Unityでオブジェクトの配置方法やTerrainによる地形の作成などはマスターできた。
でもこれだけではゲームは作れないなあ……となるのではないでしょうか?
もうちょっとプログラミングらしき事をやってみたい。
そうなるとC#スクリプトに挑戦する時期がやってきたのかもしれません。
この記事では、UnityでのC#スクリプトの作成方法からシーン上のオブジェクトに適用させるまでを初めてスクリプトを使う人向けに解説します。
C#とはMicrosoftが開発したプログラミング言語です。シー・シャープと読みます。
C#は、Windowsアプリに主に利用されていますが、Unityでゲーム開発する際にも主流のプログラミング言語となっています。
Unityでは、プログラムをスクリプトと呼ぶことが多いため、本記事でもC#で作ったプログラムをスクリプトと呼ぶことにします。
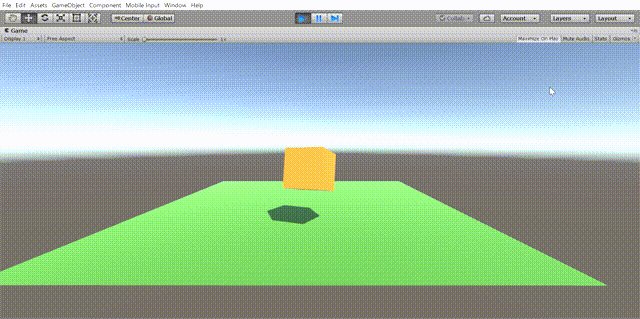
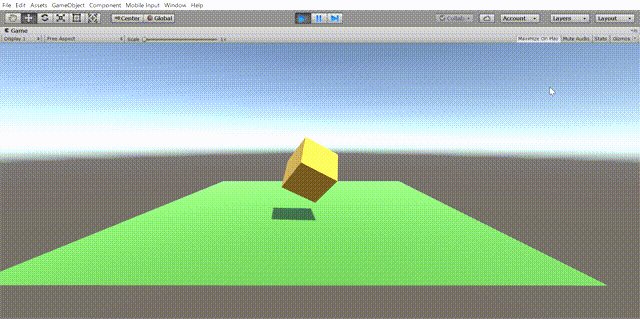
完成イメージ
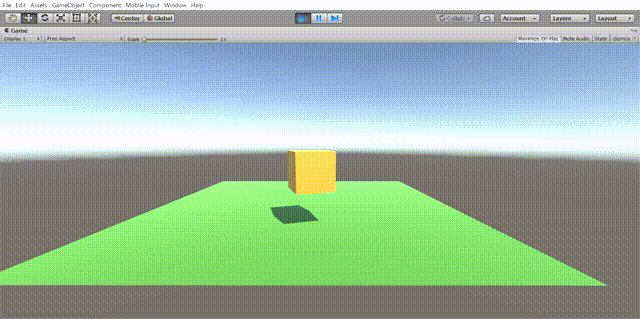
まずは完成イメージです。

CubeがY軸を中心としてくるくる回転します。
今回挑戦するスクリプト
今回用意したC#スクリプトは、シーン上のオブジェクトを回転させる、というスクリプトです。
Rotate.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Rotate : MonoBehaviour
{
// Use this for initialization
void Start()
{
}
// Update is called once per frame
void Update()
{
// Y軸を中心に回転させる
transform.Rotate(0.0f, 3.0f, 0.0f);
}
}
長いように見えますが、実際に入力するのは上記でハイライト表示されている以下の部分のみです。
// Y軸を中心に回転させる transform.Rotate(0.0f, 3.0f, 0.0f);
もっと極端に言えば、
// Y軸を中心に回転させる
の部分は、コメント文といってプログラマが分かりやすくするためにつけておくメモみたいなもので、無くても動きます。ですから実際は
transform.Rotate(0.0f, 3.0f, 0.0f);
の部分を入力するだけで大丈夫です。
上記スクリプトの作成は後ほど行います。
まずはこのスクリプトを動作させるためのシーンを準備しておきます。
シーンの準備
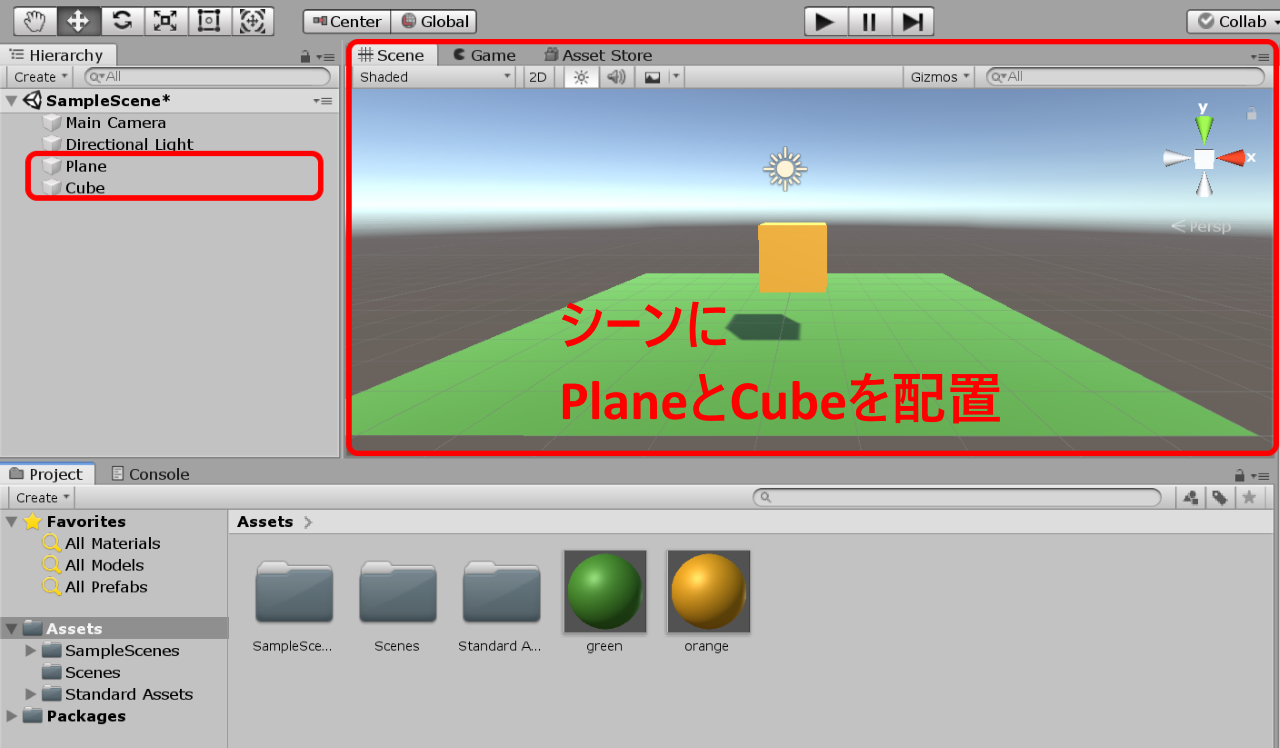
新規プロジェクト(3D)を作成後、次のような床(Plane)と立方体(Cube)を配置したシーンを作成しました。(床と立方体の色はMaterialで緑とオレンジに色分けしてありますが特に必要ありません)

一応シーン視点の方向は、X軸方向が右向き、Z軸は奥に伸びていく方向にしておきます。

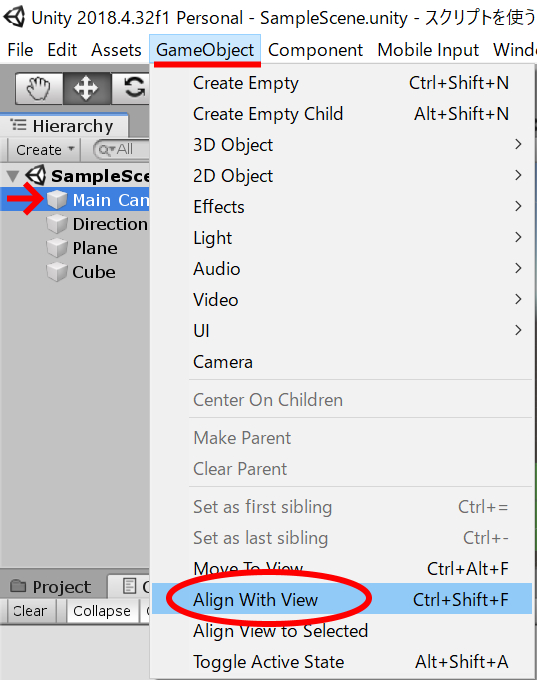
HierarchyウインドウのMain Cameraをクリックして、Game Object > Align With View を選択して実行時の視点をSceneの視点に設定しておきます。

シーンの準備は以上です。
C#スクリプトを作成する
現時点で実行してもなにもおきません。PlaneとCubeがシーン上で静止しているだけです。
スクリプトを使ってCubeが回転するようにしてみます。
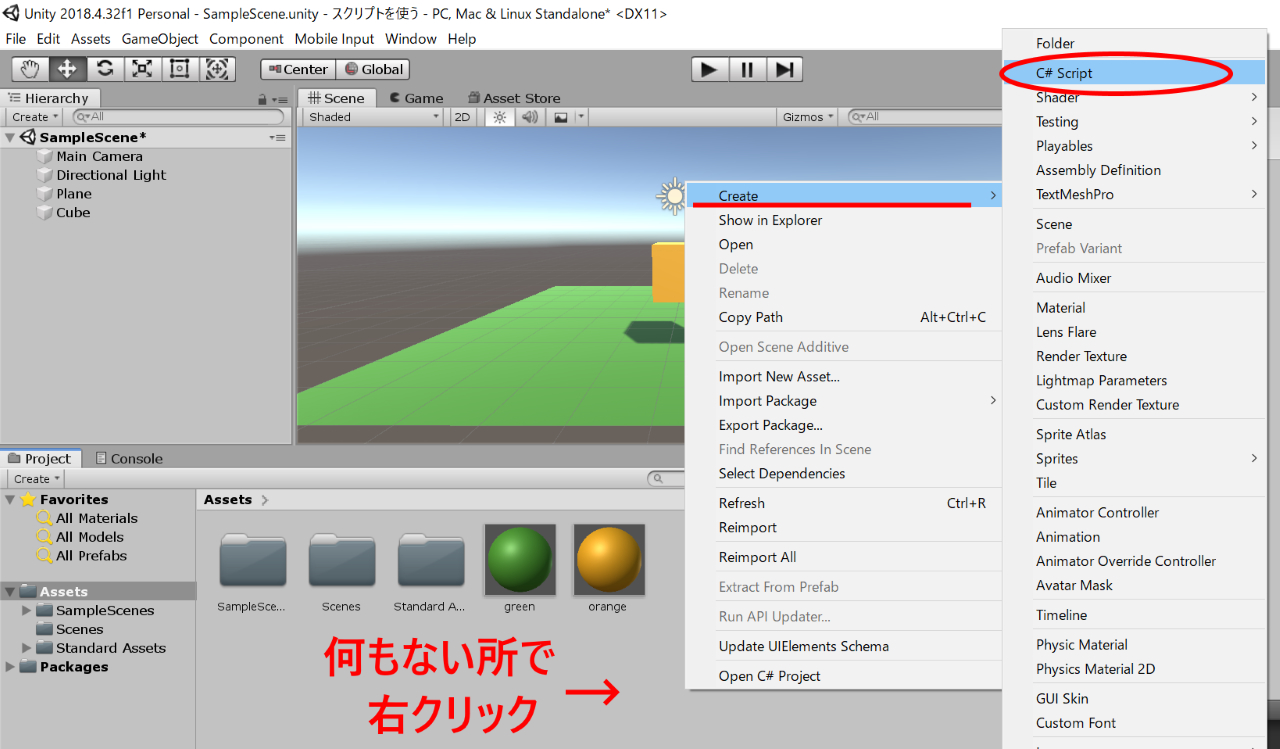
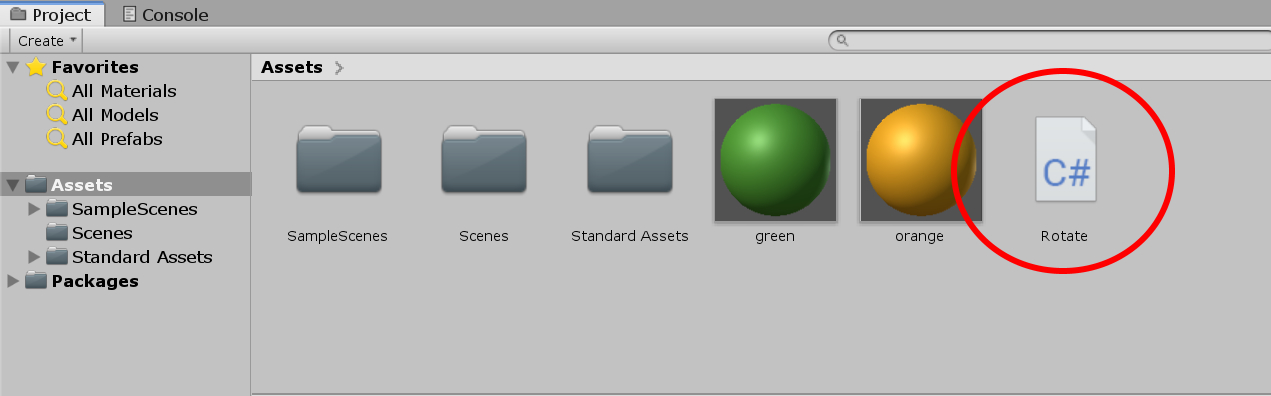
Assetsフォルダの何もない所で、
右クリック > Create > C# Script を選択してください。

スクリプトの名前をRotateと入力します。

スクリプト作成後の状態

ファイル名を間違ってデフォルトで表示されるNewBehaviourScriptなどで確定してしまった場合

一度ファイル名を確定したスクリプトの名前を変更するとスクリプトはうまく動作しません。
一度スクリプトを削除(選択してDeleteキー)してからもう一度 Create > C# Script として作成するようにしてください。
スクリプトのファイル名だけ変更してもスクリプトの中身に最初の名称が使われているためうまく動作しません。
スクリプトの編集・修正にはUnity Editorではなく、Visual Studioを使います。
作成したスクリプトRotateをダブルクリックしてください。(Visual Studioが起動するのでしばらく待っていてください)
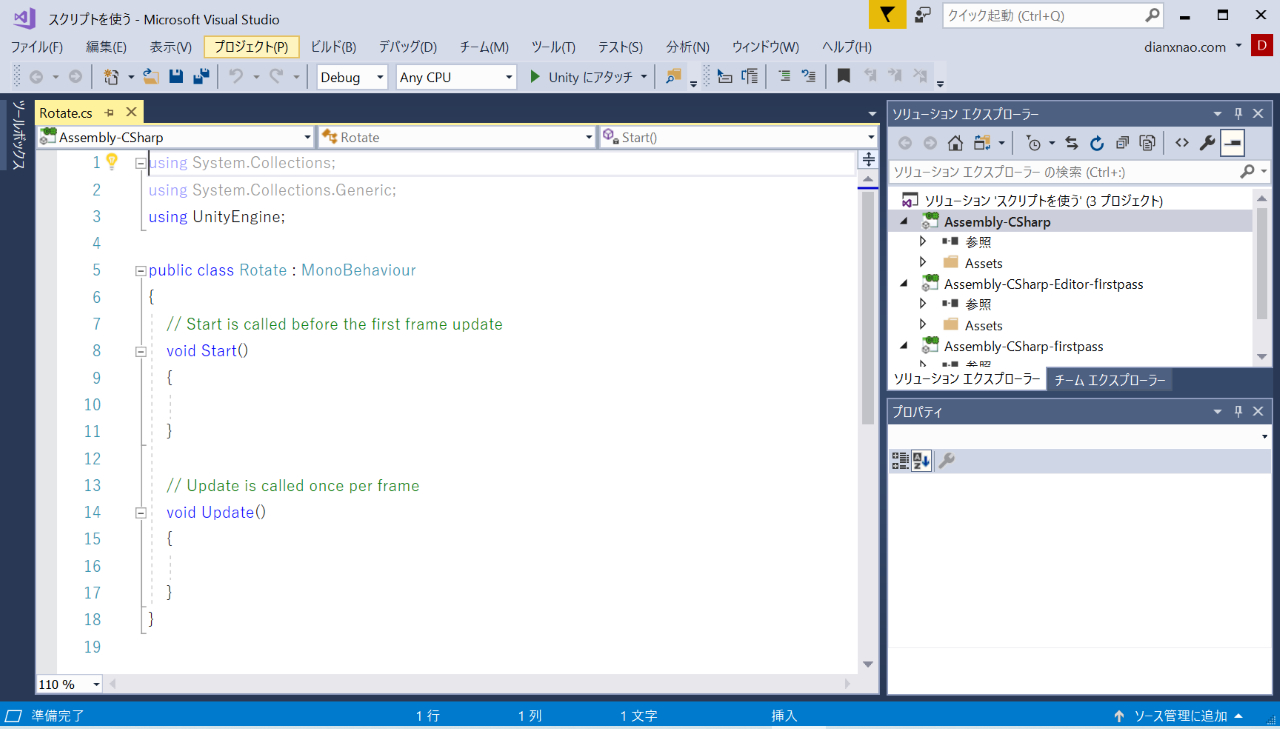
Visual Studioが起動すると次のような画面になります。

最初からRotate.csの中身が一部入力されています。(C#スクリプトの拡張子は~.csとなります)
次のようになっているはずです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Rotate : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
スクリプトの左側に行番号がついています。
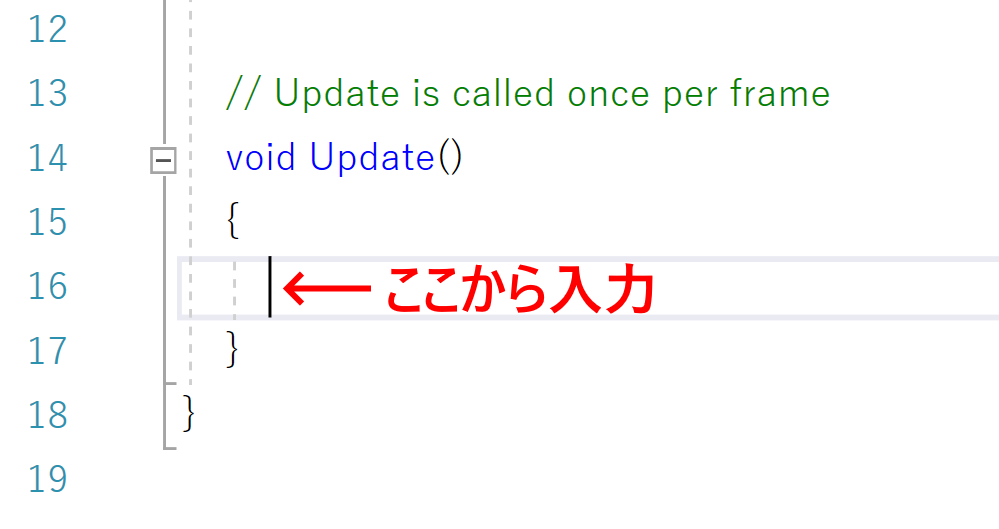
今回のスクリプトは16行目から入力します。

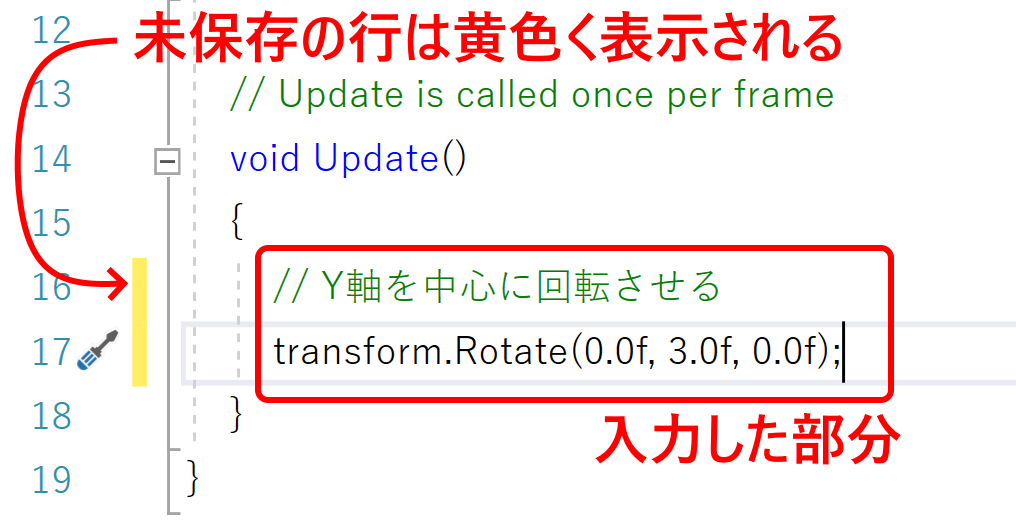
入力後のイメージ

Visual Studioでは、編集中でまだ保存されていない行は黄色く表示されます。
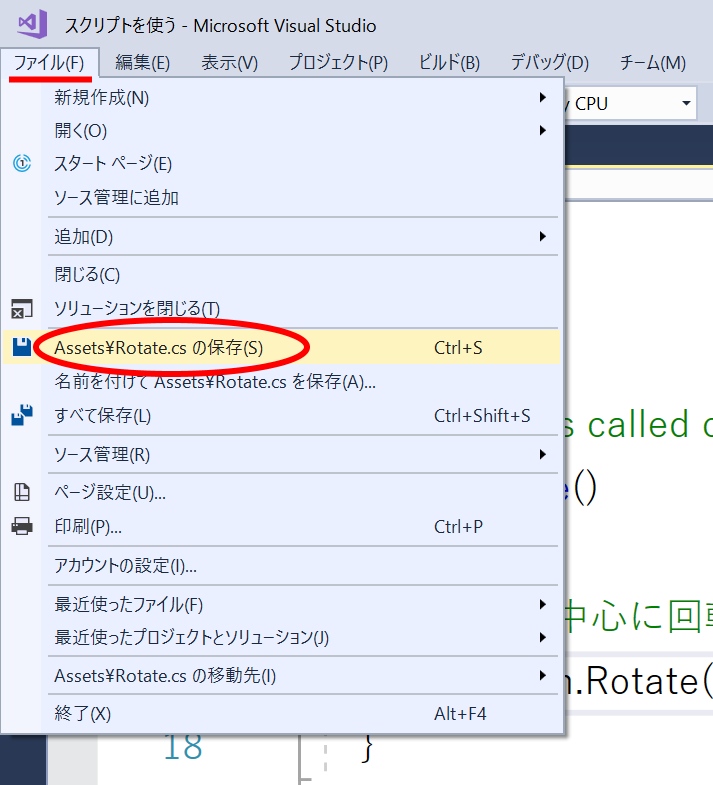
上書き保存しないとスクリプトが有効になりませんので、ファイル > Assets¥Rotate.csの保存(S)を選択するか Ctrl + S キーでスクリプトを上書き保存します。

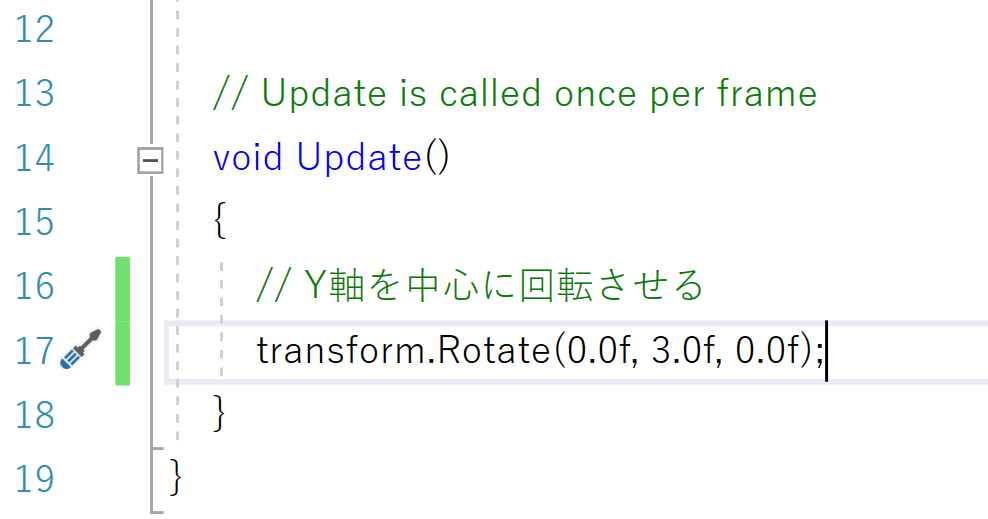
スクリプトが保存されると編集した行が緑色に変わります。

スクリプト作成は以上です。
作ったスクリプトをシーン上のCubeに設定(アタッチ)する
スクリプトはAssetsフォルダに存在しているだけでは動作しません。
基本的には、シーン上のオブジェクトにコンポーネントとして追加することで動作するようになります。
ちなみにスクリプトをオブジェクトのコンポーネントとして追加することをアタッチと呼んでいます。

以降、本記事ではスクリプトをオブジェクトのコンポーネントに追加することをアタッチと記述します。
Visual Studioはそのままにして、Unity Editorに切り替えます。
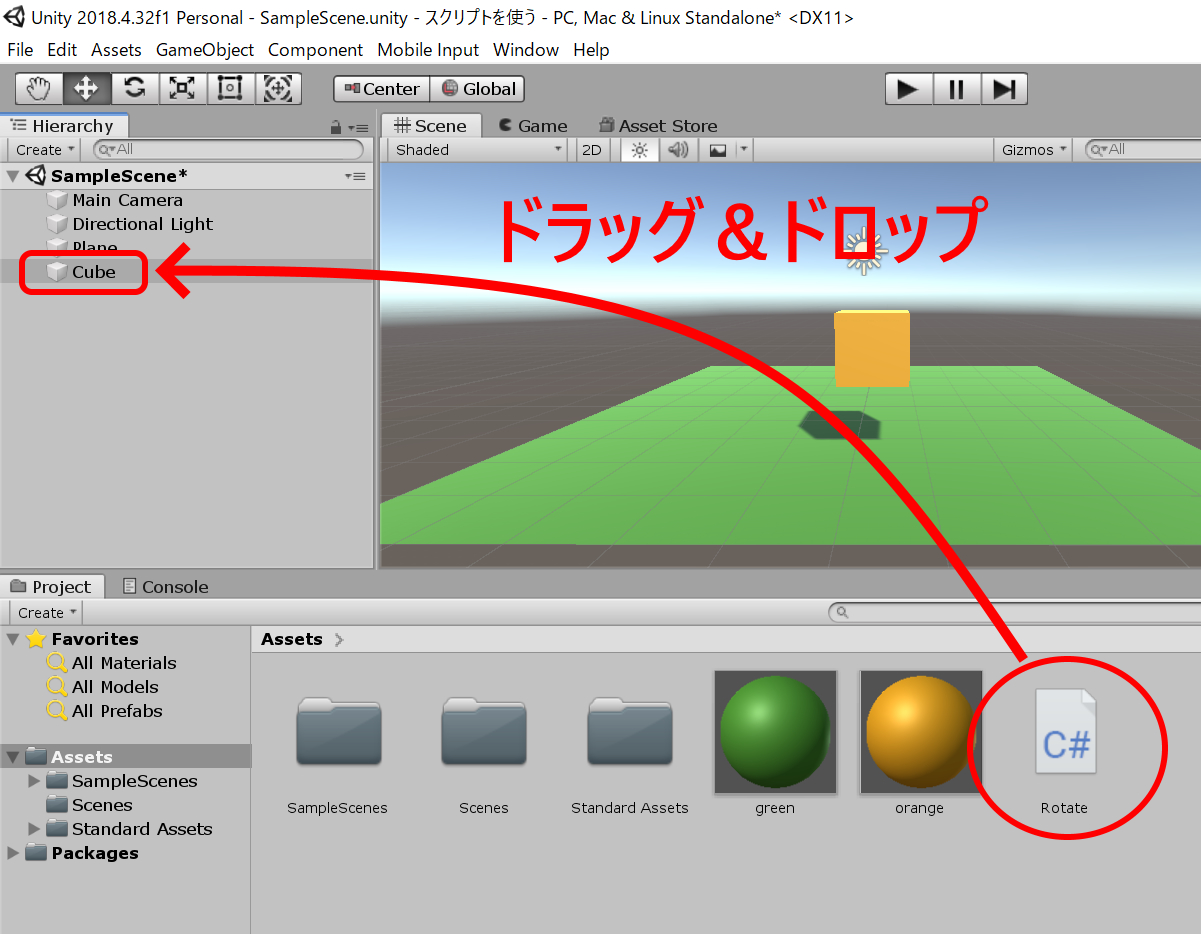
AssetsフォルダにあるRotateスクリプトをドラッグして、HierarchyウインドウのCubeにドラッグしてください。(これがアタッチです)

もちろんRotateスクリプトをSceneウインドウのCubeに直接ドラッグしてもアタッチになりますが、シーン上では選択されているオブジェクトが分かりにくいため、Hierarchyウインドウへのドロップが確実です。
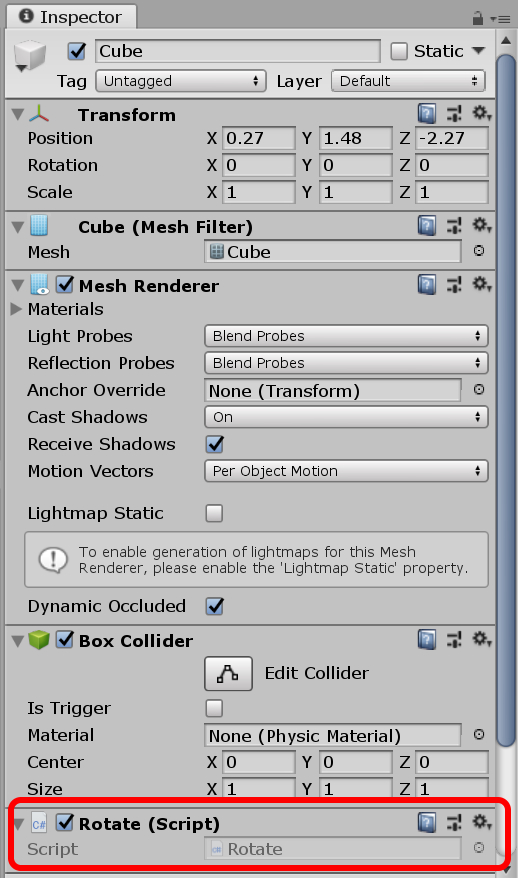
HierarchyウインドウのCubeを選択してInspectorウインドウを確認してください。
Rotateというコンポーネントが追加されていればアタッチ成功です。

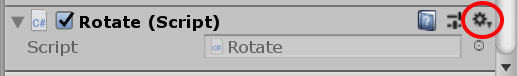
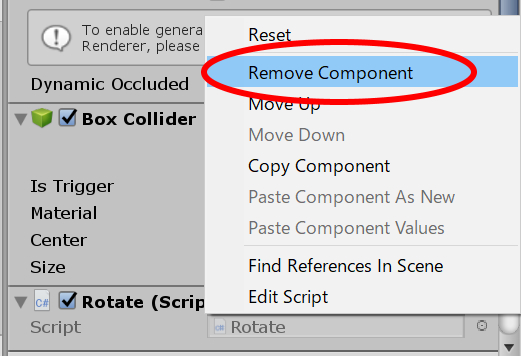
間違って別のオブジェクトにスクリプトをアタッチしてしまった場合や一旦アタッチを取り消したい場合は、Inspectorウインドウのスクリプト部分の小さい歯車アイコンをクリックしRemove Componentを選択して削除してください。
ここをクリック

Remove Componentを選択して削除

Rotateスクリプトのアタッチが確認出来たら、実行確認してみます。
こんな感じでY軸を中心としてCubeが回転すれば成功です。

せっかくなのでもっと遊んでみてください。
スクリプトを以下のように修正します。(編集後、スクリプトを上書き保存するのを忘れないでください)
transform.Rotate(3.0f, 5.0f, 0.0f);
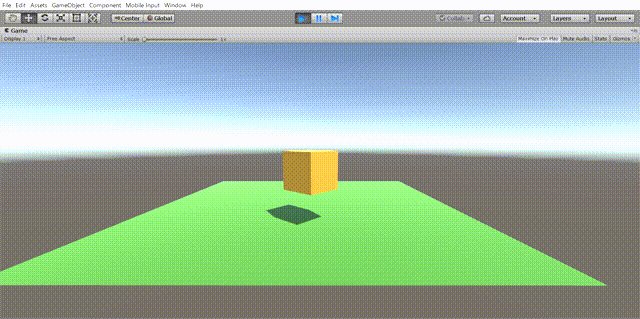
実行するとX軸方向にも回転か加わり斜めに回転しているのが分かります。

transform.Rotate命令の3つの数値には、それぞれこんな意味がありました。
transform.Rotate(X軸方向,Y軸方向,Z軸方向);
数値は、小数点つきで最後にfをつけて入力します。(例:1.5f)
数値の大きさは回転の大きさになるので大きくすると速く回転し、小さくするとゆっくり回転するようになります。
色々と数値を変えて遊んでみてください。
スクリプトエラーが発生した時
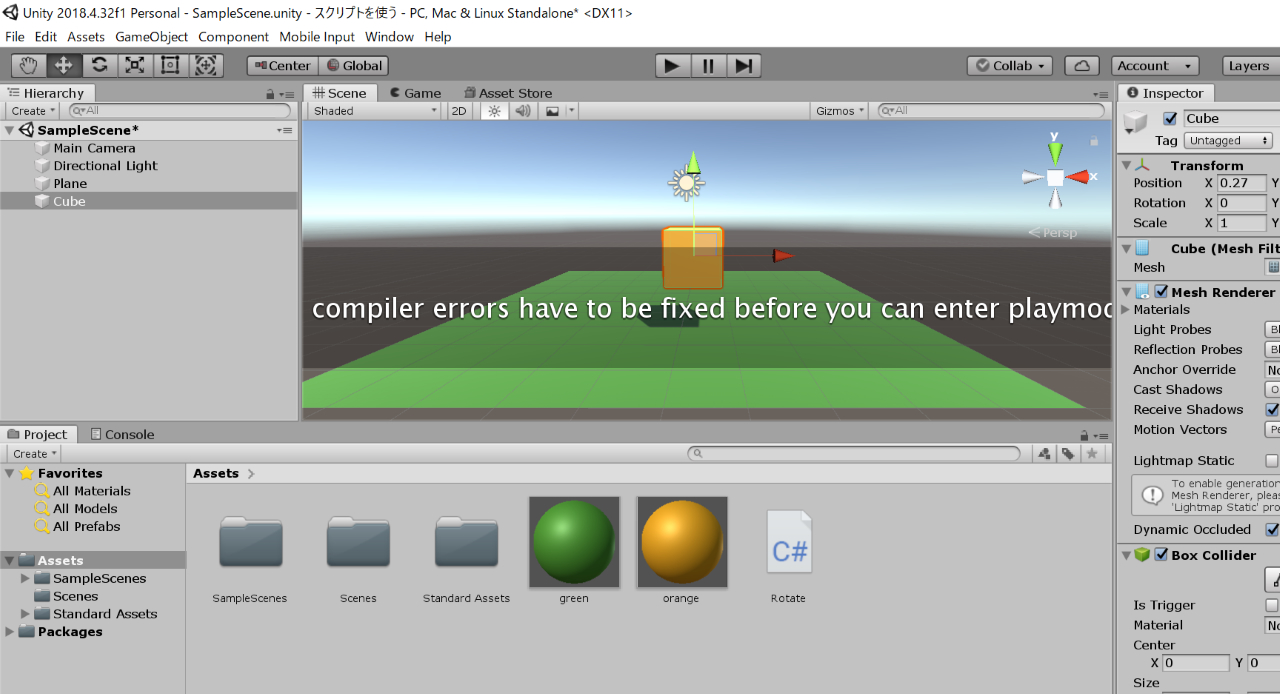
実行ボタンをクリック後、エラーメッセージが表示されて実行できない場合があります。

この場合、再度実行ボタンをクリックして実行を停止します。
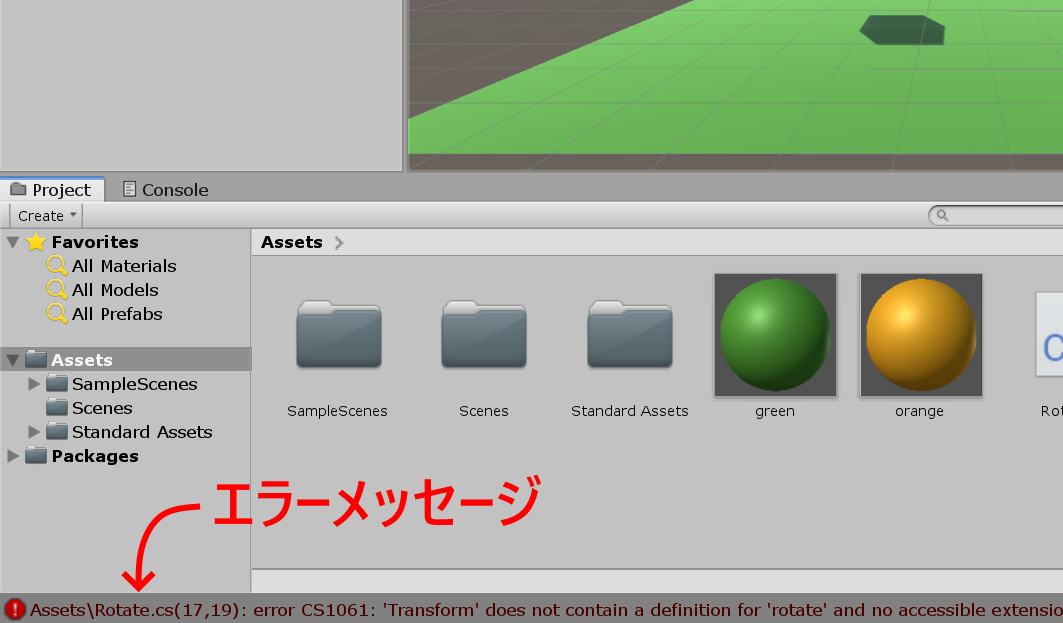
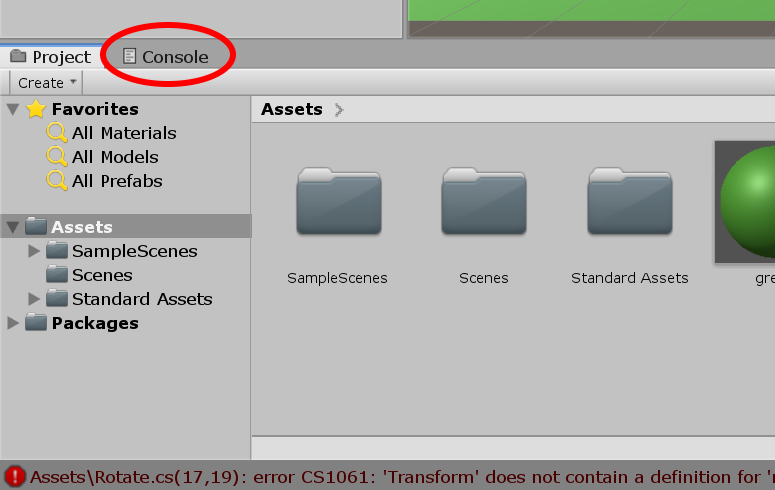
左下にエラーメッセージが表示されていると思います。

Consoleタブをクリックしてエラーメッセージを確認してみます。

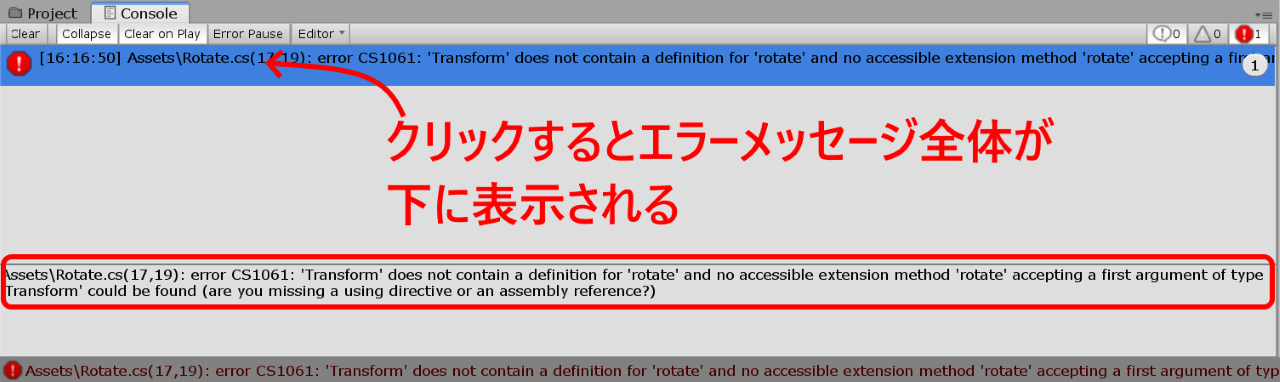
Consoleタブで該当のエラーをクリックするとエラーメッセージ全体が下に表示されるようになっています。こうしたエラーメッセージをコピーしてネット検索すると解決できる場合も大いにありますので、ぜひ活用してください。

エラーメッセージの見方
エラーメッセージの見方を一つ例にとって説明します。
例えば、先ほどのスクリプトの transform.Rotate(0.0f, 3.0f, 0.0f);の部分のRotateをrotateとして先頭を小文字で誤って入力した場合です。
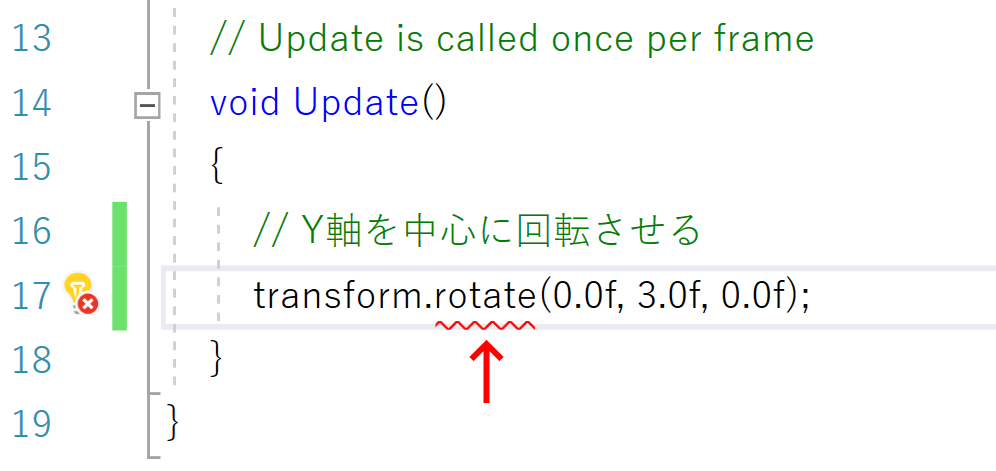
transform.rotate(0.0f, 3.0f, 0.0f);
こんなエラーメッセージが出ました。
Assets\Rotate.cs(17,19): error CS1061: 'Transform' does not contain a definition for 'rotate' and no accessible extension method 'rotate' accepting a first argument of type 'Transform' could be found (are you missing a using directive or an assembly reference?)
エラーメッセージの先頭には、どのスクリプトでエラーが発生しているか表示されています。
Assets\Rotate.cs(17,19): ...
スクリプト名の後の数値はエラーの発生した行番号とその行の何文字目かを示す数値です。(上記例だとRotate.csファイルの17行目の19文字目あたりにエラーがあるよ、といった意味になります。
プログラム経験者なら分かるかもしれませんが、エラー行の表示はあくまで目安です。
基本的には該当の行をまずチェックして間違いがなければ、エラー行の発生した上の行を順にたどってみていくとエラーが見つかります。
実はVisual Studioのエディタは賢いので、入力した時点ですでにエラー部分が赤い波線で示されていました。

入力中はまず赤い波線が表示されていれば、すぐに見直すことで事前にエラーチェックが出来ます。
実行時にエラーが表示された場合は、Consoleタブのエラーメッセージをきちんと見てエラーの該当行であたりをつける、またエラー行に間違いが無ければその上の行、その上の行といった感じでチェックしていく、と覚えておいてください。
スクリプトエラーは、ほとんどの場合自分の入力ミスによるものです。
スクリプトの役割について
スクリプトの役割は、例えばゲームのスコアを表示させるとか、ユーザの操作に応じてプレイヤーを動かす、敵との当たり判定チェック、タイトル画面からゲーム画面への切り替えをユーザにどのように操作させるか?などといった多岐に渡ります。
ゲームの場合、ルールがあります。
そのルールに従った動きをさせたい場合、スクリプト(プログラム)が必要になってきます。
スクリプトが扱えるようになってくるとUnityでのゲーム制作が面白くなってきます。
検索を使いこなしてスクリプトを深く理解する
初めて出会うスクリプトは、検索の頭にunityをつけて「unity スクリプト命令」などとすれば使い方をやさしく解説したサイトがいくつか見つかるはずです。
例)
unity transform.Rotate
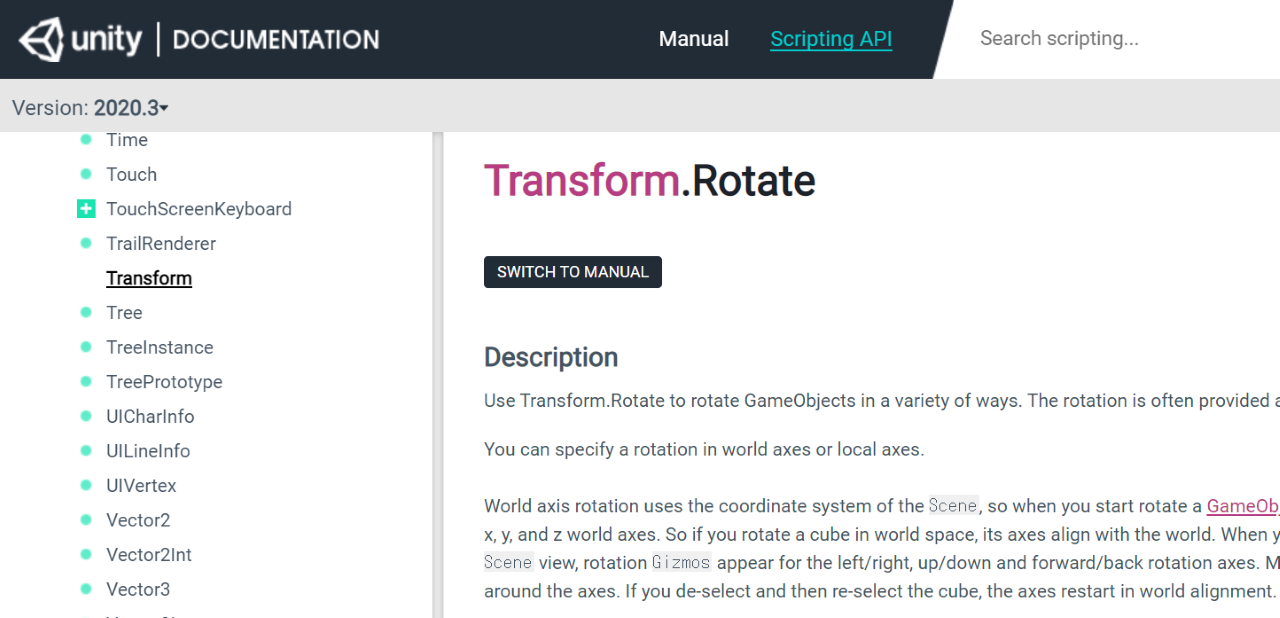
慣れてきたらUnityのスクリプトAPIドキュメントで調べるくせをつけてみてください。

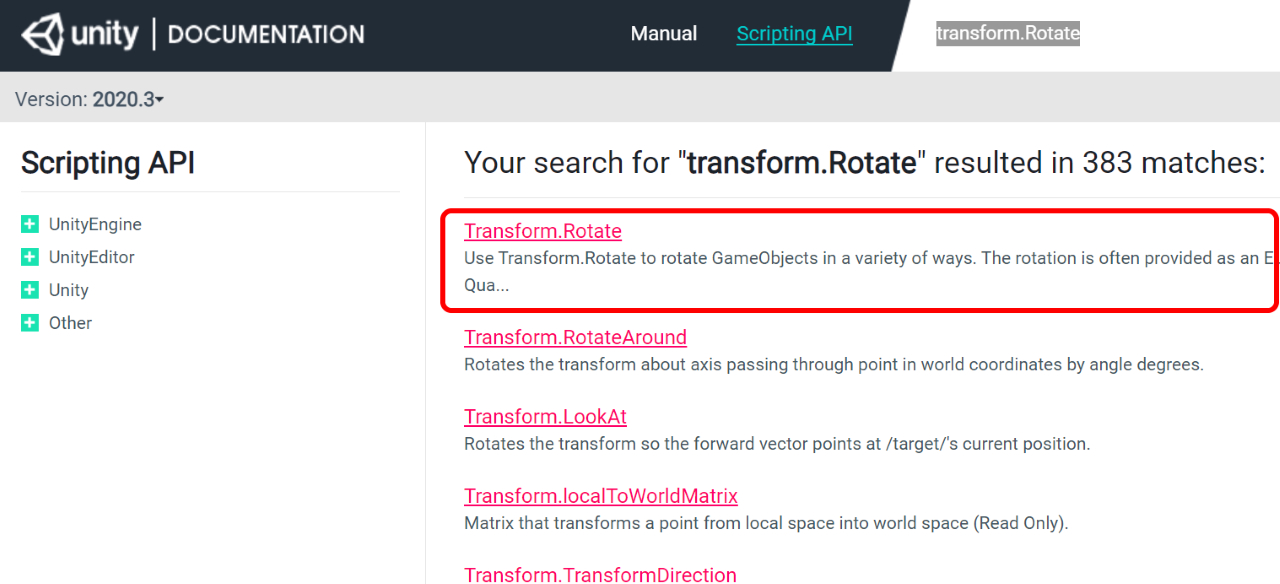
検索ボックスに知りたい命令を入力します。

検索された中から該当の命令をクリックします。

残念ながらUnityのスクリプトマニュアルはほぼ英語ドキュメントです。

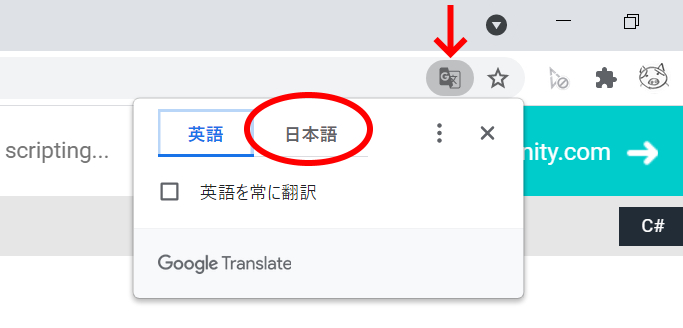
Chromeブラウザなどの翻訳ボタンで日本語化してみましょう。

なんとか読めるはずです。

まあ、このUnityの公式マニュアルを読んで理解できるならあなたは初心者レベルではないです。
あせらないで上達しましょう。
ただ、公式マニュアルも見る癖ぐらいはつけておくと徐々に理解は深まっていきますよ。
スクリプトは再利用できる
一度作ったスクリプトは再利用できることがスクリプトのメリットでもあります。
例えばシーン上に別のオブジェクトを配置して同じRotateスクリプトをアタッチしても同じように回転します。
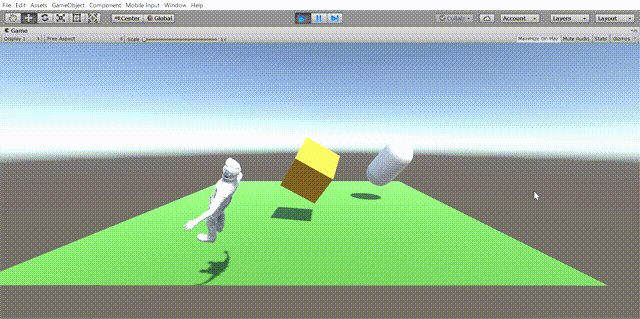
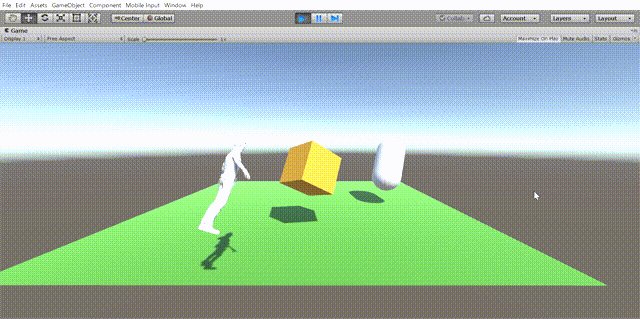
シーンにCapsuleオブジェクトを配置してRotateスクリプトをアタッチした例

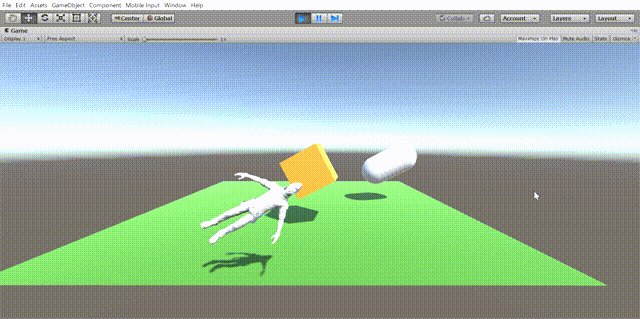
Asset Storeからプロジェクトにインポートしたキャラクタなどにもアタッチできます。
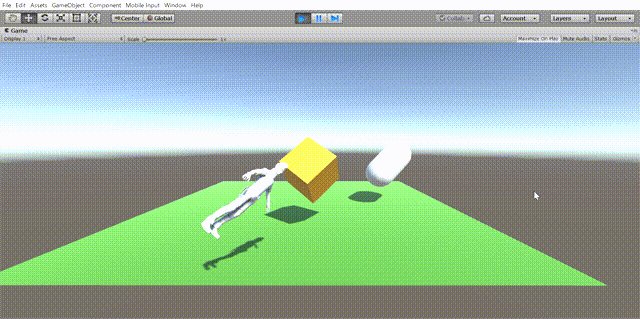
Standard Assetsにある3DモデルEthanにアタッチした例(左端)

一つスクリプトを作ったら色々なオブジェクトにアタッチしてみると面白いです。
以上、Unity:C#スクリプトを使ってみる【初めてスクリプトを使う人向け】でした。


コメント