JavaScriptのjoinメソッドとsplitメソッドを使うと、配列を1つの文字列にしたり、1つの文字列から区切り文字を指定して配列化したりできます。
サンプルコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="main.js"></script>
<title>String:配列の文字列化と文字列の配列化</title>
</head>
<body>
<p>コンソールを開いて確認してください...</p>
</body>
</html>
main.js
// main.js
window.addEventListener("load", ()=>{
const value = ["red", "blue", "green"];
// 区切り文字を指定して配列を1つの文字列にする ==> String.join(区切り文字)
const lineString = value.join(",");
console.log(`${lineString}`);
// 区切り文字を指定して配列にする ==> String.split(区切り文字)
const colors = lineString.split(",");
for(let i in colors){
console.log(`${i}: ${colors[i]}`);
}
});
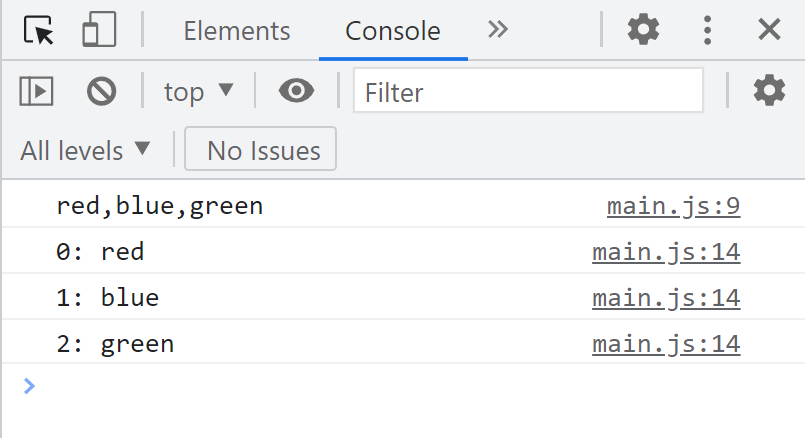
実行イメージ(コンソール画面F12で確認)

解説
配列を1つの文字列化するjoin
サンプルコードでは配列valueの要素をjoinメソッドを使って1つの文字列に変換しています。
joinメソッドで1つの文字列にする際、引数に指定した区切り文字を使って配列要素を連結します。
配列valueが
const value = ["red", "blue", "green"];
と定義されているので、
const lineString = value.join(",");
とすると配列valueは文字,で連結され変数lineStringの値は
red,blue,green
となります。
ちなみに
const lineString = value.join();
として区切り文字を省略した場合も,で連結されます。
もし、区切り文字なしで配列要素を連結したいのであれば、
const lineString = value.join("");
とします。
その際、lineStringの値は以下の通りとなります。
redbluegreen
1つの文字列を配列化するsplit
splitメソッドで1つの文字列から配列に変換する場合、区切り文字が存在している必要があります。
サンプルコードでは、lineStringに次の文字列が代入されています。
red,blue,green
,を区切り文字とすれば、splitメソッドで次のように配列要素に分割できます。
const colors = lineString.split(",");
実行後の配列colorsのイメージは次のようになります。
colors = ["red", "blue", "green"];
どんな時利用価値があるか?
joinメソッドやsplitメソッドを利用する場面を考えてみます。
例えばローカルストレージに配列やオブジェクト配列などの複数のデータを保存する場合などです。
ストレージキーを複数作ってデータを保存することは現実的ではありません。(ストレージキーの名称など管理が面倒です)
その場合、内部処理としては配列で処理しておき、データを保存する際には配列をjoinで文字列化して1つのストレージキーに保存すると効率的です。(データの読み書きも1回で済みます)



コメント