郵便番号データ配信サービスzipcloudを使うと7桁の郵便番号からJSON形式の住所情報を取得できます。
この記事では、zipcloudを使ったサンプルコードと利用の注意点を紹介します。
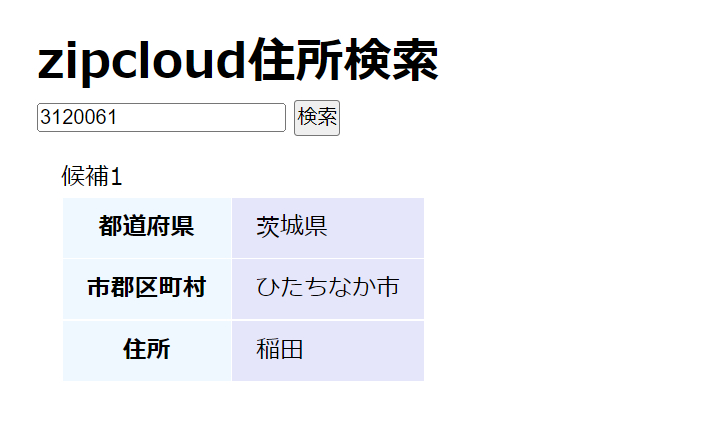
実行イメージ

登録なしで利用できるところがzipcloudの良い所です。
頻繁に住所データの更新もされています。
サンプルプログラムのソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>zipcloud住所検索</title>
</head>
<body>
<h1>zipcloud住所検索</h1>
<p>
<input type="text" placeholder="ex) 3120061 or 312-0061" id="zipcode">
<button id="btnSearch">検索</button></input>
</p>
<p id="message"></p>
<p id="results"></p>
</body>
</html>
style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
margin: 2em;
}
p#message{
color: red;
}
p#results{
margin: 1em;
}
table{
margin-top: 1em;
border-collapse: collapse;
}
table > caption{
text-align: left;
}
table, th, td{
border: solid 1px white;
}
th, td{
padding: 0.5em 1em;
}
th{
background-color: aliceblue;
}
td{
background-color: lavender;
}
main.js
/*
* main.js : zipcloudから住所情報を取得する
*/
const zipcloudURL = "https://zipcloud.ibsnet.co.jp/api/search?zipcode=";
// 住所を整形して表示する
function formatJSON(json){
console.log(json);
// テキストボックスクリア
document.querySelector("#message").textContent = "";
document.querySelector("#results").textContent = "";
if(json.message !== null){ // エラーメッセージ有り
document.querySelector("#message").textContent = json.message;
}
else if(json.results === null){ // 存在しない郵便番号
document.querySelector("#message").textContent = "郵便番号が存在しません";
}
else{ // 取得した住所情報を表示
let table = "";
for(let i=0; i<json.results.length; i++){
table += "<table>";
table += "<caption>候補" + (i+1).toString() + "</caption>";
table += "<tr><th>都道府県</th><td>" + json.results[i].address1 + "</td></tr>";
table += "<tr><th>市郡区町村</th><td>" + json.results[i].address2 + "</td></tr>";
table += "<tr><th>住所</th><td>" + json.results[i].address3 + "</td></tr>";
table += "</table>";
}
document.querySelector("#results").innerHTML = table;
}
}
// 起動時の処理
window.addEventListener("load", ()=>{
// 検索ボタンイベント設定
const btnSearch = document.getElementById("btnSearch");
btnSearch.addEventListener("click", ()=>{
const zipcode = document.querySelector("#zipcode").value; // 入力した郵便番号
const url = zipcloudURL + zipcode + "&limit=100"; // zipcloudのURLに入力した郵便番号を連結
// 注)limit=100のパラメタは取得する住所の最大数
// 日本では同一郵便番号で複数の住所が存在する地域がある
// 最大は愛知県清須市の〒452-0961が66件であるためlimit=100とした
document.querySelector("#message").textContent = "郵便番号検索中...";
// zipcloudからJSONデータを取得 ⇒ 取得後formatJSON呼び出し
fetch(url)
.then( response => response.json())
.then( data => formatJSON(data));
})
});
zipcloudの基本とデータ構造
簡単なJavaScriptプログラムを使ってzipcloudからJSONデータを取得してみます。
基本的には以下URLに7桁の郵便番号を追加すればJSONデータを取得できます。
データ取得用URL
以下のサンプルでは
としていますが、郵便番号途中にハイフン「-」を入れても取得可能です。
zipcloud_basic.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>zipcloud住所検索基本</title>
</head>
<body>
<h1>zipcloud住所検索基本</h1>
<p>コンソールに表示しています...</p>
<script>
const url = "https://zipcloud.ibsnet.co.jp/api/search?zipcode=3120061";
// JSON情報を取得してコンソールに表示
fetch(url)
.then( response => response.json() )
.then( data => console.log(data) )
</script>
</body>
</html>
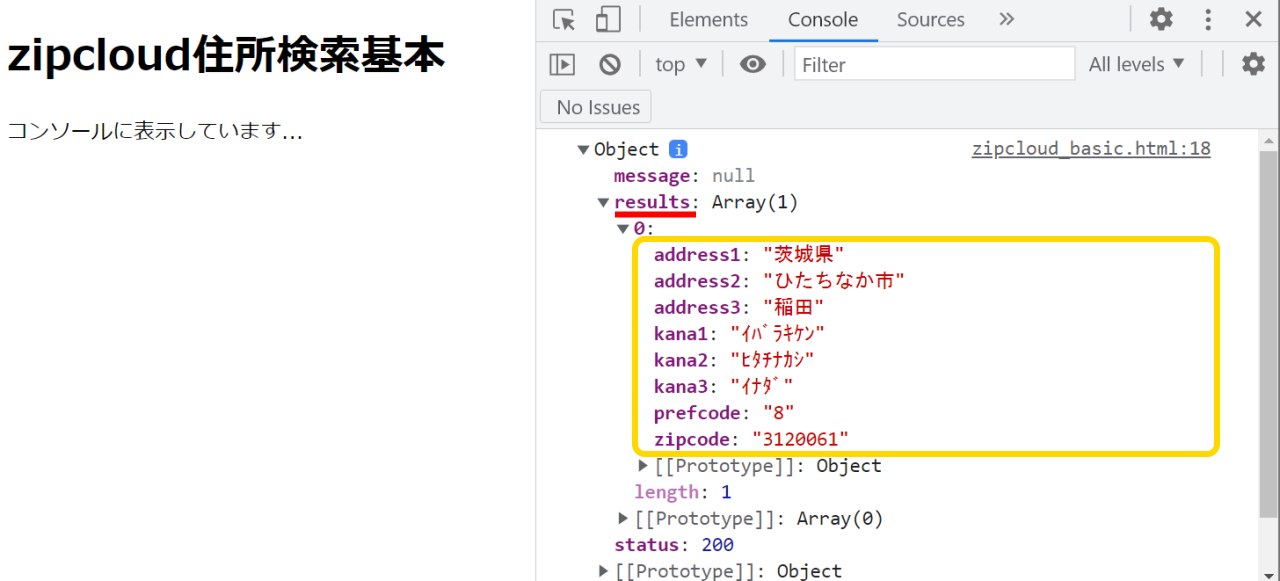
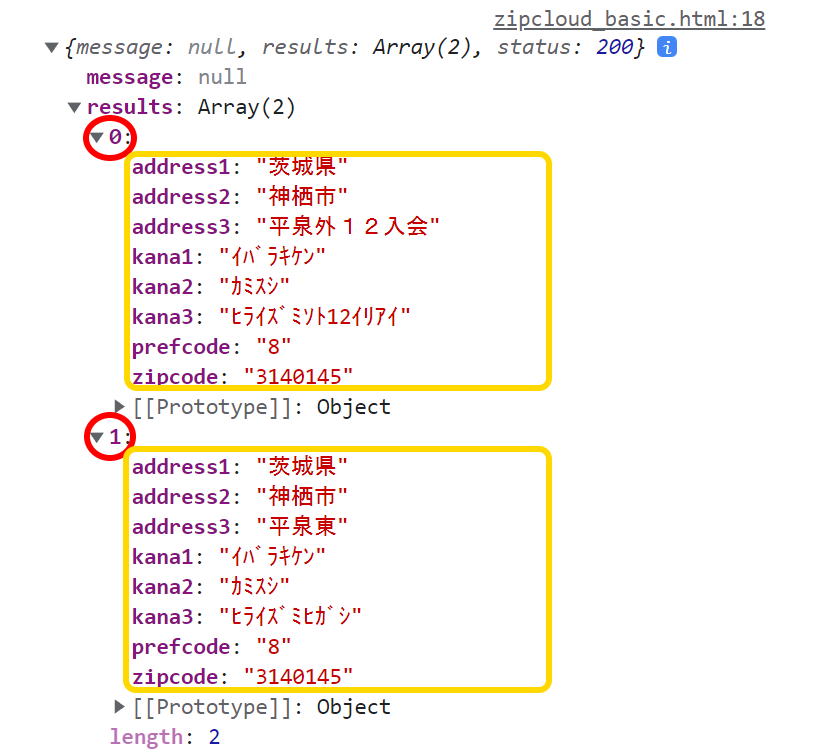
実行イメージ
取得データはコンソールに表示されます。
配列resultsの各項目に住所情報が入っているのが分かります。

resultsの各項目の意味は以下の通りです。
基本的にはaddress1~address3の情報で住所情報が取得できることになります。
| 項目 | 意味 |
|---|---|
| address1 | 都道府県 |
| address2 | 市郡区町村 |
| address3 | address1~2以下の住所 |
| kana1 | address1の読み |
| kana2 | address2の読み |
| kana3 | address3の読み |
| prefcode | 都道府県コード |
| zipcode | 郵便番号 |
アプリケーションに組み込む場合の注意点
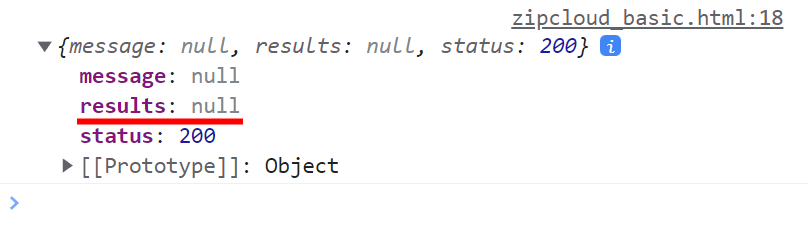
郵便番号が存在しない場合
郵便番号が「111-1111」などのように存在しない郵便番号を指定した場合、results項目はnullとなります。

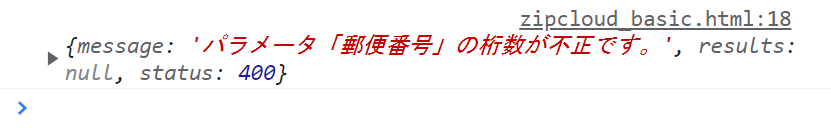
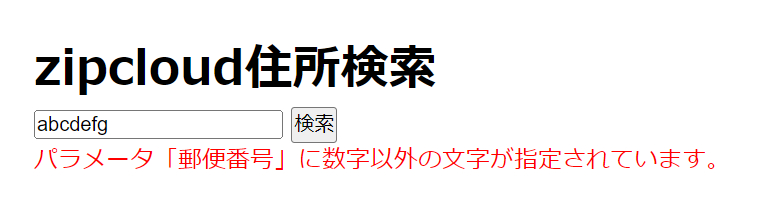
不正な郵便番号や文字列を指定した場合
例えば次のような数値以外の文字列を指定するとmessage項目にエラー文字列が入ります。

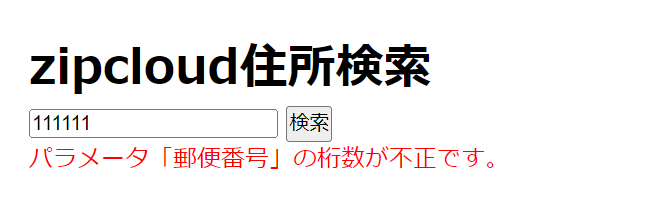
数値でも桁数が7桁以外だと同じくmessasge項目にエラー文字列が入ります。

同じ郵便番号で複数の住所が登録されている場合
住所の中には、同じ郵便番号で複数の住所が登録されている場合があります。
これはresultsの配列要素が2つ以上ある場合があるということです。
茨城県神栖市(〒314-0145)の例
同じ郵便番号で2件存在している。

同一郵便番号で複数の住所が存在する地域がある
日本の郵便番号には同一の郵便番号で複数の住所が存在する地域があります。
最大は愛知県清須市の〒452-0961で66件となります。
zipcloudの基本リクエストURLでの戻り値はデフォルトで最大20件となっています。
これに対応するためリクエストURLの末尾にlimit=100を追加する必要があります。(66でもよいが100とした)
参考
冒頭で紹介したサンプルプログラムは以上の注意点を考慮して作成しています。
サンプルプログラムの解説
検索ボタンをクリックしたとき、テキストボックスに入力した郵便番号をzipcloud用のURLに連結してURLを生成しています。
cconst zipcode = document.querySelector("#zipcode").value; // 入力した郵便番号
const url = zipcloudURL + zipcode + "&limit=100"; // zipcloudのURLに入力した郵便番号を連結
JSONデータの取得には一定の時間が掛かるのでfetch命令でzipcloudのURLにアクセスして、データ取得後にfotmatJSON関数を呼び出しています。
fetch(url)
.then( response => response.json())
.then( data => formatJSON(data));
formatJSON関数では、
- エラーメッセージ有り(⇒ messageがnullでない)
- 存在しない郵便番号(⇒ resultsがnull)
- 住所データが正常に取得された(上記1,2以外)
の3点についてif文で分岐させています。
if(json.message !== null){ // エラーメッセージ有り document.querySelector("#message").textContent = json.message; } else if(json.results === null){ // 存在しない郵便番号 document.querySelector("#message").textContent = "郵便番号が存在しません"; } else{ // 取得した住所情報を表示 : }
住所情報を表示する場合ですが、同一郵便番号で複数の住所情報が存在する場合を考慮してresultsの要素数分ループ処理をして表示しています。
let table = "";
for(let i=0; i<json.results.length; i++){
table += "<table>";
table += "<caption>候補" + (i+1).toString() + "</caption>";
table += "<tr><th>都道府県</th><td>" + json.results[i].address1 + "</td></tr>";
table += "<tr><th>市郡区町村</th><td>" + json.results[i].address2 + "</td></tr>";
table += "<tr><th>住所</th><td>" + json.results[i].address3 + "</td></tr>";
table += "</table>";
}
document.querySelector("#results").innerHTML = table;
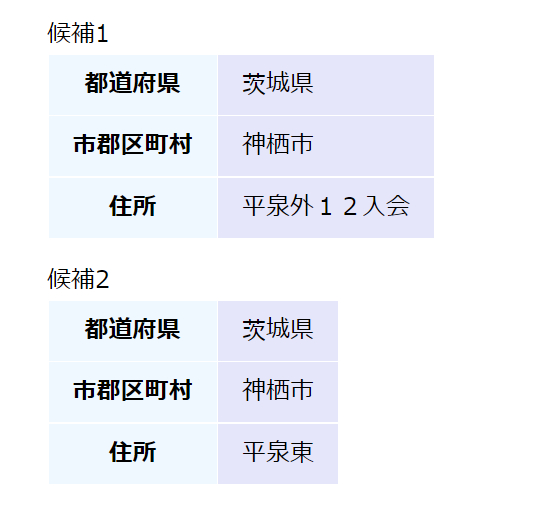
サンプルでは複数の住所がある場合、候補1, 候補2…のように表示されます。
複数住所の表示例

冒頭のサンプルではmessage項目が空でない場合はすべてそのままメッセージ表示させているので色々な入力で試してみるといいかもしれません。
メッセージが空でない場合の表示例


以上、JavaScript:zipcloudを使って郵便番号から住所を取得するでした。



コメント