この記事では、GoogleマップとYouTube動画をサイトに埋め込む手順を紹介します。
基本的には、どちらもiframeタグとして提供される形ですので、HTMLへの埋め込みはコピー&貼り付けで可能です。
サイトアカウント等は、必要ありません。
YouTube等のアップロード動画は昨今チェックが厳しくすぐに削除される場合は多々あります。
Googleマップをサイトに埋め込む
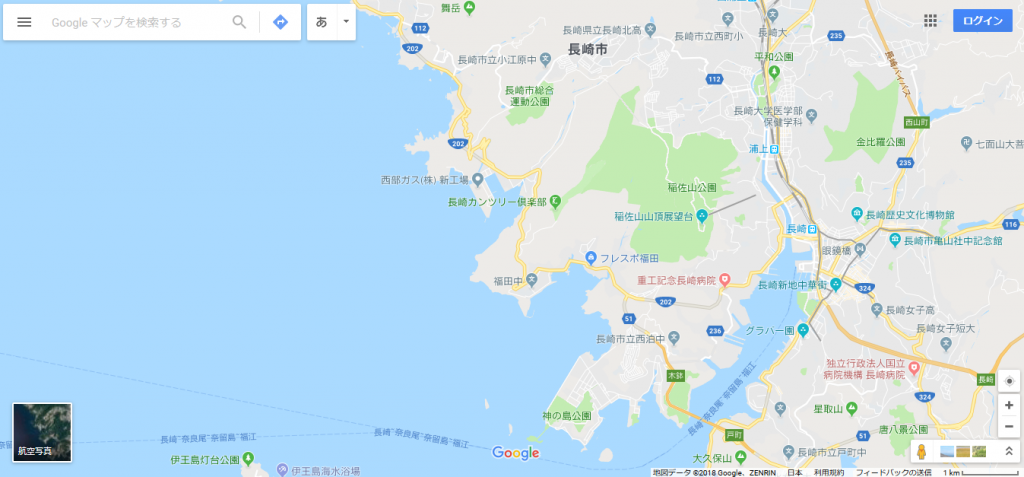
まずGoogleマップのサイトにアクセスします。
1.検索、マウススクロールのどちらでも良いので場所を表示させる。
縮尺の度合いも埋め込む時のイメージで調整しておいてください。

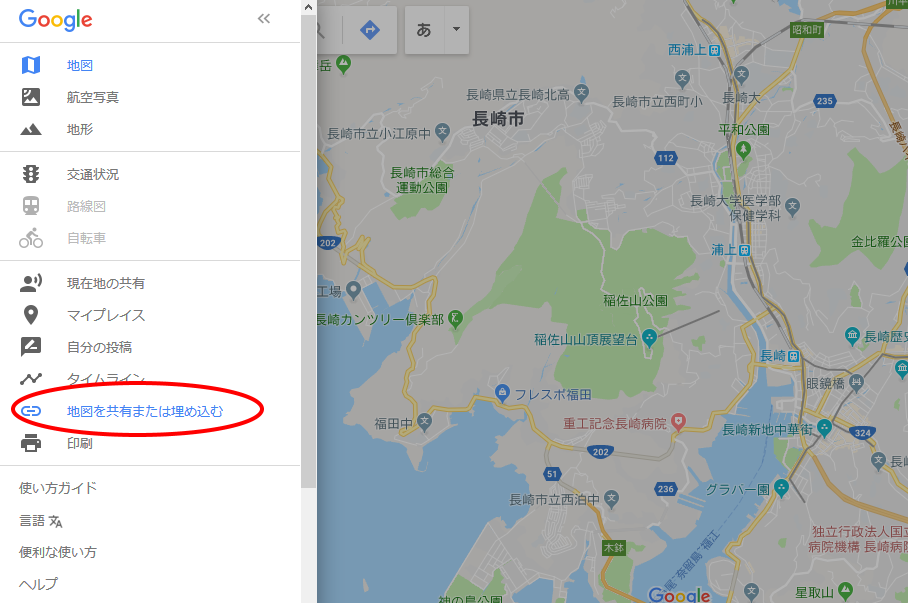
2.Googleマップ画面の左上にある三のアイコンをクリックするとメニューが表示されます。

3.地図を共有または埋め込むを選択します。

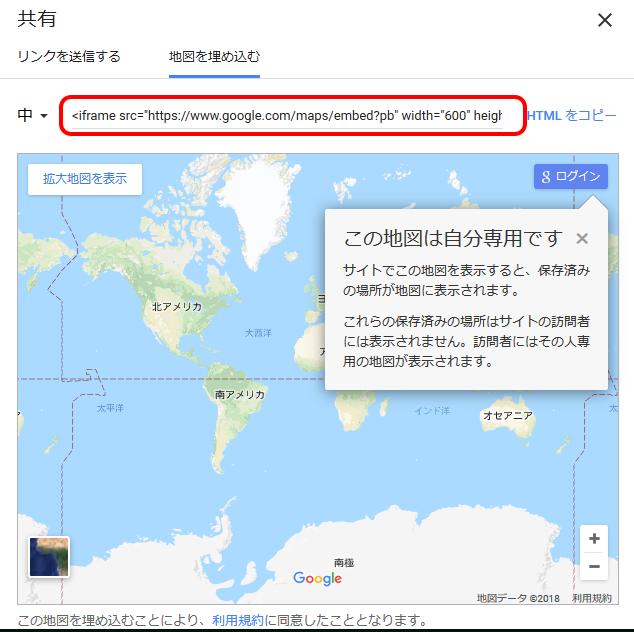
4.共有画面が表示されるので地図を埋め込むを選択します。

5.iframeタグで始まるHTMLが表示されるのでコピーします。
埋め込みサイズは大・中・小の3種類あるようです。適当に選択してください。

実際に取得したiframeコードはこのようなタグとなります。
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d67633.0717410638!2d129.83209867665164!3d32.76507331892918!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sja!2sjp!4v1527050998408" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
あとは、HTMLファイルの表示したい場所に貼り付けてください。
上記タグをHTMLに埋め込んだ時のイメージ
YouTube動画をサイトに埋め込む
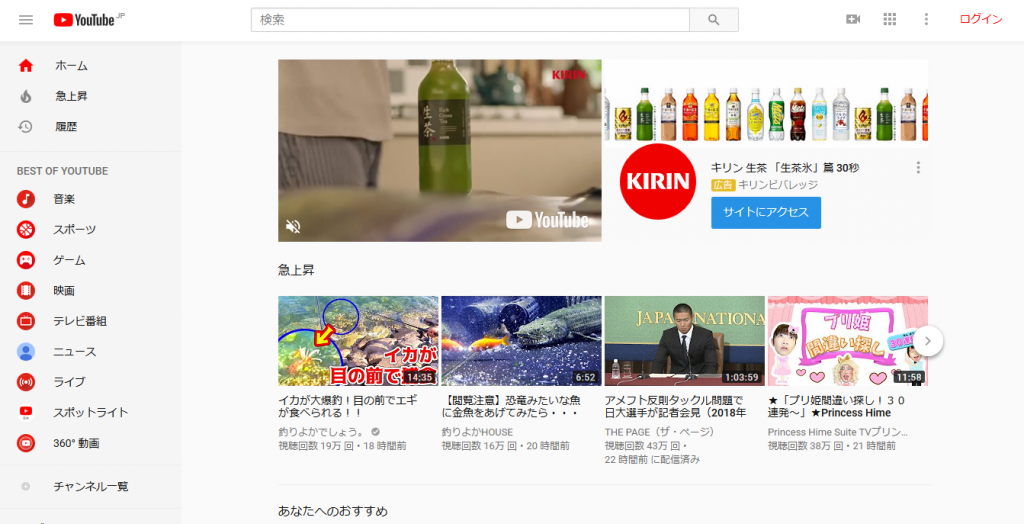
まずYouTubeにアクセスします。

1.サイトに埋め込みたい動画を選択します。

2.動画の下にある共有をクリックします。

3.ポップアップで共有画面が表示されます。
「埋め込む」をクリックします。(ちなみに最初に表示されているURLは、リンク用のURLです)

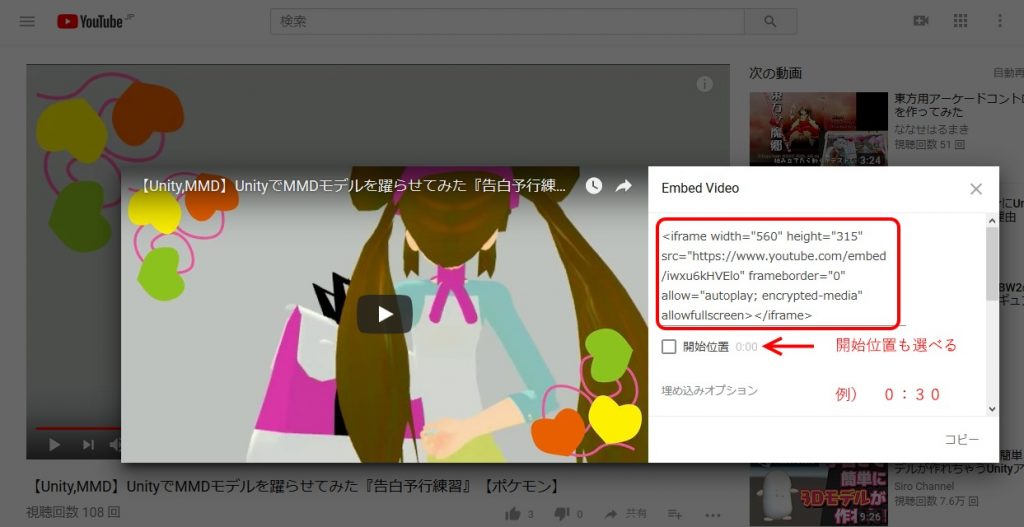
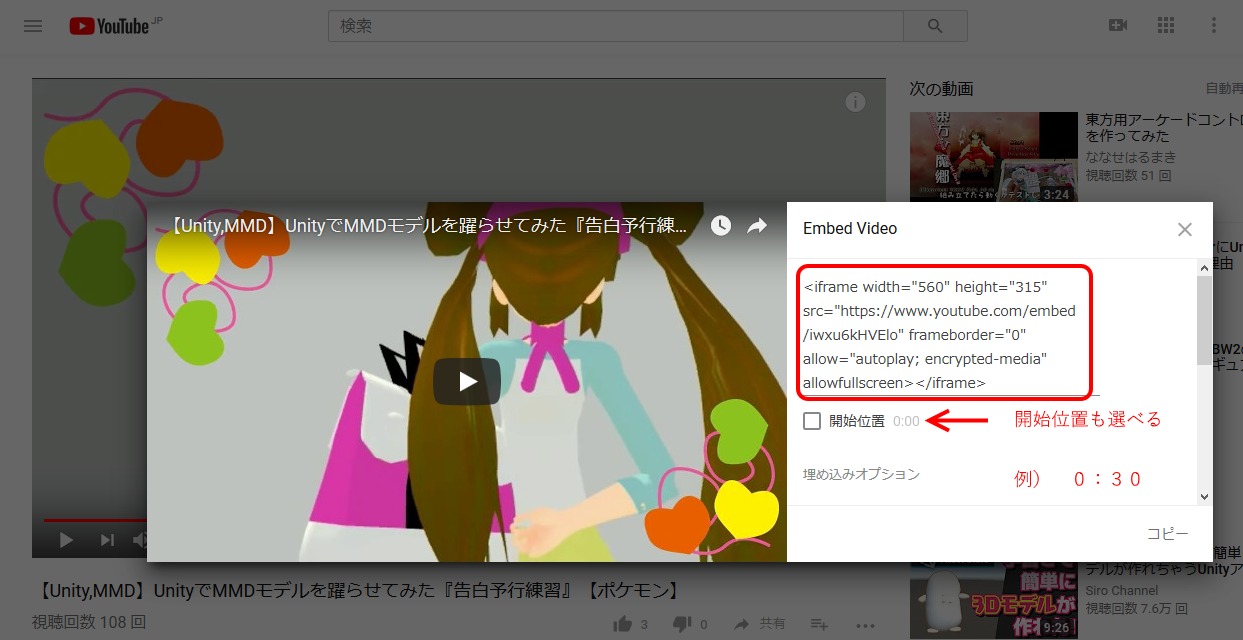
4.iframeから始まるタグが表示されるのでコピーします。
以前あった埋め込む大きさなどの設定はなくなりました。(タグ内のwidthやheightなどで調整するといいでしょう)

動画の開始位置もチェックを入れると可能です。
0:30
のように開始位置が指定できます。例では30秒という意味。
iframeタグの下に埋め込みオプション項目もあります。
必要ならチェックを入れてください。
実際に取得したiframeコードはこのようなタグとなります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/iwxu6kHVElo" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
あとは、HTMLファイルの表示したい場所に貼り付けてください。
上記タグをHTMLに埋め込んだ時のイメージ
以上、GoogleマップとYouTube動画をサイトに埋め込むでした。



コメント