無料で3種類のサーバ(HTML、PHP・MySQL、WordPress)を広告なし(※スマホ・タブレットでは広告あり)で利用できる国産レンタルサーバXfeeのアカウント作成からホームページを公開するまでの手順を解説します。
この記事ではXfree3種類のサーバのうち、最も基本的なHTMLサーバに絞って解説していきます。かなり長い記事となっていますが、途中サイト管理に欠かせないFTPソフトの使い方なども交えて解説しますので初心者の方はサーバに対する理解が深まると思います。
Xfreeのアカウント作成
Xfreeの登録はメールアドレスがあれば出来ます。
公式サイトの「無料レンタルサーバーのお申し込み手順」に詳しくアカウント作成方法が掲載されていますので以下リンク先を参考にしてアカウント作成をしてください。
手順は1~6までありますが、手順5まで進んだらこのページの次項目「XfreeのHTMLサーバを利用する」に進んでください。
一つ注意点があります。
「無料レンタルサーバーのお申し込み手順」の手順5.サーバIDの登録に関してです。サーバIDは皆さんが自由に設定できますが、一度決定すると変更ができません。そしてこのサーバIDがURLの一部となります。(あまり間抜けな名称にしてしまうと後悔するかもしれません)
例としてサーバIDをkatumataとした場合、
あなたのHTMLサーバのURLは
katumata.html.xdomain.jp
となります。
無料レンタルサーバーのお申し込み手順
XfreeのHTMLサーバを利用する
すでに無料レンタルサーバーのお申し込み手順の手順5.サーバIDの登録まで完了しているものとします。
こちらから無料レンタルサーバにログインします。
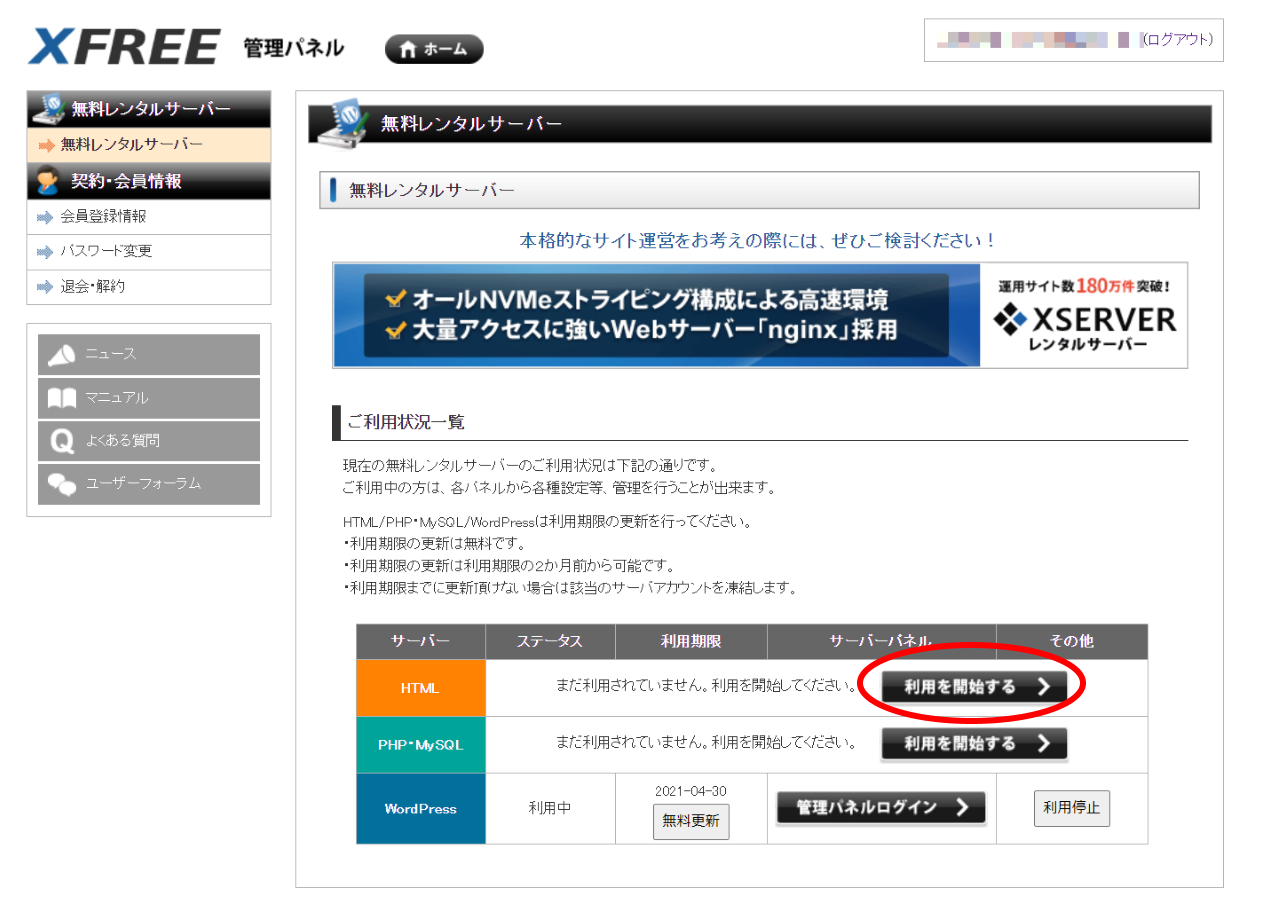
ログイン後の画面。
HTMLサーバ項目の利用を開始するボタンをクリックします。

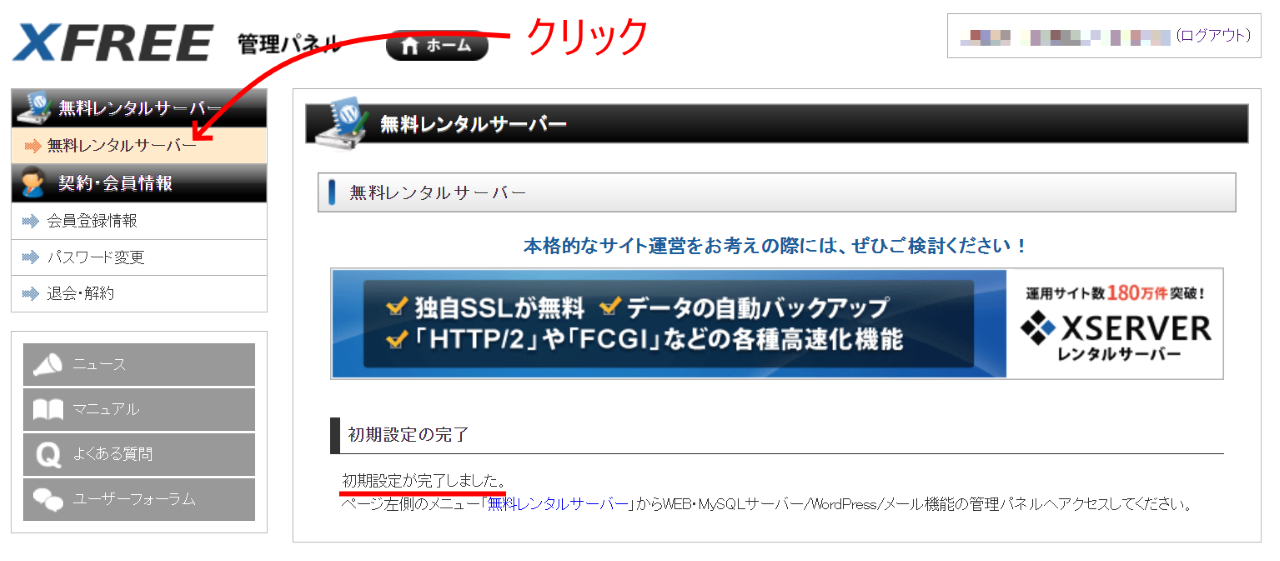
しばらくすると画面が切り替わり「初期設定が完了しました」と表示されます。
左側メニューの「無料レンタルサーバー」をクリックしてください。

HTMLサーバのステータスが利用中に変わり、利用期限が約3か月後あたりに設定されていると思います。(ちなみに期限間近になると登録したメールアドレス宛に通知が来るようになっています。その際は無料更新ボタンをクリックして期限をまた3か月延長してください。要するにサーバを利用していないと利用出来なくなるという仕様です)
管理パネルログインをクリックします。

Xfree管理パネルが表示されます。この管理パネルから各種設定が出来ます。

初期設定が完了した時点でインターネット上の住所であるURLが発行されています。
自分のURLにアクセスできるか確認してみます。
自分のHTMLサーバURLにアクセスしてみる
管理パネルのFTPアカウント設定をクリックします。

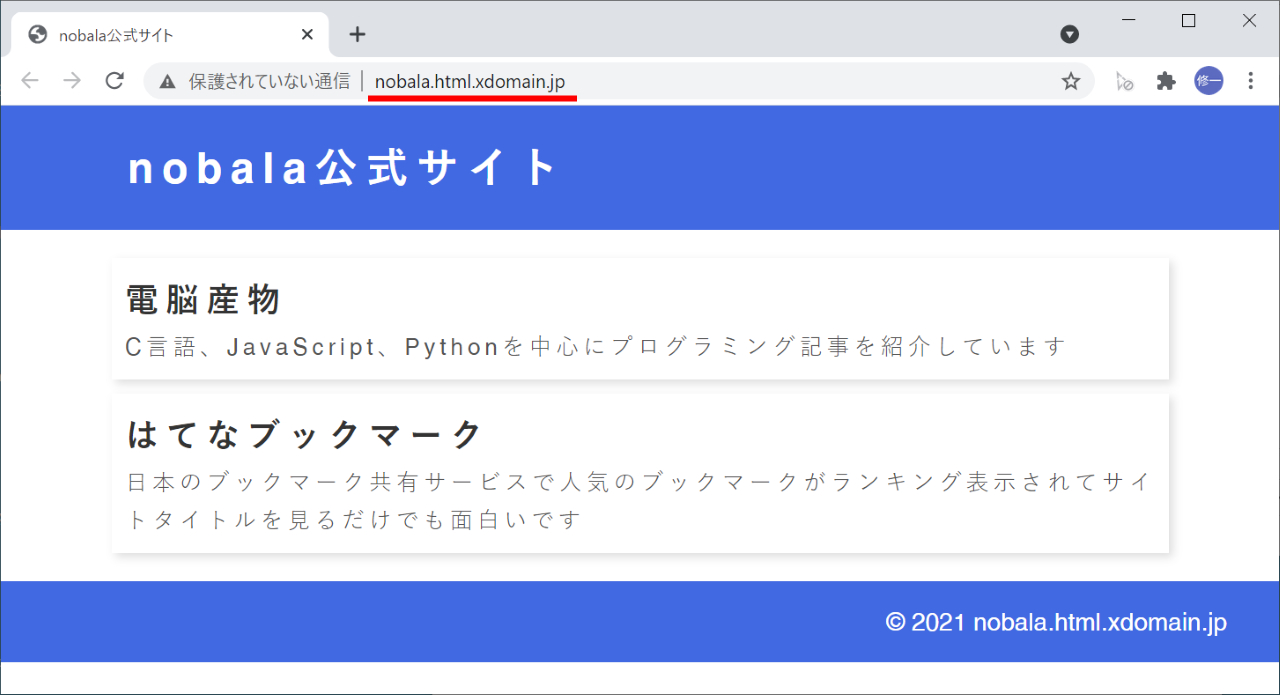
アカウント名の項目がそのままあなたのURLです。
コピーしてブラウザのURL欄にペーストしてください。

こんな感じでホームページが表示されたらHTMLサーバが利用可能になっています。

もしエラーメッセージ等が表示された場合は少し待ちましょう。心配しなくて大丈夫です。
インターネット上の新規URLは、認識されるまでに一定の時間が掛かります。5分から10分ほど経ってから再度アクセスしてみてください。
FTPアカウント設定
管理パネルのFTPアカウント設定を引き続き利用します。
作ったHTMLファイルやCSSファイルなどのホームページファイルをHTMLサーバに転送するための初期設定を行います。
転送にはFTPソフトを使います。(後ほどインストールします)ちなみに通常、サーバにファイルを転送することをアップロードと言っています。
FTPアカウント設定では、サーバ情報やFTP専用のパスワードが必要になります。FTPパスワードは、Xfreeにログインするためのパスワードとはまた別ですので、きちんと控えておいてください。
FTPとはFile Transfar Protocolの略で、インターネット上でファイル転送するための仕組みです。
FTPアカウント設定のメニュー項目にある編集ボタンをクリックします。

パスワード(各自で決めてください)を入力後、確認画面ボタンをクリックします。

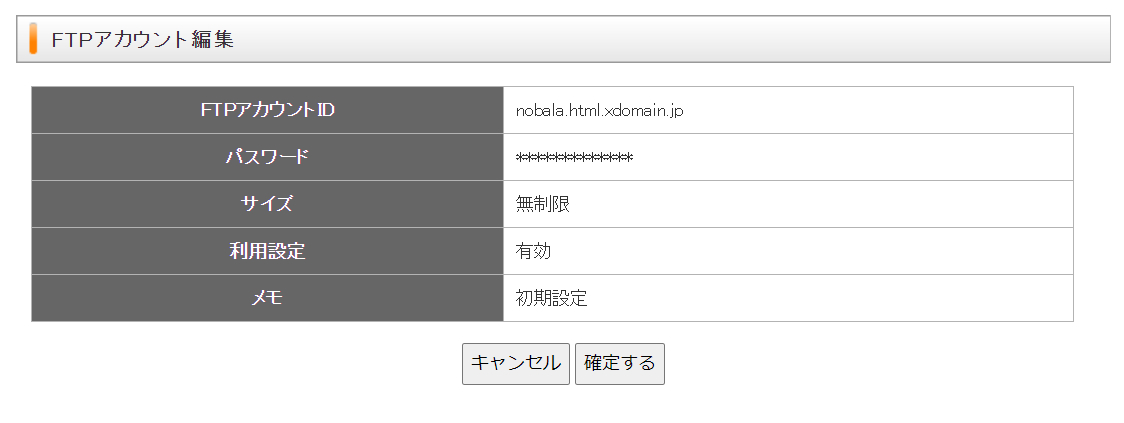
最終確認となります。確定するをクリックしてください。

しばらくして元のFTPアカウント設定画面が表示されたらFTPパスワードの登録完了です。
次にFTPソフトをインストールします。
FTPソフト(FileZilla)のインストールと設定
FTPソフトは色々ありますが、今回はフリーソフトでセキュリティアップデートも頻繁に更新されているFileZillaをインストールします。
まずは作者の公式ページにアクセスします。
左側メニューのDownloadをクリックします。

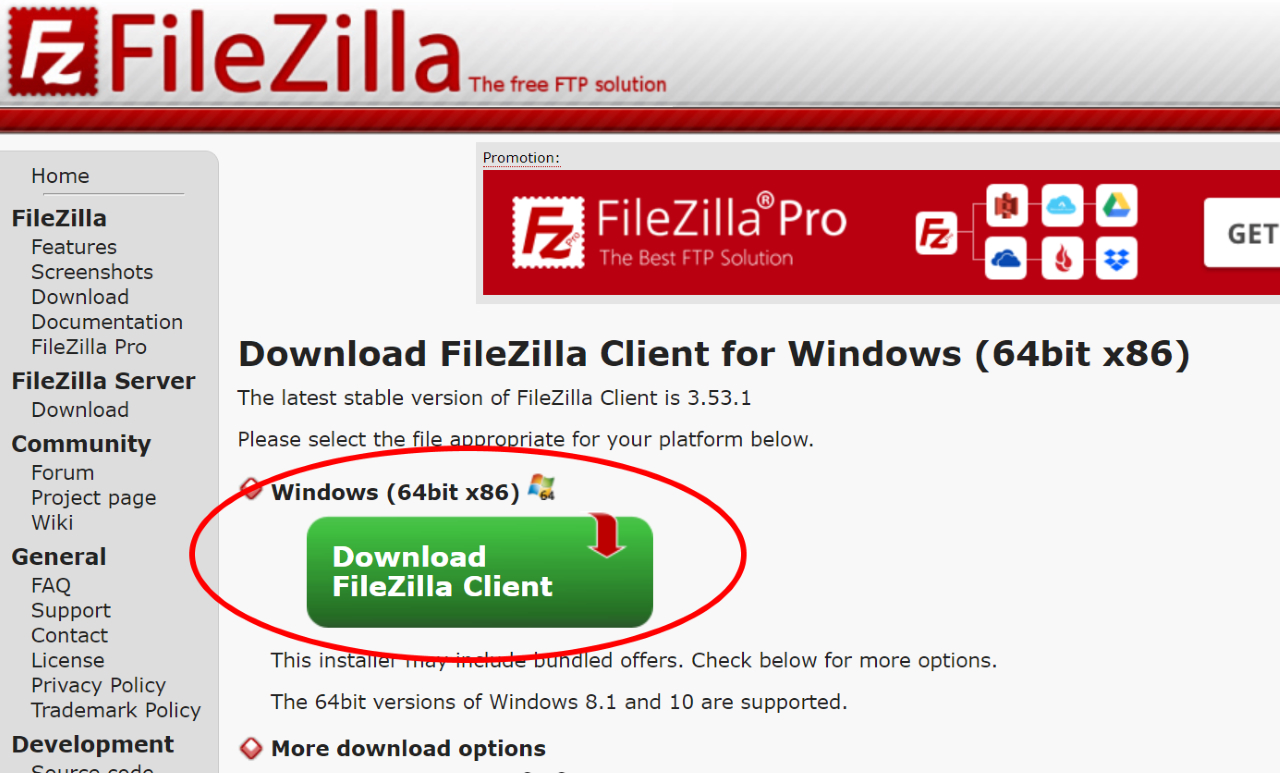
FileZillaはWindows版とMac版があります。
ご自分の環境にあったDownloadボタンをクリックします。(下画像はWindows版の場合)

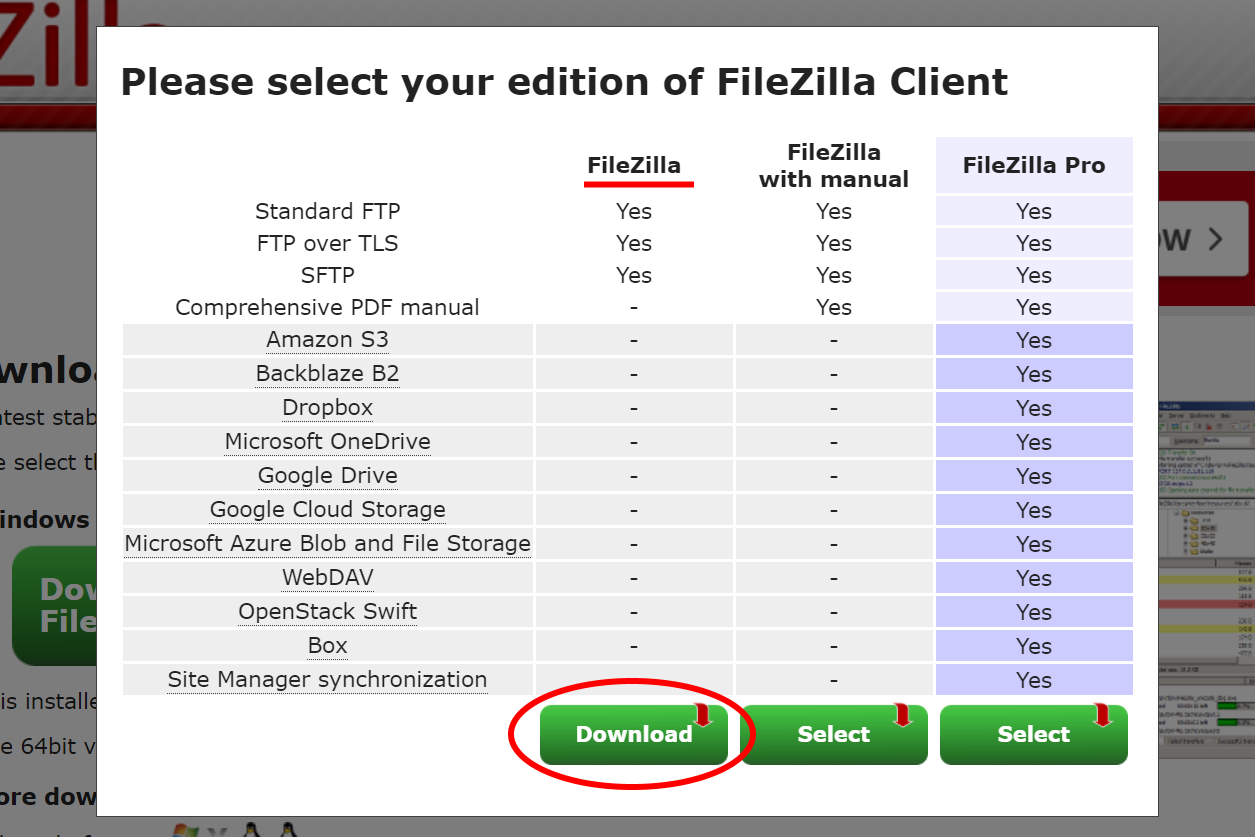
FileZillaにはProという有料バージョンもあります。
今回は無料バージョンのFileZillaをダウンロードします。(FileZilla with manualというドキュメント付きもありますがFileZillaで十分です)

ダウンロードしたら必ずウイルスチェックをしてください。
ダウンロード後あるいはウイルスチェック時に「脅威が見つかりました」というメッセージが表示される場合があります。脅威の度合いは「低」となってるはずです。これはFileZillaのインストーラを実行するとFileZillaに加えて余計なアプリをインストールしようとするからだと思われます。以下の手順でインストールを進めれば大丈夫ですのでそのまま進めてください。
ダウンロードしたFileZillaアイコンをダブルクリックします。

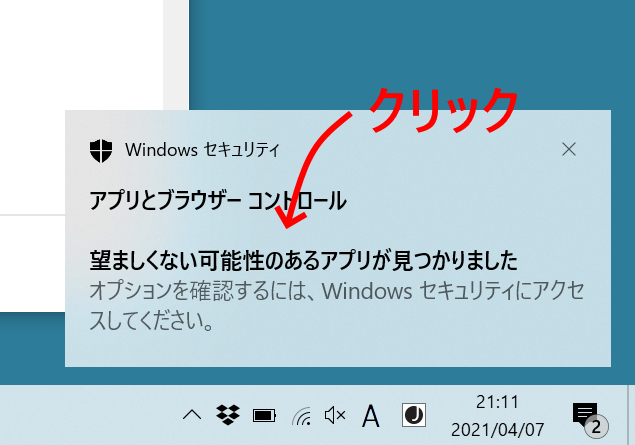
Windowsセキュリティの警告が出たらメッセージをクリックします。

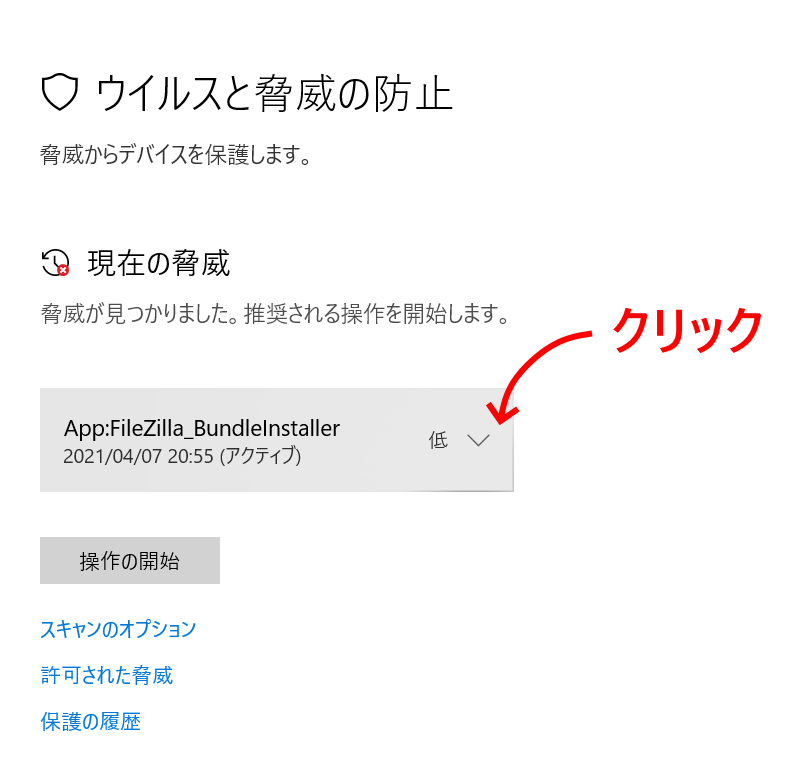
ウイルスの脅威の防止というウインドウが表示されます。
App:FileZilla_BundleInstaller の部分をクリックします。

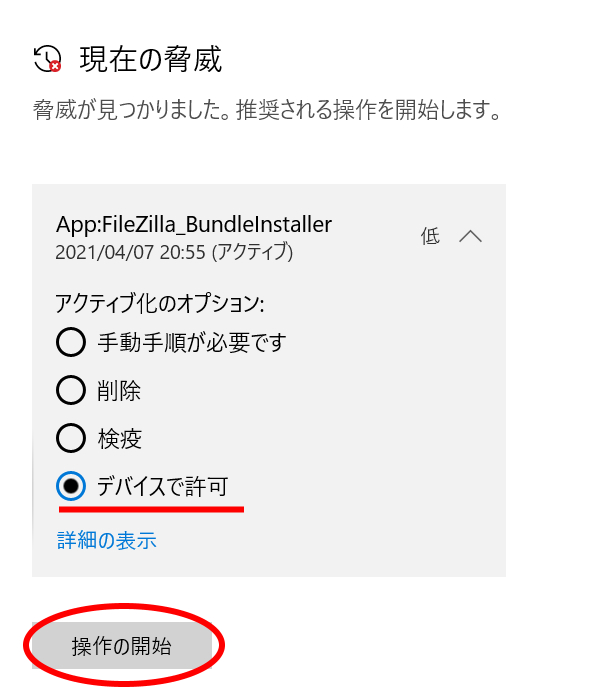
アクティブ化のオプションが表示されるのでデバイスで許可を選択して操作の開始をクリックします。

「このアプリがデバイスに変更を加えることを許可します」とメッセージが表示されるのではいをクリックして許可。
これでやっとインストールできるようになります。(面倒っすね)
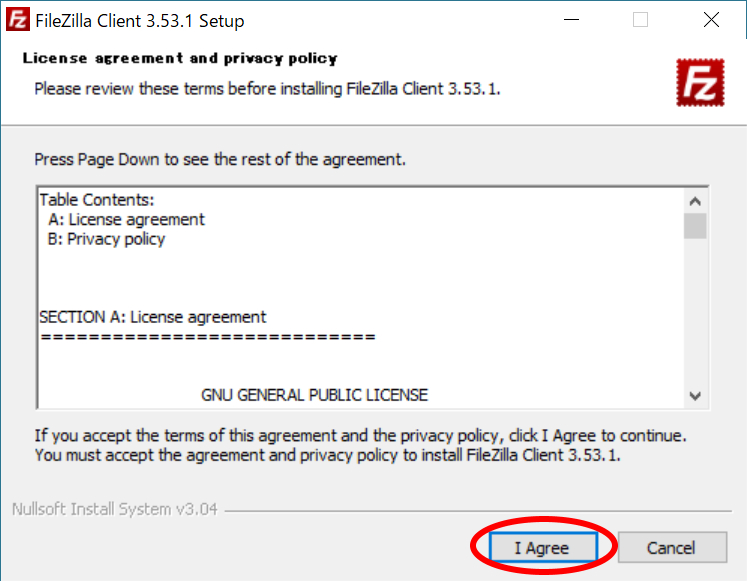
FileZillaのインストーラアイコンをダブルクリックします。
最初は使用許諾契約書の表示です。I Agree をクリック。

Loading data と表示されしばらく待つと次の画面に切り替わります。

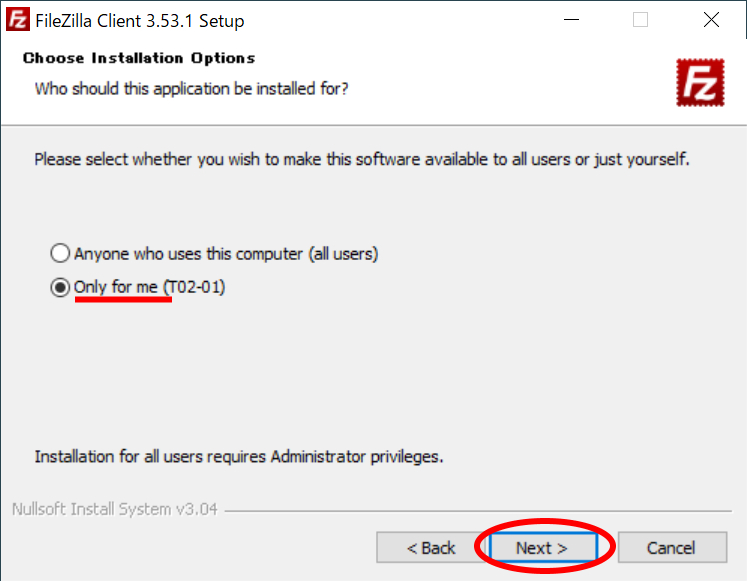
Choose Installation Options と表示され全てのユーザ向けか現在ログイン中のユーザ向けにインストールするかの選択となります。基本的に自分だけで使うのであればOnly for me の方を選択でいいと思います。Next をクリックします。

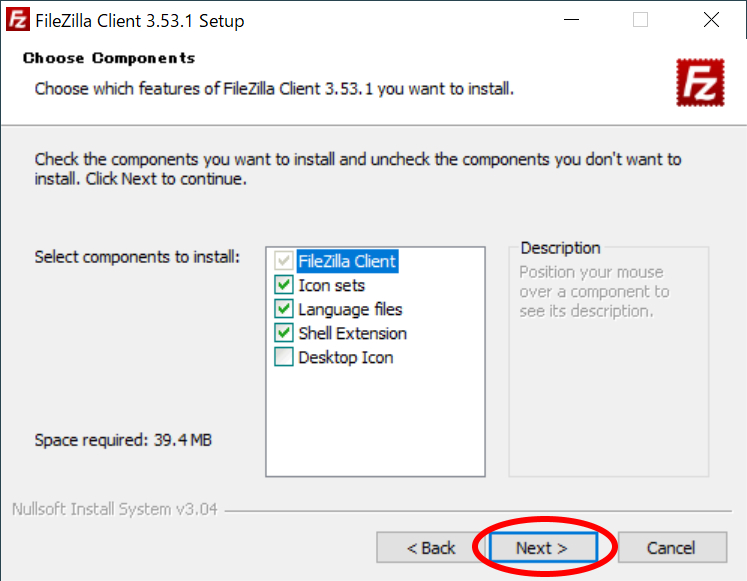
Choose Components と表示されます。
Desktop Iconはデフォルトでチェックが入らないようです。必要ならチェックしてください。
Nextをクリックします。

インストール場所の選択です。
特に変更する必要もないのでNextをクリック。

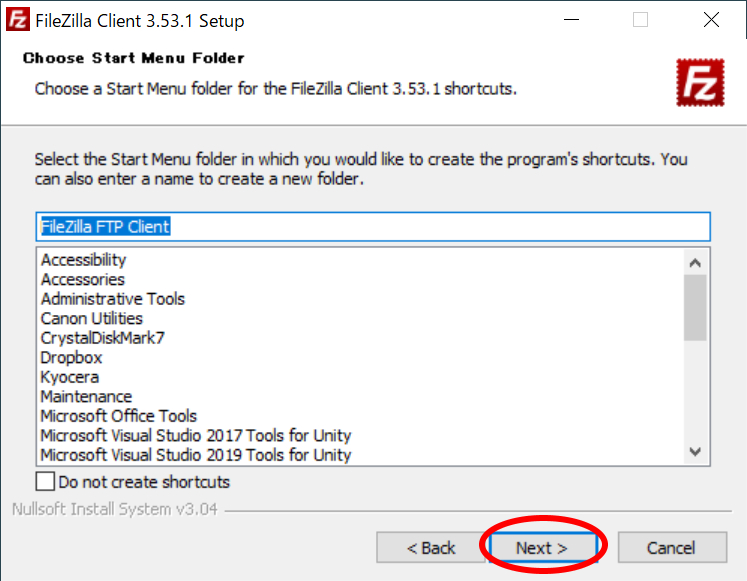
スタートメニューにFileZillaを登録するかの設定です。
登録しておいた方が起動しやすいのでそのままNextをクリックします。

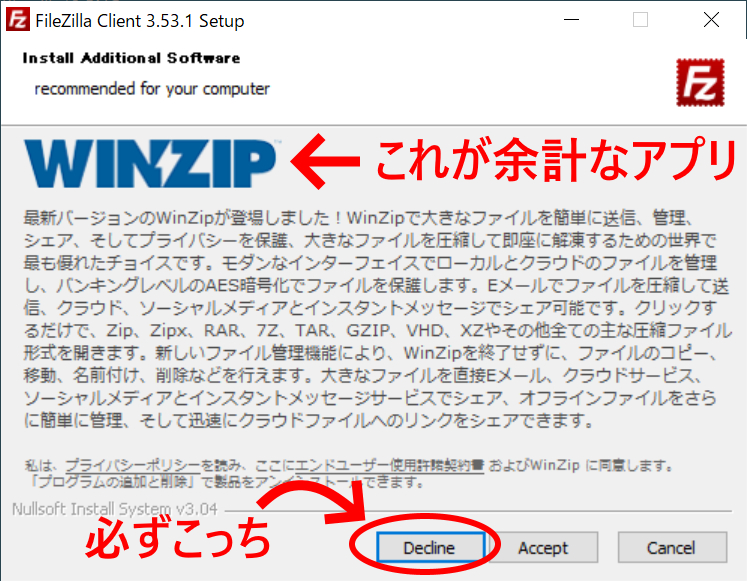
ここが要注意画面です。
WinZIPというフリーソフトをインストールさせようとするのですが、必ずDecline(断る!)をクリックしてインストールしないようにしてください。初期状態がAcceptボタンにフォーカスがあるので、うかつにEnterなど押してしまうとインストールしてしまうことになります。(これが脅威ー低の部分ですね)

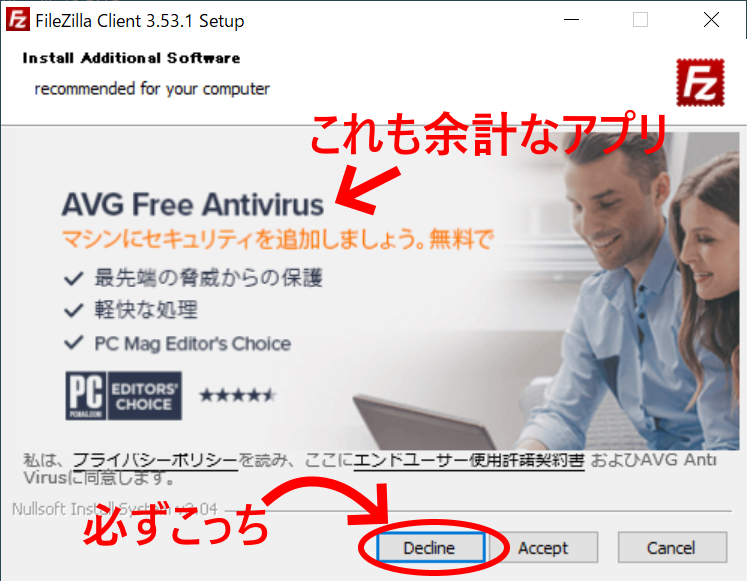
さらに脅威(笑)は続きます。
AVG Free Antivirus というフリーソフトをインストールしようとします。先ほどと同様にDecline(断る!)をクリックしましょう。(しかしパソコンを見つめて笑っている男女の写真はインチキ臭いですねえ)

わたしがインストールした FileZilla Client 3.53.1というバージョンはこの後インストール開始となりました。バージョンによっては脅威(というか余計にインストールするアプリ)の種類や数が変わる可能性もあるので注意深くインストールしましょう。
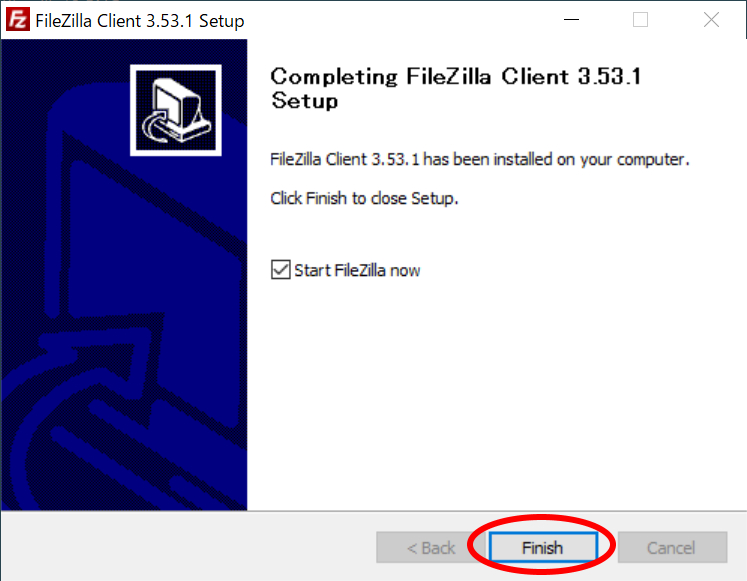
インストール完了後の画面。
FinishをクリックするとFileZillaが起動します。

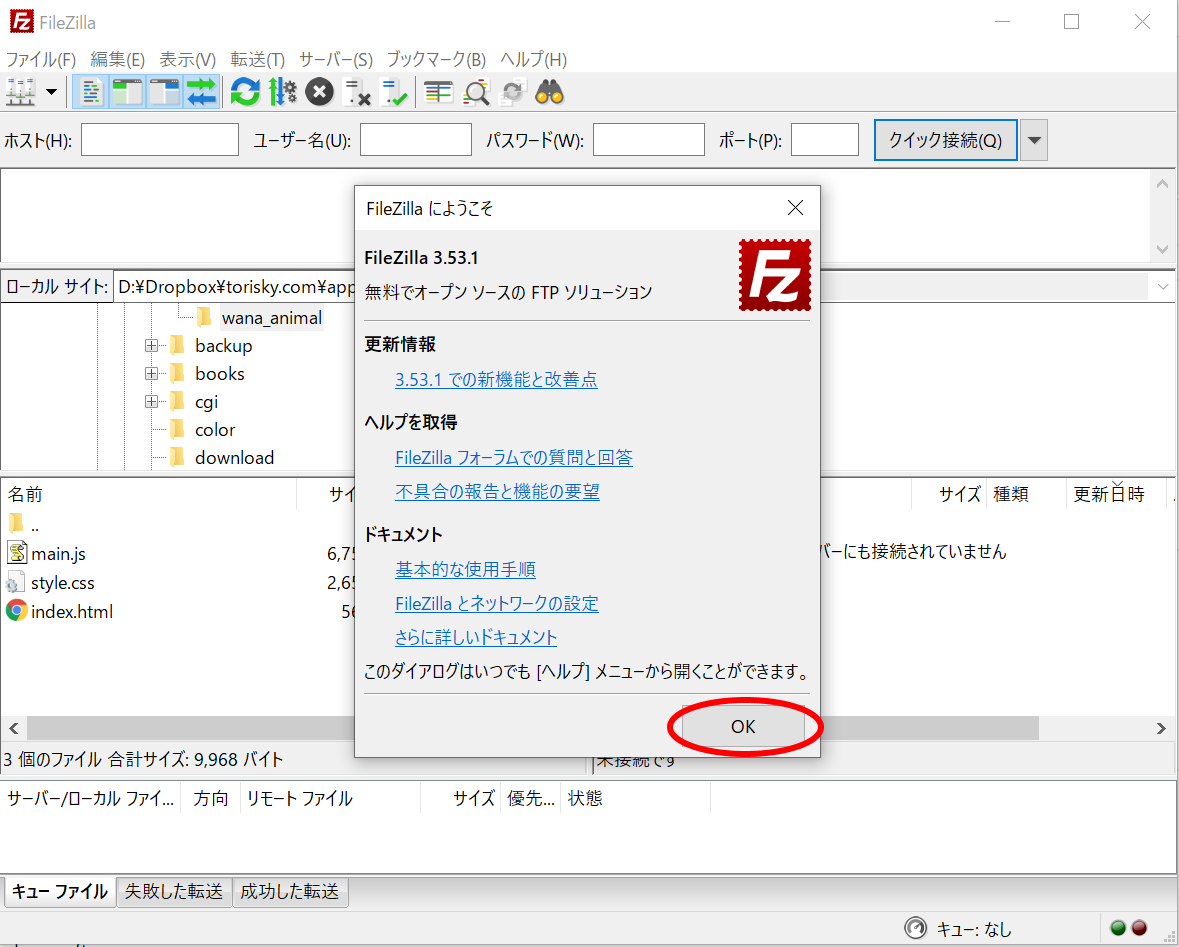
FileZilla起動時の画面。
初回起動時のみようこそ画面が表示されます。OKをクリックしてください。

FileZillaにXfreeのHTMLサーバ設定をする
FileZillaを使ってホームページファイルをアップロードするための初期設定を行います。
個人的にFileZillaは良いソフトだと思っていますが、更新が頻繁にあり毎回起動するたびにアップデートチェックが煩わしく感じるので設定でアップデートチェックを外しておきます。
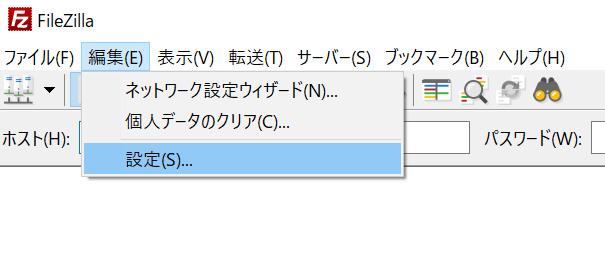
メニューから 編集 > 設定(E)… を選択します。

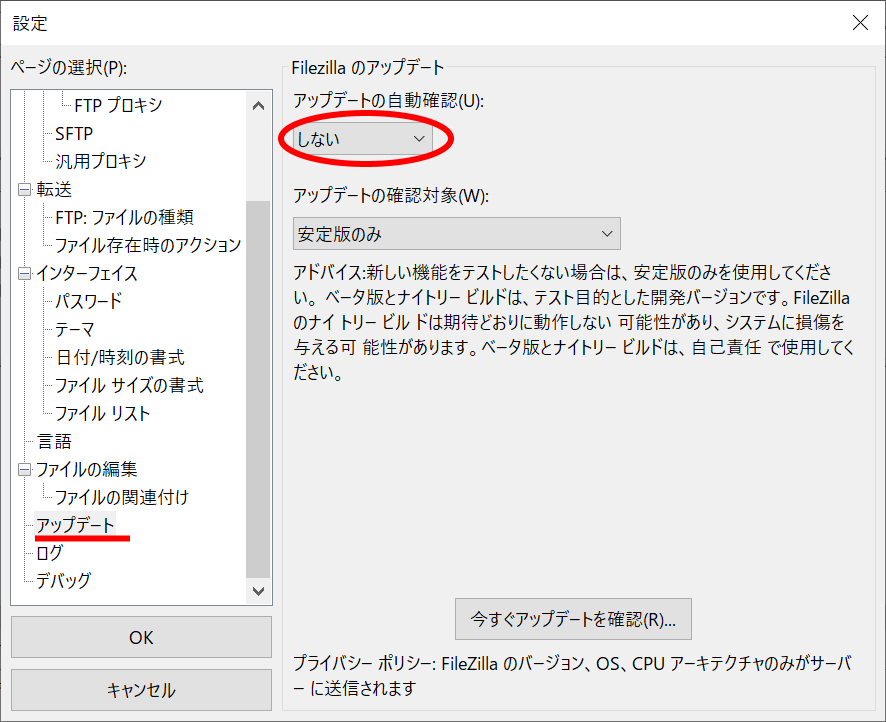
設定ウインドウのアップデート項目をクリックし、アップデートの自動確認をしないに設定してOKボタンをクリックします。(でもたまに使っているといつの間にかアップデートするの設定になっていたりするんだよなあ。この辺りが脅威認定されてしまう原因かも)

ここで一旦、FileZillaに設定するための必要情報をチェックをしておきます。
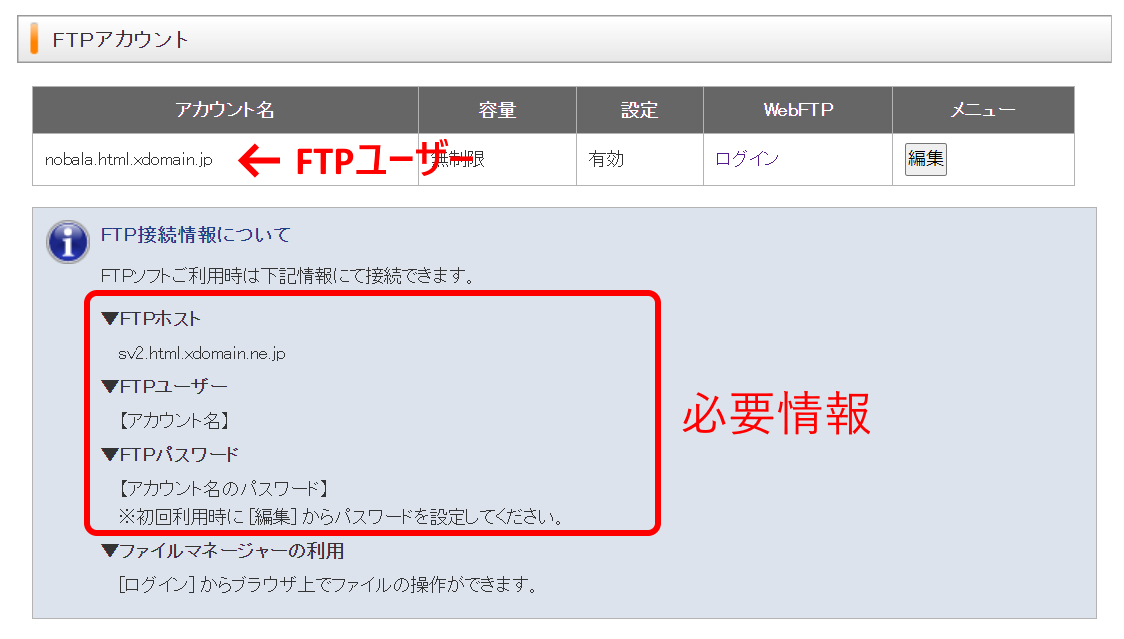
XfreeのHTMLサーバー管理パネルにアクセスし、FTPアカウント設定の項目を表示してください。

必要情報は3点です。
FTPホスト、FTPユーザー(これはXfreeの場合URLにもなっているアカウント名のことです)、FTPパスワード(先ほど設定したもの)

これらの情報をFileZillaに登録します。
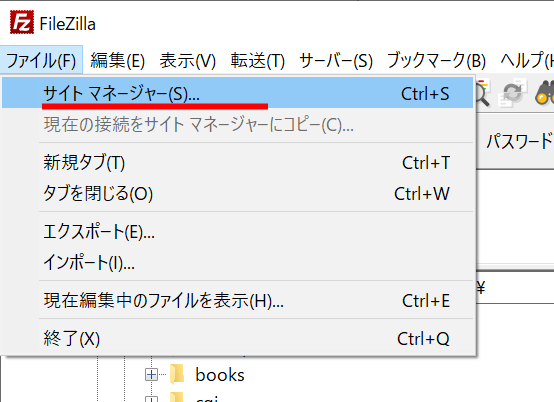
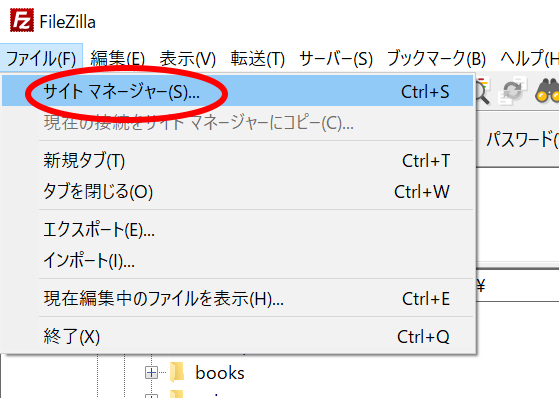
FileZillaのメニューから ファイル > サイトマネージャー(S)… を選択します。

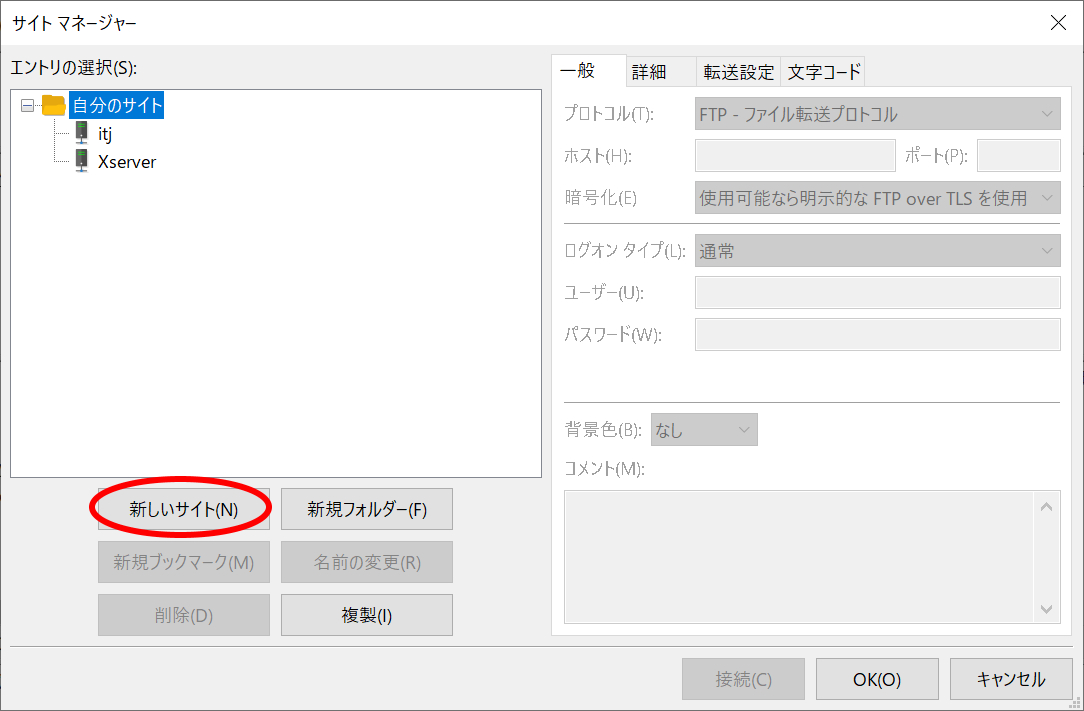
新しいサイトをクリックします。

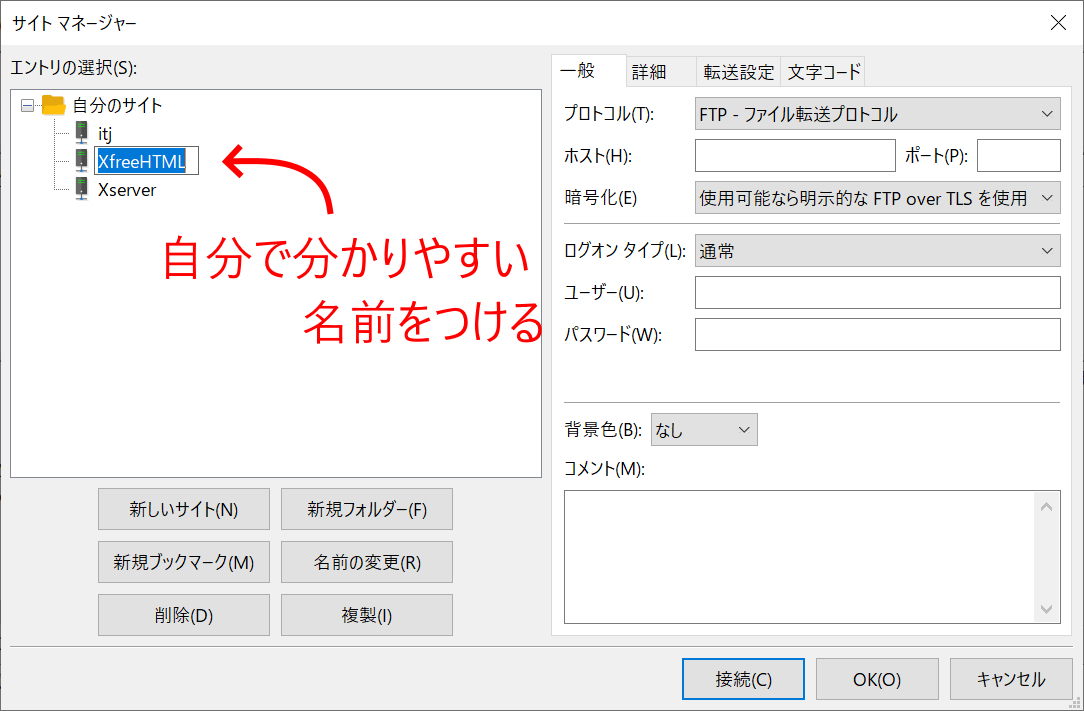
接続するサーバの名前です。
特に決まりはありません。自分で分かりやすい名前をつけてください。

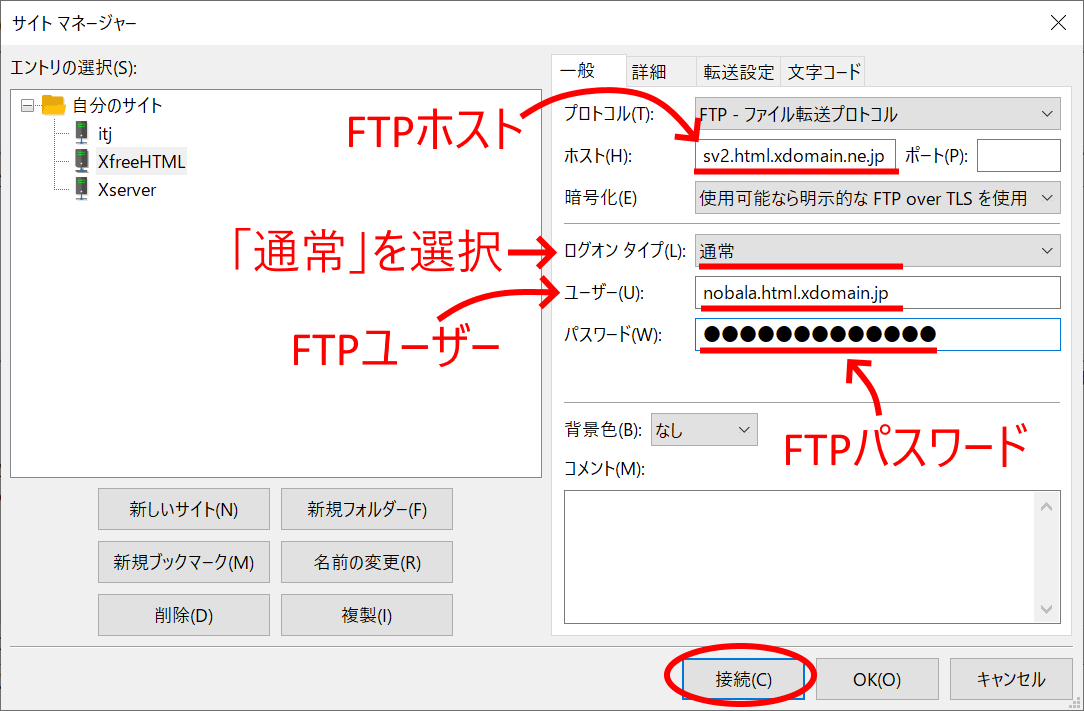
必要情報の入力です。
以下の4項目をきちんと入力・選択してください。(画面はあくまでわたしの情報ですのでご自分のサーバ情報に合わせて入力をしてください)
入力できたら接続ボタンをクリックします。

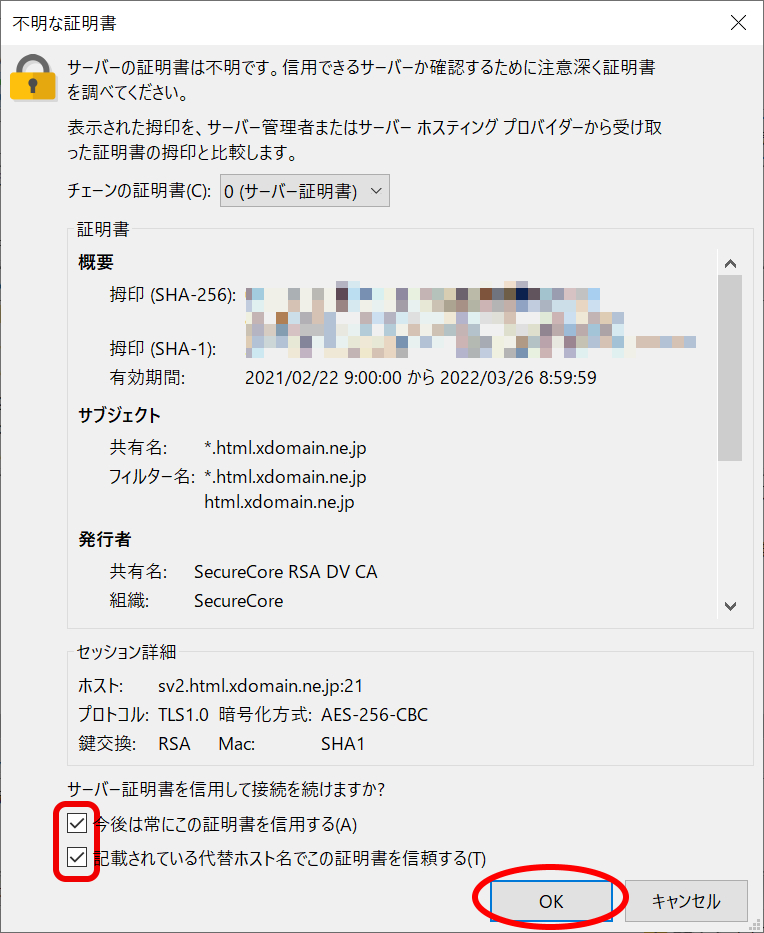
初回接続時のみ以下のようなウインドウが表示されます。
下のチェックボックス2箇所にチェックが入っていることを確認してOKボタンをクリックします。
チェックをいれないでOKをクリックすると次回もこのウインドウが表示されることになります。

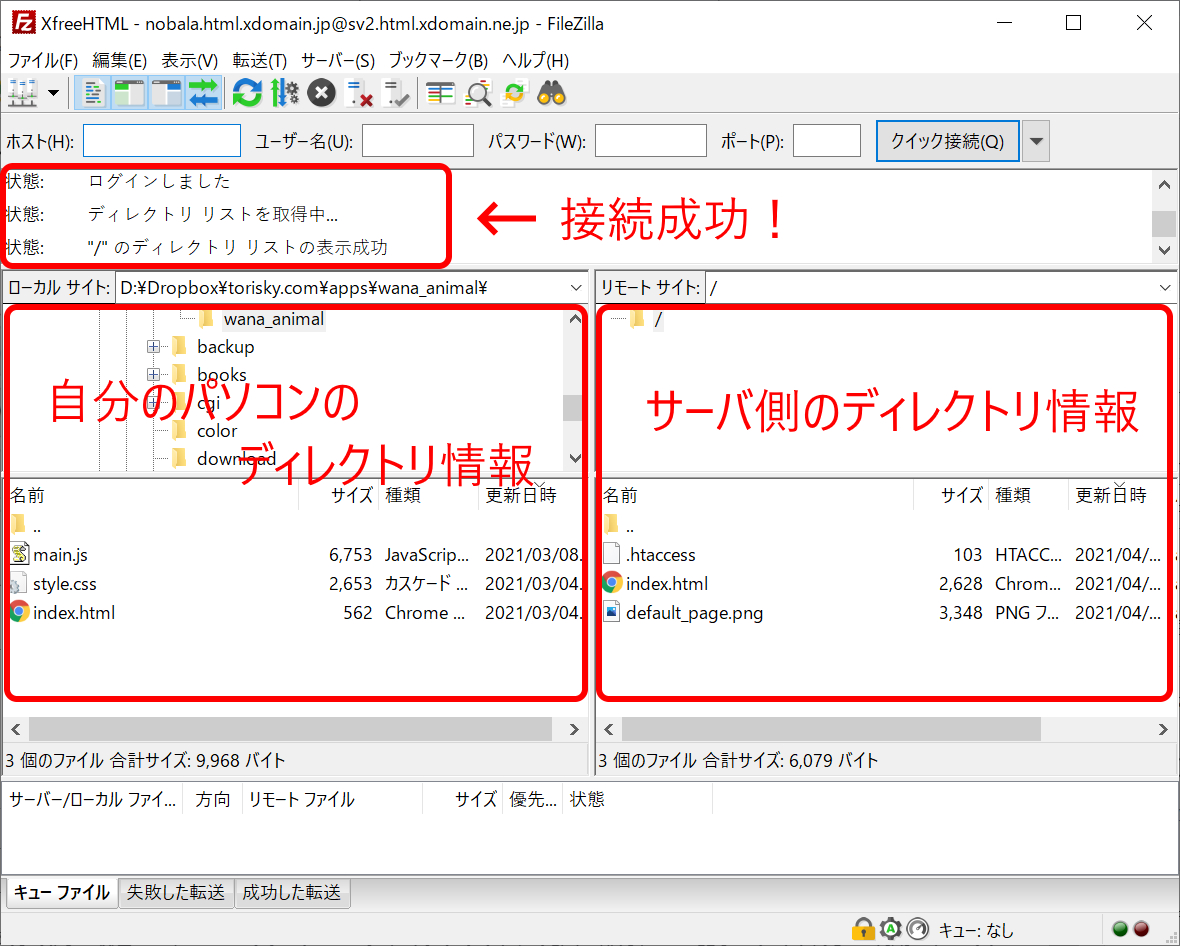
無事サーバ接続が完了すると以下のような画面になります。

もし「Login Incorrect」や「503エラー」などのエラーメッセージが表示がされる場合は、サイトマネージャー画面で入力した情報に誤りがある可能性が考えられますので見直しを行ってください。
アップロードするホームページファイルが準備できていればこのままアップロード可能ですが、今後のサイト管理も考えて次項目でアップロードするファイルの整理しておきます。
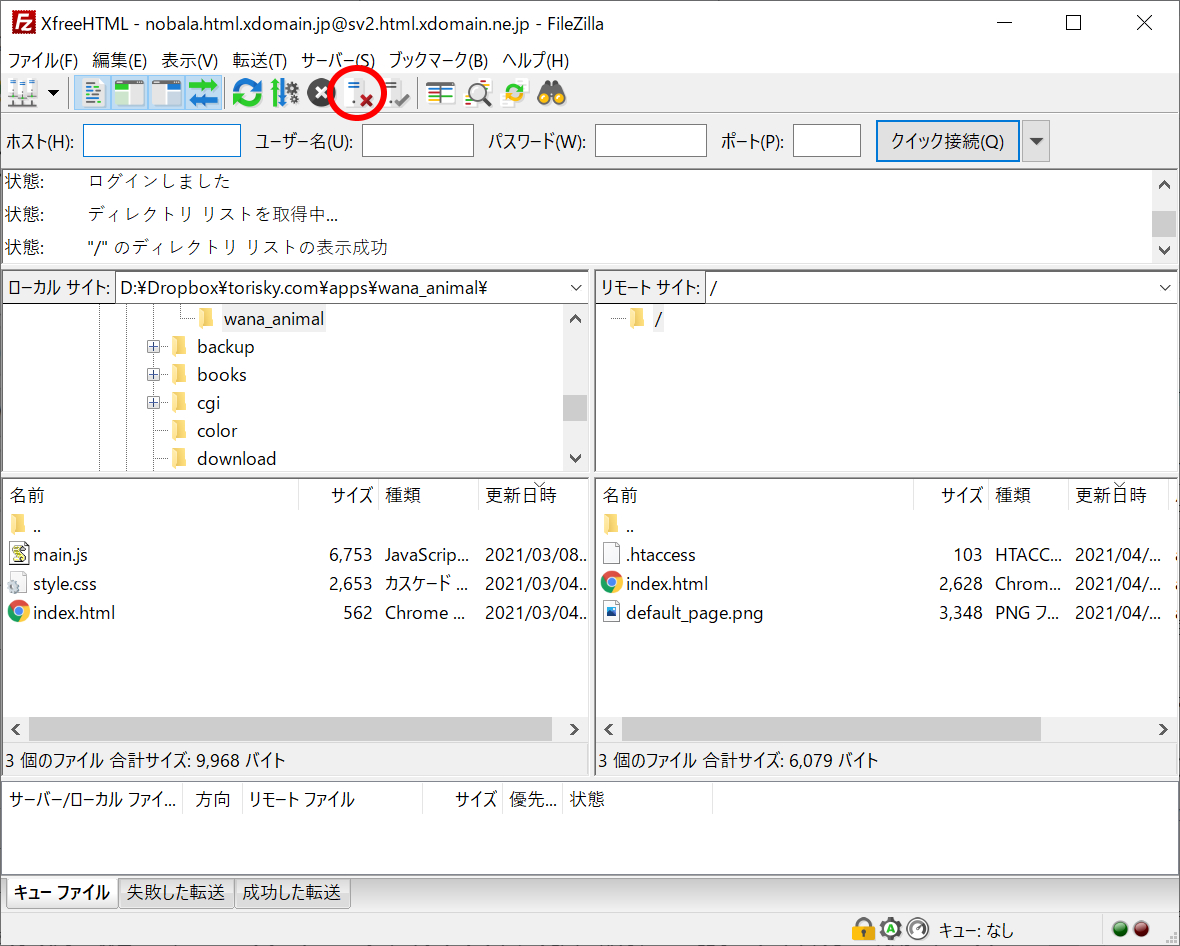
一旦サーバ接続を切断します。赤い×マークのアイコンをクリックしてください。

アップロードするファイルの整理
サーバにアップロードするホームページファイルは専用のフォルダを作って整理しておくと管理がしやすいです。(と言っても単純にフォルダを作るだけです)
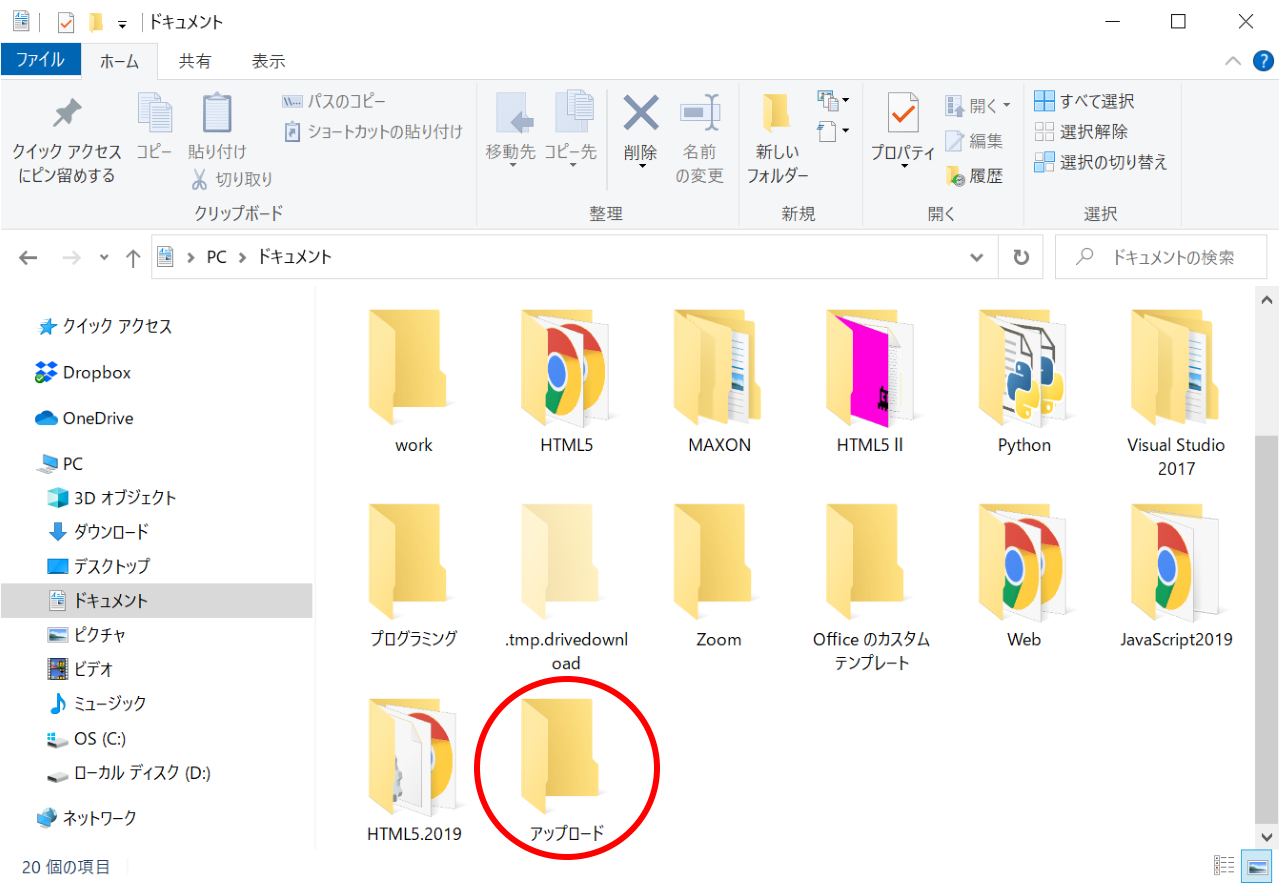
適当な場所に「アップロード」という名称のフォルダを作成します。
例としてWindowsのドキュメントフォルダに「アップロード」というフォルダを作成しました。(実際にはフォルダの名称は何でもいいです)

次にアップロードフォルダを開いてホームページ用のファイルを作成します。
せっかくですからHTMLファイルとCSSファイルをそれぞれindex.html、style.cssという名前で作成します。(右クリック > 新規作成 > テキスト文書 で名前を変更すれば大丈夫です)

Visual Studio Codeなどのエディタがあればそちらで入力して頂いてもいいですが、無ければメモ帳で十分です。メモ帳で話を進めます。(わたしはメモ帳大好きです)
HTMLファイルを作る
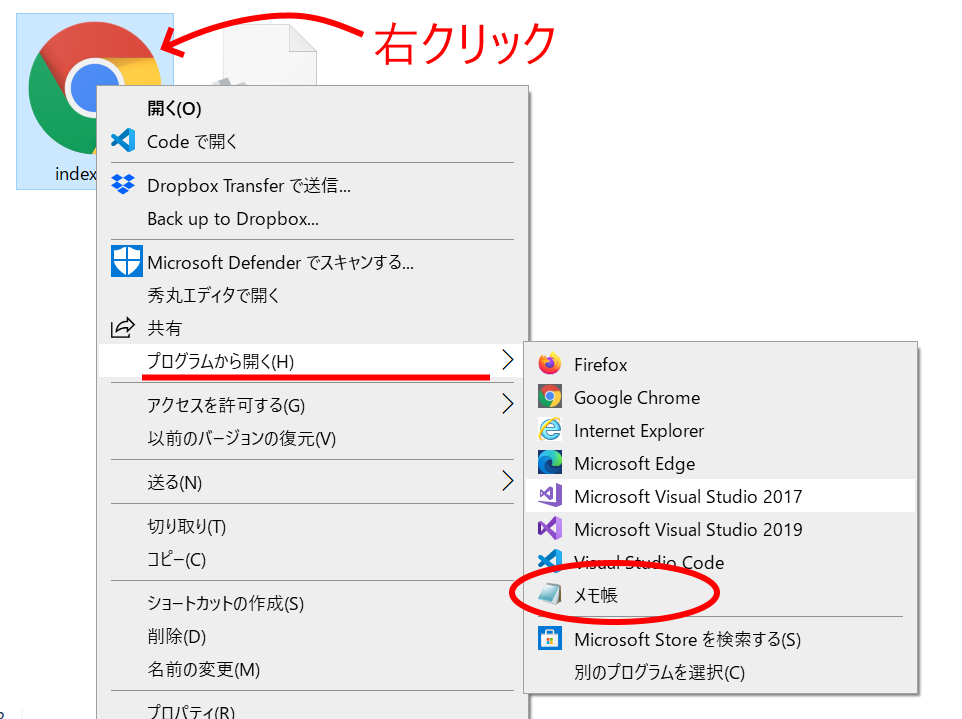
index.htmlのアイコンを 右クリック > プログラムから開く > メモ帳 を選択。

以下の内容を入力します。長いのでコピー&貼り付けして頂いても結構です。
ただし、ハイライト部分はあくまでわたしのサイトの情報ですので適宜置き換えてください。
ファイル名: index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<meta name="robots" content="INDEX,FOLLOW">
<meta name="description" content="nobalaの公式サイトです。">
<link rel="stylesheet" href="style.css">
<title>nobala公式サイト</title>
</head>
<body>
<header>
<h1>nobala公式サイト</h1>
</header>
<div id="contents">
<!-- リンク1 -->
<div class="simple-link">
<a target="_blank" href="https://dianxnao.com/">
<div class="text">
<p class="title">電脳産物</p>
<p class="description">C言語、JavaScript、Pythonを中心にプログラミング記事を紹介しています</p>
</div>
</a>
</div>
<!-- リンク2 -->
<div class="simple-link">
<a target="_blank" href="https://b.hatena.ne.jp/">
<div class="text">
<p class="title">はてなブックマーク</p>
<p class="description">日本のブックマーク共有サービスで人気のブックマークがランキング表示されてサイトタイトルを見るだけでも面白いです</p>
</div>
</a>
</div>
</div>
<footer>
<p><small>© 2021 <a target="_blank" href="http://nobala.html.xdomain.jp/">nobala.html.xdomain.jp</a></small></p>
</footer>
</body>
</html>
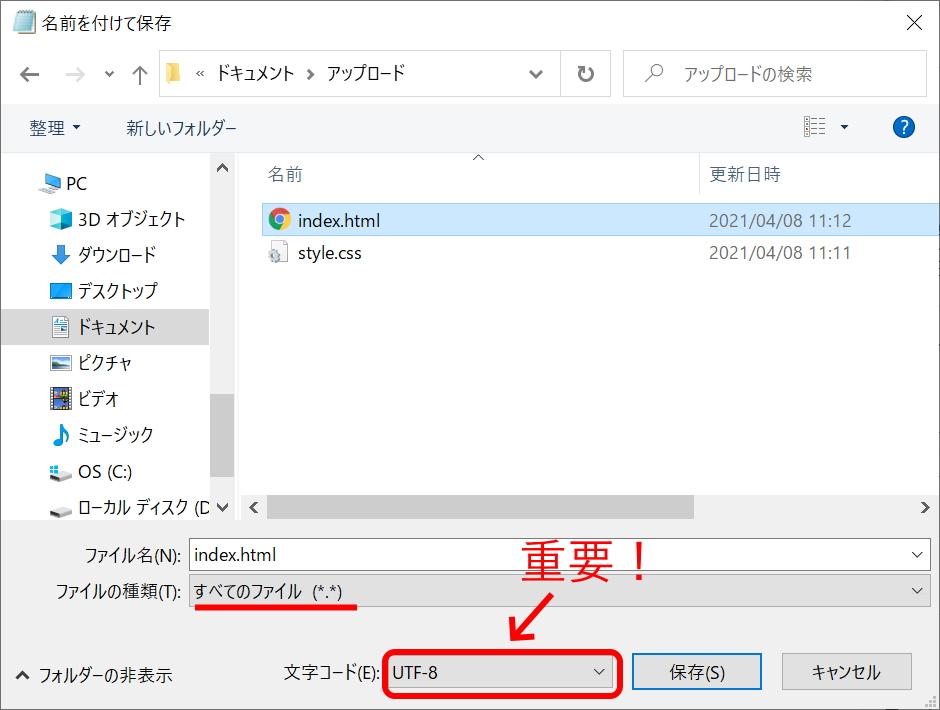
保存する際は注意が必要です。
現在インターネット上のファイルは文字コードとしてUTF-8が基本となっています。
メモ帳の場合、名前を付けて保存を選び、ファイルの種類はすべてのファイルとし文字コードはUTF-8を選択して保存してください。

次にこのHTMLファイルが参照するCSSファイルを編集します。
CSSファイルを作る
先ほどのindex.htmlと同じようにstyle.cssのアイコンを 右クリック > プログラムから開く > メモ帳 を選択。
以下を入力します。
と言っても異様に長いのでコピー&貼り付けで構いません。
せっかくなので恰好をつけてスマートフォンやタブレットでの表示にも対応させたりしたので長くなってしまいました。
とりあえずアップすればいいや、という考えも悪くはありませんが、自分のサイトに愛着がわかないので出来ればbackground-colorやcolorなど部分を変更して好きな色にしてもらえばと思います。
ファイル名: style.css
/* style.css */
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
font-family: Helvetica, 'Hiragino Sans', 'Hiragino Kaku Gothic ProN', '游ゴシック', meiryo, sans-serif; /* フォント */
}
/* ヘッダ */
header{
background-color: royalblue;
color: white;
}
header h1{
font-size: 24pt;
padding: 20px 3em;
line-height: 1.7em;
letter-spacing: .2em;
text-align: justify;
}
/* コンテンツ */
div#contents{
font-size: 16pt;
background-color: white;
width: 800px;
margin: 1em auto;
padding: 0;
}
div#contents p{
line-height: 1.7em;
letter-spacing: .2em;
text-align: justify;
}
/* フッタ */
footer{
text-align: right;
padding: 20px 40px;
font-size: 14pt;
background-color: royalblue;
color: white;
}
/* 汎用タグ */
small{
font-size: 14pt;
}
a{
color: white;
text-decoration: none;
}
a:hover{
color: yellow;
}
/* リンクボタン部分 */
.simple-link{
box-shadow: 3px 3px 7px #ddd; /* ボタンの影 */
padding: 10px;
margin-bottom: 0.5em;
transition: all 0.3s ease 0s; /* イベント毎の表示を0.3秒後にする*/
}
.simple-link:hover{ /* マウスが乗ったとき */
box-shadow: 3px 3px 7px #555; /* 少し影を濃く */
transform: translateY(-0.18em); /* 上方向に少し移動 */
}
.simple-link p.title{ /* サイトタイトルの文字色 */
font-size: 1.2em;
font-weight: 900;
color: #333;
}
.simple-link p.description{ /* 説明文の文字色 */
font-size: 0.8em;
color: #555;
}
/* メディアクエリ設定 */
@media screen and (min-width:376px) and (max-width:960px) {
/* タブレット用のcssを記述 */
header h1{
padding: 20px;
text-align: center;
font-size: 16pt;
}
div#contents{
width: auto;
margin: 10px 10px;
padding: 1em;
font-size: 14pt;
}
footer{
padding: 20px;
text-align: center;
}
p.title{
font-size: 1.1em;
font-weight: 900;
color: #555;
}
}
@media screen and (max-width:376px) {
/* スマホ用のcssを記述 */
header h1{
padding: 20px;
text-align: center;
font-size: 14pt;
}
div#contents{
width: auto;
margin: 0 0;
padding: 5px 10px;
font-size: 12pt;
}
footer{
padding: 20px;
text-align: center;
}
small{
font-size: 11pt;
}
p.title{
font-size: 1.0em;
font-weight: 900;
color: #555;
}
}
入力が終わったら、名前を付けて保存を選び、先ほど同様ファイルの種類はすべてのファイルとし文字コードはUTF-8を選択して保存してください。
自分のパソコン上でホームページ表示の確認をする
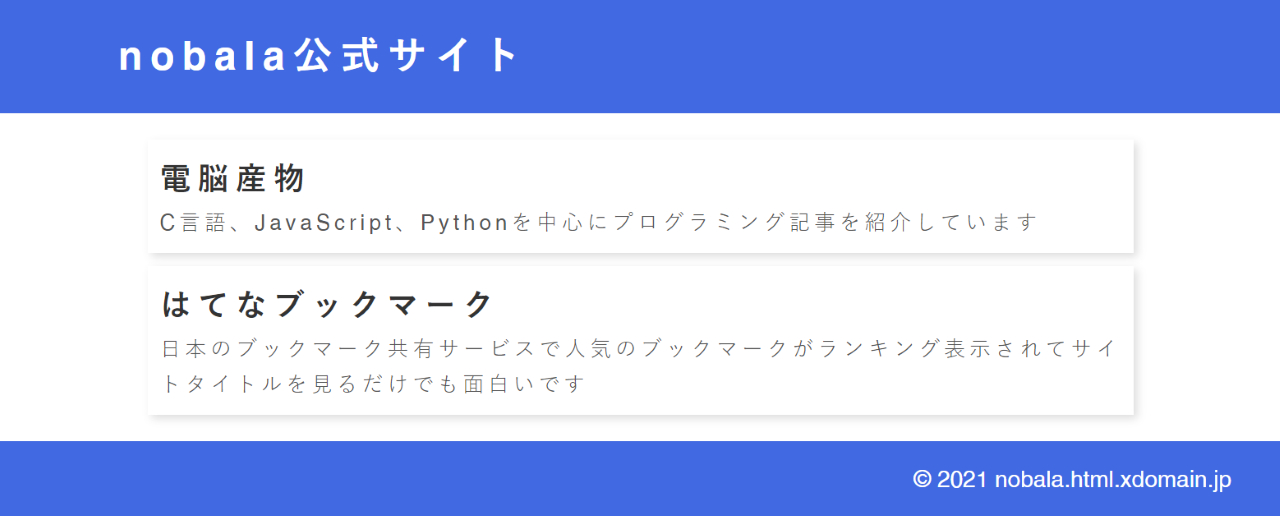
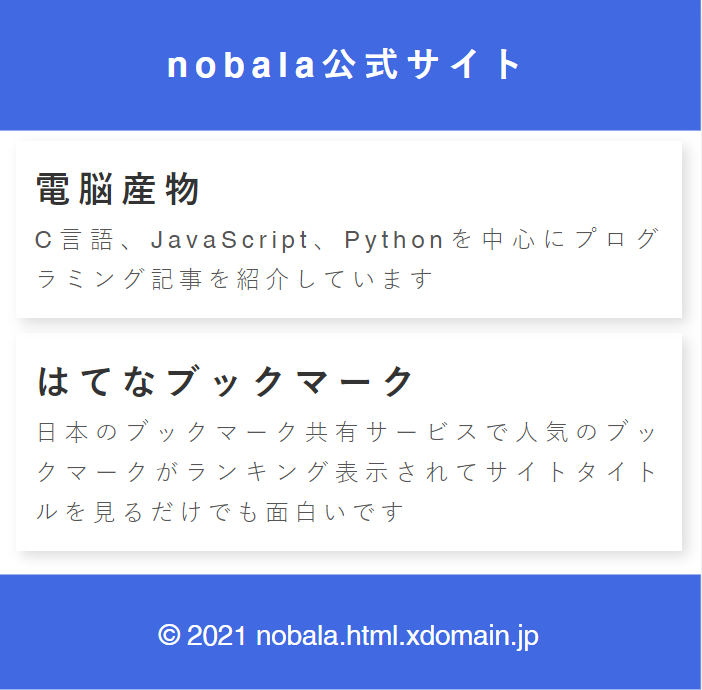
アップロードする前にまずはローカル環境(自分のパソコン上)でindex.htmlをダブルクリックしてブラウザでの表示確認をしておきます。
こんな感じで表示できればOKです。(リンクもクリックして別タブでの表示になるか確認してください)

ちなみにスマートフォンやタブレットで表示するとこんな感じになる予定です。

表示が確認できたらいよいよアップロードです。
サイトをFileZillaでアップロードする
FileZillaからサーバに接続したとき、アップロードフォルダの内容が最初から表示されているとサイトの更新や管理がしやすいです。
サイトマネージャーの設定を追加します。
メニューから ファイル > サイトマネージャー(S)… を選択します。

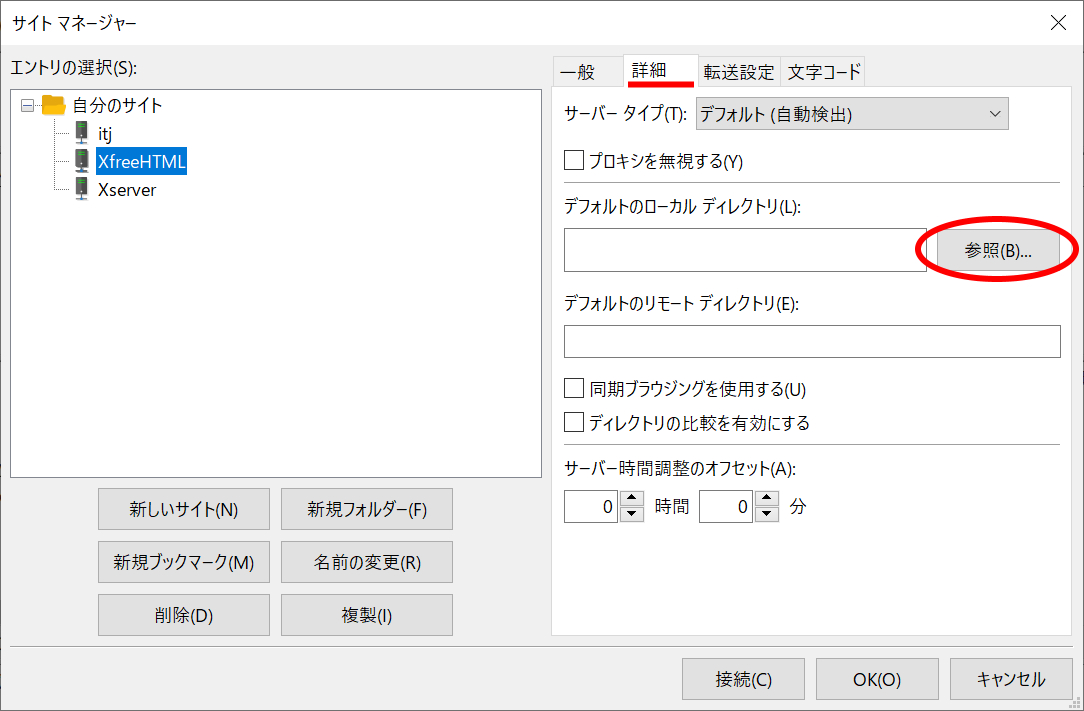
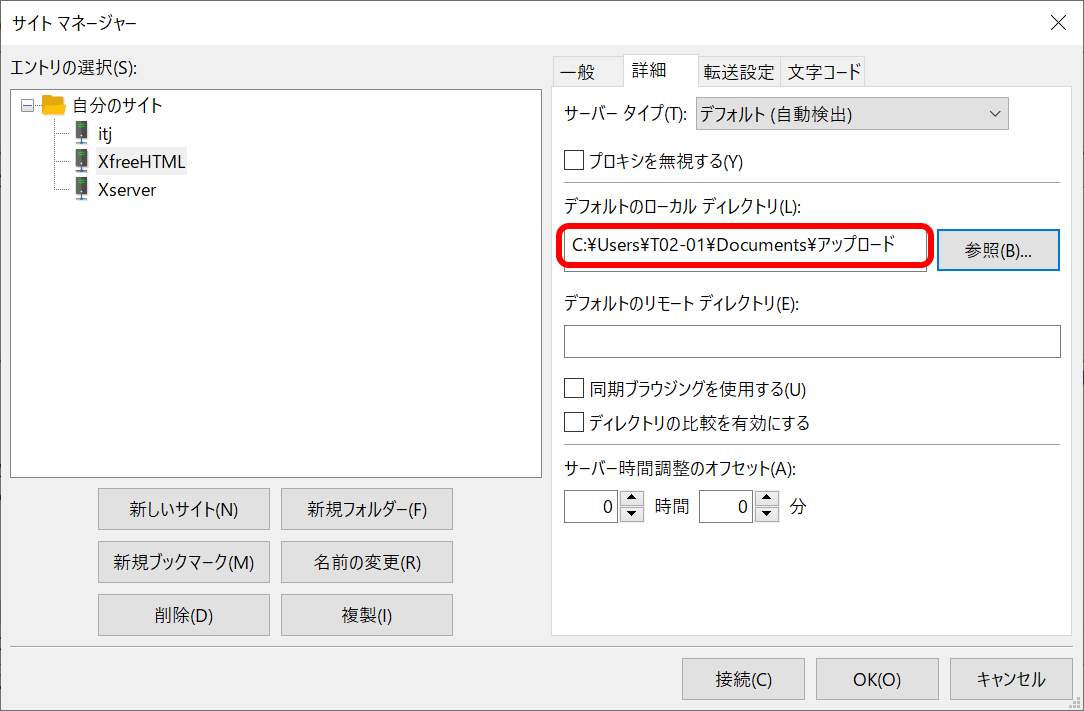
サイトマネージャーの詳細タブを選択して、デフォルトのローカルディレクトリ項目にある参照ボタンをクリックします。

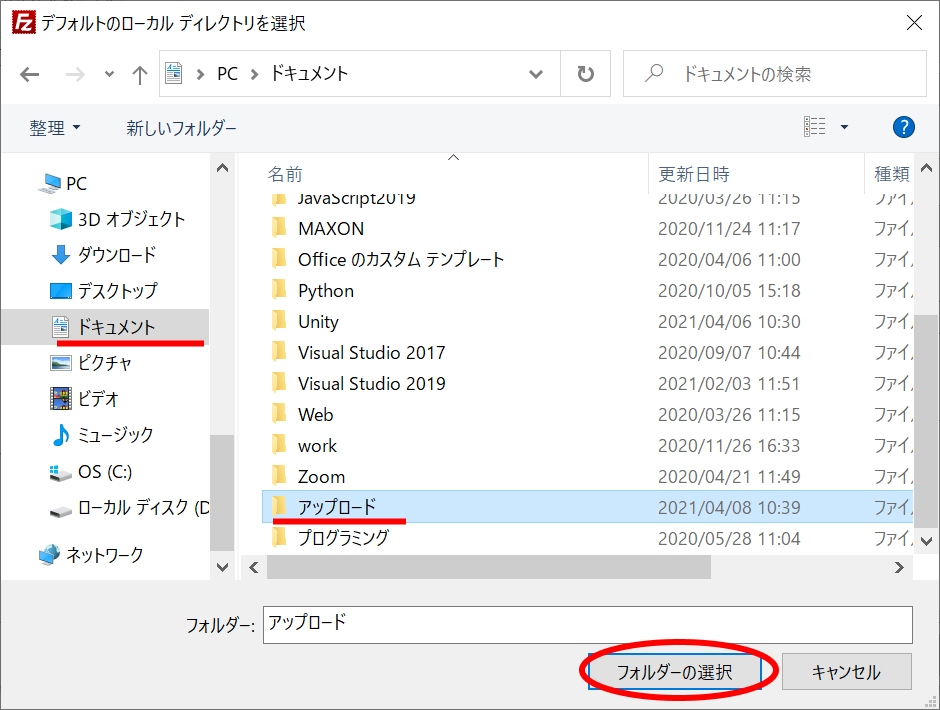
アップロードするホームページファイルが保存されているフォルダを指定してフォルダーの選択ボタンをクリックします。(以下の例ではドキュメントフォルダの「アップロード」フォルダを選択しています)

指定したフォルダーに変更されていることを確認してください。

接続ボタンをクリックします。
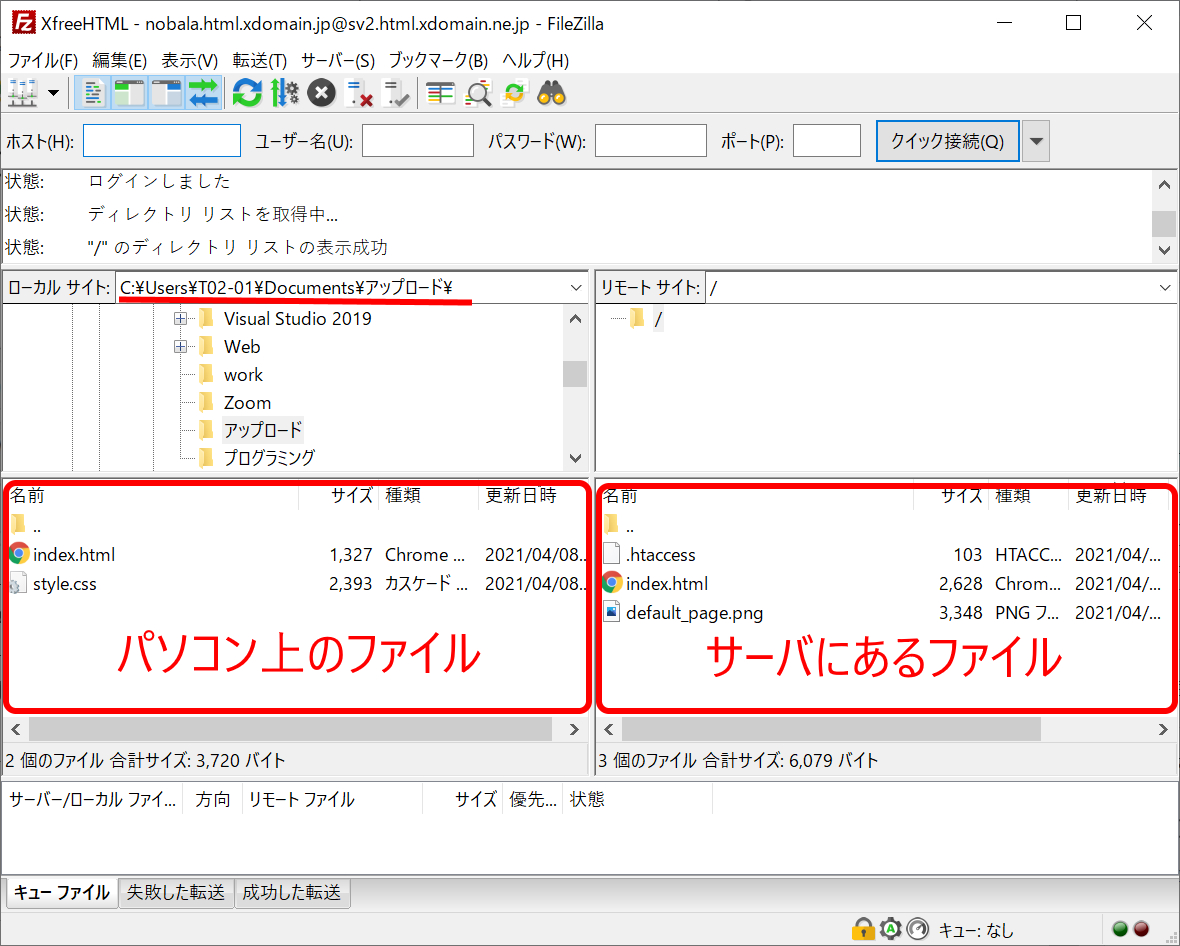
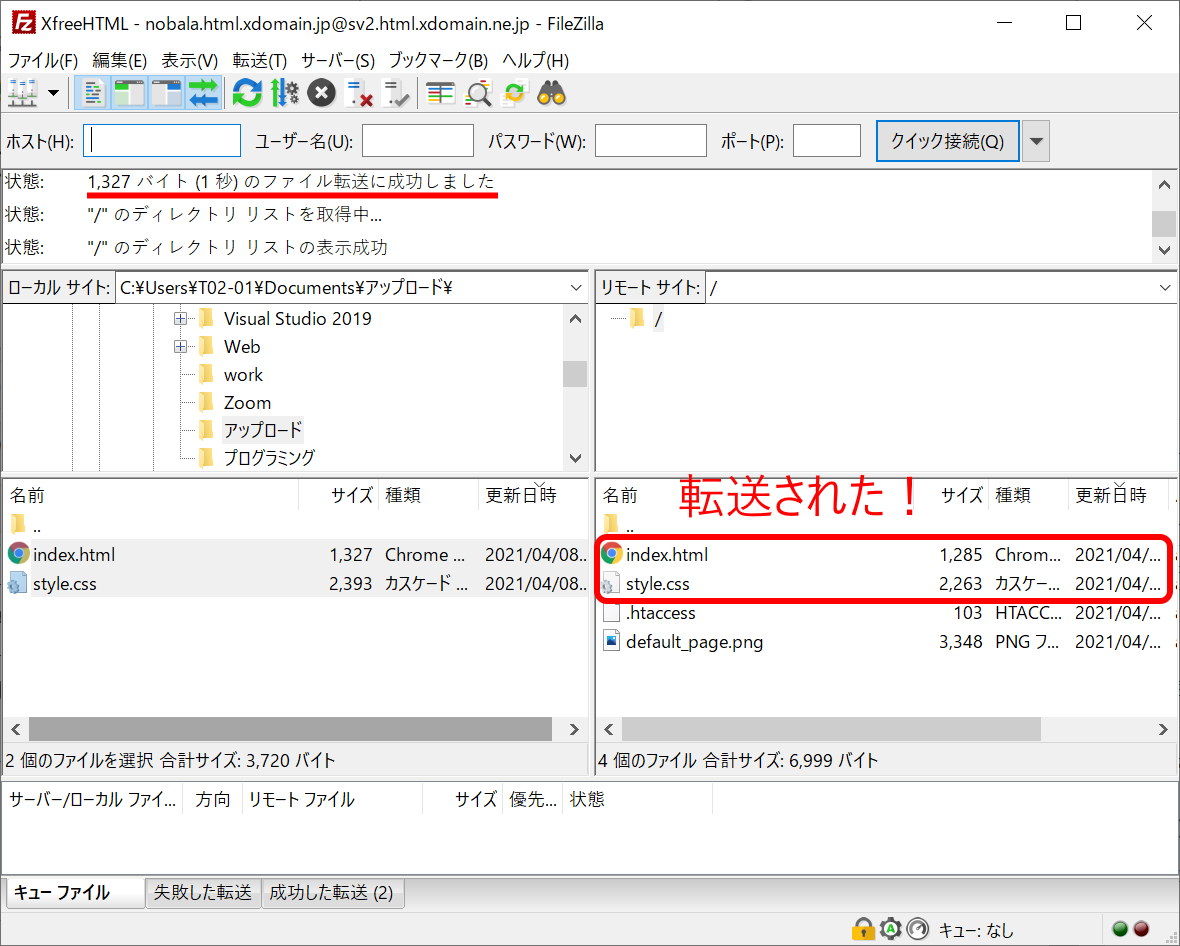
ログインに成功すれば左側ウインドウにパソコン上のローカルファイル、右側ウインドウにサーバ上のファイルが表示されているはずです。

すでにサーバ上には.htaccess、index.html、default_page.pngの3つのファイルが存在しますが、.htaccessはサーバの設定ファイルですので基本的には消さずにそのままにしておきます。(サーバに詳しい方は必要に応じて書き換えたりしてください)
index.html、default_page.pngに関しては、消したり上書きしてもOKです。
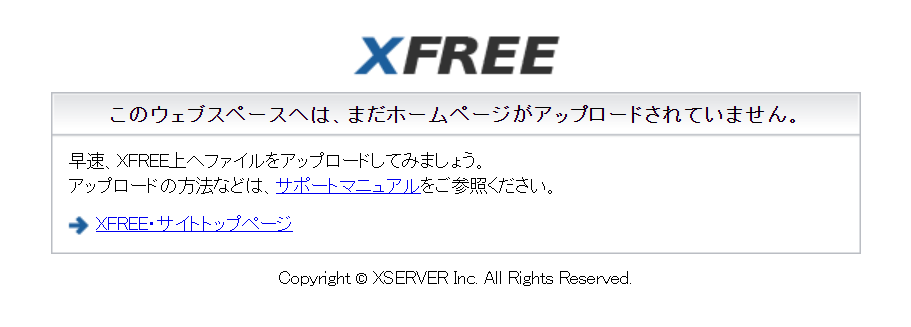
ちなみにサーバにあるindex.htmlとdefault_page.pngは、自分のURLにアクセスしたときに表示された以下のページに使われていたファイルです。

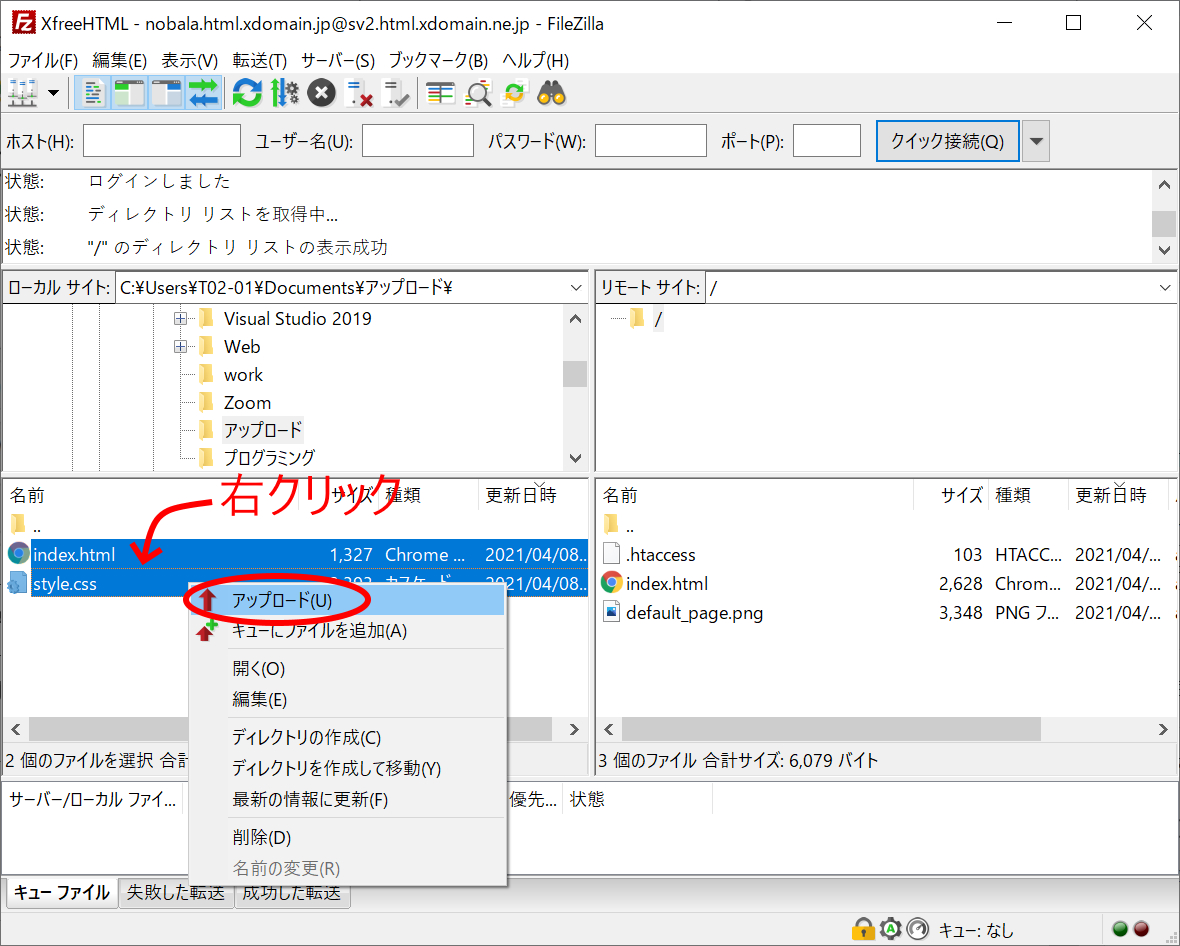
アップロードは簡単です。
左側のアップロードしたいファイルを右クリックしアップロードを選択するだけです。

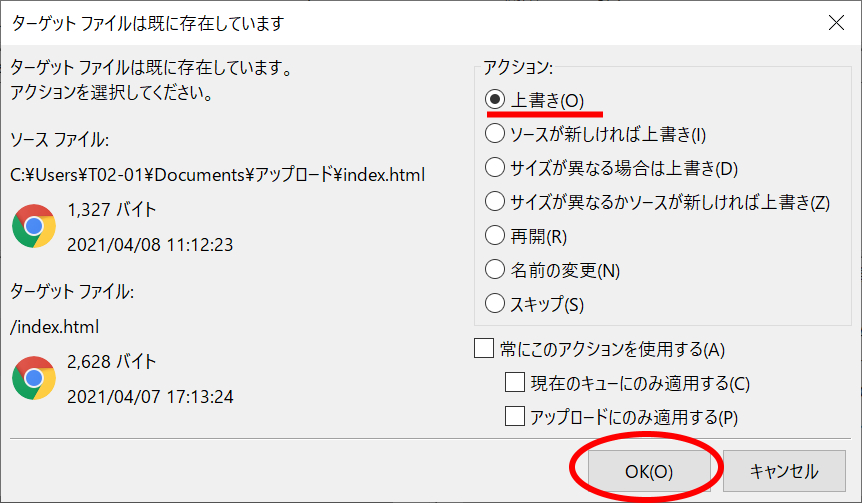
アップロード先のサーバ上に同じ名前のファイルが存在する場合は、次のようなメッセージが表示されます。
上書きして問題ないようであれば上書きを選択してOKボタンをクリックします。

アップロードに成功すると転送に成功しましたとメッセージが表示され、サーバ上のファイルが更新されているはずです。

最後に自分のURLにブラウザからアクセスしてきちんとホームページが更新されているか確認します。

今後のサイト更新は、こんな感じになるかと思います。
- 手順1ホームページ(自分のパソコン上のファイル)を修正、追加
- 手順2FileZillaでサーバに接続してアップロード
- 手順3ブラウザで更新を確認
以上、Xfreeレンタルサーバを利用してホームページを公開するでした。



コメント
はじめまして、分かりやすく丁寧な内容に大変感謝したく、
思わずコメントさせて頂きました。
わたしはコーディングもできるWebデザイナーを目指し
Webスクール卒業後、全然足りないスキルを補うべく
独学中のものです。
只今、初案件として友人のHPを制作中なのですが
お問い合わせフォームが動くか確認をしたく、Xfreeサーバーにアップロードして
みようと、色々と検索してこちらのページにたどり着いております。
PHPも絡むので 動作確認をするのにここ数日だいぶ迷子になっています。
すぐ聞ける先輩や 知人もおらず このような記事には感謝しかありません。
これからも参考にさせて頂こうと思います!ありがとうございます!
mi-seデザインスタジオ さん
こんにちは、管理人です。
こ丁寧にコメント頂きありがとうございます。
この記事はわたしの受け持つ生徒さん向けに利用していたものです。
生徒以外にも見てくれる方がいたと思うと嬉しい限りです!
ご多忙のところ
ご返信をありがとうございました!
。。結局、本日は上手くメールフォームが動かなかったのですが アップロードは無事に出来ました。そもそも
無料のサーバー(わたしは無料のXfreeしか導入しておらず)では導入が難しいメールフォーム(PHP工房さんがフリーで配布されているもの)だったようです。
明日からまた別の解決策を考えます!
こちらの記事は、ブックマークして今後何度も参考にさせていただくつもりです!
ありがとうございましたm(_ _)m
そうでしたか。
メール関連のPHPプログラムはどうか分かりませんが、PHPプログラムならXfreeのPHPサーバーを使うとちょっとしたものなら動かせますよ。
(XfreeのHTMLサーバーとは別のサーバーとなりますが…)
度々のご返信をありがとうございます。
XfreeのPHPサーバーを利用する方法も
色々探して 試してみることにします!