JavaScriptで呼び出した関数の最後にsetTimeout関数を使って自身の関数を再帰呼び出しすることでデジタル時計が簡単に作成できます。
ソースコード
digital_clock.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>デジタル時計</title>
<style>
#clock{
font-size: 64pt;
}
</style>
<script>
function digitalClock(){
// 現在日時を取得
let now = new Date();
// 「時」を取得
let hour = now.getHours();
// 「分」を取得
let minute = now.getMinutes();
// 「秒」を取得
let second = now.getSeconds();
// 0埋めで2桁表示にする 例)08:45:09
if(hour < 10) hour = "0" + hour;
if(minute < 10) minute = "0" + minute;
if(second < 10) second = "0" + second;
// 現在時刻を表示する
let elem = document.getElementById("clock");
elem.innerHTML = hour + ":" + minute + ":" + second;
// 500ミリ秒後に再帰呼び出し
setTimeout(digitalClock, 500);
}
window.addEventListener("load", ()=>{
digitalClock();
});
</script>
</head>
<body>
<h1>デジタル時計</h1>
<p id="clock"></p>
</body>
</html>
解説
まず現在時刻をDateオブジェクトのインスタンスを作ることにより取得します。
let now = new Date();
new Dateの中身はそのままだと西暦年月日と時分秒、曜日などの全てのデータが情報として入っています。
イメージ
Mon Feb 07 2022 11:09:38 GMT+0900
デジタル時計の場合、時分秒の3要素のみ必要となります。
時分秒は、それぞれ getHours(), getMinutes(), getSeconds()で取得できます。メソッド名の最後にsがついているので忘れないでください。
// 「時」を取得 let hour = now.getHours(); // 「分」を取得 let minute = now.getMinutes(); // 「秒」を取得 let second = now.getSeconds();
Dateオブジェクトは、他にも色々な日時に関する要素を取得できます。
その他のメソッドはMDNのDateオブジェクトの項目を参照してください。

Date - JavaScript | MDN
JavaScript の Date オブジェクトは、単一の瞬間の時刻をプラットフォームに依存しない形式で表します。Date オブジェクトは、1970 年 1 月 1 日午前 0 時 (UTC)(元期)...
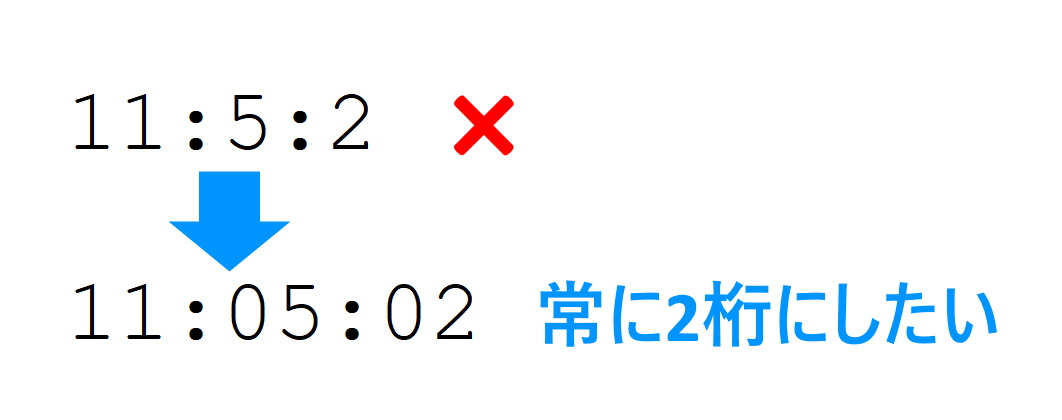
取得した時分秒を区切り文字の「:」などをつけてそのまま表示しても良かったのですが、時分秒がタイミングによって1桁の場合と2桁の場合があります。
例)秒の場合
0~9秒 10~59秒
表示したときデジタル時計っぽいのは、常に2桁で時分秒を表示する感じだと思いました。

常に時分秒を2桁で表示するため、0から9のときは、頭に0を文字列として連結するようにしています。
// 0埋めで2桁表示にする 例)08:45:09 if(hour < 10) hour = "0" + hour; if(minute < 10) minute = "0" + minute; if(second < 10) second = "0" + second;
setTimeoutの第2引数に指定した処理は必ずしも指定時間に実行されるとは限らないため、1秒(1000ミリ秒)よりは、少なめに設定してあります。
setTimeout(digitalClock, 500);
setTimeoutの指定時間が遅延する場合については一度ドキュメントに目を通しておくと良いでしょう。

Window: setTimeout() メソッド - Web API | MDN
グローバルの setTimeout() メソッドは、時間切れになると関数または指定されたコードの断片を実行するタイマーを設定します。



コメント