Unityでボタンクリックによるシーン間の遷移(移動)について解説します。
とは言っても、SceneManagerクラスのLoadScene()メソッドを使うだけですが…
結論から言うと、
public void OnClickStartButton()
{
SceneManager.LoadScene("game");
}
のようなメソッドを作ってボタンに登録するだけです。
LoadSceneメソッドの引数にはシーン名を文字列として指定します。
では詳しく解説します。
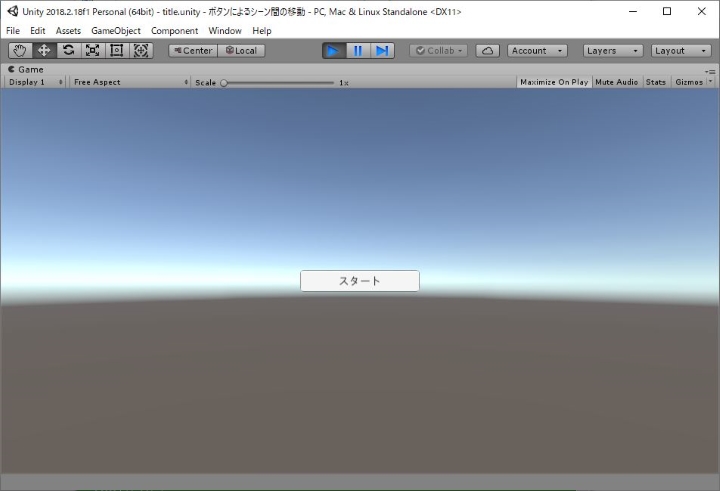
今回のサンプルの実行イメージ
タイトル画面にスタートというボタンが表示されています。

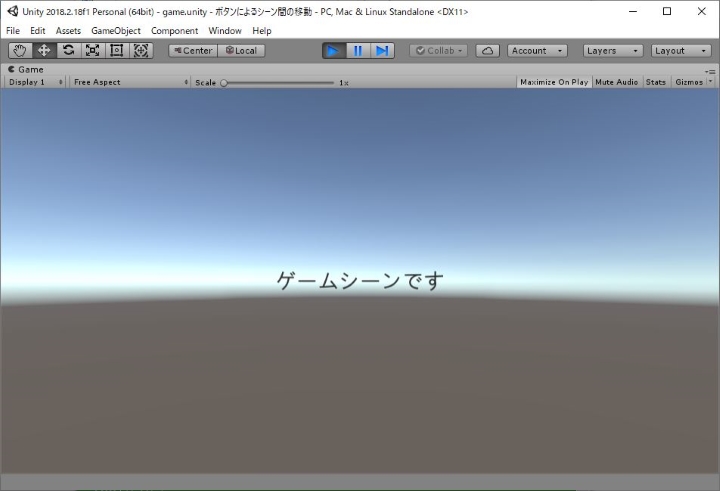
スタートボタンをクリックするとゲーム画面に移動します。

これだけです。
プロジェクトの準備
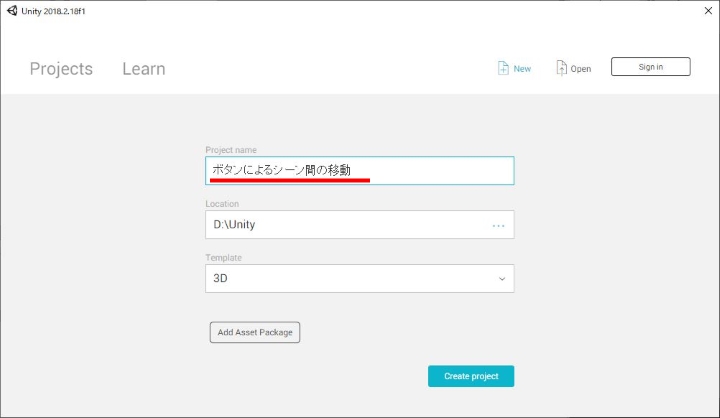
Unityを起動し、+Newを選択、プロジェクト名を「ボタンによるシーン間の移動」としてCreate projectボタンをクリックします。

今回のプロジェクトに必要なファイルは以下の3つです。
2.gameシーン(game.unity)
3.ボタンクリック用のスクリプト(StartButtonScript.cs)
では順番に作成していきます。
titleシーンの準備
File > Save Scene As… を選択します。

ファイル名は「title」として保存をクリック。
Unityアイコンのシーンファイルが作成されます。

titleシーンにボタンを追加します。
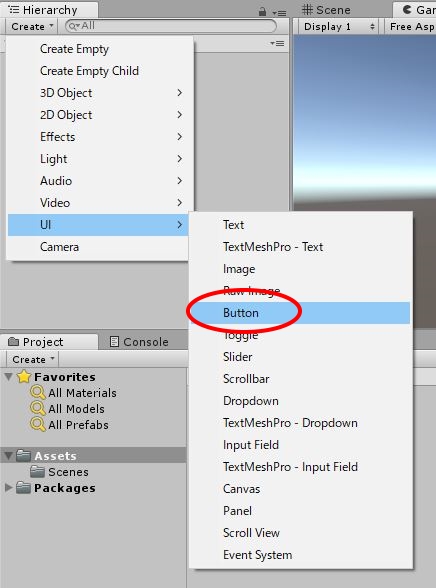
Hierarchyウインドウで
Create > UI > Button を選択します。

シーンにボタンが貼り付けられます。(見やすいようにGameウインドウに切り替えておいてください)

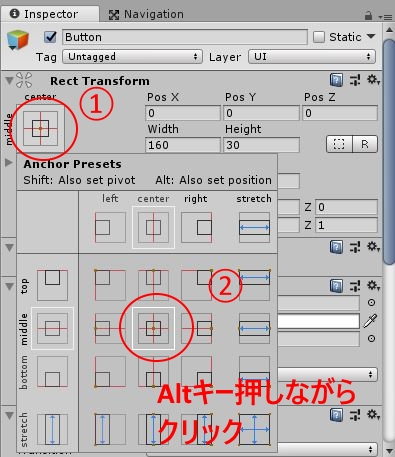
ボタンの位置を画面の中央に設定しておきます。(この操作は必ずしも必要ではありません。ボタンの位置が見やすければ大丈夫です)
Inspectorウインドウのmiddle-centerと書かれている四角い部分をクリックし、Altキーを押しながら中央の四角い部分をクリックします。

これでボタンは画面の中央に配置されます。
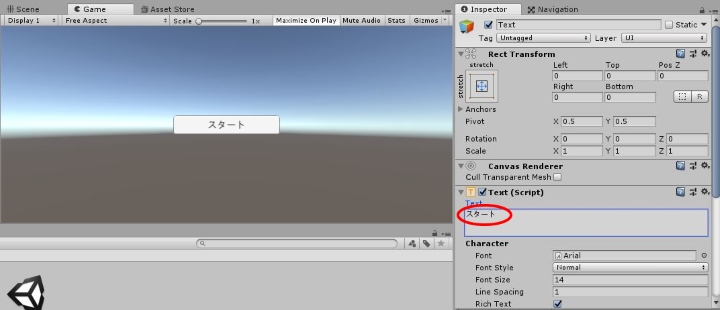
ボタンの文字列変更をしてみます。
HierarchyウインドウのTextの部分をクリック。

Inspectorウインドウ側で、ボタンの文字列を「スタート」に変更します。

titleシーンは以上です。
gameシーンの準備
つづいてgameシーンを作成します。
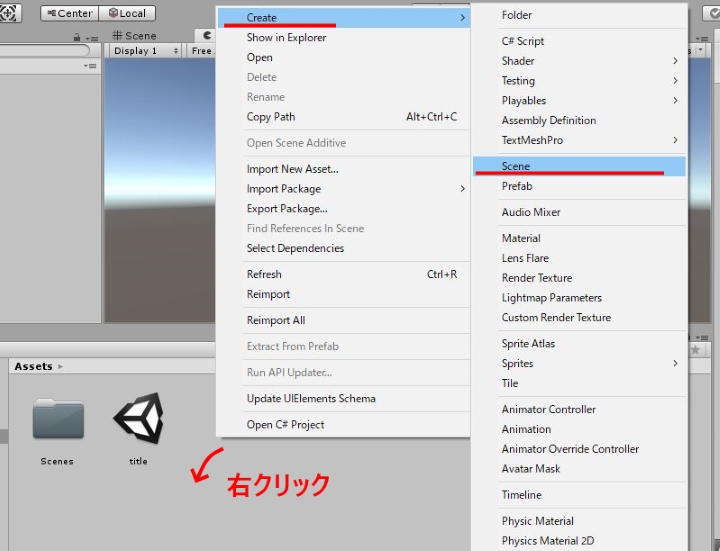
Assetウインドウの何もないところで右クリックし、Create > Sceneを選択します。

シーン名は「game」とします。

一応分かりやすいようにテキストUIで「ゲームシーンです」と表示するようにしておきます。
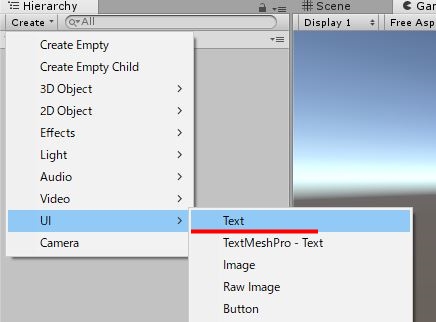
Hierarchyウインドウで
Create > UI > Text を選択。

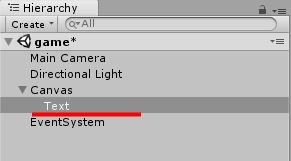
作成されたTextはCanvasの中にあります。Textをクリックします。

少し文字を大きめに「ゲームシーンです」と表示します。
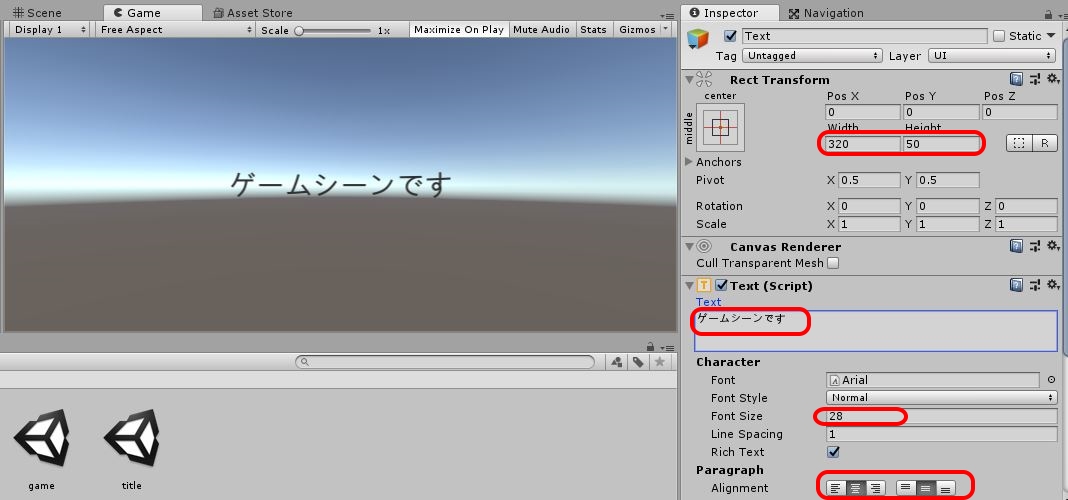
Inspectorウインドウでそれぞれ以下のように変更してください。
WidthとHeightは、それぞれ320と50。
Textに「ゲームシーンです」と入力。
Font Sizeは28。上下左右中央ぞろえの設定にしました。(Alignment部分)
※上記設定は適当です。ただFont SizeがWidthとHeightの幅を超えると文字が見えなくなるので、その際はWidthとHeightを大きめに調整するようにしてください。

スクリプト(StartButtonScript.cs)の準備
スクリプトはtitleシーンのボタンにアタッチします。
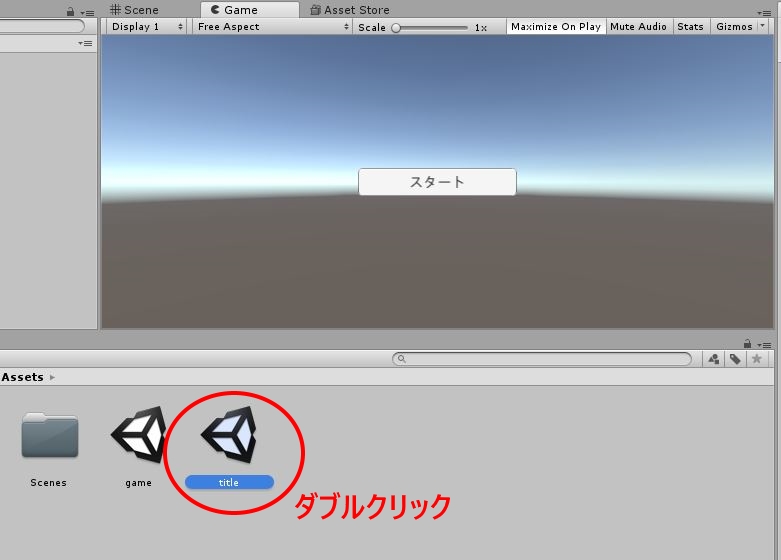
まず、titleシーンをダブルクリックして画面に表示しておきます。

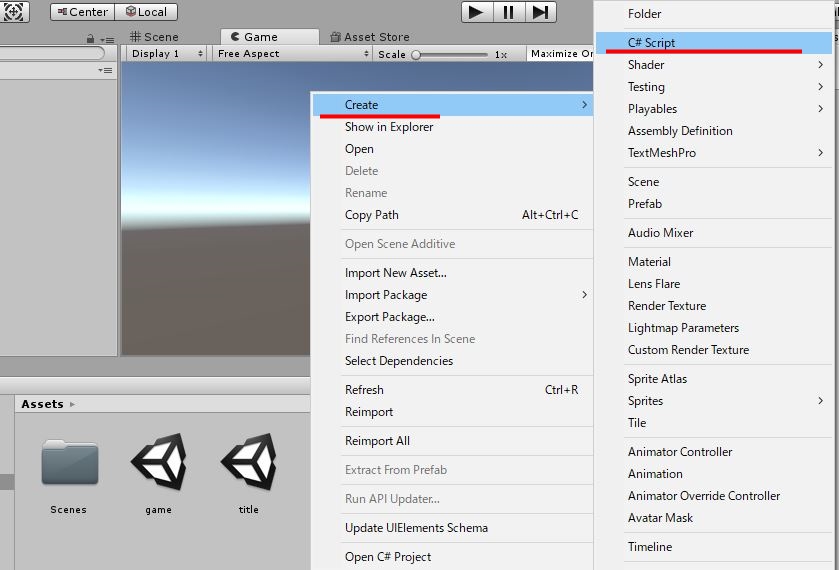
Assetウインドウの何もないところで右クリックしてCreate > C# Script を選択します。

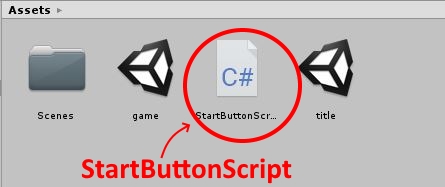
名前は「StartButtonScript」とします。
作成したStartButtonScriptをダブルクリックします。

VisualStudioが起動します。
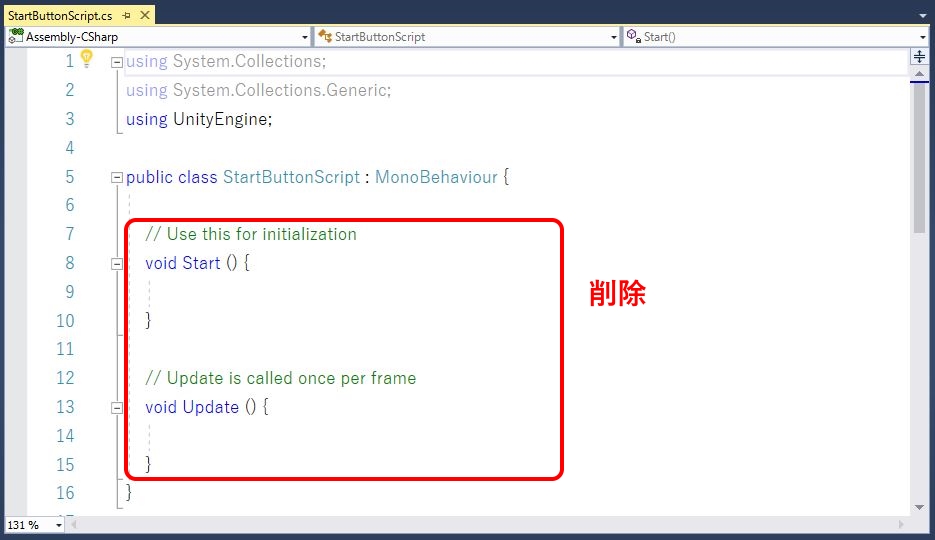
今回最初から記述されているStartメソッドとUpdateメソッドは利用しませんので、削除します。

シーンの遷移には、SceneManagerクラスのLoadSceneメソッドを利用します。
プログラムの先頭に
using UnityEngine.SceneManagement;
を追加してから、以下のメソッドをStartButtonScriptクラス内に記述します。
public void OnClickStartButton()
{
SceneManager.LoadScene("game");
}
今回メソッド名をOnClickStartButtonとしました。この名称はあとでボタンイベント設定で必要になります。
LoadSceneの引数は遷移したいシーン名を文字列として指定するだけです。
上記のスクリプトの場合、gameという名前のシーンファイルに遷移(移動)するという意味になります。
スクリプトは以上です。
ソースコード全体を示します。
StartButtonScript.cs
using UnityEngine;
using UnityEngine.SceneManagement;
public class StartButtonScript : MonoBehaviour {
public void OnClickStartButton()
{
SceneManager.LoadScene("game");
}
}
ボタンイベントの設定
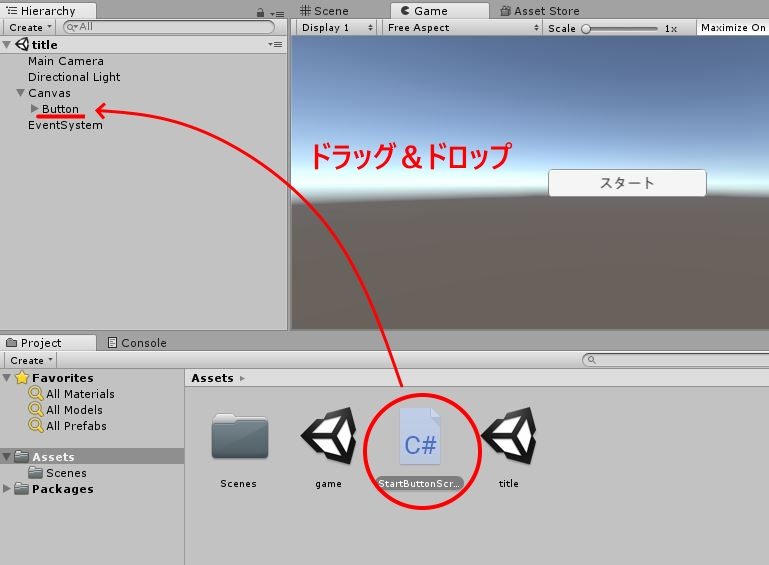
まずはtitleシーンのボタンに作成したStartButtonScriptをアタッチします。
StartButtonScriptをHierarchyウインドウのButtonまでドラッグ&ドロップしてください。

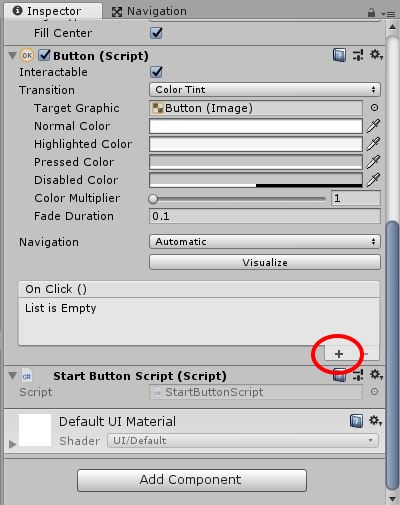
HierarchyウインドウのButtonが選択された状態でInspectorウインドウの一番下までスクロールするとButton(Script)という項目にOn Click()とい項目があり、List is Emptyとなっているはずです。
この部分の+ボタンをクリックします。

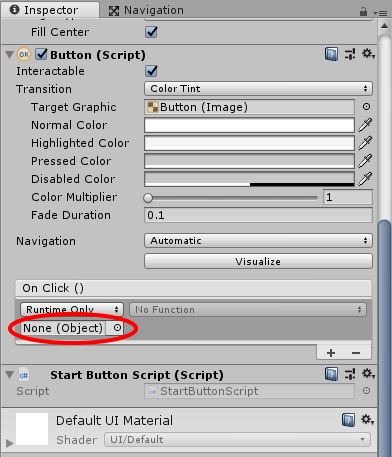
クリックするとNone(Object)という項目が出現します。

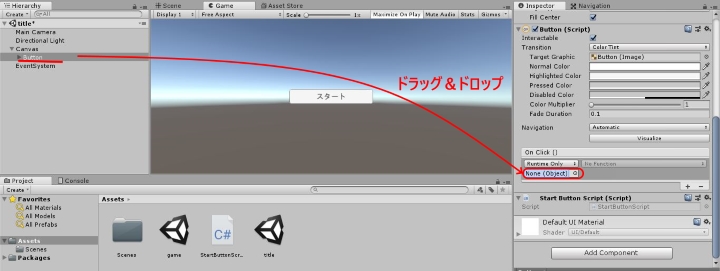
ここにHierarchyウインドウのButtonをドラッグ&ドロップします。

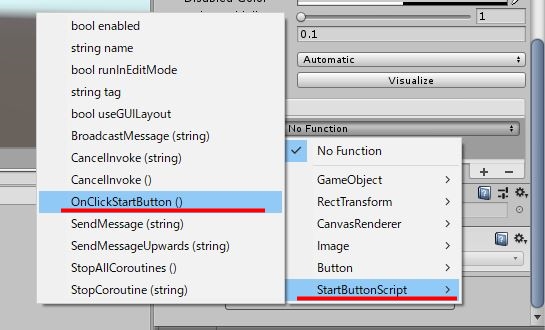
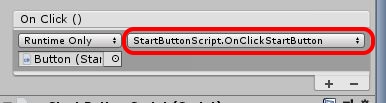
No Functionと表示された部分をクリックして
StartButtonScript > OnClickStartButton()とたどって、選択します。

選択後

以上でボタンをクリックしたときの処理設定は完了です。
ゲーム内に必要なシーンを設定する
ではすぐに実行といきたいところですが、Unityではそのプロジェクトに必要なシーンの設定が必要です。
今回の場合は、titleシーンとgameシーンの2つがゲームに必要なシーンです。
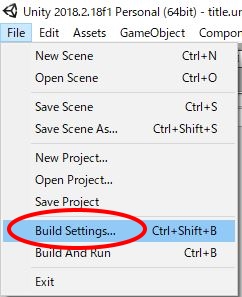
これらの管理はBuild Settings…で行います。
File > Build Settings… を選択して現時点での状態を確認します。

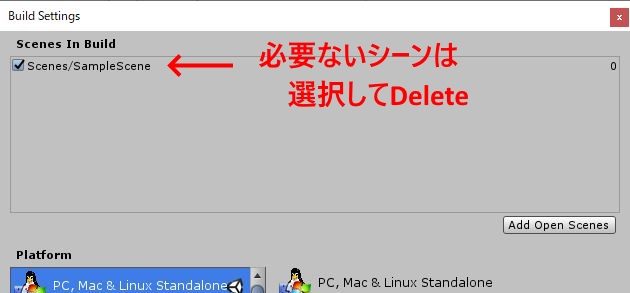
以下は私の環境での表示なので参考までに見てください。
私の場合、初期状態では必要ないシーンがデフォルトで設定されていました。
必要ないので選択してDeleteキーを押します。

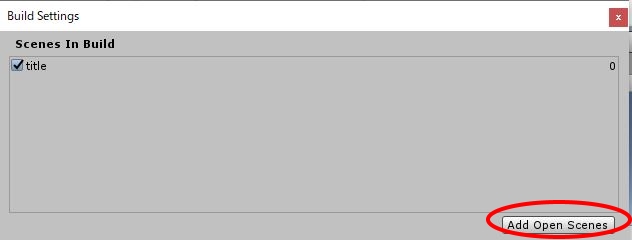
次にAdd Open Sceneボタンをクリックして現在作業中のシーンをビルド設定に追加します。

これでtitleシーンが選択されました。
今回gameシーンも含めたいので、一旦Build Settingsウインドウを閉じ、gameシーンファイルをダブルクリックして開いておきます。

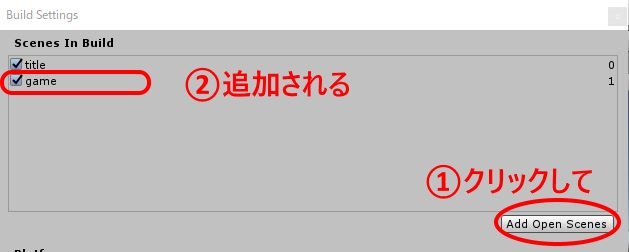
再度Build Settings…を選択し、Add Open Buttonをクリックしてgameシーンも追加します。

ちなみにシーン名の横についている0や1は実行順です。0はビルドして実行した際の起動画面になります。(Unityエディタ上での実行の場合は、現在表示されているシーンが最初に実行されます)
今回はこのままで大丈夫なのでそのままBuild Settingsウインドウを閉じます。変更したい場合は、ドラッグ&ドロップで位置を変更できます。
開発画面では、現在表示されているシーンが実行ボタンを押した時の対象になるので、一度titleシーンをダブルクリックして表示しておきます。

これで実行ボタンを押してみます。
startシーンが表示されます。

スタートボタンをクリックすると…

きちんとgameシーンに遷移(移動)しました!
わたしとしては、ボタンのイベント設定が少々分かりにくく感じました。(何度やっても慣れない!)
以上、Unityでボタンクリックでシーン間を遷移(移動)するでした。


コメント
できましたありがとうございます泣泣!!!!!!
FRさんこんにちは。
この記事はUnity2018の頃作ったので、そろそろ記事内の画像が古くなってきたかなあと思っていましたが、何はともあれ良かったです!