Unityでは様々なビルド形式(配布形態)が選択できます。
Unityで作ったゲームをWebGL形式でビルドしてブラウザ上で遊べるゲームを公開するまでの手順を紹介します。
実際にWebGLビルドで公開したゲーム
WebGLビルド前の注意点
プロジェクト名が全角文字を含む場合、WebGLでビルドしようとすると次のようなエラーが表示されビルド出来ません。
こんな感じのエラー
UnityEditor.BuildPlayerWindow+BuildMethodException: 2 errors
まずはプロジェクト名を半角文字に直してからWeb GLビルドをしましょう。
作ったゲームをWebGLでビルドする
まずはゲームが正常に動く事を確認してからWebGLビルドを開始します。
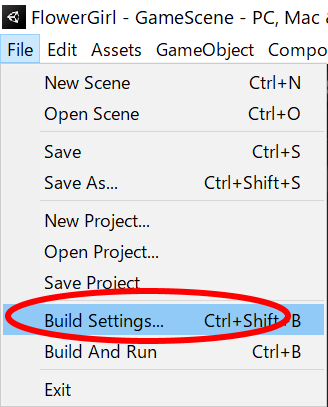
メニューの File > Build Settings… を選択。

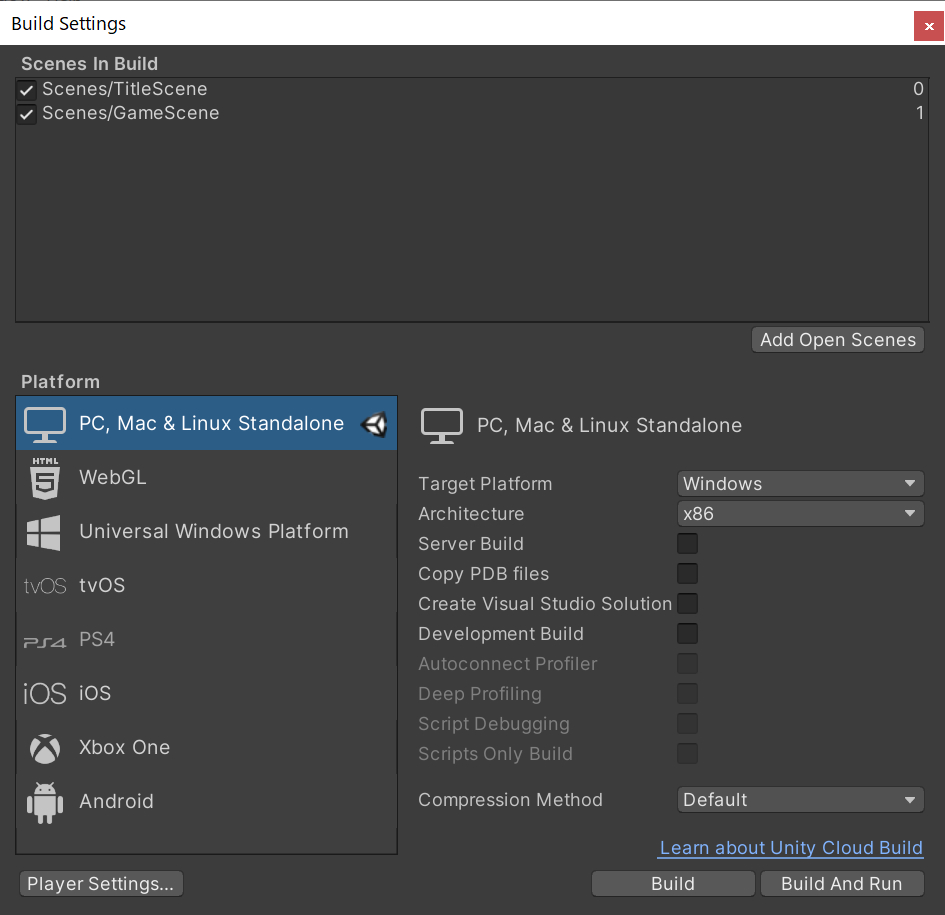
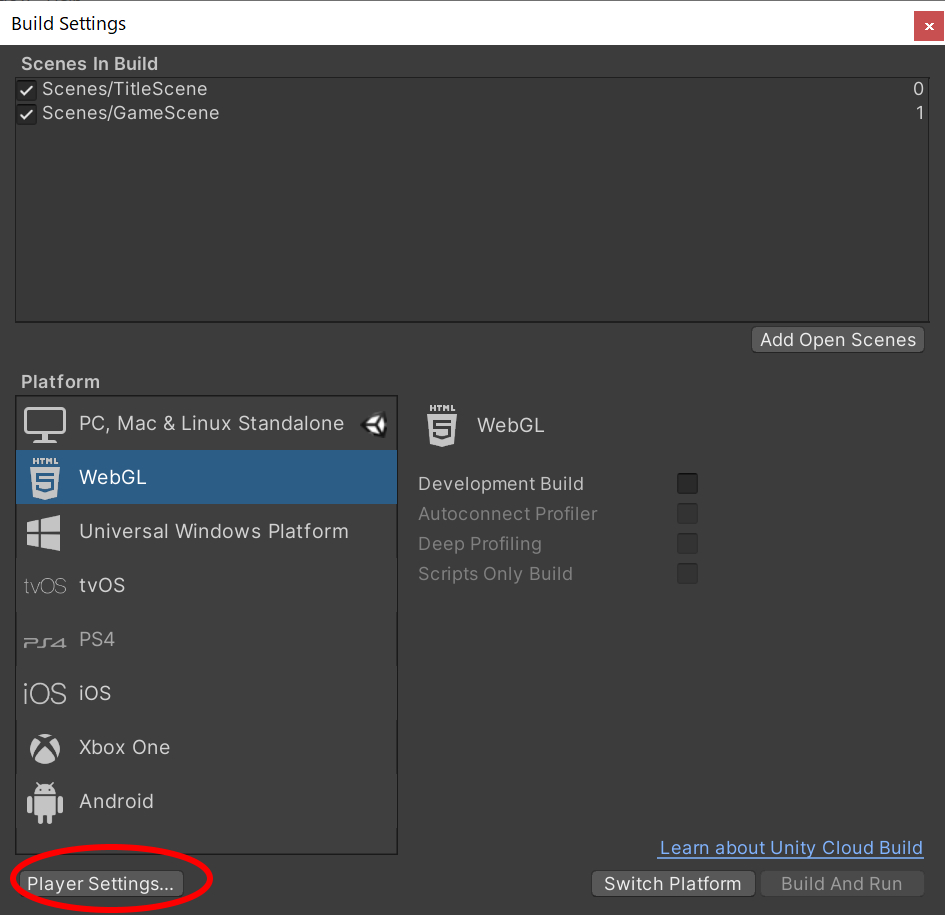
Build Settingsウインドウが開きます。

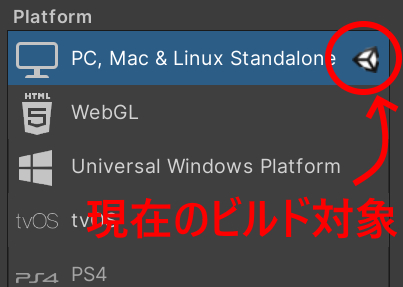
ちなみにPlatform欄のUnityアイコンには「現在のビルド対象プラットフォーム」の意味があります。

ビルドは一度に一つのプラットフォームしか対象に出来ないため、上記のような場合でWebGLビルドしたいのであれば、Platformの切り替え(Switch)が必要になります。
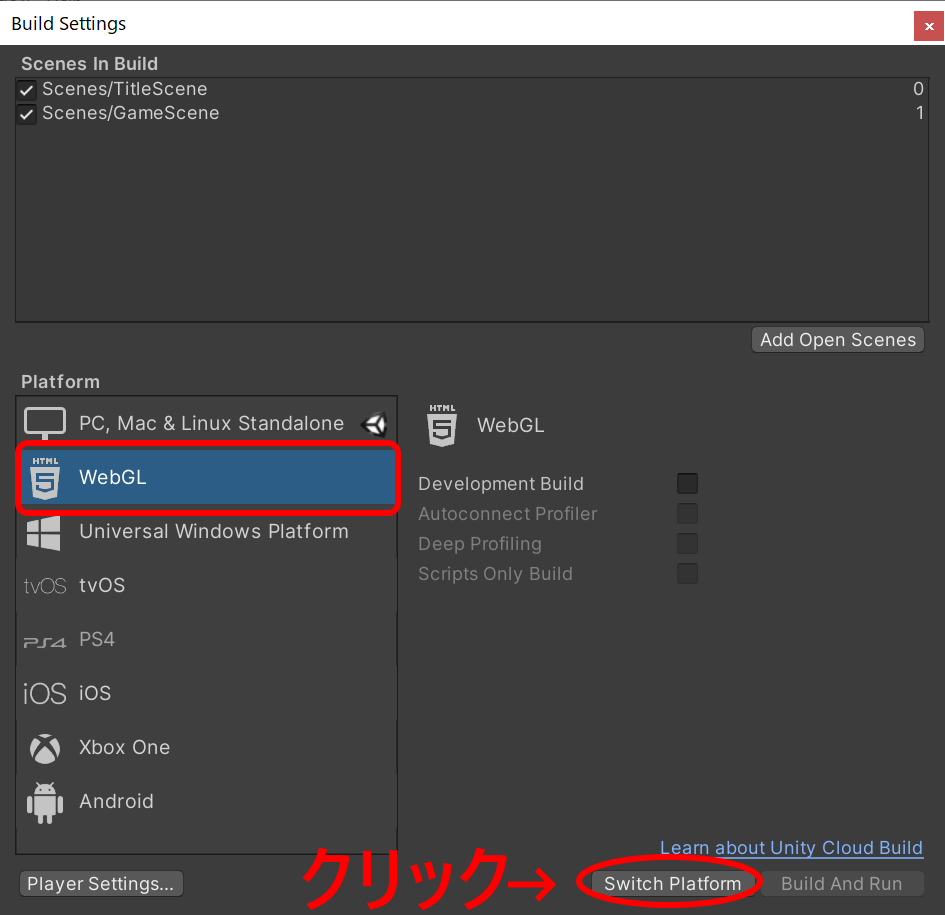
Platform項目のWebGLを選択して、Switch Platformボタンをクリックします。

WebGLへのビルド対象切り替えが行われます。(これには少し時間が掛かります)
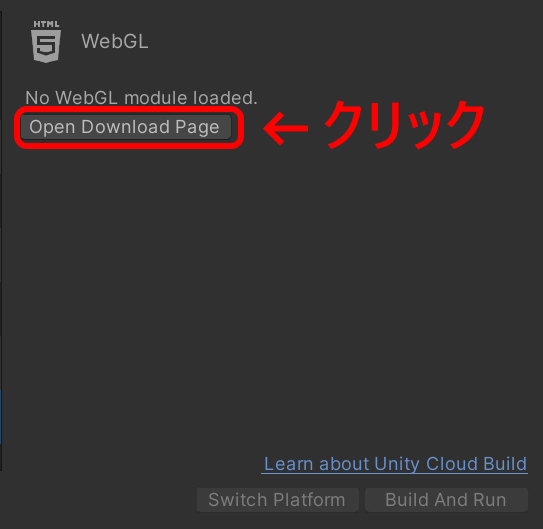
Switch Platformボタンが押せない場合、WebGLに必要なソフトがインストールされていません。
Open Download Pageボタンをクリックすると必要なソフトのインストーラがダウンロードされます。インストーラに指示に従ってソフトをインストールしてください。

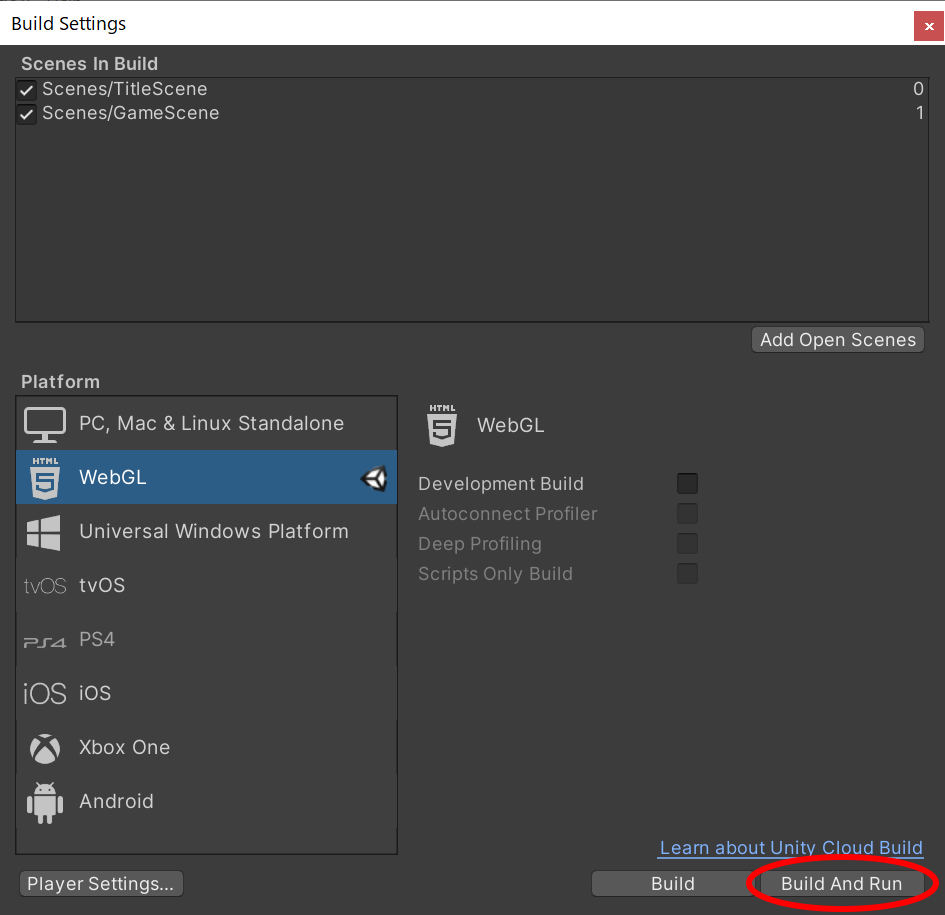
プラットフォームの切り替えが完了するとBuildおよびBuild And Runボタンがクリック出来るようになります。
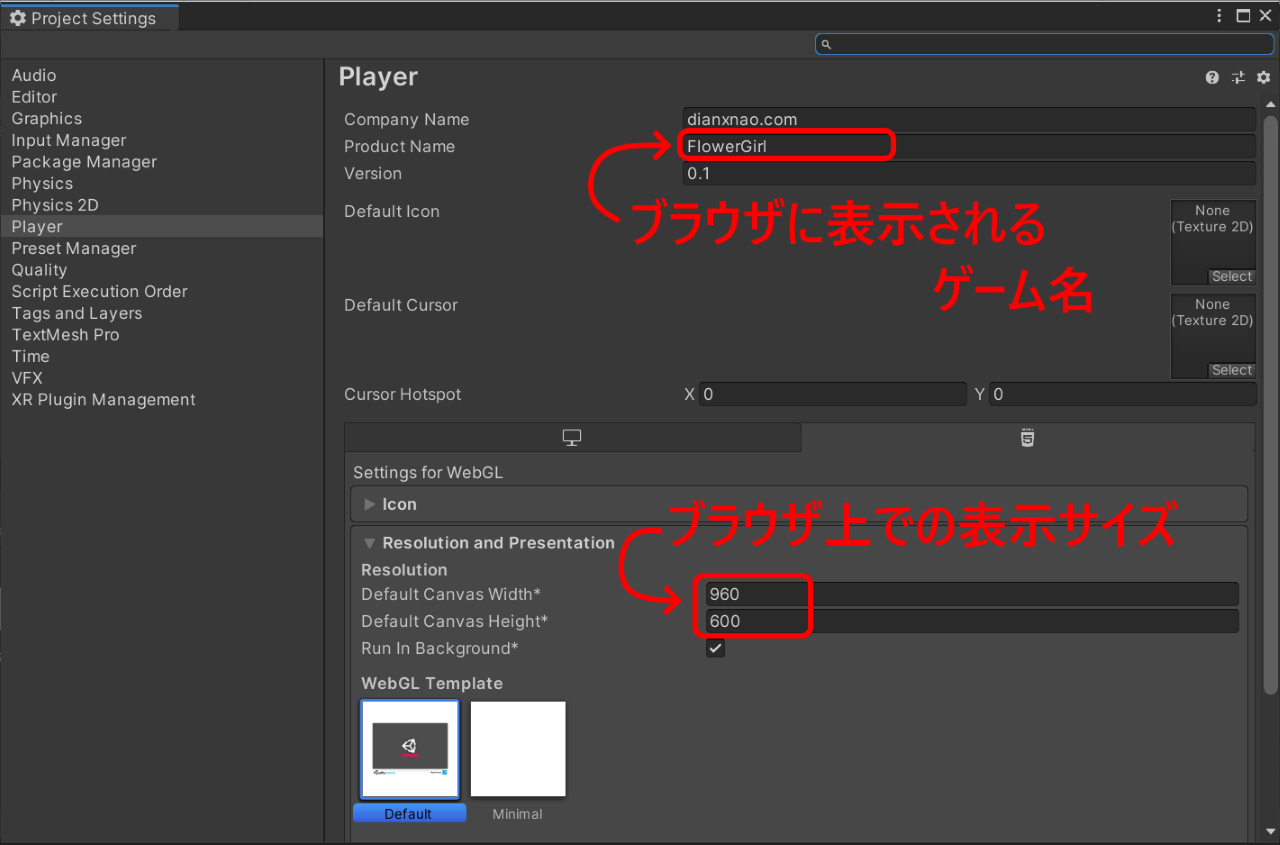
ビルド前にPlayer Settings… をクリックしてアプリケーション名を確認しておきます。

Player Settingsで特に重要なのは、Product Nameでしょう。
これは実際にブラウザ上で表示される時の名称にもなります。Default Canvas WidthとDefault Canvas Heightは、ビルドするゲームの縦横比を考慮して決定してください。

| Company Name | 制作会社などの名称ですが、個人で公開するならドメイン名でもいいでしょう |
| Product Name | ゲーム名です ブラウザ上で表示される時の名称にもなっています |
| Default Canvas Width | ブラウザで表示される際のゲーム画面の幅(単位ピクセル) |
| Default Canvas Height | ブラウザで表示される際のゲーム画面の高さ(単位ピクセル) |
ビルドサイズの設定例
| 縦横比 | Default Canvas Width | Default Canvas Height |
|---|---|---|
| 4:3(横長) | 800 | 600 |
| 9:16(縦長) | 405 | 720 |
Player Settingsが完了したら、ビルドします。
ビルド完了後、ブラウザ上での実行確認も出来るため、Build And Runをクリックする方が無難です。

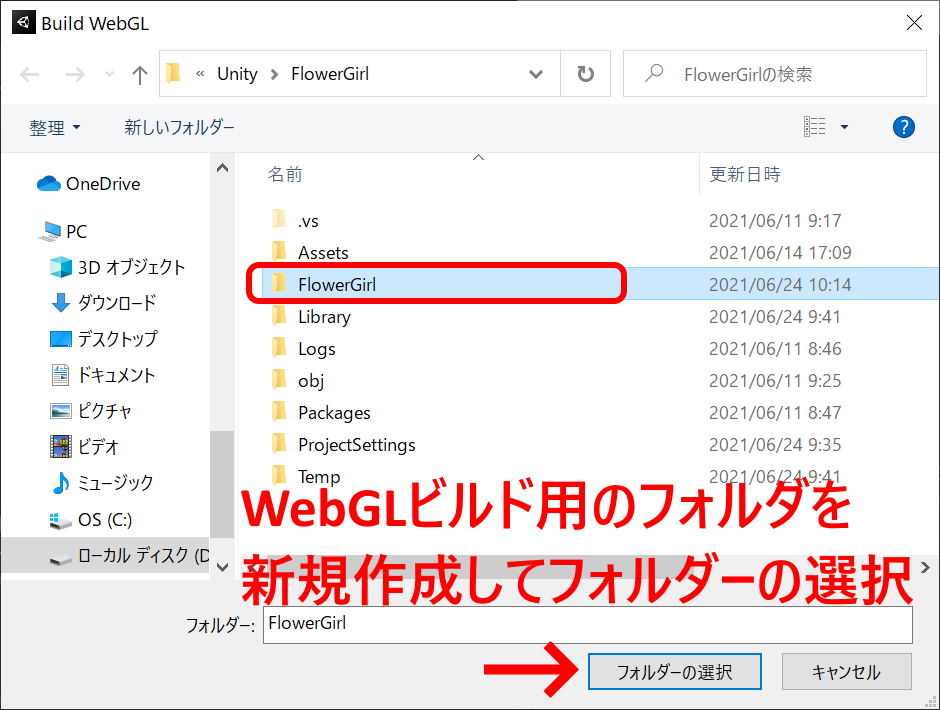
ビルドファイルを保存するためのフォルダ選択画面になります。
基本的にはindex.htmlはじめ、いくつかのフォルダがWebGLビルドにより生成されます。
注意点としては、公開する際にここで指定したフォルダ毎アップロードする必要があるため、フォルダ名もプロジェクト名同様に半角文字で作成してください。
新規作成したWebGLビルド用のフォルダをフォルダーの選択ボタンで選択してください。(下の画像ではFlowerGirlというフォルダを新規作成し選択している)

ちなみに通常のPC, Mac & Linux Standaloneのプラットフォームビルドに比べるとWebGLビルドはかなり時間が掛かります。心して待ちましょう。
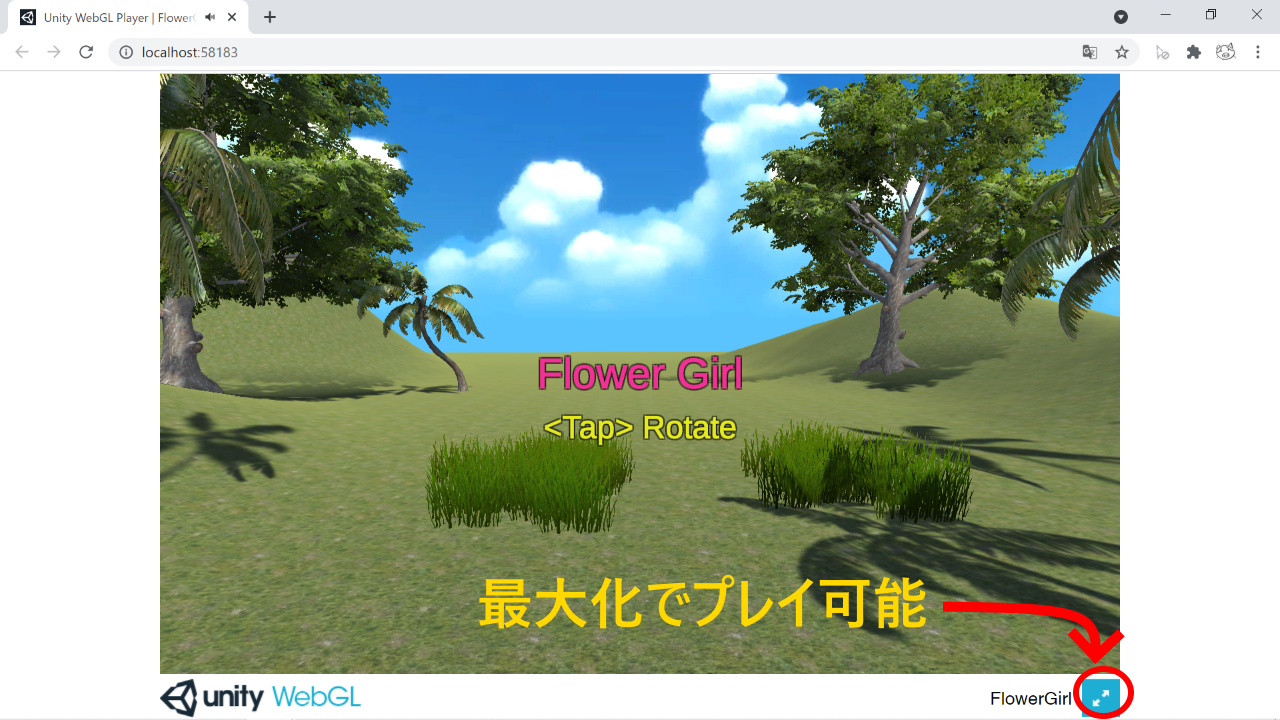
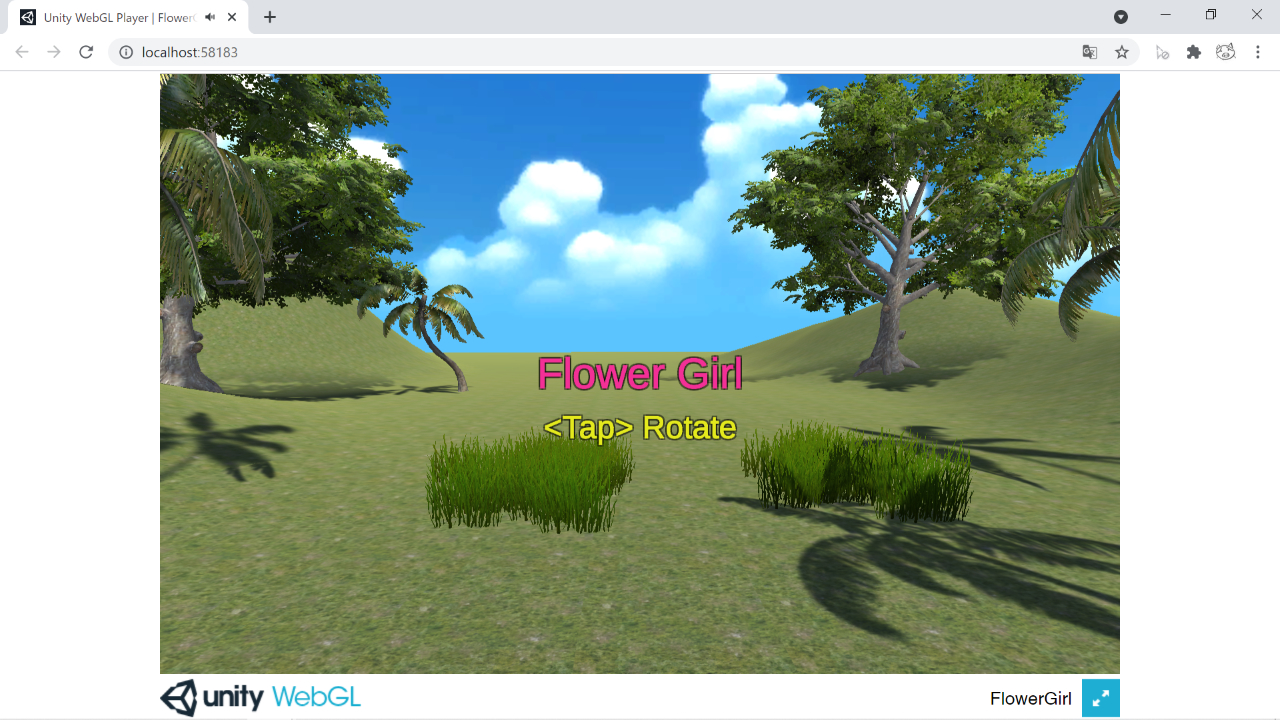
Build And Runを選択した場合、ビルド完了後に自動的にブラウザが起動しゲーム実行画面になります。

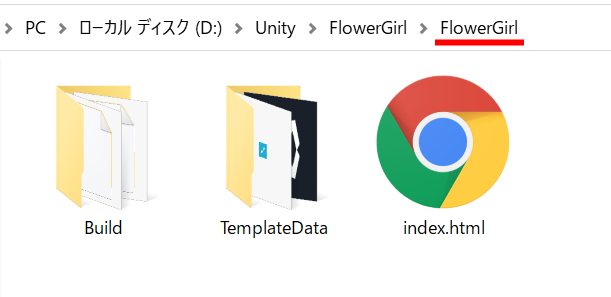
WebGLビルドで作成されたファイル群です。

ファイル名やフォルダ名含めファイル構成は変更してはいけません。上位のフォルダ名も変更すると動作しなくなるので注意してください。(上記画像で言うとFlowerGirlフォルダ名)
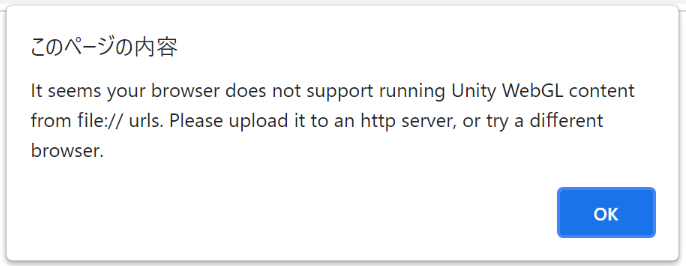
ちなみに後からindex.htmlをダブルクリックしてブラウザを起動しても実行できません。(ローカル環境では実行できないようになっています。必ずアップロードして実行してください)
こんな感じで表示されてしまいます。

アップロード時は、必ずフォルダ名を変更せずにアップロードする
何度も言うようですが、ビルド生成されたファイルやフォルダの名称を変更してはいけません。
ビルドファイルが入っている上位フォルダ名も同様に変更してはいけません。
そのままフォルダ毎素直にアップロードすればOKですが、index.htmlの中身は大した内容ではないので、必要に応じて変更してもいいかと思います。
例)デフォルトの状態
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | FlowerGirl</title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
<script src="TemplateData/UnityProgress.js"></script>
<script src="Build/UnityLoader.js"></script>
<script>
var unityInstance = UnityLoader.instantiate("unityContainer", "Build/FlowerGirl.json", {onProgress: UnityProgress});
</script>
</head>
<body>
<div class="webgl-content">
<div id="unityContainer" style="width: 960px; height: 600px"></div>
<div class="footer">
<div class="webgl-logo"></div>
<div class="fullscreen" onclick="unityInstance.SetFullscreen(1)"></div>
<div class="title">FlowerGirl</div>
</div>
</div>
</body>
</html>
わたしは以下のように一部変更してアップロードしています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=960,user-scalable=yes">
<title>FlowerGirl | dianxnao.com</title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
<script src="TemplateData/UnityProgress.js"></script>
<script src="Build/UnityLoader.js"></script>
<script>
var unityInstance = UnityLoader.instantiate("unityContainer", "Build/FlowerGirl.json", {onProgress: UnityProgress});
</script>
</head>
<body>
<div class="webgl-content">
<div id="unityContainer" style="width: 960px; height: 600px"></div>
<div class="footer">
<div class="webgl-logo"></div>
<div class="fullscreen" onclick="unityInstance.SetFullscreen(1)"></div>
<div class="title">FlowerGirl</div>
</div>
</div>
</body>
</html>
・htmlタグの言語設定を日本向けに変更
・実行時のサイズ(上記では幅960)に合わせてmetaタグ追加
など。後は必要に応じて自分のサイトへのリンクタグ(aタグ)など追加してもいいと思います。
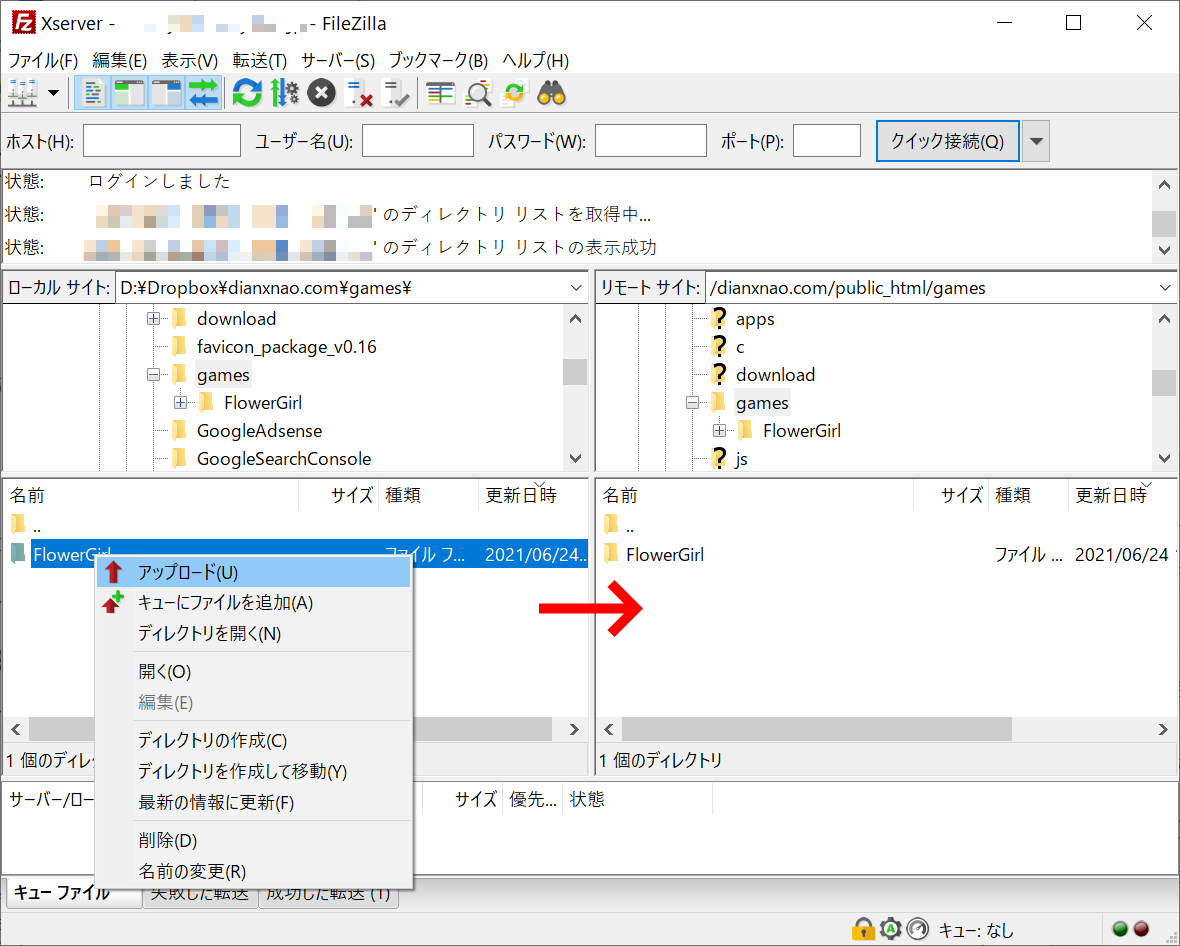
FileZilla等のFTPソフトでフォルダ毎アップロードすれば公開完了です。
イメージ

実際にWebGLビルドをアップロードして公開したのが以下のリンクとなります。
自分で作ったゲームを気軽に公開できると楽しいですよね。
以上、Unity:作ったゲームをWebGLビルドで公開するでした。




コメント