 JavaScript
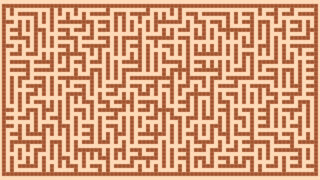
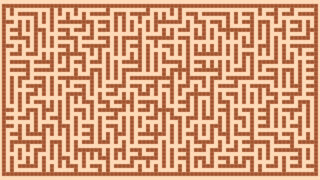
JavaScript JS:CanvasAPIでダンジョンを描画する
棒倒し法というアルゴリズムを使った2次元ダンジョンを描画するプログラムです。JavaScriptの標準機能であるCanvasAPIを利用した描画方法です。
 JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript