10行プログラムでクリップボードに保存したテキストデータをサイト上に表示させることをやってみます。
クリップボードデータをブラウザで取得するにはユーザの許可が必要になります。
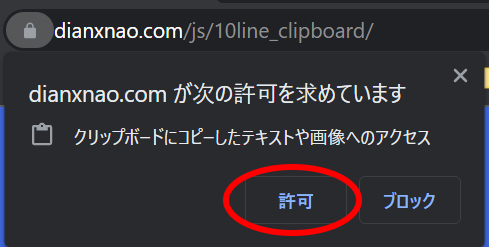
ページ起動時にメッセージが表示されるので許可してください。

10行プログラム
HTML, CSS, JavaScript部分を全て1つのファイル(index.html)に収めました。
10行以内にするため、html, head, bodyなどのコードの整列がいま一つですがきちんとしたHTMLです。
index.html
<!DOCTYPE html>
<html><head><title>10line clipboard</title></head>
<body style="background-color:royalblue">
<p class="clipboard" style="word-break: break-all;color: white;font-size: 64pt"></p>
<script>
navigator.clipboard.readText().then(
data => document.querySelector(".clipboard").textContent = data
)
</script>
</body></html>
解説
HTMLとCSS部分
クリップボード内容を表示する場所は、pタグのclipboardクラスの箇所です。
長い文字列を考慮して単語の改行をword-break: break-all として、ブラウザの端で改行するようにしています。
<p class="clipboard" style="word-break: break-all;color: white;font-size: 64pt"></p>
JavaScript部分
一番のポイントはscriptタグ内の処理です。
navigator.clipboard.readText() は、クリップボード内にテキストデータがあれば読み取ってくれます。
読み取った場合、then()の処理に移ります。
navigator.clipboard.readText().then(
data => document.querySelector(".clipboard").textContent = data
)
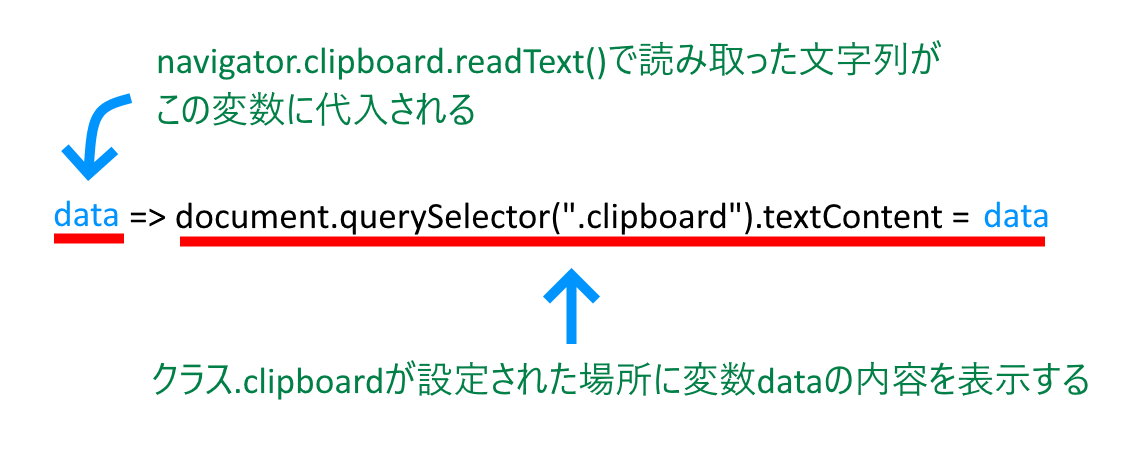
data => ~ の部分が分かりにくいので図示するとこんな感じとなります。

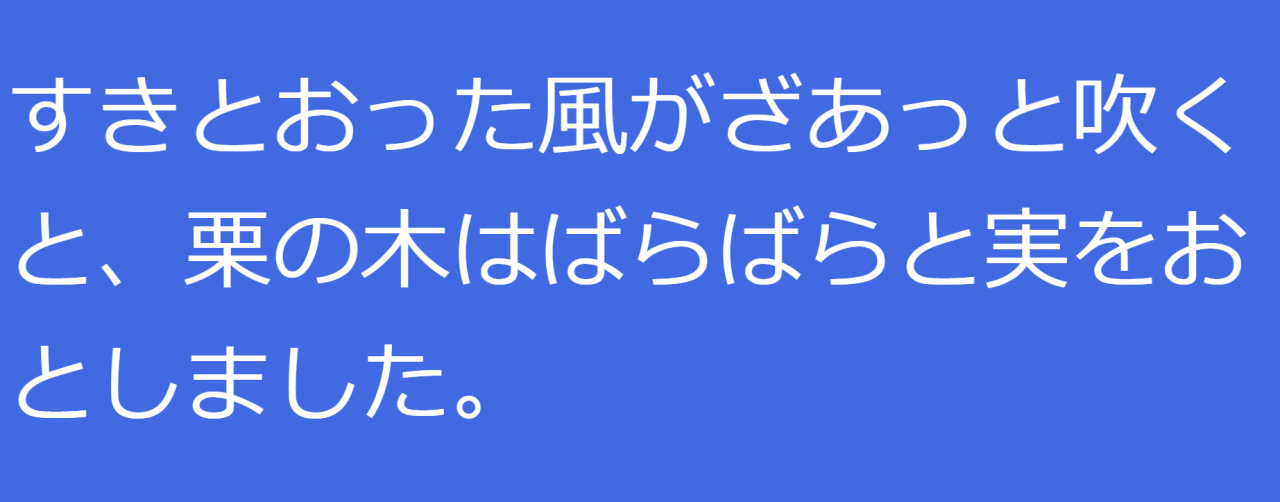
以上、10行でクリップボードデータをHTMLサイトに表示させるでした。



コメント