とりあえず情報をアップしたい
でも、スマホや色々な端末でも違和感なく表示できるHTML5対応のサイトを作りたい。(ちょっと欲張りですね)
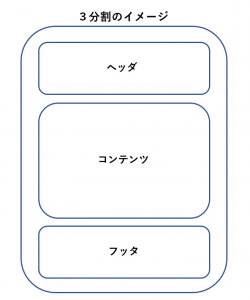
そんなホームページに必要な基本的な3分割レイアウトのページを考えてみました。
サイトのタイトル(ヘッダ)、サイト内容(コンテンツ)、サイト所有者情報(フッタ)の3つに分かれているシンプルなページの事です。
この記事では、「HTMLとCSSは少し勉強した。しかし実際にはどう作れば今風のサイトになるのか。その先を知りたい」という方を対象に書きました。(ちなみに、デザインは今風ではないです。わたしはデザイナーではありませんので)
この記事で使用した基本的な3分割ページは、以下からダウンロードできます。
基本的な3分割ページ一式ダウンロード
3分割レイアウトの大まかなイメージ
ヘッダ部分にサイトタイトル、コンテンツ部分に情報、フッタ部分にコピーライト表示といった形のシンプルなページです。
HTMLソースコードに直すとこんな感じです。
<header>
<!– ヘッダ内容 –>
</header><div id=”contents”>
<!– コンテンツ内容 –>
</div><footer>
<!– フッタ内容 –>
</footer>
見やすい文字色やフォント設定
ホームページは人の目で見るので(当たり前ですが)目に優しい色使いやフォントにするべきだと思います。
ここではMacやWindows環境、スマホなどのフォントに対応した1つの例を示しておきます。
body{
font-family: -apple-system, BlinkMacSystemFont, 'Hiragino Sans', 'Helvetica Neue', 'Hiragino Kaku Gothic ProN', 'Yu Gothic', meiryo, sans-serif;
background-color: #fff;
color: #546e7a;
}
気を付けるポイントは1つ。
背景と文字のコントラストが強すぎると目に痛い
ということです。
背景に凝りすぎると面倒ですので、背景色は白(#ffffff)にしておきます。
白は、どんな種類のサイトにも使える万能の背景色だと思います。
文字色ですが、黒(#000000)を使ってしまうと先ほどの目に痛い一番コントラストが強い組み合わせになってしまいます。
ここでは、少し青みがかったグレー(#546e7a)を使います。この色、とあるサイトで紹介されていた色なのですが、そのサイトを忘れてしまいました。(失礼します。使わせて頂きます)
#546e7a こんな色です。
ちなみに黒だとこんな感じです。
#000000 黒色です。
どうです?黒は目に痛いでしょ。
ポイントは、背景と文字色のコントラストを弱めることです。弱めすぎると見えなくなります。
次にフォントの設定です。これはお好みです。フォントに関しては、好き嫌いが大きい分野なので本当にお好みでいいと思います。
とは言え、最低限の記述は必要です。
スマホを含めたフォント指定に関しては、以下に詳しい記述があるので参考にさせて頂きます。
font-familyの書き方まとめ:CSSでフォント種類を指定しよう(特におススメ!分かりやすいです)
https://saruwakakun.com/html-css/basic/font-family-how-to
font-familyに指定する2017年春の決定版メモ
https://qiita.com/noir010/items/3d5f129ed4a4527dd896
あとは、自分のお好み(笑)で決めるといいのではないかと思います。
これでは説明になりませんよね。
最低限の知識としては、MacとWindows双方のフォント(ヒラギノ角ゴシックや游ゴシック、メイリオなど)を指定して、フォントの最後には、そのフォントが無い環境向けにフォント名の総称であるsans-serif(ゴシック体)などを指定しておくことが大事!と色々な偉い人が言っています。
上記の例では、Macの欧文フォントHiragino Sans、Helvetica、和文フォントにヒラギノ角ゴシック、Windowsでは、游ゴシック、メイリオを指定しています。もちろん最後にsans-serifを指定しました。
font-family: -apple-system, BlinkMacSystemFont, ‘Hiragino Sans’, ‘Helvetica Neue’, ‘Hiragino Kaku Gothic ProN’, ‘Yu Gothic’, meiryo, sans-serif;
フォントの優先順位について
フォントは、書かれた順に優先表示します。また、欧文フォント>日本語フォントの順に記述すると、アルファベットは欧文フォント、日本語は日本語フォントで表示してくれるようになります。
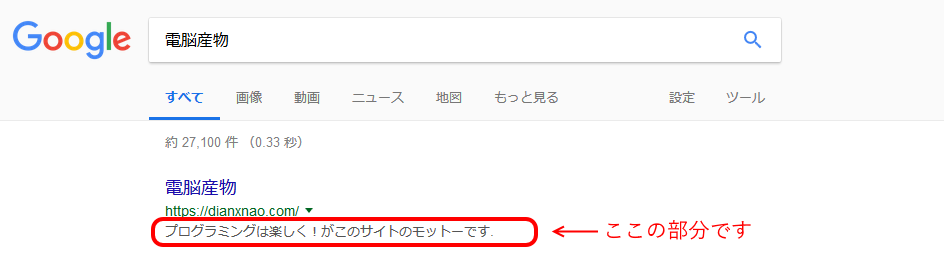
SEO対策に最低限必要な設定
headタグ内にmetaタグで設定します。
意味は、このサイトを検索インデックスして下さい(Googleなどの検索結果に表示されるように情報登録お願いします、という意味)となります。
<meta name="robots" content="INDEX,FOLLOW">
<meta name="description" content="サイトの説明文(140文字以内)">
上記、サイトの説明文のところには、そのサイトの簡潔な説明文を書きます。文字数は、140文字以内が適当です。(Twitterみたいですね)
実際の検索結果だとこんな感じになります。
豆知識としては、サイトの説明文は、あればあったでSEO対策としてはいいが、下手な文章ならGoogleが自動生成してくれるサイト説明文の方が良いという意見もあります。(笑)
その他のSEO対策は、次の項目のスマホやタブレット対応に沿って作成すればそれが自然とSEO対策になります。
要するにこういうことです。
多くの人に見てもらえるページとして作られているか?
実際、これが一番難しいところです。
綺麗なサイトでも内容がつまらない・薄いものであれば検索順位は上がってきません。
昔から存在するHTML5には全く対応していないサイトの中にも上位にくるサイトがあります。そうしたサイトの中には、見た目は今一つだが正しい情報であったり、文字だけのサイトだとしても分かりやすく解説されていたりするものです。
正確な情報・分かりやすい文章を心掛ける
これもSEO対策として挙げておきます。
スマホやタブレット対応
最近の端末はサイズがまちまちでサイト表示を合わせるのは大変です。
まずは、スマホやタブレット用の設定が必要です。
これは、headタグにmetaタグで指定します。
<meta name="viewport" content="width=device-width,user-scalable=yes">
意味は、最適なサイズに合わせるよとでも憶えておいてください。(実際は、これだけで大変な量の説明が必要です。詳しく知りたい方は、こちらを見てください)
上記のmetaタグだけでは十分ではありません。(まあ、それだけ沢山の端末サイズが存在しているということです。10インチタブレットとか7インチとか)
ここでスタイルシート(CSS)の出番です。
メディアクエリ属性を使って端末サイズによる表示切替を行います。いくらでも細かく指定できますが、今回は、3段階としました。
| PC版 | 1088ピクセルを越える場合 |
| タブレット版 | 376ピクセル~1088ピクセル |
| スマホ版 | 375ピクセル以下 |
スマホ版の375ピクセルは意味のある数値で、iPhone6/7/8などは、縦表示の場合このサイズになります。
それ以外は、色々な情報を集めましたが、これといった答えはないようなので幅1024ピクセルの画像が余裕をもって見ることができる意味で1088ピクセルにしてあります。この部分は、適当に変更して使っていただければと思います。
CSSに記述する場合は、こんな感じになります。
/* style.css */
@charset "utf-8";
/* 最初にPC用を記述(1088px以上) */
/* 省略 */
@media screen and (min-width:376px) and (max-width:1088px) {
/* タブレット用のcssを記述 */
}
@media screen and (max-width:375px) {
/* スマホ用のcssを記述 */
}
PC用はあえて@mediaなどの属性は設けずに記述しています。
タブレット、スマホ向けに関して@media属性で個別にCSSを記述します。
色々な端末で違和感なく表示させることをレスポンシブなサイトという言い方をしますが、レスポンシブの一番のポイントは画像表示です。
画像を端末サイズに合わせて伸び縮みさせる
次の設定をCSSにしておくだけで画像が画面サイズに合わせて伸び縮みします。
/* 画像サイズが横幅に合わせて変化します */
img{
width: 100%;
height: auto;
}
widthはお好みで何%でもいいですが、heightは、幅に合わせて表示させる(縦横比を変えない)ためにautoにします。
文字を端末サイズに合わせて変化させる
あとは、画面サイズに応じてフォントサイズを変更したいならCSSで
/* style.css */
@charset "utf-8";
/* 最初にPC用を記述(1088px以上) */
p{
font-size: 16pt;
}
@media screen and (min-width:376px) and (max-width:1088px) {
/* タブレット用のcssを記述 */
p{
font-size: 14pt;
}
}
@media screen and (max-width:375px) {
/* スマホ用のcssを記述 */
p{
font-size: 11pt;
}
}
のような形で指定すればOKです。
今回作成した3分割のサンプルページでは、メディアクエリを利用して以下のように端末に応じて表示を変化させています。
PC版
PC版のヘッダタイトルは左揃え、コンテンツは中央、フッタタイトルは右揃え
タブレット版
タブレット版サイズ以下では、ヘッダタイトルとフッタタイトルを中央に
スマホ版
スマホ版は、コンテンツ部分の左右余白を小さめに
となっています。
あらゆる端末に対応する、というのは土台無理な話ですので、ある程度分割して(PC用、タブレット用、スマホ用など)考えるということです。
サイトアイコンの設定方法
PCブラウザで開いたときの小さなサイトアイコンやスマホでホーム画面に追加したときなどのアイコンについてです。
必須とまではいきませんが、ちゃんと作りこまれているサイトだなぁという印象を持たせることが出来ると思います。(まあ、自己満足の世界ですけど)
HTMLファイルのheadタグ内に以下のように記述します。
<link rel="apple-touch-icon" href="img/icon.png" > <!--ホームアイコンの設定-->
<link rel="SHORTCUT ICON" href="img/icon.ico"> <!-- PC用ホームアイコンの設定 -->
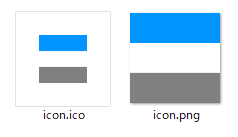
上記は、imgフォルダ内に以下の画像ファイルが存在するものとした場合の設定です。
・icon.ico(PC用のアイコンファイル。今回は48×48ピクセル)
・icon.png(スマホ等のホームアイコン画像。今回は144×144ピクセルのPNGファイル)
Android向け、iPhone向け、Windows向け、Mac向けなど本当は色々とアイコンサイズがあるのですが、その際は、もっと大きなサイズの画像を使う必要があります。(512×512ピクセルとか)
最低限は、拡張子がicoのファビコンと呼ばれるアイコンファイルと拡張子がpngのPNG形式画像の2つがあれば十分です。
実際のソースコード
以下のソースコードとサンプルで使用しているアイコン等の画像ファイル一式は、こちらからダウンロードできます。
index.html(HTML部分)とstyle.css(CSS部分)のソースコードを以下に示します。
【おまけ】アイコンファイルの作成
ファビコンに使われる拡張子が~.icoのファイルは、通常の環境では作成するソフトがインストールされていないことが多いので、作り方の例を1つ示します。
最低限144×144ピクセルのPNG形式画像を用意して下さい
基本的にスマホなどのアイコンはPNG形式です。透明色が使えるので。
わたしはPaint.NETを使って作成しました。(Get it now (free download)からダウンロードします。広告にダウンロードっぽいものがあるので気を付けてください)
ちなみにスマホやタブレットなどのホームアイコンであればこれで十分です。問題は、PC用のファビコンと呼ばれる拡張子が~.icoのアイコン形式のファイルです。
アイコンファイルの作成は、
マルチアイコン生成ウェブアプリ
https://kantaro-cgi.com/webappli/multiicon-maker/
が便利です。(というのもPNG形式の画像ファイルは、色々なソフトで作成可能ですが、拡張子がicoのアイコンファイルは、フリーソフトなどをダウンロードして作る必要があるため)
上記サイトに画像をドラッグドロップすると一括で複数の形式のアイコン(様々なサイズのPNG形式画像やアイコン形式画像~.ico)を自動生成してzipダウンロードできます。
少し大きめ(512×512ピクセル)の画像をこのサイトにドラッグ&ドロップして作る方法もありますが、AndoroidやiPhone向けアプリでもない限り必要ありません。今回私がとった方法は、まずホームアイコン用の144×144ピクセルのPNGファイルをペイント等で作成してから、上記サイトにドラッグ&ドロップし、生成されたPC用のアイコンファイルのみを利用しました。
「マルチアイコン生成ウェブアプリ」サイトでダウンロードしたZIPフォルダを解凍した際のフォルダ構成![]()
生成される画像の種類はかなり豊富です。AndroidやiPhone向けアプリに使うアイコン画像もあります。
でも今回は、ホームページなので、PC向けのFaviconフォルダ内の画像を使います。
Faviconフォルダ内のtmpフォルダに色々なサイズのアイコン(.ico)があります。![]()
PC向けのサイトアイコンなら32×32ピクセル以上なら大丈夫です。
今回は、48×48ピクセルのアイコンを利用しました。




コメント