タイトル画面の作成が完了したところで、FlowerGirlのゲーム画面作成に取り掛かります。
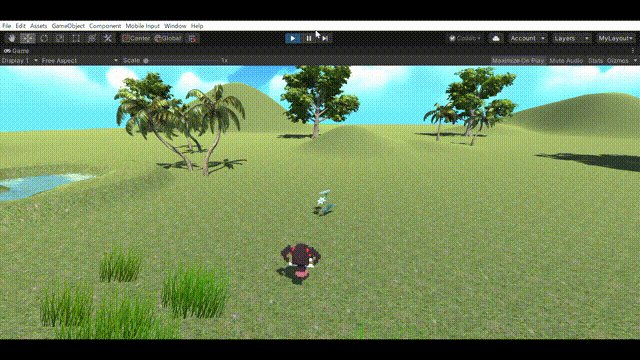
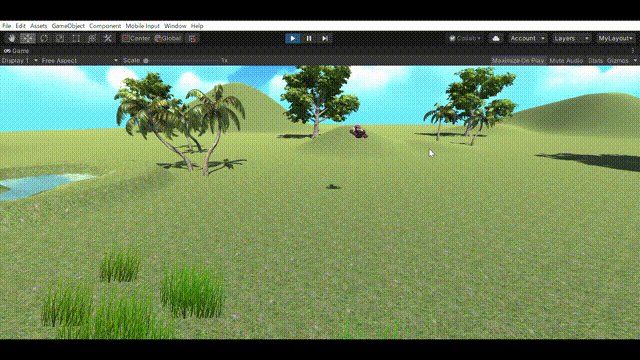
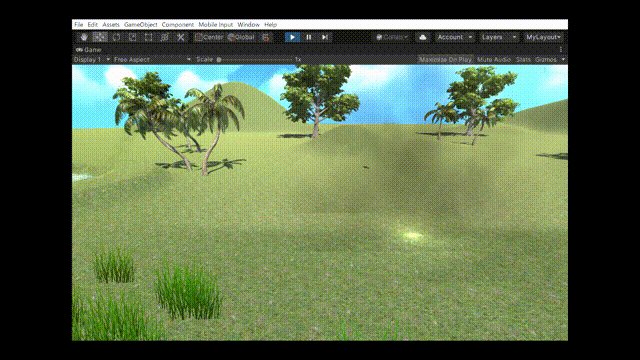
ゲームのイメージ
実際に以下リンクで遊べます。(一部スマホでも動作可能)
ゲームのルール
今回作成するFlower Girlのゲームルールは、
- プレイヤー(Flower Girl)が10本の花(アイテム)をゲットすればゲームクリア
- プレイヤーがフィールドから落ちたり、キノコ(バッドアイテム)に触れたりするとゲームオーバー
というシンプルなものです。
プレイヤーの操作も単純で、
プレイヤーは常に前進しタップ(マウスクリック)すると一定角度右に方向を変える
というものです。
早速作っていきますが、何事も順序が大切です。
まずは、ステージ作成からいきます。
ゲーム画面のステージを作成する
タイトル画面でも利用したTerrainを使ってゲーム画面用のステージを作ります。
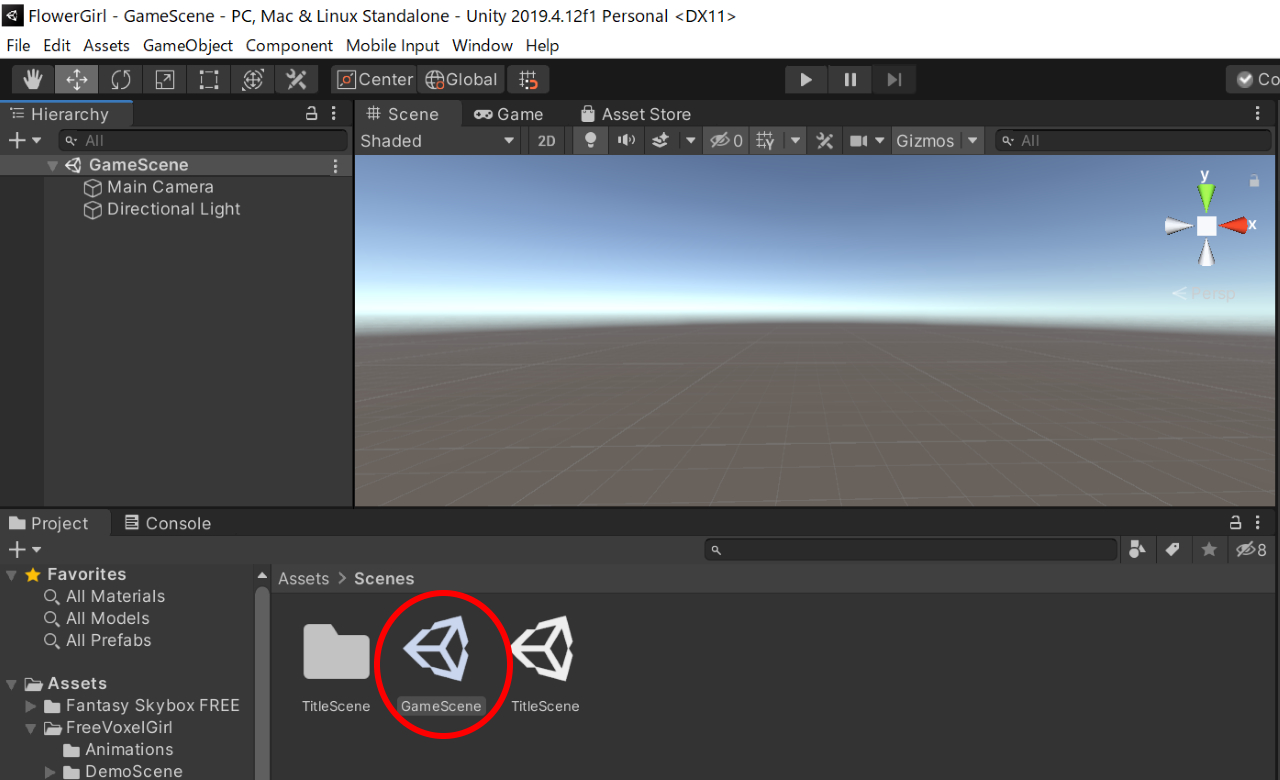
まずは、Assets > Scenes のGameSceneをダブルクリックしてシーンをゲーム画面に切り替えてください。

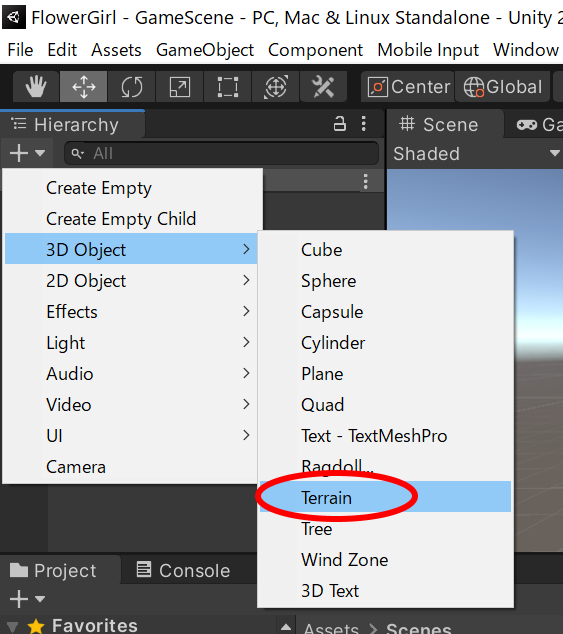
Hierarchyウインドウから + > Create > 3D Object > Terrain を選択します。

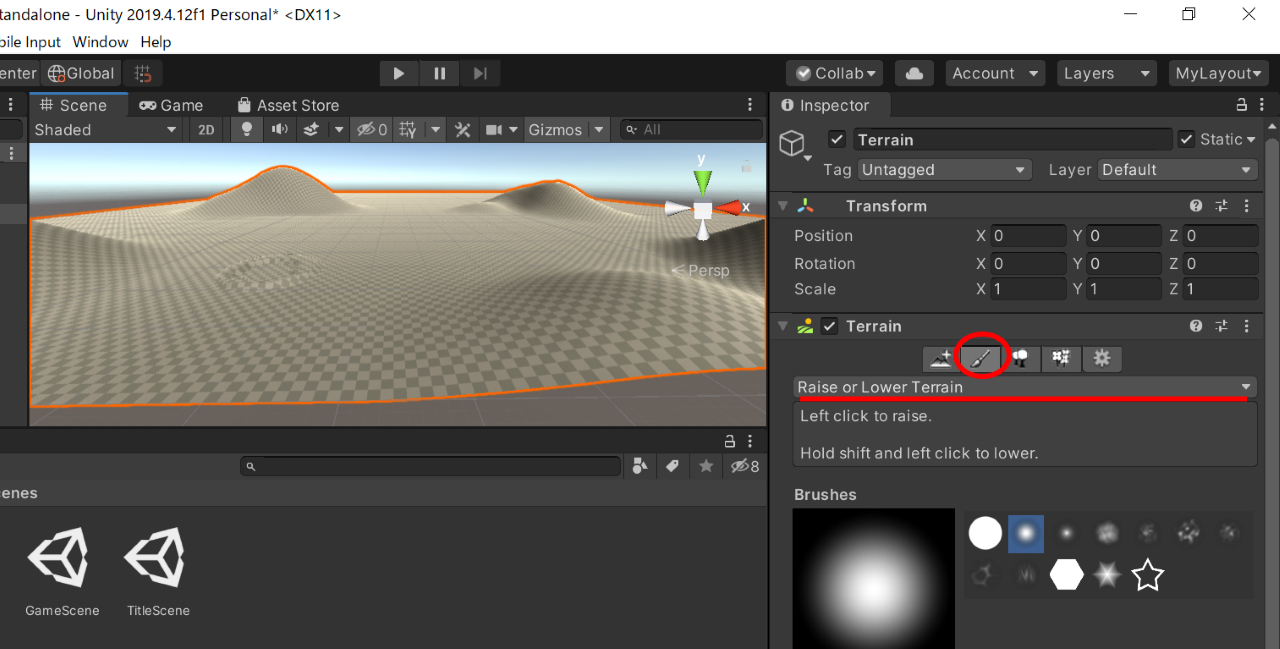
今後プレイヤーやアイテムなど配置するときに確認しやすい視点とするため、Y軸に対してX軸を右側にとるような視点でゲーム画面を作成していってください。

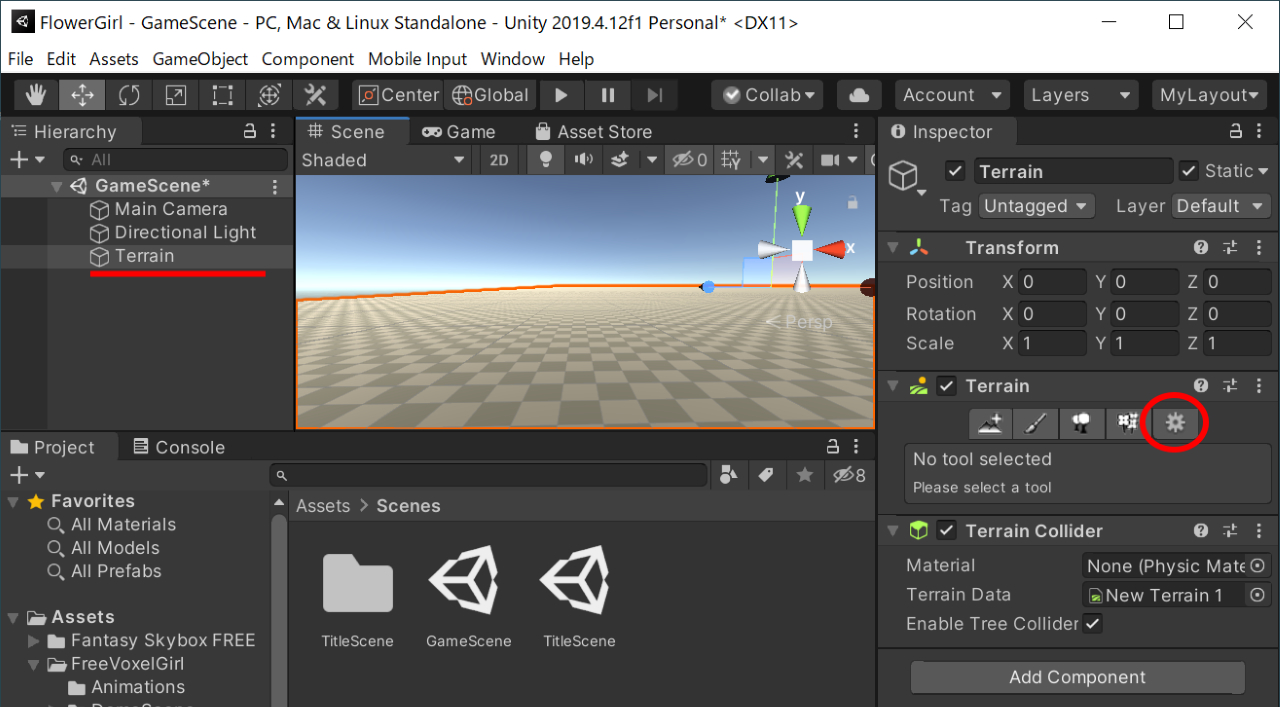
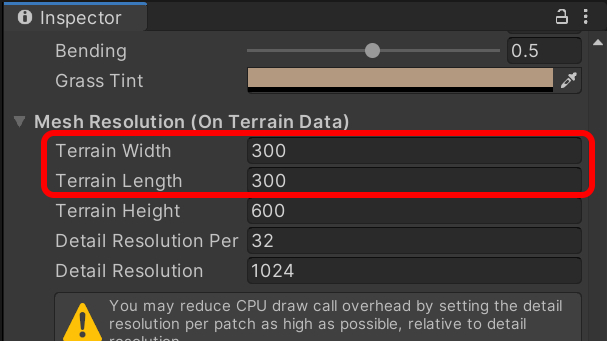
デフォルトのTerrainサイズ(Terrain WidthとTerrain Length項目)は、1000×1000とこのゲームにしては少し大きすぎるので歯車アイコンの設定ボタンをクリック

Terrain WidthとTerrain Lengthをそれぞれ300にしておきます。(もちろんサイズは自由ですよ)

Terrainを使った地形の作成方法を忘れてしまった方は
前回紹介した以下動画リンクなどを参考に作成してみてください。
筆アイコン(Paint Terrainツール)のRaise or Lower Terrainで地形を作成

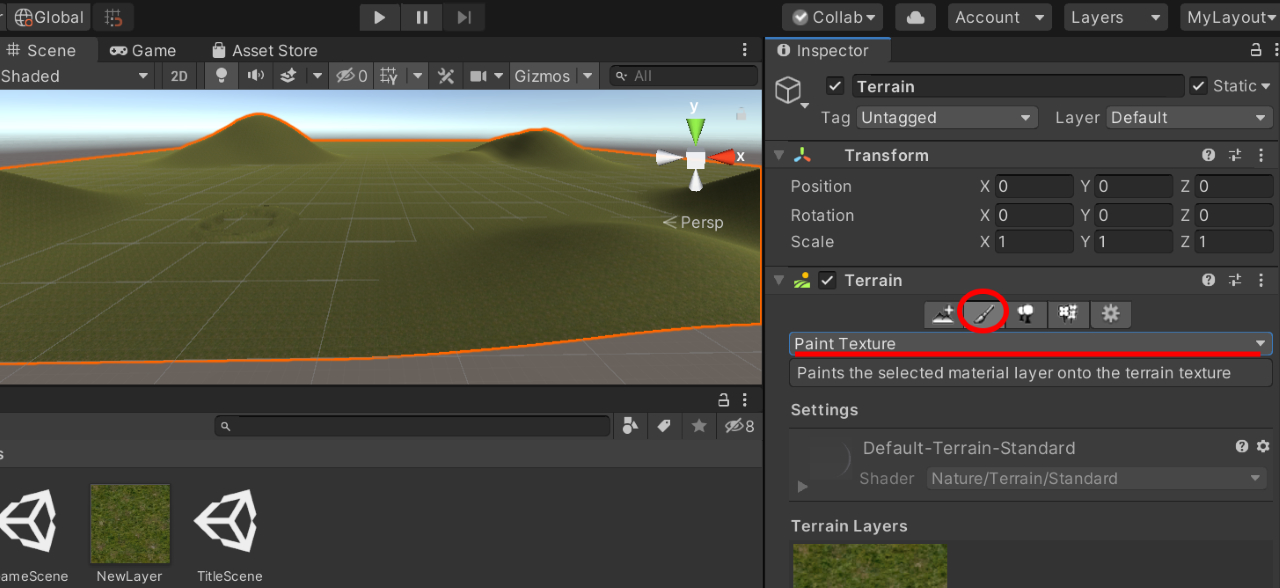
同じく筆アイコン(Paint Terrainツール)のPaint Textureで地面を塗って

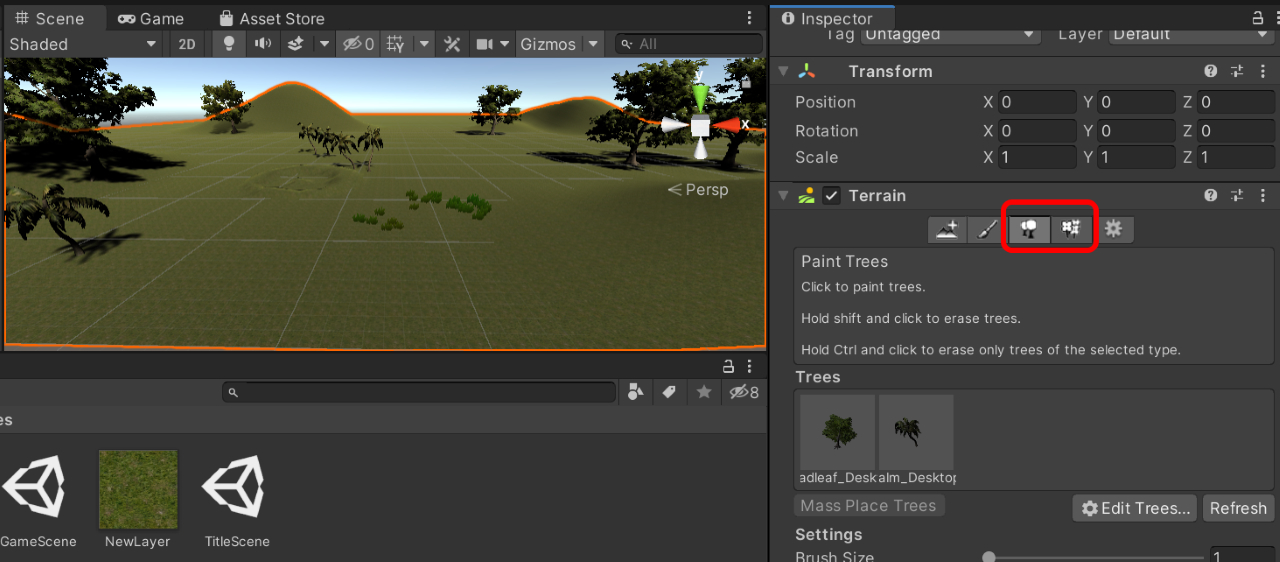
適当に木や草(Paint TreesツールとPaint Detailsツール)
を生やしました。

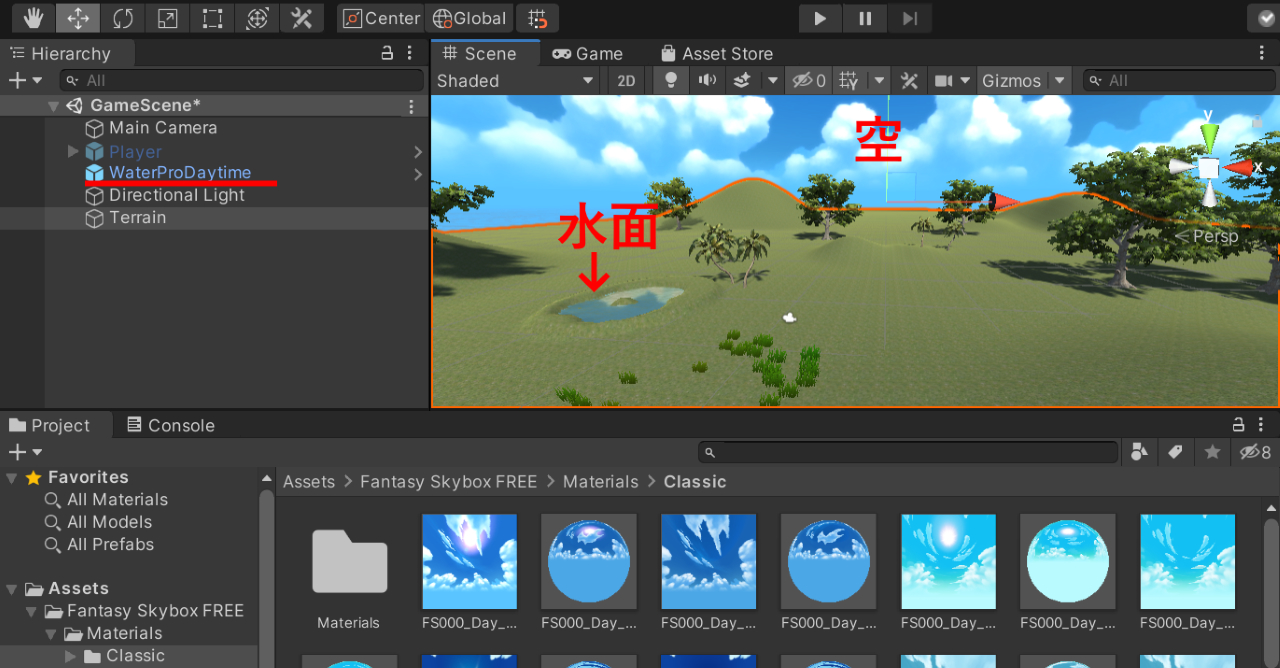
Standard AssetsにあるWater(Standard Assets>Environment>Water>Water>Prefabs>WaterProDaytimeなど)はちょっとした窪地に設定すると綺麗な水面があらわれるのでおススメです。できそうな方は挑戦してみてください。
あとタイトル画面同様にAssets > Fantasy Skybox FREE > Materials から空のテクスチャも設定しました。

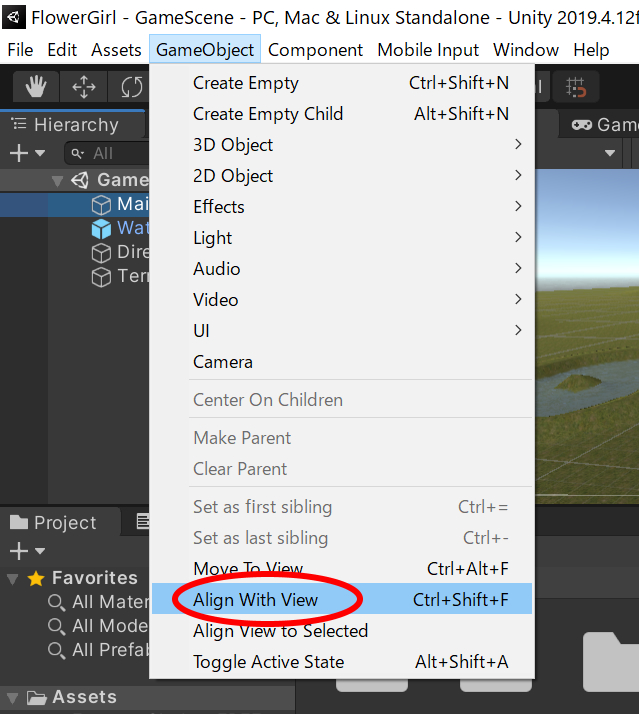
最後にMain Cameraをクリックし、

GameObject > Align With View を選択して実行時の視点を現在のSceneタブと一致させておきます。

実行確認をしてステージの見た目をチェックしてみてください。
プレイヤーの作成
プレイヤーをシーンに配置する
プレイヤーをシーンに配置します。
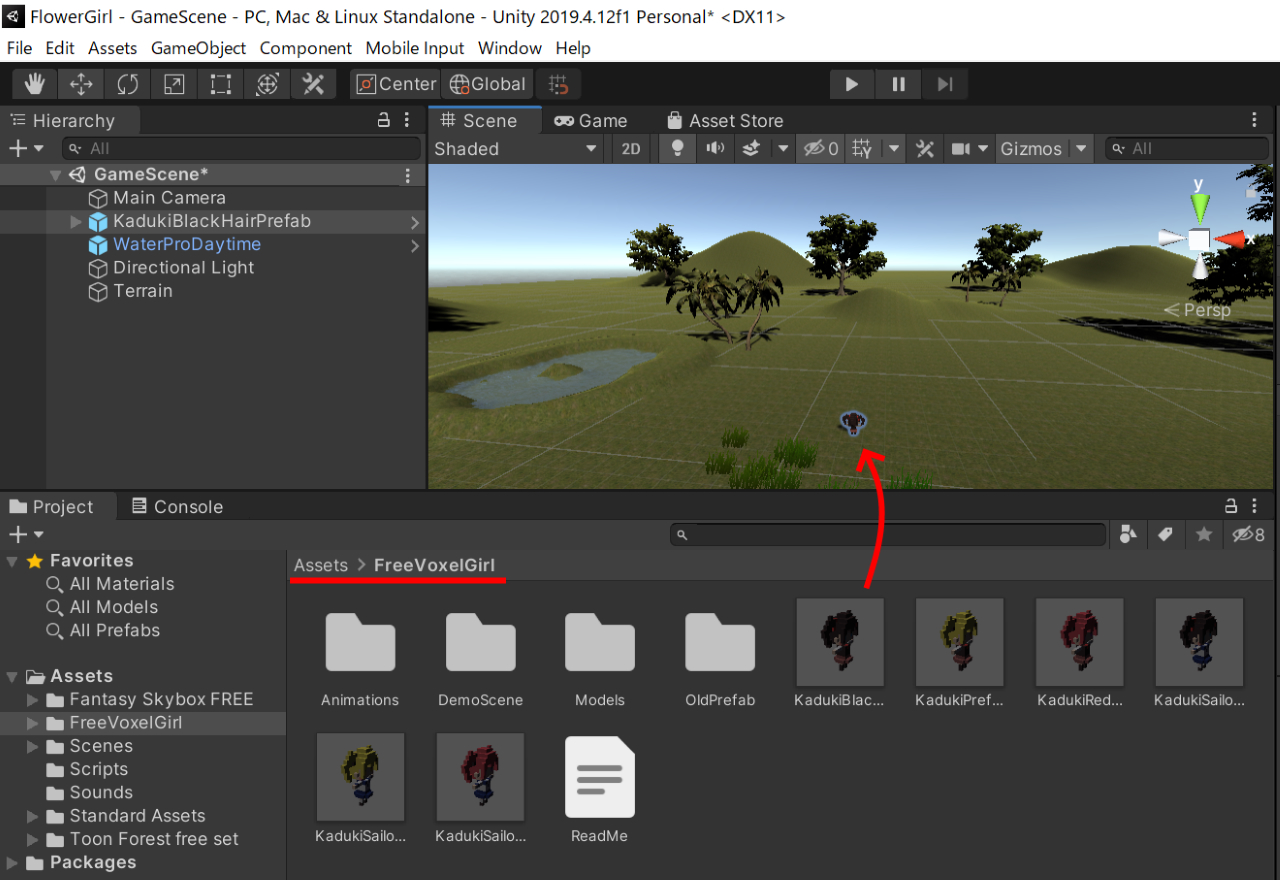
Assets > FreeVoxelGirl からお好きなキャラアイコンをシーンにドラッグ&ドロップします。

ドラッグ&ドロップした名前はKadukiBlackHairPrefabなどと分かりにくいものとなっているので、Playerに変更しておきます。

キャラクタなどは用途に応じて名前を分かりやすく変更しておくことが基本です。
プレイヤーのスクリプトを作成
プレイヤーは配置しても動きません。
実行したら真っすぐに動き出し、タップによって一定角度方向を右に変えるようにスクリプトを使います。
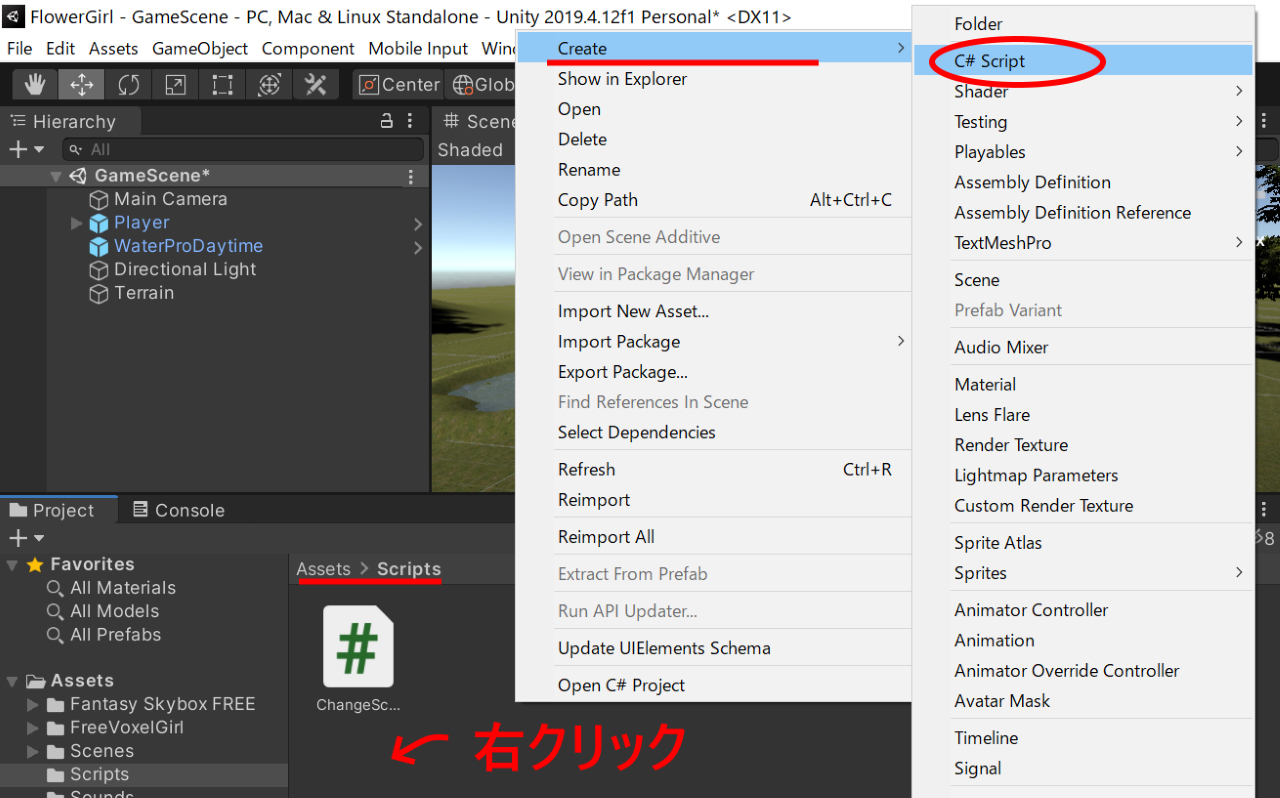
Assets > Scripts を開いて右クリック Create > C# Script を選択してスクリプトを新規作成します。

スクリプト名をPlayerControlとします。

PlayerControlをダブルクリックしてVisual Studioを起動します。
スクリプトは結構長いですが、以下ハイライト部分を正確に入力してみてください。
PlayerControl
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerControl : MonoBehaviour
{
public enum MODE
{
PLAY,
TITLE,
GAMEOVER,
CLEAR,
}
public MODE mode;
private float speed = 10.0f; // プレイヤーの速度
private float angle = 360.0f / 8.0f; // 向きを変える角度
// Start is called before the first frame update
void Start()
{
mode = MODE.PLAY;
}
// Update is called once per frame
void Update()
{
if (mode == MODE.PLAY) // プレイ中の動作
{
// 進行方向に進む
transform.position += transform.forward * speed * Time.deltaTime;
// マウスクリックで進行方向を45度右に変える
if (Input.GetMouseButtonDown(0))
{
Vector3 pos = new Vector3(0, angle, 0);
transform.Rotate(pos);
}
}
else if (mode == MODE.CLEAR) // ゲームクリア時の動作
{
// ゆっくり回る
Vector3 pos = new Vector3(0, angle, 0);
transform.Rotate(pos * Time.deltaTime);
}
else if (mode == MODE.GAMEOVER) // ゲームオーバー時の動作
{
// くるくる回る
Vector3 pos = new Vector3(0, angle, 0);
transform.Rotate(pos);
}
}
}
スクリプト入力後、Ctrl + S で上書き保存してUnityに戻ります。
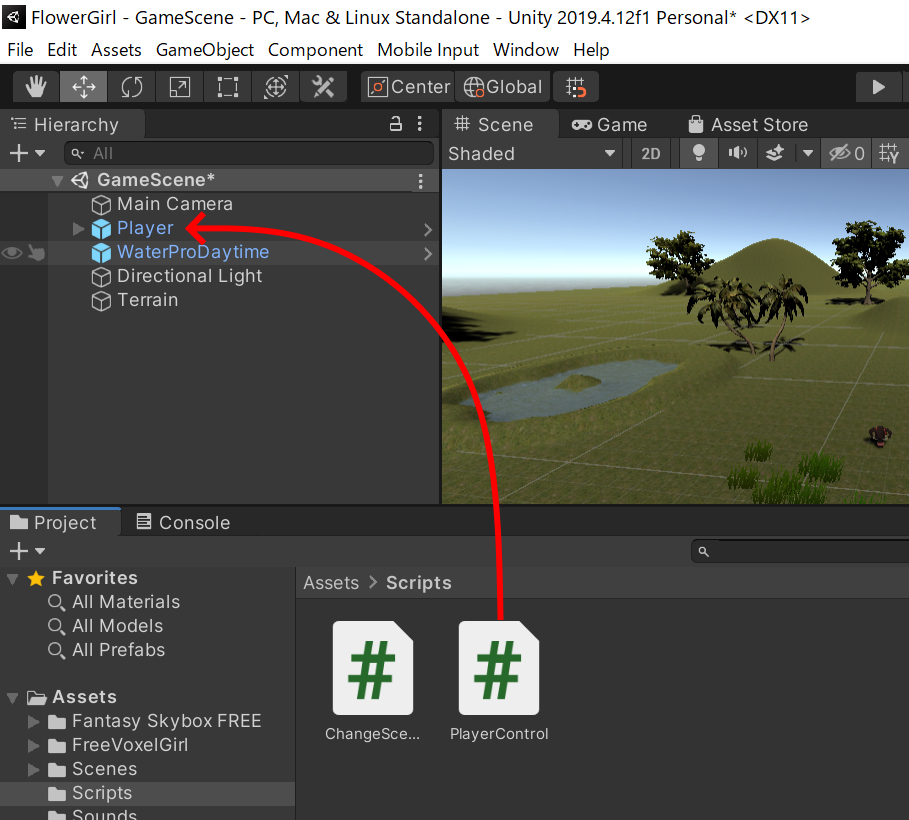
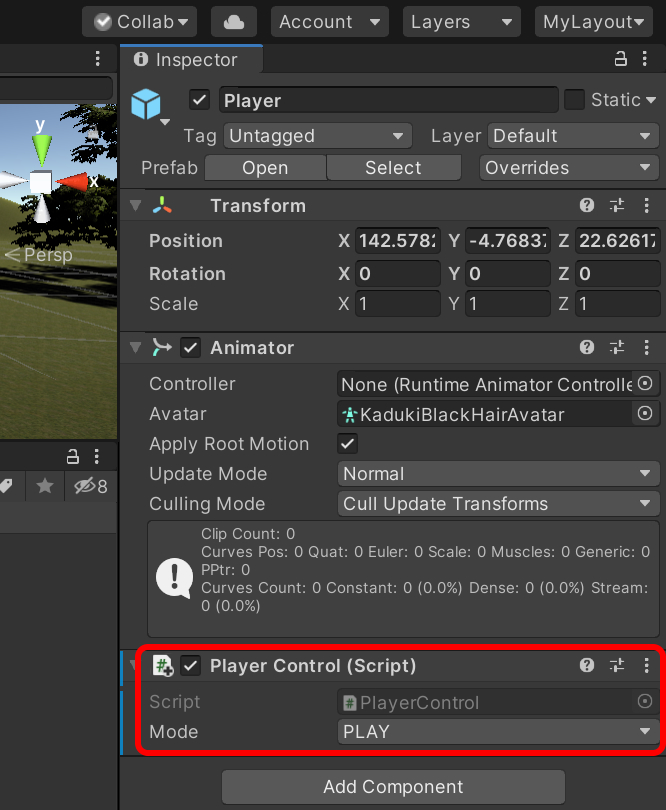
PlayerControlスクリプトをドラッグ&ドロップでPlayerにアタッチします。

アタッチ後のInspectorウインドウ

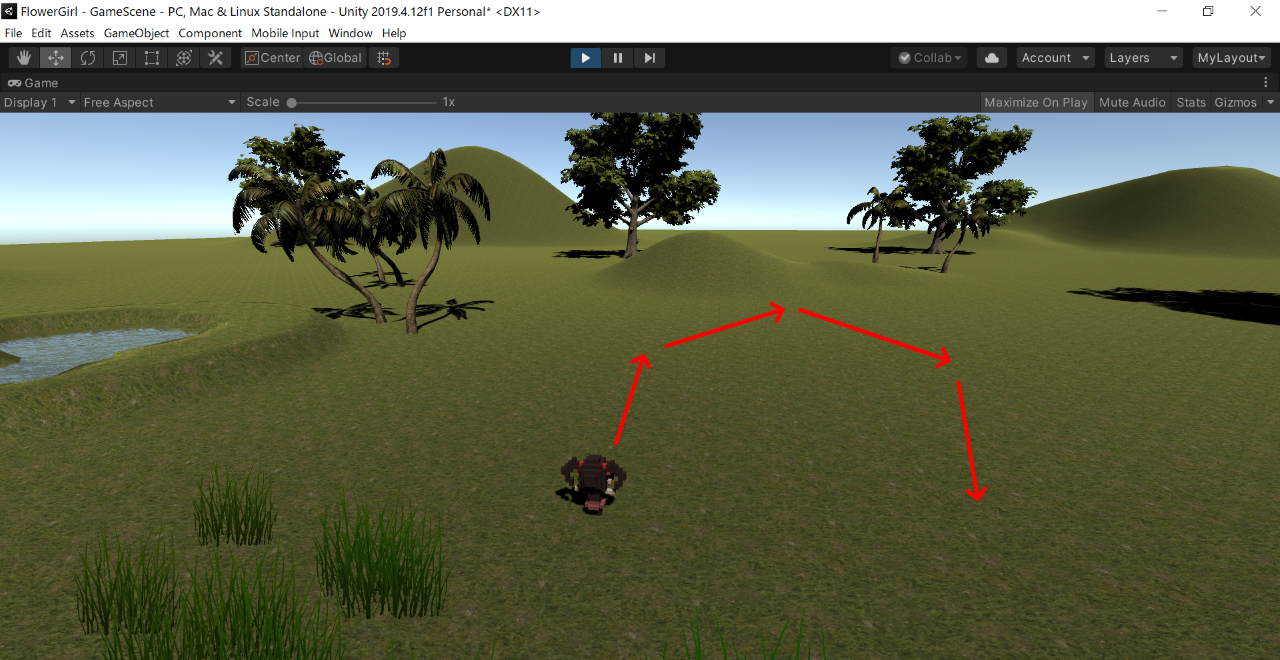
実行確認します。
プレイヤーが走り出してタップ(マウスクリック)で右方向に一定角度進路変更できれば成功です!

うまく動かない場合は?
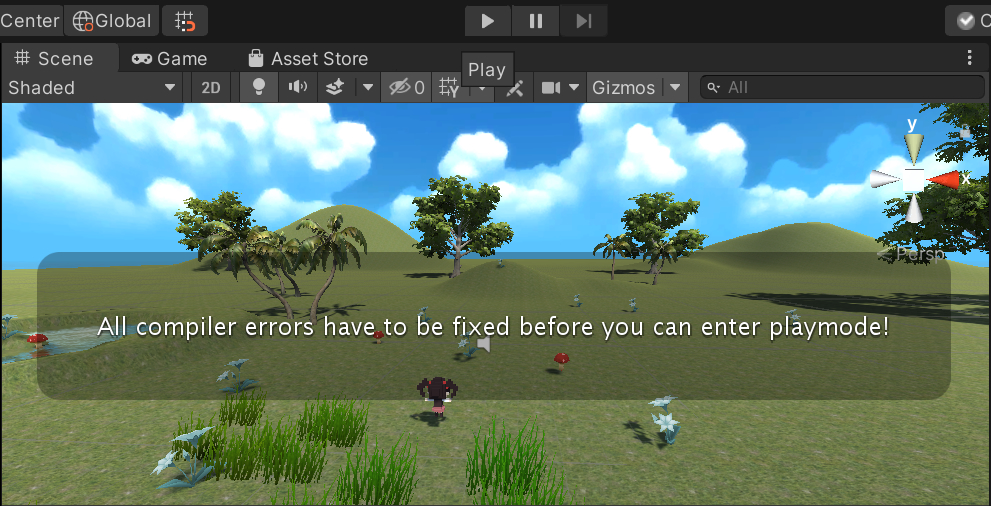
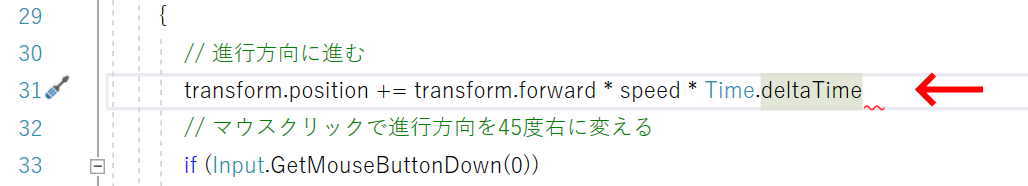
すんなりとスクリプトが動作すればいいですが、入力ミスなどによりエラーで実行できない時があります。
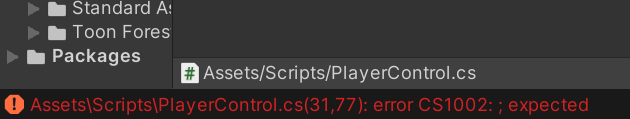
こんな感じでエラーが出る場合があります。

その場合は、左下にエラーメッセージが出ているので、赤い文字部分をダブルクリックします。

Visual Studioに切り替わり該当のエラー行あたりが表示されます。
以下の場合は、最後に「;」を入れ忘れた例です。

ただし、表示された行はあくまで目安です。全体を見直す必要がある場合もあります。
多くのエラーは記述ミス(特に大文字や小文字、括弧 ( ) { } のつけ忘れなど)です。
また、Visual Studioでスクリプト入力中に上記のような赤い波線が表示されていれば、すでにエラーですので、その場で確認しましょう。
詳しくは以下を参考にしてみてください。
プレイヤーに関しては今後制作が進むにつれて設定を追加しますが、この時点では以上になります。
ゲーム全体を制御する部分の作成
ゲームのクリア条件やゲームオーバー時の処理などを記述したゲーム全体を制御する部分をオブジェクトとして作成しておきます。
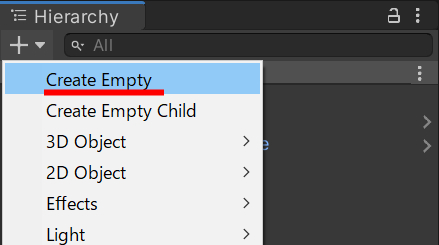
Hierarchyウインドウの + > Create Empty を選択。

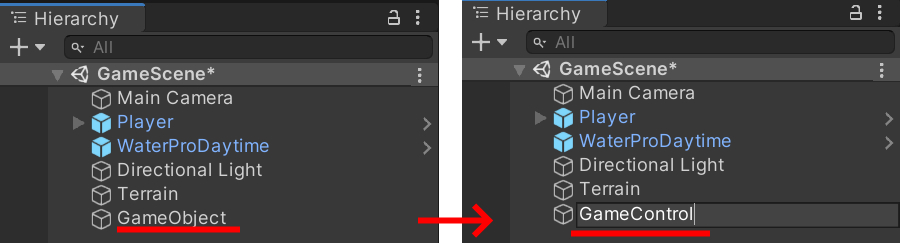
GameObjectという名称で作成されるので、GameControlに名前変更。

ゲーム全体を制御するスクリプト
作成したGameControlにアタッチするスクリプトを作成します。
Assets > Scripts に移動し、右クリック Create > C# Script でスクリプトを作成。
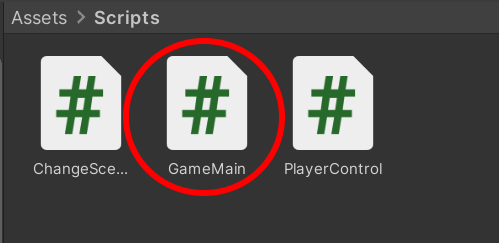
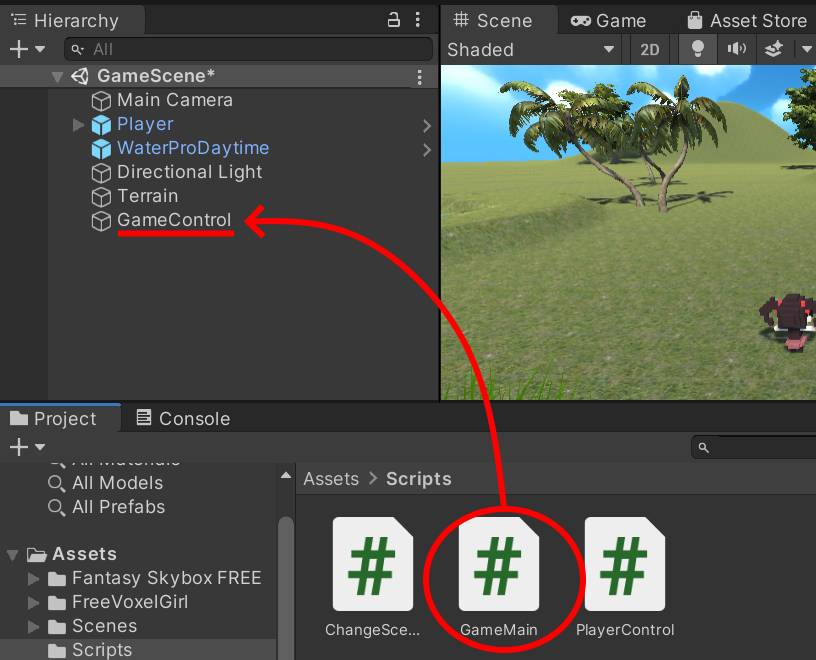
GameMainという名前に変更してください。

作成したGameMainをダブルクリックしてVisual Studioを起動します。
以下スクリプトのハイライト部分を入力してください。
GameMain
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class GameMain : MonoBehaviour
{
public enum MODE
{
PLAY,
TITLE,
GAMEOVER,
CLEAR,
}
public static MODE mode;
private float step_time; // タイトル画面に戻るまでの時間計測用
private int score; // アイテムをゲットした数
private GameObject player; // Playerオブジェクト取得用
// Start is called before the first frame update
void Start()
{
player = GameObject.Find("Player");
score = 0;
mode = MODE.PLAY;
}
// 得点アップ
public void PlusScore()
{
score++;
}
// Update is called once per frame
void Update()
{
if (mode == MODE.PLAY) // プレイ中の処理
{
if (score >= 10) // 10個ゲットしたらクリア
{
mode = MODE.CLEAR;
}
}
else if (mode == MODE.CLEAR) // クリア時の処理
{
player.GetComponent<PlayerControl>().mode = PlayerControl.MODE.CLEAR;
step_time = 0;
mode = MODE.TITLE;
}
else if (mode == MODE.GAMEOVER) // ゲームオーバー時の処理
{
player.GetComponent<PlayerControl>().mode = PlayerControl.MODE.GAMEOVER;
step_time = 0;
mode = MODE.TITLE;
}
else if (mode == MODE.TITLE) // タイトル画面への遷移処理
{
// 経過時間をカウント
step_time += Time.deltaTime;
// 5秒後にタイトル画面に遷移
if (step_time >= 5.0f)
{
SceneManager.LoadScene("TitleScene");
}
}
}
}
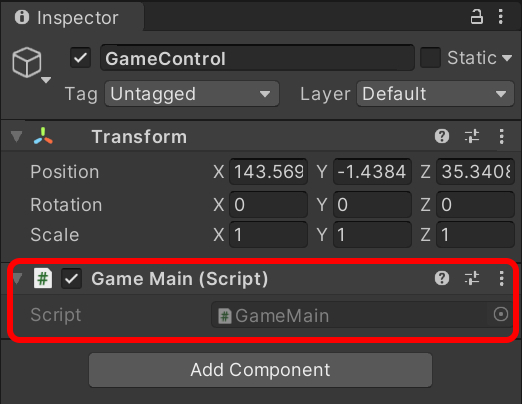
スクリプトを上書き保存したらUnityに戻り、GameMainスクリプトをGameControlにアタッチします。

アタッチ後のInspectorウインドウの状態

まだ花やキノコなどのアイテムが存在しないため、実行しても特に変わりませんが、きちんと実行できることを確認してください。
ゲーム全体の制御については以上です。
アイテムの作成
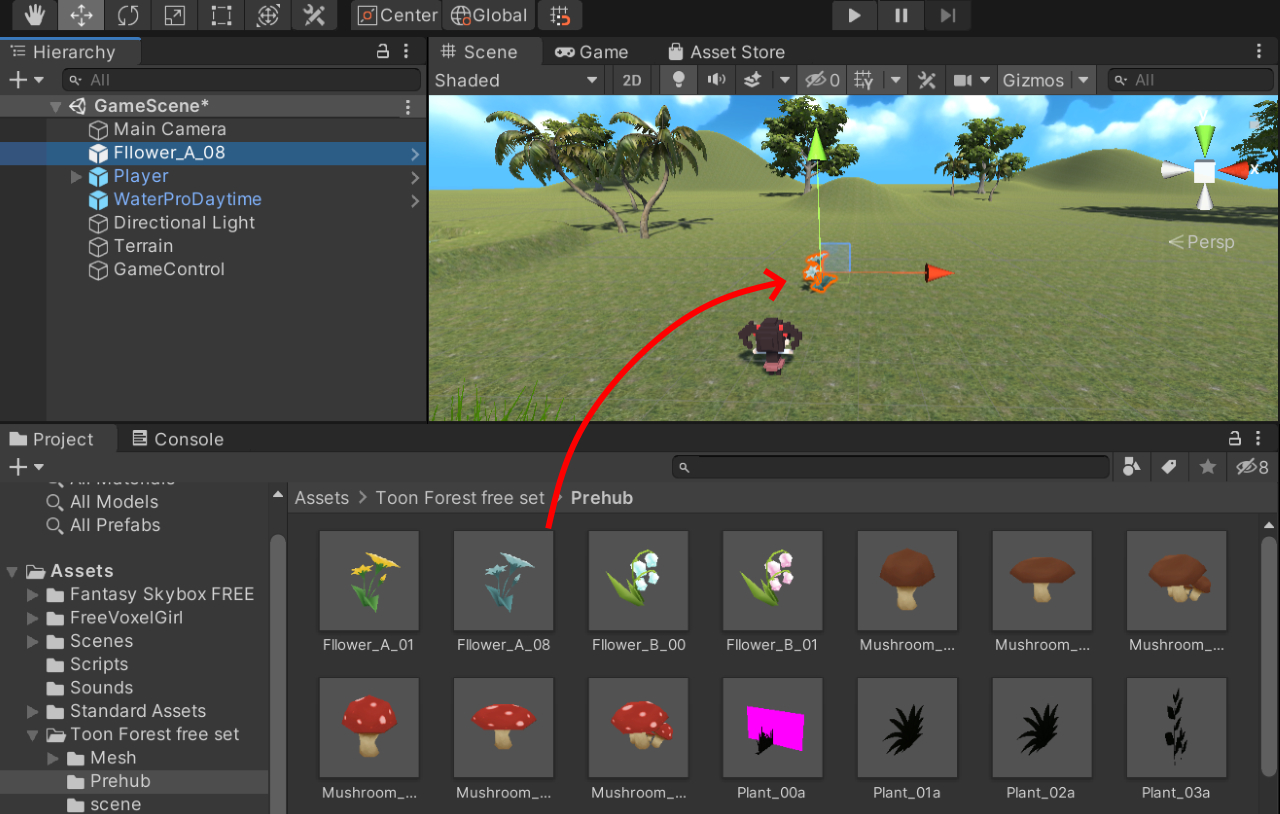
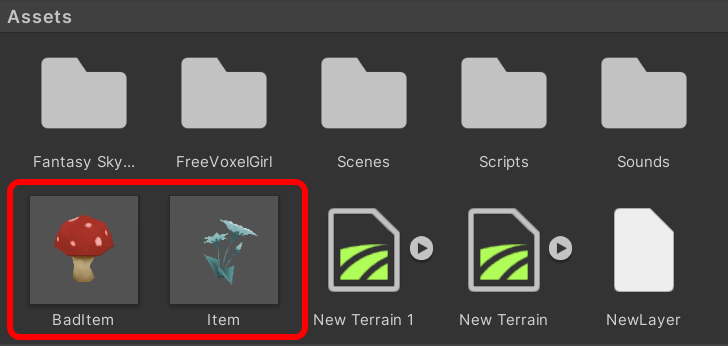
次にプレイヤーがゲットするアイテム(花)を作成します。
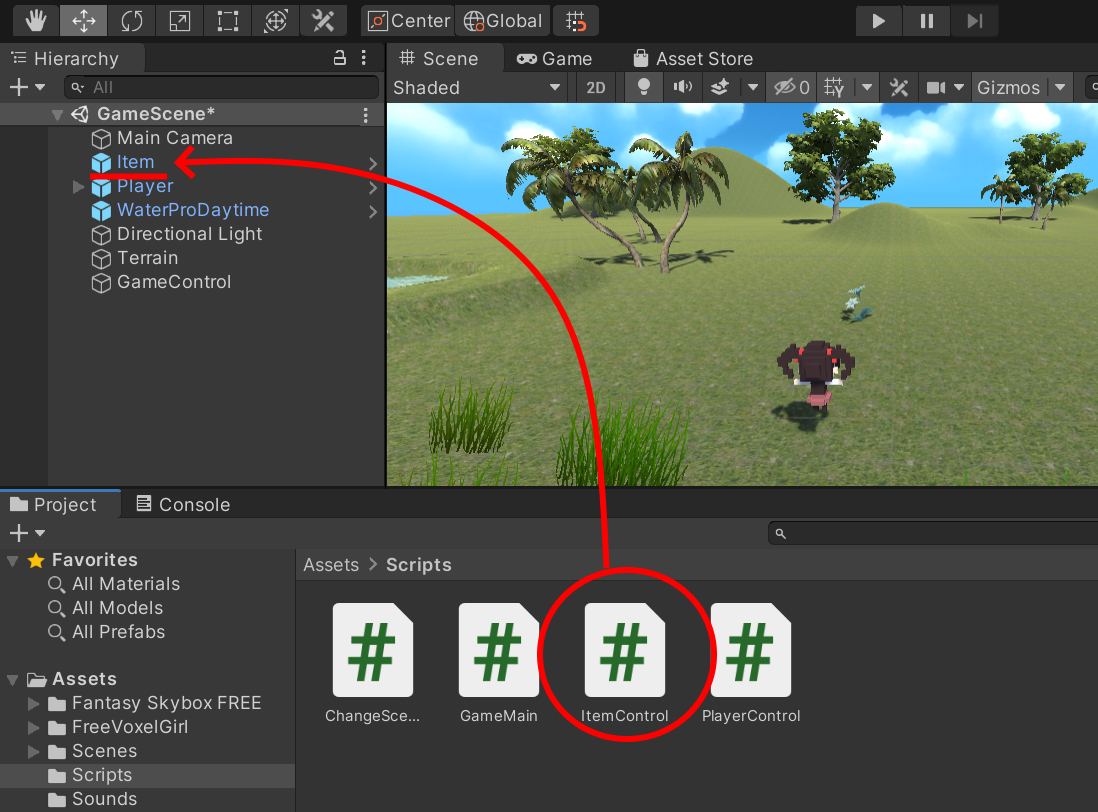
Assets > Toon Forect free set > Prehub にある花のアイコンをどれでもいいので、シーンにドラッグ&ドロップしてください。

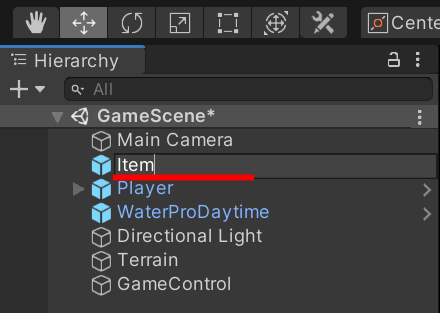
名前がFlower_****となってHierarchyウインドウに表示されるので、Itemに名前変更しておきます。

アイテム用スクリプトの作成
アイテム用のスクリプトには、プレイヤーとの当たり判定、当たった時にSE音がなりアイテムが消えるといった処理が必要になります。
Asests > Scripts にC# Scriptを作成し、ItemControlという名前変更しておきます。

スクリプトは以下の通りです。
ItemControlスクリプトをダブルクリックしてハイライト部分を入力してください。
ItemControl
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ItemControl : MonoBehaviour
{
public AudioClip se;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
// 当たり判定
private void OnCollisionEnter(Collision collision)
{
if (collision.gameObject.name == "Player")
{
AudioSource.PlayClipAtPoint(se, transform.position); // SE音再生
Destroy(gameObject); // アイテム削除
GameObject.Find("GameControl").GetComponent<GameMain>().PlusScore(); // 得点を追加(アイテム取得数+1)
}
}
}
スクリプト入力後、上書き保存してUnityに切り替えます。
ItemControlスクリプトをItemにドラッグ&ドロップしてアタッチします。

アイテムにSE音を追加する
アイテムをゲットすると効果音が鳴るようにしておきます。BGMの時と同様にmp3形式などの音源ファイルを準備してください。
今回わたしは以下の音源をダウンロードして利用させて頂きました。

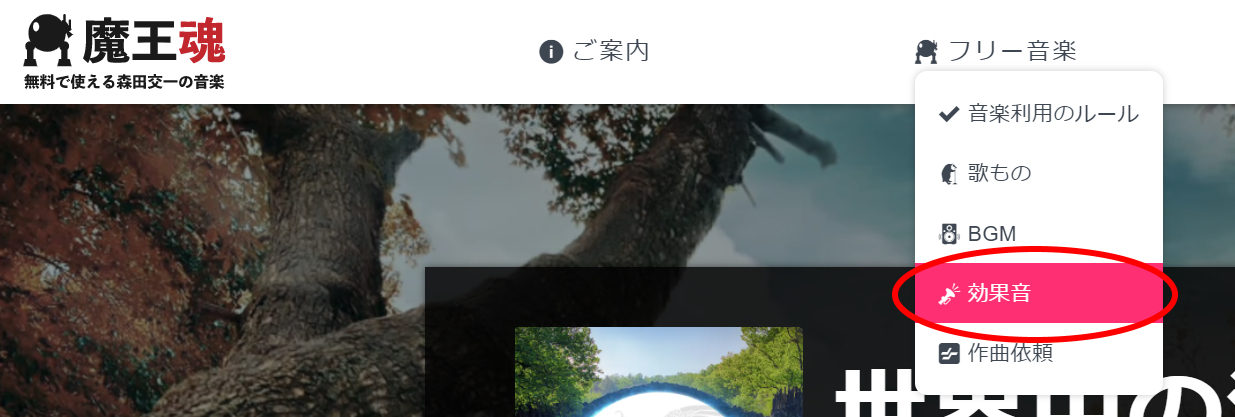
効果音は「SE音 フリー」などで検索できると思います。
タイトル画面のBGMでも紹介した魔王魂にも効果音の項目がありましたので、わたしは上記「ワンポイント16」という音を利用しました。

準備した音源ファイルを Assets > Sounds にドラッグ&ドロップして追加しておきます。

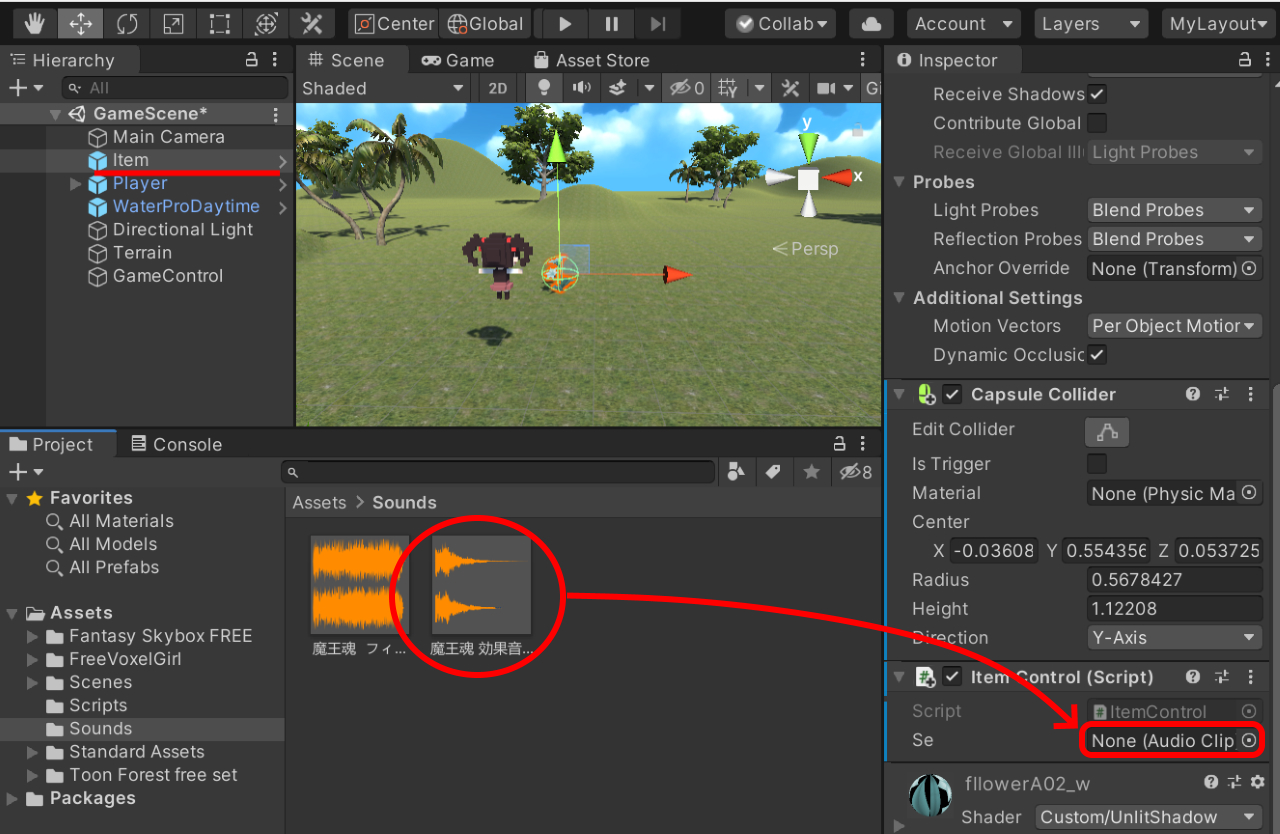
HierarchyウインドウのItemを選択し、右側Inspectorウインドウの一番下にあるItem Control(Script)項目を表示させておきます。
効果音ファイルをSe項目のNone(Audio Clip)と書かれた部分にをドラッグ&ドロップしてください。

これでアイテムをゲットした時の効果音が設定されました。
アイテムとプレイヤーとの当たり判定を設定する
Unityでキャラクタ同士の当たり判定などをしたい時、コライダー(Collider)を使います。
コライダ―は、キャラクタのどの範囲が当たり判定の範囲なのかを定めたもの、と考えてください。
当たり判定をしたいオブジェクトには必ずコライダ―を設定する必要があります。また、最低限当たり判定をしたいどちらか一方のオブジェクトにRigidbodyという物理挙動用のコンポーネントを追加する必要があります。
というわけで今回は、当たり判定用に
| プレイヤー | RigidbodyとColliderを追加 |
| アイテム | Colliderのみ追加 |
としたいと思います。
プレイヤーにRigidbodyを追加
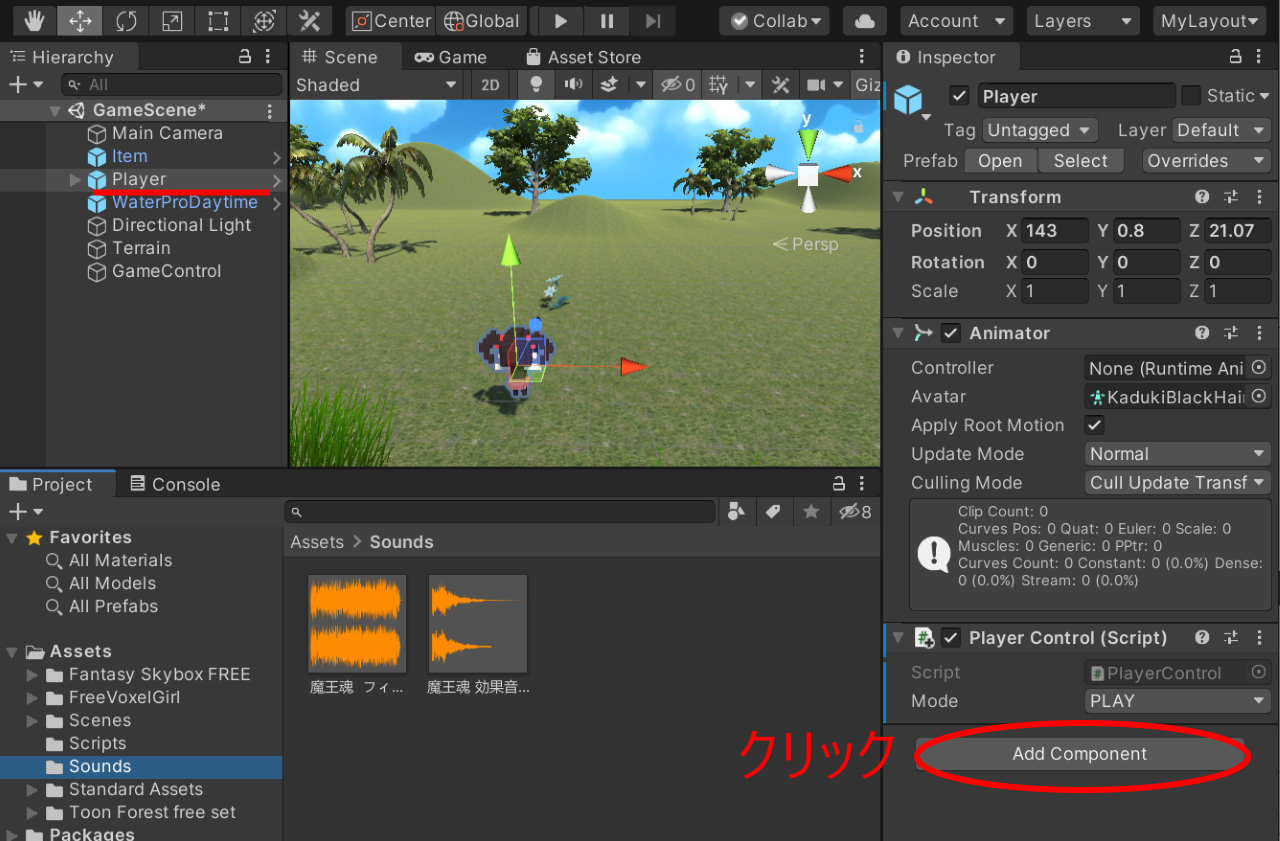
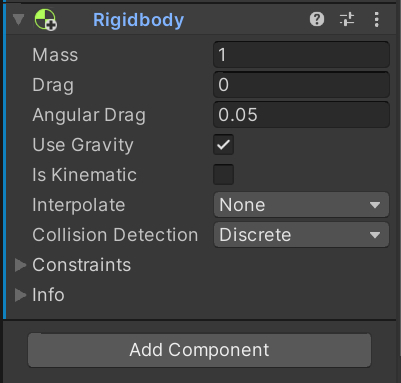
Playerを選択し、Inspectorウインドウの一番下にあるAdd Componentボタンをクリック。

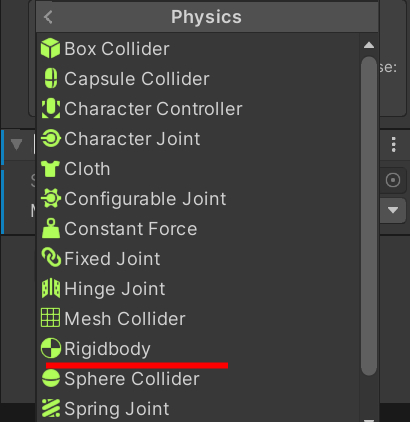
Phisics > Rigidbody を選択して追加してください。

追加後のイメージ

プレイヤーにColliderを追加する
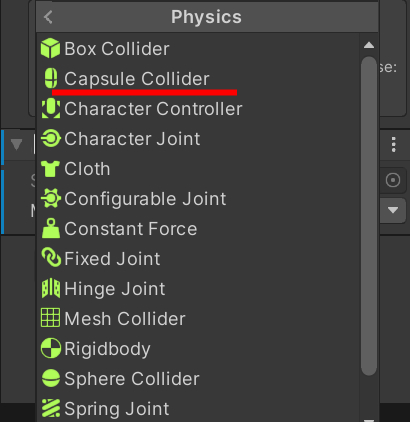
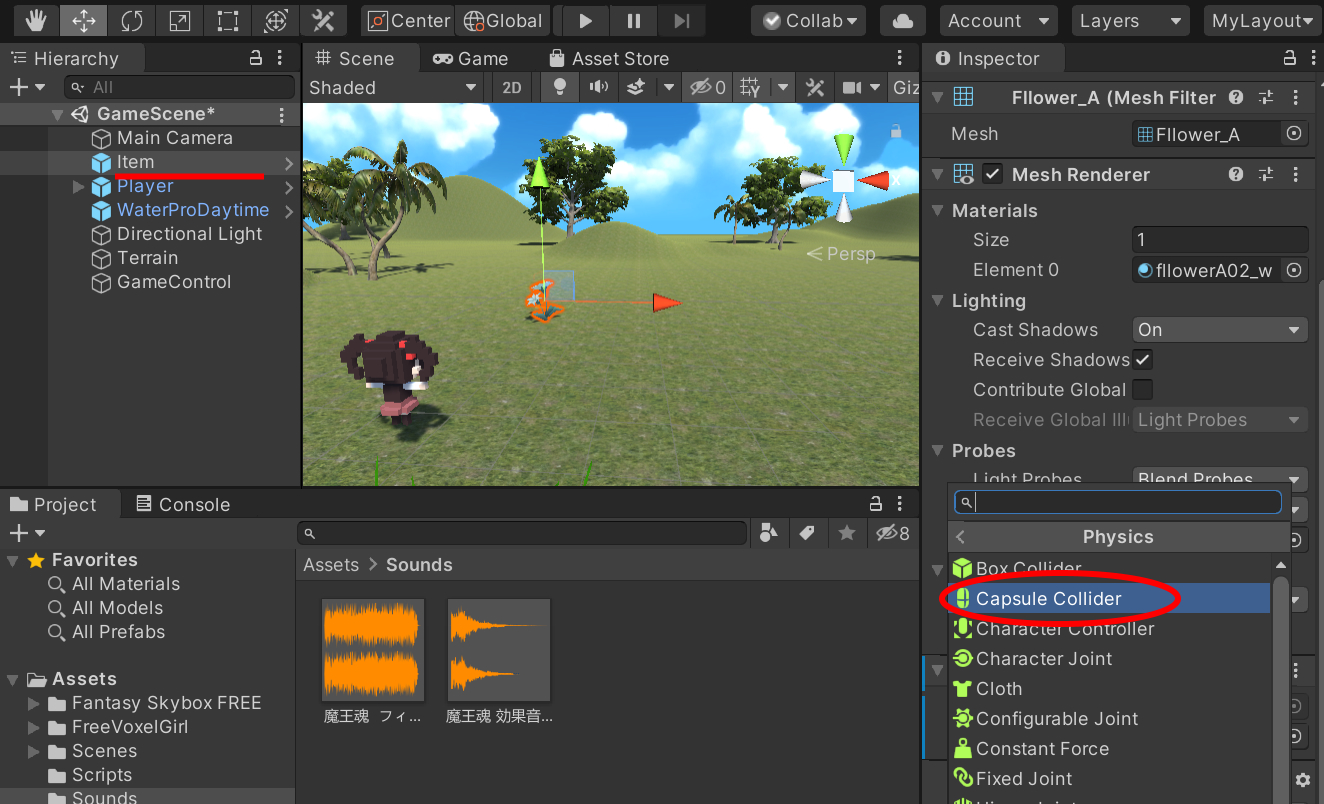
同じくAdd Componentボタンから Phisics > Capsule Collider を追加します。

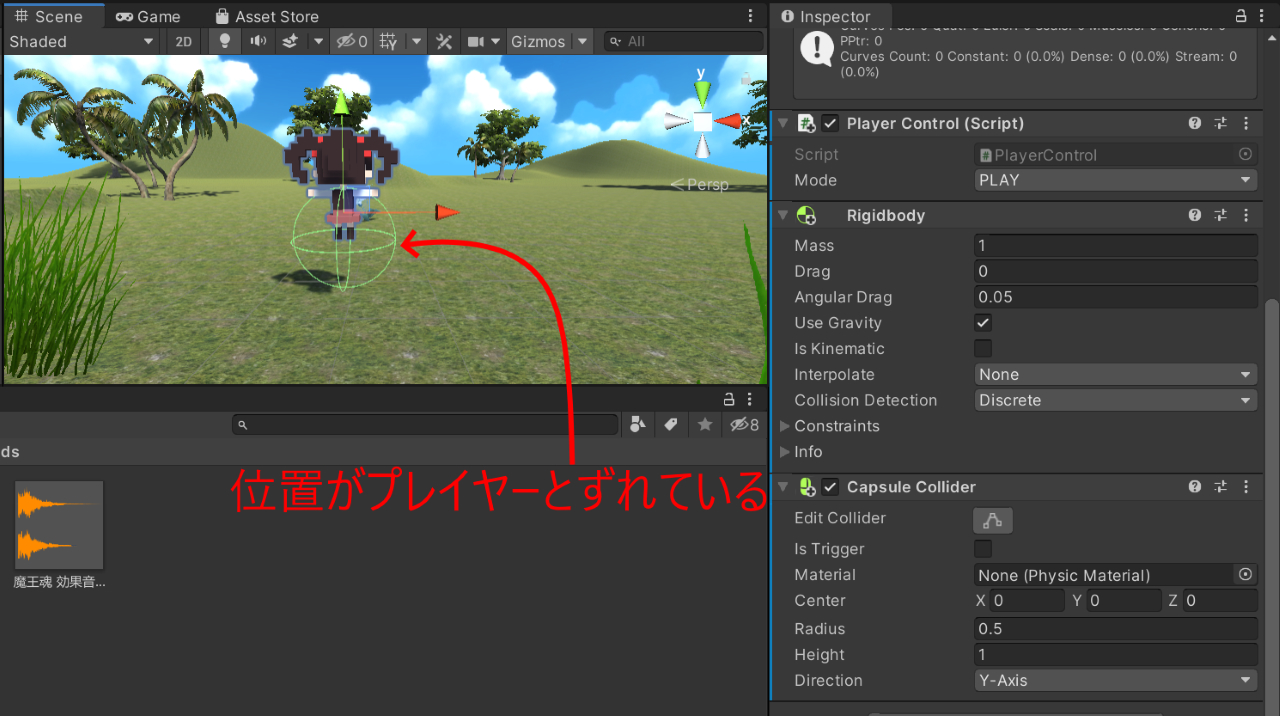
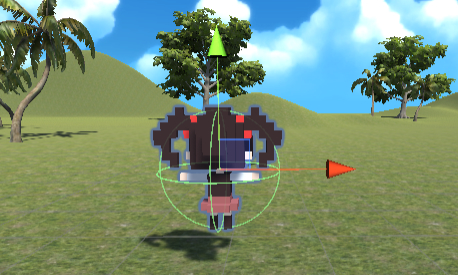
コライダ―は緑色のワイヤーフレームでシーン上に表示されます。
ご覧のようにプレイヤーとコライダーがずれている事があります。この状態だと当たり判定に支障がでるため、Capsule ColliderのCenter項目のX,Y,Zで調整します。

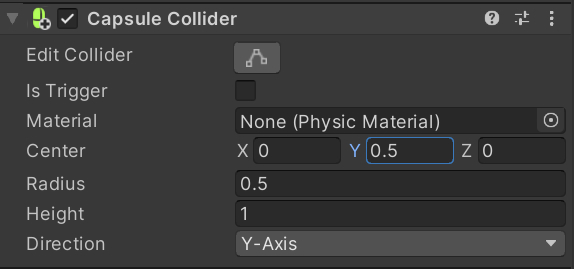
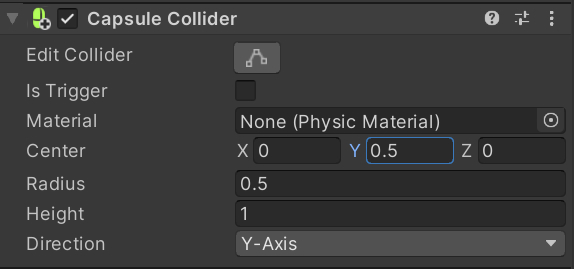
以下のようにCamsule Colliderのパラメタを設定します。
| Center X | 0 |
| Center Y | 0.5 |
| Center Z | 0 |
| Radius | 0.5 |
| Height | 1 |

Capsule Colliderのパラメタについて
Center X,Y,Zは中心座標
Radiusは球体部分の半径
Heightは全体の長さ
を表します。当たり判定のサイズを調整するために使います。
公式マニュアルの図が分かりやすいです。

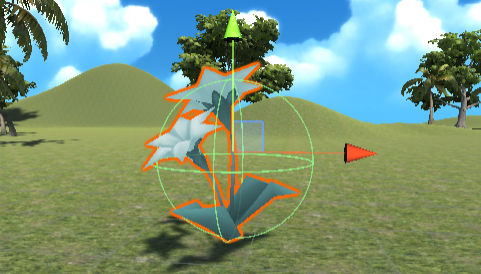
プレイヤーとコライダーが合致しました。

アイテムにColliderを設定する
Itemを選択しInspectorウインドウからAdd Componentボタンをクリック、Phisics > Capsule Collider を選択して追加します。

設定値は、Playerと同じです。

若干高さがコライダーの方が低い気がしますが許容範囲ということで…

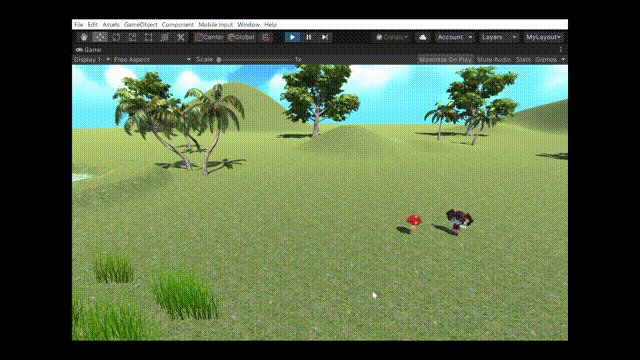
試しに実行確認してみてください。アイテムに当たるとプレイヤーが!……動きが変です!

ぶつかった時変な方向に回転するのを防ぐ
あえて変な挙動を確認してもらったのは、Rigidbodyについて知ってほしかったからです。
Rigidbodyは物理挙動をリアルに再現してくれるのですが、ある程度設定しておかないと変な(ある意味面白い)挙動になります。
ゲームでは必ずしも物理挙動をリアルに表現する必要はない、ということです。
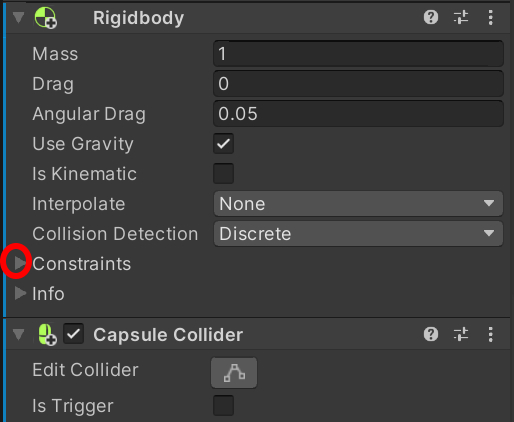
PlayerのRigidbodyの設定項目にConstraintsという項目があるので三角部分をクリックします。

隠れていた項目が表示されます。
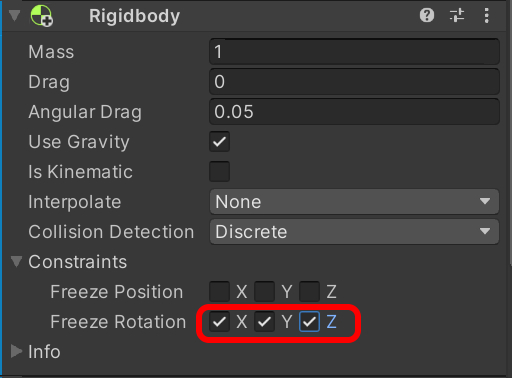
Freeze RotationのX,Y,Z全ての項目にチェックを入れます。

これでアイテムをゲットしても変な方向に飛ばされなくなりました。

今回チェックしたFreeze Rotationは向きを各軸に対して固定するための設定です。ぶつかった時変な方向に向かないように全てチェックしています。
Freeze Positonは位置を各軸に対して固定、オブジェクトの高さを変えたくないときなど、必要に応じてチェックを入れます。
バッドアイテムの作成
プレイヤーが触れたら即ゲームオーバーとなるバッドアイテム(キノコ)を作成します。
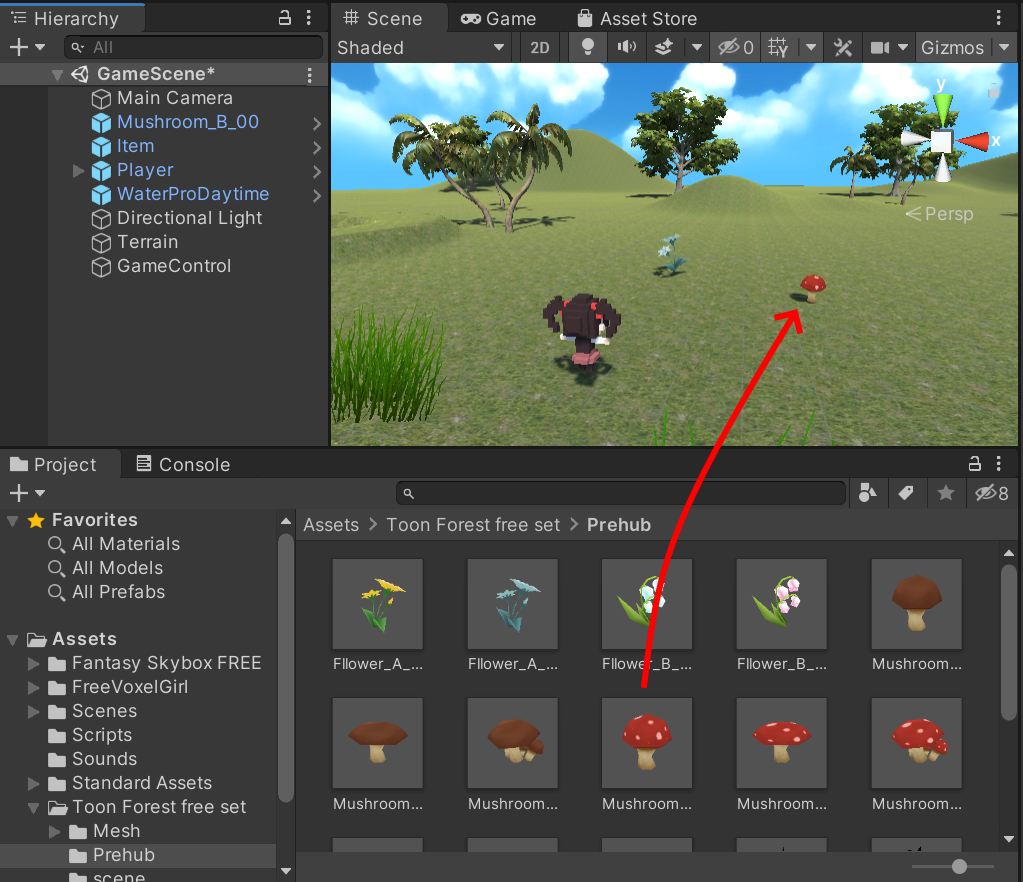
Assets > Toon Forest free set > Prehub にある毒キノコっぽいアイテムをシーンにドラッグ&ドロップします。

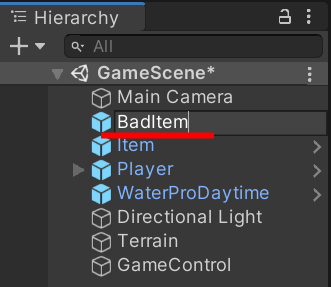
Mushroom_***などという名前でシーンに登録されますので、BadItemに名前変更しておきます。

バッドアイテム用のスクリプト作成
Assets > Scripts にBadItemControlという名前でC# Scriptファイルを作成します。

BadItemControlをダブルクリックしてVisual Studioを開き以下ハイライト部分を入力してください。
BadItemControl
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BadItemControl : MonoBehaviour
{
public AudioClip se; // プレイヤーが触れたときの爆発音
public GameObject prefab; // 爆破エフェクト
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
// 爆発エフェクト生成関数
private void Bang()
{
// 爆破音再生
AudioSource.PlayClipAtPoint(se, transform.position);
// 爆破位置設定
Vector3 pos = transform.position;
// 爆破エフェクト再生
GameObject effect = Instantiate(prefab);
effect.transform.position = pos;
}
// プレイヤーとの当たり判定
private void OnCollisionEnter(Collision collision)
{
if (collision.gameObject.name == "Player")
{
Bang();
Destroy(gameObject);
GameMain.mode = GameMain.MODE.GAMEOVER;
}
}
}
入力後、上書き保存しUnityに切り替えます。
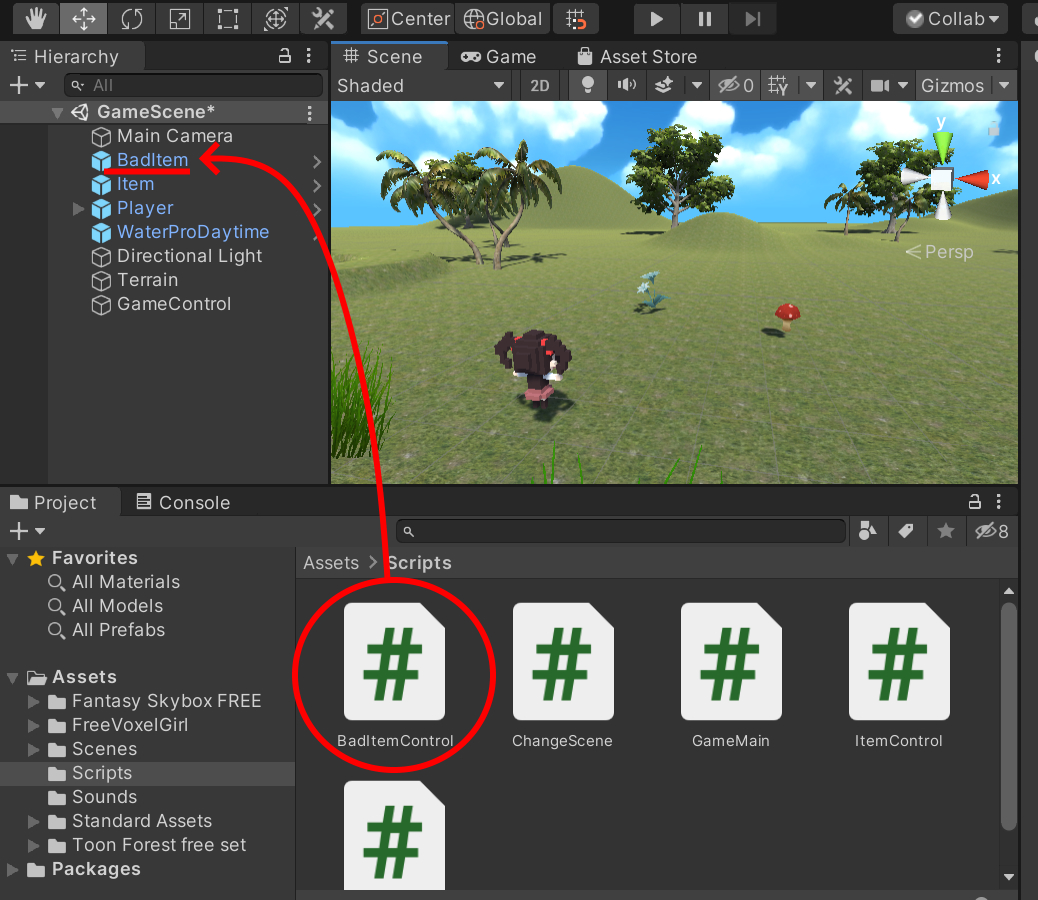
作成したBadItemControlをHierarchyウインドウのBadItemにアタッチします。

バッドアイテムに触れたときの効果音とエフェクトを設定
このスクリプトの処理では、プレイヤーがバッドアイテム(キノコ)に触れると爆発音が鳴り、爆破エフェクトが表示されるようになっています。この2つをBadItemに設定します。
爆破音は各自準備してください。
わたしは以下「どかーん」といった感じの効果音を魔王魂からダウンロードして使いました。
短めの効果音を用意してください。

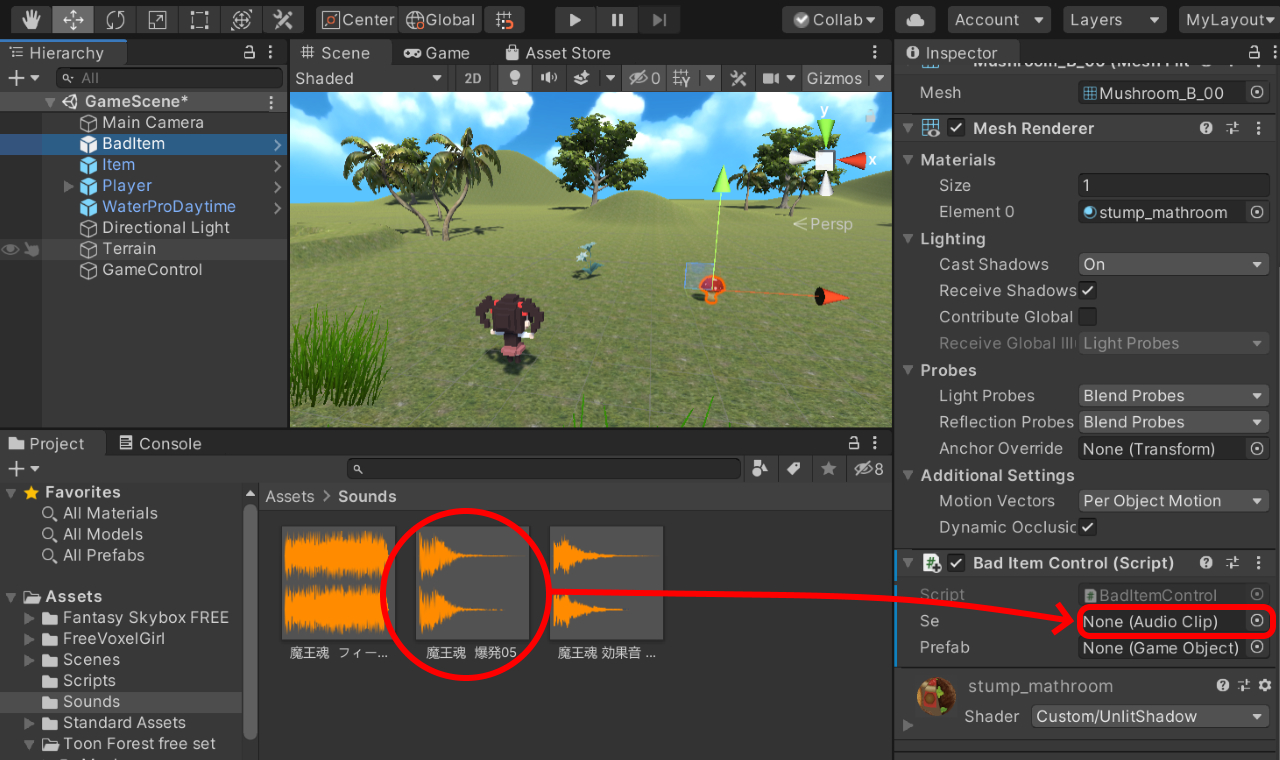
BadItemを選択し、InspectorウインドウのBad Item Control(Script)の項目を表示させておきます。
Assets > Sounds に追加した爆破音をSeのNone(Audio Source)の部分にドラッグ&ドロップします。

こんな感じで追加されればOKです。

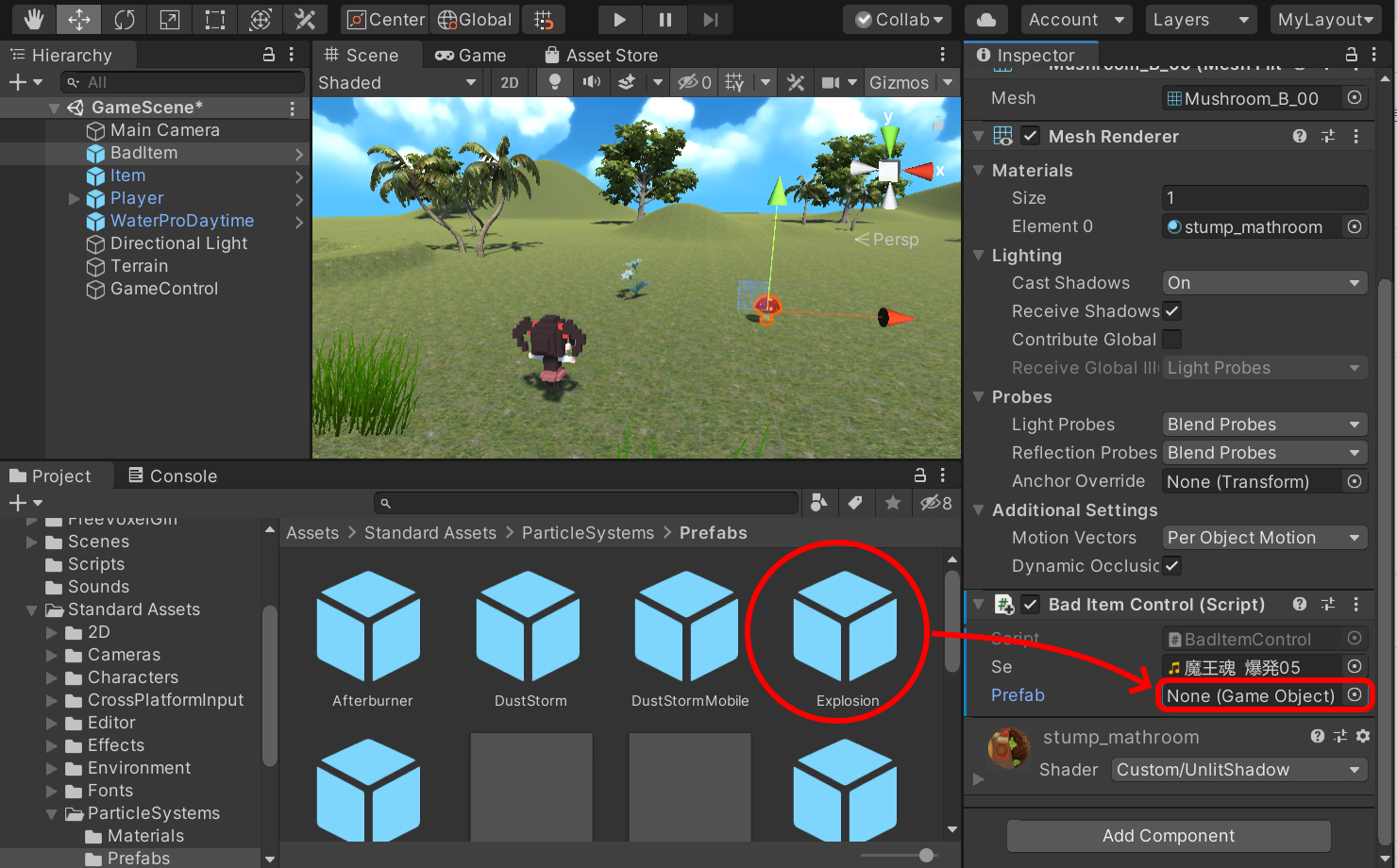
爆破エフェクトはStandard Assetsの素材を利用します。
Assets > Standard Assets > ParticleSystems > Prefabs を開き、ExplosionをBad Item Control(Script)項目のPrefabにあるNone(Audio Source)部分にドラッグ&ドロップします。

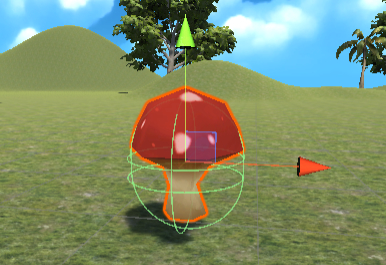
BadItemにColliderを設定する
BadItemにも当たり判定用のColliderを追加します。
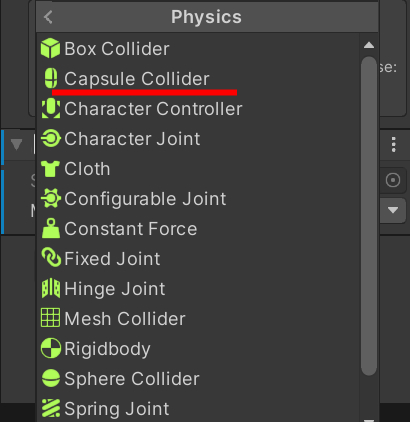
BadItemを選択しInspectorウインドウからAdd Componentボタンをクリック、
Phisics > Capsule Collider を選択して追加します。

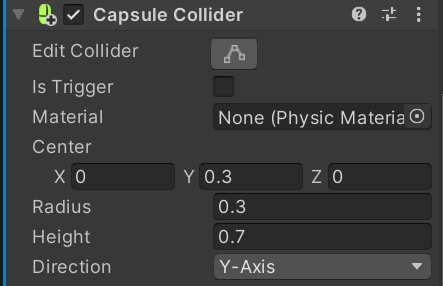
Center項目のX: 0、Y: 0.3、Z: 0とし、Radius: 0.3、Height: 0.7としました。

設定後(若干ずれてるけど…細かく設定したい方はどうぞ小数点第2位以降も調整してください!)

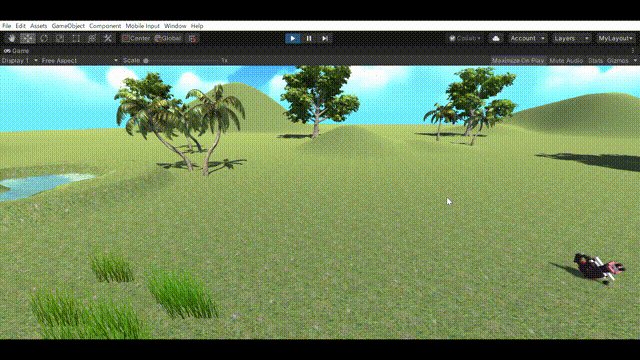
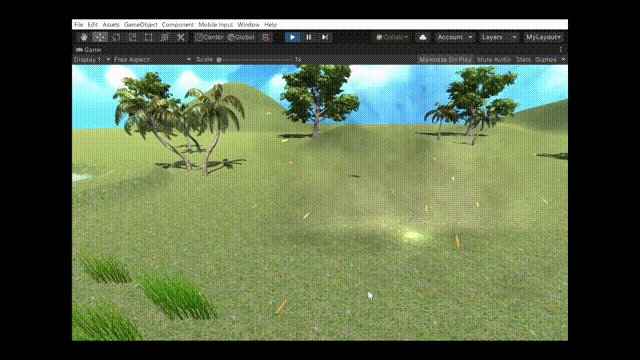
実行してみます。(ちょっと爆発の勢いが大きすぎましたかね)

ここまでの処理でキノコに触れた後、5秒後にタイトル画面に戻るようになっていれば上手くいっています。もし、5秒経ってもタイトル画面に戻らないようであればうまく動かない場合は?の項を参考にScriptsフォルダに作ったGameMainスクリプトあたりを再確認してみてください。
花とキノコを沢山作る(プレハブの作成)
花(アイテム)とキノコ(バッドアイテム)が現時点では1つずつしかありません。
花を10本、キノコを適当に数本ほどシーンに配置します。
…といってもまた最初からItemやらBadItemを1から作ったのでは日が暮れてしまいます。
プレハブという機能を使って楽をします。
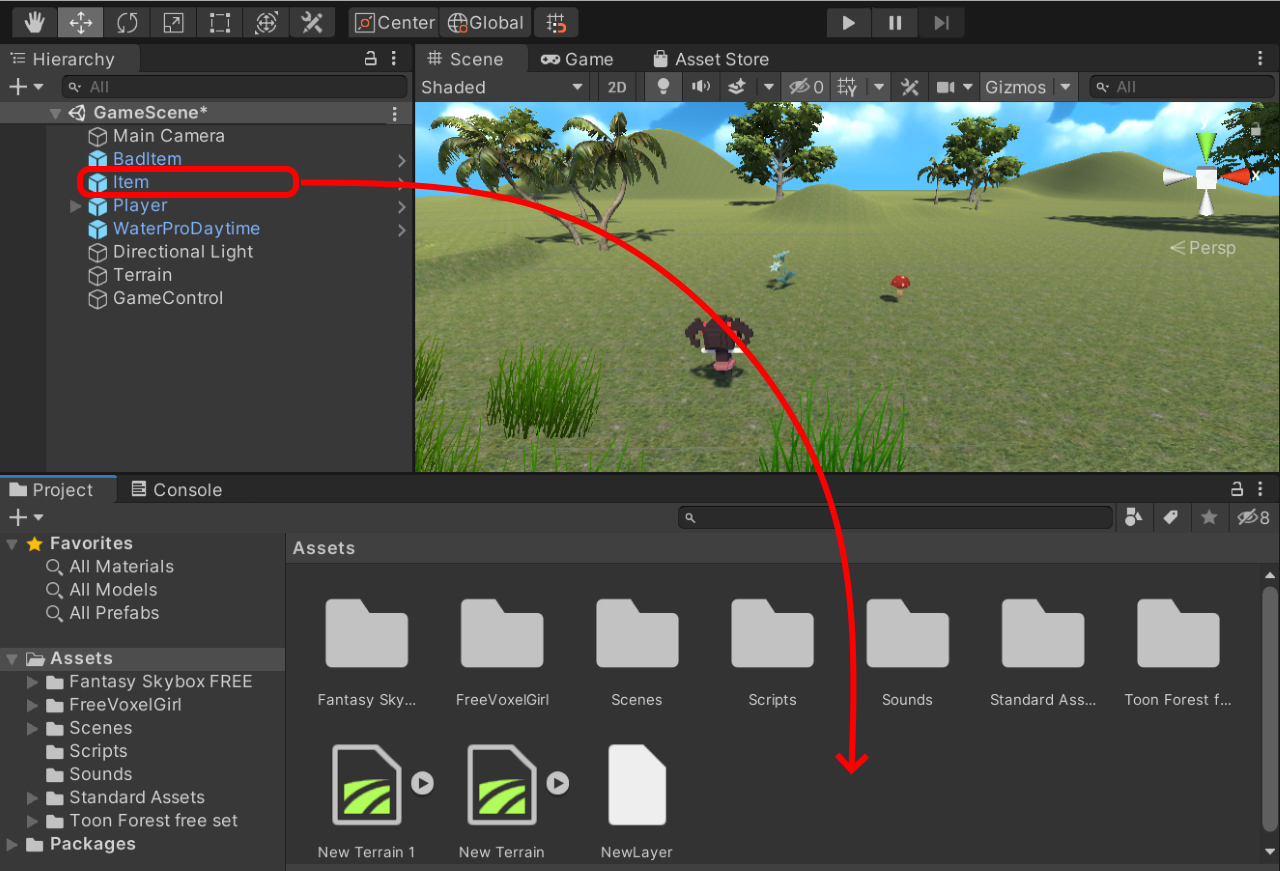
HierarchyウインドウにあるItemをAssetsフォルダにドラッグ&ドロップしてください。

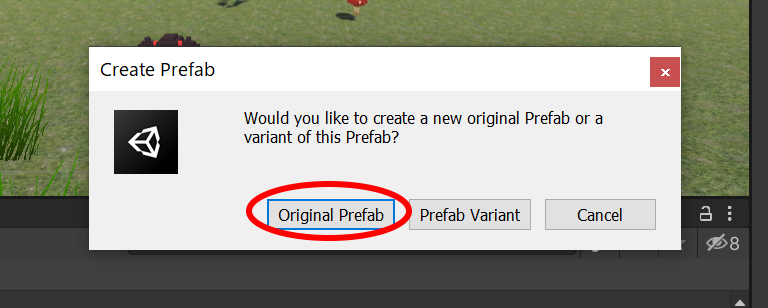
メッセージが表示されます。
Original Prefabボタンをクリックしてください。

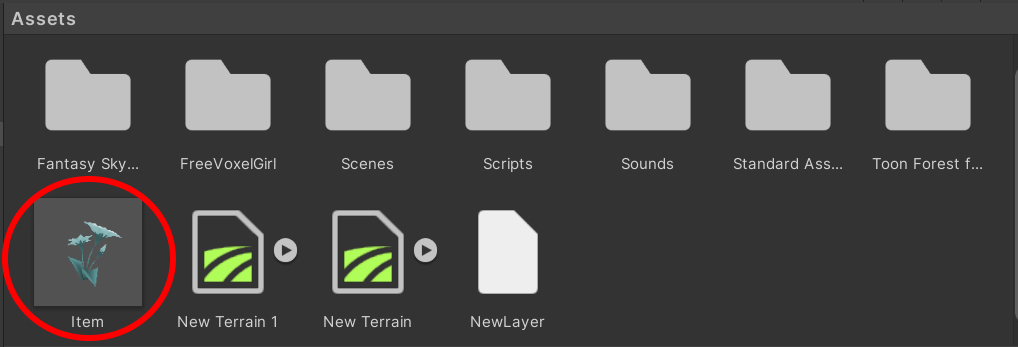
Assetsフォルダに花の画像アイコンでプレハブが作成されました。

同じようにしてBadItemもAssetsにプレハブ化してください。

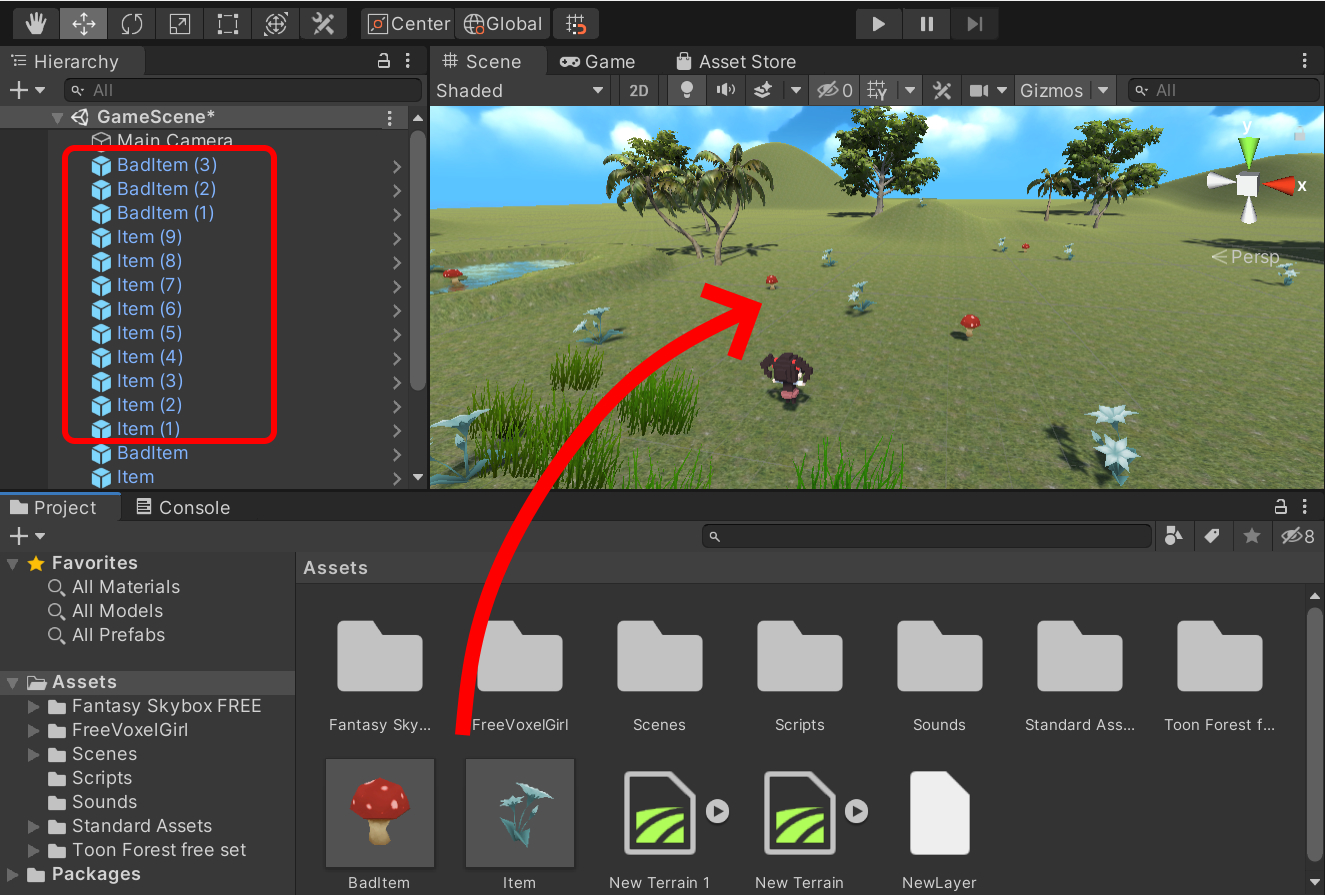
プレハブ化されたアイコンは元のItemとBadItemの機能をもつコピーです。
シーンにドラッグ&ドロップするだけでいくつでも追加できます。

Itemを10個、BadItemはバランスをみて数個シーンに配置してください。
プレイヤーの視点にカメラを追随させる
一度実行確認してみてください。
プレイして気づきますが、プレイヤーから離れたアイテム(花)などは遠近感が分からずゲットしずらいかと思います。
Standard Assetsにプレイヤーの向いた方向にゲームの視点を追尾させる便利なオブジェクトがあるので、これを利用してみます。
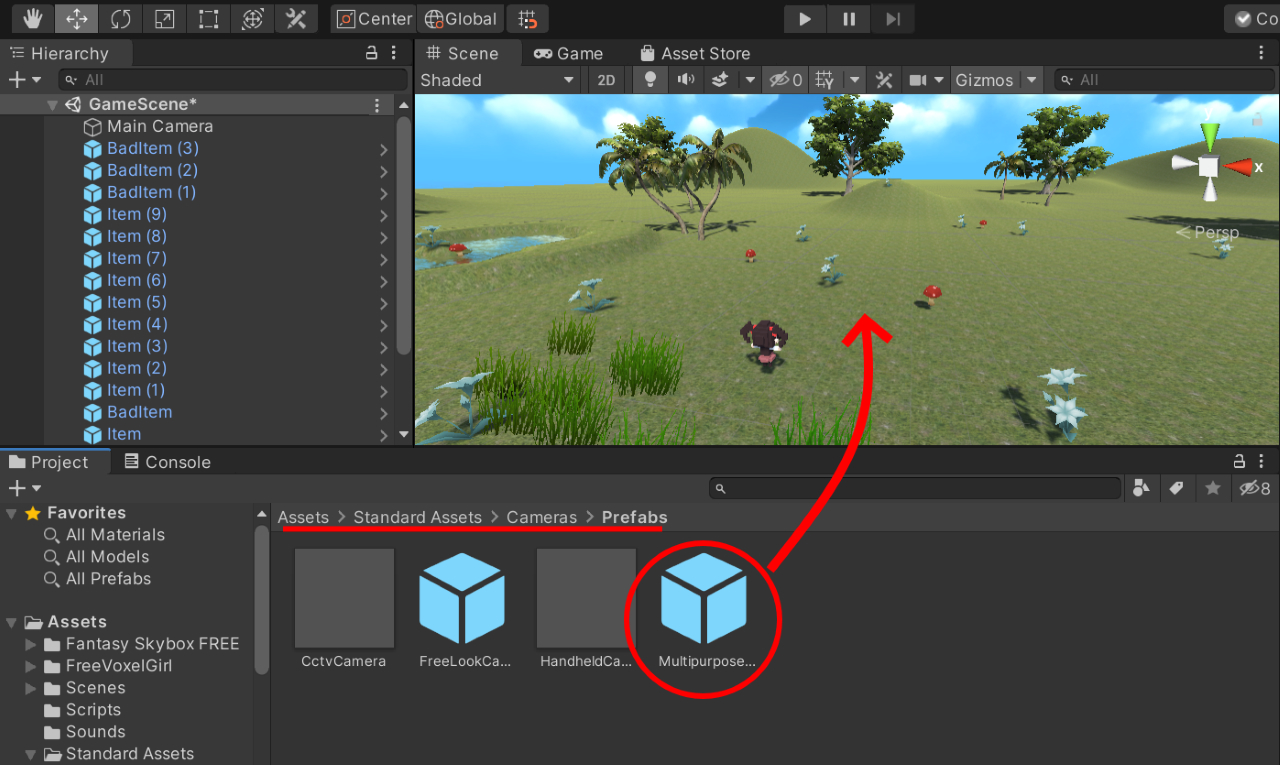
Assets > Standard Assets > Cameras > Prefabs にあるMultipurposeCameraRigという項目をシーンのどこでもいいのでドラッグ&ドロップしてください。

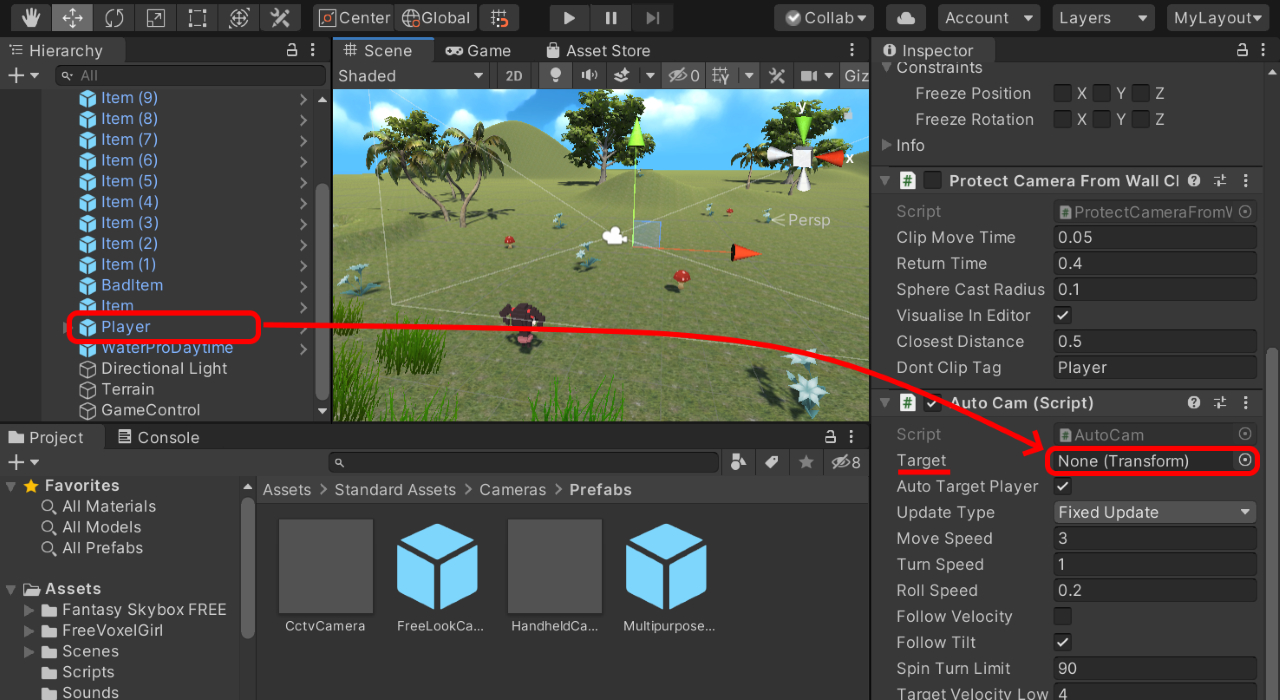
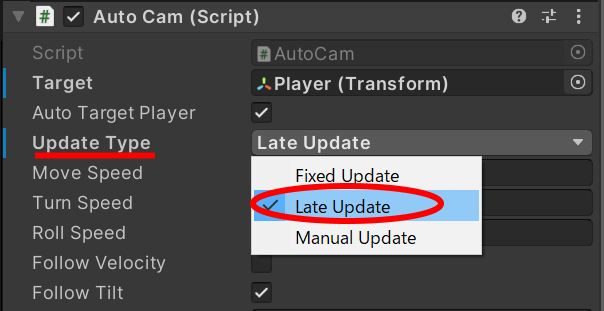
InspectorウインドウをスクロールしてAuto Cam(Script)という項目を探します。
TargetのNone(Transform)の部分にHierarchyウインドウのPlayerをドラッグ&ドロップしてください。

Targetに設定したオブジェクトはMultipurposeCameraRigの追跡対象となります。
Update Type項目がデフォルト値のFixed Updateだと少しカクカクしたカメラ切り替えだったので、Late Updateに変更しておいてください。

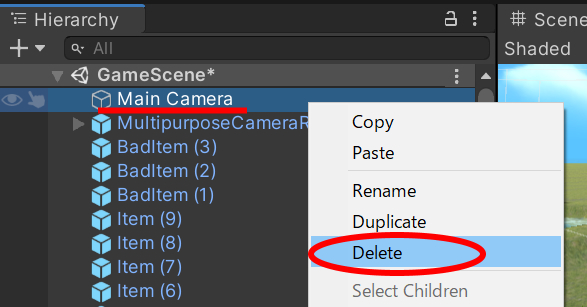
この時点で元からあったMain Cameraは不要となるので 右クリック > Delete で削除してください。(選択してDeleteキーでも削除できます)

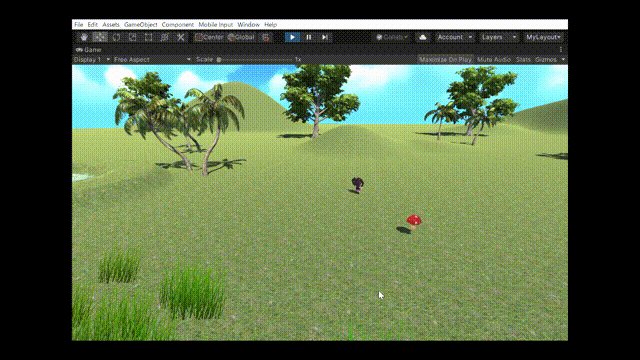
実行してプレイヤーの向きに応じて視点が切り替わることを確認してください。
実行時の視点の調整
実行してみると少しプレイヤーが近すぎる感じだったので、カメラのズームを少し遠目にしました。
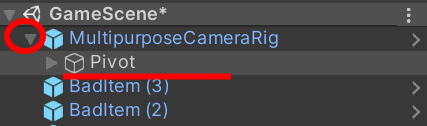
MultipurposeCameraRigの左をクリックしてPivotという項目を表示させます。

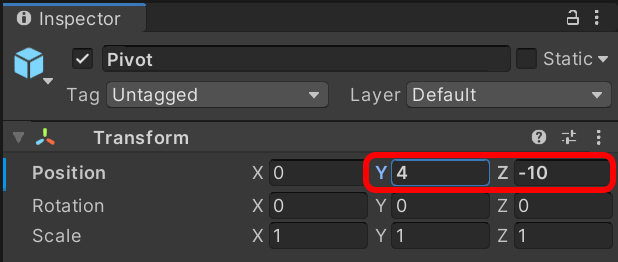
わたしの場合、PositionのY(カメラの高さ)とZ(プレイヤーのどれ位後ろから見るか)を以下のように調整しました。(自分の好みの位置に調整してみてください)

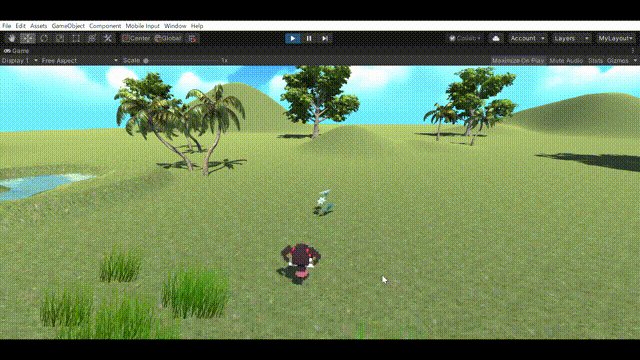
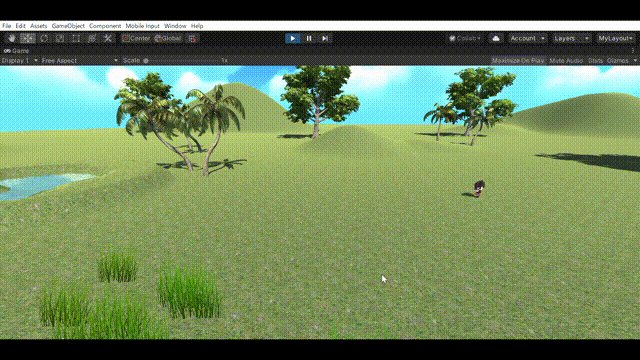
ここまでの実行イメージです。

ゲームクリアとゲームオーバーのメッセージを表示させる
アイテム(花)を10本ゲットしたりバッドアイテム(キノコ)に触れたりすると5秒後にタイトル画面に戻るようになっていますが、何か足りません。
タイトル画面でも利用したUIテキストを使って「ゲームクリア」「ゲームオーバー」のメッセージを表示させてみます。
メッセージ表示用のUI Textをシーンに配置する
Hierarchyウインドウから + > Create > UI > Text を選択します。
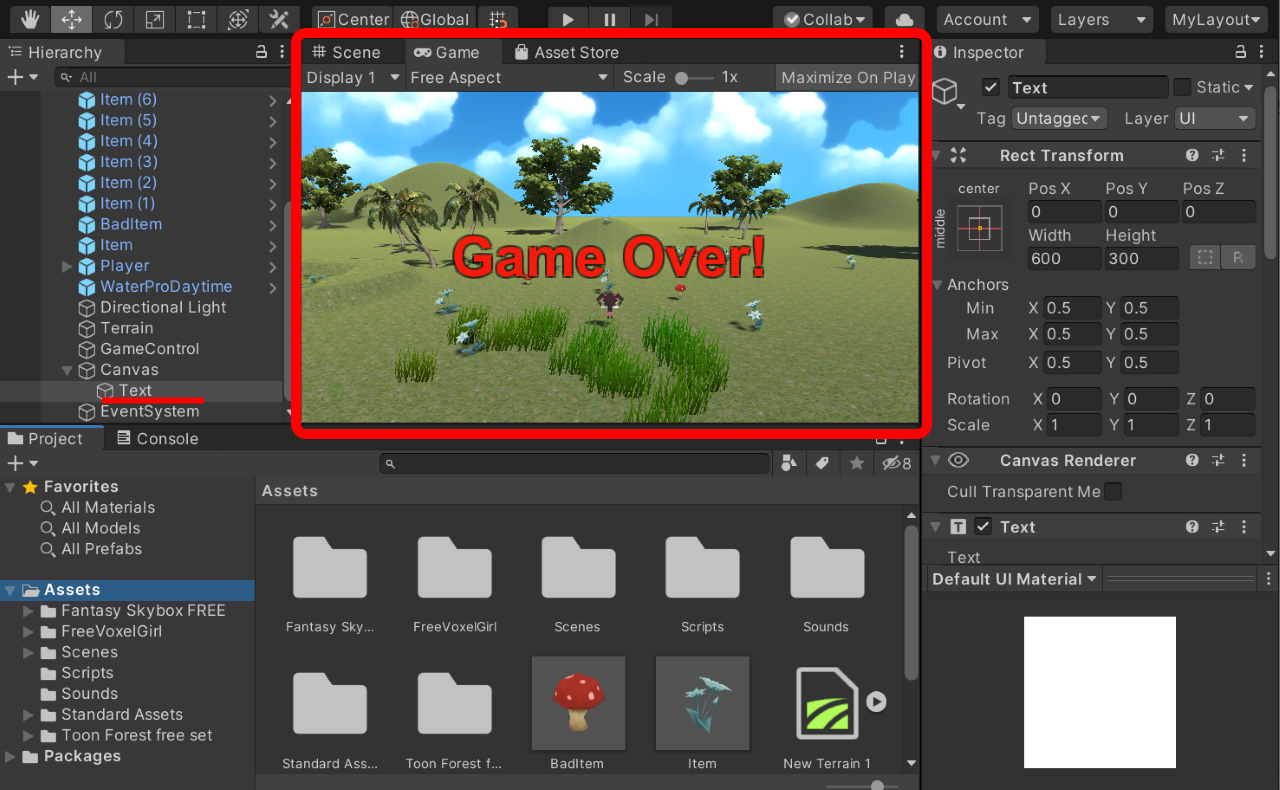
「Game Over!」の文字を画面中央に配置します。(とりあえず表示位置と大きさを確かめるためですので、入力文字は「Game Clear!」としてもOKです)
以降の手順はタイトル画面作成と同様ですので、以下リンクを参考に文字を配置してください。
参考リンク
Gameタブに切り替えたとき、こんな感じに表示されていればOKです。

この状態で実行してしまうとGame Over!が常に表示されてしまいます。
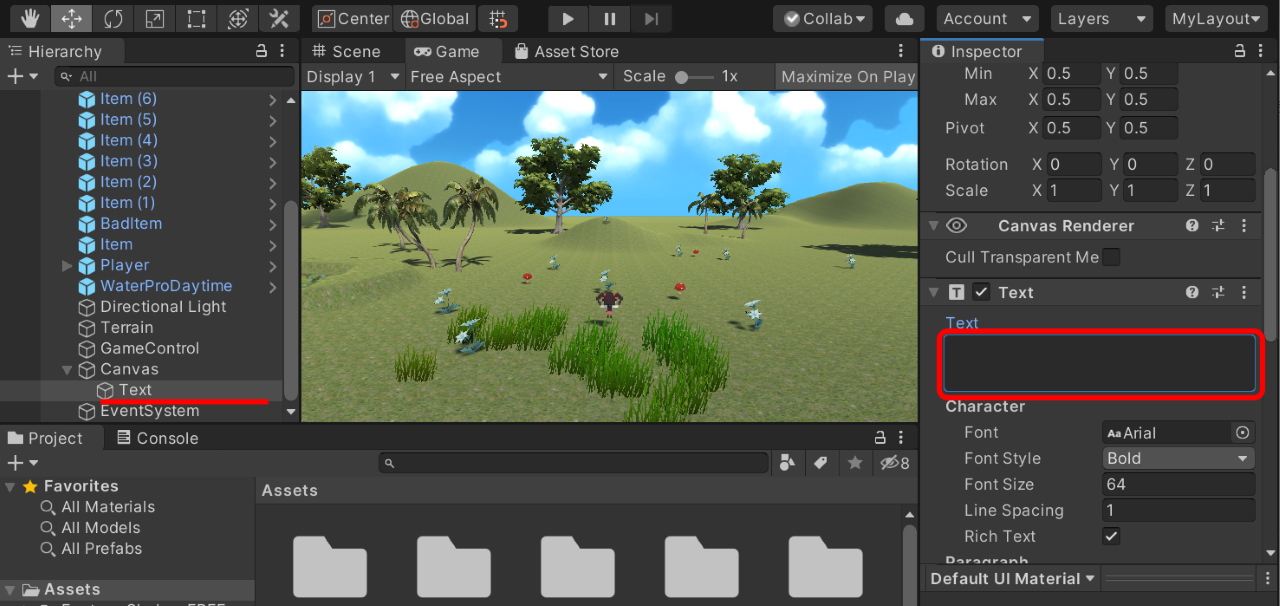
表示するタイミングはスクリプトから行いますので、Canvas > Text を選択して、InspectorウインドウのText項目にあるGame Over!の文字列は削除しておきます。

GameMainスクリプトにメッセージ表示処理を加える
Assets > Scripts にあるGameMainをダブルクリックして開きます。

次のハイライト部分を追加してください。
GameMain
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
using UnityEngine.UI;
public class GameMain : MonoBehaviour
{
public enum MODE
{
PLAY,
TITLE,
GAMEOVER,
CLEAR,
}
public static MODE mode;
public Text messageText; // ゲームクリア、ゲームオーバー時のメッセージ用
private float step_time; // タイトル画面に戻るまでの時間計測用
private int score; // アイテムをゲットした数
private GameObject player; // Playerオブジェクト取得用
// Start is called before the first frame update
void Start()
{
player = GameObject.Find("Player");
score = 0;
mode = MODE.PLAY;
}
// 得点アップ
public void PlusScore()
{
score++;
}
// Update is called once per frame
void Update()
{
if (mode == MODE.PLAY) // プレイ中の処理
{
if (score >= 10) // 10個ゲットしたらクリア
{
mode = MODE.CLEAR;
}
}
else if (mode == MODE.CLEAR) // クリア時の処理
{
player.GetComponent<PlayerControl>().mode = PlayerControl.MODE.CLEAR;
messageText.color = Color.yellow;
messageText.text = "Game Clear!";
step_time = 0;
mode = MODE.TITLE;
}
else if (mode == MODE.GAMEOVER) // ゲームオーバー時の処理
{
player.GetComponent<PlayerControl>().mode = PlayerControl.MODE.GAMEOVER;
messageText.color = Color.red;
messageText.text = "Game Over!";
step_time = 0;
mode = MODE.TITLE;
}
else if (mode == MODE.TITLE) // タイトル画面への遷移処理
{
// 経過時間をカウント
step_time += Time.deltaTime;
// 5秒後にタイトル画面に遷移
if (step_time >= 5.0f)
{
SceneManager.LoadScene("TitleScene");
}
}
}
}
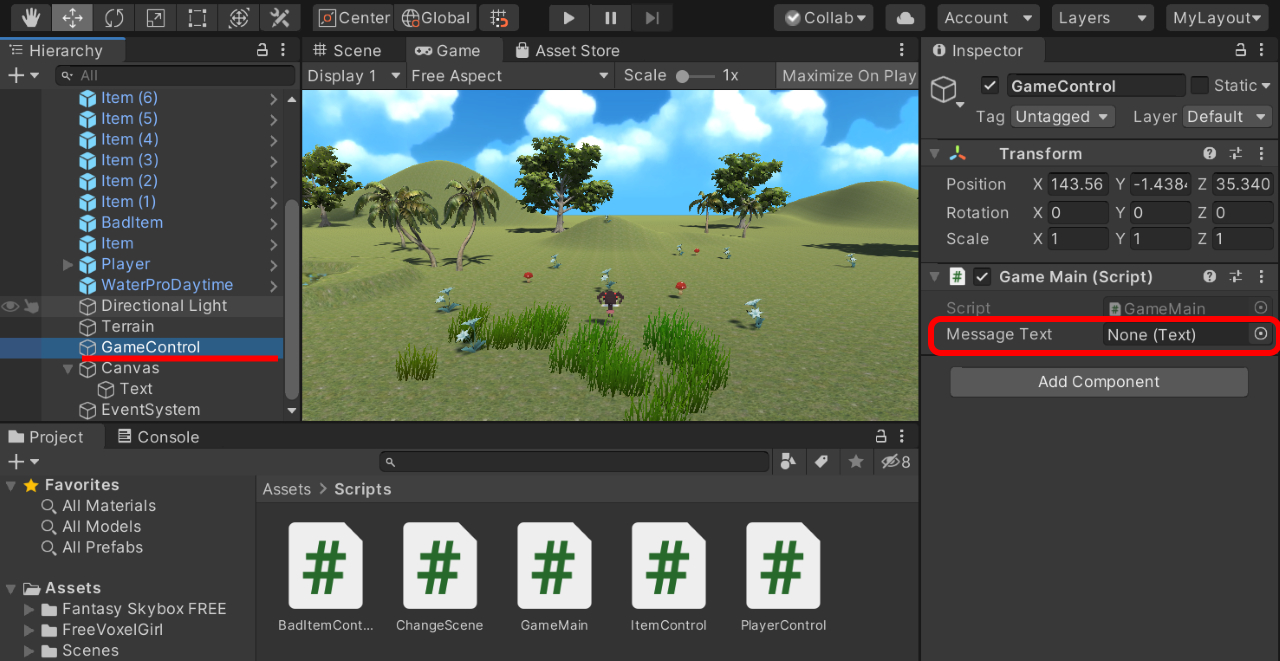
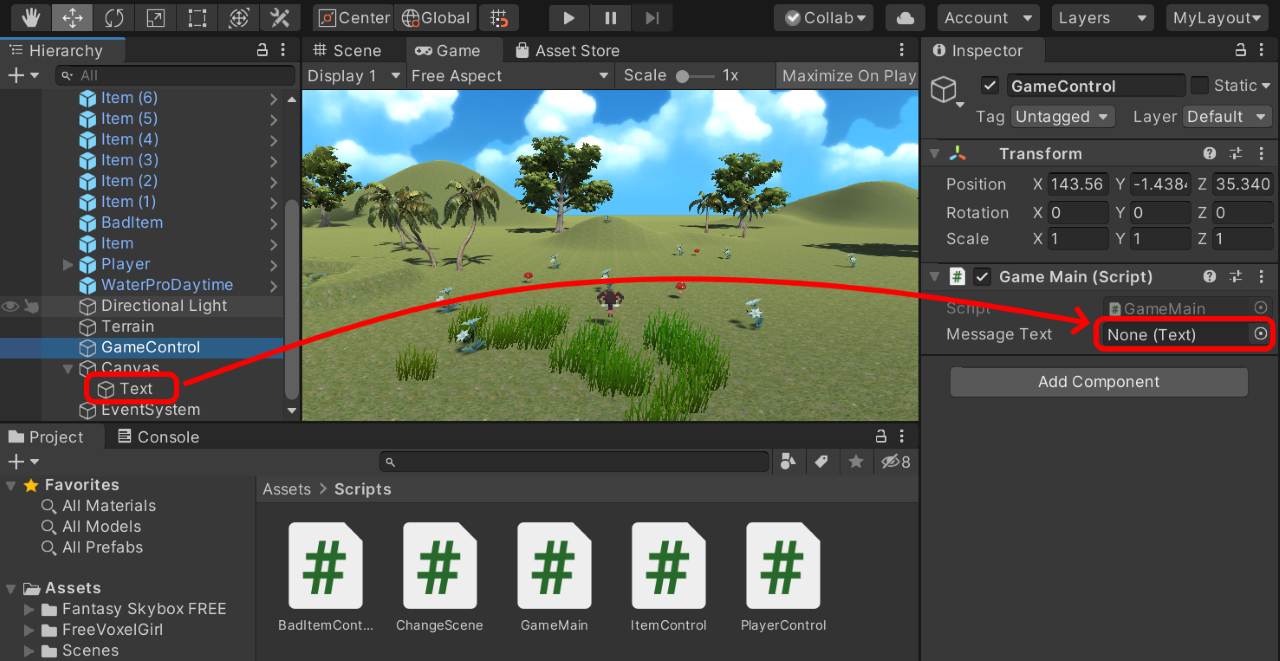
上書き保存して、Unityに切り替えHierarchyウインドウのGameControlをクリックして選択します。

先ほどまでは無かったMessage Textという項目が、Game Main(Script)に追加されているのが分かります。
Message Textには、Hierarchyウインドウ上のUI Textを設定することが出来ます。
Hierarchyウインドウ上の Canvas > Text の項目をMessage Text項目のNone(Text)の部分にドラッグ&ドロップしてください。

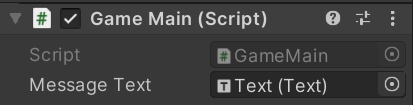
設定後の状態

実行してみてください。
キノコに触れたら「Game Over!」、花を10本ゲットしたら「Game Clear!」と表示されれば成功です!
ゲーム画面にもBGMをつける
ゲーム画面にもBGMを追加します。
またまた魔王魂の能天気な曲を使わせて頂きました。(結構好きですこの曲!)

音源ファイルを Assets > Sounds にドラッグ&ドロップして追加します。
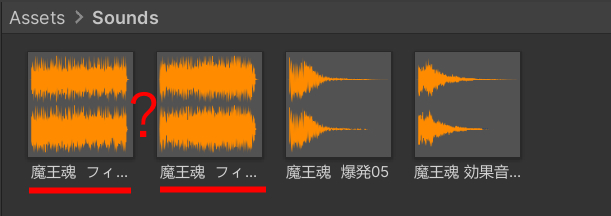
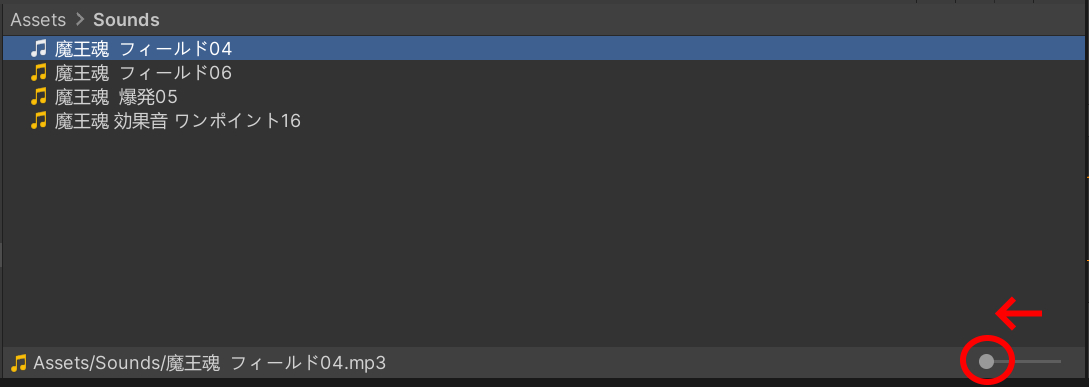
ちなみに追加したファイル名が長すぎる場合アイコン状態だと見えなくなってしまします。

これではどれがどれだか分かりません。
Assetsの下のスライドを一番左まで動かすと文字中心のシンプルな表示になるのでおすすめです。

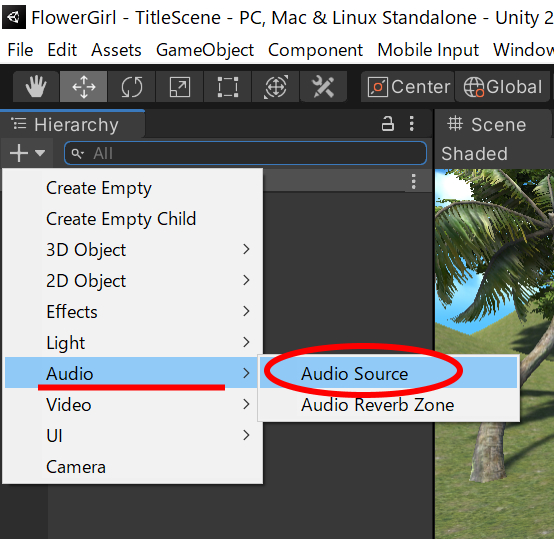
左上のHierarchyウインドウから、+をクリックし
Audio > Audio Source を選択します。

デフォルトの作成名「Audio Source」を「BGM」に変更します。

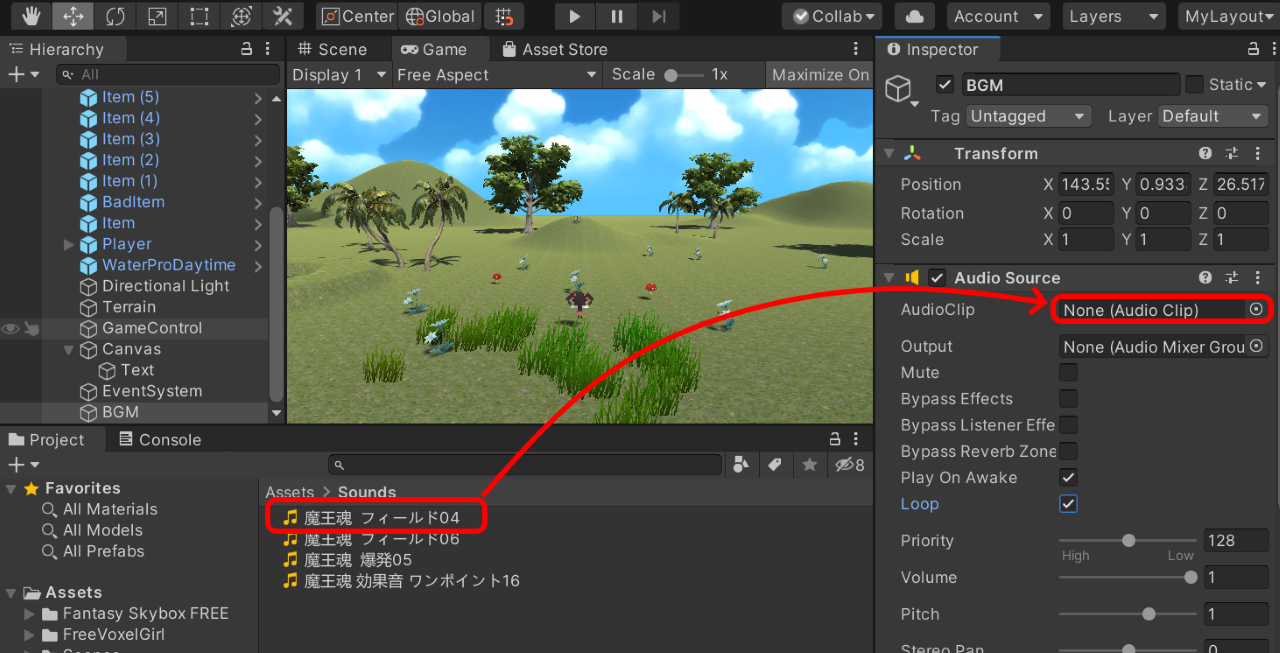
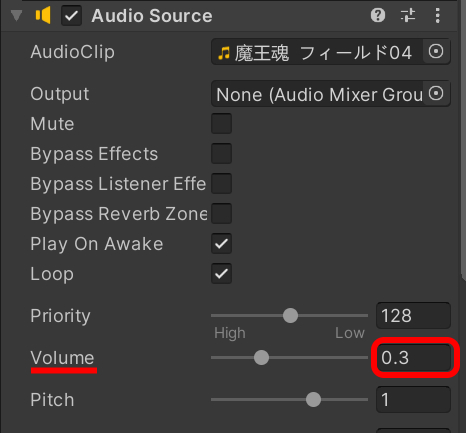
BGMを選択した状態で、右側のInspectorウインドウのAudioClip項目のNone(Audio Clip)という箇所に音源ファイルをドラッグ&ドロップします。

Play On Awake(起動時に再生)とLoop(音源が終了したら最初から再生)はそれぞれチェックを入れてください。
実行してみたらBGMの音量が大きすぎてプレイ中の効果音が聞こえなかったので、Volumeを0.3くらいに下げました。

このあたりは選択した音源ファイルとの兼ね合いで調整してみてください。
ユーザーフレンドリーか?
これで完成!
といいたいところですが、不具合があります。
Terrainの端までいくとプレイヤーが落っこちてしまい、いつまで経ってもタイトル画面に戻りません。
これでは不親切設計なので、調整します。
地面は、UnityのY座標では0となっています。
これを利用してプレイヤーの座標が-10以下になったらゲームオーバーとします。
-10としたのは、プレイヤーが落ちてすぐにではなく、少し経ってからゲームオーバーとするためです。こうしたちょっとした調整はゲームにとって非常に大事です。
Asests > Scripts のGameMainにハイライト部分を追加してください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class GameMain : MonoBehaviour
{
public enum MODE
{
PLAY,
TITLE,
GAMEOVER,
CLEAR,
}
public static MODE mode;
public Text messageText; // ゲームクリア、ゲームオーバー時のメッセージ用
private float step_time; // タイトル画面に戻るまでの時間計測用
private int score; // アイテムをゲットした数
private GameObject player; // Playerオブジェクト取得用
// Start is called before the first frame update
void Start()
{
player = GameObject.Find("Player");
score = 0;
mode = MODE.PLAY;
}
// 得点アップ
public void PlusScore()
{
score++;
}
// Update is called once per frame
void Update()
{
if (mode == MODE.PLAY) // プレイ中の処理
{
if (score >= 10) // 10個ゲットしたらクリア
{
mode = MODE.CLEAR;
}
// プレイヤーが落っこちたらゲームオーバー
if(player.transform.position.y < -10.0f)
{
mode = MODE.GAMEOVER;
}
}
else if (mode == MODE.CLEAR) // クリア時の処理
{
player.GetComponent<PlayerControl>().mode = PlayerControl.MODE.CLEAR;
messageText.color = Color.yellow;
messageText.text = "Game Clear!";
step_time = 0;
mode = MODE.TITLE;
}
else if (mode == MODE.GAMEOVER) // ゲームオーバー時の処理
{
player.GetComponent<PlayerControl>().mode = PlayerControl.MODE.GAMEOVER;
messageText.color = Color.red;
messageText.text = "Game Over!";
step_time = 0;
mode = MODE.TITLE;
}
else if (mode == MODE.TITLE) // タイトル画面への遷移処理
{
// 経過時間をカウント
step_time += Time.deltaTime;
// 5秒後にタイトル画面に遷移
if (step_time >= 5.0f)
{
SceneManager.LoadScene("TitleScene");
}
}
}
}
実行して「Game Clear!」「Game Over!」のメッセージが表示されるか確認してください。
最後に…
ようやくFlower Girl完成となりました。
プレイしてまずは自分で遊んでみてください。
完成イメージ(以下リンクで遊べます)
自分で作ったゲームを自分で楽しめたらある意味最高ですよね。
もし楽しめなかったらすいません。わたしも精進します。
完成後は、キャラやアイテムの見た目を変えてみる、ステージを違うイメージにしてみる、BGMをかえる…どんどんやってみてください。
ルールを変えたりも面白いと思います。
タイトル画面を変えるだって十分オリジナリティが出ます。なんでもやってみてください。
何か不具合があればネットで調べるなり、知っている人に聞くなりして修正してみてください。
どんどん上達していくと思います。
以上、Unity:アセットを利用したゲーム作りの基本を学ぶでした。





コメント