JavaScriptを使うとホームページの見た目を変化させることが出来ます。ホームページの見た目は、CSSが担っています。
ですからホームページの見た目を変えるという事は、要するにJavaScriptでCSSの値を変化させるということになります。
見た目を変える簡単なサンプル
簡単なサンプルを例に説明します。
以下のサンプルでは、ボタンを押すとホームページの背景色が空色に変化します。
上記サンプルのソースコード
cssChange1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ホームページの見た目を変える1</title>
<script>
function changeColor(){
document.getElementById("bd").style.backgroundColor = "skyblue";
}
</script>
</head>
<body id="bd">
<h1>ホームページの見た目を変える1</h1>
<p>
<input type="button" value="見た目を変える" onclick="changeColor()">
</p>
</body>
</html>
解説
ボタンを押した時に背景色を変更する、という処理のため、ボタンのクリックイベントにJavaScriptで作成した関数changeColorを設定しています。
<input type="button" value="見た目を変える" onclick="changeColor()">
関数changeColorは、headタグ内に定義されています。
function changeColor(){
document.getElementById("bd").style.backgroundColor = "skyblue";
}
実際にCSSの値を変える部分は、DOMのstyle属性に続けてbackgroundColorで指定しています。
document.getElementById(“bd”).style.backgroundColor = “skyblue”;
この記述は、一定の法則があります。CSSを憶えている方ならすぐに慣れるはずです。
次に詳しく説明します。
憶えておくと便利!CSSとJavaScriptコードの関係
ホームページの背景色は、基本的にbodyタグのCSSで通常次のように設定すると思います。
body{
background-color: skyblue;
}
JavaScriptでこの設定を行う場合、DOMのstyle属性で次のように指定します。
document.getElementById("ID名").style.backgoundColor = "skyblue";
styleの後の記述に注目して下さい。
CSSでは、backgound-colorとする部分が、JavaScriptでは、
backgroundColor
となっていることが分かります。
これには一定の法則があります。
CSSでは、-(ハイフン)で単語同士を繋げます。
JavaScriptに直した場合、ハイフンは消えて次にくる単語の先頭が大文字に変化するということです。
値を代入する際、CSSだと:(コロン)の後に値を指定しますが、JavaScriptでは、=(イコール)を使って変数のように代入する記述となります。
また、代入は、“”(ダブルクォーテーション)で文字列としてくくります。
主な例で示します。
| CSSの記述 | JavaScriptのstyle属性での記述 | 使用例 |
|---|---|---|
| color | color | document.getElementById(“hoge”).style.color = “red”; |
| font-size | fontSize | document.getElementById(“hoge”).style.fontSize = “24px”; |
| margin-top | marginTop | document.getElementById(“hoge”).style.marginTop = “1em”; |
| background-color | backgroundColor | document.getElementById(“hoge”).style.backgroundColor = “#ffcc00”; |
| image | image | document.getElementById(“hoge”).style.image = “url(‘hoge.jpg’)”; |
実際にJavaScriptでCSSを変更する例を以下に示します。
「変更する」ボタンをクリックすると文字列の見た目が変わる例です。
ソースコード
cssChange2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ホームページの見た目を変える2</title>
<script>
function changeCss(){
// 余白
document.getElementById("message").style.padding = "24px";
// フォントサイズ
document.getElementById("message").style.fontSize = "48px";
// 背景色
document.getElementById("message").style.backgroundColor = "#dddddd";
// 文字色
document.getElementById("message").style.color = "deeppink";
// 枠の丸み具合
document.getElementById("message").style.borderRadius = "20px";
}
</script>
</head>
<body id="bd">
<h1>ホームページの見た目を変える2</h1>
<p id="message">大根おろしのせたら和風かよ!</p>
<p>
<input type="button" value="変更する" onclick="changeCss()">
</p>
</body>
</html>
テキストボックスに入力した色名を背景色に設定する
もう少し応用してみます。
次の例ではテキストボックスに色名(red, #ffcc00…)を入力させてボタンを押すと入力した色名に背景色を変更しています。
ソースコード
cssChange3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ホームページの見た目を変える</title>
<script>
function changeColor(){
// テキストボックスの文字列を取得
let color = document.getElementById("color").value;
// 背景色を変更
document.getElementById("bd").style.backgroundColor = color;
}
</script>
</head>
<body id="bd">
<h1>ホームページの見た目を変える</h1>
<p>
<input type="text" id="color" size="20" placeholder="例)red, #ffcc00...">
<input type="button" value="変更" onclick="changeColor()">
</p>
</body>
</html>
dodument.getElementByIdのvalue属性を使うと、id指定したタグの中身を取り出すことができます。
let color = document.getElementById("color").value;
上記の場合だとcolorで指定したidの対象は、<input type=”text”… のタグなので、テキストボックスに入力した文字列が中身ということになります。
以上、JavaScriptでホームページの見た目を変えるでした。
課題
以下の処理を行うサイトを作ってください。
作成ファイル名 01getElementById.html
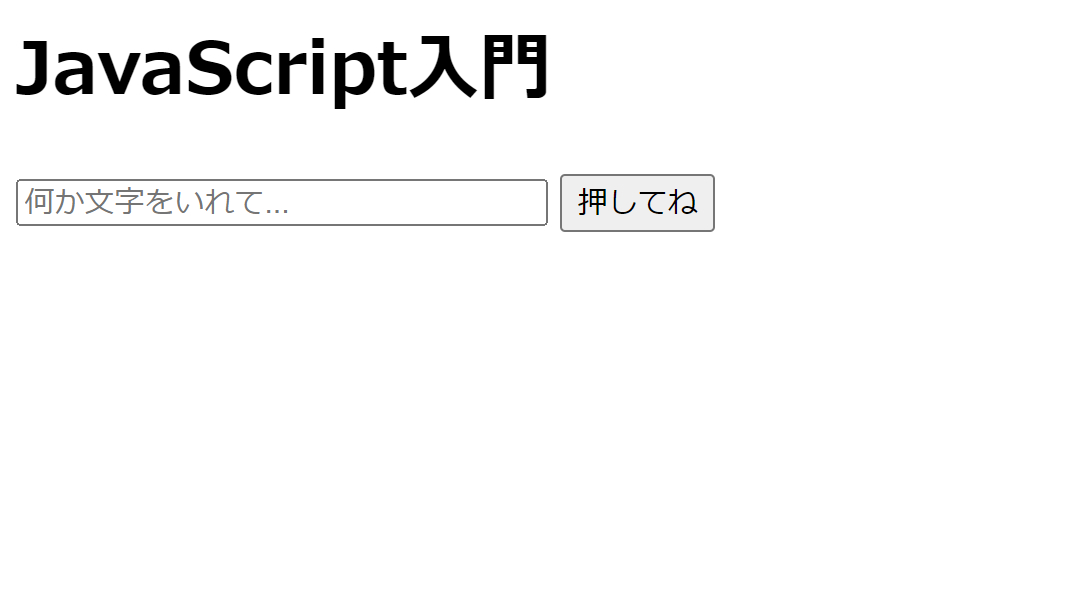
最初の状態
テキストボックスとボタンが表示されています。

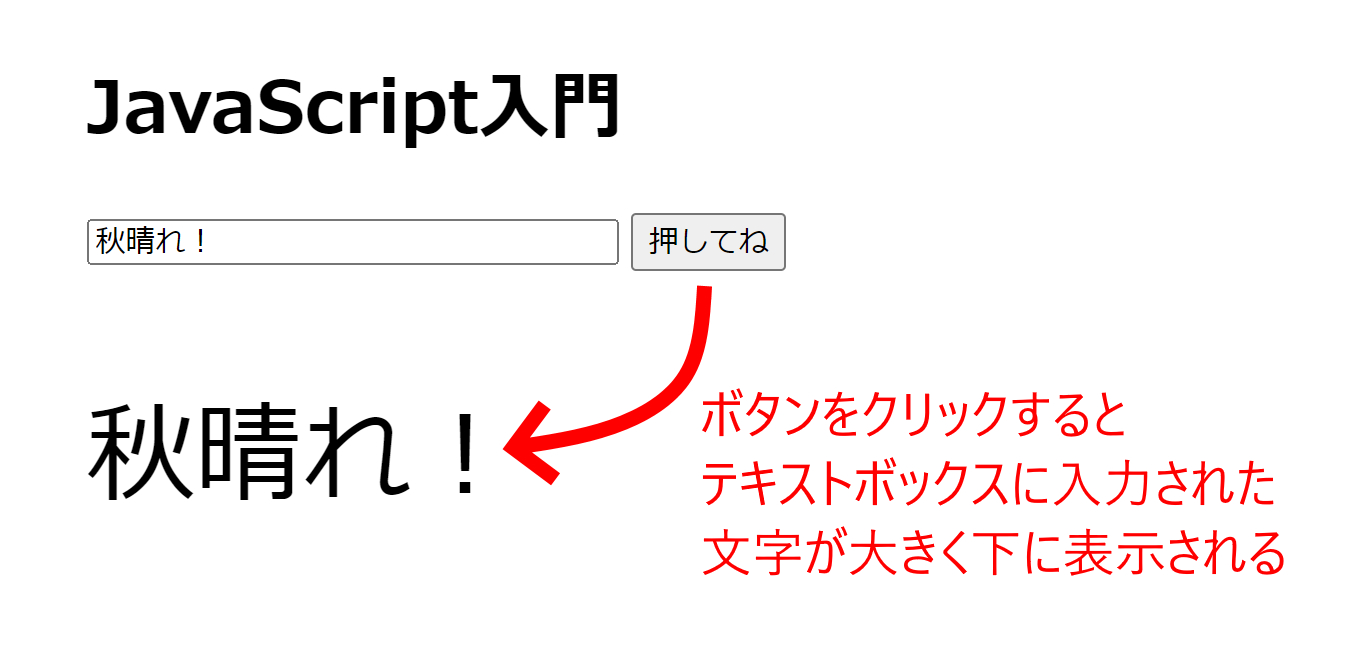
実行イメージ
ボタンクリックで、テキストボックスに入力された文字が大きく下に表示されます。

getElementByIdを使った例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01getElementById.html</title>
<script>
function setText(){
// テキストボックスと段落タグのDOM取得
var inputText = document.getElementById("input_text");
var message = document.getElementById("message");
// 文字サイズを3倍にする
message.style.fontSize = "3em";
// テキストボックスに入力された文字列を段落に表示
message.textContent = inputText.value;
}
</script>
</head>
<body>
<h1>JavaScript入門</h1>
<p>
<input id="input_text" type="text" size="30" placeholder="何か文字をいれて...">
<input type="button" value="押してね" onclick="setText()">
</p>
<p id="message"></p>
</body>
</html>
querySelectorを使った例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01querySelector.html</title>
<script>
function setText(){
// テキストボックスと段落タグのDOM取得
var input = document.querySelector("input");
var p = document.querySelectorAll("p"); // pタグが2つ存在するため配列の[0]が上のpタグ、[1]が下のpタグとなる
console.log(p);
// 文字サイズを3倍にする
p[1].style.fontSize = "3em";
// テキストボックスに入力された文字列を段落に表示
p[1].textContent = input.value;
}
</script>
</head>
<body>
<h1>JavaScript入門</h1>
<p>
<input type="text" size="30" placeholder="何か文字をいれて...">
<input type="button" value="押してね" onclick="setText()">
</p>
<p></p>
</body>
</html>



コメント