Google Maps APIを使って原発の30km圏内を表示するというサイト作成を通して、Google Maps APIの基本的な使い方、マーカー、吹き出し、図形表示を解説。
Googleマップ自体は登録なしでもサイト埋め込みは可能だ。目的の場所で共有から地図を埋め込むを選べばiframeタグとしてHTMLを生成してくれる。
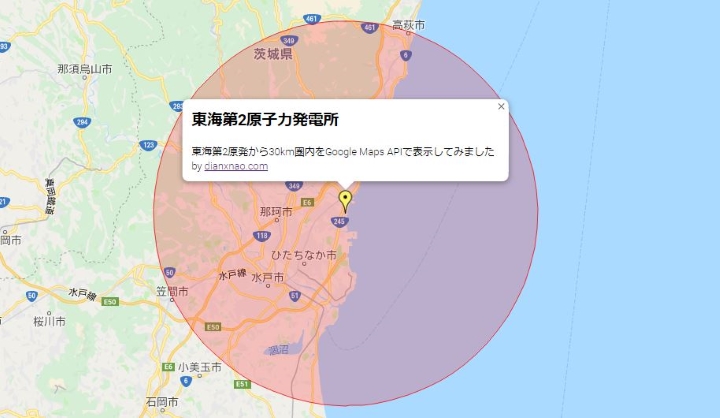
では、Google Maps APIを使うと何が出来るのか?ということで、Google Maps APIを使って原発の30km圏内を表示するというサイトを作ってみた。
今回の原発(?)は、わたしの職場近くの東海第2原発とした。
参考にしたサイト(すごく詳しく載っています!しかも見やすい)
Google Maps API の使い方・利用方法
Google Maps APIを使って東海第2原発の30km圏内を表示する
Google Maps APIは、現在バージョン3(v3)となり、利用する際APIキーが必須となった。実際に自分のサイトで使ってみたいのであれば、まずGoogle Cloud Platformへの登録が必要。(クレジットカード登録が必要なのでちょっと躊躇するが、基本的に無料で使えます)
(参考)Google Cloud Platform登録方法
Google Maps API を使ってみた – Qiita
以下は、Google Cloud Platformに登録し、APIキーを取得したことを前提で解説する。
Google Maps APIの読み込み
HTMLの最後にscriptタグでGoogle Maps APIを非同期で読み込むようにすれば、サイト起動時に地図が表示可能。
: (略) : <script src="https://maps.googleapis.com/maps/api/js?key=ここにAPIキー&callback=initMap" async defer></script> </body> </html>
もちろんGoogle Maps APIをheadタグ内で以下のように読み込んでおき必要なときだけ使うという方法も可能。この場合、「async defer」のオプションは必要ない。
<script src="https://maps.googleapis.com/maps/api/js?key=ここにAPIキー&callback=initMap"></script>
Google Maps APIを使って地図表示(基本)
Google Maps APIを使って地図表示するには、最低限以下のようなHTMLを準備すればOK。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=yes">
<title>Google Maps APIで地図を表示</title>
</head>
<body>
<div id="gmap"></div><!-- 地図を表示する領域 -->
<script>
function initMap() {
// 中心の座標(これはフィジー)
var center = { lat: -17.813643, lng: 178.000256};
//地図のインスタンスを生成
var map = new google.maps.Map(document.getElementById("gmap"), {
zoom: 7,
center: center,
mapTypeId: "roadmap"
});
}
</script>
<!-- Google Maps API読み込み完了後にinitMap関数を実行 -->
<script src="https://maps.googleapis.com/maps/api/js?key=ここにAPIキー&callback=initMap" async defer></script>
</body>
場所は緯度(lat)と経度(lng)の順にしてあるが、Googleマップで得られる順番がこの順の為そうしてある。
以下のようにプロパティ変数に入れて使う方が便利。
// 中心の座標(これはフィジー)
var center = { lat: -17.813643, lng: 178.000256};
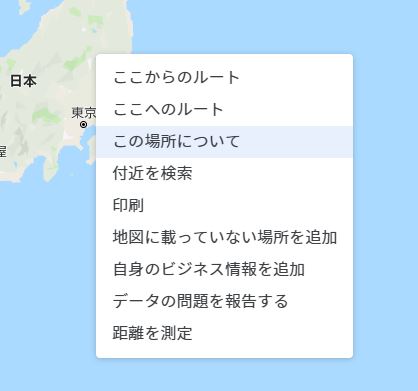
ちなみにGoogleマップ上で緯度と経度を知るには、右クリックしてこの場所を表示を選択。

こんな感じで緯度と経度が小さく表示される。

地図の表示は、 google.maps.Map関数の引数にHTMLでid指定したタグ、拡大率(zoom)、地図の中央(center=緯度と経度で指定)を渡してあげれば表示できる。
その他、地図の種類(mapTypeId)が指定可能。(zoomとcenterは必須項目)
地図の種類(mapTypeId)は以下の通り
| mapTypeId | 意味 |
|---|---|
| loadmap | 一般的な地図 |
| satellite | 衛星写真の地図 |
| hybrid | 上記Rloadmapとsatelliteの融合 |
| terrain | 地形情報を使った地図 |
実際の例
function initMap() {
// 中心の座標(これはフィジー)
var center = { lat: -17.813643, lng: 178.000256};
//地図のインスタンスを生成
var map = new google.maps.Map(document.getElementById("gmap"), {
zoom: 7,
center: center,
mapTypeId: "roadmap"
});
}
マーカーと吹き出し
今回は、マーカーと吹き出し、図形(円)を使った。
マーカーと吹き出し

マーカーを表示する
ピンのようなやつですね。
マーカーはgoogle.maps.Marker関数を使って生成する。
プログラムはこんな感じ。
// マーカーを生成
var marker = new google.maps.Marker({
position: center,
map: map,
title: "フィジー",
animation: google.maps.Animation.DROP,
});
場所(position)はやはり緯度と経度で指定。今回は、先程の変数centerを利用して中央にマーカーを表示している。
タイトル(title)は、マーカーにマウスポインタを乗せたときに表示するので、特に見た目に影響はない。
マーカーのアニメーション(animation)は、google.maps.Animation.DROPとgoogle.maps.Animation.BOUNCEが選べる。
DROPは上から落ちてくる感じ、BOUNCEは、ずっとはねている。(ちょっとわずらわしいかな)
図形を表示する
最後に30km圏内を塗りつぶすために使った図形機能の紹介。
図を塗りつぶして描画
塗りつぶし円

Googleマップ上での円の描画は、google.maps.Circle関数を利用する。
こんな感じ。
//Circle(円)のインスタンスを生成
var myCircle = new google.maps.Circle({
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 1,
fillColor: '#FF0000',
fillOpacity: 0.2,
map: map,
center: center,
draggable: false, // 円をドラッグできるようにするかしないか
radius: 1000 * 100 // 単位メートル
});
プロパティは、以下の通り。
| プロパティ | 意味 | 値の例 |
|---|---|---|
| strokeColor | 線の色 | #FF0000 |
| strokeOpacity | 線の透明度 | 0.8 |
| strokeWeight | 線の太さ | 1 |
| fillColor | 塗りつぶし色 | #FF0000 |
| fillOpacity | 塗りつぶし色の透明度 | 0.2 |
| center | 円の原点 | 緯度と経度で指定 { lat: -17.813643, lng: 178.000256} |
| draggable | 円をドラッグできるかどうか | ture または false |
| radius | 円の半径 | 1000(=1km)単位メートル |
図形に関しては、上記円(Circle)の他に線(Polyline)、長方形(Rectangle)、多角形(Polygon)がある。
詳しくは、こちらを参考に。
ソースコード全体
最後にサンプルの「Google Maps APIを使って原発の30km圏内を表示する」のソースコード全体を示す。
あとがき
あとがきを書くことはあまりないのですが…
これを作っていて日本全国に散らばる原発に対して半径30kmの円を描いていくとどういった地図になるだろうかと思った次第です。赤い部分しかなかったりして。(笑えない)
今回わたしは30kmとして作ったが、そもそも東日本大震災以前、政府は被害の及ぶ地域を10km圏内としていた。震災後30kmとなった経緯を考えるといいかげんなものです。
あくまで参考ということで。最後は自分の判断で避難してください。ね!


コメント