わたしの場合、JavaScriptで作ったプログラムでローカルに配置したJSONファイル読み込みをテストしたかったので、これを利用しました。
あくまで簡易サーバですので、PHPなどのサーバサイドプログラムの実行はできません。PHPやPerlを実行したい場合は、XAMPPなどを利用しましょう。
前提条件
パソコンにPythonがインストールされいることが前提です。(⇒Python公式サイト)

Pythonがインストールされているか分からない場合は、Windowsの場合、Win + R で「cmd」と入力してコマンドプロンプトを表示させます。

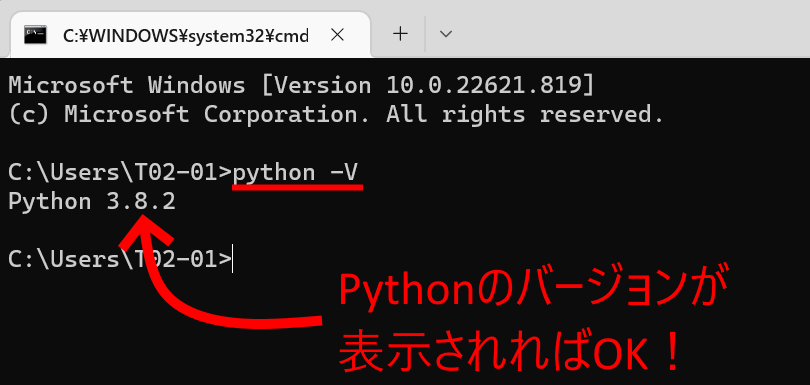
コマンドプロンプトウインドウに
python -V
と打ち込んでEnterキーを押せば、Pythonがインストールされているか分かります。

Python簡易サーバの起動方法
Python簡易サーバは、Pythonというプログラミング言語を使うわけではなく、Pythonに付属の簡易サーバの機能を利用するという考えです。
サーバの起動方法は、サーバ上で実行したいHTMLファイルが保存されているディレクトリ上で以下のコマンドを実行します。
python -m http.server
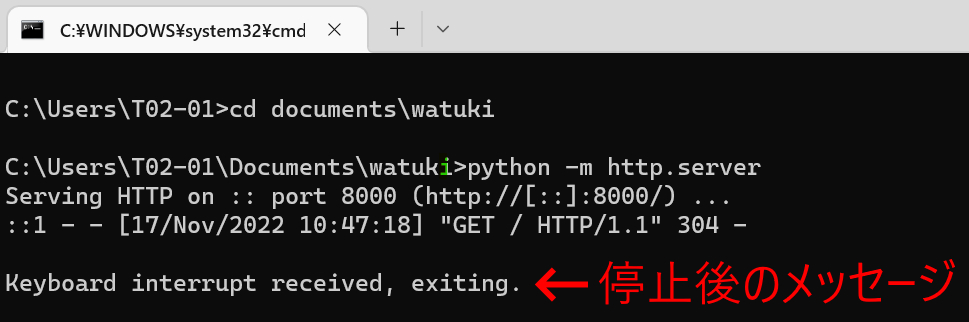
例えばWindowsのドキュメントフォルダにあるwatukiというフォルダ内のindex.htmlをサーバ上で実行したい場合、以下のようにします。(事前にWin + R 実行後、「cmd」でコマンドプロンプトを起動しています)

サーバが起動するとコマンドプロンプトの画面に
Serving HTTP on :: port 8000 (http://[::]:8000/) …
と表示されるはずです。(サーバへのアクセスはポート8000をつけて下さいという意味です)
サーバ上のHTMLファイルにアクセスする
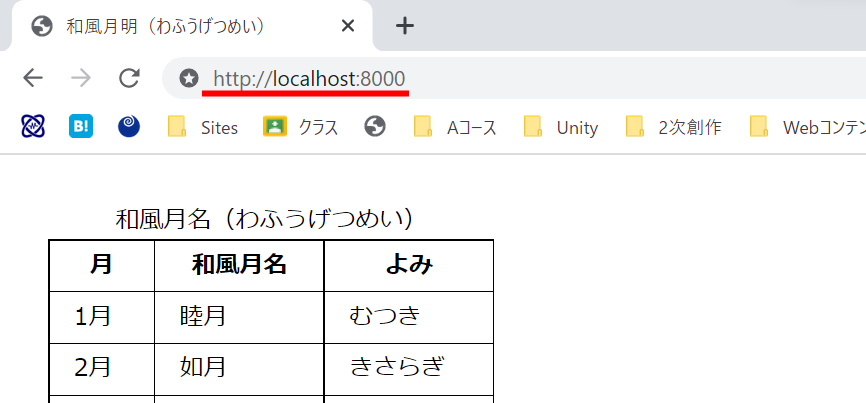
ブラウザのアドレスバーに
と入力することで、サーバを起動したフォルダ上のindex.htmlにアクセスできます。
イメージ

ファイル名を直接指定したい場合は、/をつけて指定します。
例)sub.htmlを開く
下位のフォルダにあるファイルであればフォルダ名を/で区切ってファイル名指定します。
例)imgフォルダにあるema.jpgを開く
当然ながらサーバからアクセスできるのは、サーバを起動したフォルダを含む下位のフォルダとなります。起動フォルダより上位のフォルダへのアクセスは制限されています。
サーバの停止方法
サーバを起動したコマンドプロンプト上で Ctrl + C を押してサーバを停止します。(若干反応がにぶいので、停止しない場合は、何度か Ctrl + C を押すといいです)
停止後のイメージ

Python簡易サーバは、ちょっとしたテストに便利ですね。
以上、Pythonがインストールされていればパソコンを簡易サーバにできる、でした。


コメント