シーン上に配置したキャラにアニメーションを設定する方法の基本です。
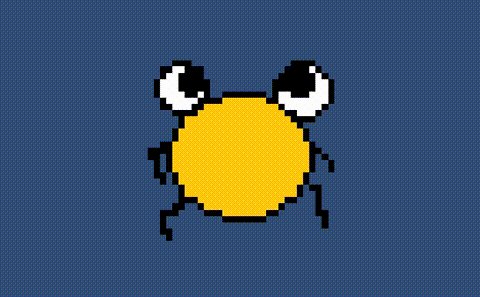
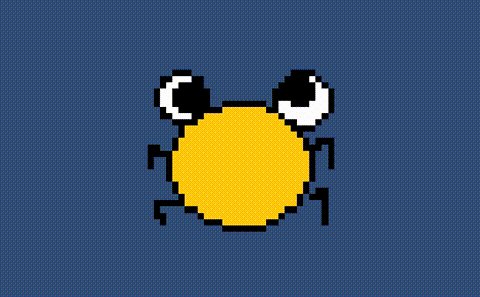
2つのスプライト画像を利用して以下のような簡単なアニメーションを作成してみます。

スプライトの準備
アニメーションさせるため、最低でも2種類のスプライトに分割された画像が必要になります。
今回は以下の画像をスプライト画像として利用します。(画像を右クリックして「名前を付けて保存…」でダウンロードできます)
サンプル画像

ダウンロードした画像はAssetsにドラッグ&ドロップで追加後、スプライト画像に分割しておきます。
上記、スプライト画像に分割の方法が分からない方、スプライトの基本を知りたい方は以下をご覧ください。
スプライトにアニメーションを設定する
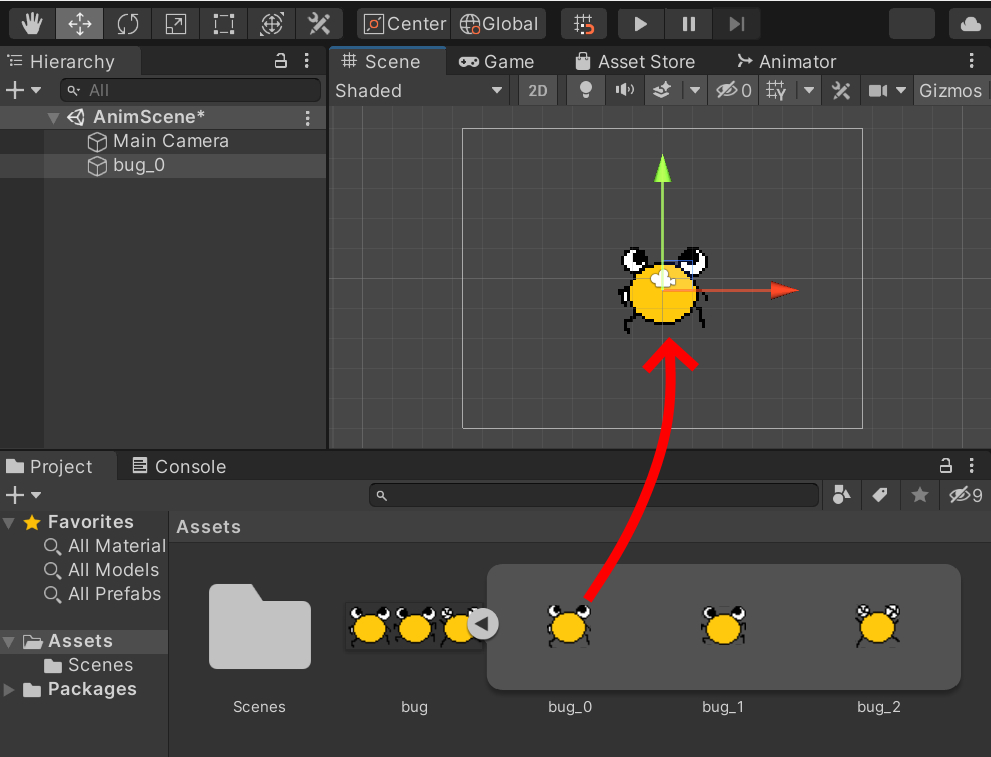
分割されたスプライトのbug_0をシーンにドラッグ&ドロップします。(サンプルのスプライトは小さいためScaleのXとYを10にして拡大しています)

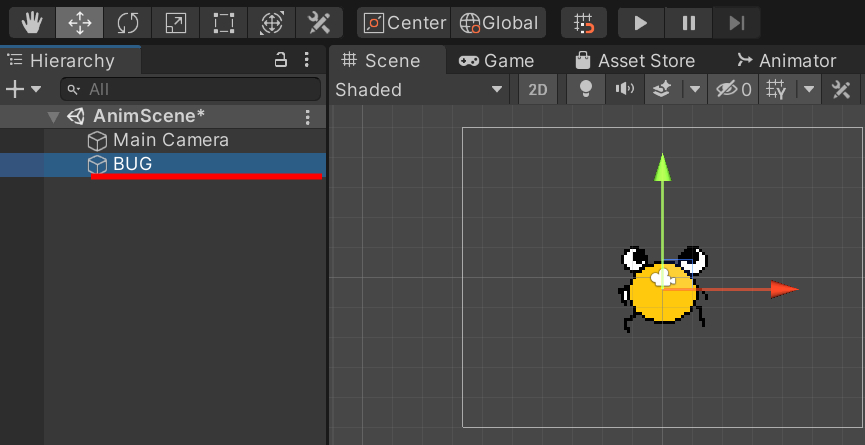
シーン上の名前をBUGと変更しておきます。

シーンに配置したスプライトを選択した状態で、
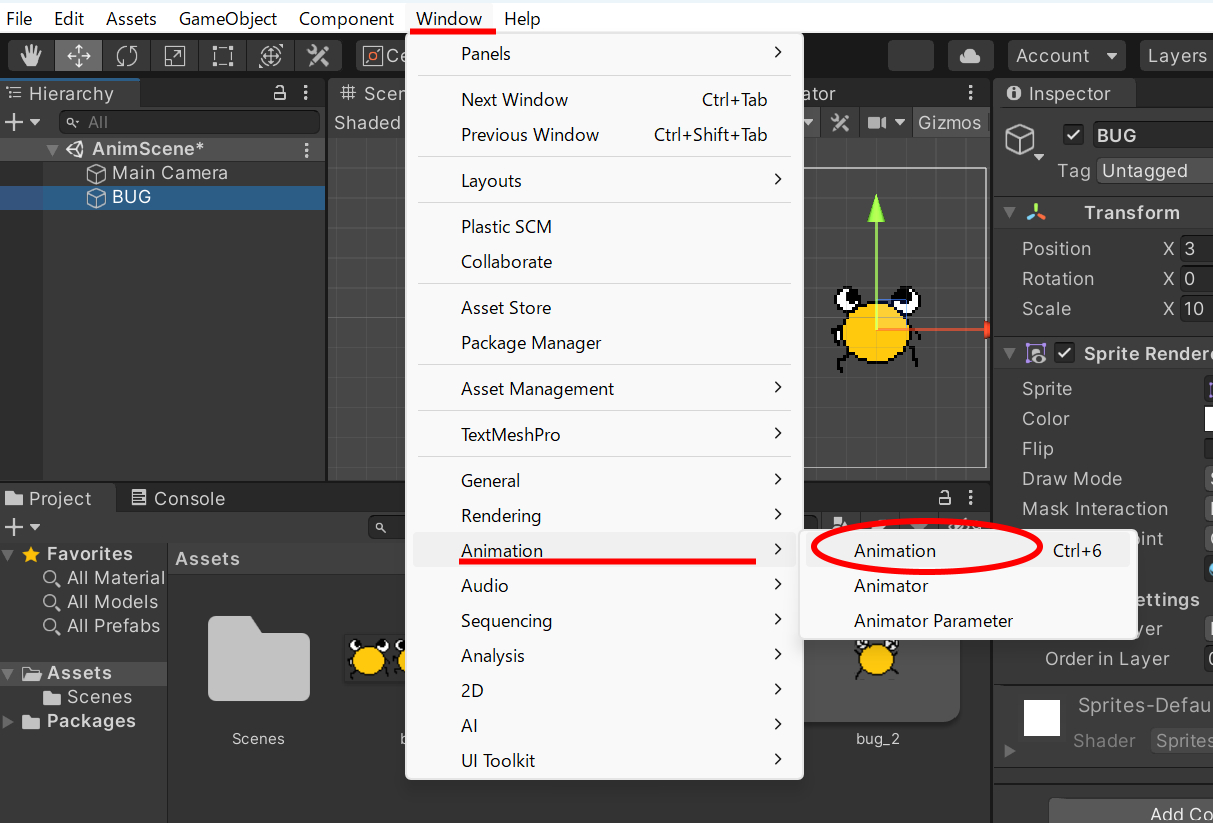
Window > Animation > Animation を選択します。(ちなみにスプライトを選択してCtrl+6がこのメニューのキーボードショットカットです)

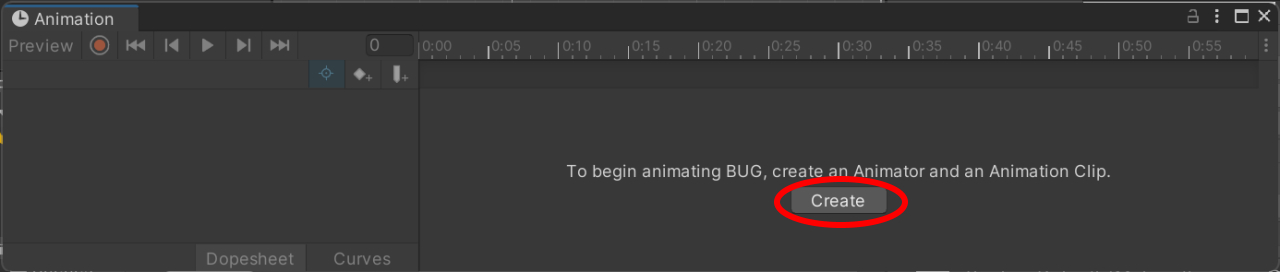
Animationウインドウが表示されるので、Createボタンをクリックします。

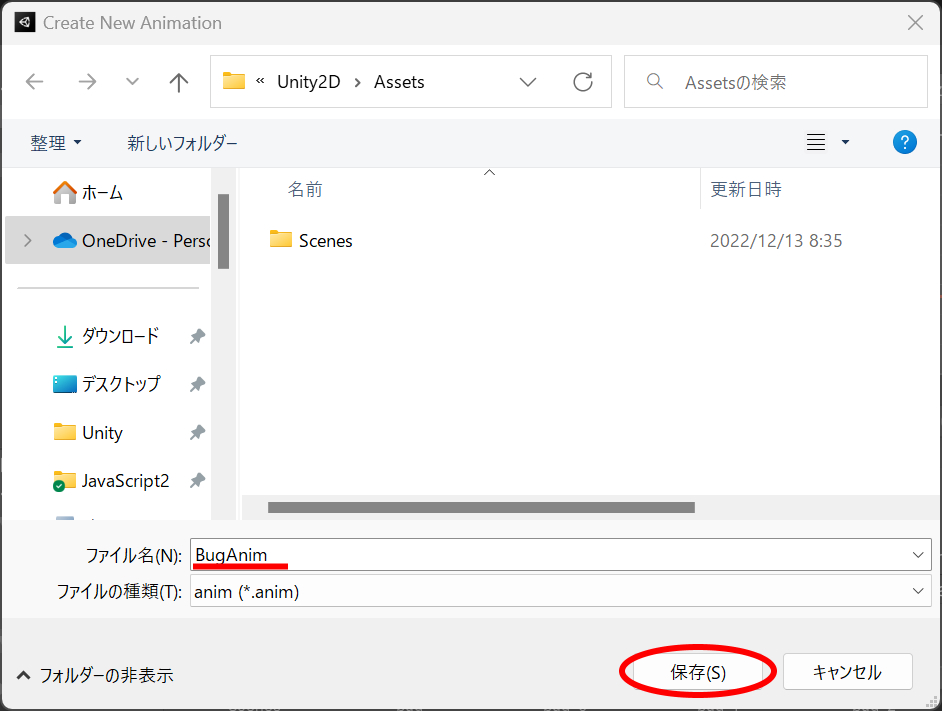
新しく作成するアニメーション(Animation)ファイルの名前を保存するためのウインドウが表示されます。
アニメーションに分かりやすい名前をつけて保存します。(今回はBugAnimとしました)

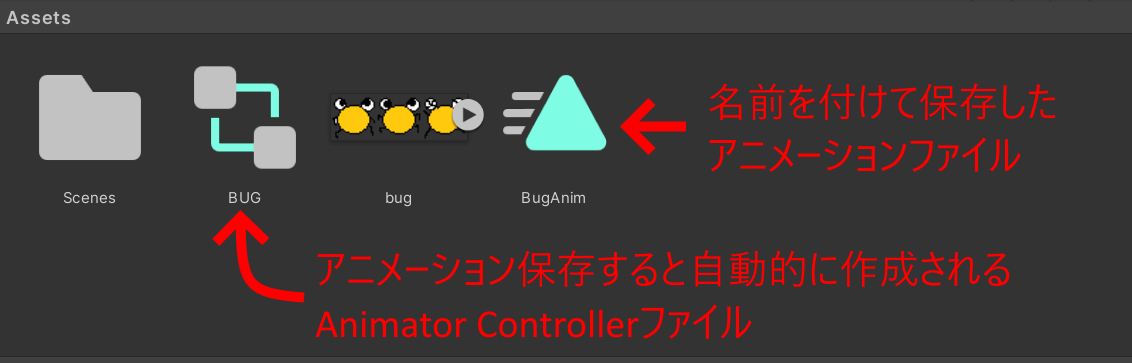
ちなみにこの時点でAssetsには、シーン上のオブジェクトと同名のAnimator Controllerも自動的に作成されています。

Unityでは、作成したアニメーションをアニメーションクリップと呼んでいます。
本記事でもこれ以降アニメーションクリップの呼称で統一していきます。
アニメーションクリップの内容を設定する
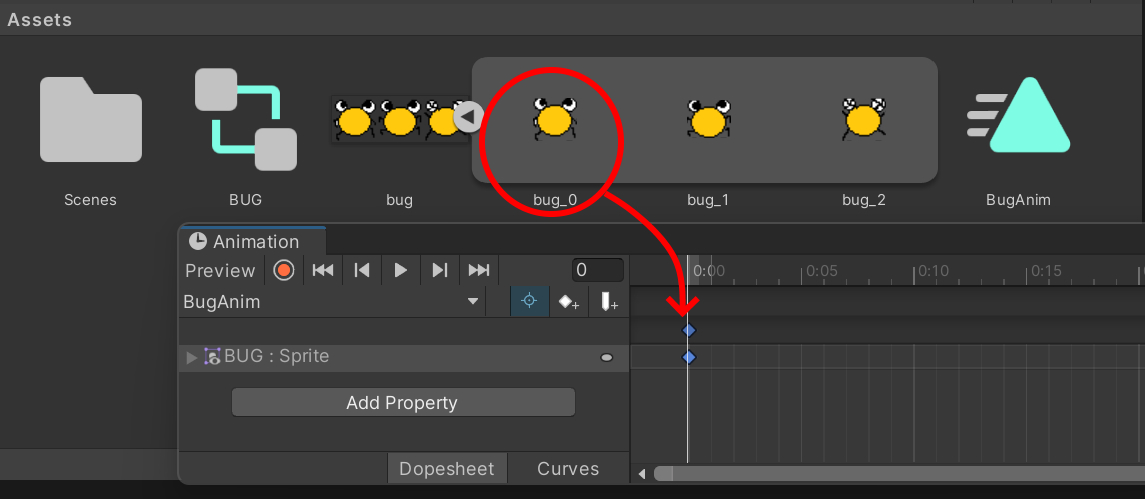
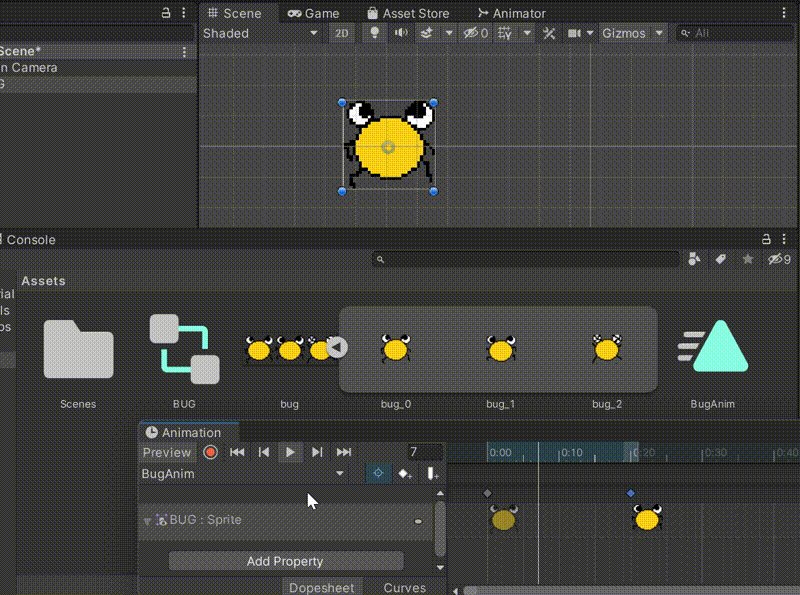
Animationウインドウのタイムライン項目にスプライト画像をドラッグ&ドロップすることでアニメーションクリップの内容を設定できます。
今回は、bug_0とbug_1の2つのスプライトを使ってアニメーションさせてみます。
bug_0をタイムラインの左端にドラッグ&ドロップします。

タイムラインとは、アニメーションクリップにおいてどの順番とタイミングでどんなスプライトを表示するか?を決めるものです。
もしタイムラインが見えていない場合は、Animationウインドウを横に伸ばしてください。

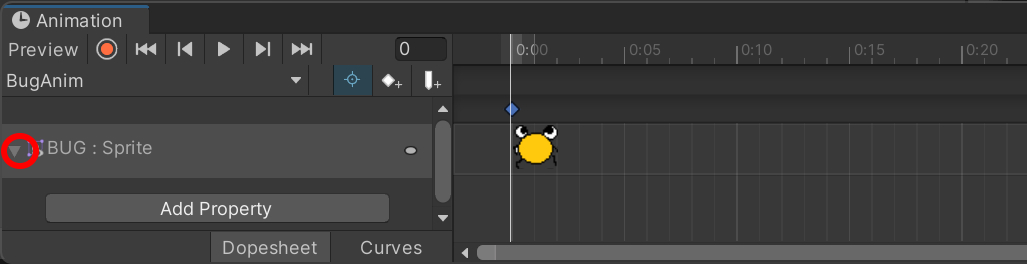
Animationウインドウに配置したスプライトはそのままでは見えないため、タイムライン上のスプライト名の横にある▶をクリックして画像を表示させてください。

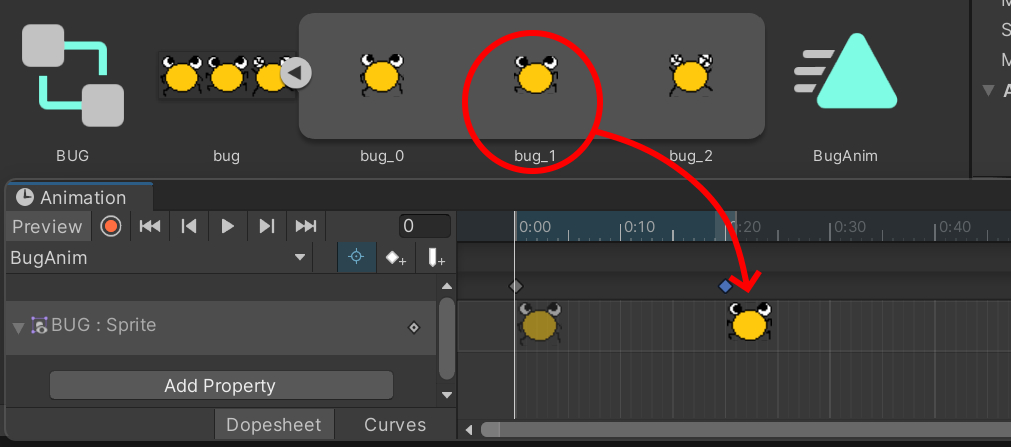
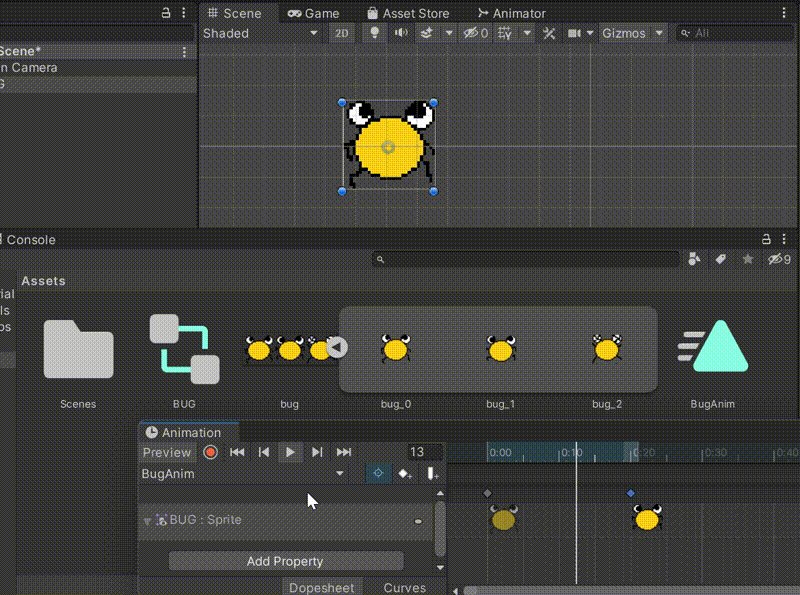
別のスプライト画像としてbug_1を最初のスプライト画像から少し離して右側に配置します。

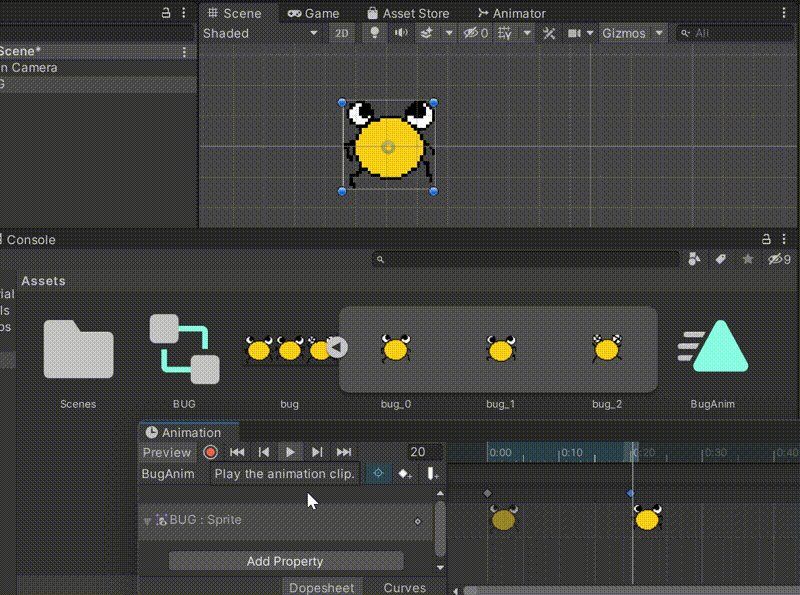
Animationウインドウ上の再生ボタンをクリックするとシーン上でアニメーションクリップの動作が確認できます。

自然なアニメーションにするコツ
2種類の画像を交互に表示するとどこかぎこちないアニメーションになってしまいます。
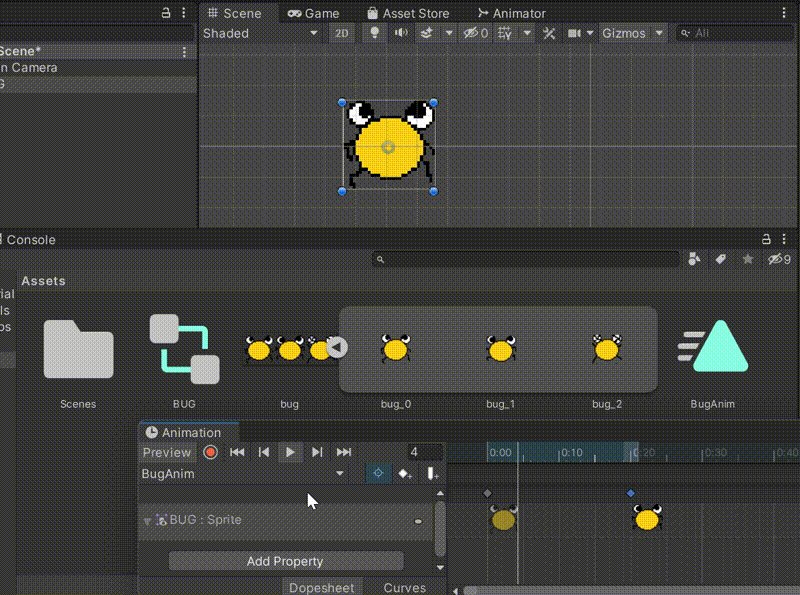
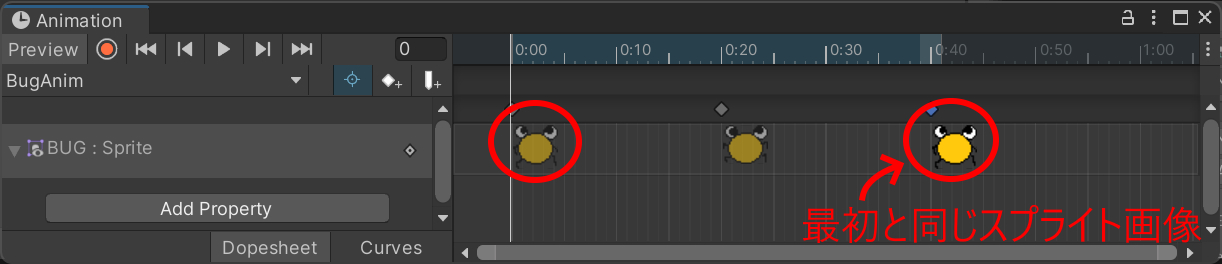
2つのスプライトを自然なアニメに見せるコツとして最初の画像を3番目に再度配置する方法があります。
それぞれのスプライトの間隔は等間隔で調整してみてください。(今回は0.2ずつ等間隔に設定した)

スプライトを2つ配置したものとスプライトと3つ配置したアニメを比べてみてください。
3つのスプライトの方が自然なアニメーションになっています。


Animationを再編集する際の注意点
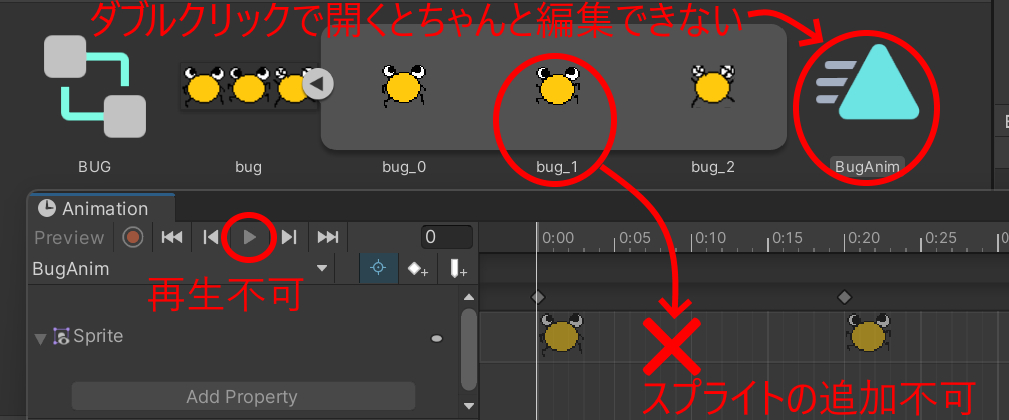
AssetsにあるAnimationファイルをダブルクリックしてもAnimationウインドウは開きますが、注意が必要です。
ダブルクリックで開いたファイルは、ちゃんとしたAnimation編集ができません。
スプライトのタイミング調整こそ出来ますが、再生ボタンが押せなかったり、新規にスプライト画像を追加も出来なくなっています。

きちんとAnimationの再編集したい場合は、オブジェクトを選択してから Window > Animation > Animationで開いてください。
Animationウインドウのメニュー階層は深いので、Animationの再編集は、
オブジェクト選択して Ctrl+6
のショートカットで覚えておくといいでしょう。
同じキャラに複数のアニメーションクリップを作る方法
オブジェクトを選択しAnimationウインドウを表示させます。
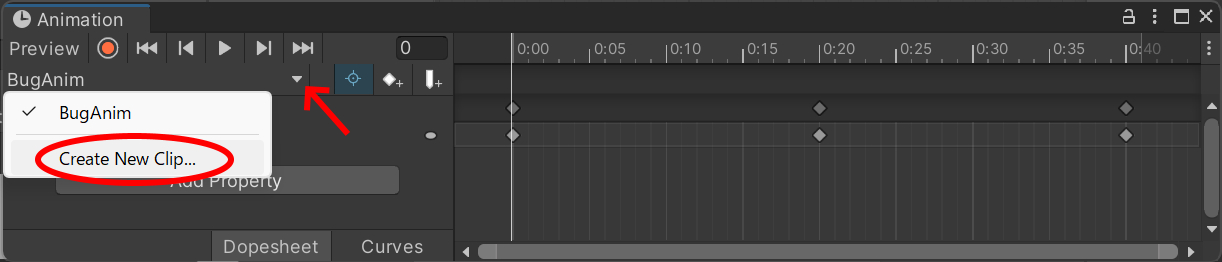
既に作成済みのアニメーションクリップ名をクリックするとメニューが表示されるので、Create New Clip…を選択します。

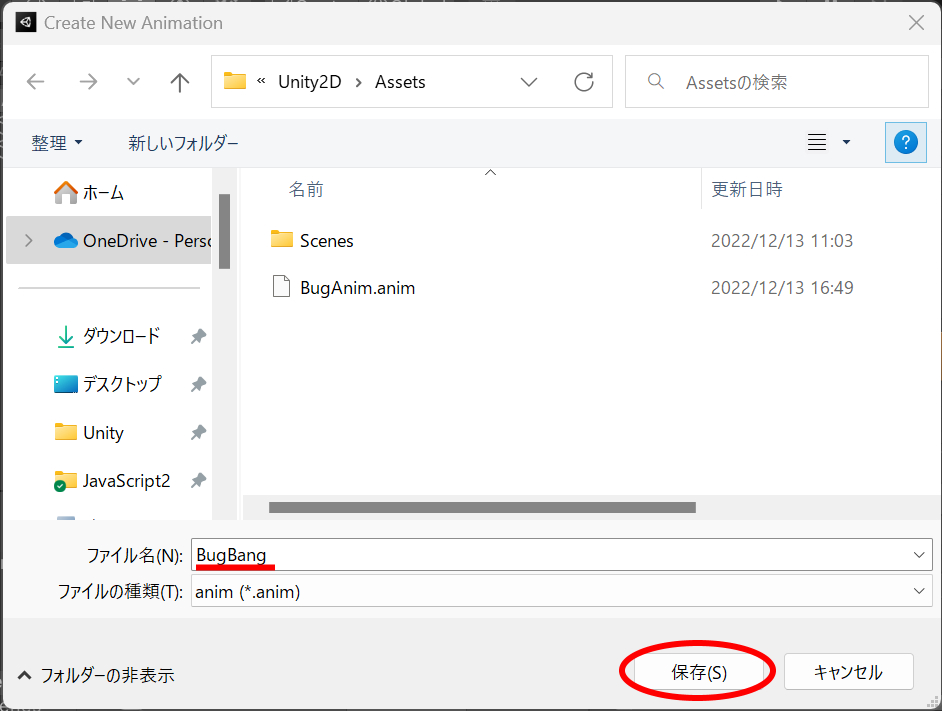
新しいアニメーションクリップ名を入力して保存をクリックします。

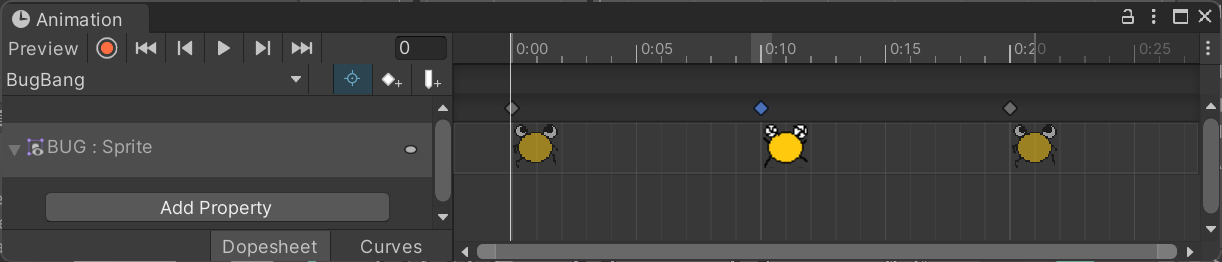
新しいアニメーションクリップのタイムラインにスプライトを配置します。

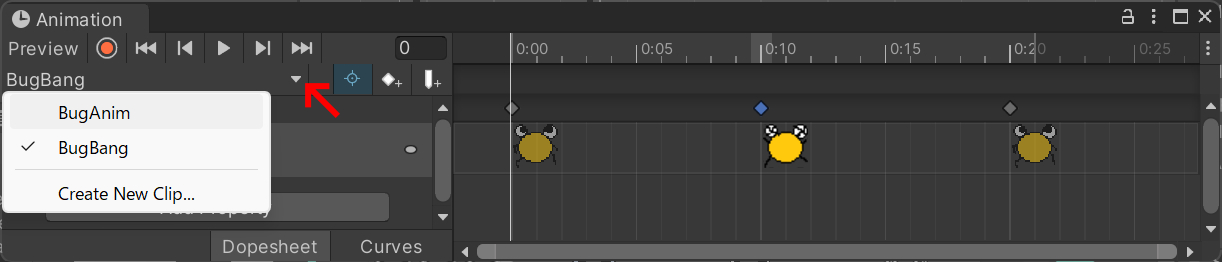
編集したいアニメーションクリップを切り替える場合は、アニメーションクリップ名をクリックしてから選択してください。

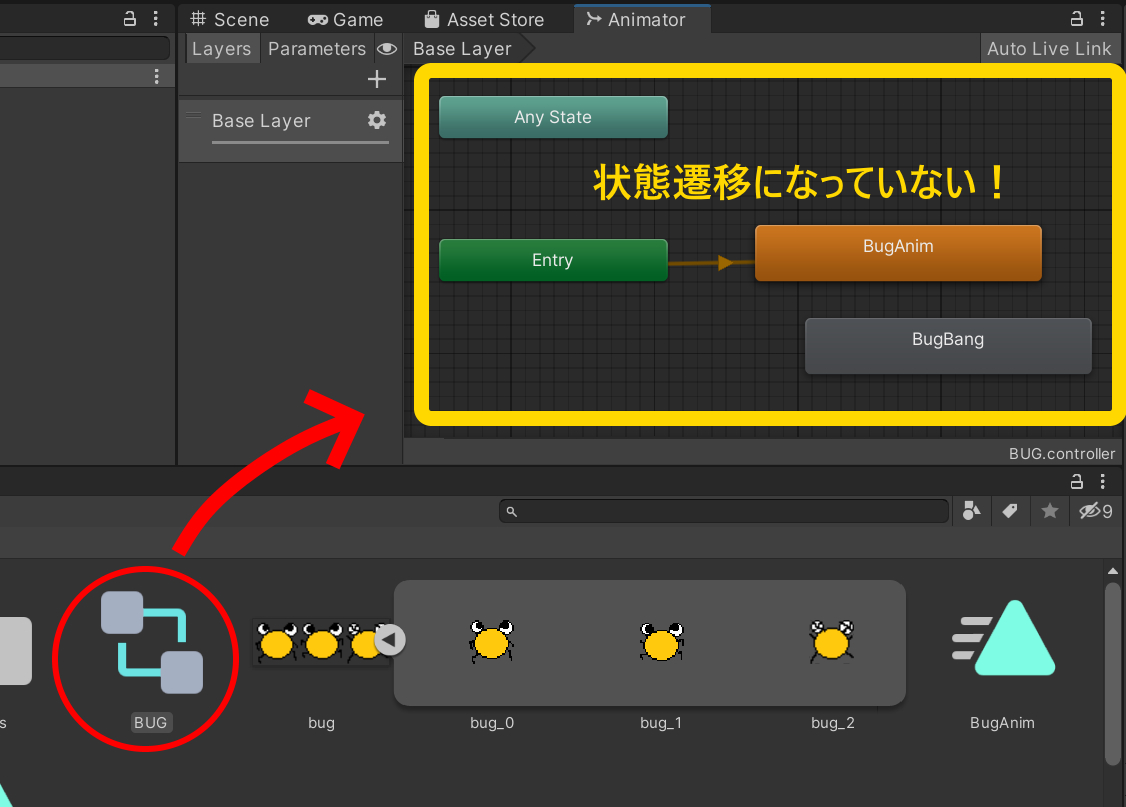
複数のアニメーションクリップを作成すると対象となるAnimator Controllerの内容は以下のような感じで状態遷移などは最初の作ったアニメーションクリップだけで、そのままでは利用できるものとはなっていません。

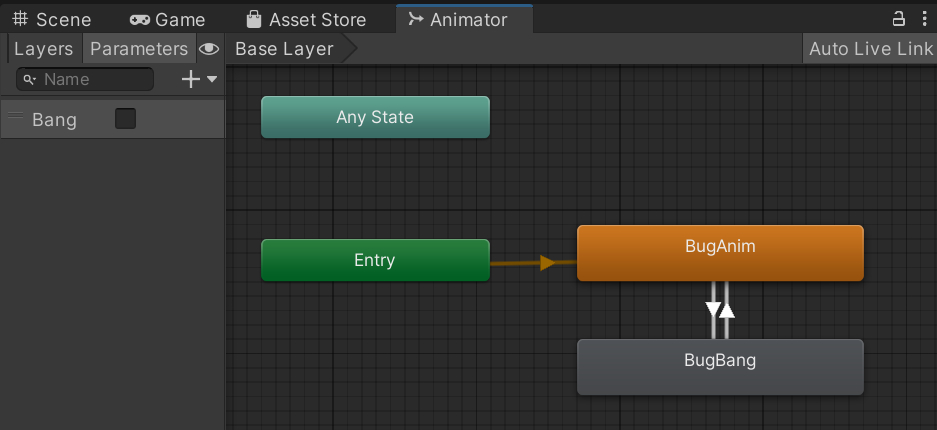
ゲーム内でキャラを操作したり、きちんとアニメーションさせるには、状態遷移を作り直し、Parametersなどを作成する必要があるでしょう。

以上、Unity 2D:スプライトにアニメーションを設定するでした。




コメント