JavaScriptで貼り付け(ペースト)イベントに対応させるには、pasteイベントを利用します。
ただし、貼り付けた後の文字列などを参照したいときはsetTimeout関数と組み合わせて少し文字列の取得タイミングを遅らせる必要があります。
もちろんキーボード(Ctrl+V)とマウス右クリック+貼り付けの両方のイベントに対応します。
以下、サンプルの実例を交えて解説します。
サンプルの処理
テキストボックスが表示されています。

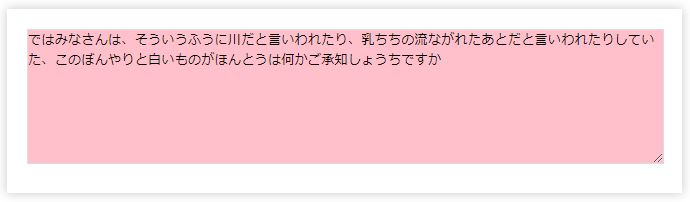
Ctrl+Vあるいは右クリック+貼り付けで文字列を貼り付けると背景色がピンクに変化します。

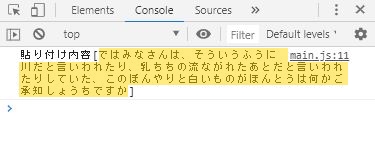
コンソールには、貼り付け(ペースト)後の文字列取得データが表示されます。

pasteイベント発生後の処理手順
貼り付け(ペースト)イベント発生 -> 文字列の貼り付け
となるため、関数内に貼り付け後の処理を記述する場合は、setTimeout関数などでタイミングを遅らせてあげる必要があります。
実際のイメージはこんな感じです。
まずは貼り付け(ペースト)したときの処理用の関数を定義
/*
* onpasteHandler: 貼り付け(ペースト)したときの処理
*/
function onpasteHandler(){
// 関数の処理
}
貼り付け(ペースト)イベントの設定
// イベント設定
textBox.addEventListener("paste", function(){ // テキストボックス内で貼り付けをしたとき
setTimeout(onpasteHandler, 100); // 100ミリ秒後に実行(貼り付けが反映されてから実行)
}, false);
上記では、100ミリ秒としていますが、10ミリ秒でももちろん大丈夫です。
今回のソースコード全体
今回のソースコード全体を示します。(無駄にstyle.cssが長くてすいません!)



コメント