いわゆるviewport設定というやつです。
ただし、最低限ということで、とりあえずモバイル対応させたいときとしてご覧ください。
結論から言うと、HTMLファイルのheadタグ部分に
<meta name="viewport" content="width=device-width,user-scalable=yes">
を記述するだけです。
ポイントは2つです。
端末横幅幅の設定
width=device-width
が現状ベストです。
「端末の横幅に合わせて見やすく表示してね」という最低限の見た目にしてくれる設定です。
もちろんwidth=480などのように端末幅をピクセル値で指定する方法もありますが、昨今のスマホやタブレットはサイズがまちまちで基準というものがありません。
iPhoneが基準だった時代もありましたが、最近はAndroid端末に押され気味で少し状況が変わってきています。
iPhoneが基準だった時代もありましたが、最近はAndroid端末に押され気味で少し状況が変わってきています。
ピンチによる拡大縮小の設定
user-scalableをyesかnoにすることで設定できます。
ちなみにわたしは以前作ったサイトで、userscalableとハイフンなしで記述してしまいずっと適用されないことに悩んでいました。気を付けましょう!user-scalableが正しい記述です。
| user-scalable=yes | ユーザによるピンチ(拡大縮小)を許可する |
| user-scalable=no | ユーザによるピンチ(拡大縮小)を許可しない |
基本はyesがいいかと思います。
noにすると老眼がはじまる中年以降(=私)には厳しいかと思われます。
実際のサイトで確認してみる
以下のサイトをviewport設定ありとなしで比較してみました。
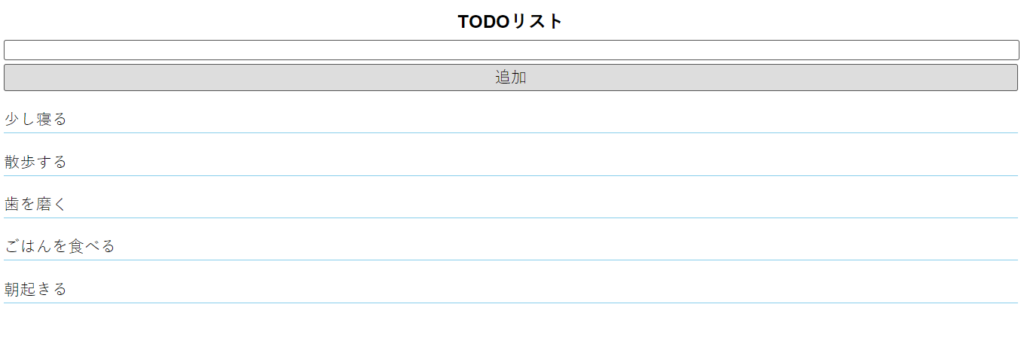
横長のパソコンで見るとこんなサイトです。

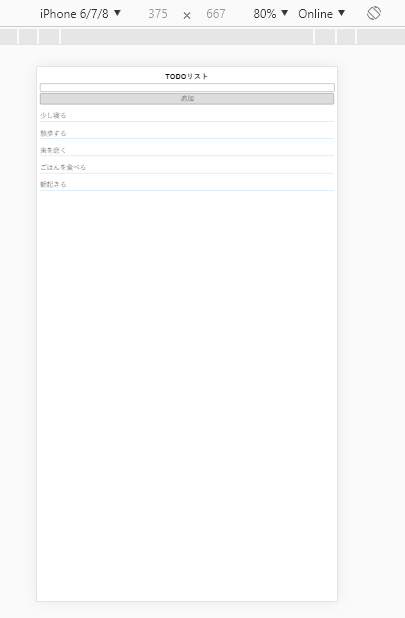
まずは、viewport設定なしの場合、(表示は、iPhone6/7/8のエミュレータで検証)

スマホだとこれは小さくて見ずらいですね。
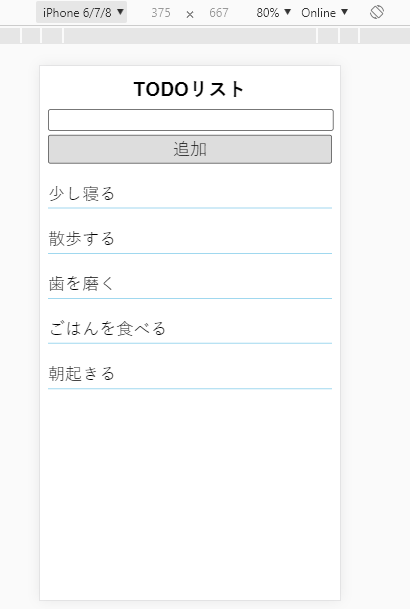
次にviewport設定ありの場合、(同じくiPhone6/7/8のエミュレータで検証)

ぐんと見やすくなります。
viewport設定ありとなしでは、かなり差があることが分かりました。
アプリやゲームだと使い勝手に影響しますので、必ずviewport設定はしておきましょう。
以上、サイトをモバイルに対応するための最低限の記述を紹介しました。



コメント