この講座では、Visual Studioを使ってC#のアプリケーションを作るために必要な基本的な知識を順を追って説明していきます。
第1回目は、いわゆる「作り方」です。
思わぬことをしてプログラムが動作しなくなったときの対処法も盛り込んでいますので最後までお付き合いください。
使用する環境は、Visual Studio 2017 Communityです。
インストールは、以下のリンクから無償ダウンロードをクリックしてください。(わたしは1時間くらいかかりました)
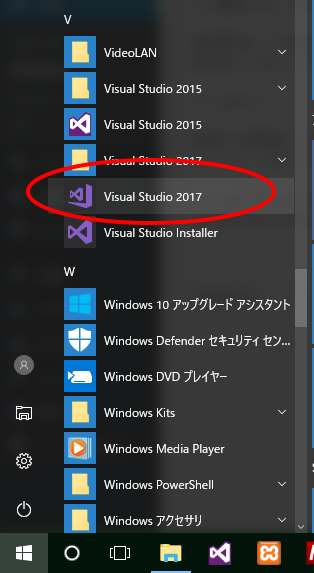
Visual Studio 2017 Communityをインストール後、スタートメニューに「Visual Studio 2017」という項目が作成されていますのでクリックします。

最初の起動はすごく時間がかかりますが、一旦Visual Studioを終了したあと再度起動する場合は、早いです。
Visual Studioでは、プロジェクトという単位でアプリケーションを管理します。ちょっとしたテストプログラムを作る際は正直面倒な作業ですが、もともと複数の人が一つのアプリケーションを作り上げることを目的に作られた開発環境ですのでこれにならって下さい。
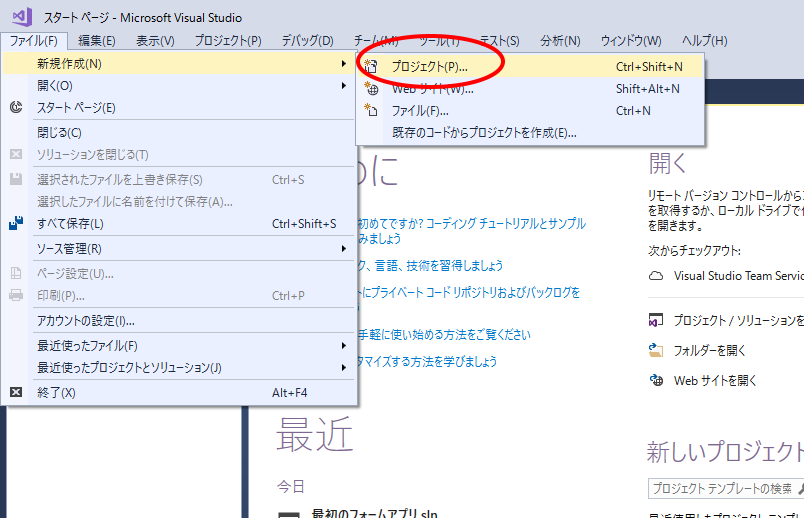
起動したらメニューから ファイル >新規作成 >プロジェクト を選択します。

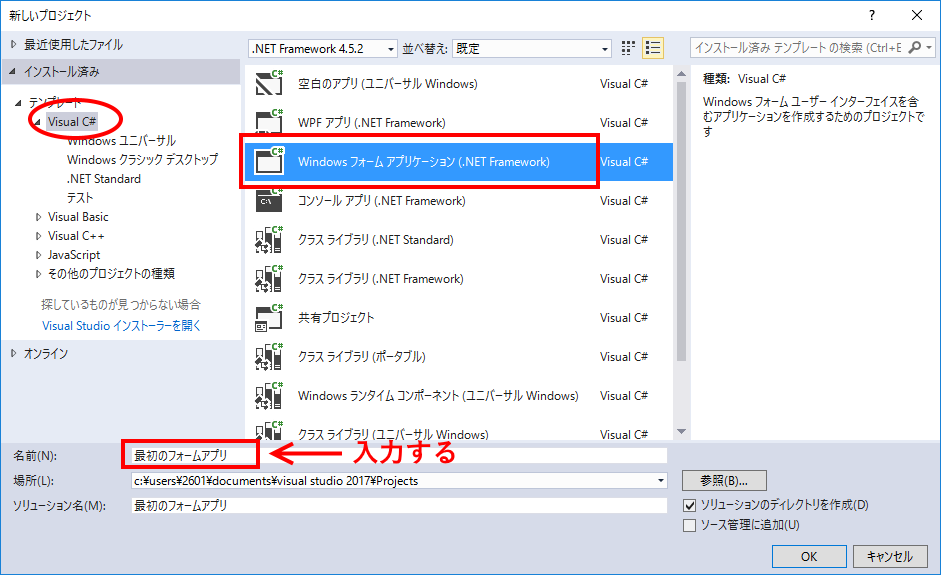
「新しいプロジェクト」ウインドウが開きます。
テンプレートは、「Visual C#」を選択し、「Windows フォームアプリケーション(.NET Framework)」を選びます。
名前欄には、プロジェクト名をつけます。
あらかじめ、WindowsFormsApp1と入力されていますが、この名前がプロジェクトフォルダの名称になるので、なるべく分かりやすい名前をつけるようにしてください。
今回は、WindowsFormsApp1を消して最初のフォームアプリと入力します。

特にVisual Studioで学習中は日本語名で分かりやすくプロジェクト名をつけておいた方が後で見たときに忘れずに済むと思います。
通常作成したプロジェクトフォルダは、「Projects」というフォルダに格納されます。
設定を変えなければ、
C:\<ユーザフォルダ>\documents\visual studio2017\Projects\
に格納されることになります。
今回作成したプロジェクトは、このProjectsフォルダに最初のフォームアプリという名前のフォルダで保存されます。
昔、C言語からWindowsAPIを呼び出してウインドウを表示させるプログラムを作ったことがありますが、ウインドウを表示させるだけで50行くらい必要なんですよね。Visual Studioではそんなウインドウ周りの処理は、自動で作成してくれます。ですから、まだ何もプログラムを作成していないのに、いきなり実行もできます。
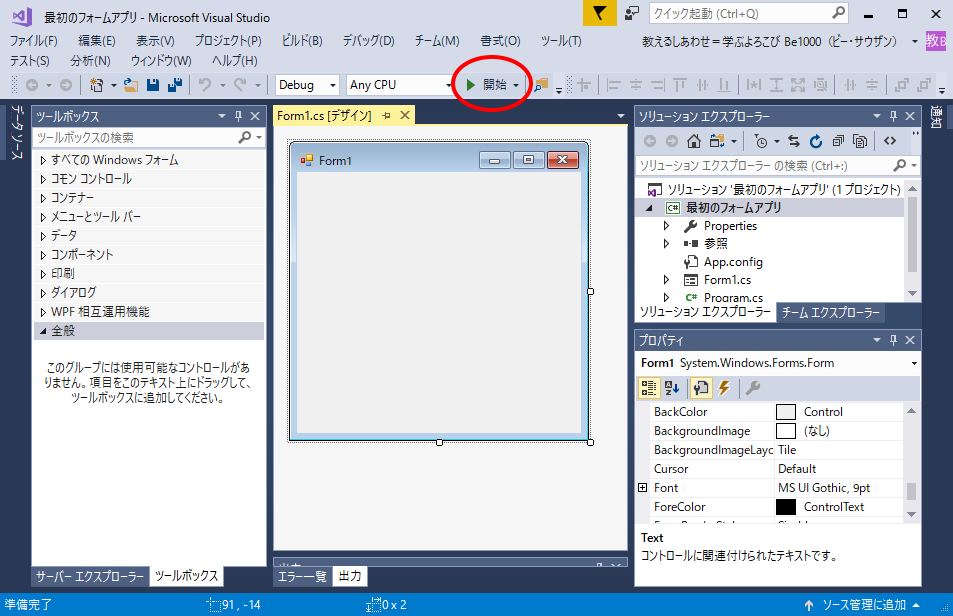
プロジェクト作成直後の画面です。

Form1というウインドウが自動生成されています。Windowsアプリでおなじみの最大化ボダン、最小化ボタン、終了ボタンは最初から装備されています。
「開始」という名前の緑色をした再生ボタンがありますので、押してみましょう。
このボタンの機能は、コンパイルから実行形式ファイルを作るまでを自動でしてくれます。
コンパイル中は、「ビルドを開始しました…」という表示が下の方に出ています。
しばらくすると、

とプロジェクトの前面に小さなウインドウが出現します。
これが実行中のアプリになります。
特にプログラムをしていませんが、ウインドウ右上の×(終了ボタン)を押すと実行が終了しVisual Studioのプロジェクト画面に戻ります。
同様に最大化ボタンや最小化ボタンも最初から動作するようになっています。
Visual Studioでは、このようにプロジェクト画面と実行確認を行き来しながら開発を進めていきます。
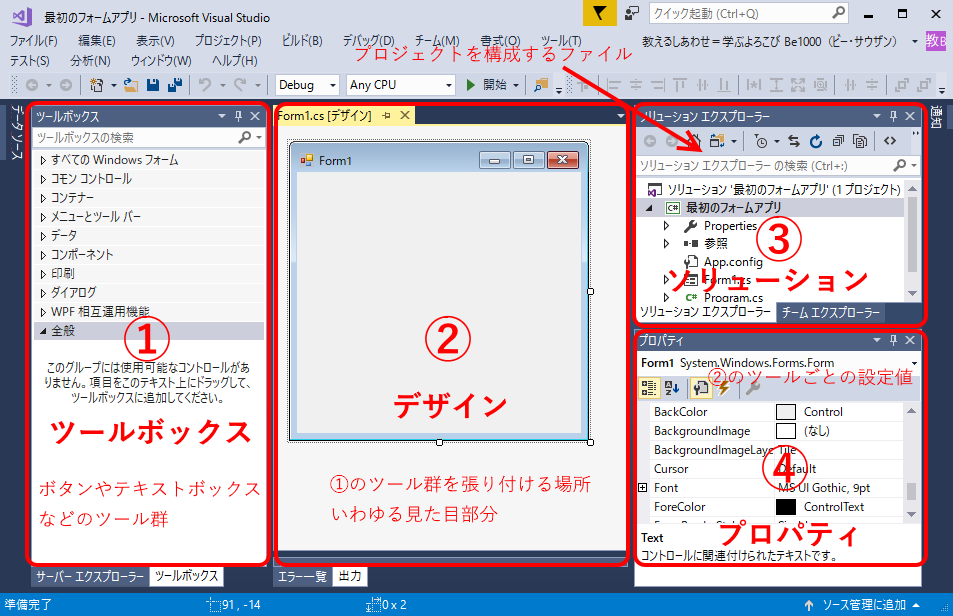
一度画面構成を説明しておきます。
主に4つに分かれています。

- ツールボックス
- フォームに表示されるボタンやテキストボックス、ラジオボタン等がツールとして提供されています。
- 基本的にドラッグドロップでフォームに配置できます。
- ファイルを開くなどのダイアログやメニューなどもツールとして存在します。
- デザイン
- 基本的にはフォームが表示されています。
- フォーム上に配置したツール(部品)は、マウスで位置を調整するか4のプロパティ項目のLocationのXとYで調整します。
- ソリューション
- プロジェクトを構成するファイルが階層構造で表示されていますが、実際のフォルダ内の構造とは異なります。
- プログラム入力のエディタ画面や2のデザイン画面は、このソリューションから表示することができます。
- プロパティ
- フォームやフォームに配置したツールをクリックするとそれぞれのプロパティ(要素)情報が表示されます。
- プロパティの項目には、要素の表示文字であるTextや配置される位置Location、表示非表示の有無Visibleなど多くの項目があります。
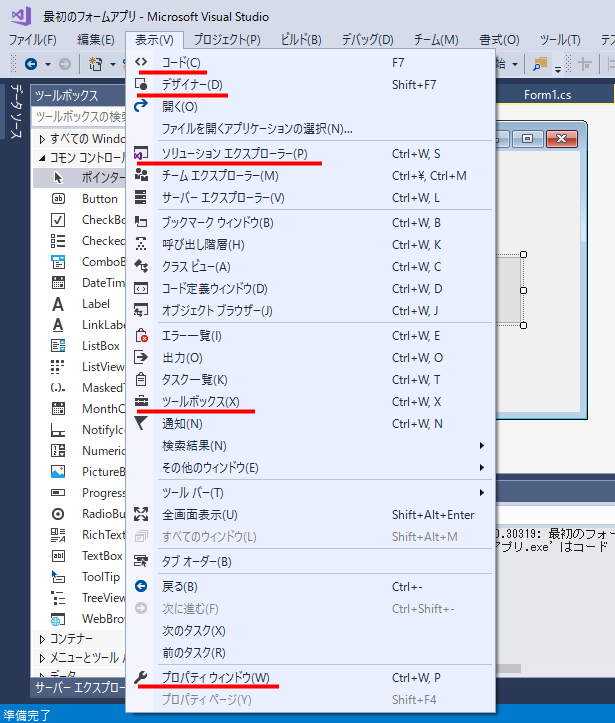
もしVisual Studioで誤ってツールボックス、デザイン、コード表示、ソリューションウインドウ、プロパティウインドウを消してしまったときは、表示メニューから必要なウインドウを選択すれば再度表示できますので安心してください。

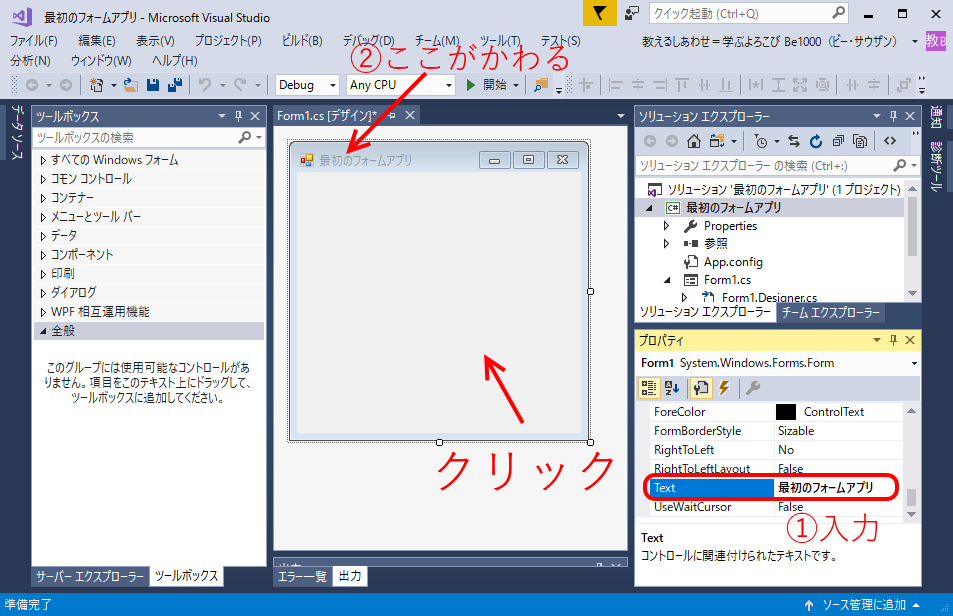
プロパティウインドウも使ってみます。
デザイン上のForm1をクリックしてください。
プロパティウインドウが、Form1に対する要素を表示します。

プロパティウインドウをスクロールしてTextという項目を表示させてください。(①)
Textプロパティは、選択されたものに対する表示文字列を表しています。最初の状態では、Form1と入力されています。
この部分を「最初のフォームアプリ」に置き換えてください。
Enterキーを押すとデザインウインドウに反映されていることが分かります。(②)
「開始」ボタンで実行するときちんとフォームの文字列が変わっています。

まだフォーム以外に何も配置していませんが、フォームにボタンなどを配置していくとボタンを選択したらボタンに対するプロパティ表示というように選択中のツールに対しての表示になります。
最後にツールボックスも使ってみましょう。

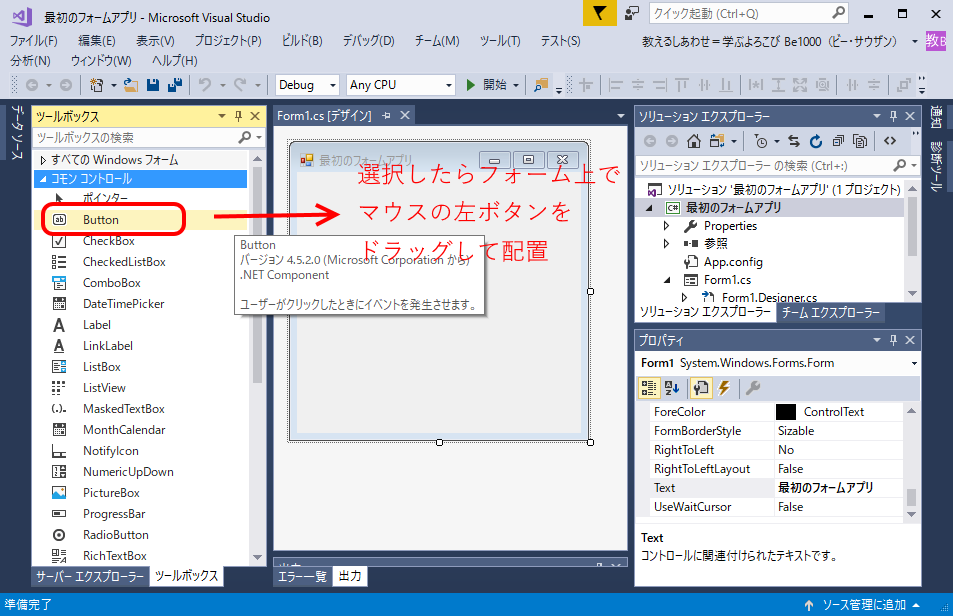
ツールボックス >コモン コントロール >Button を選択します。
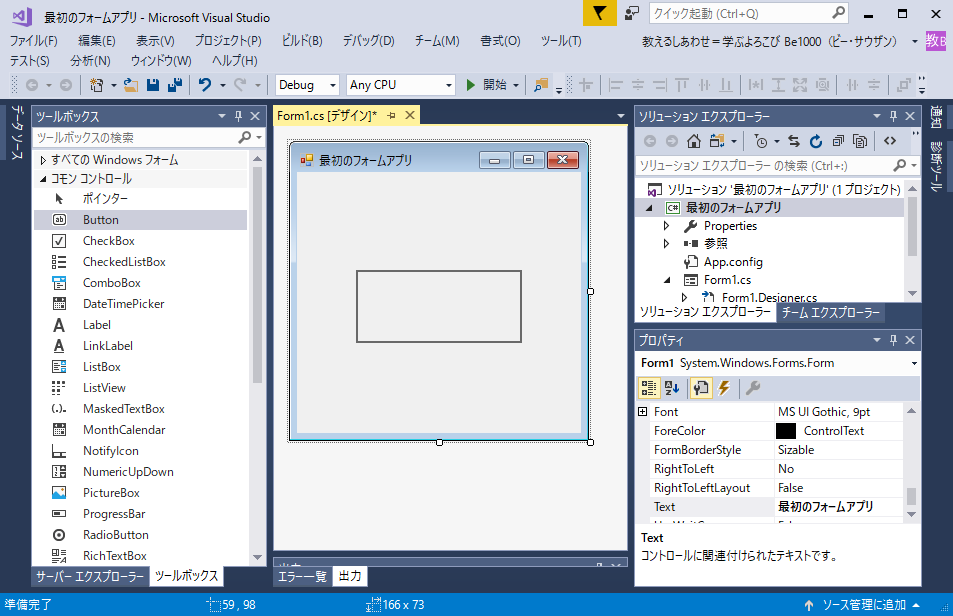
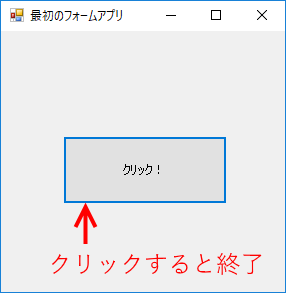
フォーム上に左マウスボタンドラッグでボタンを配置してみましょう。

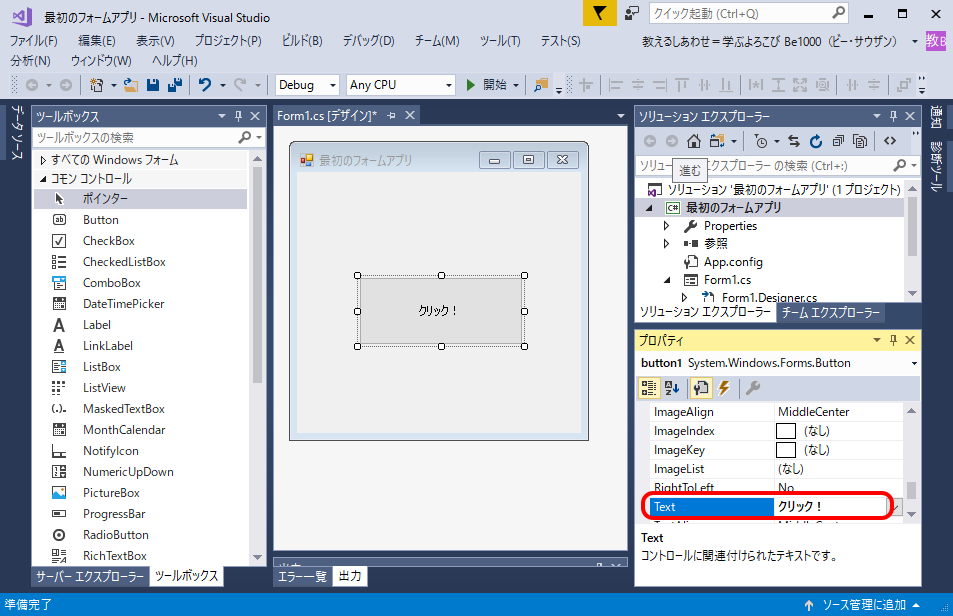
ボタン配置直後は、ボタンのプロパティが表示されています。
Textプロパティを変更し、「クリック!」にしてください。

こんな感じで作成したボタンにもフォームと同じようにTextプロパティが存在しています。
開始ボタンで実行します。
が、しかしボタンを作成しただけでは、実行しても何も起きません。
イベント処理を追加する、という作業を行います。
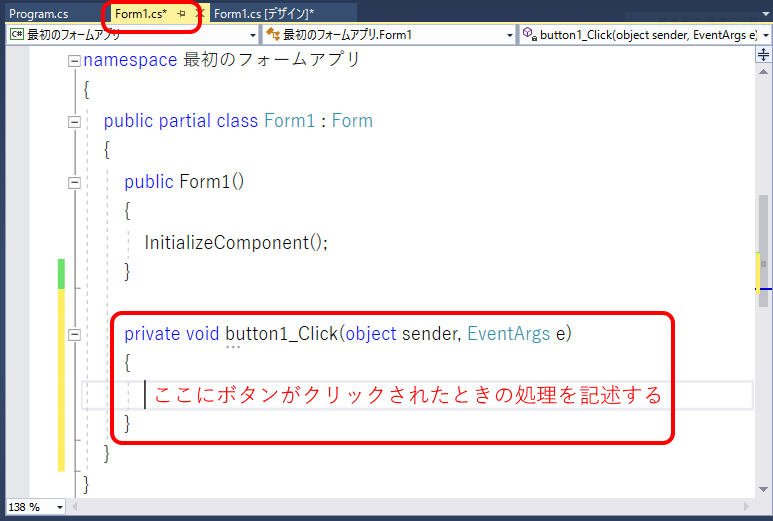
デザイン画面上で作成したクリック!ボタンをダブルクリックしてください。
コード表示ウインドウに切り替わります。

このコードの記述は、実際にはForm1.csというファイル名で管理されています。
コード表示の方法ですが、いくつかあります。
キーボードから
フォームデザイン画面が表示されている状態であればF7キーでコード表示ウインドウが開きます
ソリューションエクスプローラから
Form1.csの階層をたどるとコード表示できます。ちょっと階層が深いですが、Form1.cs >Form1.Designer.cs >Form1 >Form1()がForm1のコードです。厳密には、public Form1()というコンストラクタのコード部分に対応しています。(ちなみにソシューションエクスプローラのForm1.csをダブルクリックするとフォームデザイン画面が表示されます。正直なところ紛らわしいです。)
コード表示画面
private void button1_Click(object sender, EventArgs e)
{
}
の部分が今回ボタンをダブルクリックしたことにより自動生成されたコードです。
Visual Studioでは、ある程度開発者の負担を減らす為、コード自動生成機能があります。ボタンをクリックしたときの処理は、この{}の間に記述すれば良いことになります。
Visual Studioでは、ボタンなどのイベント処理部分のコードは、ある程度コード補完機能によって開発者のコード入力は軽減されています。しかし、ここで注意が必要です。たとえばボタン自体は、フォームに貼り付けたまま、上記のコードを消してしまったとします。
実行すると

ビルドエラーが発生しました。続行して最後に成功したビルドを実行しますか?
というエラーメッセージが出ます。「はい」を選択してもエラーは発生したままですので、この場合「いいえ」を選択します。
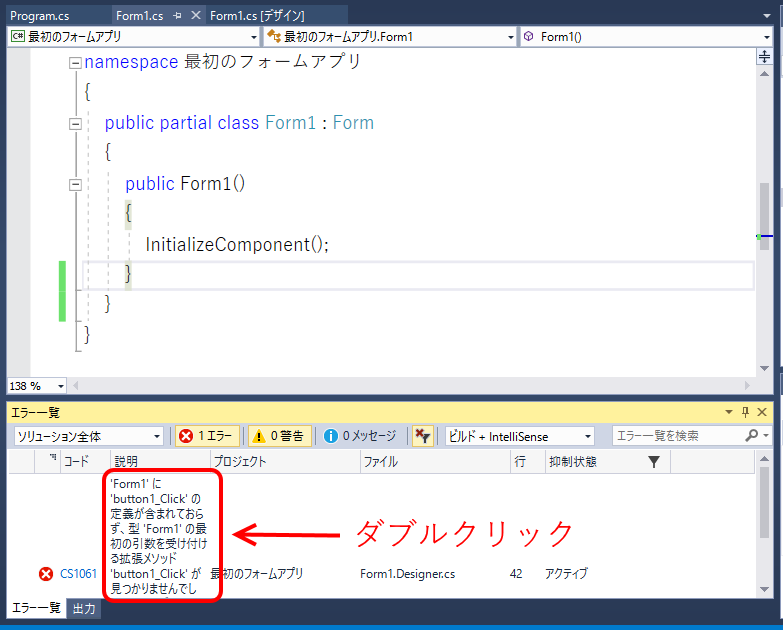
プロジェクト画面下のエラー一覧ウインドウにエラーメッセージが表示されています。
エラー一覧画面が表示されていない場合は、メニュー >表示 >エラー一覧 で表示させてください。
このエラーメッセージ部分をダブルクリックします。

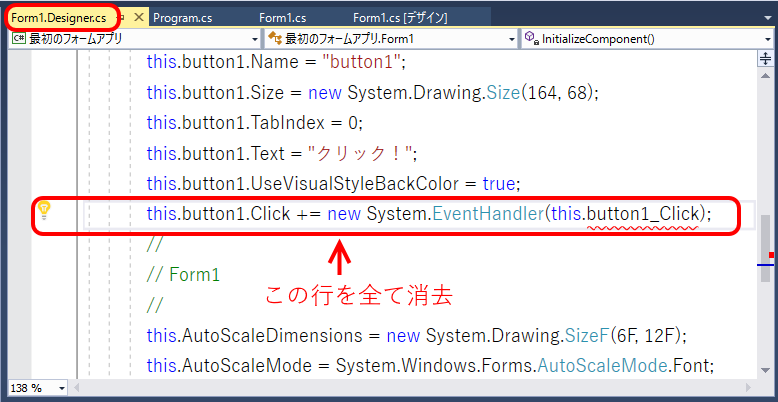
Form1.Designer.csというファイルが開きます。
エラーの発生している行に赤い波線が表示されています。
これを行ごと消去してください。

この行は、フォームデザイン画面でボタンをダブルクリックした時点で、自動生成されていたものです。
ボタンイベント一つとっても、クリック以外にも沢山存在しています。(ボタンが選択された状態でキーボードを押したとか、ボタンの上をマウスが通過したとか)
すべてのイベントを待ち状態にしてしまうと処理が重くなってしまうので、必要なイベントのみを登録することが基本となります。
今回、クリック時のイベントを受け付ける、という記述をVisual Studioが自動生成したと考えてください。クリックしたときの処理を記述した部分を先ほど消してしまったため、エラーが発生した、という訳です。
このエラーのやっかいな所は、デザイン画面も表示されなくなってしまうため、ちょっとあせってしまうところです。
それでは、最後にボタンを押した時の処理をさせてみましょう。
再度、デザイン画面のボタンをダブルクリックしてコードを表示させます。
private void button1_Click(object sender, EventArgs e)
{
}
ボタンを押したら、プログラムを終了するようにします。
this.Close();
と入力してみてください。this.Close();はフォームを閉じる命令です。
そのまま上記コードを入力してもOKですが、thisと入力した後、.(ピリオド)を入力すると候補が表示されるので、その中からCloseを選んでも入力が出来ます。(ちなみに候補選択は、↑↓、確定はTabキーで可能です)
C#には膨大な命令が存在しています。命令をフルスペルで覚えていなくても候補機能を使うと便利です。
入力後
private void button1_Click(object sender, EventArgs e)
{
this.Close();
}
開始ボタンで実行確認してみます。

クリック!ボタンを押すとちゃんとプログラムが終了したでしょうか?
以上、Visual Studioを使ってC#のアプリケーションを作るために必要な基本的な制作の流れを終わります。
お疲れさまでした。



コメント
分かりやすくて助かります。
少しずつ読み進めさせて頂きます。
この記事「第1回~」と銘打っておきながら以降の回を作成していなくて恐縮ですが、頑張ってください。