ローカルストレージに保存されたデータをChrome上で確認する方法。
JavaScriptでlocalStorage.setItemやsessionStorage.setItemなどを使って保存したデータはブラウザChrome上で確認や変更、削除などが出来ます。今回はローカルストレージにデータが保存されているものとして解説します。
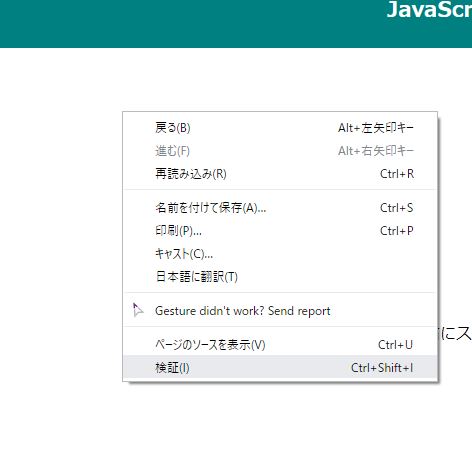
まずは、サイト上で右クリックして検証を選択。

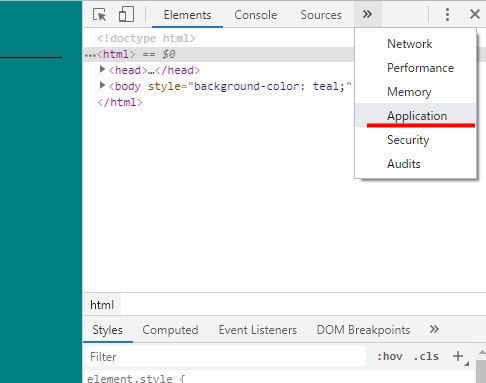
Applicationタブを選択する。
注)タブ名にElements, Console, Sourcesなどと表示されているはず。Applicationという項目は隠れている可能性があるので≫をクリックして隠れたタブを表示してApplicationを選択する。

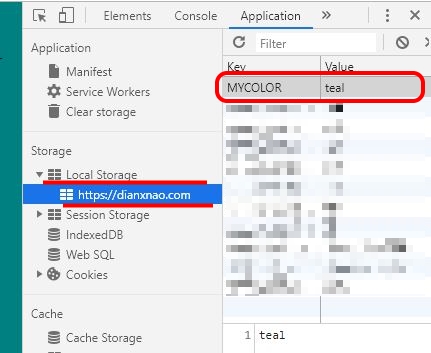
Storageという項目にLocal StorageやSession Storageという項目があるのでクリック。階層以下にアップロード先のURLが表示されているはずなので、クリック。

Key、Valueという項目でストレージキーごとにデータが可視化されている。
上記画像では、MYCOLORというストレージキーのデータ内容にtealという文字列が保存されているという意味になる。
この画面からストレージ内容の消去が可能。(ゴミ箱アイコンのClear Storageという項目を選択するか、キーごとに右クリックして削除も可能)
また、Valueのデータ内容はダブルクリックすると変更することもできる。(上記画像でいうとtealというデータ文字列部分をダブルクリックすると変更可能)
ただし、Googleなどが保存したストレージキーを変更したり消去する場合は注意が必要。
以上、ローカルストレージに保存されたデータをChrome上で確認する方法でした。
参考

JS:ローカルストレージの基本
今回ローカルストレージの例として取り上げるのは、サイトの背景色を変更すると、次回アクセスした際に同じ背景色で表示されるというものです。


コメント