Unity2Dには、キャラクタの動きを1枚の画像に収めたキャラチップ画像から複数のスプライト画像を生成してくれるSlice機能があります。
次のような簡単な画像ファイルを例にとり1枚の画像から複数のスプライトに分割する方法を解説します。
画像ファイル

上記画像を利用するには、画像を右クリックして「名前を付けて画像を保存…」してください。
プロジェクトの準備
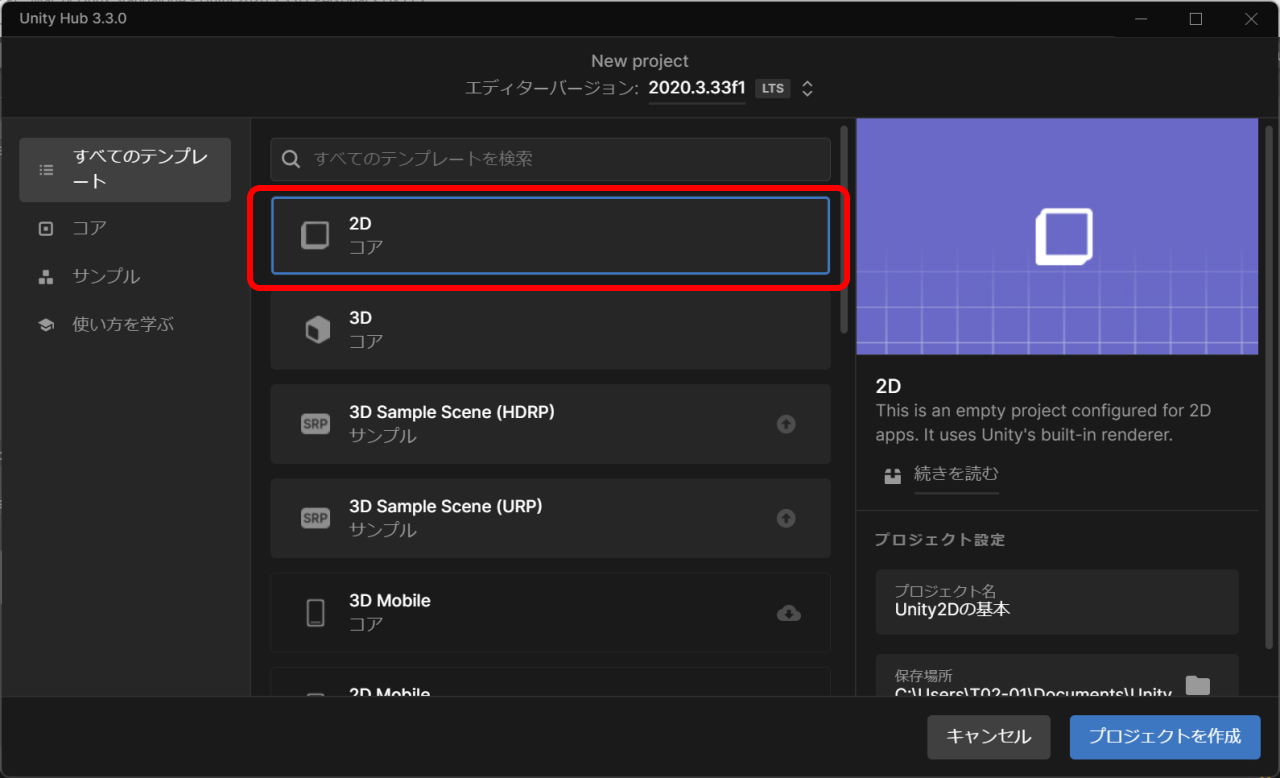
Unity Hubからテンプレート2Dコアを選択しプロジェクトを新規作成します。

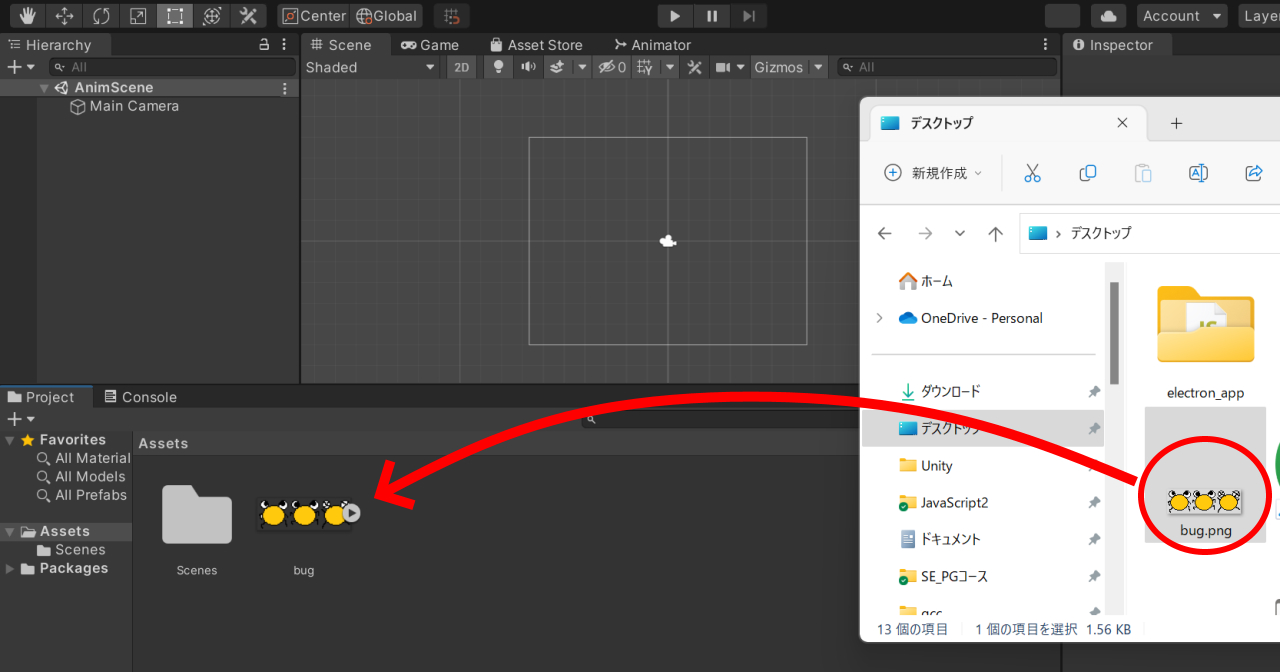
スプライト用の画像ファイルをAssetsにドラッグ&ドロップして追加します。

プロジェクトの準備は以上です。
1枚の画像を複数のスプライトに分割する
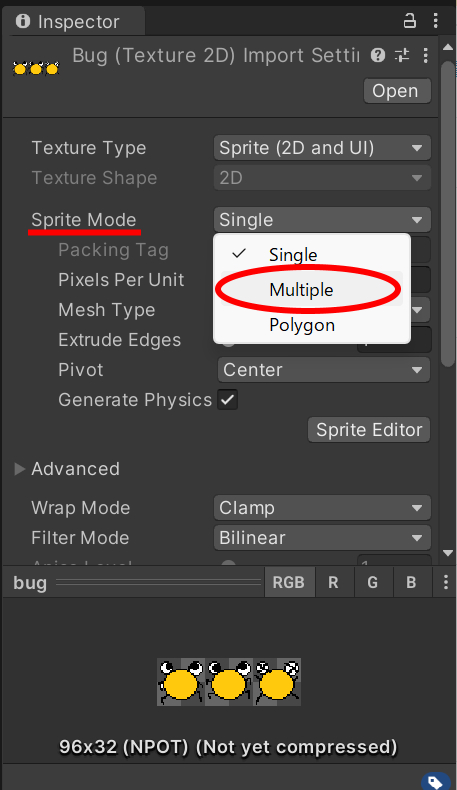
追加したスプライト用の画像を選択してInspectorウインドウに表示します。
このままでは1枚の画像として扱われるため、Sprite Mode項目をMultipleに変更します。

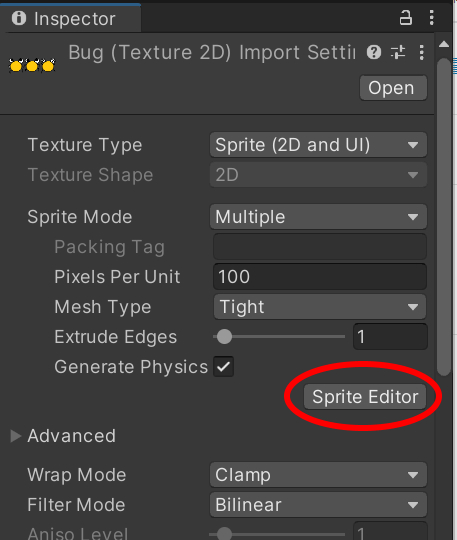
Multipleに変更後、Sprite Editorボタンをクリックします。

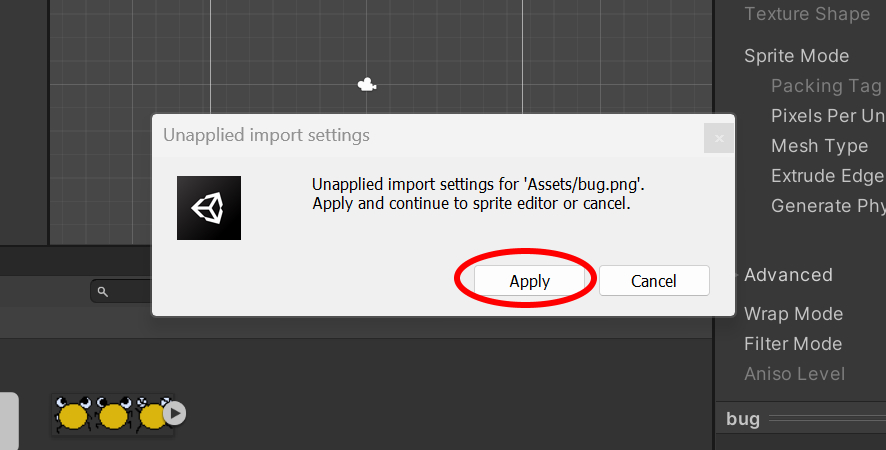
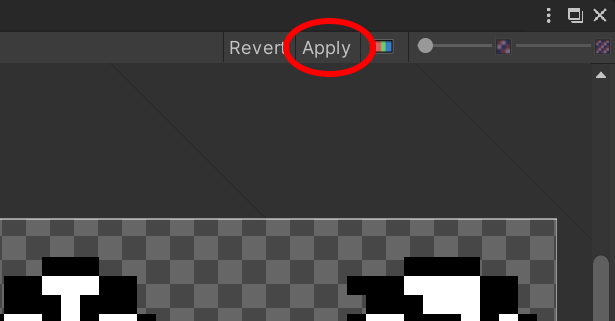
Applyボタンを促すようメッセージが出力されるのでApplyボタンをクリックします。

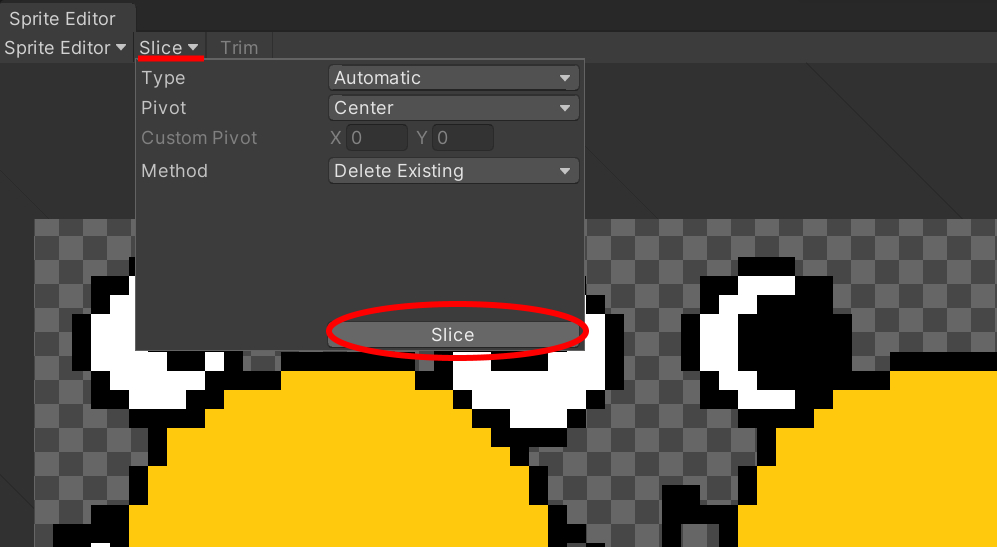
Sprite Editorが表示されるので、Sliceタブを選択して表示させ、Sliceボタンをクリックします。

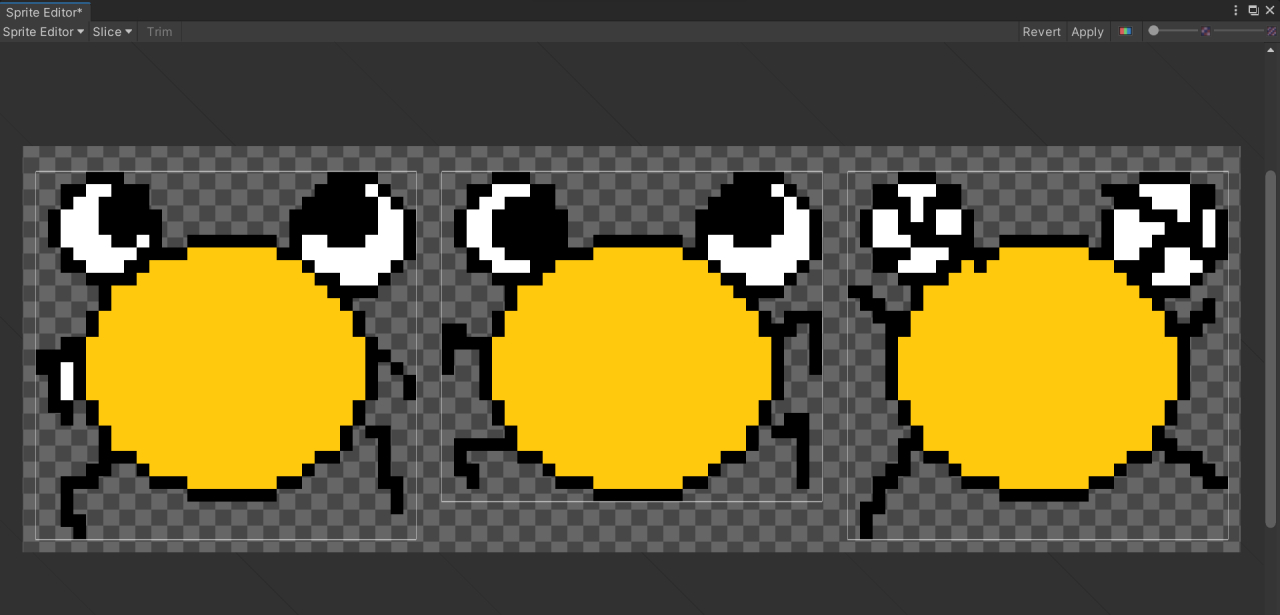
スプライトとして扱う画像部分が自動的に選択され分割されます。

デフォルトでは、画像分割タイプがAutomaticに指定されていますが、手動で画像分割サイズを指定可能です。
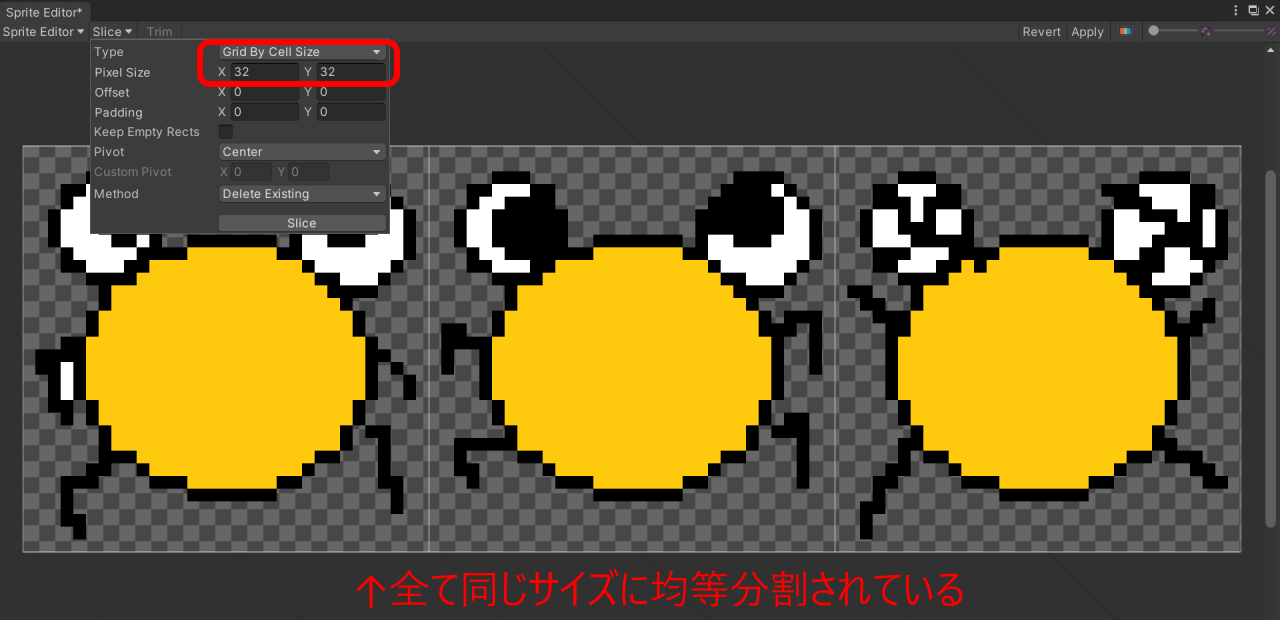
サンプル画像は96×32ピクセル(32×32ピクセルを横に3つ並べた画像)であるため、以下のようにTypeをGrid By Cell Sizeとして1セルを32×32ピクセルと設定すれば均等な画像サイズで分割することも可能です。

最後に右上のApplyボタンをクリックしてスプライト分割完了です。(ちなみにRevertボタンでやり直しが可能です)

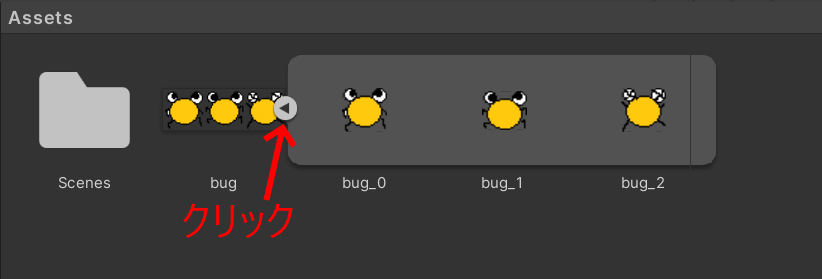
スプライト分割された画像の再生ボタン(▷)をクリックするとちゃんと3つに分割されていることが分かります。画像ファイル名も自動的にbug_0, bug_1, bug_2と割り振られています。

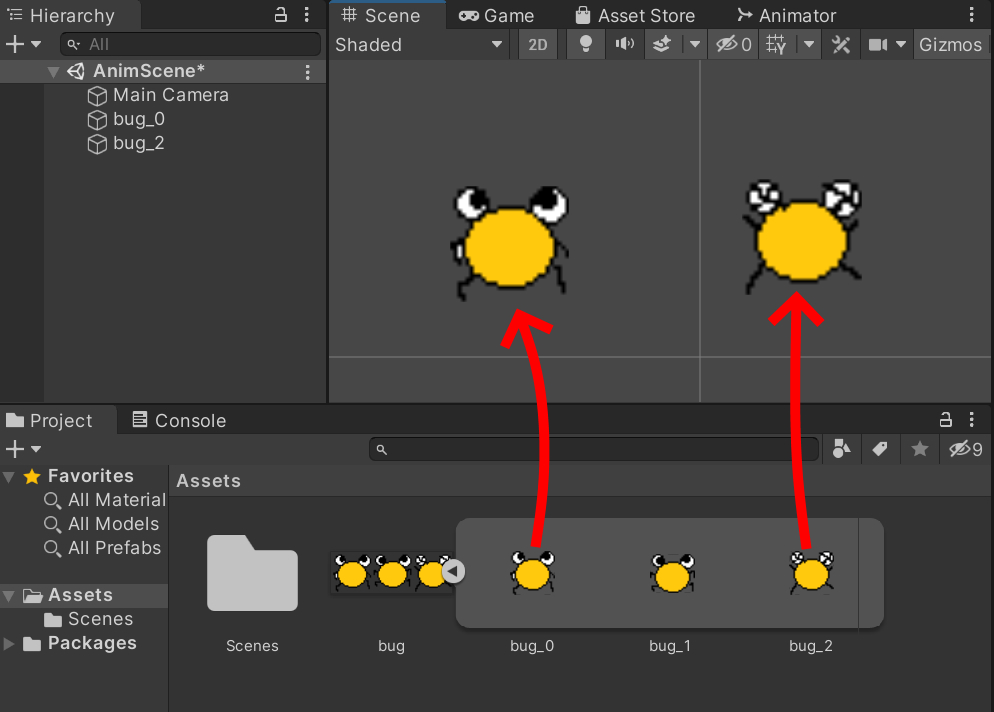
分割されたスプライトはシーンに個別に配置可能です。

スプライト画像がぼやける場合は?
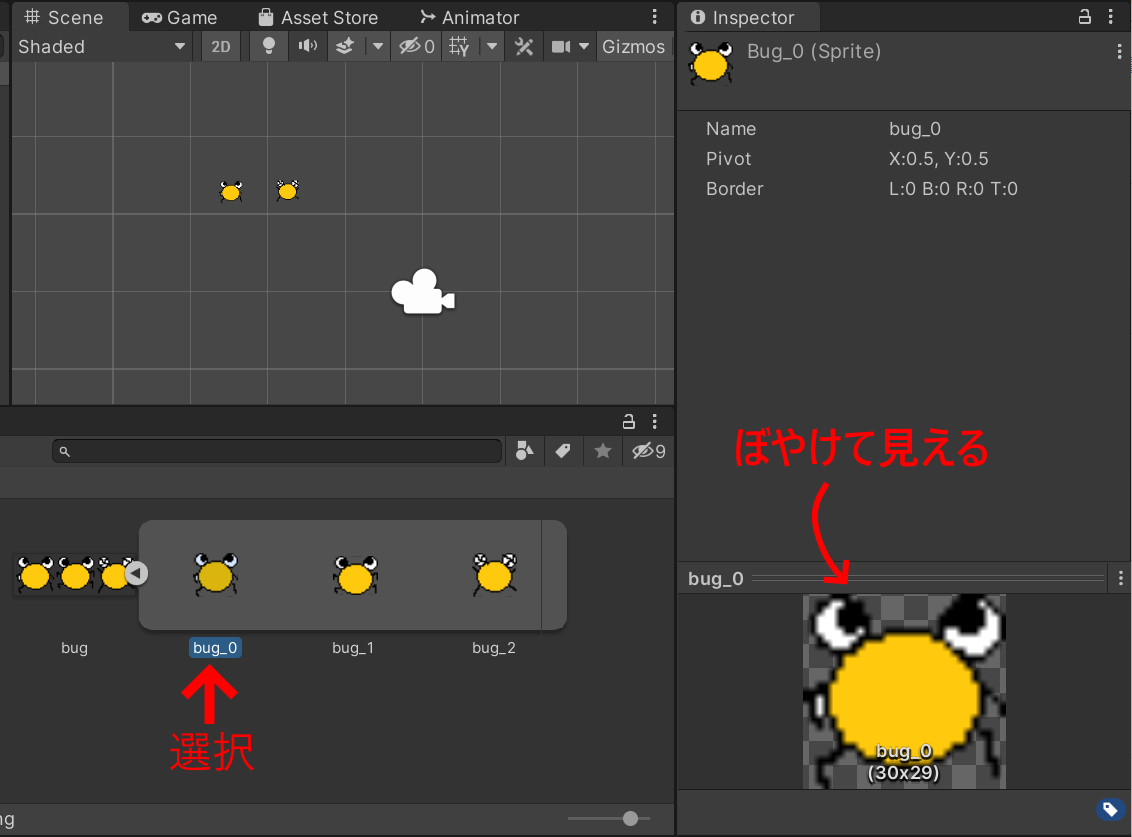
今回のサンプル画像のようなドット絵っぽい画像は、シーンに配置したときぼやけて見える場合があります。
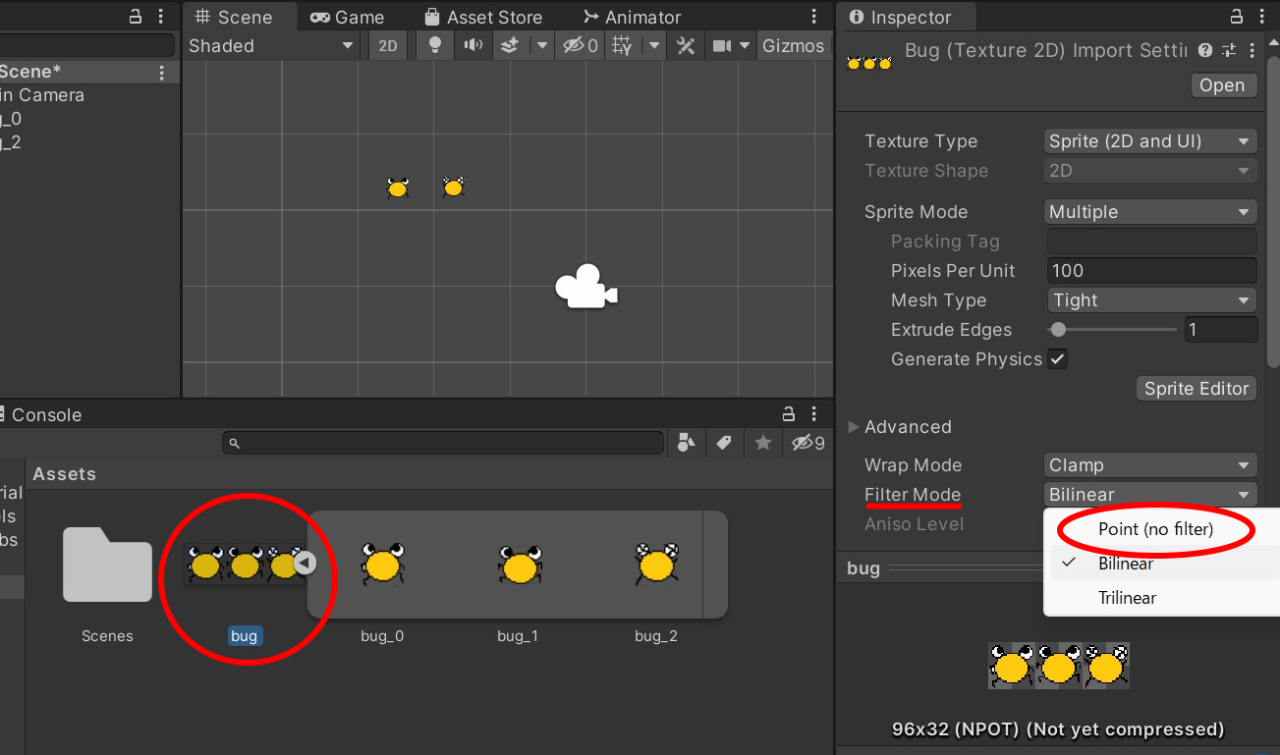
ぼやけているかどうかは、スプライトを選択しInspectorウインドウを見れば分かります。

その際は、スプライト画像を選択し、InspectorウインドウのFileter Mode項目をPoint(no filter)としてください。

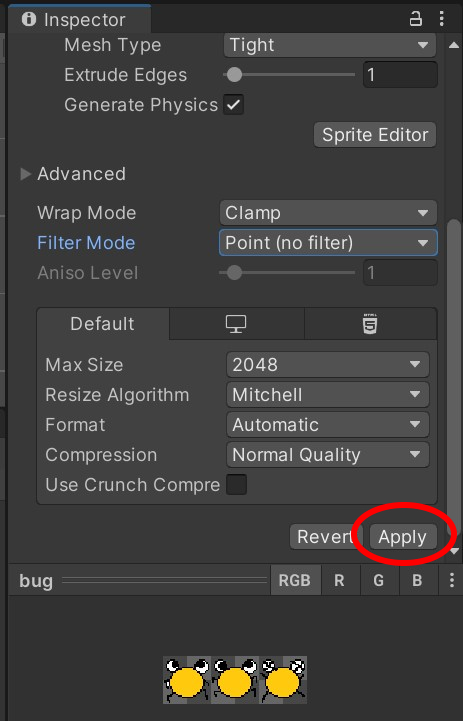
変更後は、忘れずにApplyボタンをクリックして完了です。

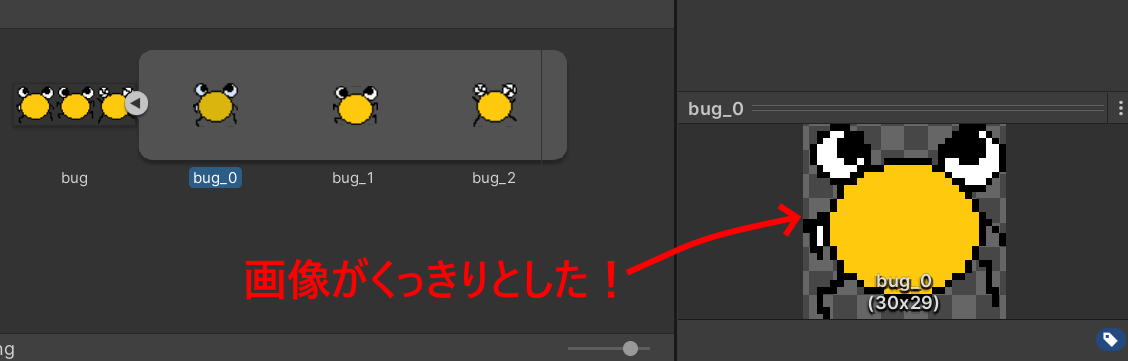
画像がくっきりとなった!




コメント