CSS背景色(background-color)のRGB値をタイマーイベントで操作してブラウザ画面をだんだん暗くするスクリプトです。
ソースコード
todark.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>だんだん暗くなる</title>
<script>
// RGB値を制御するオブジェクト
let color = {red: 255, green: 255, blue: 255};
// 背景色をだんだん暗くする関数
function toDark(){
// bodyタグのDOM取得
let body = document.getElementsByTagName("body")[0];
// rgb値を一律に減らしていく(白ー>黒)
color.red --; color.green--; color.blue--;
// rgb値が「0」で終了
if(color.red < 0){
console.log("Finished!");
return; // 関数を抜ける
}
console.log(color.red);
// 背景色を変更
body.style.backgroundColor = "rgb(" + color.red + "," + color.green + "," + color.blue + ")";
// 30ミリ秒後に再帰
setTimeout(toDark, 30);
}
// 起動時の処理
window.addEventListener("load", ()=>{
toDark();
});
</script>
</head>
<body>
<h1>だんだん暗くなる</h1>
</body>
</html>
解説
CSSで背景色を記述する場合、RGB値それぞれ数値で指定して利用することができます。
body{
background-color: rgb(255, 240, 10);
}
今回はこのRGBの数値部分をJavaScriptの変数から利用することにしました。
分かりやすくJavaScriptのcolorというオブジェクトで定義しました。
// RGB値を制御するオブジェクト let color = {red: 255, green: 255, blue: 255};
背景色はDOMで取得したbodyタグのstyle属性に以下のように rgb(red値, green値, blue値) という文字列を代入することで変更することができます。
// 背景色を変更 body.style.backgroundColor = "rgb(" + color.red + "," + color.green + "," + color.blue + ")";
colorオブジェクトの要素red, green, blueを一律に減算することで白(255)から黒(0)へと変化させています。
// rgb値を一律に減らしていく(白ー>黒)
color.red--; color.green--; color.blue--;
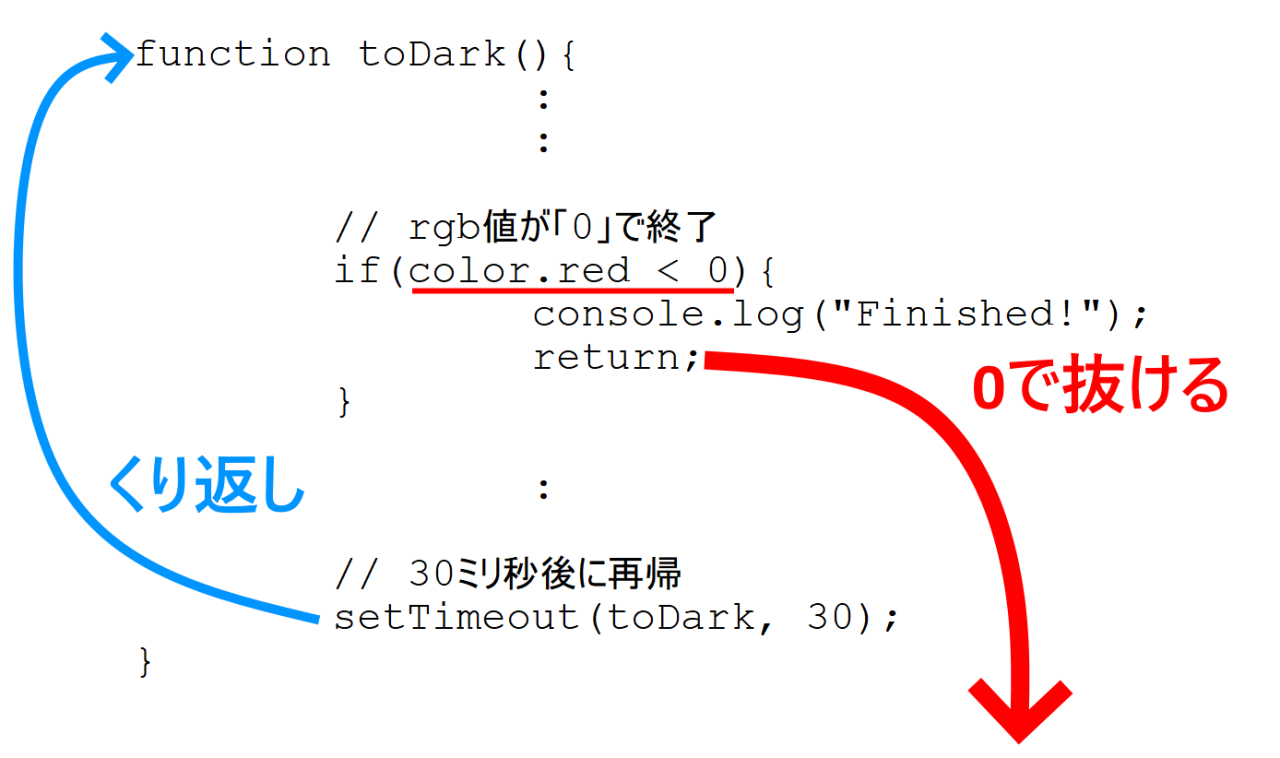
RGB値の減算処理はtoDark関数で、setTimeoutによる再帰呼び出しをして徐々に変化させ背景が暗くなっていくように見せています。再帰呼び出しは、基本は無限ループです。
条件を指定しないといつまでもRGB値を減算してマイナスになってしまいます。
0未満で関数を抜ける(return)することで終了条件としています。
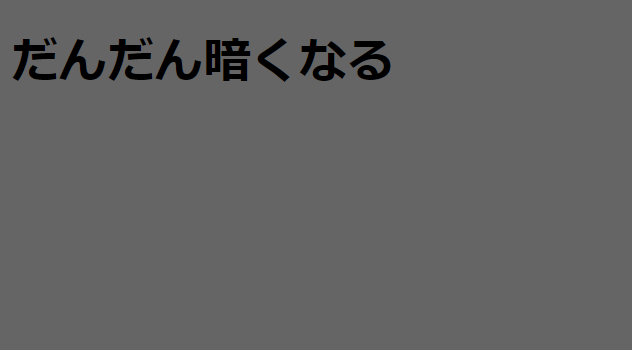
だんだん暗くなるイメージ

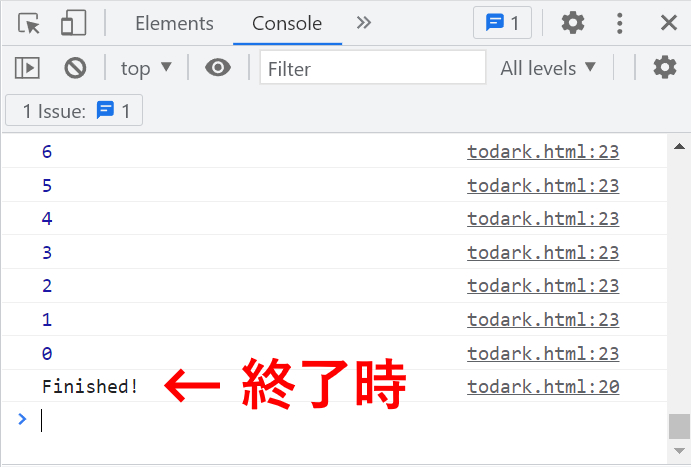
RGB値をコンソールに表示しているので、終了(RGB値が全て0)になるまでの移り変わる様子が確認できます。
※Chromeなら 右クリック > 検証 で Consoleタブ を開くと見る事ができます




コメント