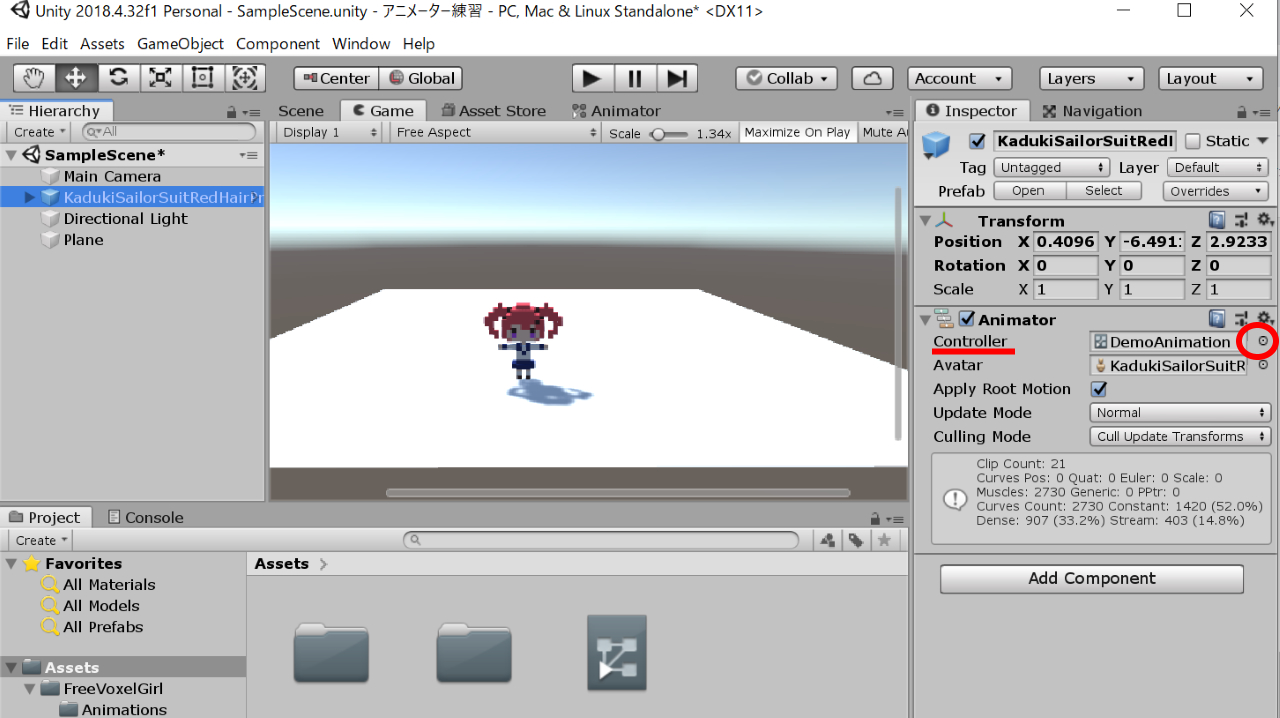
シーンのキャラクタを選択した状態で、右側のInspectorウインドウを表示させてください。
アニメーション設定は、Animator項目にあるController部分で行います。デフォルト状態はNoneとなっています。

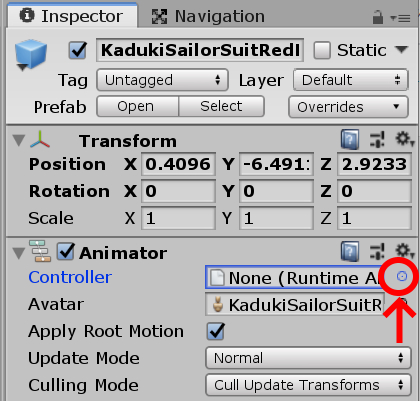
Controller項目の小さな◎ボタンをクリックしてみてください。

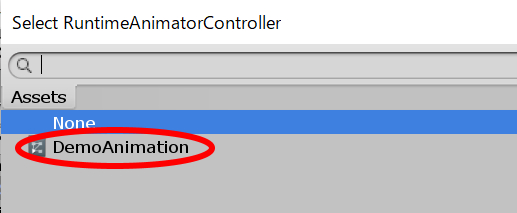
AnimatorController選択ウインドウが開きます。
DemoAnimationをダブルクリックして選択します。

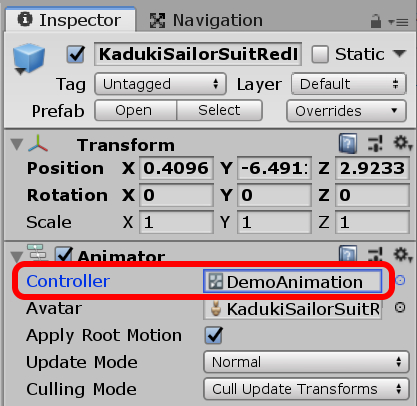
選択後の状態

シーンウインドウで見えている状態で実行できるようにMain Cameraを調整(分からない方はこちらの動画をチェック)してから、一度、実行確認してみてください。
こんな感じで、色々なアニメーションを順番に実行すると思います。

これはもともとFree Voxel Girlアセットに入っていたAnimatorControllerです。
ちなみに Assets > FreeVoxelGirl > DemoScene > AnimatorController にDemoAnimationというファイルで入っています。

次にオリジナルの動きをするAnimatorControllerを1から作ってみます。
アセットの中にはこのようなデモ用やよく使う動きのAnimatorControllerなどが同胞されていることが多いです。とりあえず使ってみるとどんな動きが出来るのか分かります。
AnimatorControllerで「歩く」アニメーションをつける
今回は、
歩く → 休む → 歩く → 休む …
を延々と繰り返すAnimatorControllerを作ってキャラクタに設定してみたいと思います。
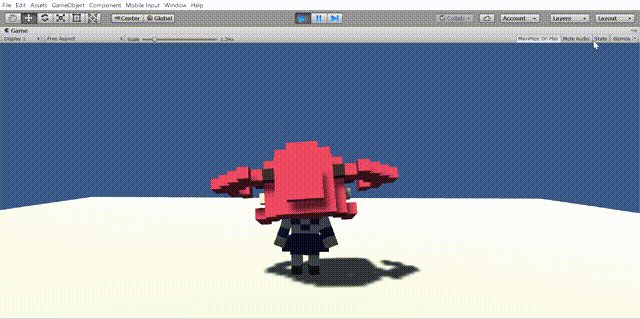
このような動きです。

しばらく(3秒)歩いたあと休むのがポイントです。
とは言え、いきなりすべての動きを設定できませんので、まずは「歩く」アニメーションからです。
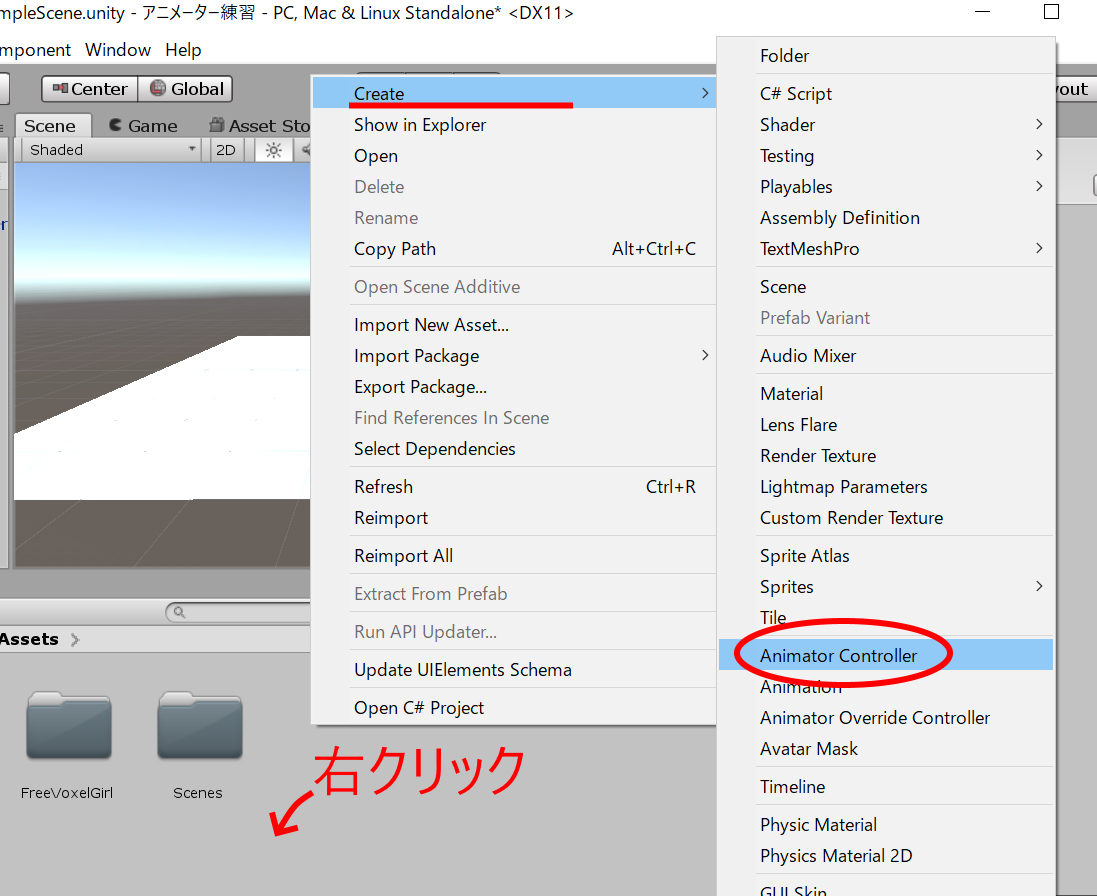
Assetsウインドウの何もない箇所で、
右クリック > Create > Animation Controller を選択します。

名前をPlayerAnimationとしておきます。

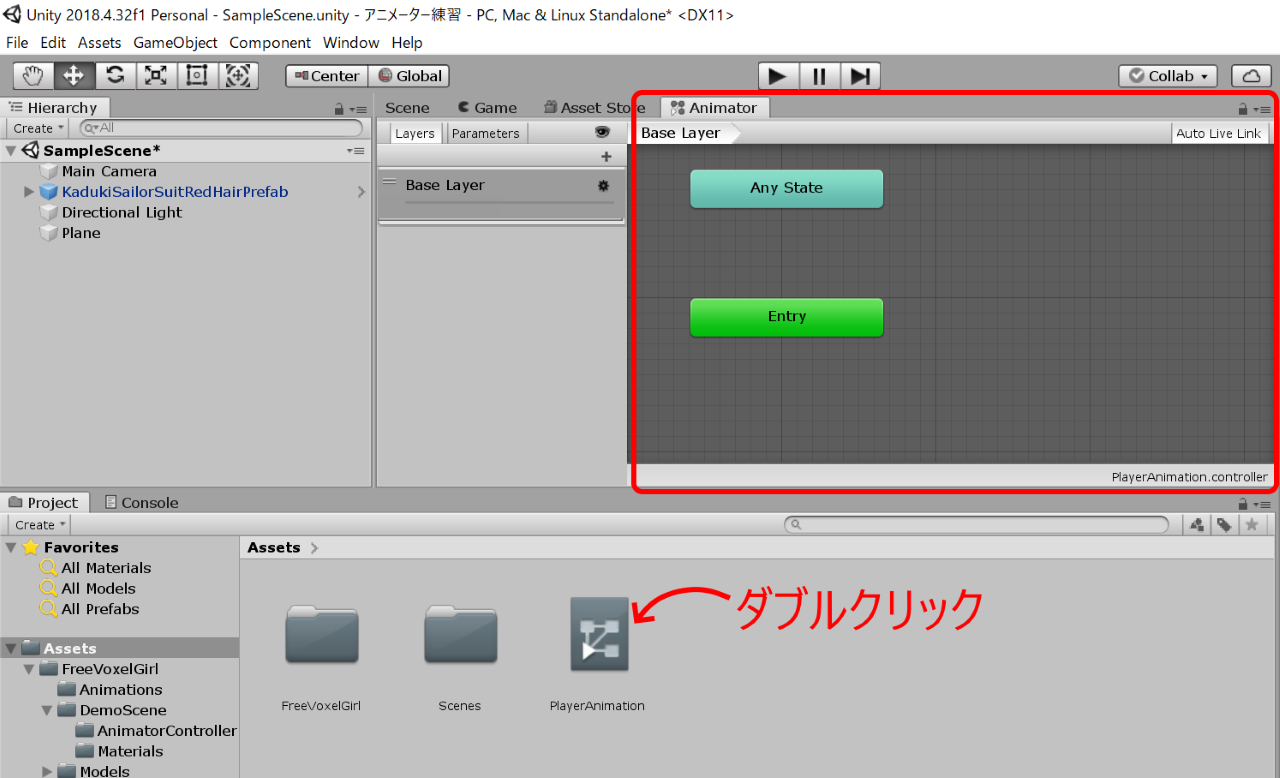
PlayerAnimationをダブルクリックするとAnimatorタブが開きます。

Animatorタブでの操作は
| マウスホイール | ズームイン・ズームアウト |
| Altキー + マウス左ドラッグ | 全体視点の移動 |
となります。
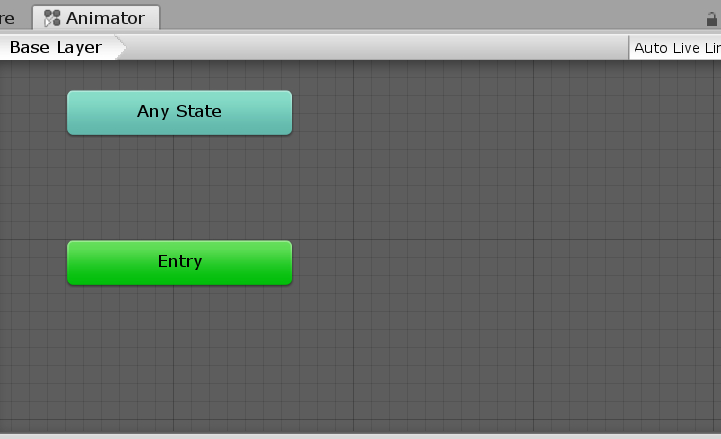
Entryというアイコンの右側に少しスペースがあくように上記操作で画面位置を調整してください。

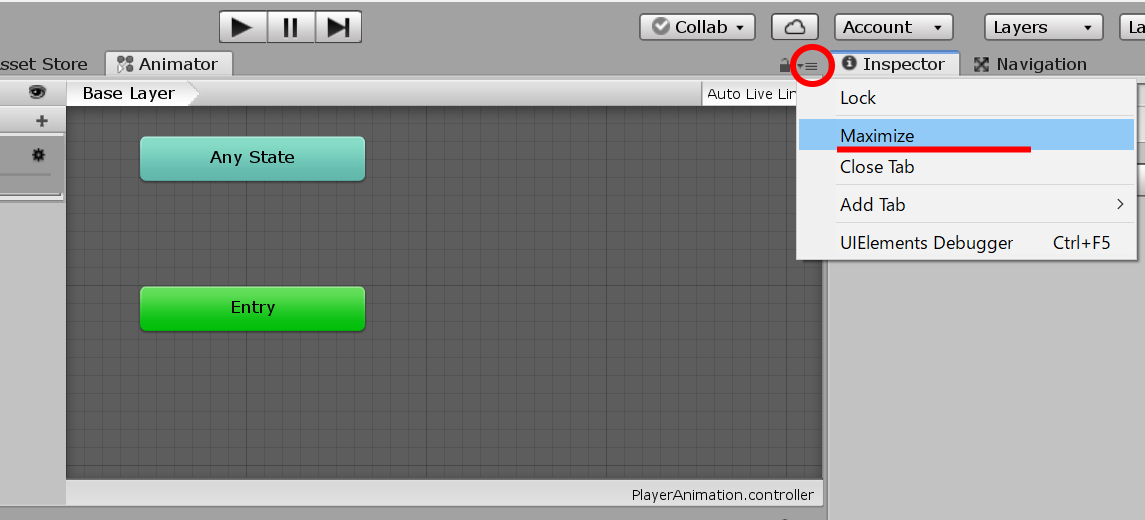
もし、画面が小さくて操作しにくい場合は、Animatorタブ右上の設定ボタンでMaximizeを選択してウインドウを広げてください。

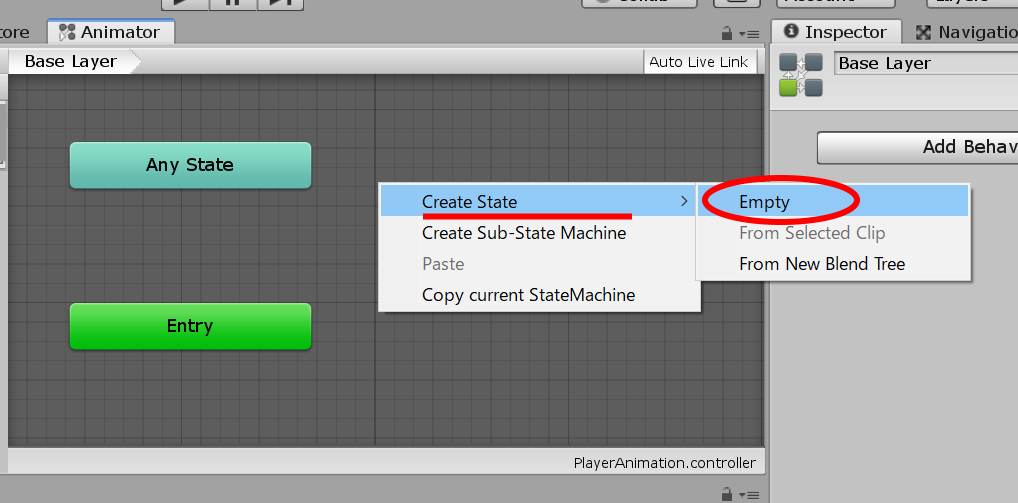
Animatorタブ内で、
右クリック > Create State > Empty を選択します。

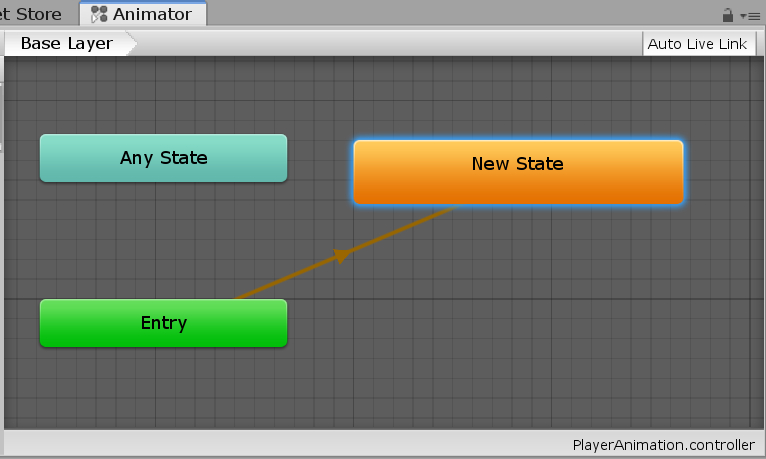
New Stateという名前で新規作成されます。

Stateは状態を表します。
アニメーションの種類をこのStateに設定するイメージです。
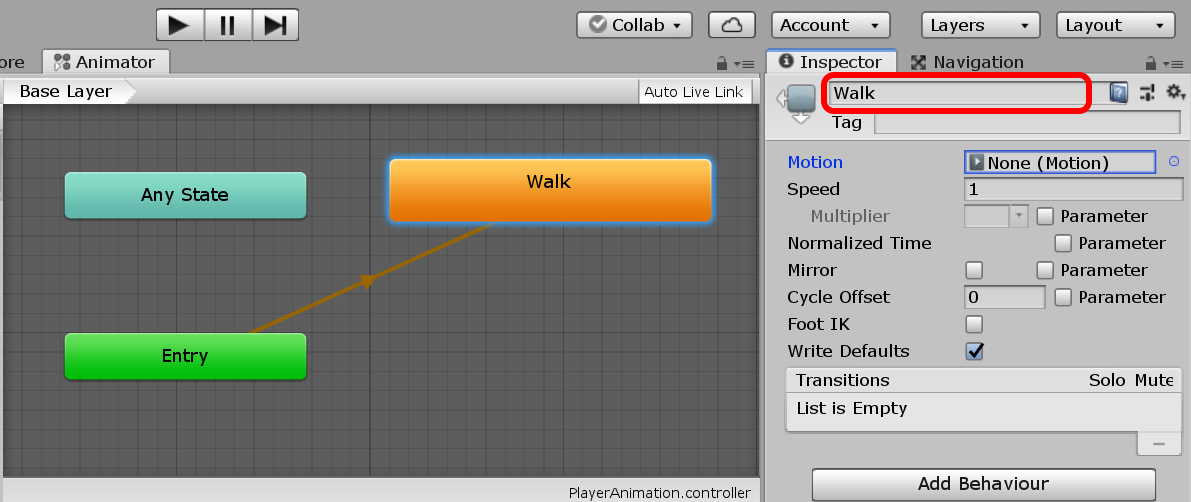
New Stateではアニメの状態が分かりにくい為、名前を変更します。
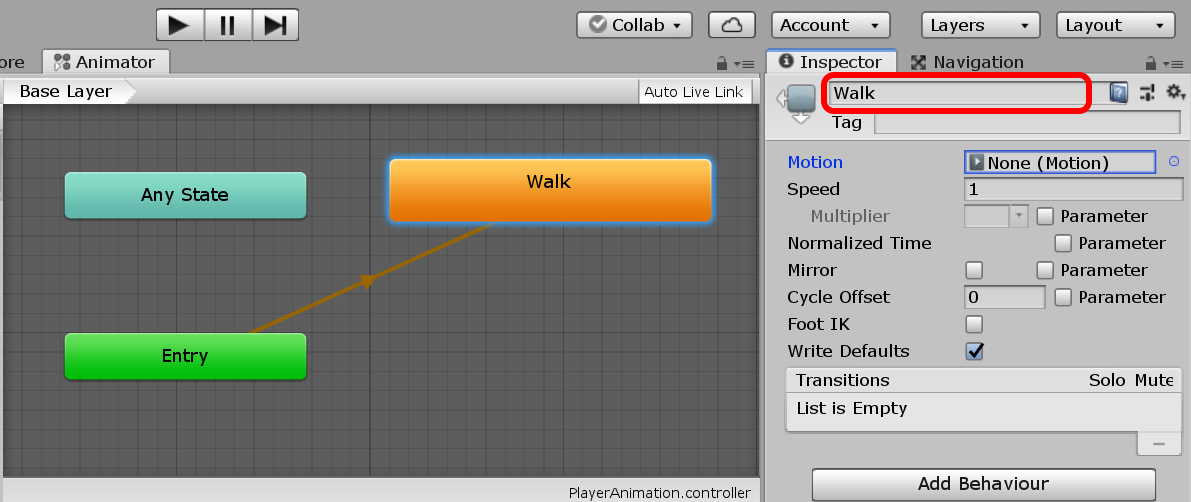
最初は「歩く」アニメーションにするので、InspectorウインドウでWalkと変更してください。

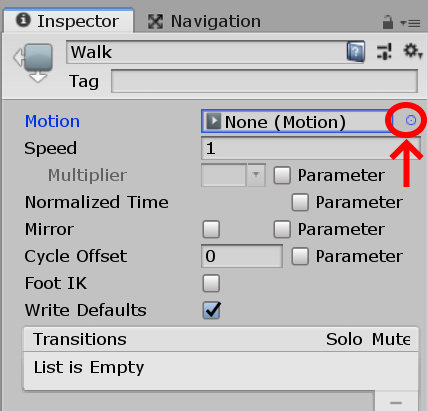
各StateごとのアニメーションはMotion項目で設定します。
右側の小さな◎ボタンをクリックします。

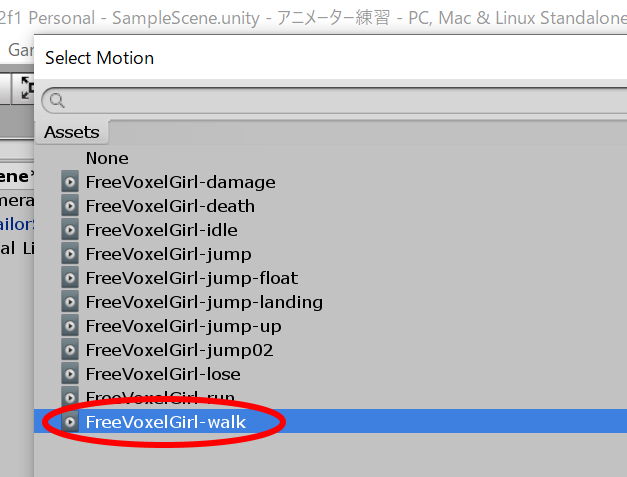
選択できるMotion項目が表示されます。
FreeVoxelGirl-walkをダブルクリックして選択します。

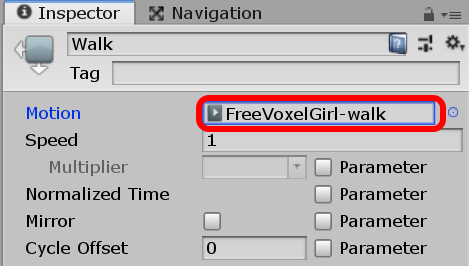
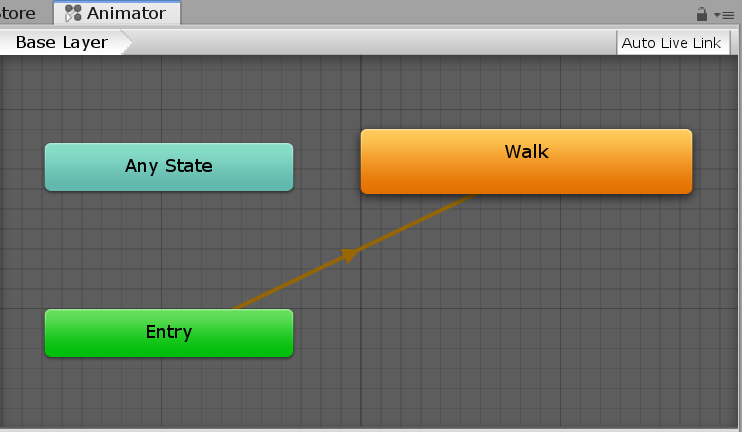
選択後の状態

これで「歩く」というアニメーションがPlayerAnimationに設定できました。
現時点では、EntryからWalkに向かって矢印があります。
これは開始(Entry)したら歩く(Walk)、という意味です。AnimatorタブではStateごとの遷移を矢印で表します。

作ったPlayerAnimationはキャラクタのControllerに設定することでアニメーションとして適用されます。
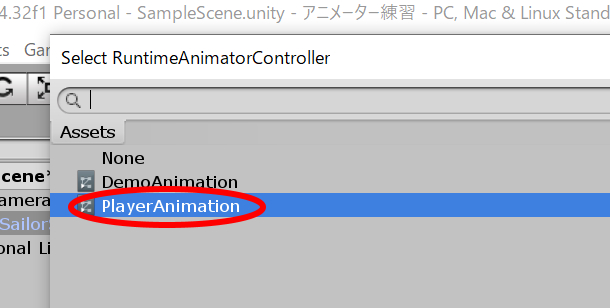
シーン上のキャラクタを選択し、InspectorウインドウのController項目にある◎ボタンをクリックします。

先ほどのDemoAnimationに加えてPlayerAnimationが選択できるようになりましたので、ダブルクリックして選択します。(ちなみに直接PlayerAnimationをController項目にドラッグ&ドロップしてもOKです)

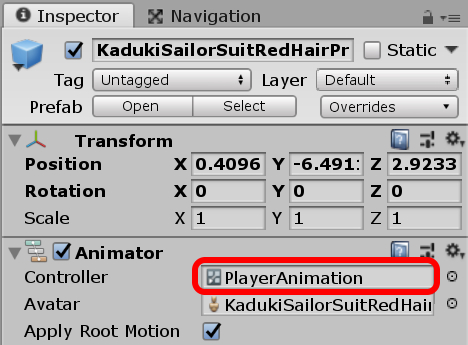
設定後の状態

実行してアニメーションを確認してください。

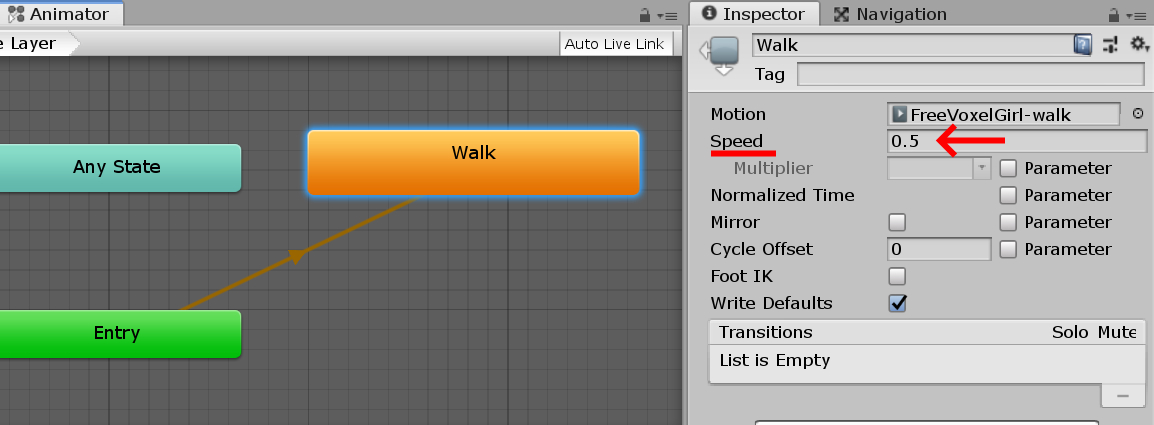
アニメーションの速さ(Speed)を変える
アニメーションの速さはSpeedで簡単に設定できるようになっています。
下の画像のように小数点での設定も可能です。この場合はゆっくりとしたアニメーションになります。(Speedを3にしたら走っているように見えました!)

アニメの状態を遷移させる(歩く→休む)
Stateを増やすことで、アニメの状態を遷移(切り替え)させることができます。
歩く → 休む
といった動作です。
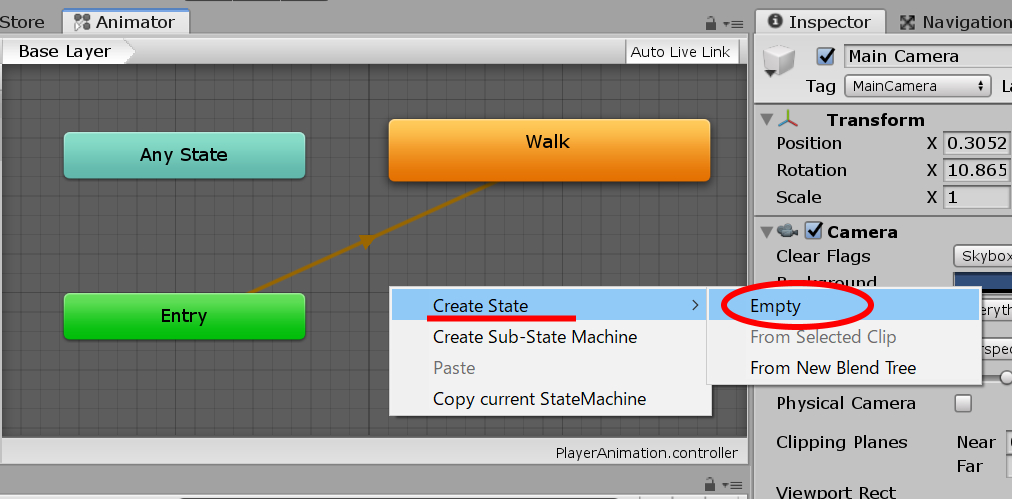
最初に作ったWalkと同じようにAnimatorタブで
右クリック > Create State > Empty を選択。

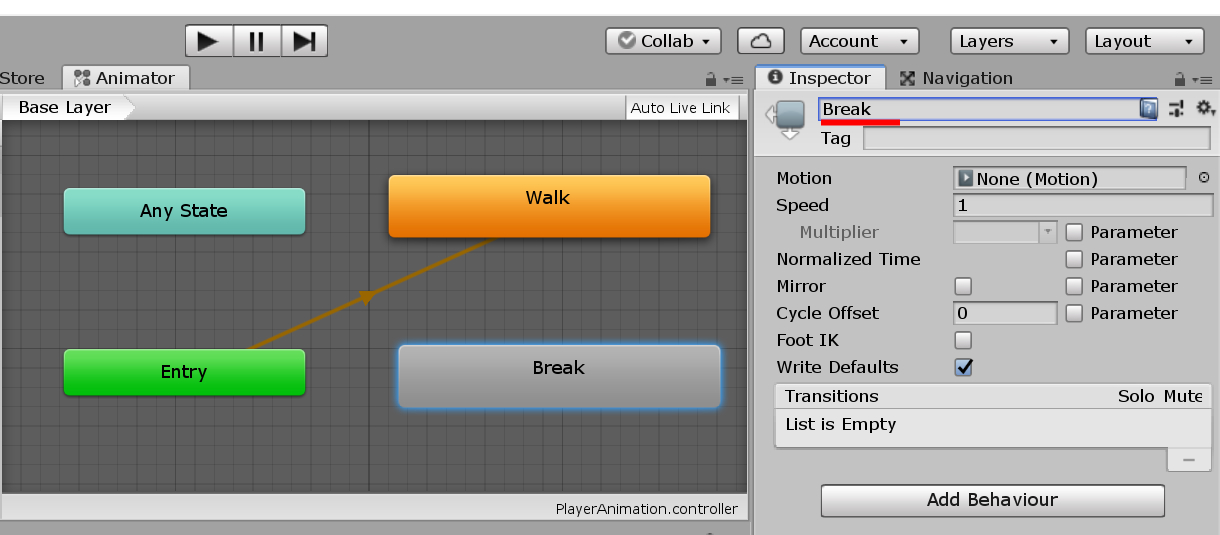
名前をBreakとします。

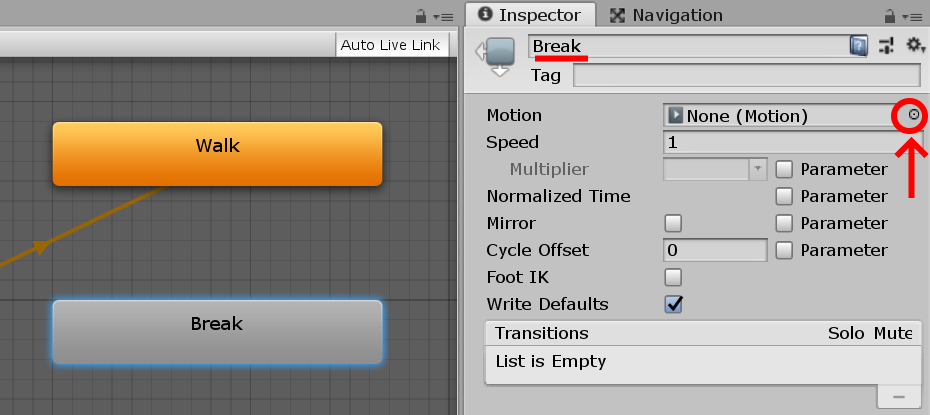
次にBreakのMotionを設定します。
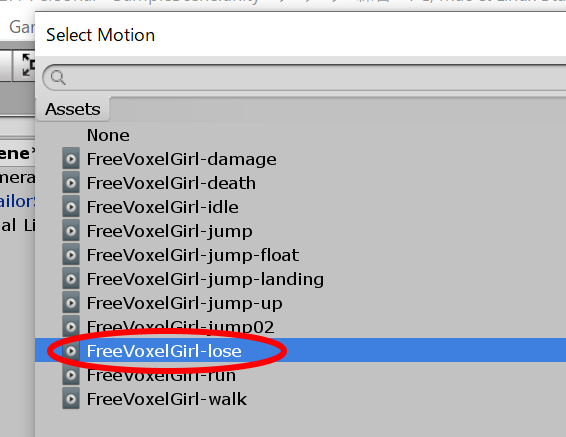
右側の◎ボタンをクリックします。

FreeVoxelGirl-loseをダブルクリックして選択してください。(ファイル名から察するに「休む」アニメ―ションではなさそうですが、休んでいるように見えたんで…)

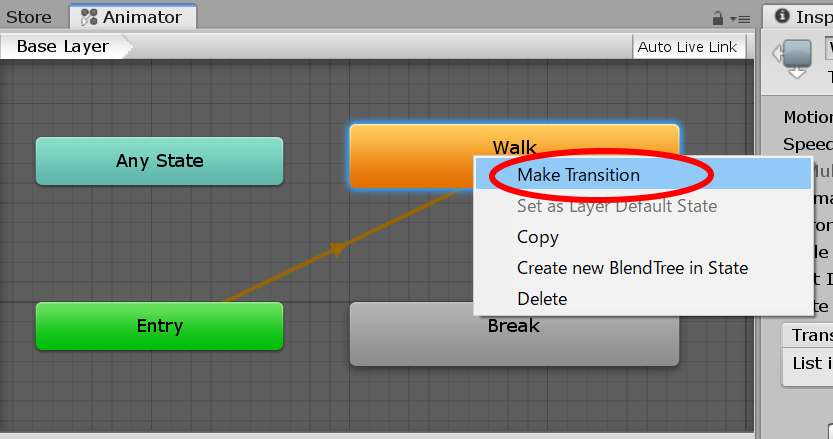
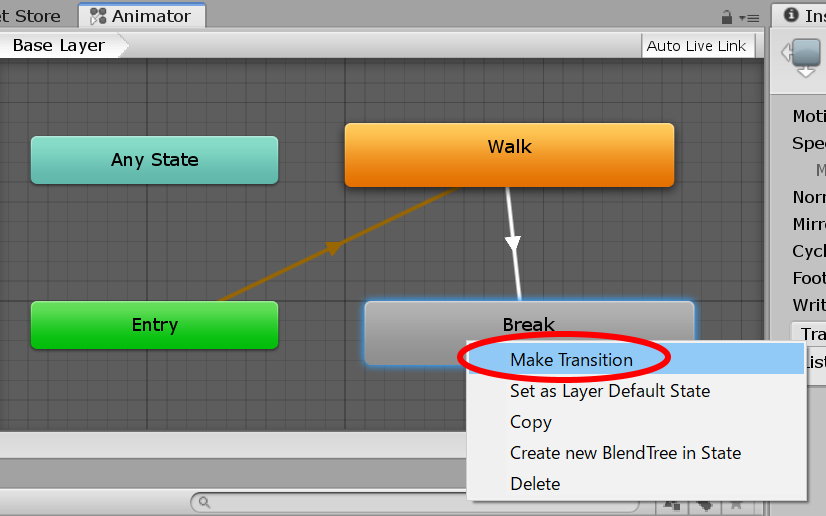
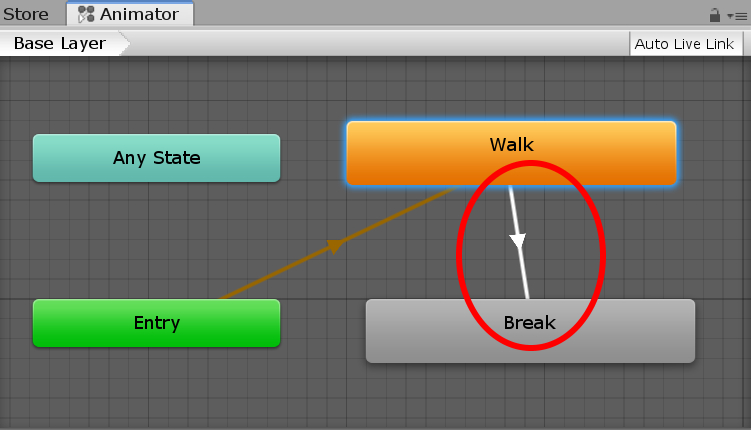
WalkからBreakに遷移させるには、Walkの上で 右クリック > Make Transition を選択します。

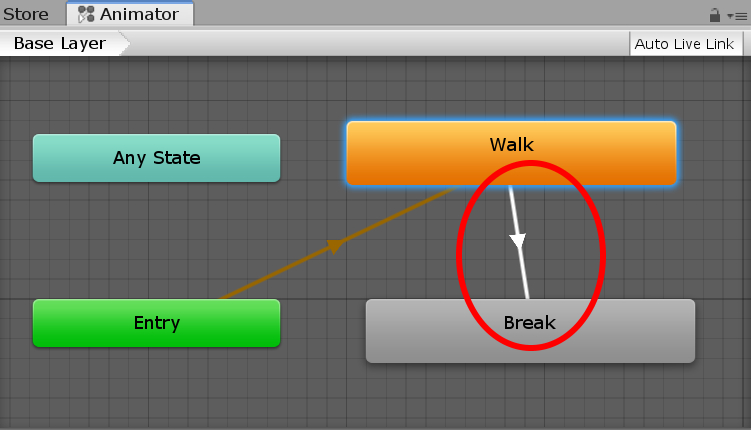
矢印がWalkから伸びるので、そのままBreakまでマウスポインタを伸ばします。

歩いた後、休む(Break)動作の設定が出来ました。
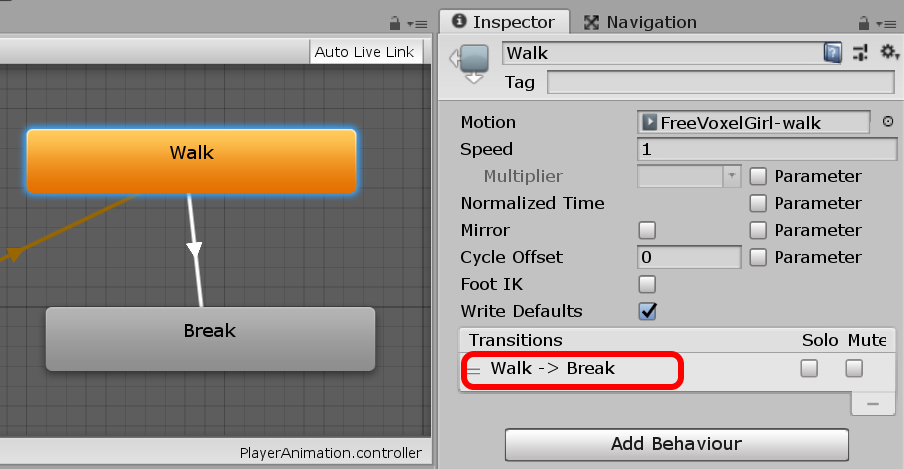
Walkを選択した状態で、Inspectorウインドウを見ると、Transitions項目に Walk -> Break という遷移が追加されているのが分かります。

一旦実行してみると、歩いた後に休んだまま止まってしまいます。

アニメーションの遷移が、
歩く → 休む
で終わっているためです。
「休む」の後、また「歩く」に遷移させるにはBreak(休む)からWalk(歩く)に向けた先ほどとは逆方向の矢印が必要になります。
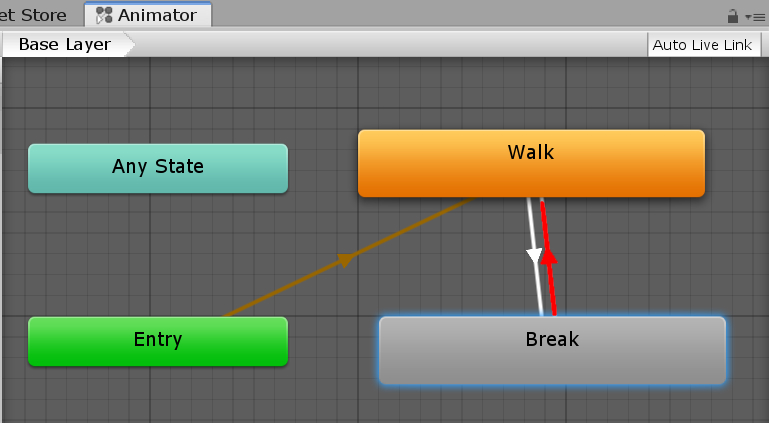
Breakの上で 右クリック > Make Transition を選択。

Walkの方向に矢印を伸ばします。

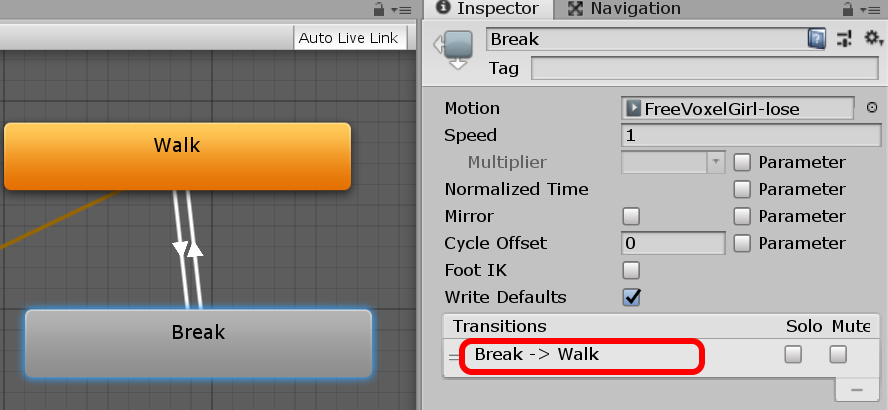
設定後、BreakのTransitions項目に Break -> Walk が設定されていればOKです。

実行してみます。

一応 歩く → 休む の繰り返しはしていますが、切り替えが早く非常にせわしないです!(かなり疲れてる?)
次に遷移時間の調整をします。
アニメーションの遷移時間を制御する
Animatorの各Stateの遷移が始まる時間は、Exit Timeで制御できます。
例として、歩く(Walk)から休む(Break)に遷移する時間を3秒後にしたいとします。(3秒歩いたら休むという感じです)
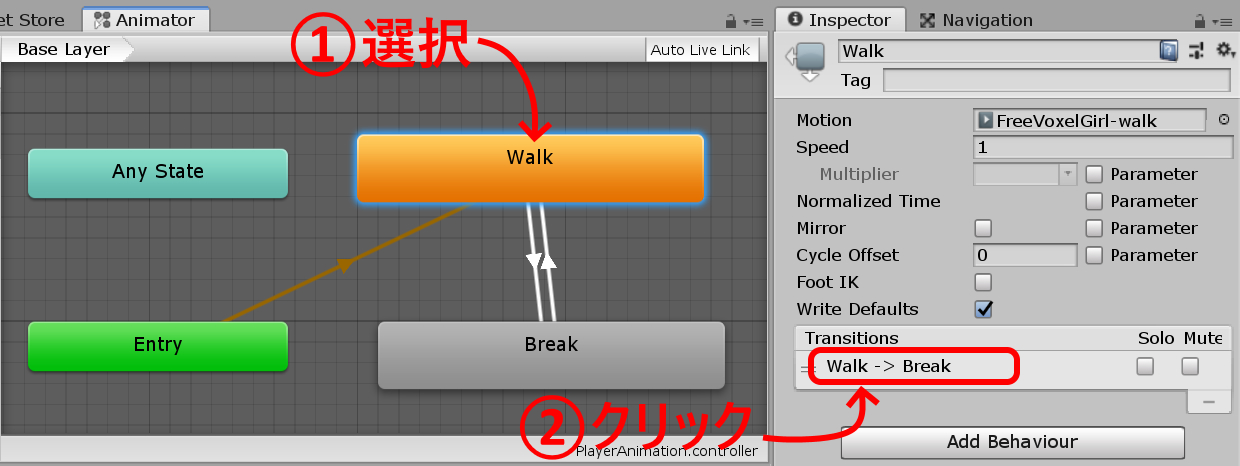
Animatorタブの①Walkを選択してから、②Walk -> Break の遷移設定をクリックします。

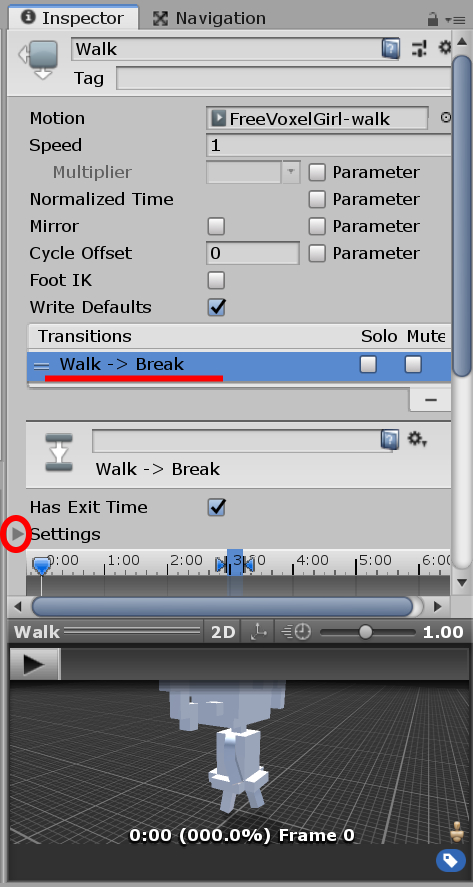
Walk -> Breakの下にSettings項目が表示されます。
Settingsの左側をクリックしてください。

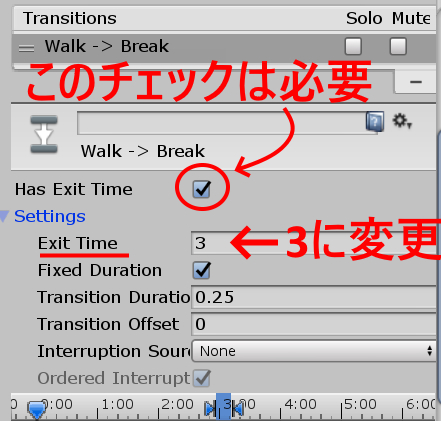
Has Exit Timeにチェックが入っていることを確認して、Exit Time項目を3に変更します。(Exit Timeの単位は秒です。2.5など小数点以下での設定も可能です)

再度実行してみてください。
きちんと3秒「歩く」の後、「休む」に切り替わるはずです。

アニメーション遷移に関する詳しい説明は、Unity公式マニュアルをご覧ください。

Make Transitionで作った線の消し方
Make Transitionで設定した状態遷移の線はDeleteキーなどでは消せません。
Inspectorウインドウから消去できます。
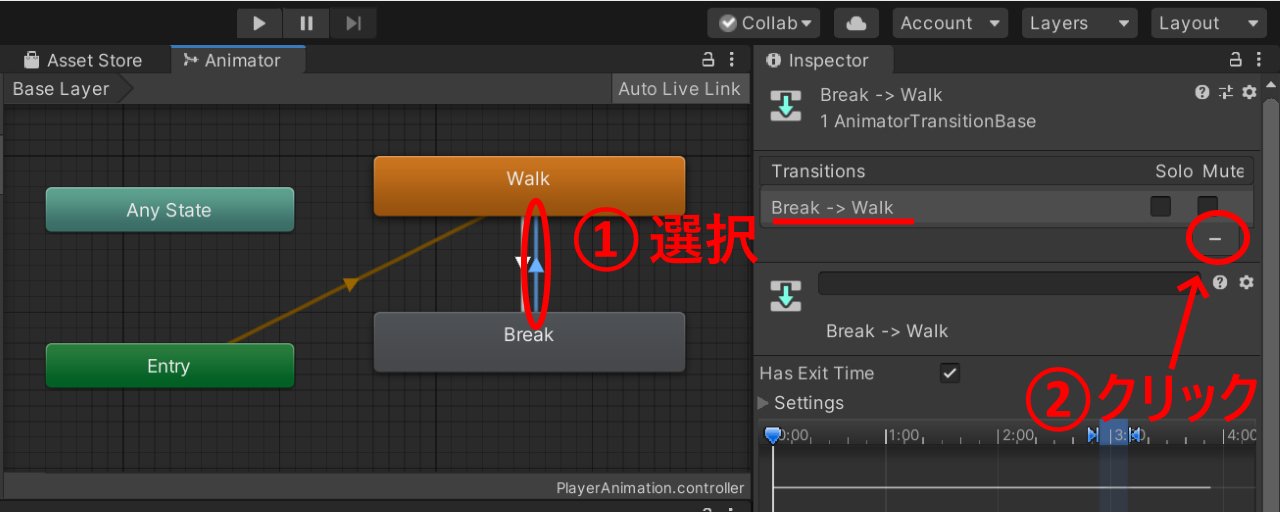
実際の例(Walk -> Breakの線を消す場合)
①Animatorタブで消去したい状態遷移線を選択します。
②InspectorウインドウのTransitions項目にある該当の-ボタンをクリックします。

【動画】での解説はこちら
動画での解説も用意しました。(個人的には動画解説は嫌いですが…)
さらに詳しく…
わたしはアニメーション設定で一つ気になった点がありました。
最初から設定されていた EntryからWalkへの遷移部分です。

これは
開始 → 歩く
という意味だと思いますが、「歩く」で終わっているのに、「歩く」アニメーションはずっとループしていました。
しかし、WalkからBreakへの遷移を設定したとき

EntryからWalkでは、Walkがループしてずっと歩いているアニメだったのに対し、同じような一方向のWalkからBreakは休むアニメが1回で終わっていました。
調べてみるとMotion項目で設定したアニメーションの種類には、ループするか1回だけのMotionかを設定している項目がありました。
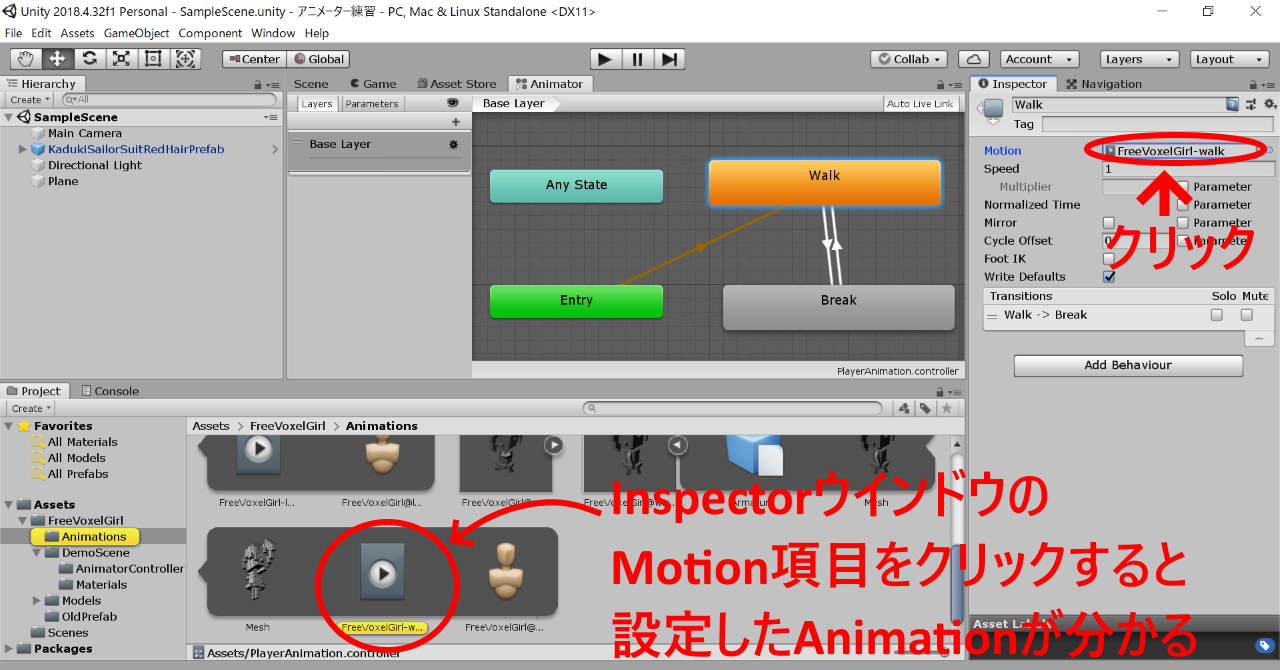
以下は、AnimatorタブのWalkを選択してMotion項目をクリックした例です。

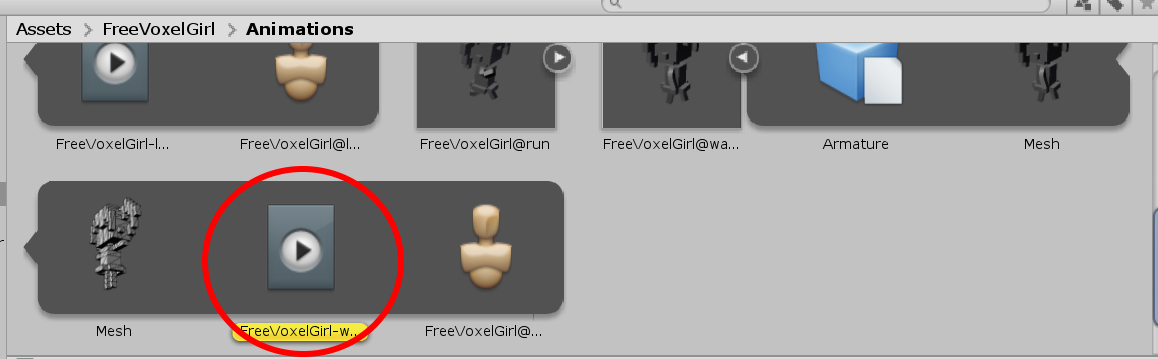
下のAssetsウインドウに該当のMotion項目の詳細が指し示されるようになっています。
指し示された再生ボタンのようなアイコンをクリックします。

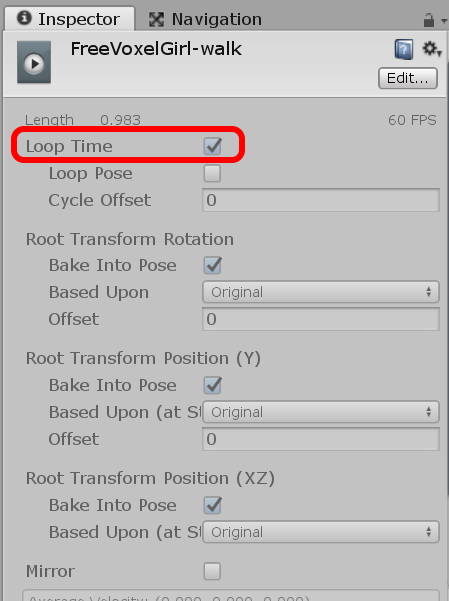
するとInspectorウインドウにMotionの詳細が表示されます。Loop Timeという項目に注目してください。

Walkに設定したFreeVoxelGirl-walkというMotionには、Loop Time項目にチェックが入っていました。この項目にチェックが入っているとそのアニメはループ再生となるようです。
Breakに設定したFreeVoxelGirl-loseでは、このLoop Timeのチェックがありませんでした。
ちなみに上記ウインドウが薄く表示されているのは通常編集できないためです。
右上のEdit…ボタンで編集は可能ですが、書き換えることになるため、注意が必要です。
キャラがアニメーションするとなんだか楽しいですよね。
以上、Unity:AnimatorControllerの基本とアニメーション遷移の方法でした。



コメント