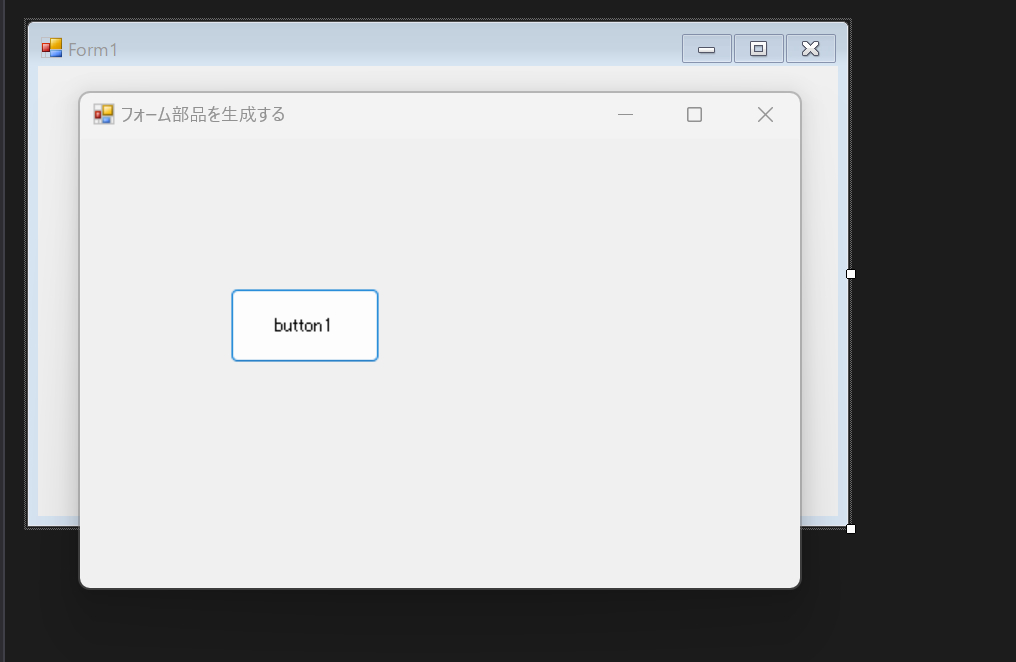
Visual Studioでフォームデザインを編集中に、確認のためデバッグ実行(F5)するとデザインしているものとは違うサイズで表示されることがあります。
フォームの大きさが違っていたり、配置したボタンなどのフォーム部品の位置やサイズが微妙にあっていない状態です。
原因は、Windowsのディスプレイサイズにあります。
ノートパソコンで多い設定なのですが、Windows側で実際のサイズより拡大してウインドウ部品(アイコンやスタートメニューなど)を表示していたりするため、Visual Studioでの開発画面と誤差が生じているのです。
対処法1
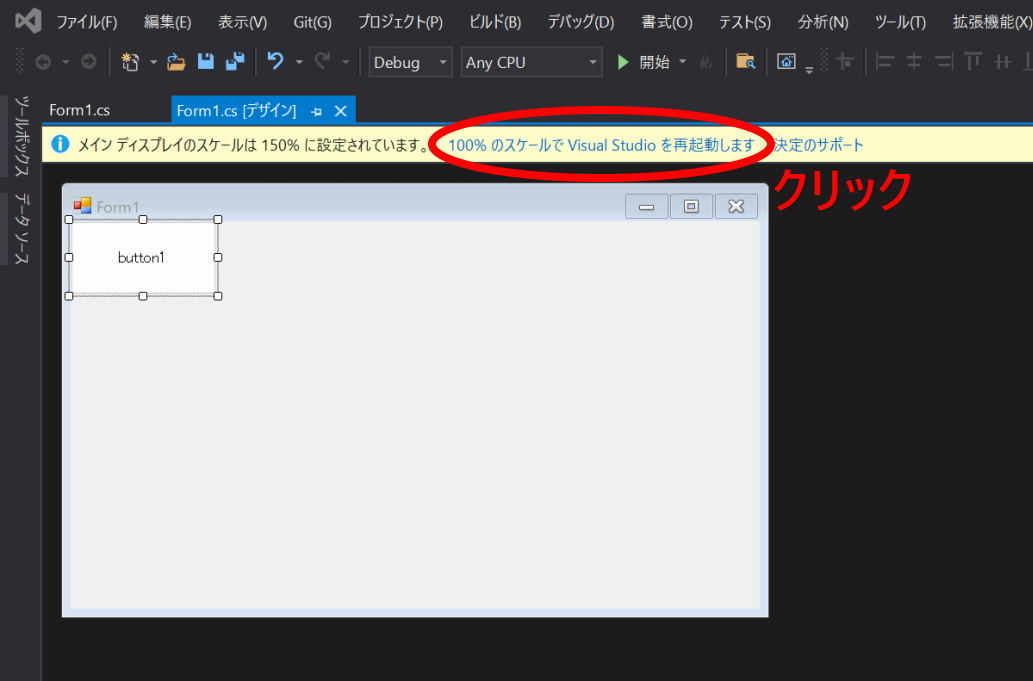
プロジェクトを起動したときに「メインのディスプレイスケールは 150% に設定されています。100%のスケールで Visual Studio を再起動します」などのメッセージが表示されているはずです。

この「100%のスケールで Visual Studio を再起動します」の部分の文字をクリックしてVisual Studio を再起動します。
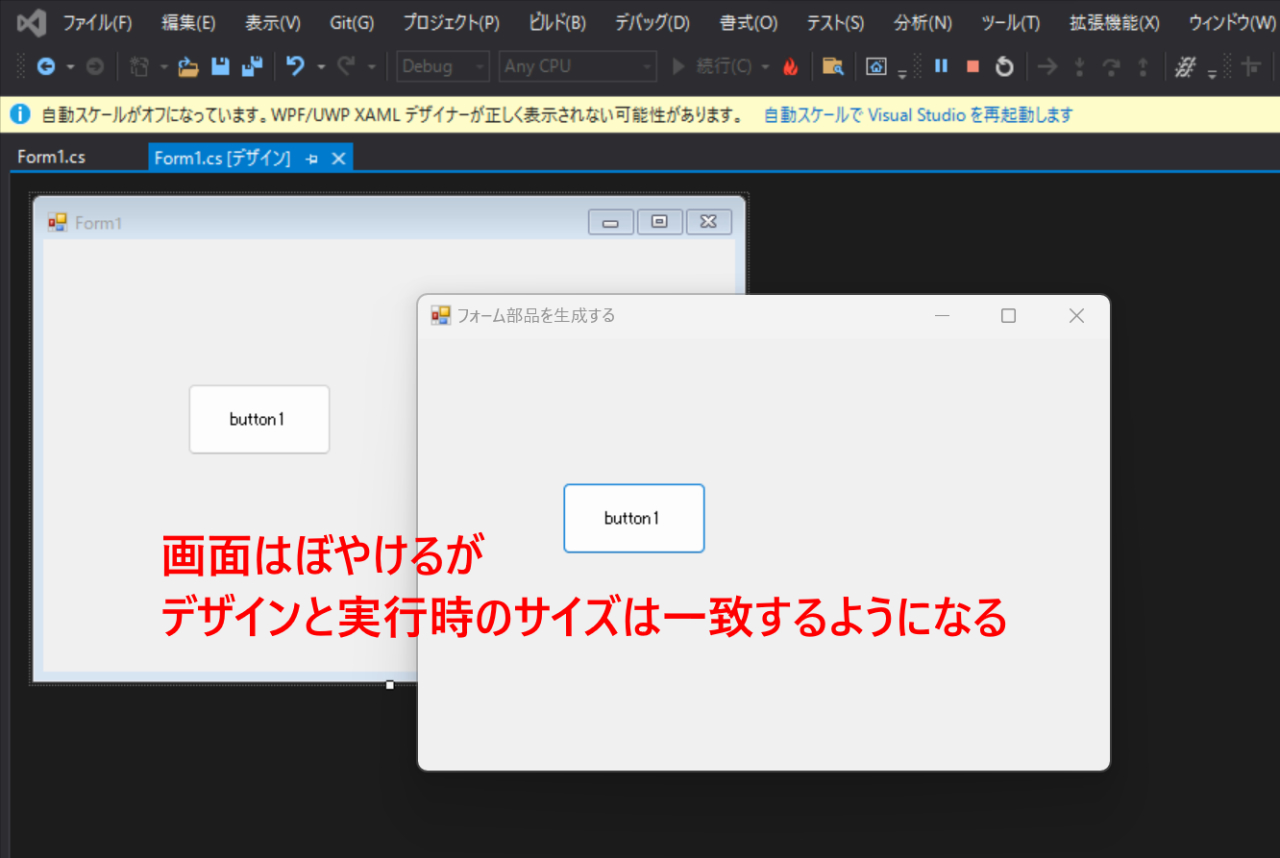
これでフォームデザインと実行時のサイズは一致するようになります。
ただし、少し画面がぼやけて表示されるデメリットがあります。

このモードにするとソースコード表示も若干ぼやけて表示されてしまうため、デザイン時のみ適用してデザインのめどがついたら元に戻した方が目にやさしいと思います。
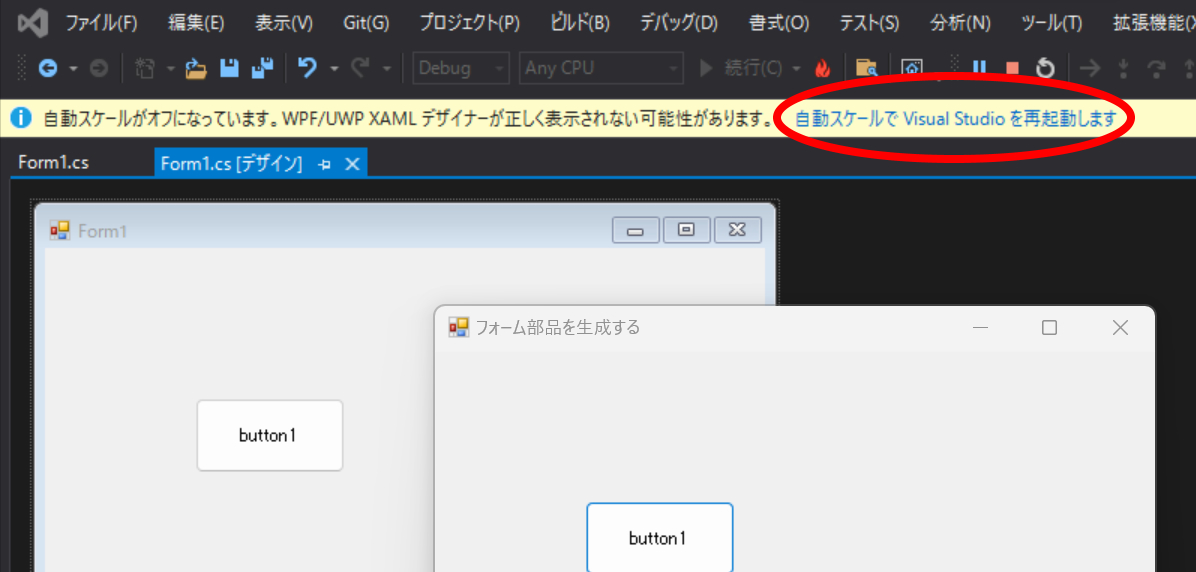
元に戻すには、「自動スケールで Visula Studio を再起動します」をクリックします。

対処法2
デスクトップ画面のアイコンやスタートメニューなどが小さくなりすぎて現実的ではありませんが、Windowsのディスプレイ設定を変更する方法です。
この操作は、念のためVisual Studio を一旦終了してから設定した方が確実です。
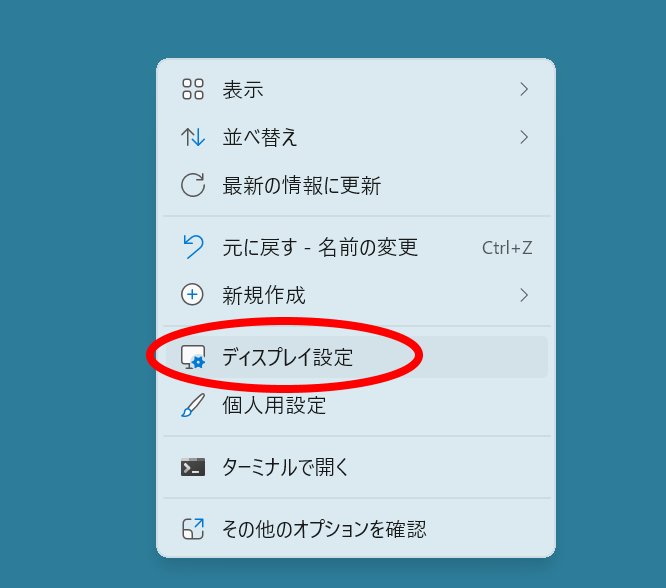
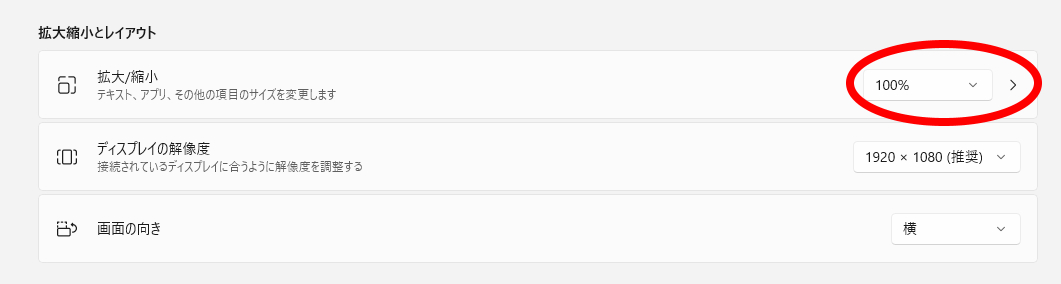
デスクトップ上で 右クリック > ディスプレイ設定 を選択します。

デフォルトでは、拡大縮小とレイアウト 項目は 150%(推奨) などに設定されているはずです。

クリックして 100% に変更します。

これで Visual Studioでの表示はデザインと実行時で一致します。
しかし、狭いディスプレイでデスクトップ表示領域を広くしてしまうため、デスクトップのアイコンや文字がかなり小さくなって見にくくなります。なのであまりおすすめしません。
正直なところ、どっちもどっちの対処法ですが、決してあなたが悪いわけではありません。
つまらないことで気にしないようにしましょう。



コメント