ワードプレスのサイトタイトルの設定方法について説明します。
まずはダッシュボードにログインしてください。
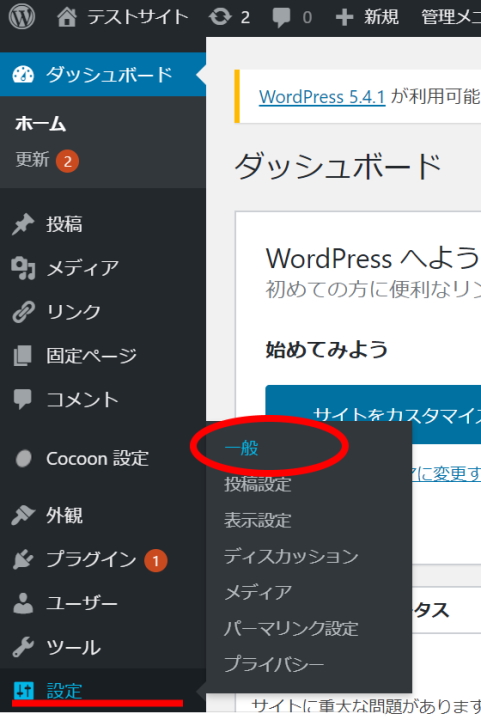
設定 > 一般 とクリックします。

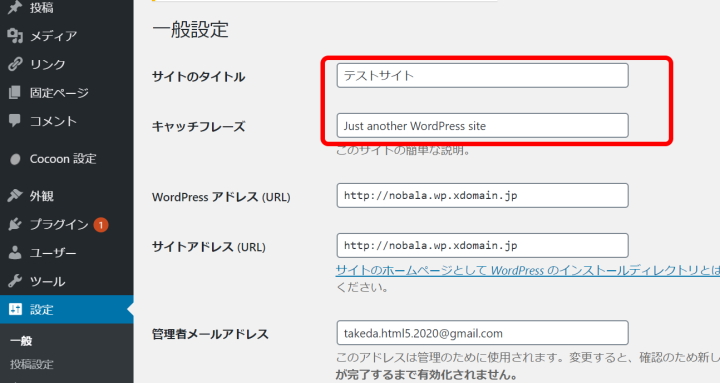
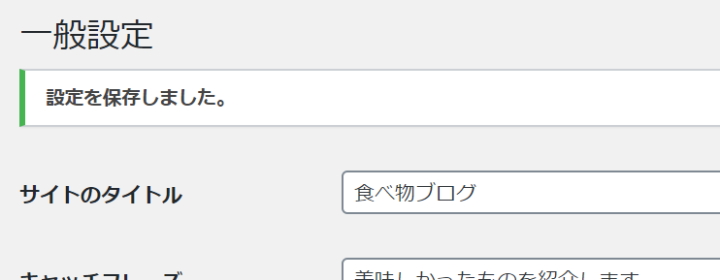
サイトのタイトルとキャッチフレーズという項目があります。
ご利用のテーマにもよりますが、サイトタイトルはサイトの先頭に大きな文字で表示されます。キャッチフレーズはサイトの説明文などに利用される事を想定しているため、小さい文字で表示されることが多いです。

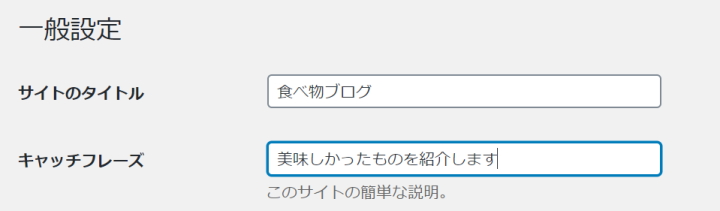
まずは、変更してみます。キャッチフレーズは必要なければ空欄でも構いません。
以下は例です。

サイトのタイトルを「食べ物ブログ」キャッチフレーズをちょっと説明文っぽく「美味しかったものを紹介します」としました。
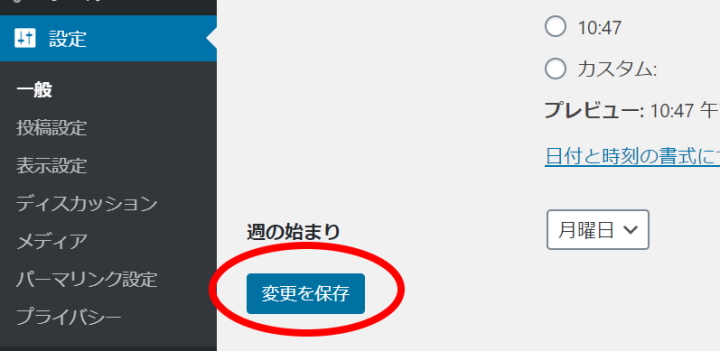
変更したら、下にスクロールして変更を保存をクリックします。

「設定を保存しました。」と表示されたら変更が完了です。

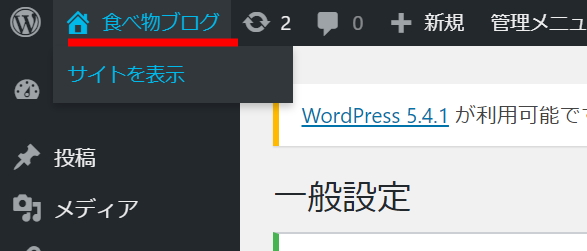
ダッシュボード上方のサイトタイトルが変更になっているはずです。
サイトタイトルの文字(この場合「食べ物ブログ」の文字部分)かサイトを表示をクリックして公開中のサイトを表示してみてください。

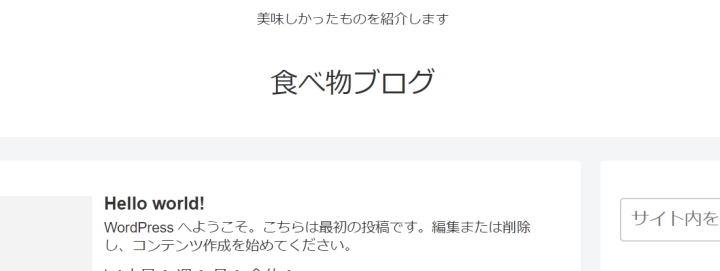
こんな感じでサイトのタイトルとキャッチフレーズが変更になりました。(Cocoonテーマの場合)

テーマを導入した最初の状態では、キャッチフレーズが「Just another WordPress site」などとなっていて、いかにもワードプレスで作りましたよ的な感じですので、ぜひ変更してオリジナリティーを出しましょう。


コメント