JavaScriptでキャンバス(canvasタグ)に表示した文字がずれる場合の対処方法です。
結論から言うと、ベースライン設定をきちんとしないと意図した表示にならない可能性があります。
結論を言うと、文字を表示する前にcanvasのベースライン設定で
g.textBaseline = "top";
とすれば大抵解決されるはずです。
まずは文字がずれる状態を再現
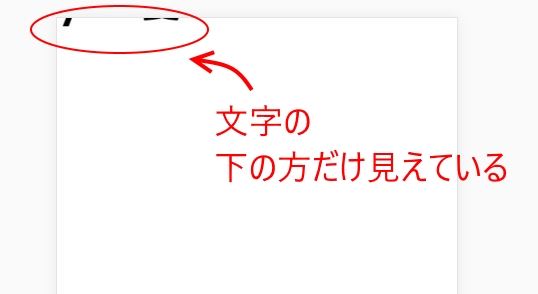
例えば、canvasタグに以下のようなJavaScriptプログラムで文字を描画しようとすると文字の下の部分しか見えません。(変数gはあらかじめ取得したキャンバスへのコンテキスト変数とする)
// 文字を表示
g.font = "bold 48px System";
g.fillText("yes 愛 do.", 0, 0);
こんな感じで表示される。

fillTextメソッドの引数は、
となっています。今回の引数は、
g.fillText(“yes 愛 do.”, 0, 0);
としたので、左上に「yes 愛 do.」と表示して欲しいところです。
しかし、canvasのデフォルトの設定では、この座標軸が文字の下にあるため、予想より上に表示されてしまいます。
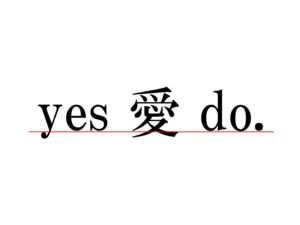
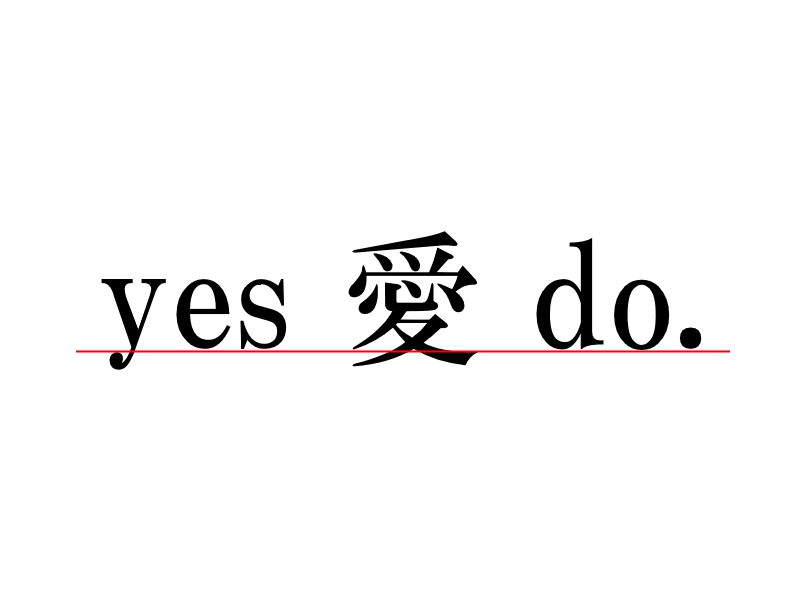
これを図示すると以下の画像の赤いベースラインより下が表示されている状態です。

対処方法
先ほどの画像の赤いベースライン設定を変更することでこの問題を対処できます。
実際に改良したコード
// キャンバスのフォント設定
g.font = "bold 48px System";
// ベースライン設定
g.textBaseline = "top"; // 文字のベースラインを上に
// キャンバスに文字を描画する
g.fillText("yes 愛 do.", 0, 0);
textBaselineの設定値は、全部で6つあり、これ自体を説明するとフォントの解説にもなってしまうため、それぞれの説明は省きます。
ctx.baseLineの設定項目一覧は以下の通りです。
| textBaselineの設定値 |
|---|
| top(今回利用する設定値) |
| hanging |
| middle |
| alphabetic(デフォルト値) |
| ideographic |
| bottom |
詳しく知りたい方は、以下の2つのサイトが分かりやすいです。
CanvasRenderingContext2D.textBaseline – MDN
日本語だとひらがなや漢字など混在することがあります。もちろん英語と日本語の混在もありますよね。
文字には本来ベースラインというものがあって、その線に合わせて各文字が表示されているわけです。
英語のGとgなどが分かりやすい例ですが、文字の底辺を合わせていては全体のバランスが取れません。
そのためにベースラインがあります。



コメント