ワードプレスの無料テーマCocoonを使って簡単にプロフィール欄を設置する方法です。
似顔絵アイコンの設定についても解説しています。
この記事の動画
YouTubeでもご覧頂けます。
Cocoonプロフィール欄の設置
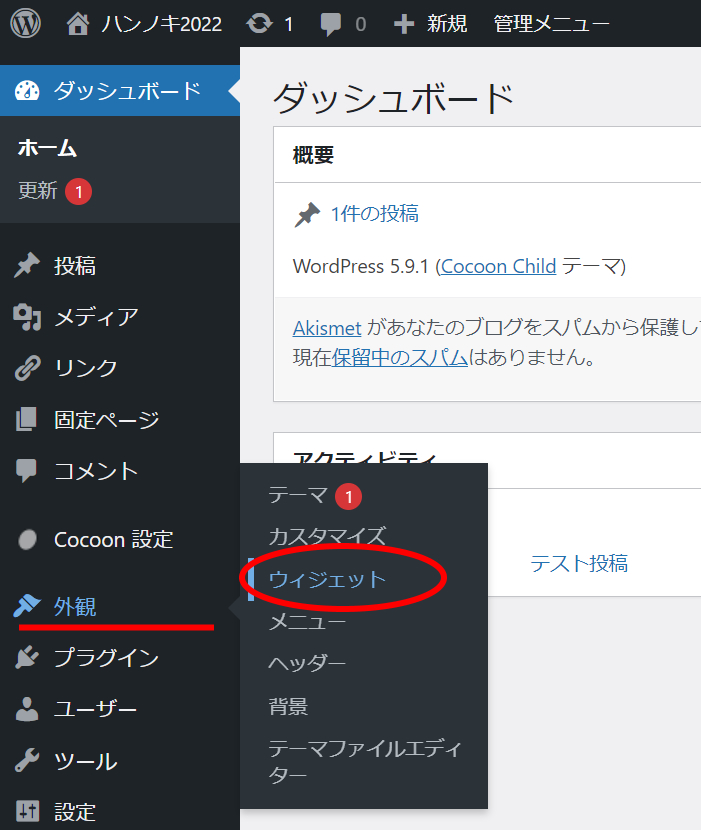
ダッシュボードにログインし 外観 > ウィジェット を選択します。

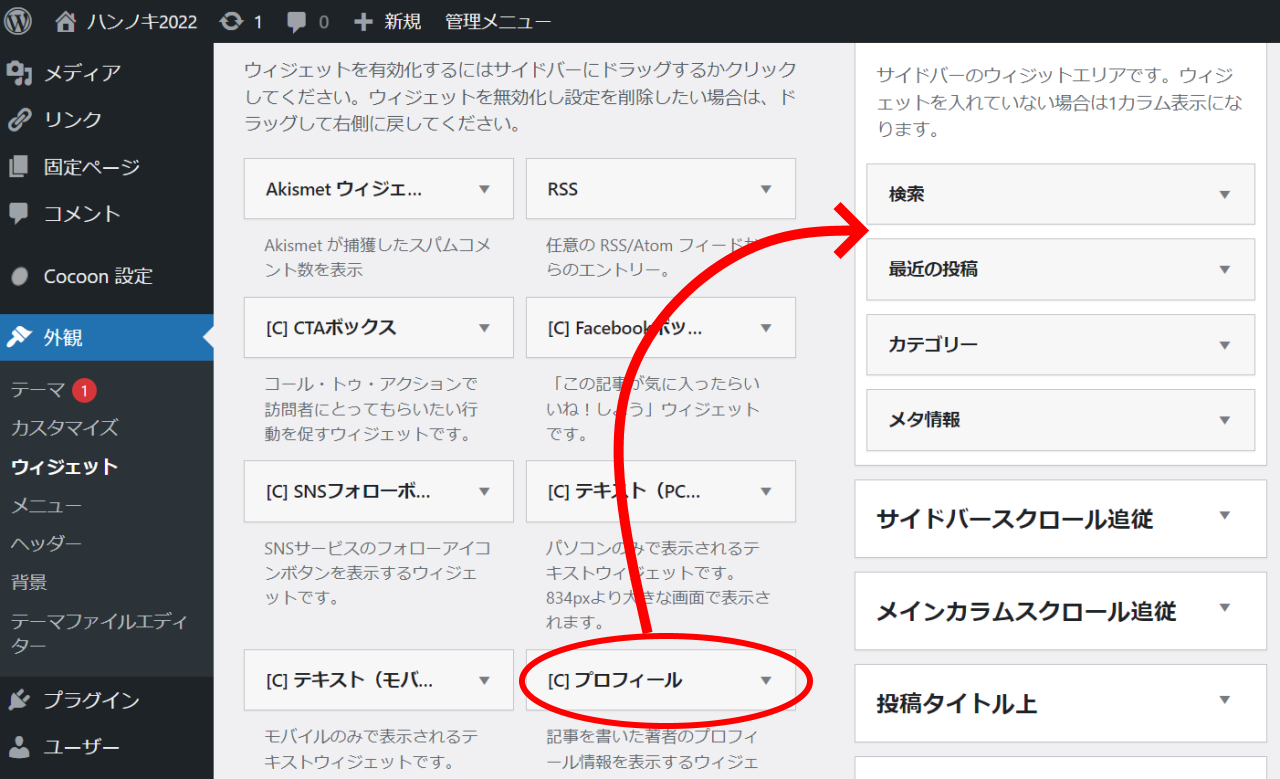
表示されたウィジェットから [C]プロフィール をサイドバーの表示したい位置にドラッグ&ドロップで配置します。(下図では検索ボックスの下に配置しています)

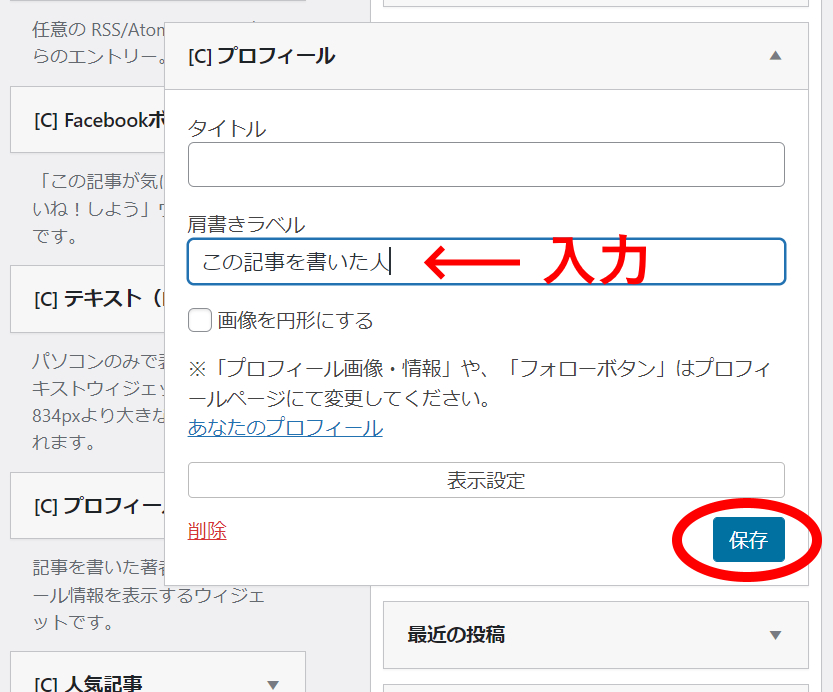
表示された [C]プロフィール の肩書ラベル項目に肩書を入力します。例)この記事を書いた人
ちなみにタイトル欄は入力しない方が表示したときスッキリするのでおすすめです。
保存ボタンをクリックします。

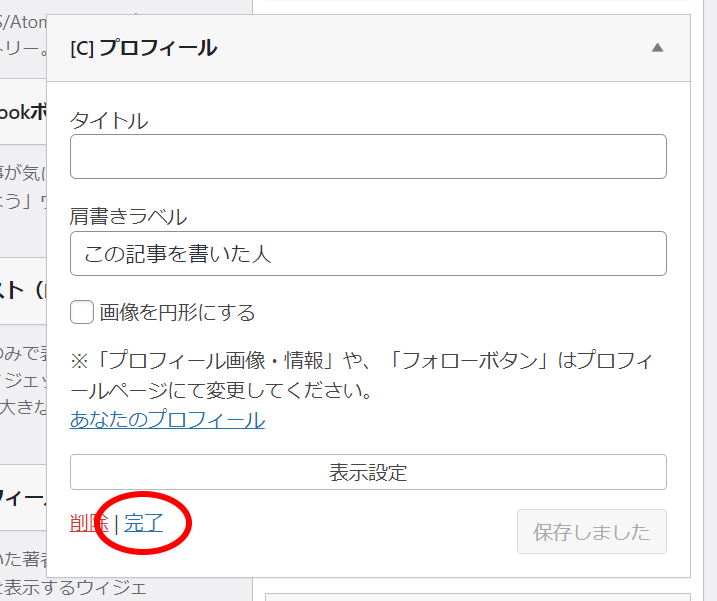
最後に完了をクリックします。

ここで一旦サイトを表示します。
以下のようなプロフィール欄配置イメージが表示されると思います。
この時点ではプロフィール欄はまだ未完成です。プロフィール設定画面のリンクをクリックします。

プロフィールの入力
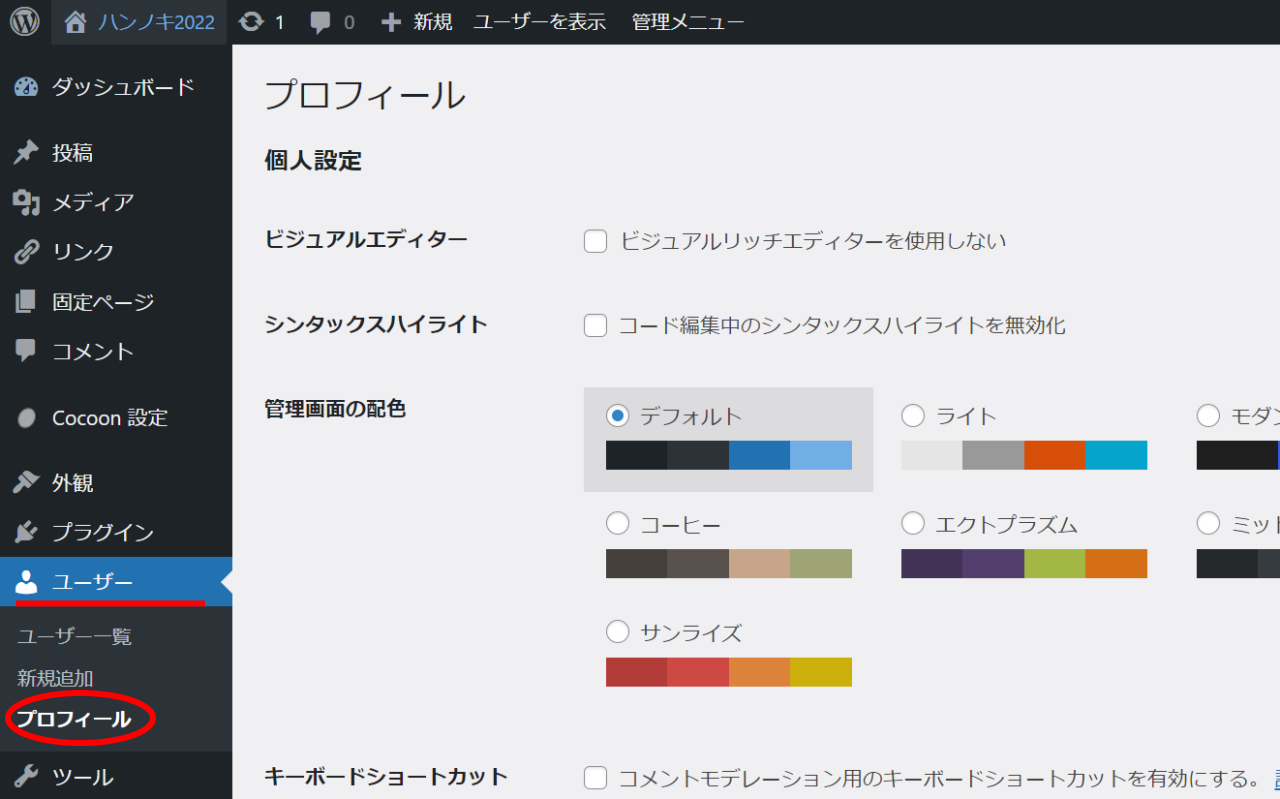
表示されたプロフィール入力画面は、いつでもダッシュボードから ユーザー > プロフィールで表示できます。
ニックネーム(必須)という項目が表示されるまで下にスクロールしてください。

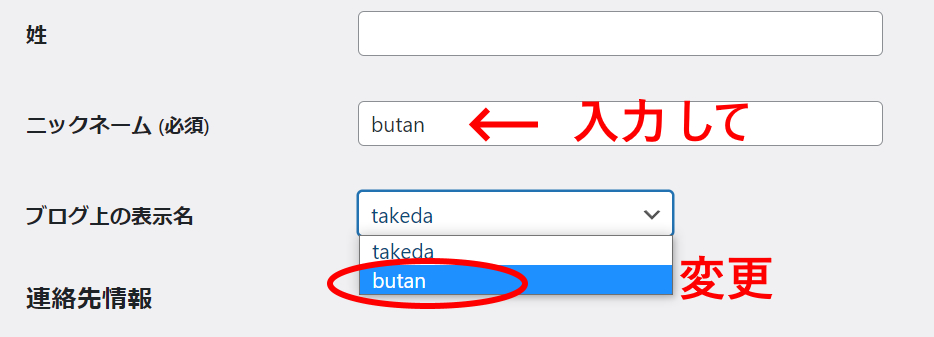
ニックネーム項目に表示されているのは、ワードプレスのユーザIDです。
そのままプロフィール欄に表示してもいいのですが、ここではあえてプロフィール欄のニックネーム表示を変えてみます。
ニックネーム(必須)欄に表示したい名前を入力してから、ブログ上の表示名で変更します。

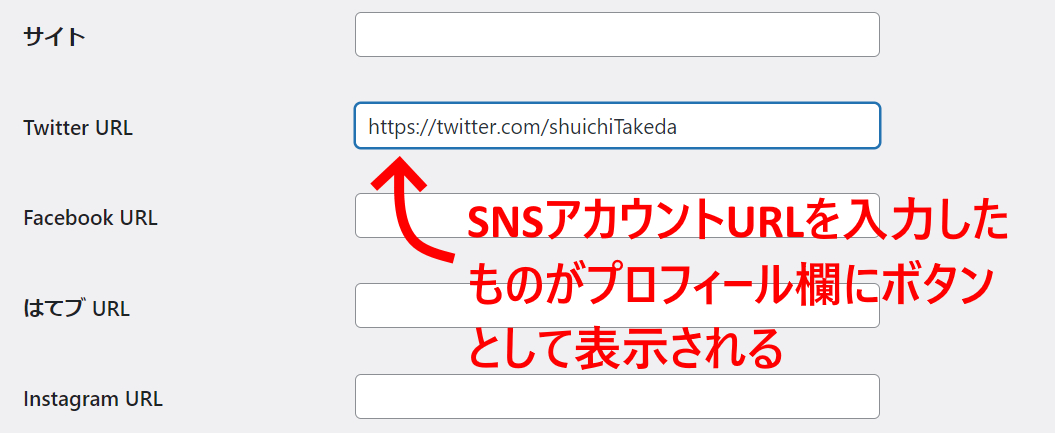
更に下にスクロールして各SNSのURL入力欄を表示します。
例としてTwitterの自分のアカウントを入力した場合です。
SNSアカウントURLを入力した箇所だけがプロフィール欄にボタンとして表示されます。

SNSアカウントを何も入力しない場合、Feedly(代表的なRSSリーダー)とRSSボタンのみがプロフィール欄に表示されます。
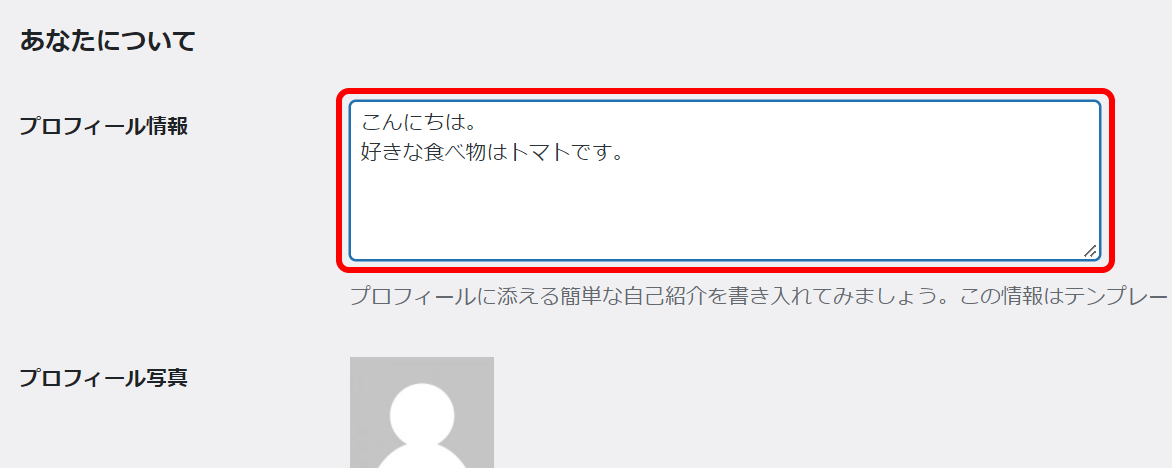
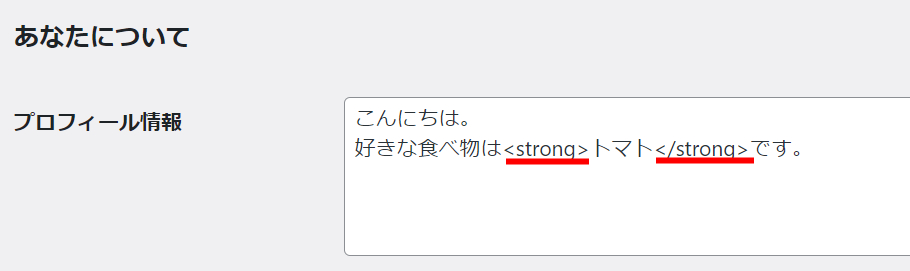
更に下にスクロールしてプロフィール情報にあなたのプロフィール文を入力してください。

プロフィール情報欄では、単純な文字だけでなくHTMLタグも利用できます。

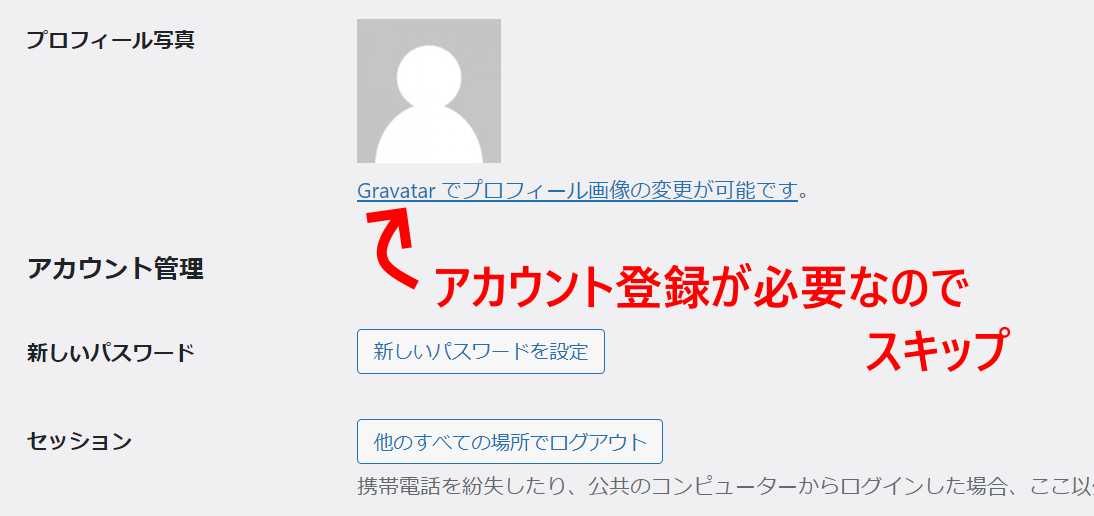
すぐ下にプロフィール写真という項目がありますが、この欄はGravatarというサイトでアカウント登録が必要なので今回はスキップします。

今後ちゃんとワードプレスでサイト更新していくならプロフィール写真の項目からGravatarのアカウントを作成して登録した画像を利用する方がベストです。
Gravatarで登録しておくと、例えば他人のワードプレスサイトにコメントしたときなどに登録したアイコン画像が自動的に表示されます。
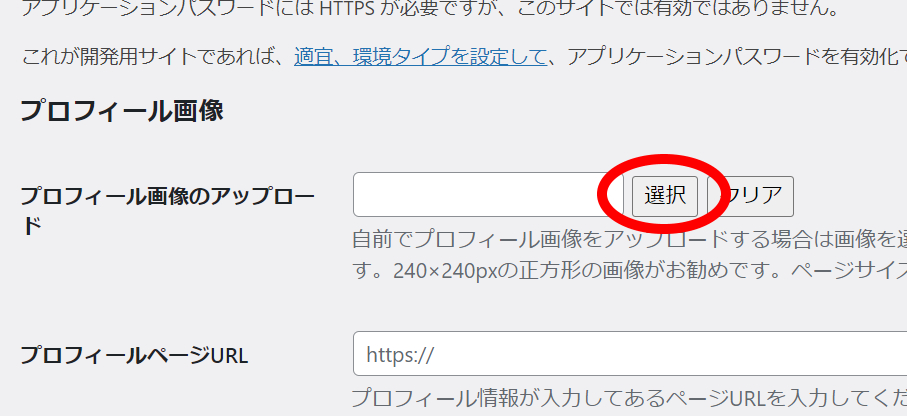
一番下までスクロールするとプロフィール画像のアップロードという項目があります。
次の項目でプロフィール用の似顔絵画像を準備しますので、このままタブを開いた状態にしておきます。

似顔絵アイコンを作る
わたしのように絵心が無い人も多いかと思います。
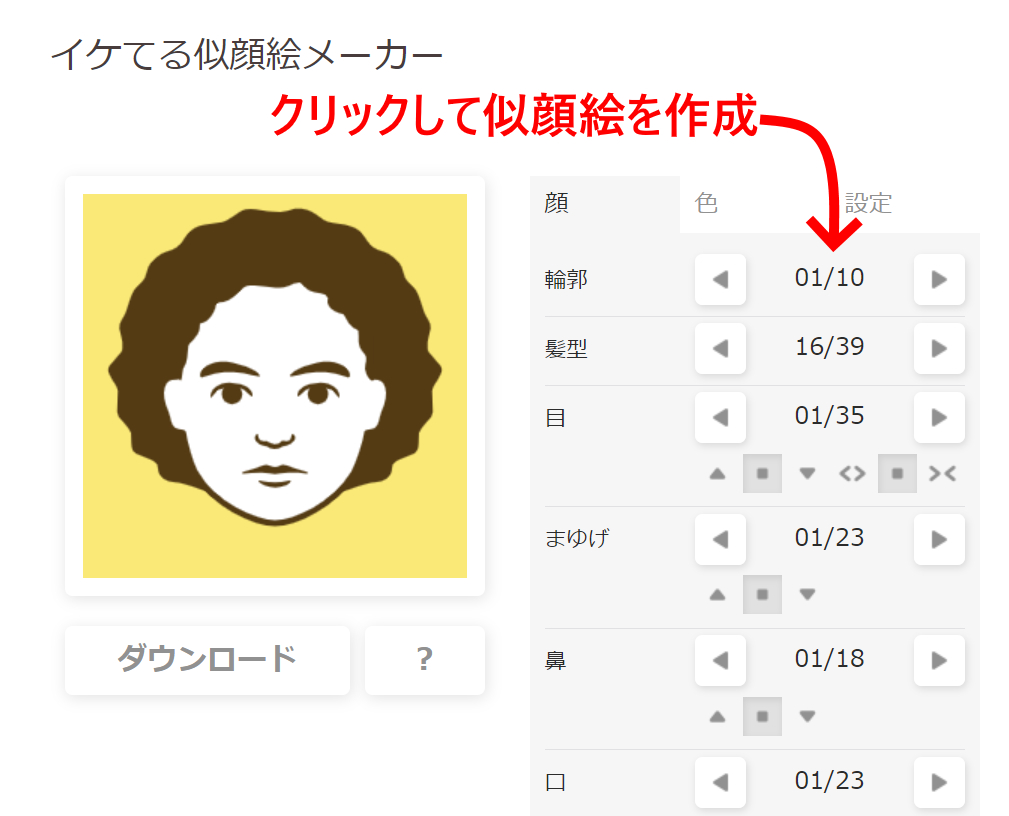
今回は、プロフィール画像として似顔絵アイコンを作ってくれるサイトの中から比較的シンプルで主張しない絵柄の画像を作成できる「イケてる似顔絵メーカー」を使ってみます。
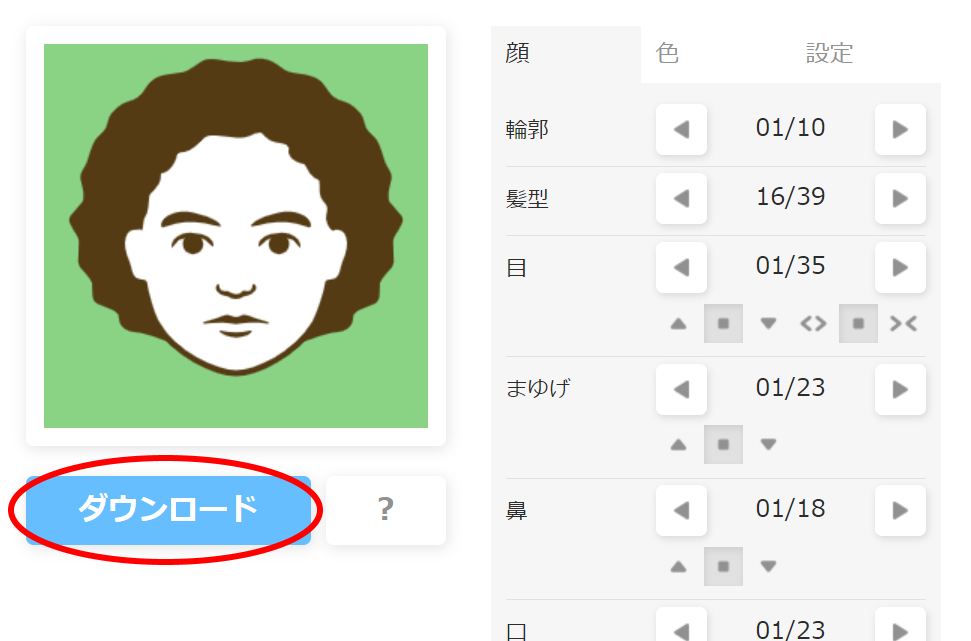
アクセスすると輪郭や髪型、目…など色々な選択項目がありますので、矢印ボタンで顔のパーツを変更して似顔絵を作成してください。

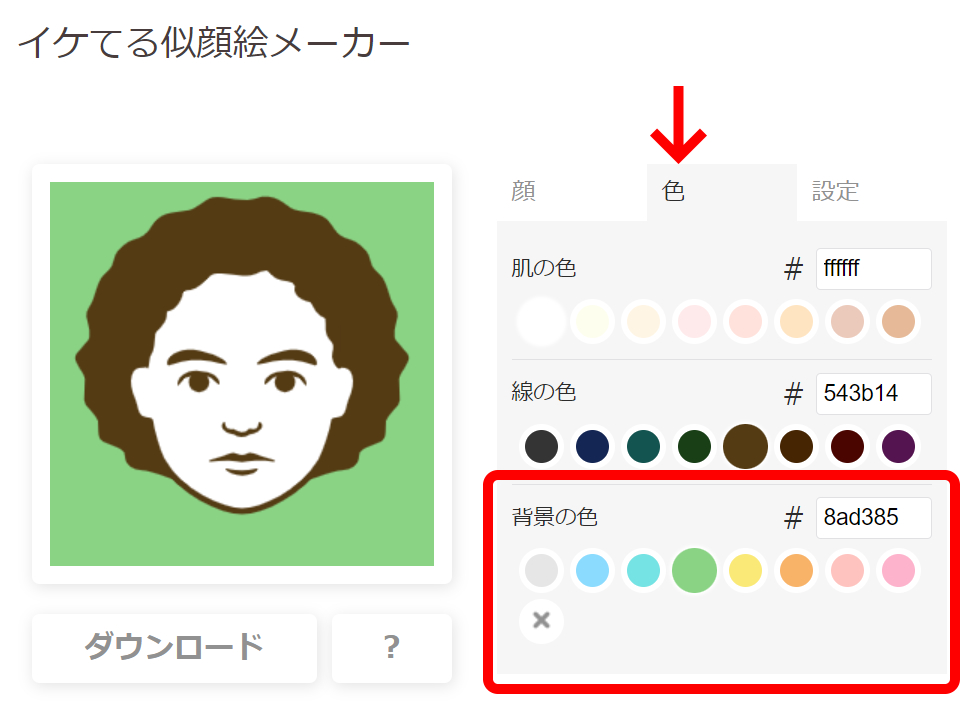
似顔絵の背景色は色というタブで変更することもできます。

似顔絵が完成したらダウンロードをクリックします。

ダウンロードした画像ファイルはPNG形式で256×256ピクセルの正方形です。
似顔絵アイコンの大きさとしては丁度いいので、このまま使います。

似顔絵画像をプロフィールに登録する
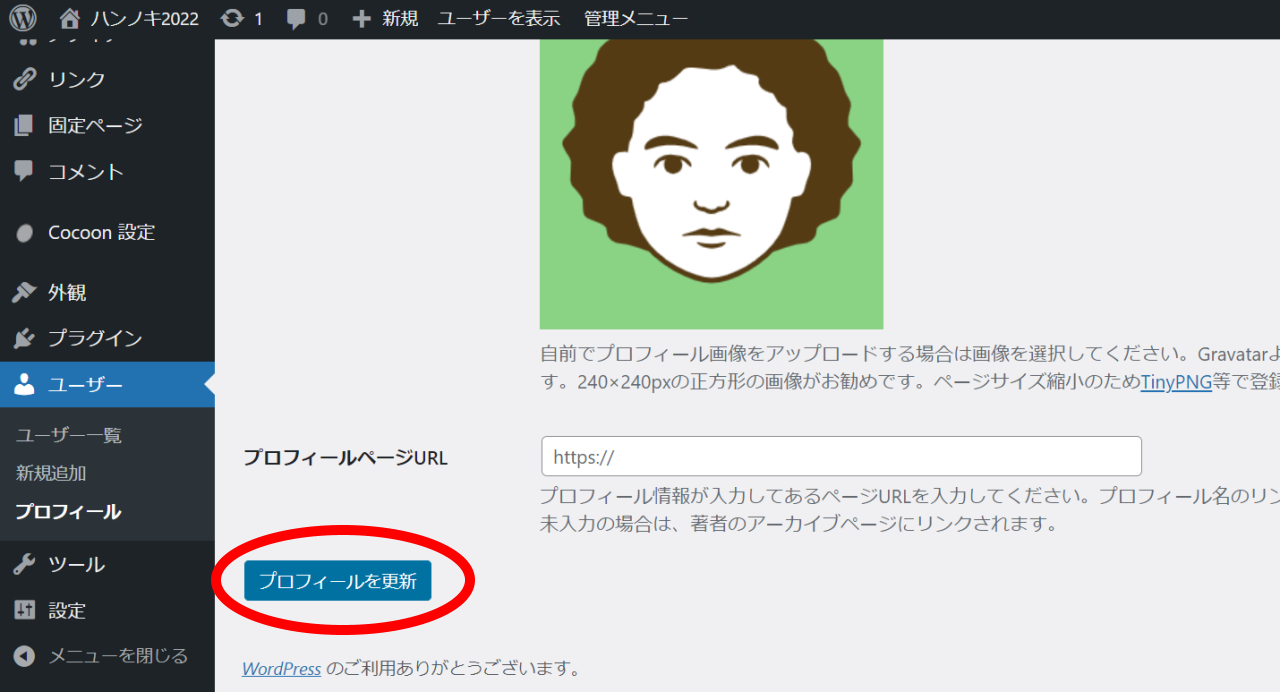
ワードプレスのプロフィール画面に戻って、プロフィール画像のアップロード項目にある選択ボタンをクリックします。

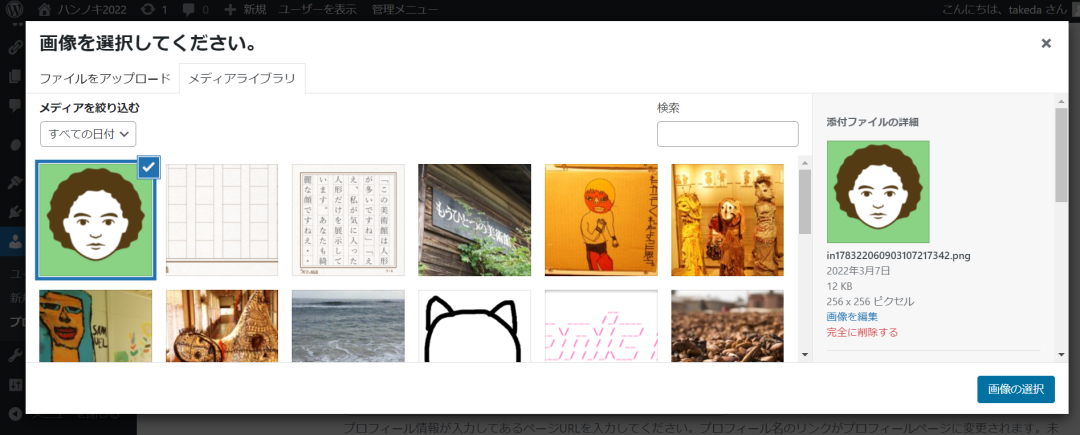
ダウンロードした画像ファイルをアップロードします。

最後にプロフィールを更新ボタンをクリックして完了です。

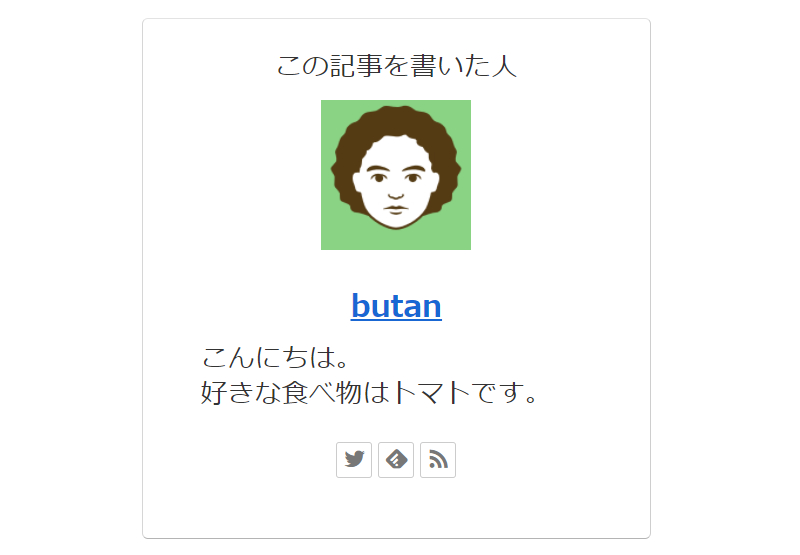
サイトを表示して確認します。
プロフィール画像、プロフィール文、SNSアイコンボタン(入力した場合)などが表示されていれば成功です!

以上、ワードプレス:Cocoonテーマで簡単にプロフィール欄を設置する方法でした。



コメント