キャンバス(canvas)上でマウスクリックしたXY座標を得るサンプルです。
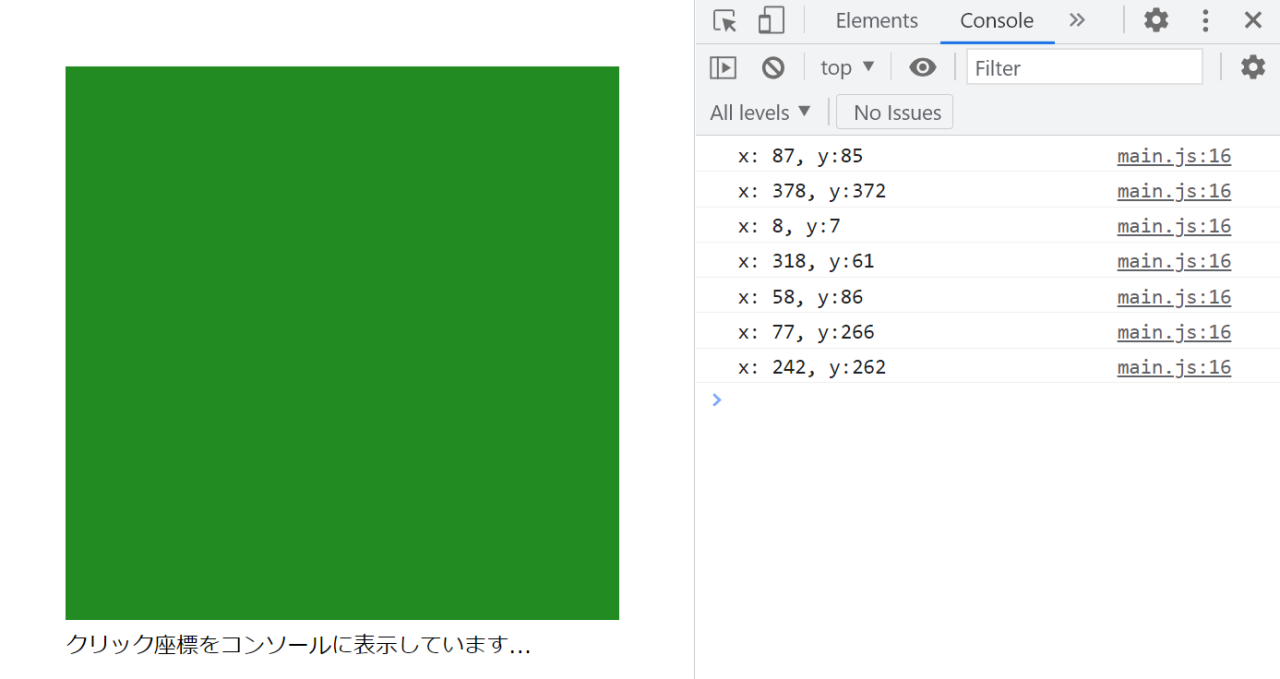
実行イメージ
緑に塗りつぶされた部分がキャンバスです。
マウスクリックでコンソールにXY座標を表示します。F12キーでコンソール画面を表示させて確認してください。

ソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="main.js"></script>
<title>キャンバスでマウスクリックした座標を得る</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
margin: 50px;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="400"></canvas>
<p>クリック座標をコンソールに表示しています...</p>
</body>
</html>
main.js
// main.js
let canvas = null; // キャンバス
let g = null; // コンテキスト
let pos = {x: 0, y: 0}; // クリックしたXY座標
// キャンバス上でのイベント処理
function mouseDownListener(e){
// マウス座標を取得
const rect = e.target.getBoundingClientRect();
// ブラウザ左上座標からのキャンバスまでのオフセットを引いてキャンバス上のXY座標を求める
pos.x = e.clientX - rect.left;
pos.y = e.clientY - rect.top;
console.log(`x: ${pos.x}, y:${pos.y}`);
}
/*
* 起動時の処理
*/
window.addEventListener("load", function(){
// キャンバス情報取得
canvas = document.getElementById("canvas");
g = canvas.getContext("2d");
// キャンバス塗りつぶし
g.fillStyle = "forestgreen";
g.fillRect(0, 0, canvas.clientWidth, canvas.clientHeight);
// キャンバス上でマウスボタンを押した時の処理
canvas.addEventListener("mousedown", mouseDownListener, false);
});
考え方
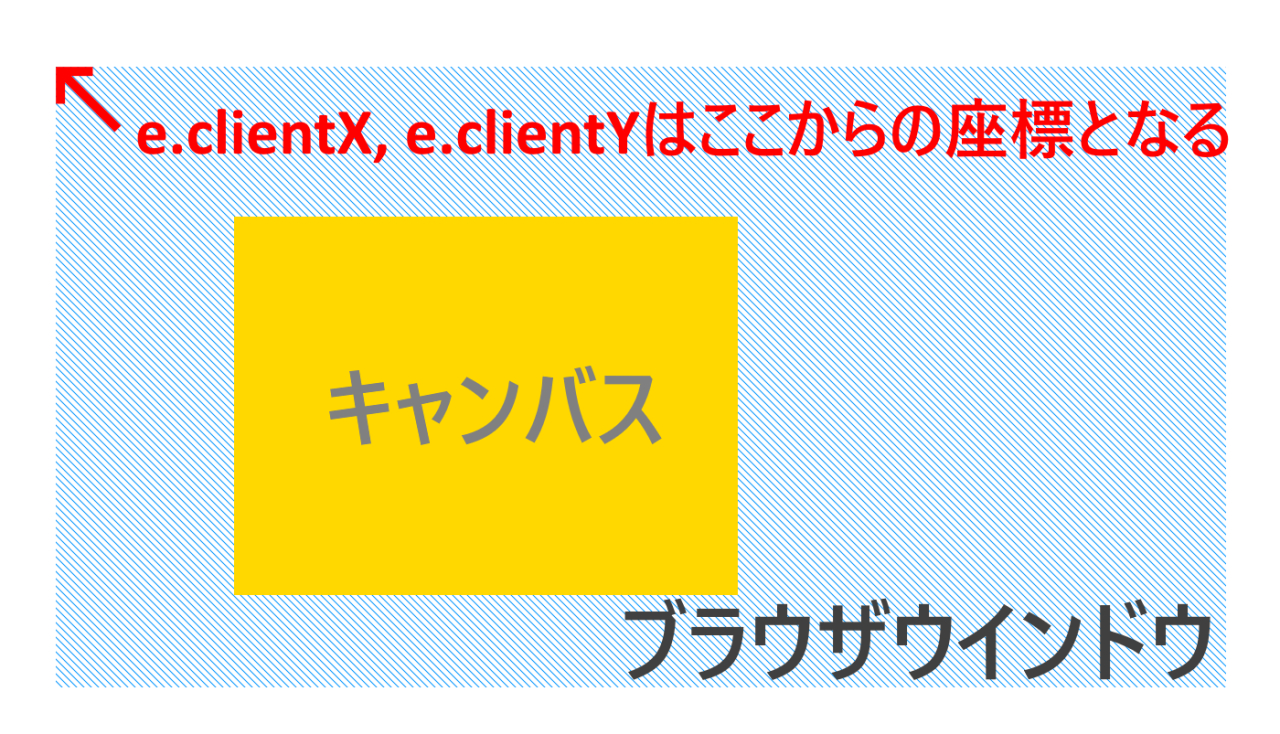
マウス座標は基本的に、e.clientX, e.clientYで取得できますが注意が必要です。
これはあくまでブラウザウインドウ左上からのXY座標を表すからです。

したがって、ブラウザ左上から対象オブジェクト(この場合キャンバス)がどれだけ離れているかを表すgetBoundingClientRect()を使って差分をとってあげる必要があります。
今回分かりやすいようにCSSでbodyタグのマージン余白を50ピクセルにしてあります。
body{
margin: 50px;
}
キャンバス上でクリックしたときにこの差分をひいてあげればキャンバス上のXY座標を得る事が出来ることになります。
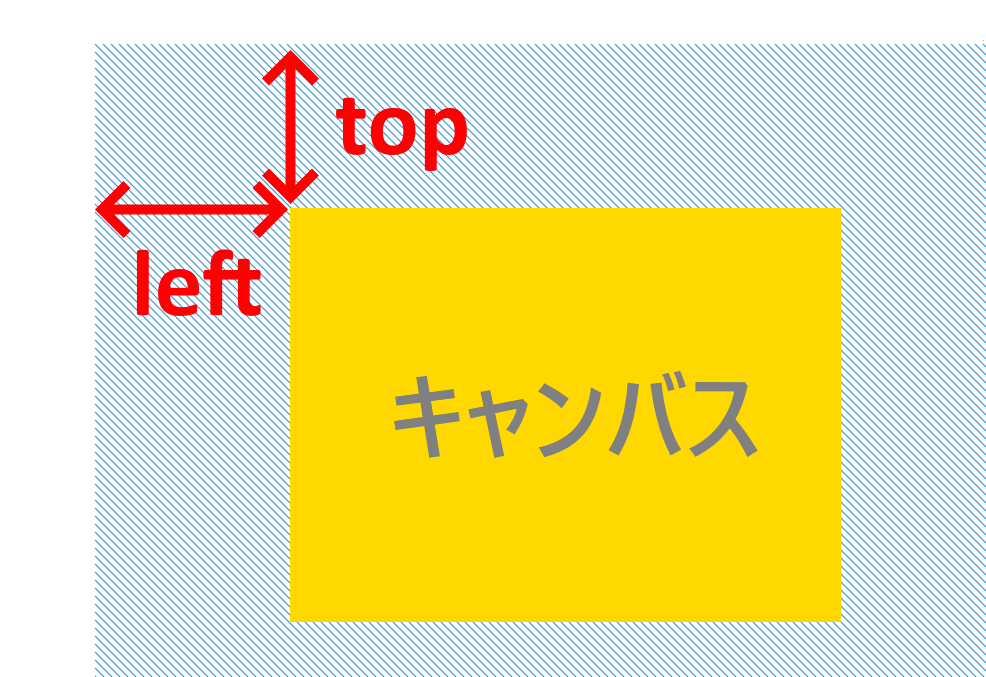
getBoundingClientRect()の戻り値はDOMRectオブジェクトですが、今回はそのうちのleft(左上からのオフセット幅)とtop(左上からのオフセット高さ)を利用します。
イメージ

実際のプログラムでは以下のようにしてposオブジェクトにXY座標を求めています。
// キャンバス上でのイベント処理 function mouseDownListener(e){ // マウス座標を取得 const rect = e.target.getBoundingClientRect(); // ブラウザ左上座標からのキャンバスまでのオフセットを引いてキャンバス上のXY座標を求める pos.x = e.clientX - rect.left; pos.y = e.clientY - rect.top; console.log(`x: ${pos.x}, y:${pos.y}`); }
以上、JavaScript:キャンバスでマウスクリックした座標を得るでした。



コメント