UnityでのマウスボタンチェックにはInput.GetMouseButtonDown()を使って判定します。
例としてタイトルシーンでマウスクリックしたらゲームシーンに移動するというプロジェクトを作成してみます。
Input.GetMouseButtonDown()の使い方
Input.GetMouseButtonDown() は、マウスボタンを押したフレームの間だけ true を返す、という機能を持ちます。
1つの引数を持ち、判定したいマウスボタンを0~2の整数で表します。
※ただし、マウスの種類によっては右マウスボタンや中央マウスボタンの判定が異なる場合があります。
| 0 | 左マウスボタン |
| 1 | 右マウスボタン |
| 2 | 中央(スクロール)マウスボタン |
通常Updateメソッドの中で使います。
void Update()
{
if (Input.GetMouseButtonDown(0)){
Debug.Log("左マウスボタンクリック!");
}
if (Input.GetMouseButtonDown(1)){
Debug.Log("右マウスボタンクリック!");
}
if (Input.GetMouseButtonDown(2)){
Debug.Log("中央マウスボタンクリック!");
}
}
ちなみに上記スクリプトはほぼ公式マニュアルに書いてある通りです。

プロジェクトの準備
以下画面は Unity2019.4.12f1 を使って解説しています。
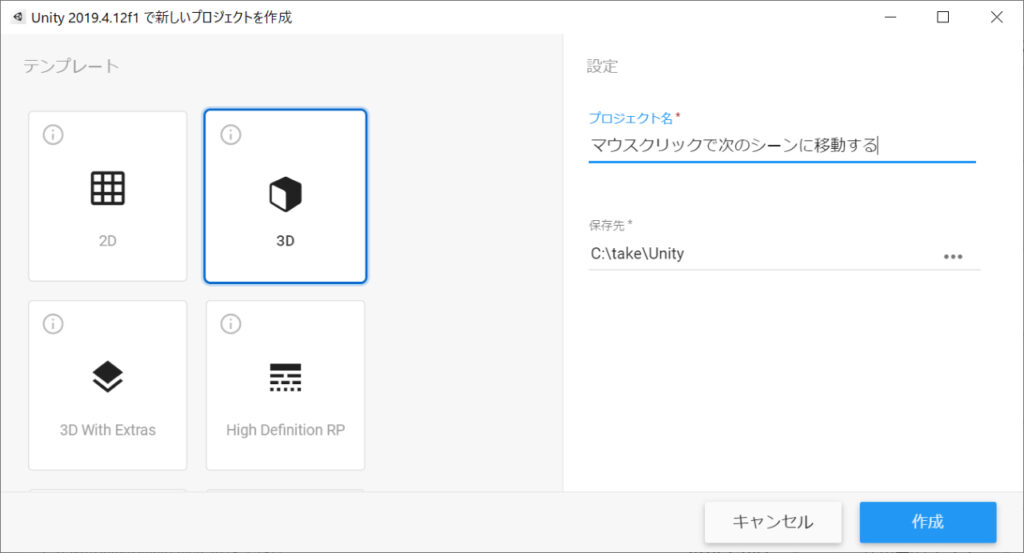
Unityを起動し、新規作成をクリックします。
プロジェクト名を「マウスクリックで次のシーンに移動する」として作成ボタンをクリックします。

プロジェクトに2つのシーンを作成する
とりあえずタイトルシーンとゲームシーンを作成しておきます。
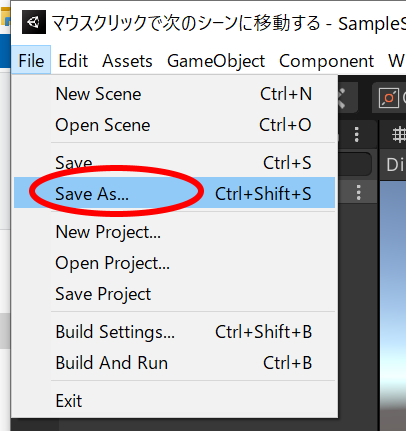
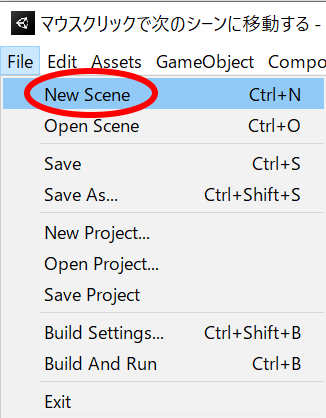
File > Save As… を選択。

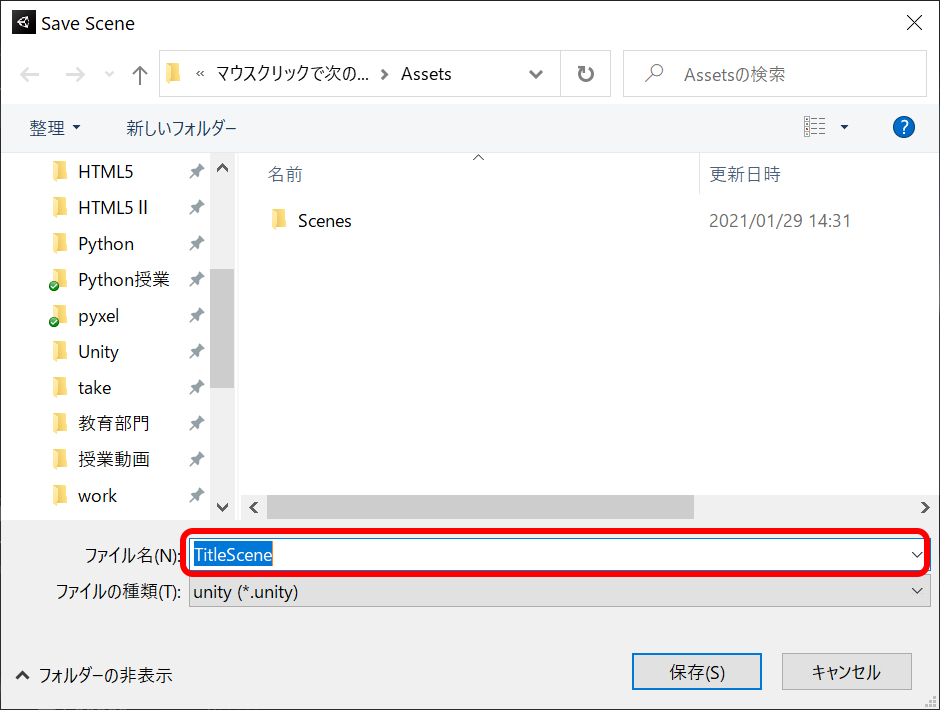
まずはタイトルシーン用にファイル名を「TitleScene」として保存をクリックします。

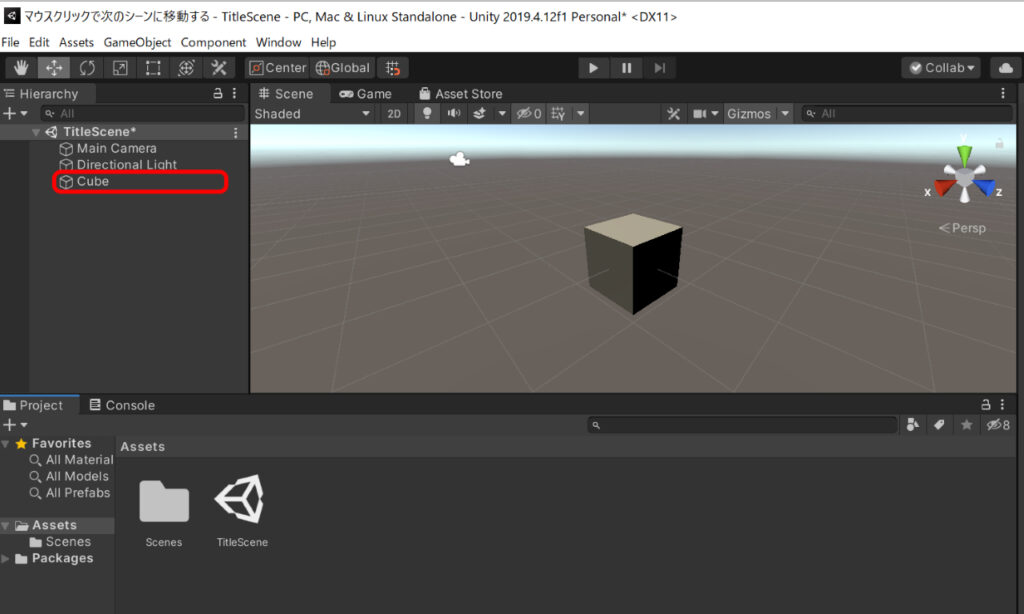
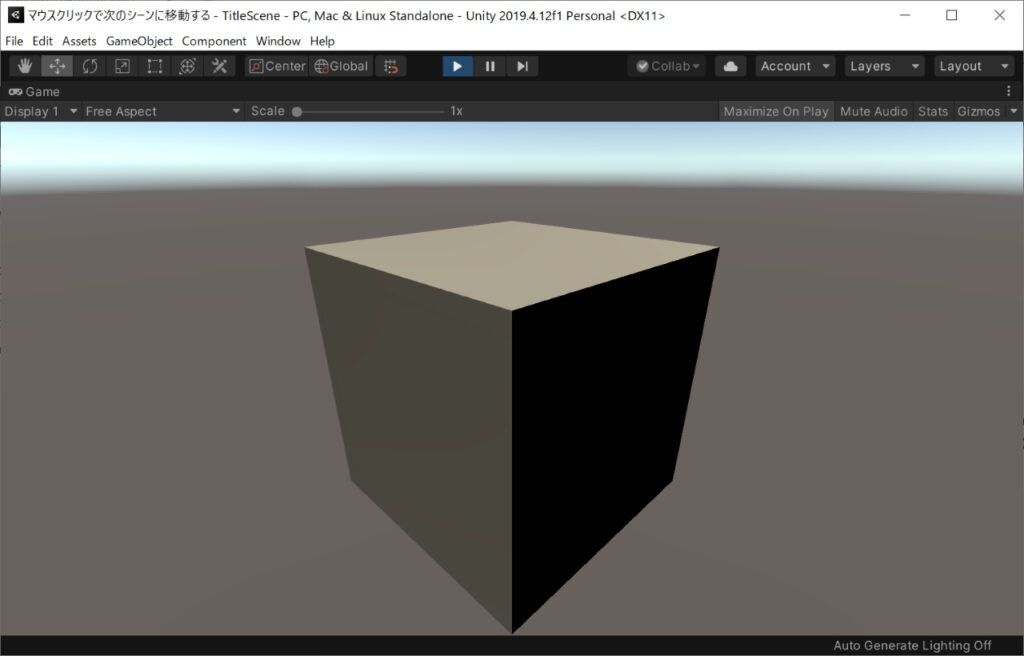
タイトルシーンとゲームシーンの違いが分かるようにTitleSceneにはCubeを配置しておきました。(何でもいいので適当に配置してください)
この状態で上書き保存しておきます。Ctrl + S を押してください。

次にゲームシーンを作成します。
File > New Scene を選択。

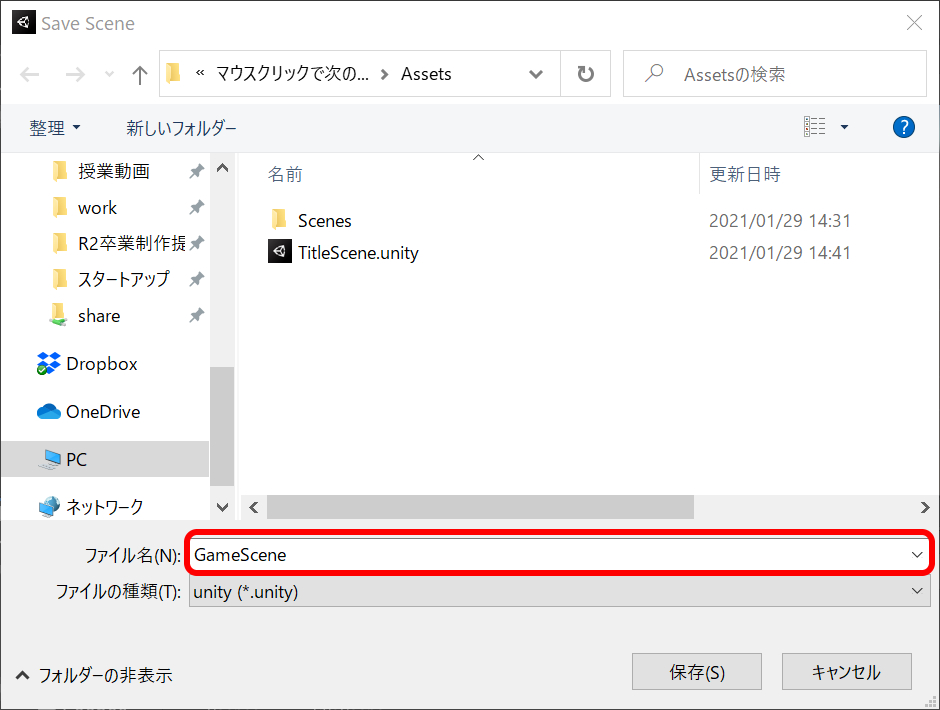
ファイル名を GameScene として保存します。

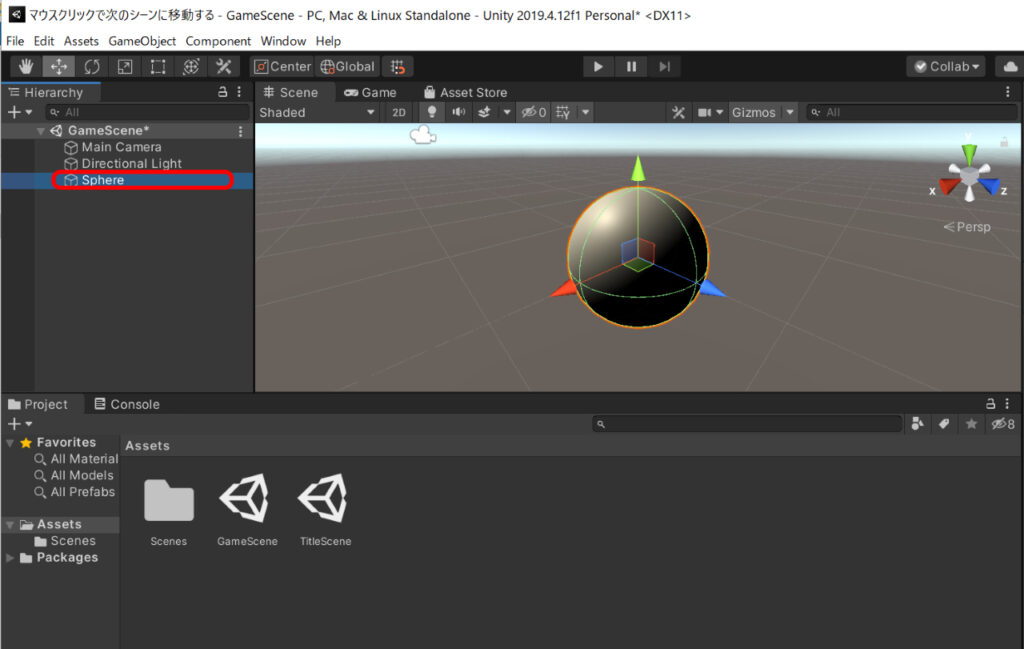
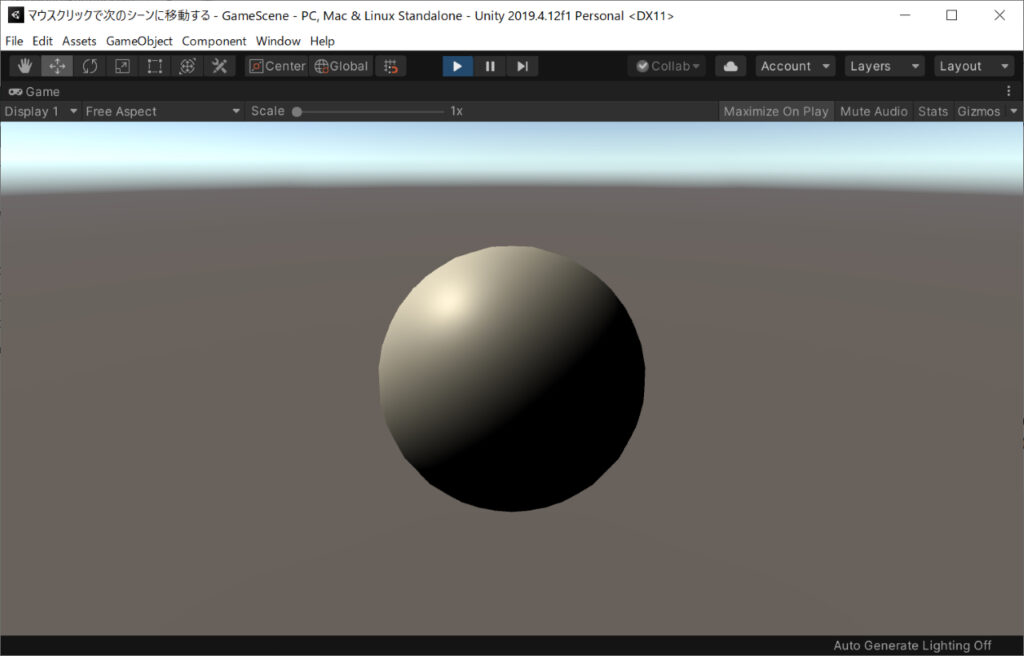
ゲームシーンの方にはSphereを配置しました。(タイトルシーンとの違いが分かればOKです)

シーンの準備はこれでOKです。
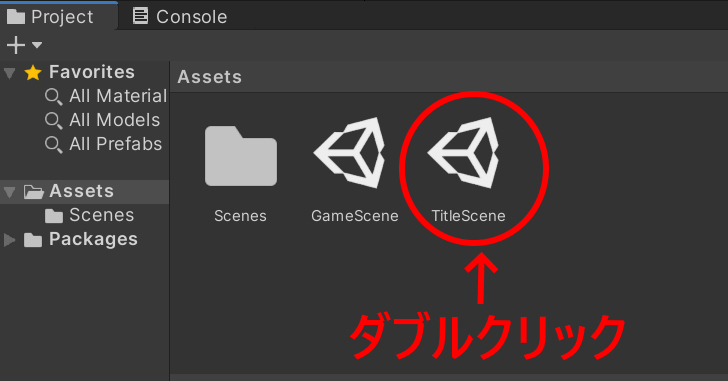
この後、C#スクリプトをTitleSceneに追加するため、一旦TitleSceneをダブルクリックして開いておきます。

TitleSceneが開いたら一度 Ctrl + S で上書き保存しておきましょう。
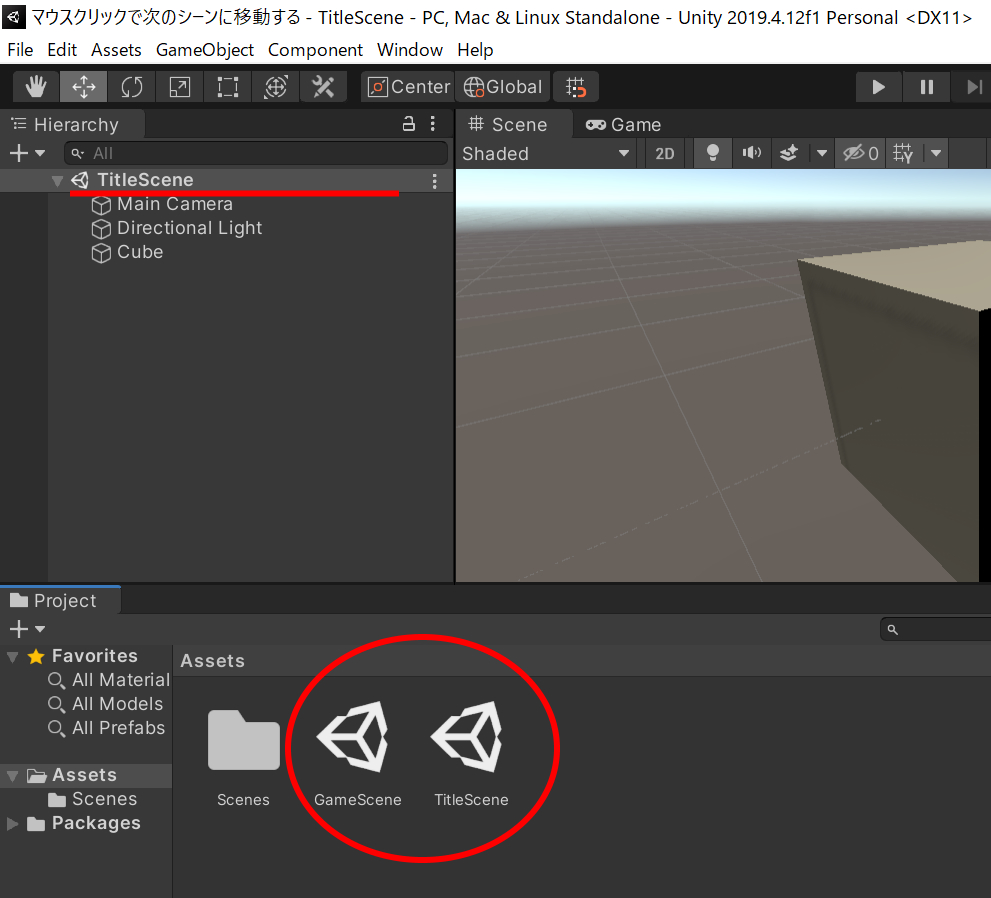
ここまでの状態です。
TitleSceneが起動していて、TitleSceneとGameSceneがAssetsフォルダに保存されていれば大丈夫です。

厳密に言うと、これらのシーンファイルは、Scenesフォルダに保存した方がすっきりと整理されていいのですが、ここでは細かい事は気にしないでください。
マウスクリック判定用のスクリプトを準備
マウスクリック判定用にC#スクリプトを準備します。
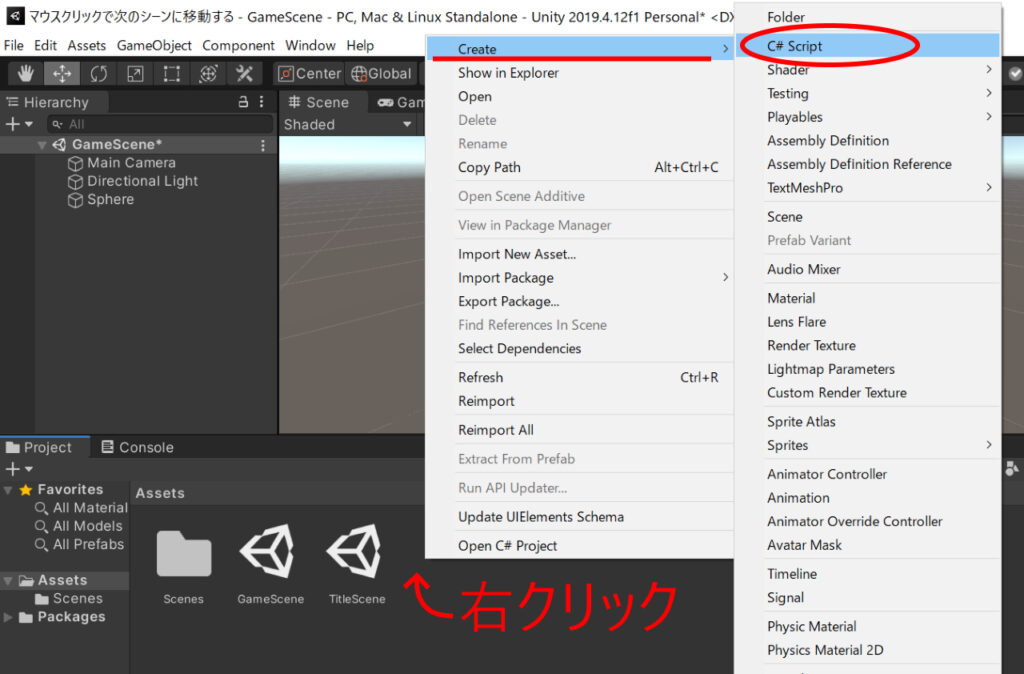
Assetウインドウの何もない箇所で、
右クリック > Create >C# Script を選択。

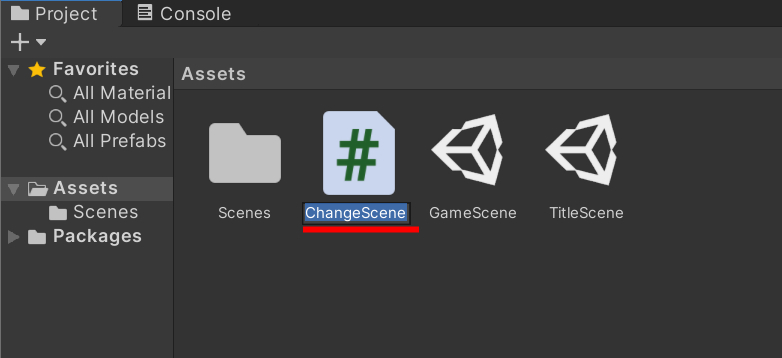
ファイル名を ChangeScene とします。

スクリプトの中身を記述します。
ChangeSceneをダブルクリックしてVisual Studioを起動させてください。
表示中のシーンから別のシーンに遷移(シーン間の移動は通常「遷移(せんい)」という言葉を用いることが多いのでこれ以降は移動ではなく遷移に統一します)するにはSceneManagerクラスのLoadSceneメソッドを利用します。
これにはスクリプトの先頭に
using UnityEngine.SceneManagement;
の記述が必要になります。
LoadSceneメソッドの引数には遷移したいシーン名(保存したTitleSceneやGameSceneなどのシーンファイル名のことです)を指定して使います。
例)GameSceneに遷移したい場合
SceneManager.LoadScene(“GameScene“);
今回はマウスボタンをクリックした時にGameSceneに遷移するため、Updateメソッド内に左マウスボタンを押したかどうかの判定を入れて以下のように記述します。
void Update()
{
if (Input.GetMouseButtonDown(0)) // 左マウスボタンをクリックしたら
{
SceneManager.LoadScene("GameScene"); // GameSceneに移動
}
}
スクリプト全体イメージ
ChangeSceneスクリプトの全体を示します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class ChangeScene : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
if (Input.GetMouseButtonDown(0)) // 左マウスボタンをクリックしたら
{
SceneManager.LoadScene("GameScene"); // GameSceneに移動
}
}
}
スクリプトの作成は以上です。
スクリプトをアタッチする
今回のスクリプトは「マウスボタンがシーン上で押されたら」を判定するものなので、ある意味シーン上のどのオブジェクトにアタッチしても実行できるはずです。
ただ通常はゲーム全体を制御するオブジェクトを1つ作成して、そこにアタッチするのが妥当だと思いますので、あえてこのスクリプト用に空のオブジェクトを作成しておきます。
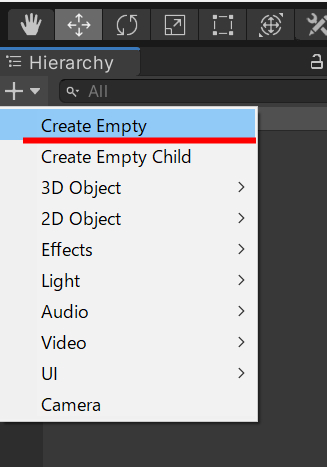
Hierarchyウインドウから Create Empty を選択して空のオブジェクトを作成します。

名前を GameControl とします。

上記でオブジェクトの名前を GameControl に変える必要もありませんが、こうしておくと後で見たときに「あっ、ここで制御しているのかな?」と分かります。適当に名前をつけて「なんだっけ?」となるより後で見たとき分かりやすいので名前は重要だと思います。(3日前の自分は他人だと思いましょう!)
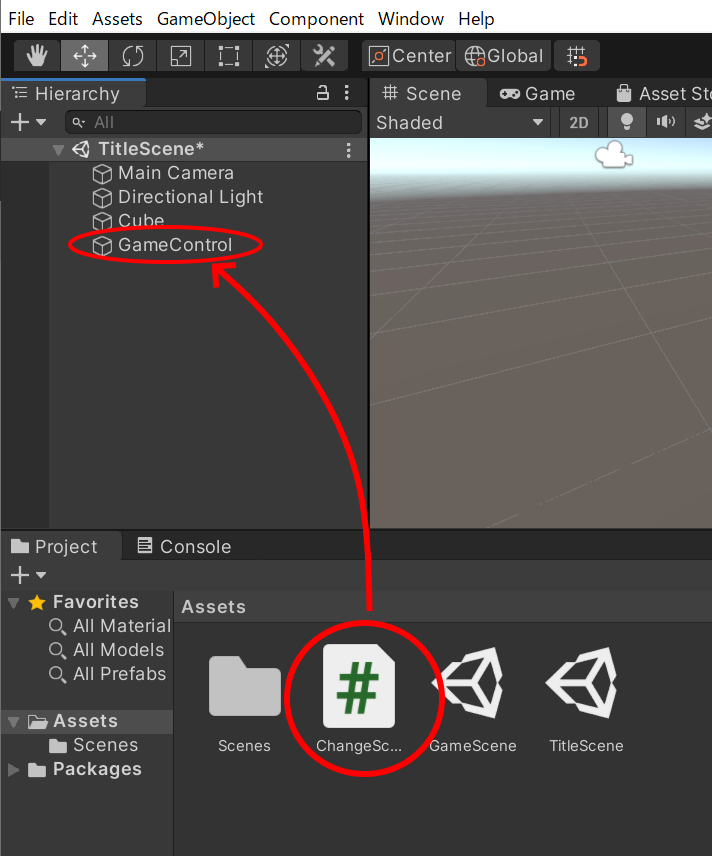
C#スクリプトファイル ChangeScene をGameControlオブジェクトにドラッグ&ドロップしてアタッチします。

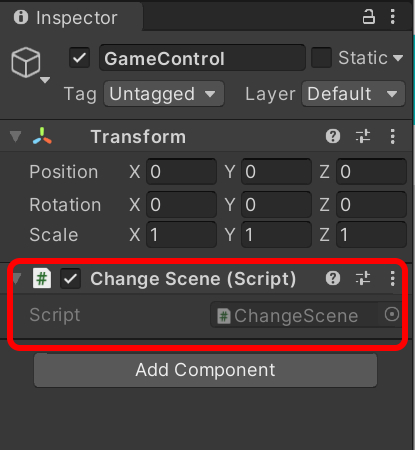
一応GameControlオブジェクトを選択した状態のInspectorウインドウでChangeSceneスクリプトがアタッチされているかどうか確認してください。

スクリプトのアタッチは以上です。
プロジェクトに2つのシーンを含める(Build Settings)
このまま実行すればOKと言いたいところですが、今回はタイトルシーンからゲームシーンへと2つのシーン間を遷移します。
プロジェクトにこの2つのシーンを把握させておく必要があります。現在の状態で実行するとそんなシーンは見つかりませんよというようなエラーが出てしまいます。(試しに実行してみてください)
プロジェクトで扱うシーンの設定は、Build Settingsという項目で行います。
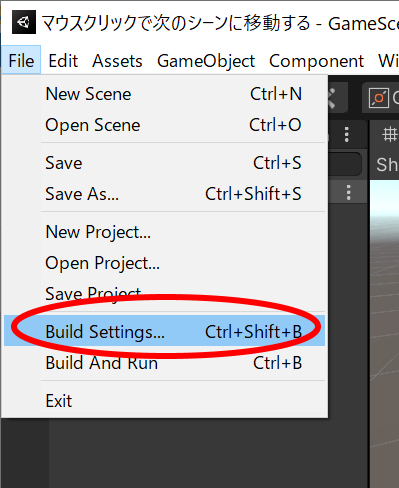
メニューから File > Build Settings… を選択します。

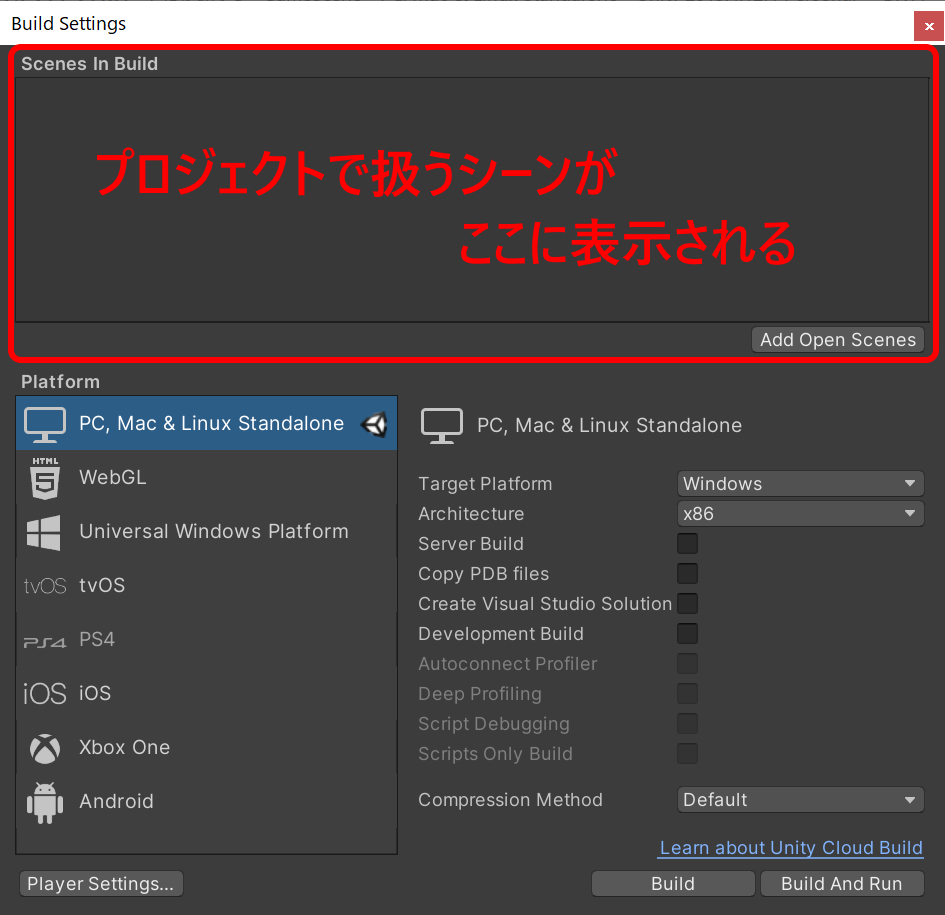
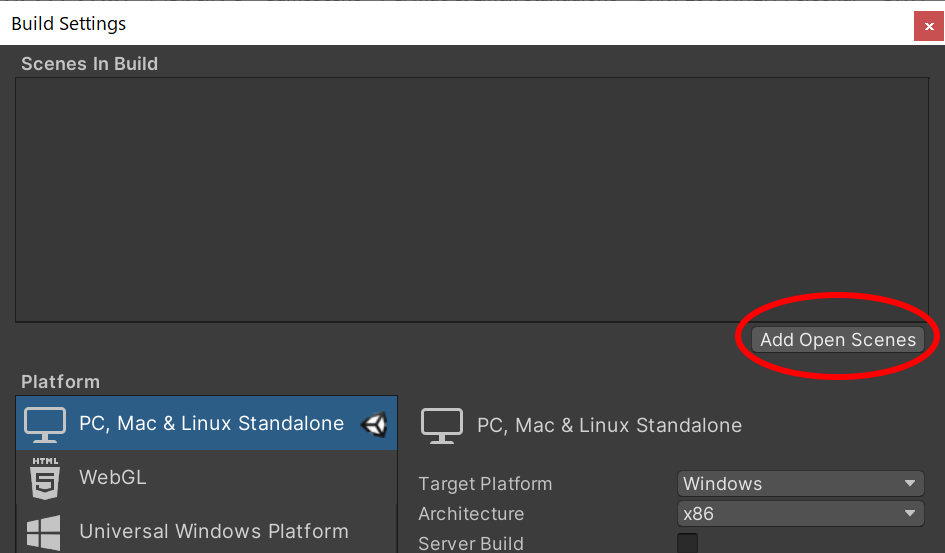
Build Settingsウインドウが開きます。
Scene In Build という項目に通常そのプロジェクトで扱うシーンファイルが表示されます。(以下のイメージではシーンが何も表示されていない状態です)

もし今回作成したTitleSceneとGameScene以外のファイルがここに表示されている場合は、削除しておいてください。
削除する場合は、シーン名を選択してDelete キーあるいは右クリックしてRemove Selectionを選択します。
Scene In Build項目に何も表示されていないとして話を進めます。
今回のプロジェクトは、TitleSceneでマウスクリックするとGameSceneに移動するというプロジェクトです。
必要なシーンは、TitleSceneとGameSceneの2つです。
これをBuild SettingsのScene In Build項目に含めます。
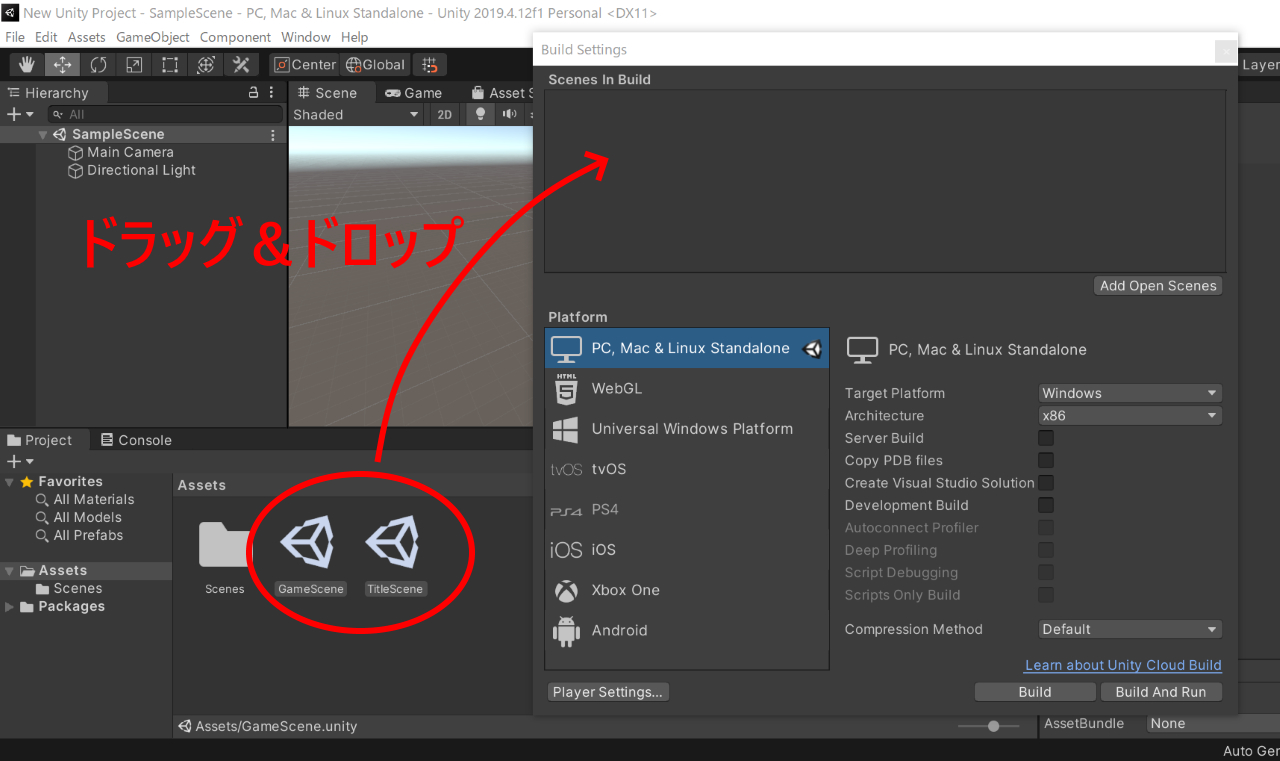
Assetsフォルダにある2つのシーンファイルが見える状態にBuild Settingsウインドウを配置しておきます。
TitleSceneとGameSceneをそれぞれScene In Build項目にドラッグ&ドロップしてください。

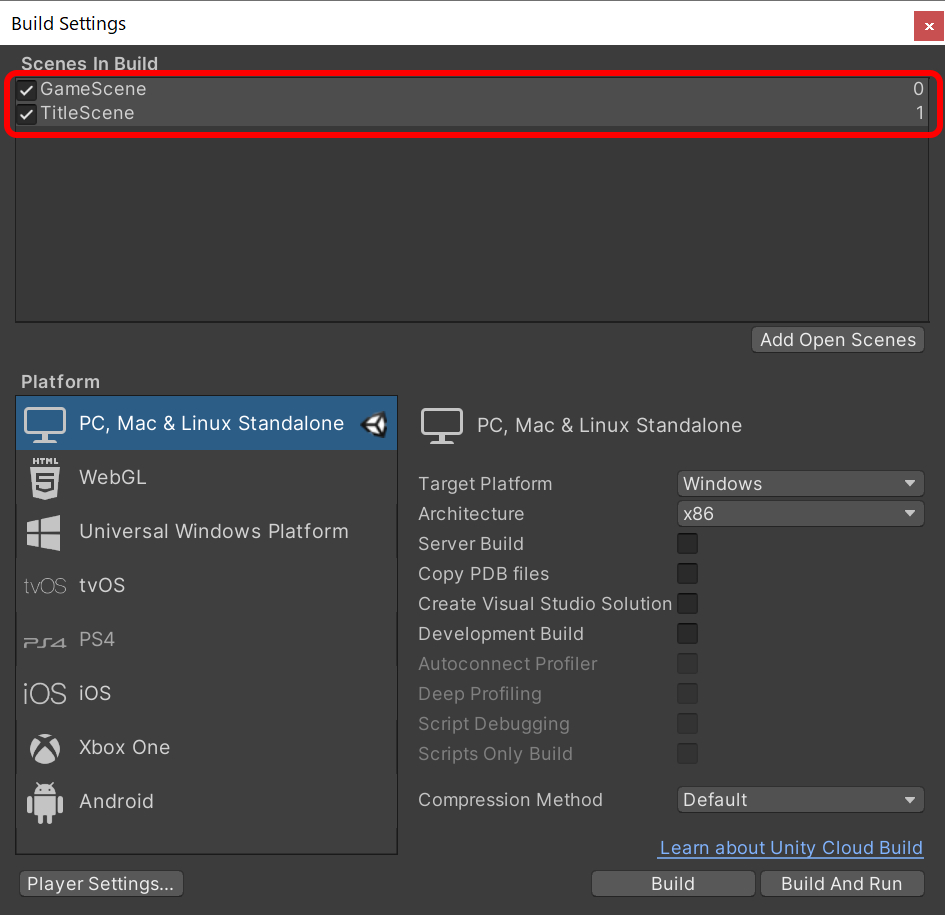
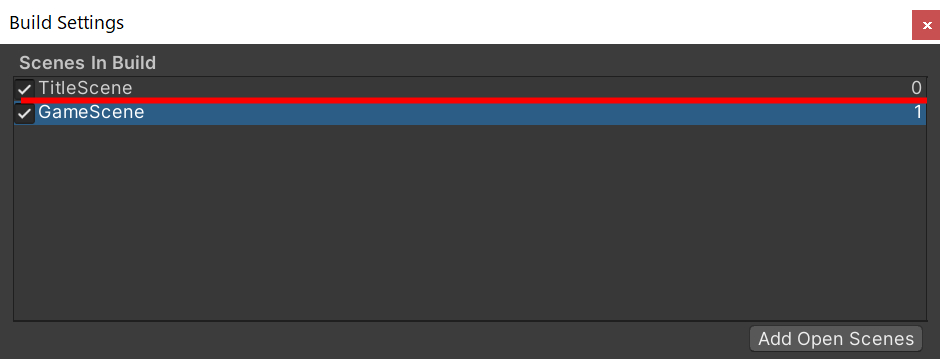
追加後の状態

シーン名の右側の数値には、意味があります。
実行時に最初に起動したいシーンを0にしておく必要があります。
今回の場合でしたらTitleSceneが0である必要があります。
上記のようにGameSceneが1となっていると実行時にGameSceneが表示されてしまいます。
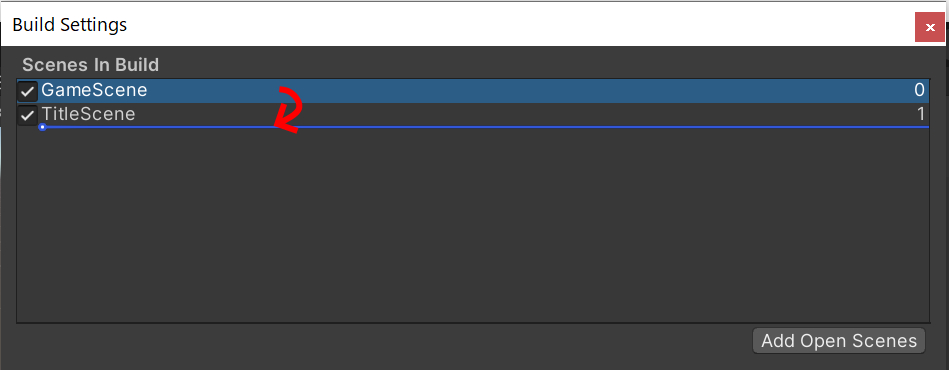
実行順序を変える場合は、シーン名をドラッグ&ドロップして入れ替えてください。
例)GameSceneをTitleSceneの後にする場合

このようになればOKです。

複数のシーンを持つプロジェクトの場合、ビルドするしないに関わらずBuild Settingsは必要ということです。
Build Settingsの操作は以上です。
補足
Add Open Scenes ボタンをクリックして追加する方法もありますが、開いているシーン1つのみが追加されるためドラッグ&ドロップの方が簡単です。

実行確認
実行確認を行います。(と言っても大した事ないですが)
実行するとTitleSceneが表示されるので、マウスボタンをクリックします。

見事GameSceneが表示されたらきちんと判定できています。完成です!(見た目が全然ゲームじゃないけど)

以上、Unity:マウスクリックで次のシーンに移動するでした。



コメント