 JavaScript
JavaScript JavaScript:文字色と背景色をローカルストレージに保存する
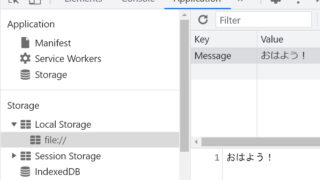
テキストボックスに入力した文字色と背景色をサイトに適用させます。適用した色を次回以降のアクセスでも継続するため、ローカルストレージにそれぞれ保存します。
 JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript