Unityでシンプルなゲームを作って、アセット利用の仕方やタイトル画面・ゲーム画面などの画面遷移や状態管理の方法を学びます。シンプルなゲームなのに少々長いですが、ICT授業での活用や夏休みの自由研究、暇を持て余している中高年(=管理人)、Unityでどうやってゲームを作るのか知りたい方などなど…を念頭に作りました。
本記事では、Unity 2019.4.12f1(LTS長期サポート版です)を使用して解説します。
別のバージョンでも動作は出来ると思いますが、同じバージョンのUnityをインストールして進めるとスムーズに出来ると思います。
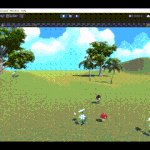
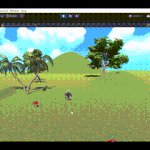
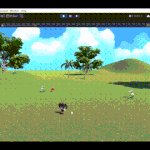
完成イメージ
こんなゲームを作ります。
実際に以下で遊べます。(一部スマホでも動作可能)
プロジェクトの準備
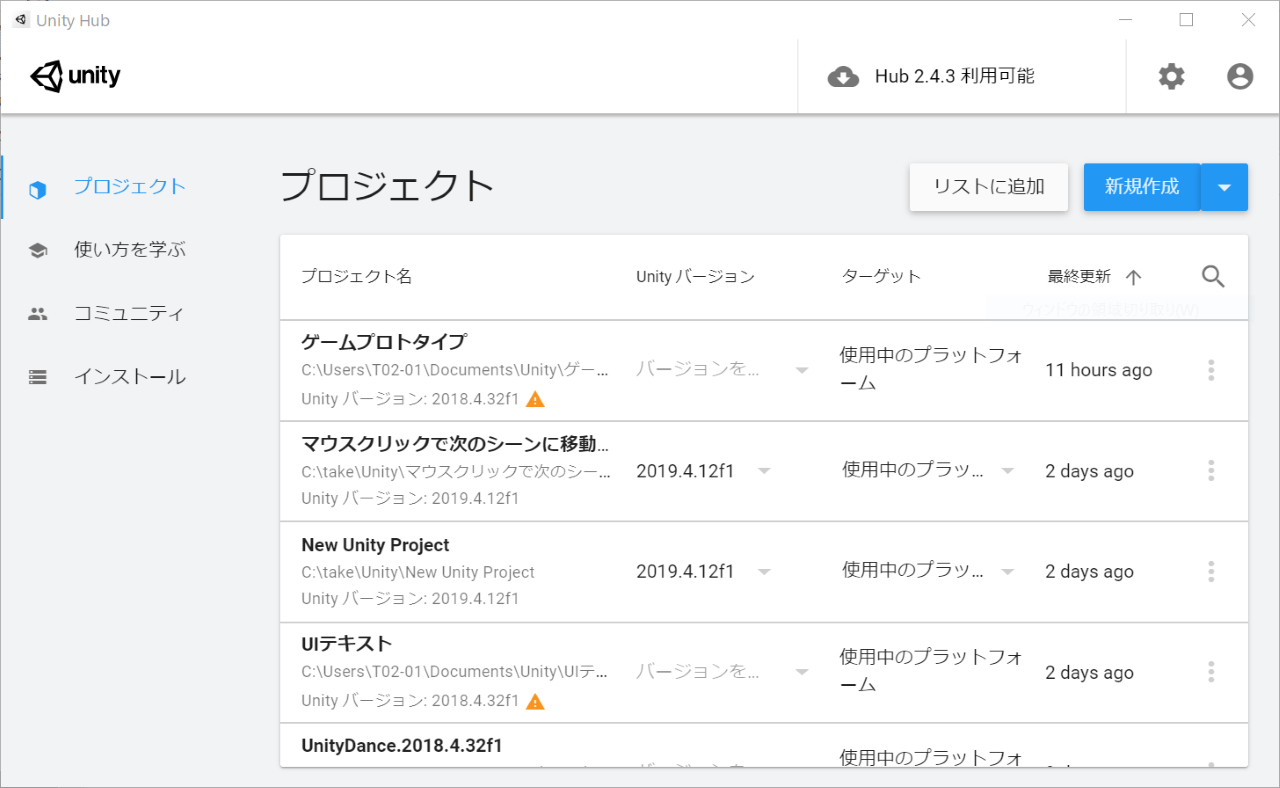
Unity Hubから新規作成の画面ですが、Unity Hubなしでインストールした場合でもレイアウトは違いますが項目はほぼ同じです。

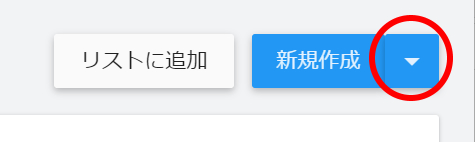
Unity Hubの場合、新規作成ボタンの横をクリックするとUnityのバージョンを選択できます。(複数のUnityバージョンをインストールしてある場合)

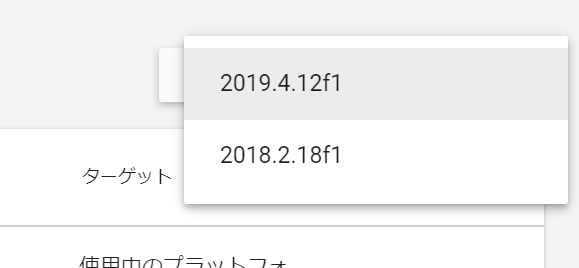
Unityのバージョン選択が可能。(今回は2019.4.12f1を選択)

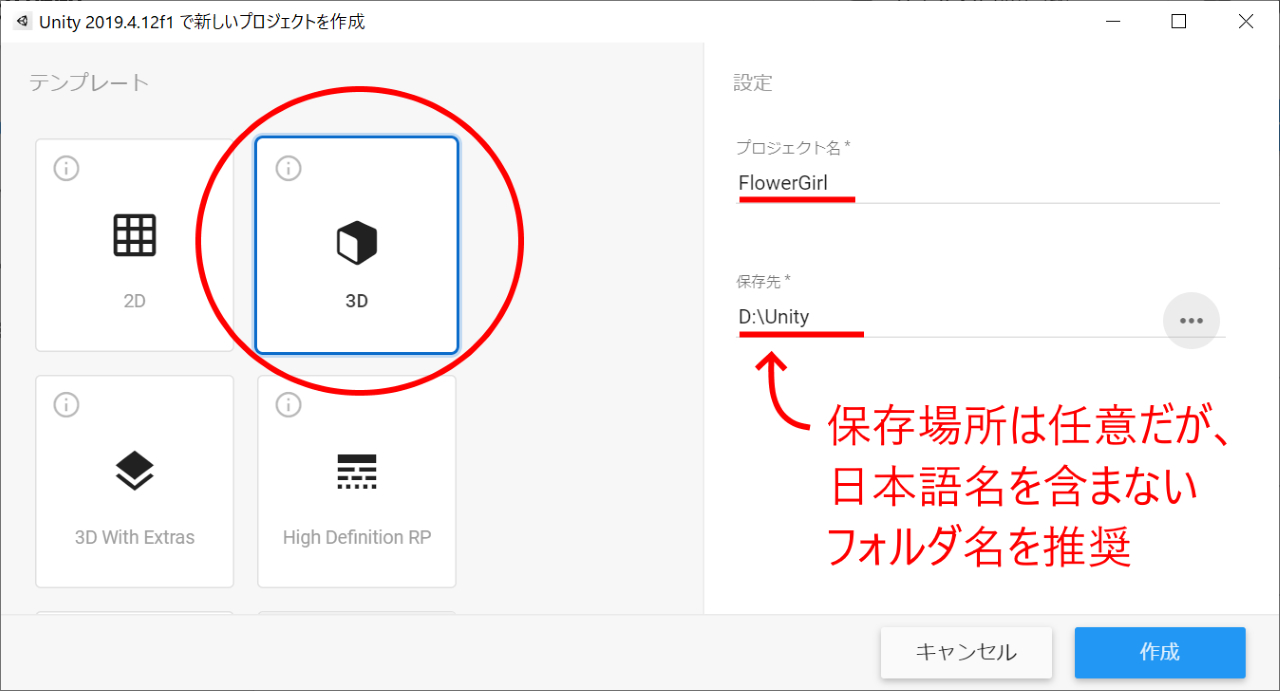
ポイントは、プロジェクト名(Project name)と保存先(Location)です。
プロジェクト名を「FlowerGirl」、保存場所をD:\Unity とし、テンプレートに3Dを選択しました。

公開や配布まで考えるならプロジェクト名や保存場所に日本語などの全角文字を使うのは避けた方が良いです。(とりあえず自分のPCで実行するだけなら構いません)
今回は、Web GLという形式で作成したゲームをネット公開することまで考えて全て半角文字としました。
保存場所は、任意のフォルダを指定してください。上記の場合であれば、D:¥UnityのフォルダにFlowerGirl というフォルダが作成されます。(プロジェクト名で指定した名前は新規作成されるフォルダ名になります)
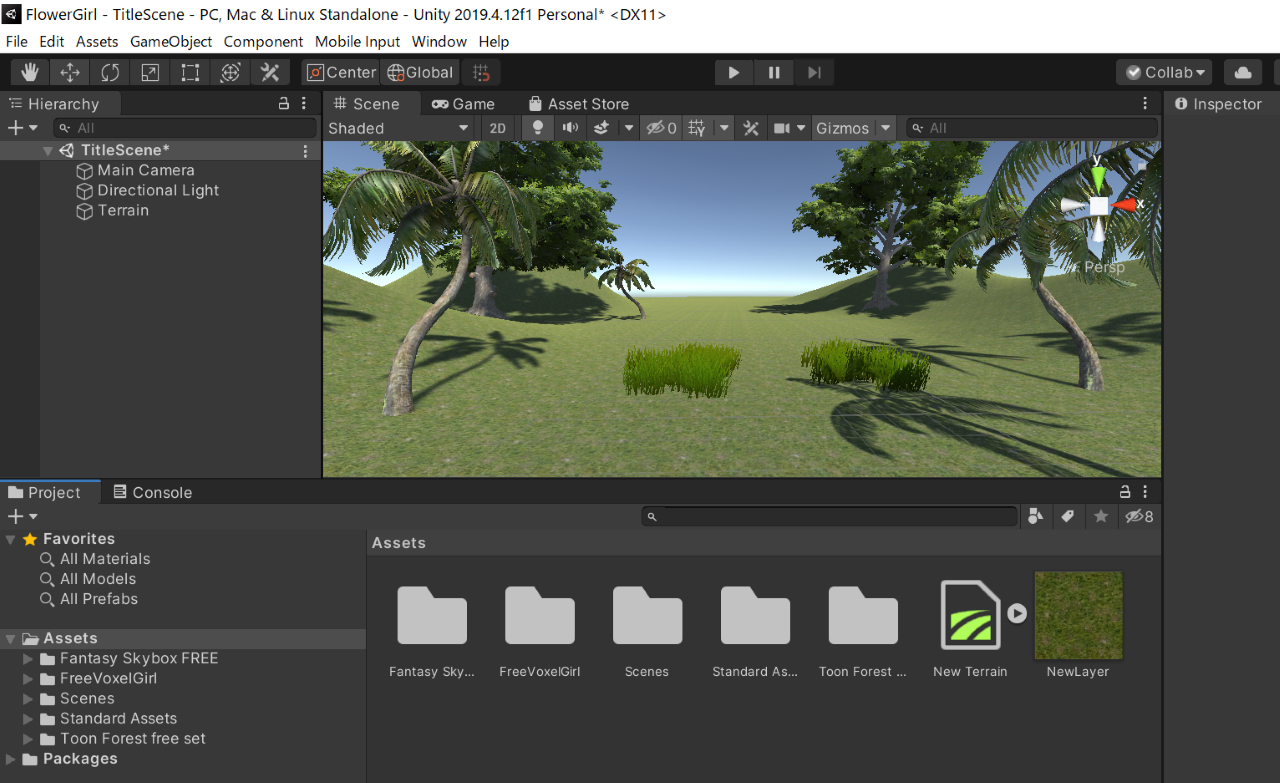
プロジェクト作成後の画面(とっつきにくい画面ですね!)

プロジェクトの準備は以上です。
タイトル画面とゲーム画面の準備
シンプルなゲームとは言えきちんとした作りのゲームにします。
大抵のゲームは、タイトル画面からゲーム画面に遷移します。
Unityでは、シーン(Scene)という単位で画面の状態を保存できます。
今回は分かりやすさ重視でいきます。2つのシーンを作ってそれぞれタイトル画面、ゲーム画面とします。
まずはタイトル画面を作ります。
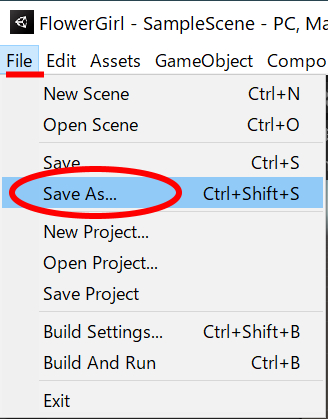
Fileメニューをクリックし、Save As… を選択

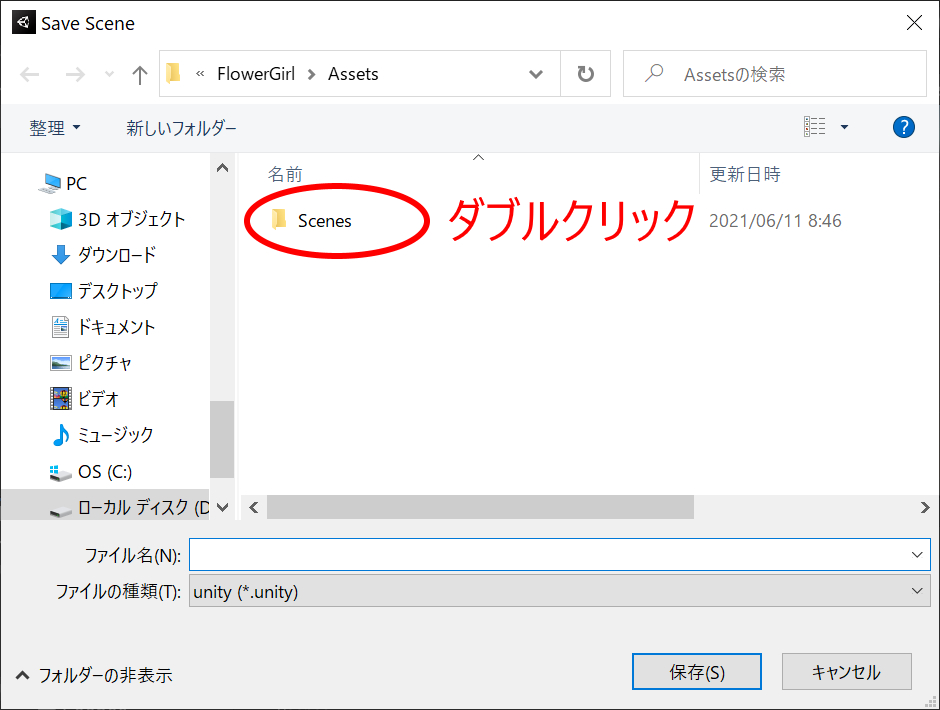
もともとシーンを保存するためにScenesというフォルダが出来ていますので、これをダブルクリックします。タイトル画面とゲーム画面はこのScenesフォルダに保存することにします。

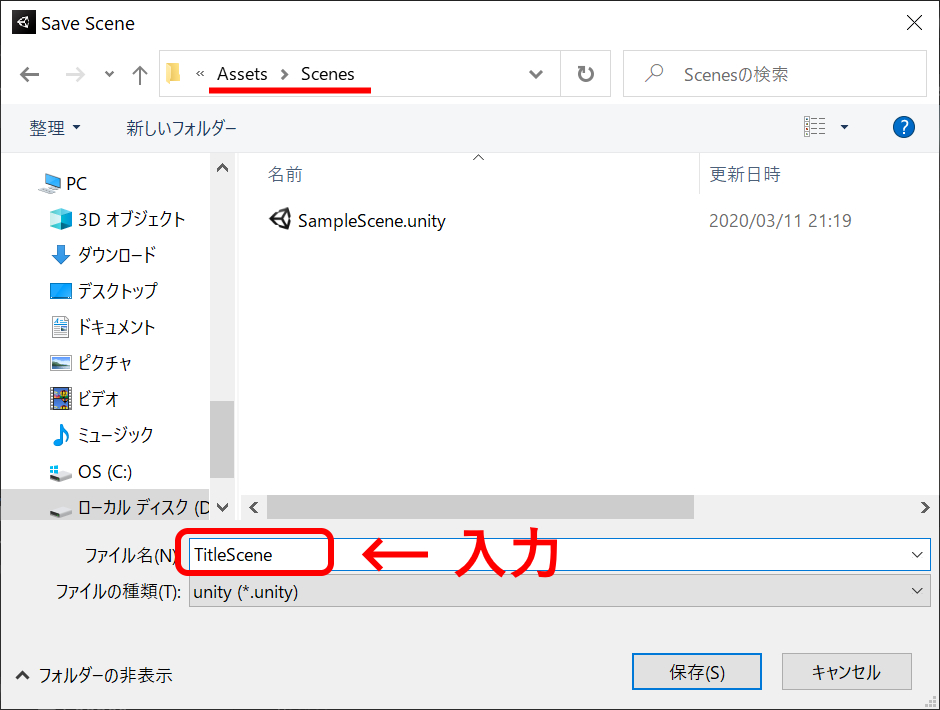
TitleSceneという名前で保存します。

同じようにしてゲーム画面も File > Save As… から、GameSceneという名前でScenesフォルダ内に保存してください。
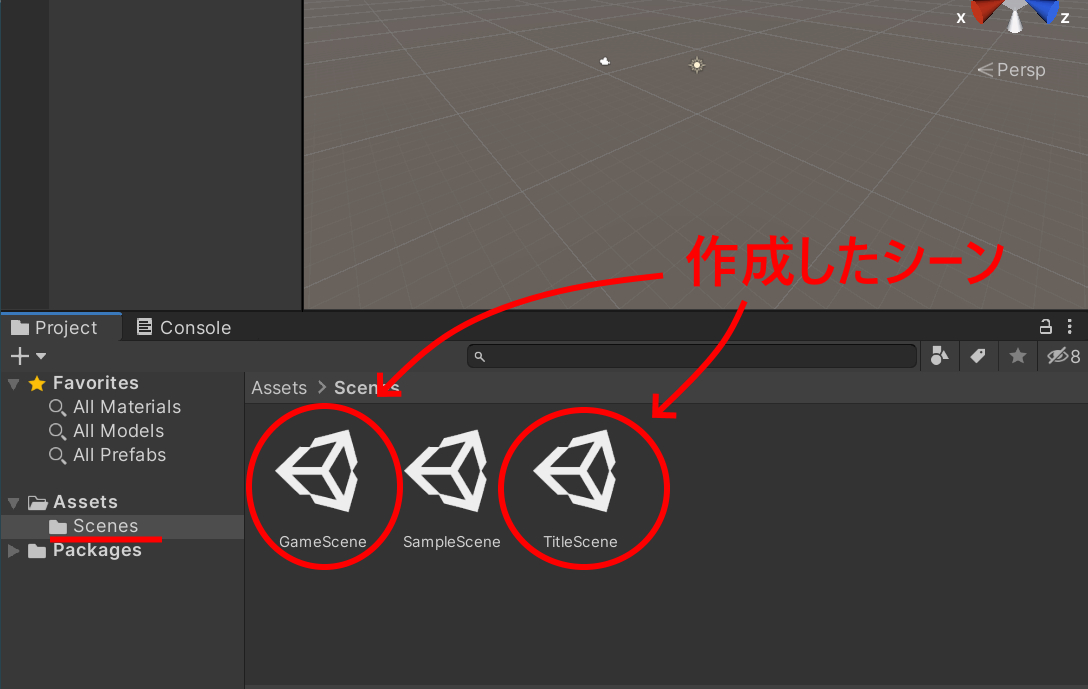
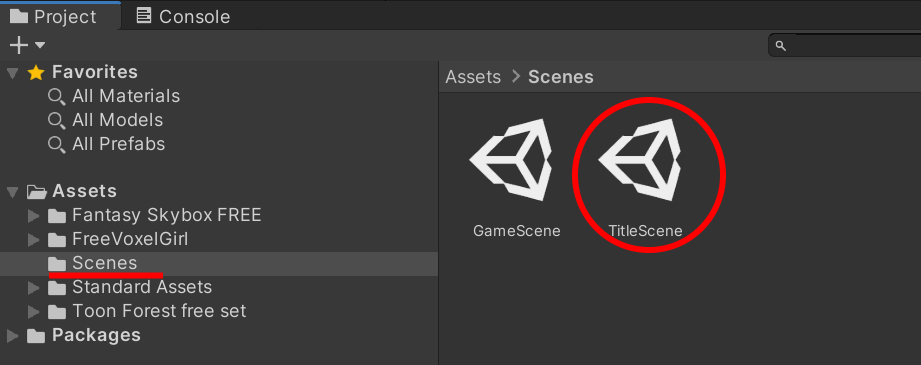
2つのシーンを作成後、AssetsのScenesフォルダを開いたときのイメージです。

ちなみにもともと入っていたSampleSceneというファイルは特に必要ありません。
まぎらわしいので、削除しておきます。
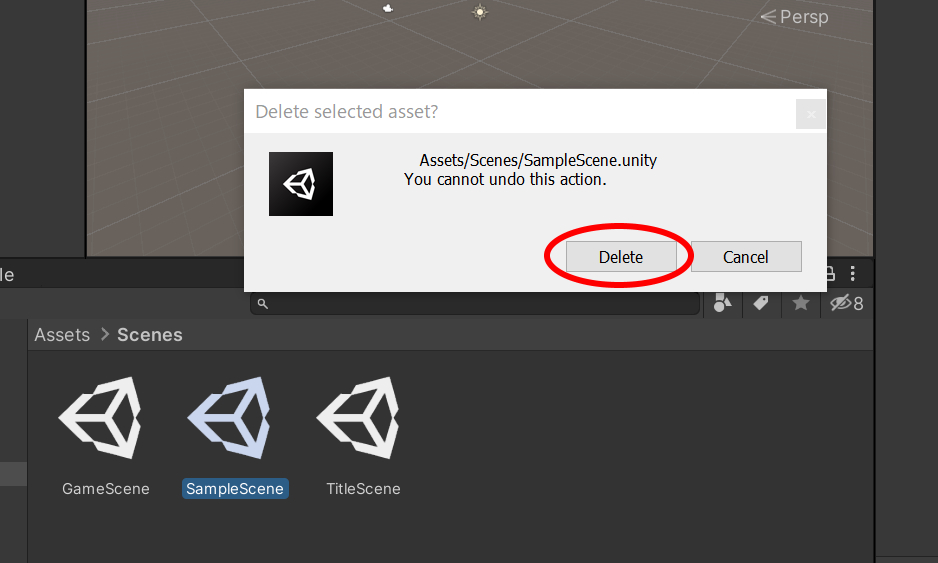
SampleSceneを選択してDeleteキーで削除できます。
「消したら戻せないよ!」という英語メッセージが出ます。Deleteボタンをクリックして消します。

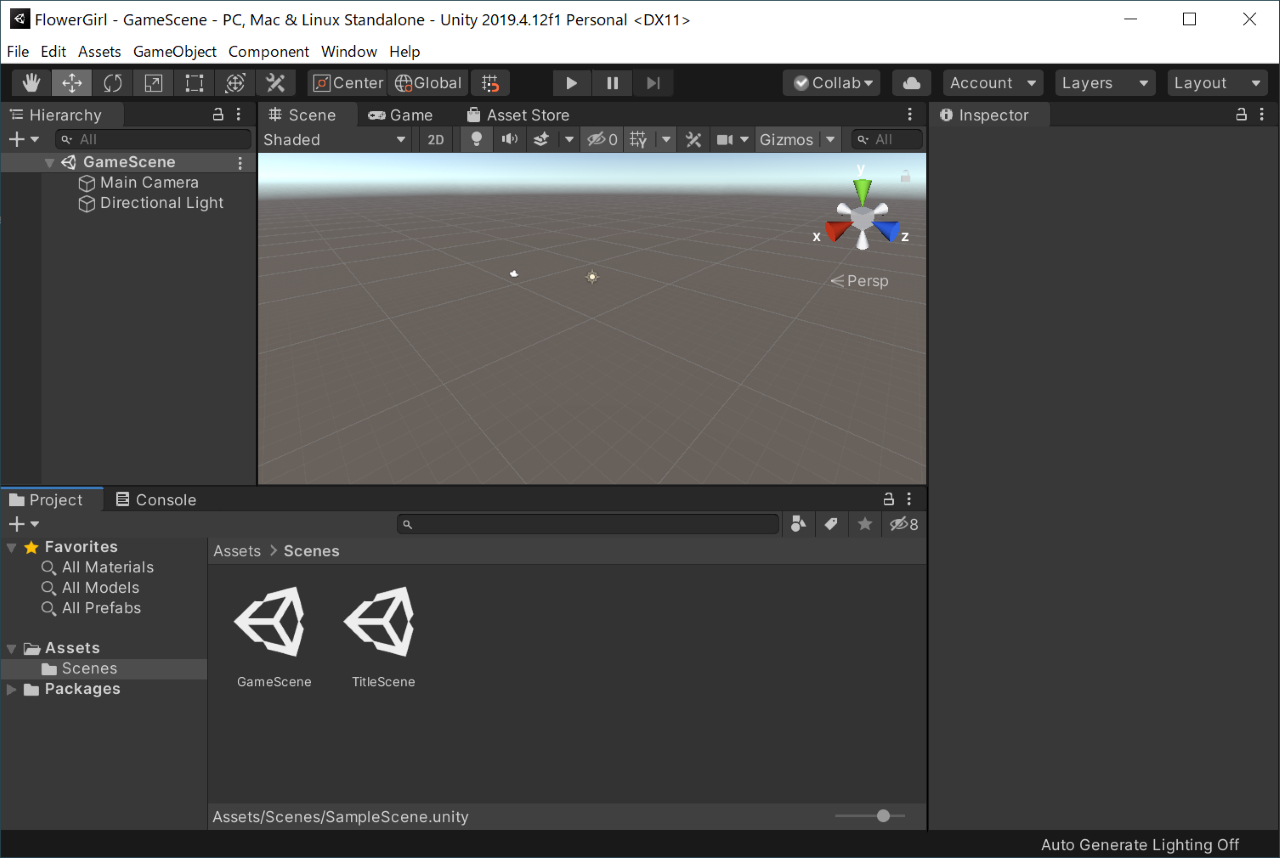
ここまでの状態

これで2つのシーン(タイトル画面、ゲーム画面)が準備できました。
アセットの準備
今回のゲームで利用するアセットは以下の4つです。全て無料で使えるアセットです。
| アセット名 | 利用目的 |
|---|---|
| Fantasy Skybox FREE | 空の素材 |
| Free Voxel Girl | プレイヤーキャラ |
| Toon Forest free set | アイテム(花とキノコ) |
| Standard Assets | 地形に利用する木や草等の素材 プレイヤーに追随するカメラ |
それぞれプロジェクトにインポートします。
インポートが分かる方はこの項目は飛ばして構いません。ちなみに、インポートするとToon Forest free setとStandard Assetsに関してはエラーが出ます。
取り込んだだけでなぜエラー?と思いますが、Unityではよくある事です。こうしたエラーへの対処も記述していますので、ぜひご覧ください。
アセットを利用してこそUnityを利用する価値があると思います。
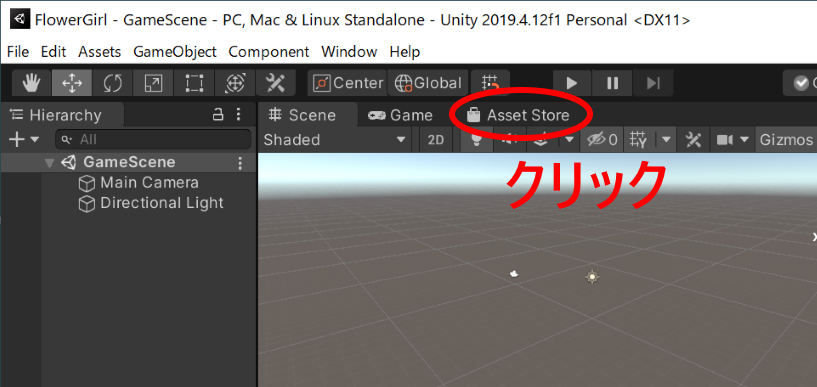
多くの人の血と汗と涙(血はないか)の結晶であるアセットを利用するには、Asset Storeにアクセスします。
画面上部のAsset Storeタブをクリックしてください。

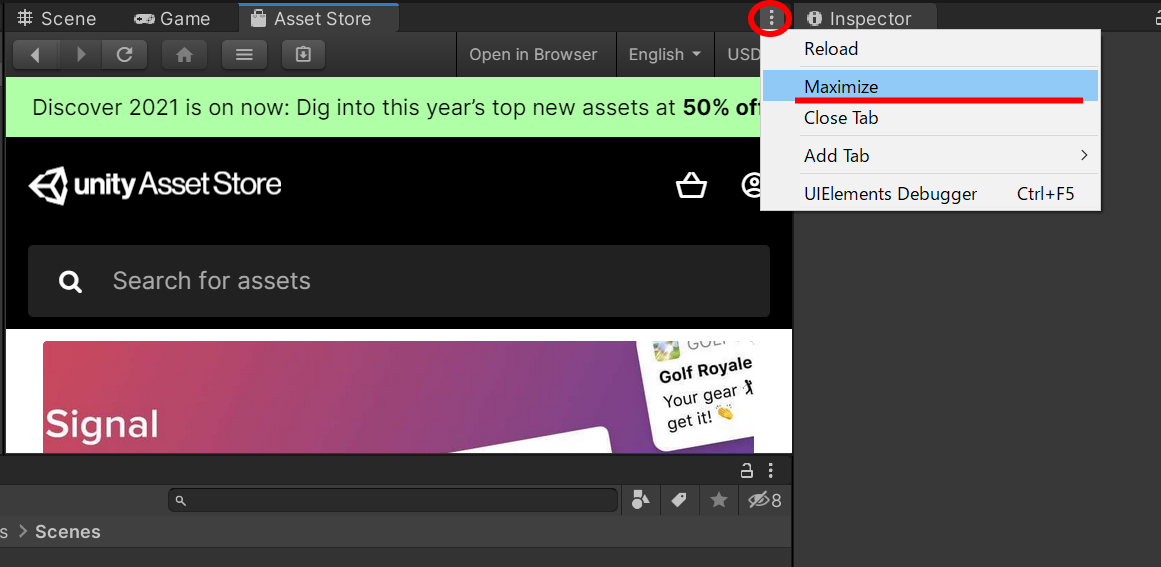
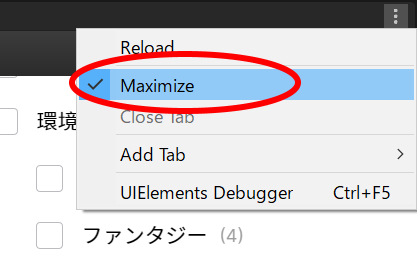
インターネットに接続されAsset Storeが表示されますが、少し画面が窮屈なのでタブ右上の三点マークをクリックしてMaximizeを選択して画面を最大化しておいてください。

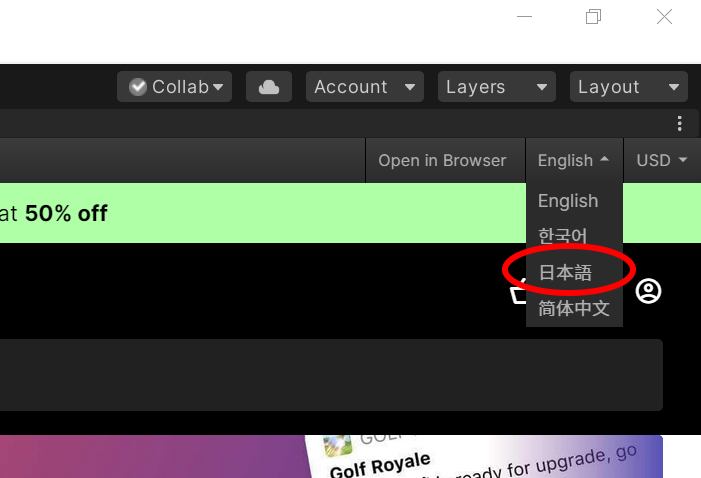
英語表示がデフォルトなので、苦手な方は日本語に変更しておきましょう。

Asset Storeは、Unity IDでログインしていないと利用できません。(閲覧だけならできます)
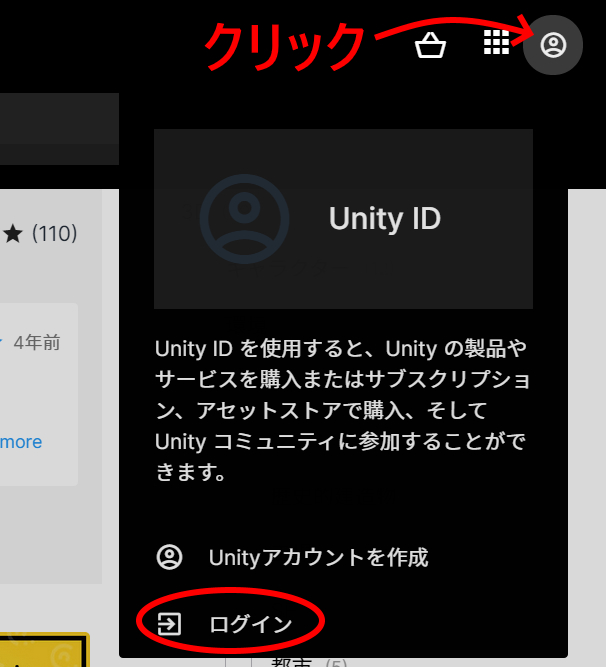
ログインできていない方は、右上のユーザアイコンをクリックして表示されたメニューからログインをクリックします。

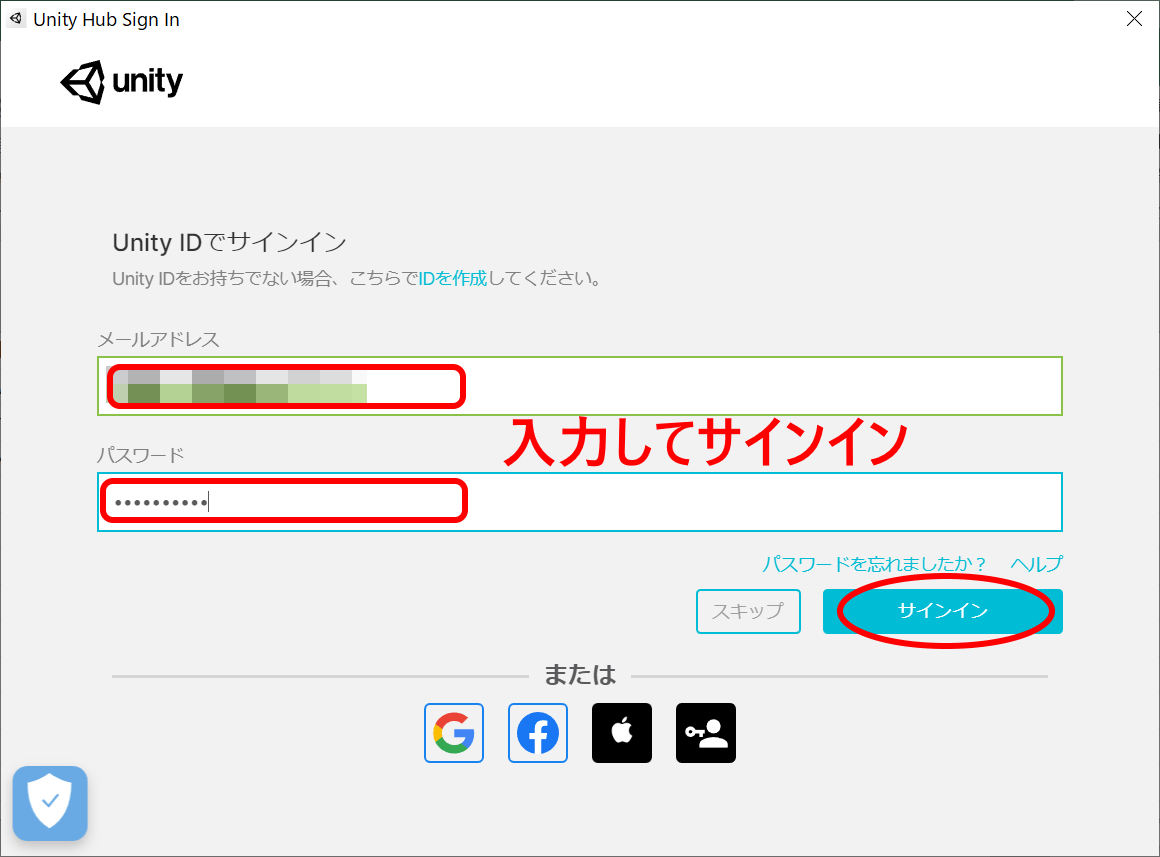
Unity IDで登録したメールアドレスとパスワードを入力してサインインします。

右上アイコンがユーザ名のイニシャル等に変化すればログインOKです。

アセットを順番にインポートしていきます。
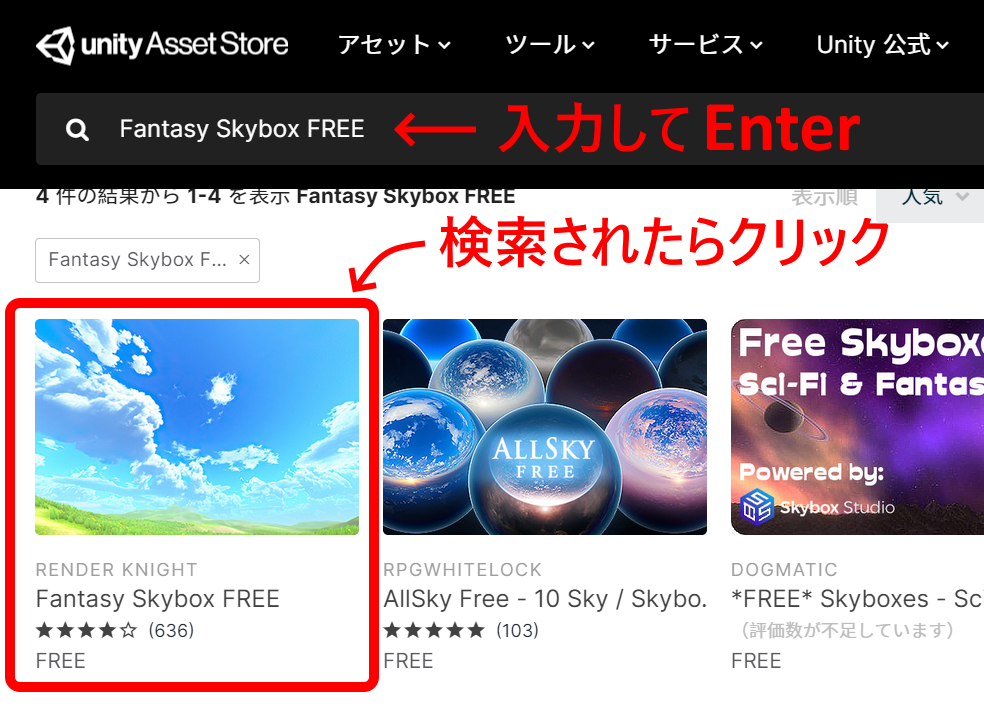
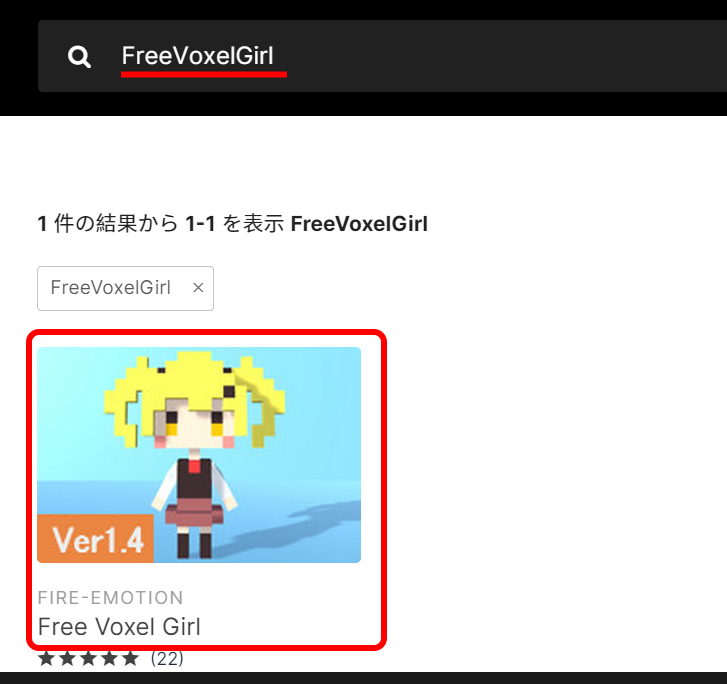
検索ボックスに「Fantasy Skybox FREE」と入力してEnterキーを押してください。
無料アセットはFREEと表示されています。検索されたアイコンをクリックします。

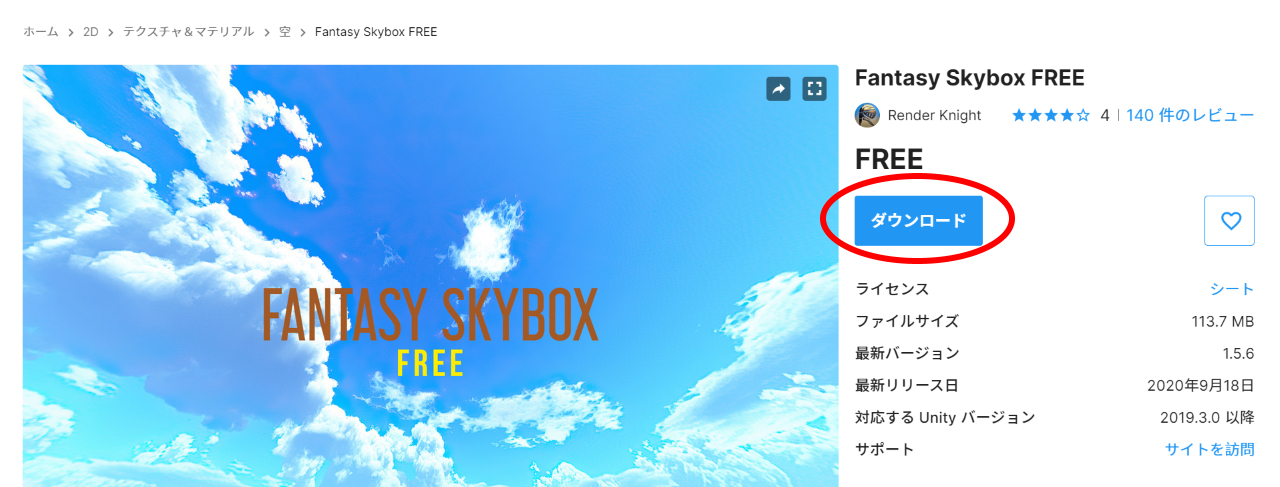
ダウンロードをクリックします。(もしアセットを一度利用したことがあるならインポートと表示されています)

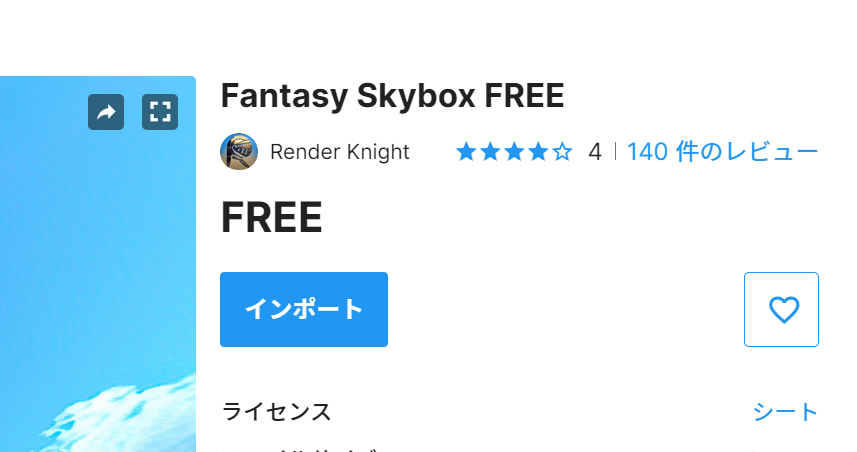
ダウンロードが完了するとボタン表示がインポートに変わります。クリックしてください。

アセットのダウンロードとインポートの違い
ダウンロードは、インターネットからアセットデータをパソコンにコピーすること。
インポートは、ダウンロードしたアセットデータをプロジェクトに取り込むことです。
ログインしているUnity IDで利用したことのあるアセットは、最初からインポートと表示されます。
インポートは、アセットのファイルサイズが大きいと時間が掛かります。(圧縮されたファイルを展開して取り込むためです)
感覚的にはファイルサイズが100MB以上あると少し時間が掛かる感じです。(Fantasy Skybox FREEは比較的時間が掛かります)
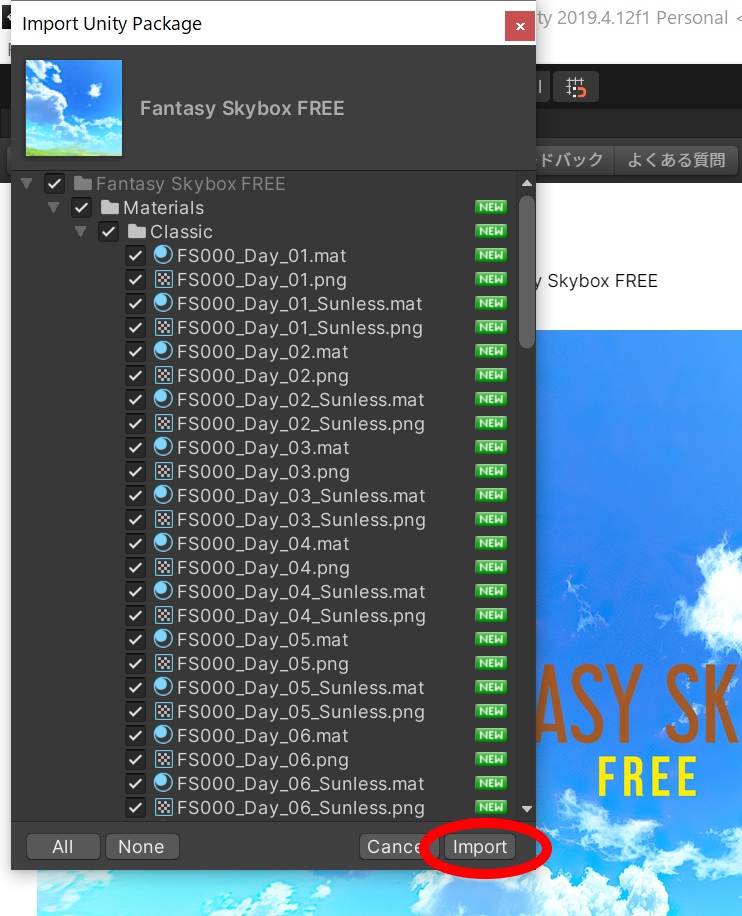
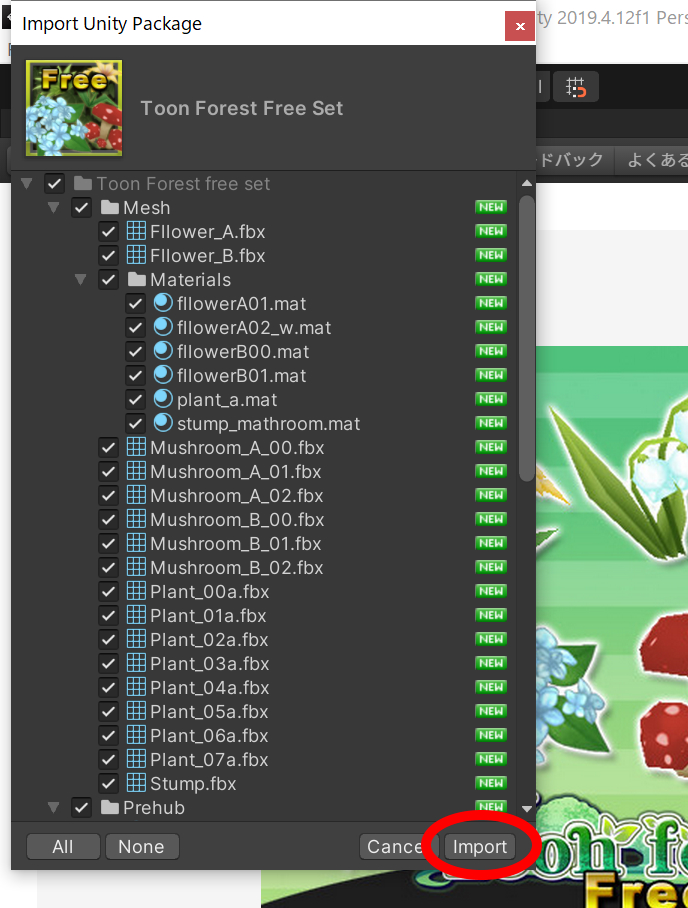
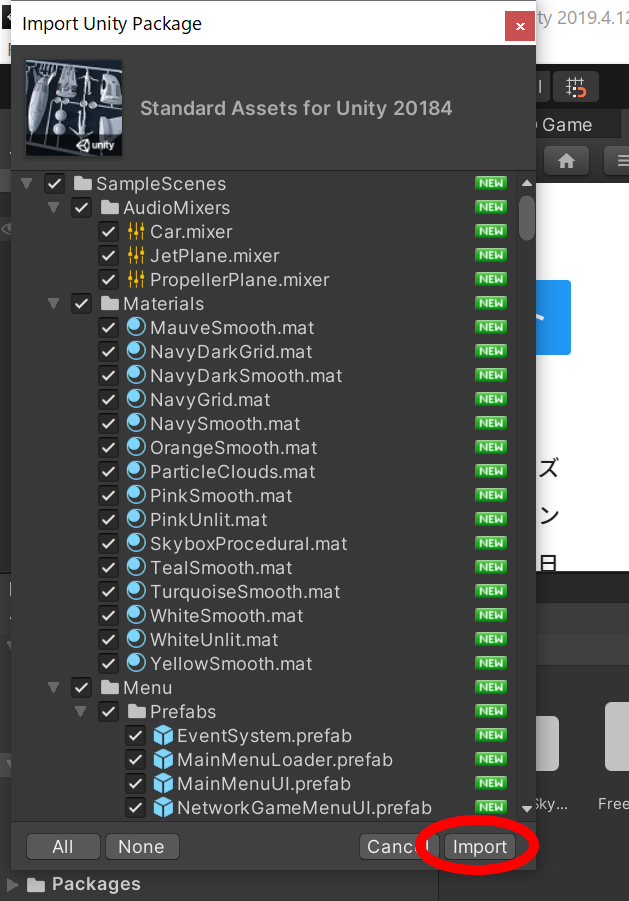
しばらくするとどのファイルをプロジェクトにインポートするのかウインドウが開きます。
正直使ったことがないアセットだと何が必要か分かりません。
全てチェックが入っていますので、そのままImportボタンをクリックします。

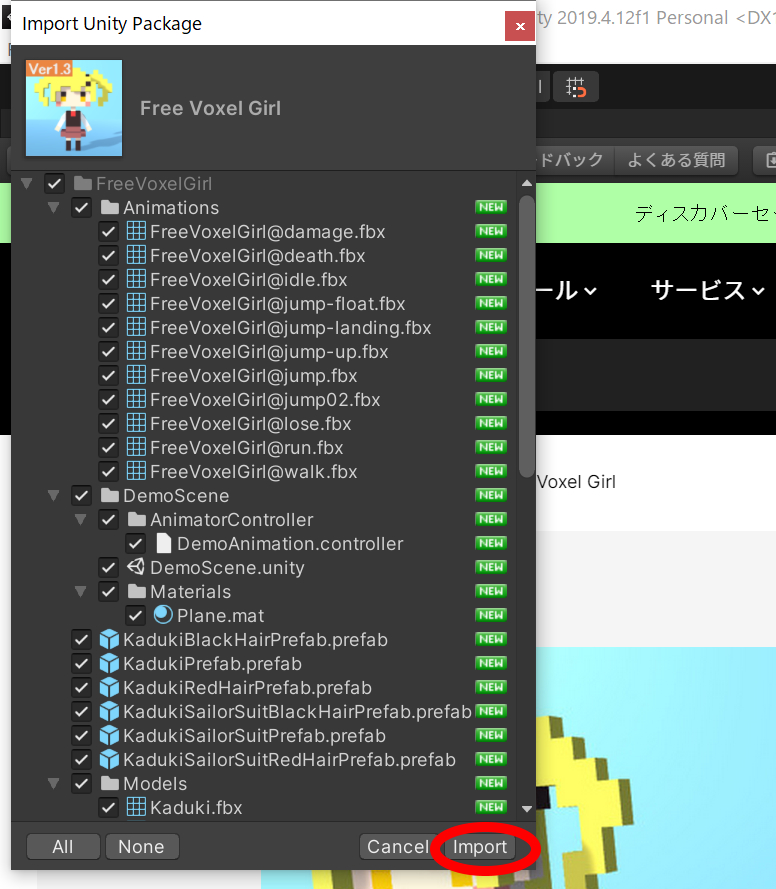
プレイヤーキャラとして利用するアセット「Free Voxel Girl」を検索して同じようにインポートします。

これはサイズが小さいのですぐにインポートできます。

アイテム表示に使うアセット「Toon Forest free set」も同じようにインポートします。

このアセットも軽いのですぐにインポートできます。
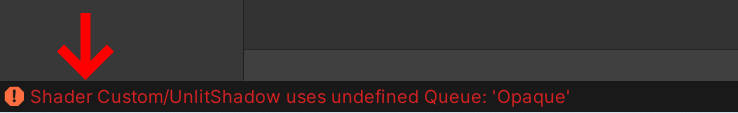
しかし、インポート後にエラーが出ます。

左下にこんなエラーが表示されました。

このエラーは無視しても問題ありませんでしたが、インポートしただけでエラーが出るのは気分がいいものではありません。一応修正しておきます。
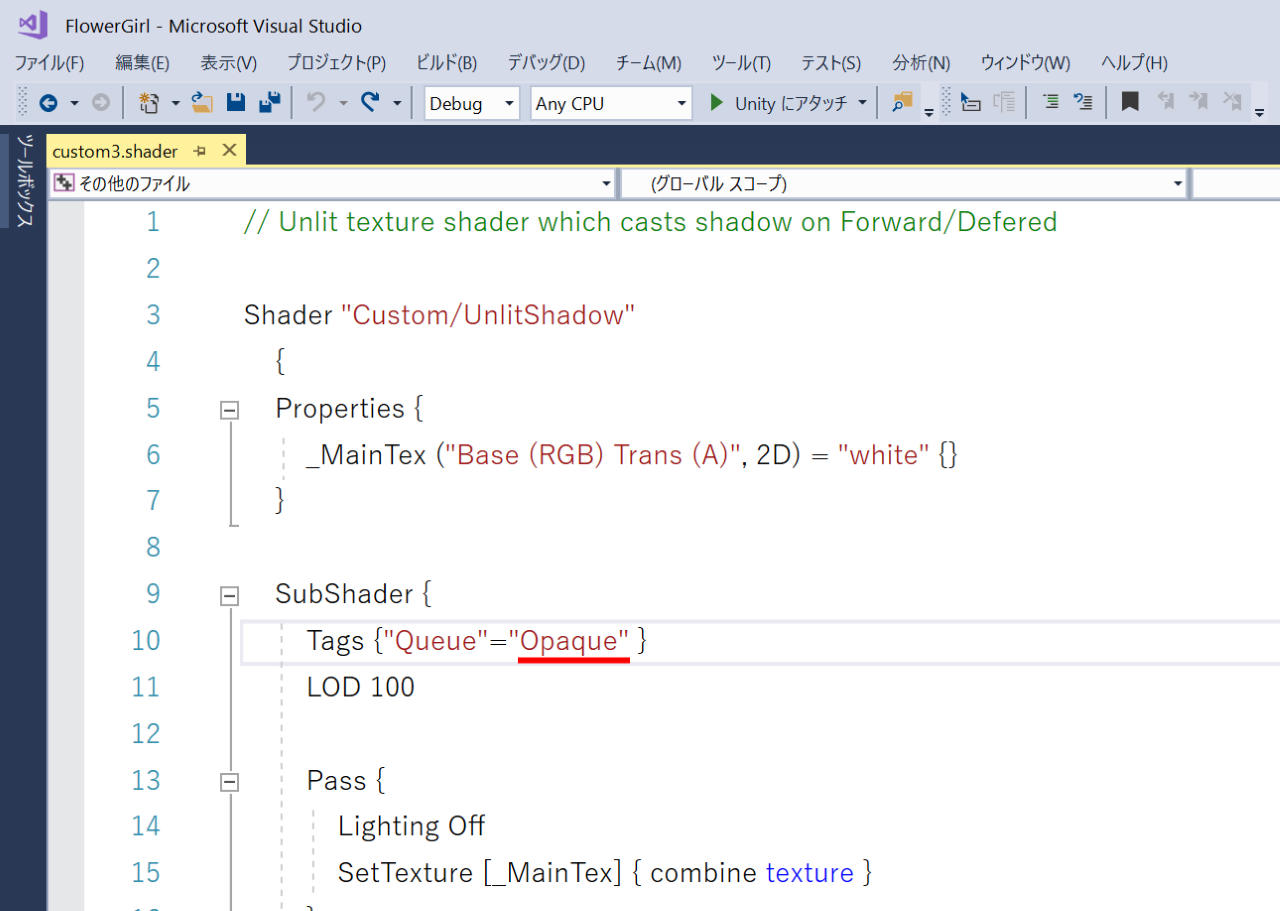
赤く表示されたエラー文字部分をダブルクリックしてください。(Visual Studioが起動します)
エラーメッセージからすると「Opaque」という文字が認識されていないようです。

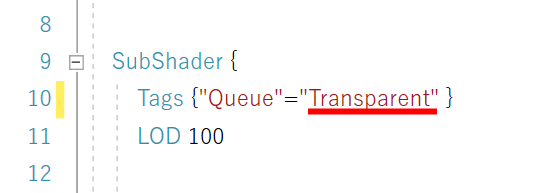
Opaqueの部分を消して、Transparentにします。

Ctrl + S キーで上書き保存します。上書き保存すると修正行が緑色に変わります。

古いアセットやUnityの仕様が変わったりするとこのようなエラーがあります。
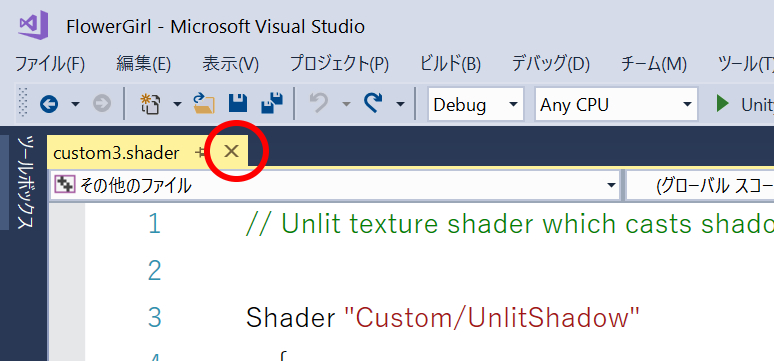
このエラーに関しては以上ですので、ファイルを閉じてください。

最後に地形や木などの素材とプレイヤー追随カメラに使う「Standard Assets」をインポートします。
お使いのUnityのバージョンが2018.4以前であればこのアセットは利用できません。(残念ながら)

これも全てインポート

Standard Assetsは、色々と入っていて便利な公式アセットなのですが、2018年以降は更新がなくスクリプトに古い記述部分があるためUnity2019以降だとインポート時にエラーが出ます。
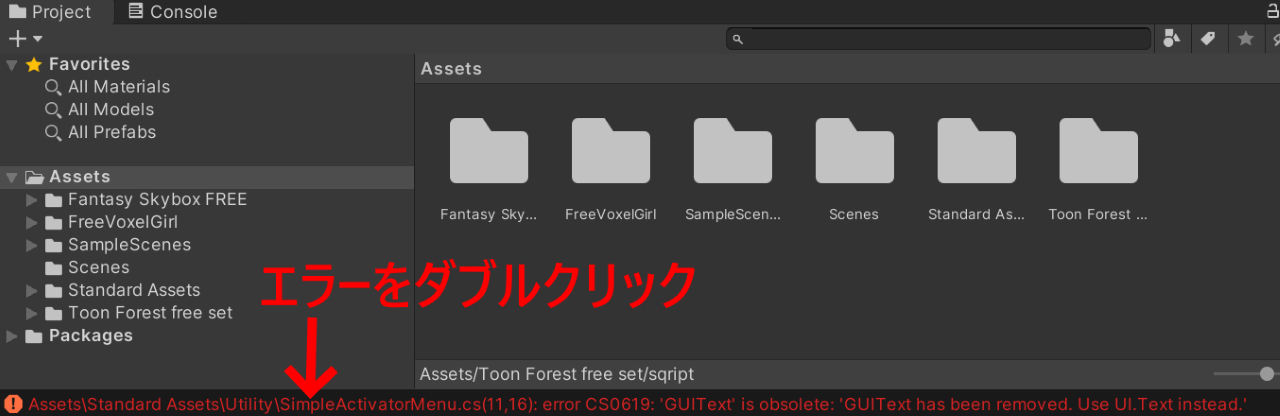
左下の赤く表示されたエラー部分をダブルクリックしてください。(Visual Studioが起動します)

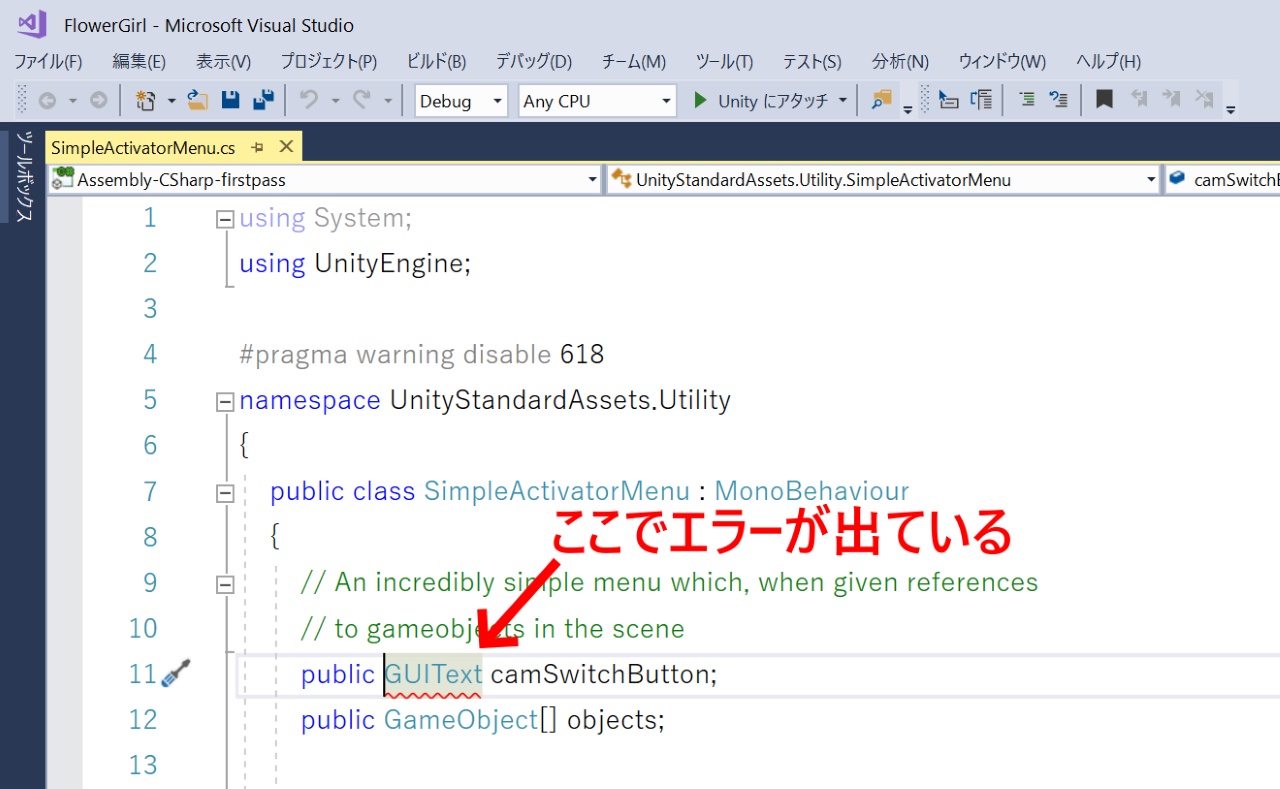
いきなりプログラムですが、これは古い記述の箇所を修正すればすぐに直ります。
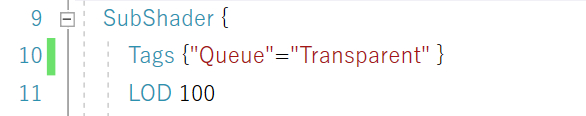
11行目の「GUIText」の部分でエラーが出ています。

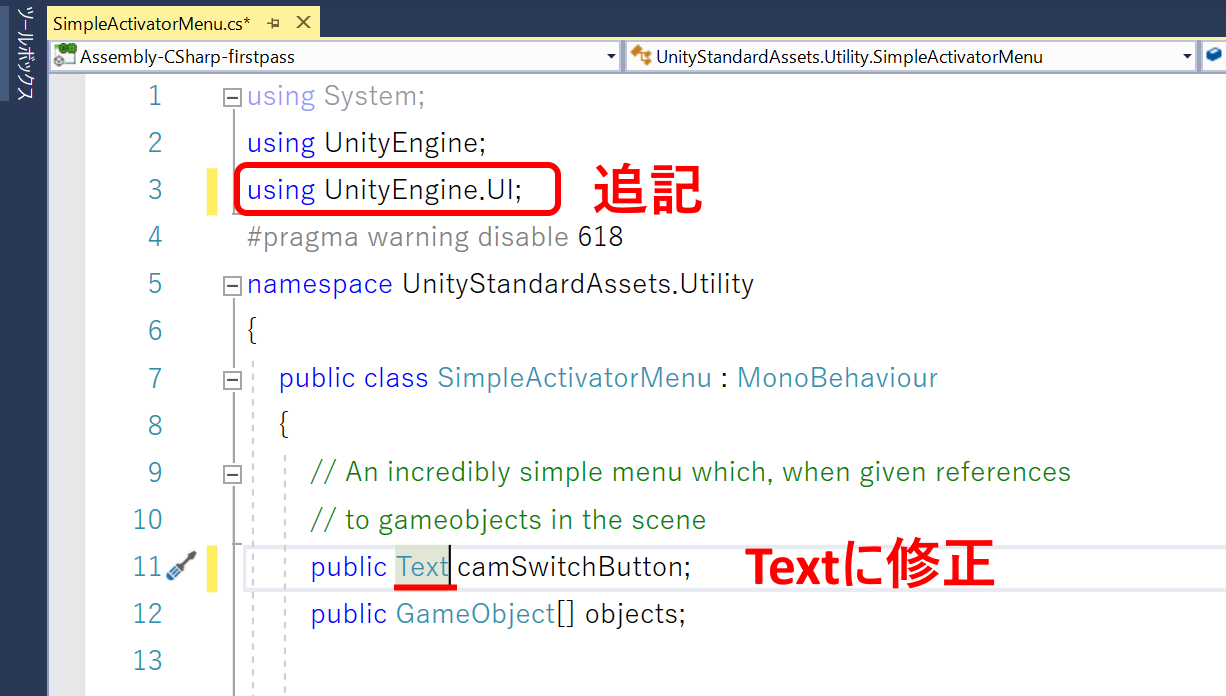
3行目に「using UnityEngine.UI;」を追記し、11行目の「GUIText」を「Text」に修正します。

Ctrl + S で上書き保存します。
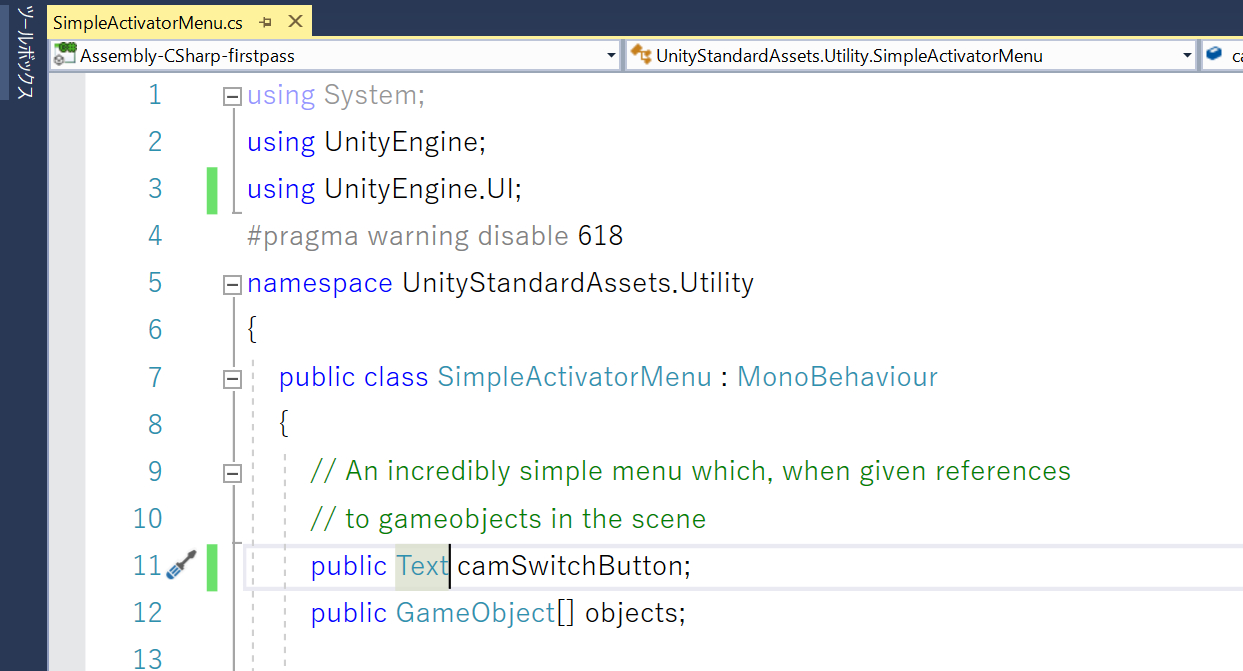
上書き保存すると修正した行が緑色に変化します。(赤い下線が無くなったか確認してください)

エラーが消えれば、該当のファイルやVisual Studioは閉じても大丈夫です。
アセットのインポートは全て完了です。Asset StoreタブのMaximizeを再度選択して元に戻しておきます。

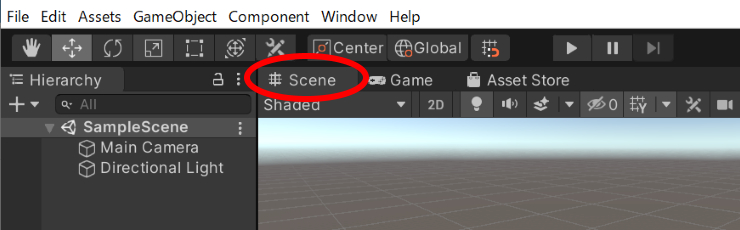
Sceneタブに切り替えます。

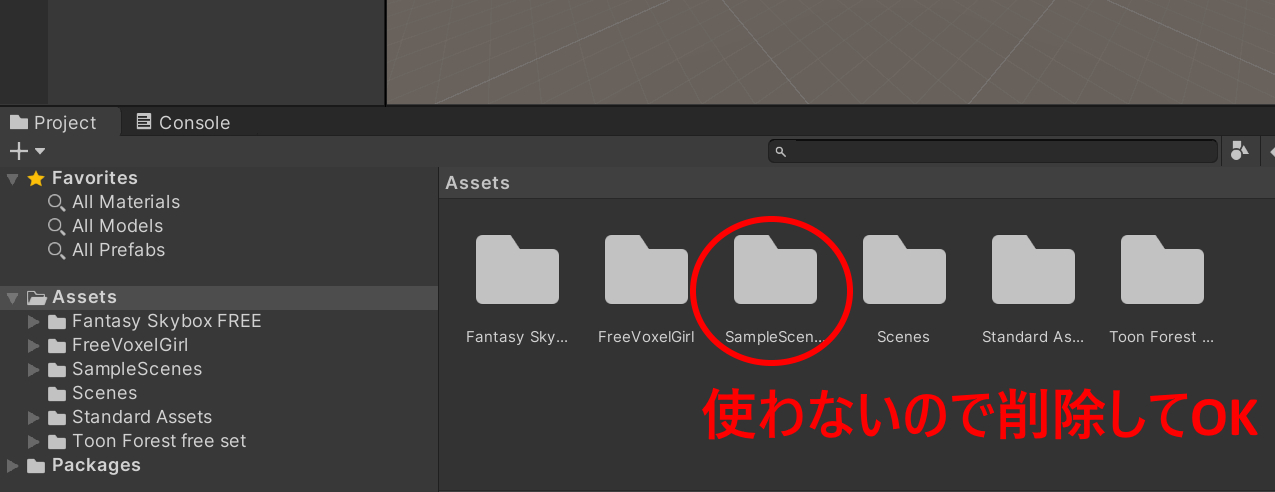
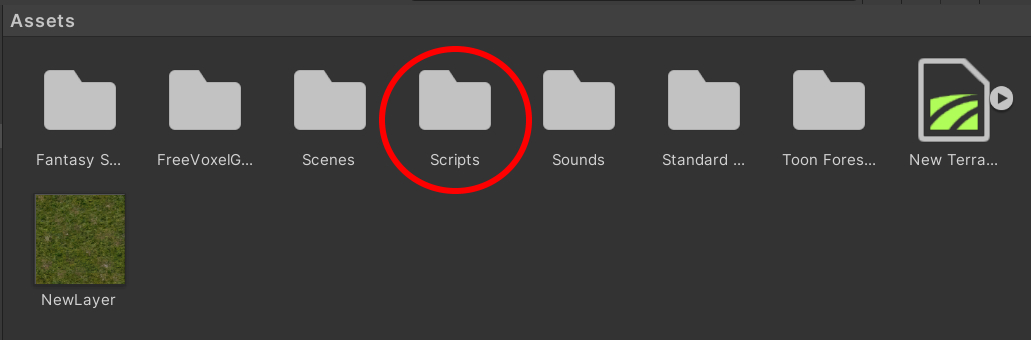
現時点でのAssetsフォルダの中身です。
インポートした4つのアセットフォルダが作成されています。

ちなみにSampleScenesというフォルダはStandard Assetsをインポートした時に作成されたフォルダです。今回は使わないため、削除してもOKです。
アセットの準備は以上です。
タイトル画面の作成
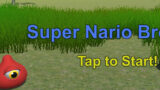
タイトル画面はこんな感じのものを考えました。

自然の背景の中央にゲームタイトルが表示されており、クリック(タップ)するとゲーム画面に移動します。
背景部分の作成
Unityの機能の1つに地形を自由に作成できるTerrain(テレイン)があります。
初期状態でTerrainを使うと木や地形のテクスチャが何もなくグレーの地形になってしまうので、今回Standard Assetsの素材を利用してそれっぽいものを作りました。
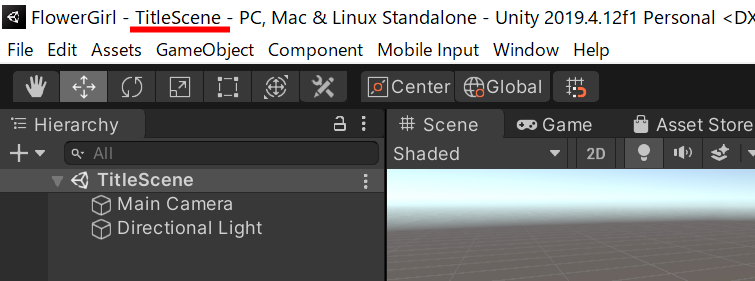
Assets > Scenes にあるTitleSceneをダブルクリックして開きます。

まだTitleSceneとGameSceneはデフォルト状態のため見た目で違いがありませんが、現在開いているシーン名はウインドウ上部タイトルバーに表示されています。

ここからしばらく動画で説明させて頂きます。
実はTerrainとUI Textを使ってタイトル画面を作るだけで別記事になるほどボリュームがあります。TerrainやUI Textはマウス操作が多いため、動画で見た方が分かりやすいという管理人の判断です。
各ステップで上記のような背景画面が作成できるはずです。(最初の山と木の動画だけでも十分です)
わたしもとりあえず作ってみました。

実行確認しながら進めます。上部の実行ボタンをクリックしてください。

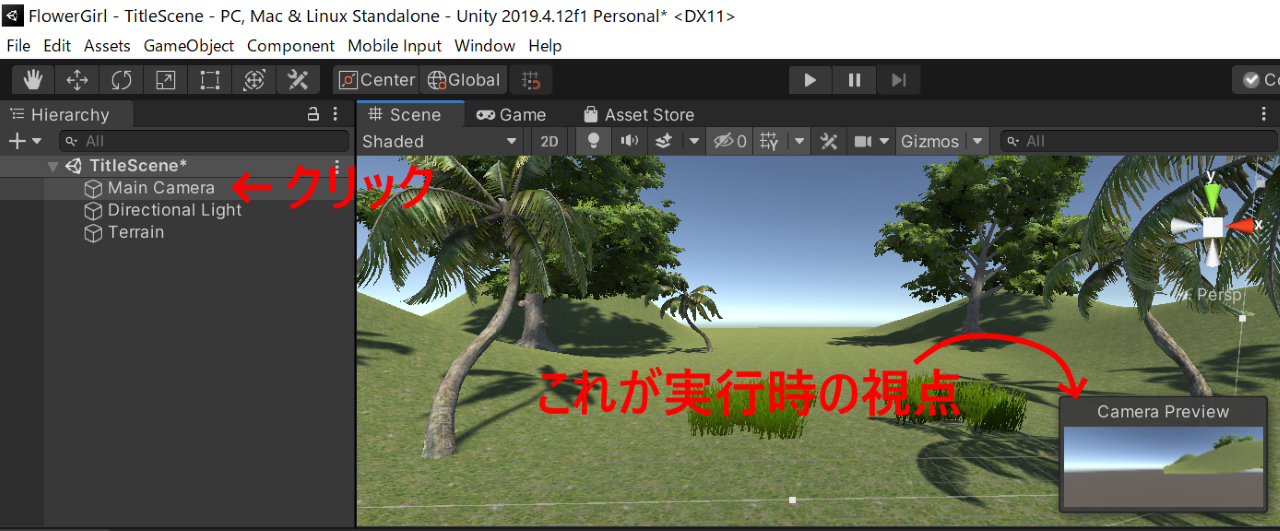
このような変な角度で実行表示されるかもしれません。

Unityでは、カメラというものが存在し実行時にカメラを通して見るという考えて成り立っています。
Sceneタブで見ている状態はあくまで作業中の画面です。
Sceneタブで見えている状態にカメラの視点を変えると実行時のイメージがしやすいでしょう。
まず左側のHierarchyウインドウのMain Cameraをクリックします。

シーン右下に表示されるCamera Previewが実行時の視点です。
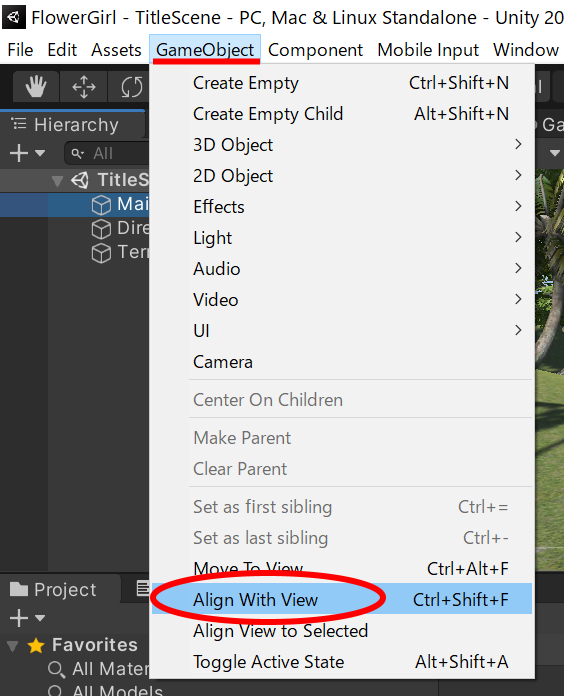
GameObjectメニュー > Align With View を選択します。

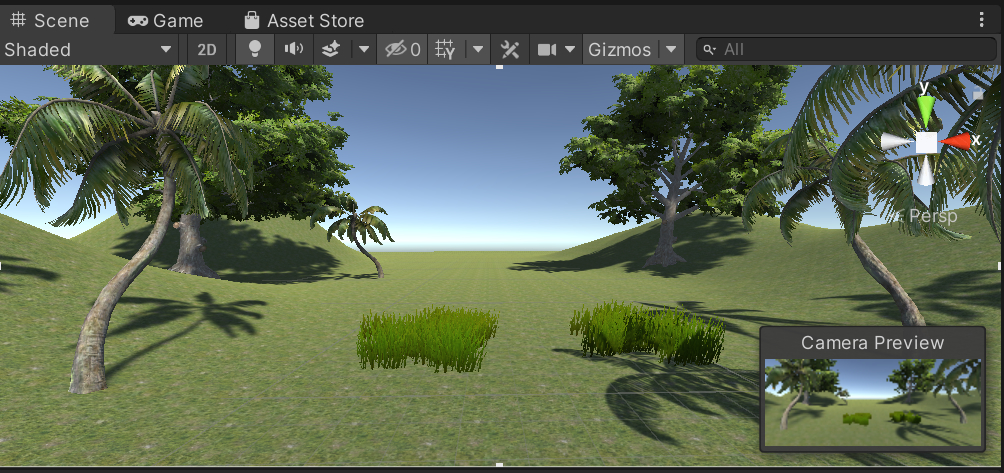
Scene表示とCamera Previewの表示が一致すれば成功です。一応実行確認してみてください。

タイトル文字の作成
タイトル文字はUnity標準のUI Textを使います。
タイトル文字を中央に配置したり枠線つき文字にしたりする方法は以下別記事で解説していますので、参考にしてください。
UI Textに関してもTerrain同様にマウス操作が多いため、動画での説明も追加しておきます。参考になさってください。
タイトル文字は適当にアレンジして作成してみてください。
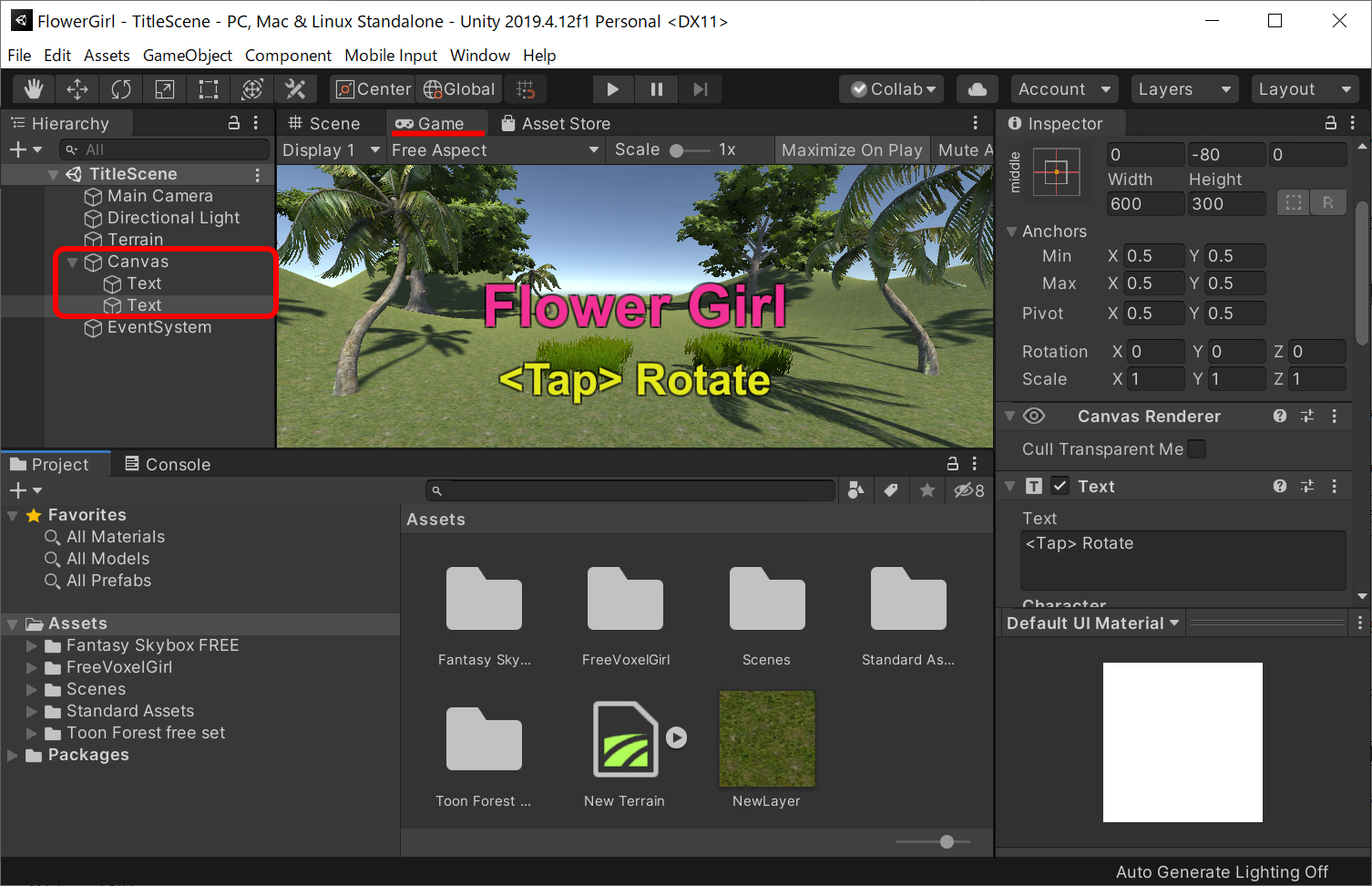
UI Textを2つ配置してGameタブで表示した状態です。

あくまでタイトル画面の雰囲気を出すだけなので木の配置等は適当です。
でも、こうした適当さというか、それっぽさを出す工夫はゲーム制作で大事だと思います。
空を変更する
空を変更します。(…というと、なにかカッコいい気がします)
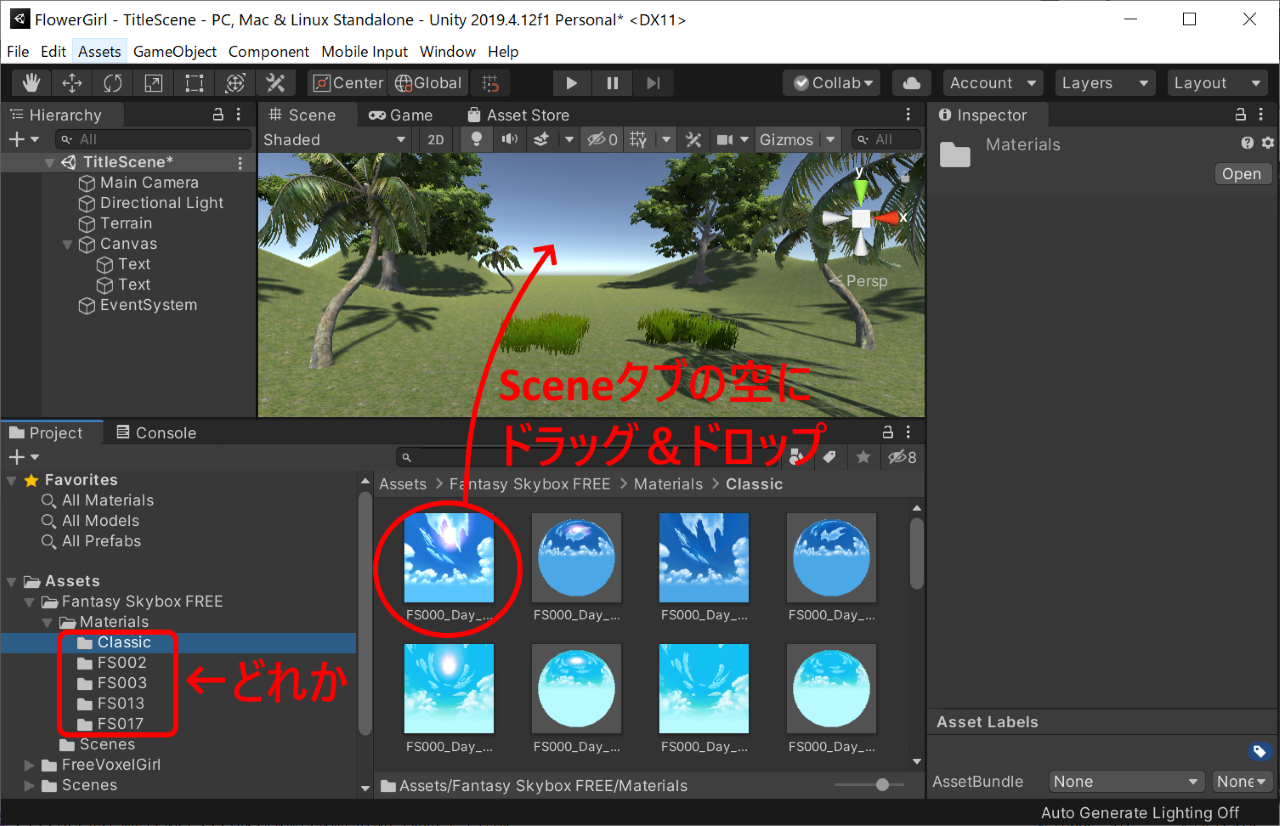
Assets > Fantasy Skybox FREE > Materials の中にある各フォルダに色々な空のテクスチャが入っています。
どれでもいいので、フォルダを開いて空の画像(スクエアな方の画像)をそのままSceneタブの空の部分にドラッグ&ドロップしてください。
必ずSceneタブで操作する必要があります

こんな感じで空が変更できればOKです。
白い雲、青い空…なんか駆け出したくなってきました!(ClassicフォルダのFS000_Day_01を使用)

タイトル画面の見た目に関しては以上です。
BGMや効果音を準備する
ゲームに効果音やBGMが流れるだけでグンとゲームらしくなるから不思議です。
今回のゲームに必要な音源は以下の4種類です。
・タイトル画面のBGM
・ゲーム画面のBGM
・アイテム(花)をゲットした時の効果音
・バッドアイテム(キノコ)に触れたときの効果音
ファイルが4つ必要なので、専用のフォルダを作成しておきます。
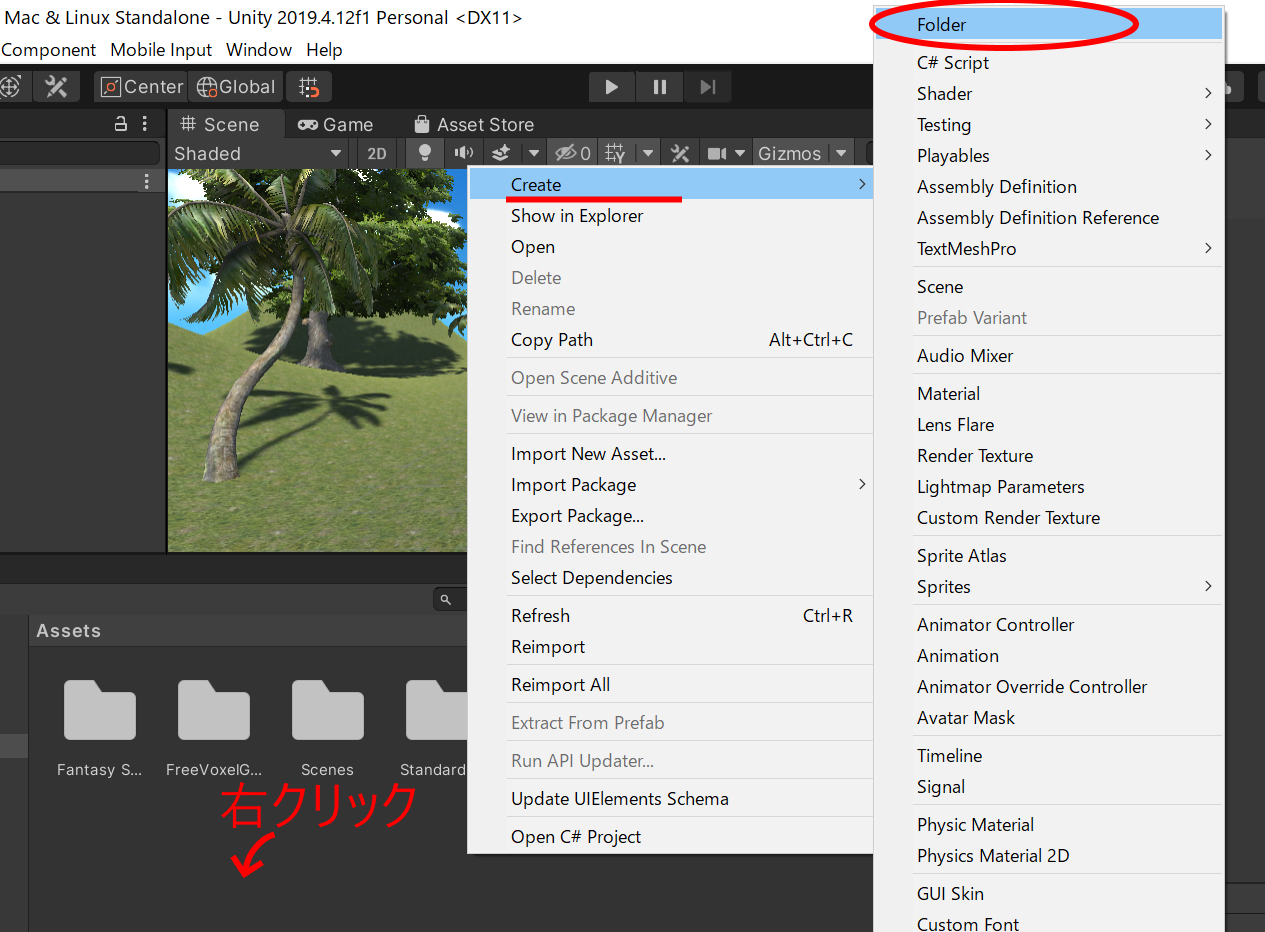
Assetsフォルダの何もない箇所で 右クリック > Create > Folder を選択。

名前は Sounds とします。(複数形!)ここに必要な音源ファイルを入れていきます。

何も考えずにAssetsフォルダに必要な素材をどんどん入れていくと、気づいたら自分でも必要ファイルにアクセスしにくくなっています。
最初にこうした同じ種類のものはまとめるという考えを持つと後々楽になります。
とりあえず、タイトル画面にBGMを設定してみます。
まずは素材の準備です。
フリー音源で有名な魔王魂にはゲームや動画制作用のクオリティの高い音源が揃っていますので利用させて頂きます。

このサイトは登録せずにダウンロードでき、商業利用も可能と二次創作者たちの神様みたいな存在です。管理人の森田交一さんに感謝しましょう。
以下、魔王魂からBGM用の音源をダウンロードしてUnityに設定するまでの手順例を示します。(もちろん別サイトやご自分で音源ファイルが準備できればそちらでも構いません)
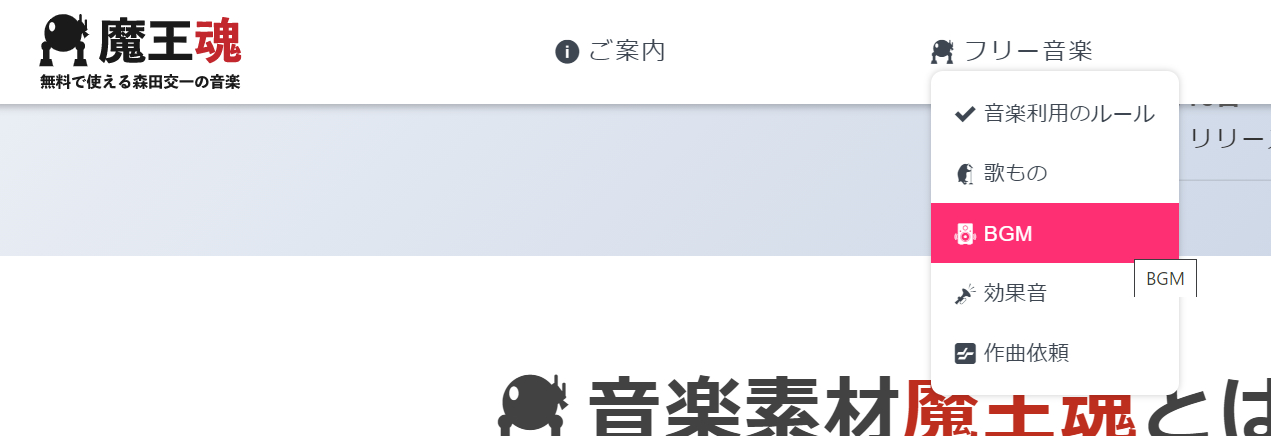
サイトにアクセスして フリー音楽 > BGM を選択。

広告がいきなり出るので 閉じる をクリック。

適当に好きなジャンルを探します。

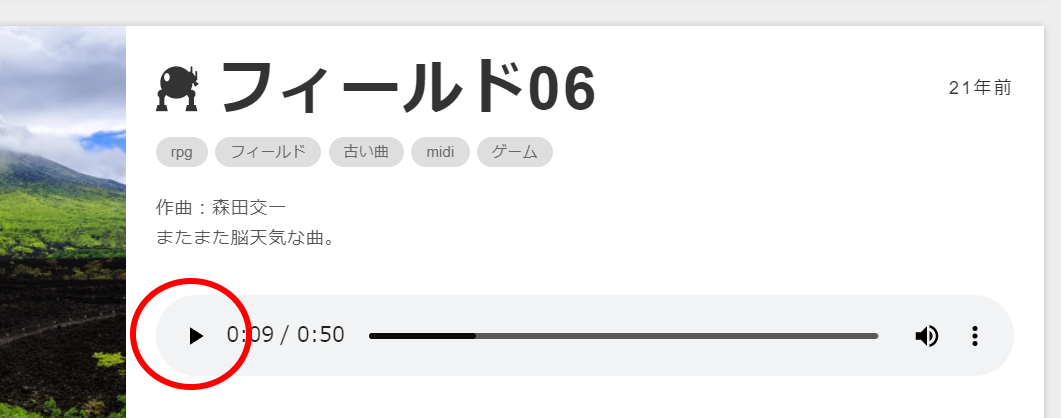
YouTubeリンクか再生ボタンを押せばどの曲も視聴できます。

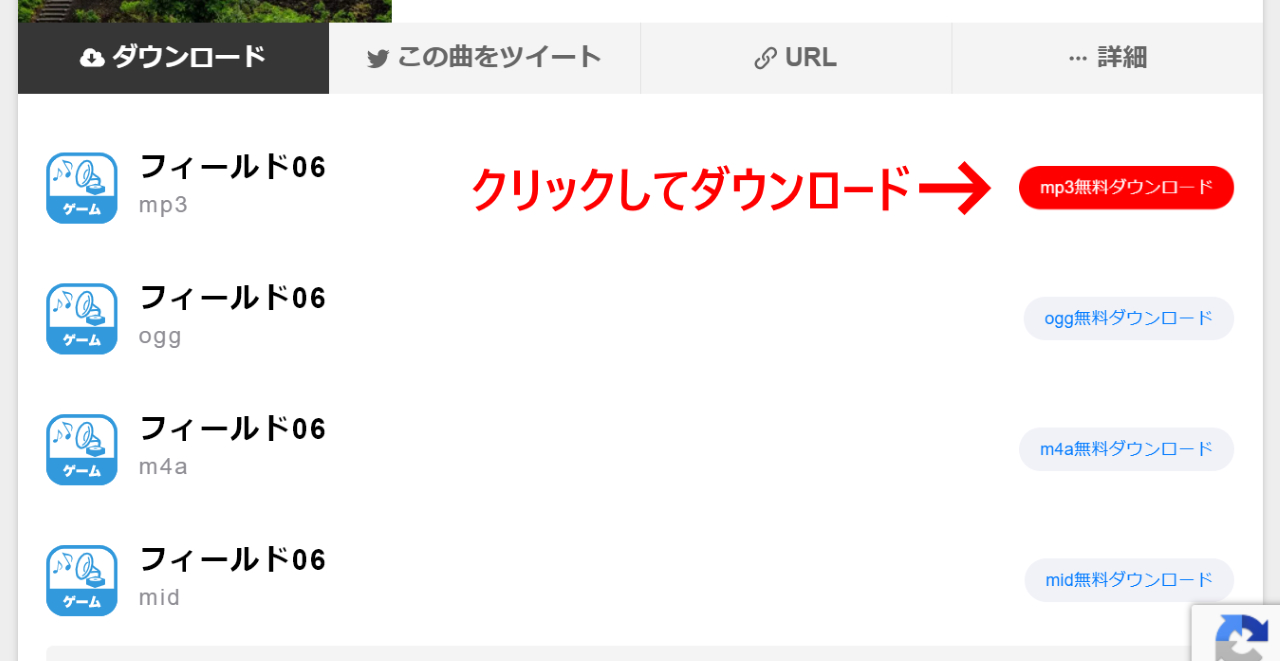
気に入った曲は ダウンロード ボタンをクリックしてファイルリンクを表示させてください。
Unityで利用可能なファイル形式はmp3やogg等です。m4aは利用出来ないので注意してください。
mp3ダウンロードが無難です。(ダウンロード後は、必ずウイルスチェックをしましょう!)

次に準備した音源ファイルをUnityに取り込みます。
音源ファイルをUnityに取り込む
基本的にUnityで扱う素材は全てAssetsフォルダ内に保存する必要があります。
取り込みは簡単です。
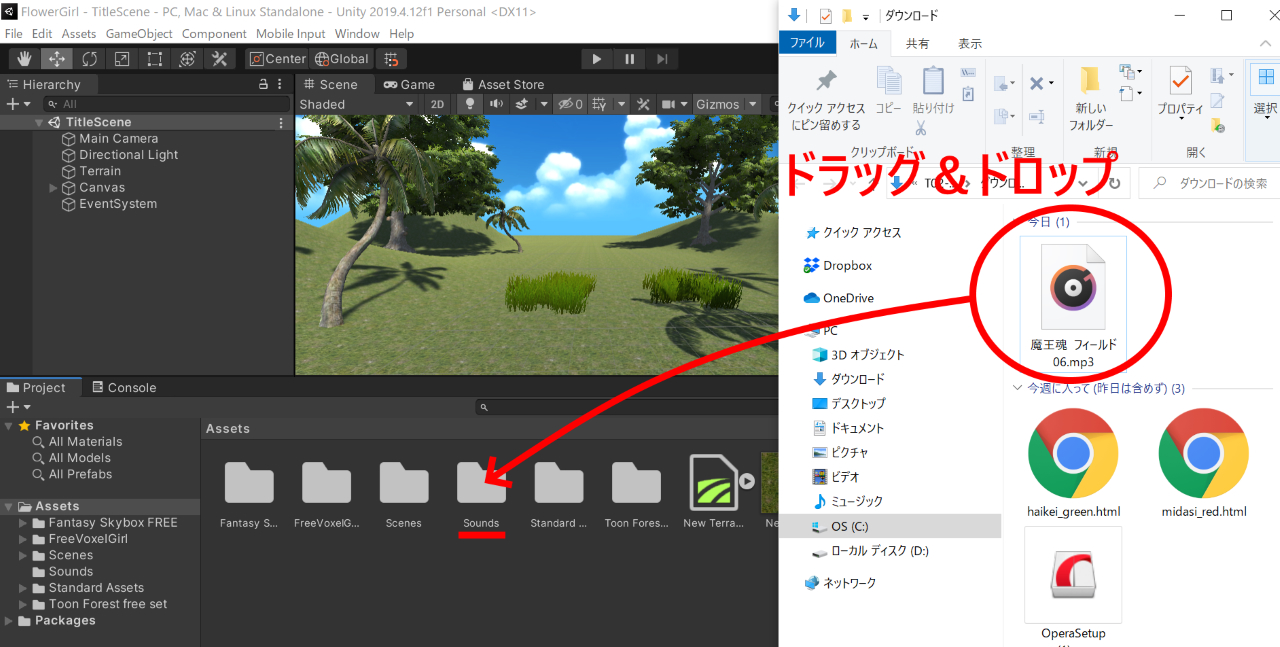
先ほどの音源ファイルを Assets > Sounds にドラッグ&ドロップするだけです。

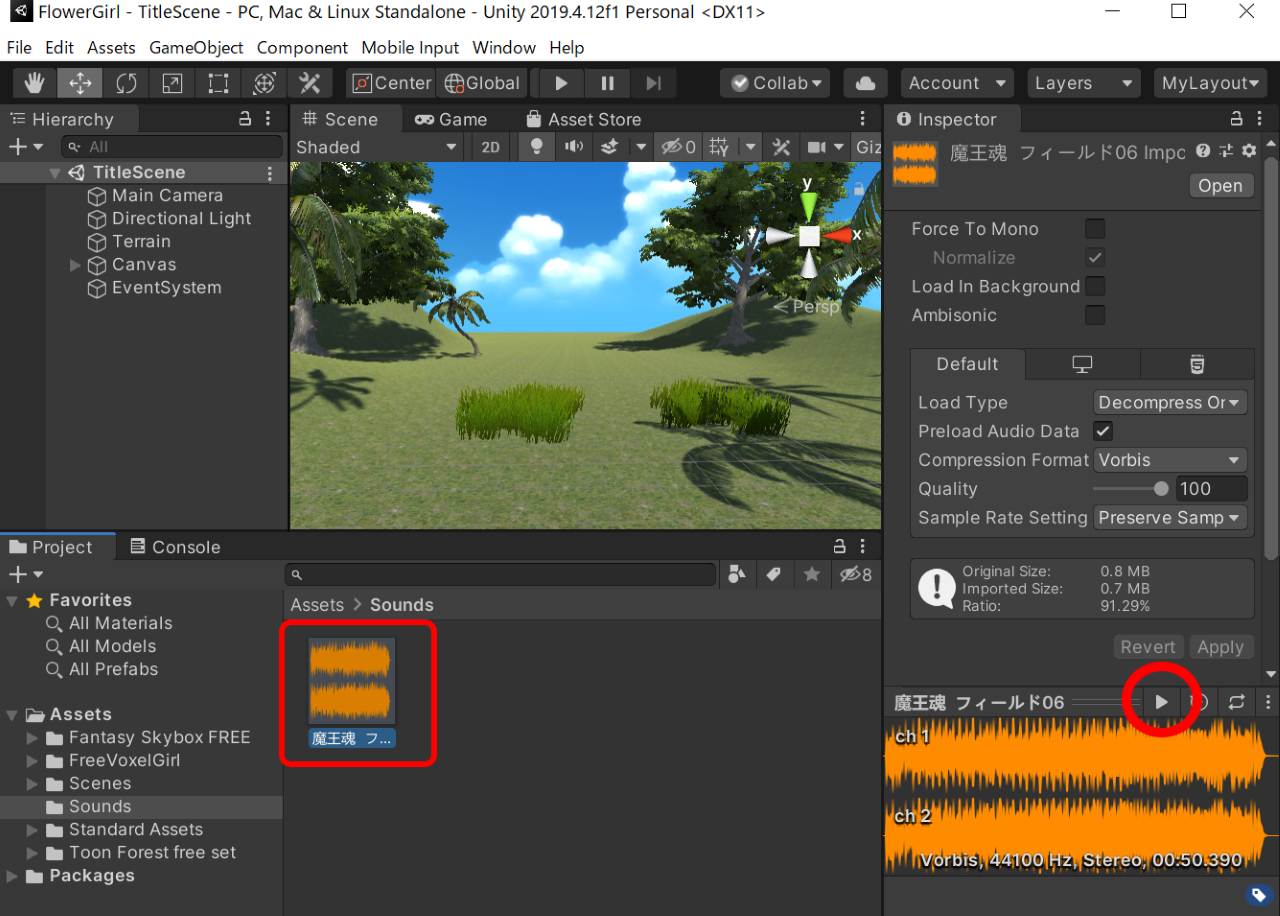
Assets > Sounds の中身を確認するとオレンジ色のアイコンで登録されていればOKです。
選択して右側のInspectorウインドウで再生することも出来ます。

タイトル画面実行時にBGMを鳴らす
Unityで音を鳴らすには、Audio Sourceというオブジェクトが必要です。
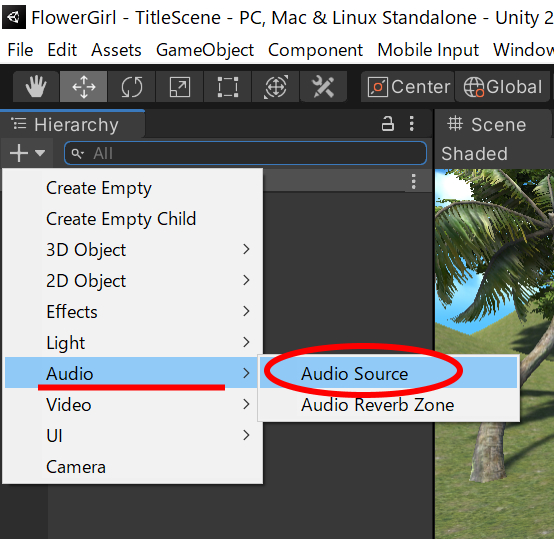
左上のHierarchyウインドウから、+をクリックし
Audio > Audio Source を選択します。

Audio Sourceという名前で登録されますが、分かりにくいので、右クリックしてRenameを選び、「BGM」と変えておきます。

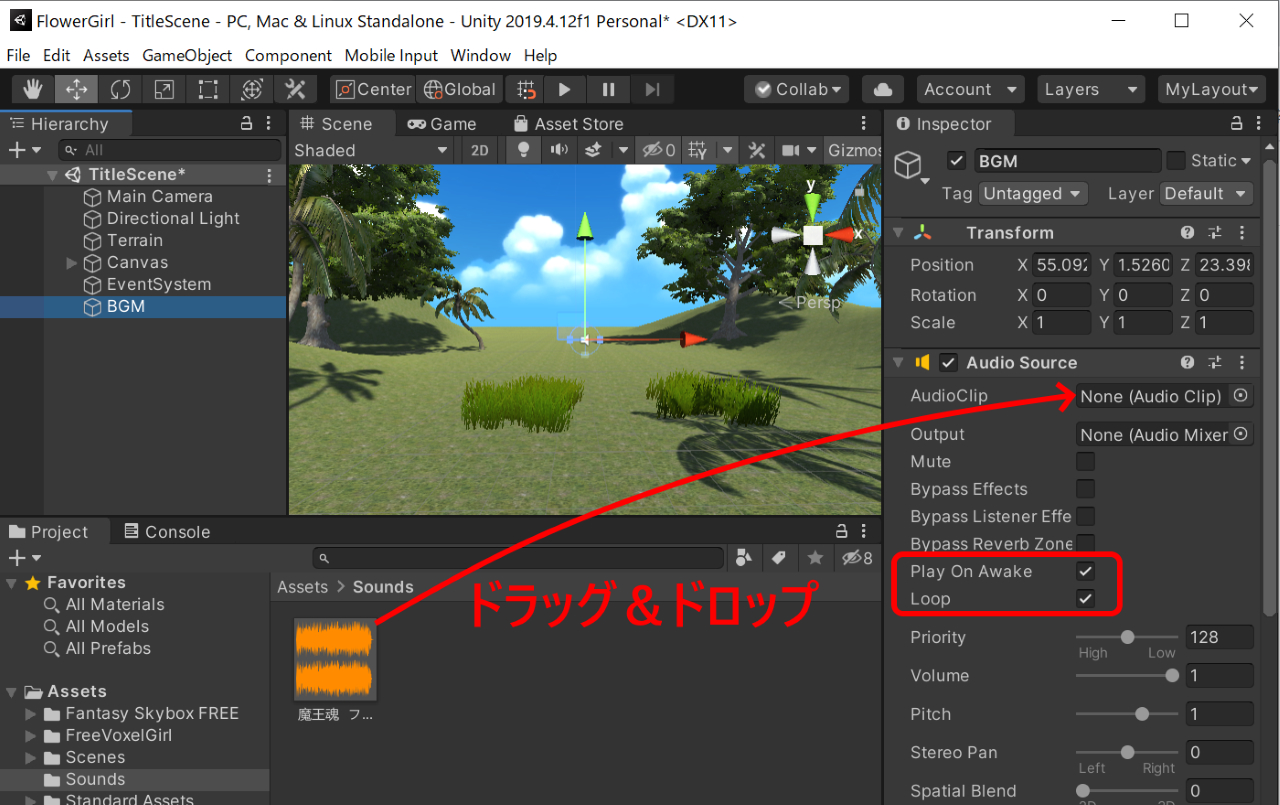
名前変更したBGMを選択した状態で、右側のInspectorウインドウのAudioClip項目のNone(Audio Clip)という箇所に音源ファイルをドラッグ&ドロップすれば設定完了です。
Play On Awake(起動時に再生)とLoop(音源が終了したら最初から再生)にそれぞれチェックを入れておけばいいでしょう。

ドラッグ&ドロップしようとして誤って音源ファイルをクリックしてしまうと右側のInspectorウインドウもクリックしたオブジェクトの内容に変化してしまうので注意してください。
その際は、AsestsのSoundsを表示した状態にしておき、HierarchyウインドウのBGMを再度クリックしてやり直してください。
実行確認してタイトル表示と同時に音楽が流れるか確認してください。(それっぽくなったでしょ)
タイトル画面からゲーム画面に遷移させる
タイトル画面をクリック(タップ)するとゲーム画面に遷移(移動)する処理を作ります。
これにはC#スクリプトを利用します。
Unityでは、C#(シー・シャープ)というプログラミング言語を使ってゲーム制作を行います。
プログラムの入力や編集はVisual StudioというMicrosoftの統合開発環境を使います。
Unityではプログラムをスクリプトと記述することが多いため、本記事でもスクリプトで統一します。
タイトル画面では、ゲーム画面に遷移させるスクリプトのみですが、この後作成するゲーム画面ではいくつかのスクリプトが必要になります。音源ファイルの整理と同じようにAssetsフォルダで 右クリック > Create > Folder としてScriptsというフォルダを作成してください。

スクリプトの作成
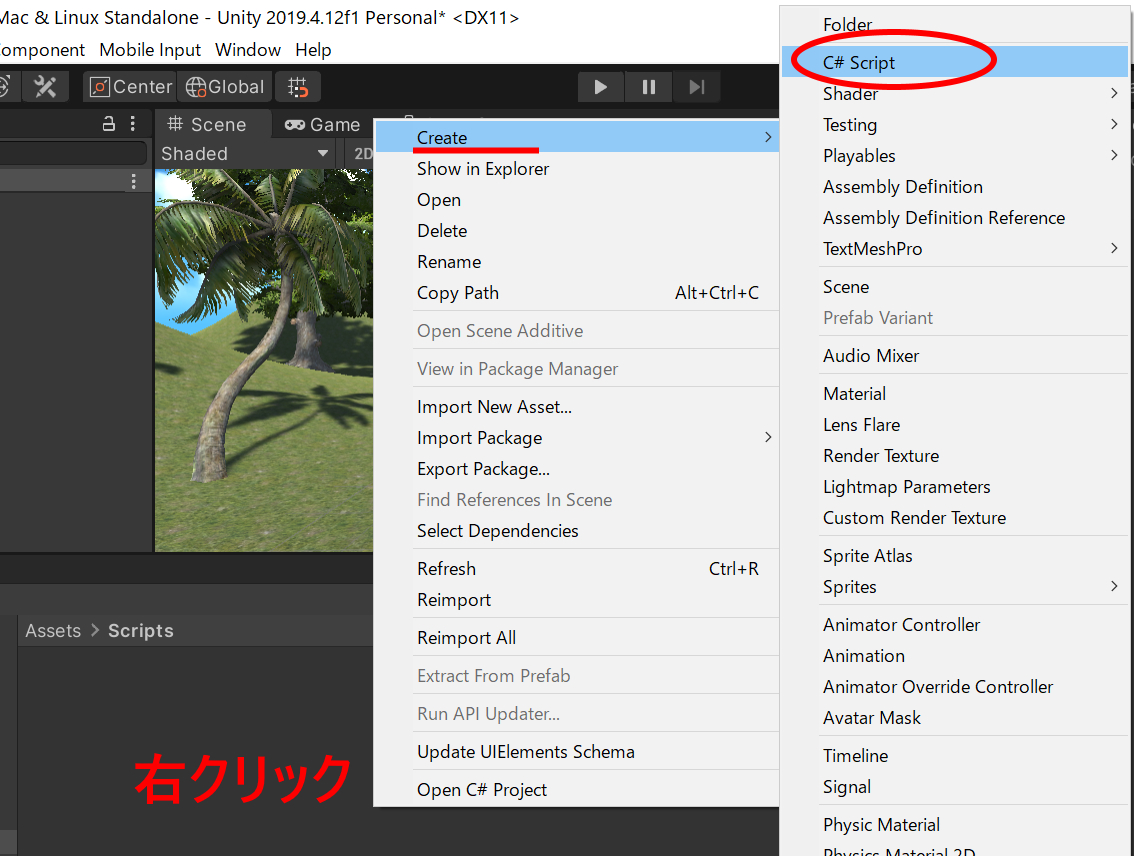
Asset > Scriptsフォルダを開きます。
何もないところで、右クリック > Create > C# Script を選択します。

ファイル名が選択されますので、ChangeSceneと名前を入力してEnterキーを押します。

ファイル名を間違ってデフォルトで表示されるNewBehaviourScriptなどで確定してしまった場合

一度ファイル名を確定したスクリプトの名前を変更するとスクリプトはうまく動作しません。
一度スクリプトを削除(選択してDeleteキー)してからもう一度 Create > C# Script として作成するようにしてください。
スクリプトのファイル名だけ変更してもスクリプトの中身に最初の名称が使われているためうまく動作しません。
スクリプトの編集・修正にはUnity Editorではなく、Visual Studioを使います。
CangeSceneアイコンをダブルクリックしてください。(Visual Studioが起動するのでしばらく待っていてください)
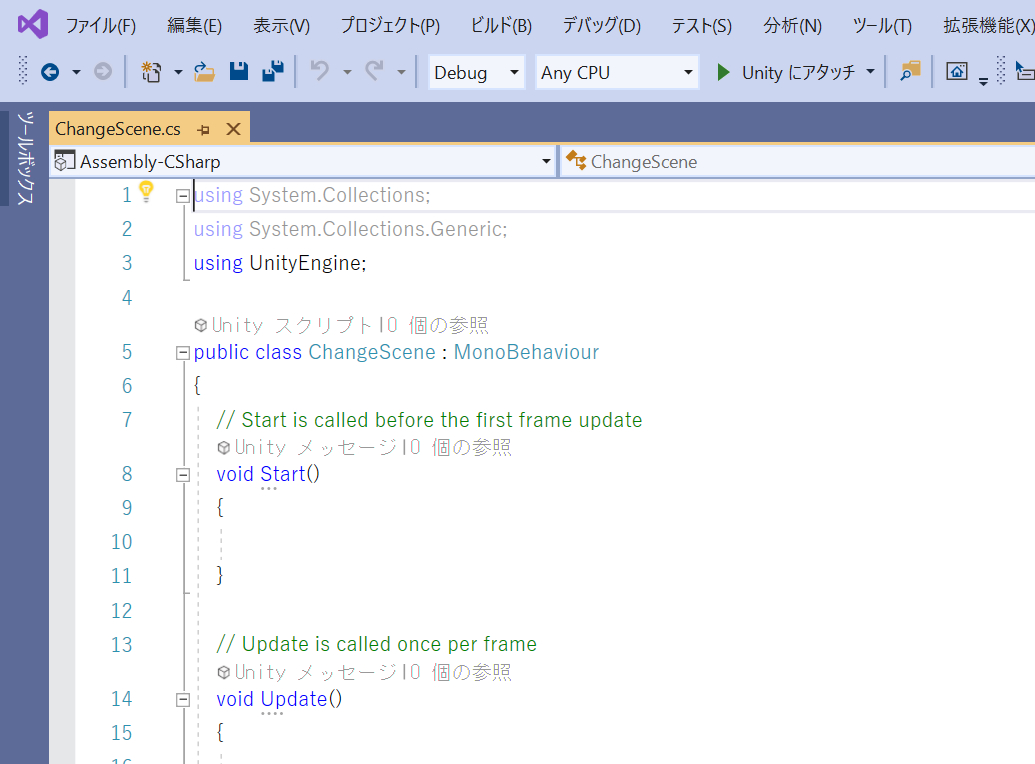
Visual Studioが起動すると次のような画面になります。

タップ(クリック)するとゲーム画面に移動するスクリプトは以下の通りです。
…といってもある程度スクリプトの必要最低限な部分が最初から記述されていますので、以下スクリプトのハイライト部分のみを入力してください。
ChangeScene
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class ChangeScene : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
if (Input.GetMouseButtonDown(0)) // 左マウスボタンをクリックしたら
{
SceneManager.LoadScene("GameScene"); // GameSceneに移動
}
}
}
入力が終了したらCtrl + S キーで上書き保存してください。
初心者は、入力する際の位置関係を間違えないよう注意してください。
例){と}の中に入力など
スクリプトは、基本的に半角文字(直接入力)です。全角の空白文字などはスクリプトエラーの原因になります。気をつけましょう。
ただし以下のような // (スラッシュ記号連続2つ)より右側はコメント文といって全角文字OKです。
if (Input.GetMouseButtonDown(0)) // 左マウスボタンをクリックしたら
{
SceneManager.LoadScene("GameScene"); // GameSceneに移動
}
スクリプトをアタッチする
スクリプトは作成しただけでは動作しません。シーン上のオブジェクトにアタッチ(ドラッグ&ドロップで追加)することで動作するようになります。
ある意味シーン上のどのオブジェクトにアタッチしても実行できますが、タイトル画面を制御するためのオブジェクトを1つ作成して、そこにアタッチしてみます。
Hierarchyウインドウから Create Empty を選択して空のオブジェクトを作成します。

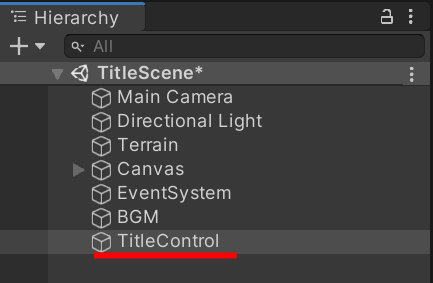
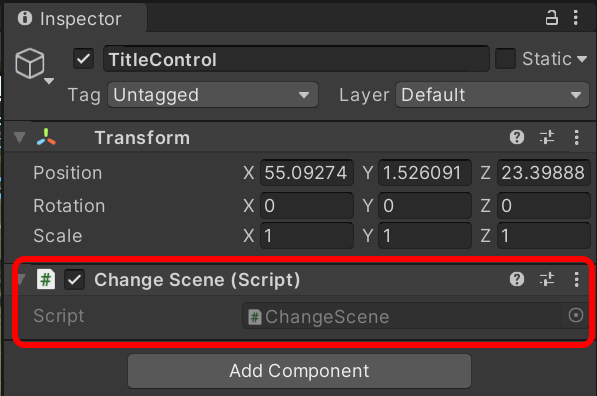
GameObjectという名前で作成されますが、分かりにくいので名前を TitleControl に変更します。

上記でオブジェクトの名前をTitleControl に変える必要もありませんが、こうしておくと後で見たときに「あっ、ここで制御しているのかな?」と分かります。適当に名前をつけて「なんだっけ?」となるより後で見たとき分かりやすいので名前は重要だと思います。(3日前の自分は他人だと思いましょう!)
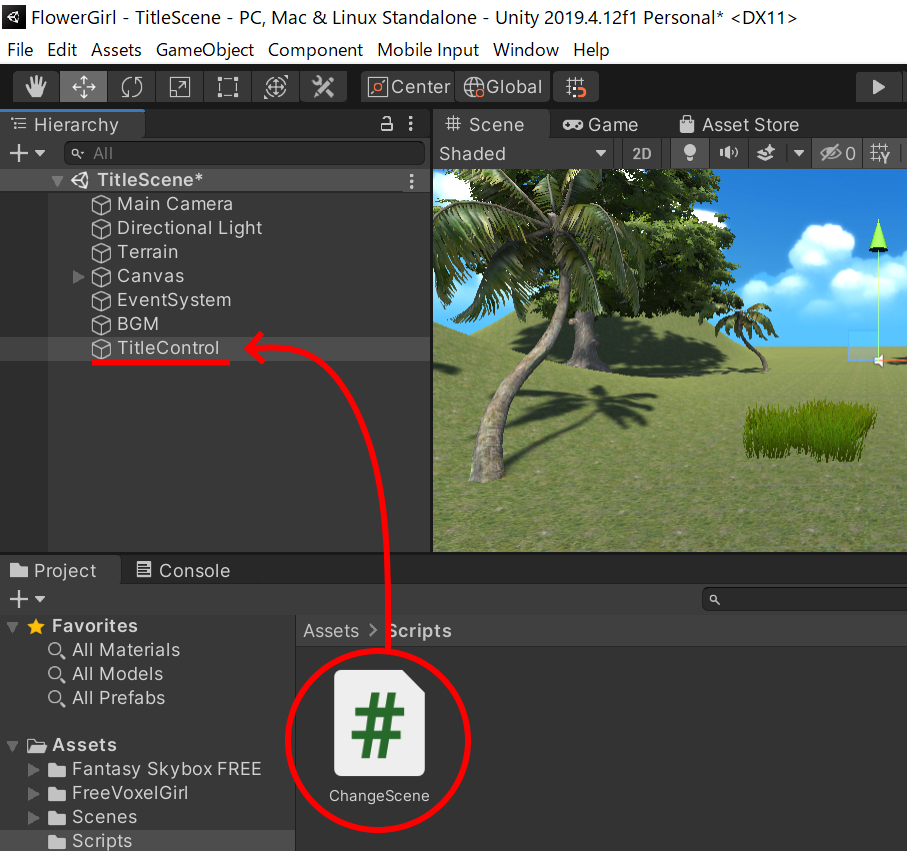
C#スクリプトファイル ChangeScene をTitleControlオブジェクトにドラッグ&ドロップしてアタッチします。

一応TitleControlオブジェクトを選択した状態のInspectorウインドウでChangeSceneスクリプトがアタッチされているかどうか確認してください。

スクリプトに関しては以上です。
プロジェクトに2つのシーンを含める(Build Settings)
このまま実行すればOKと言いたいところですが、今回はタイトルシーンからゲームシーンへと2つのシーン間を遷移します。
プロジェクトにこの2つのシーンを把握させておく必要があります。現在の状態で実行するとそんなシーンは見つかりませんよというようなエラーが出てしまいます。(試しに実行してみてください)
プロジェクトで扱うシーンの設定は、Build Settingsという項目で行います。
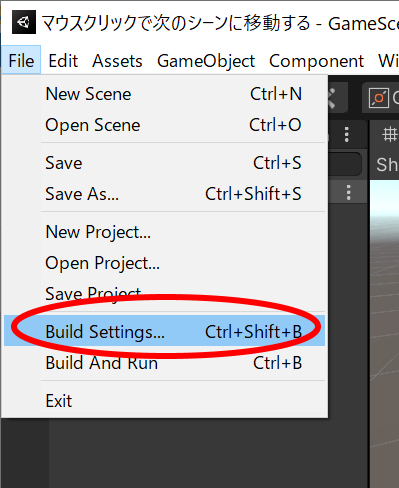
メニューから File > Build Settings… を選択します。

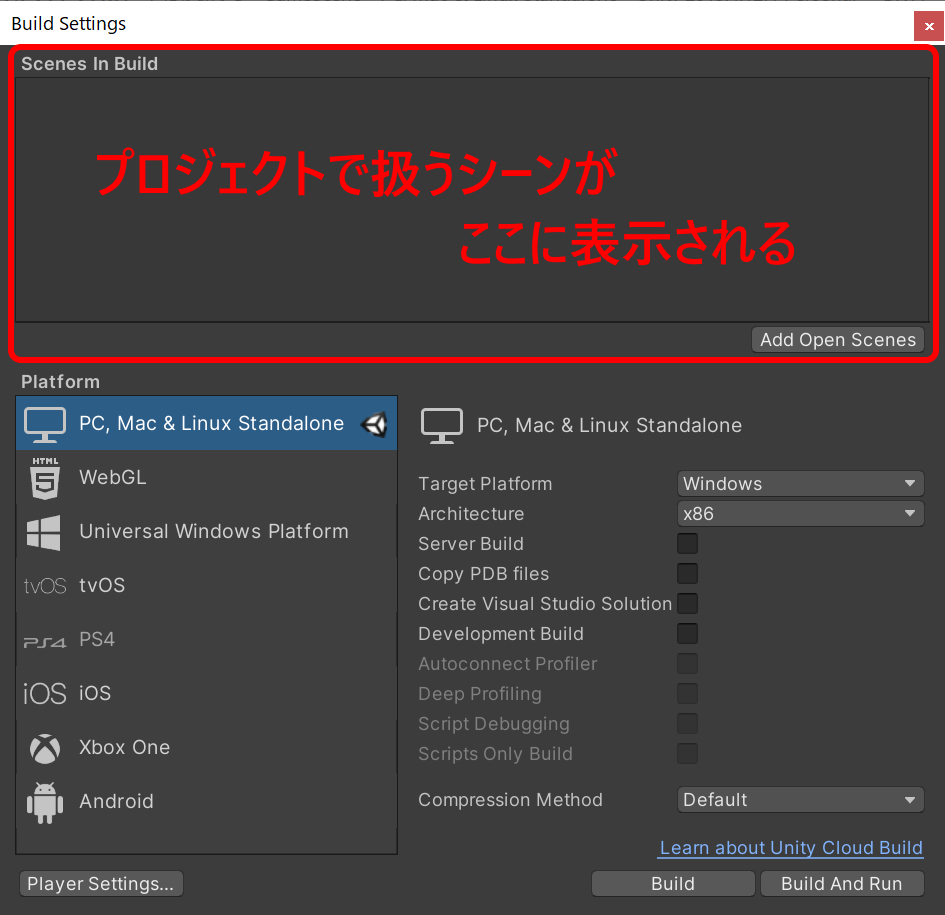
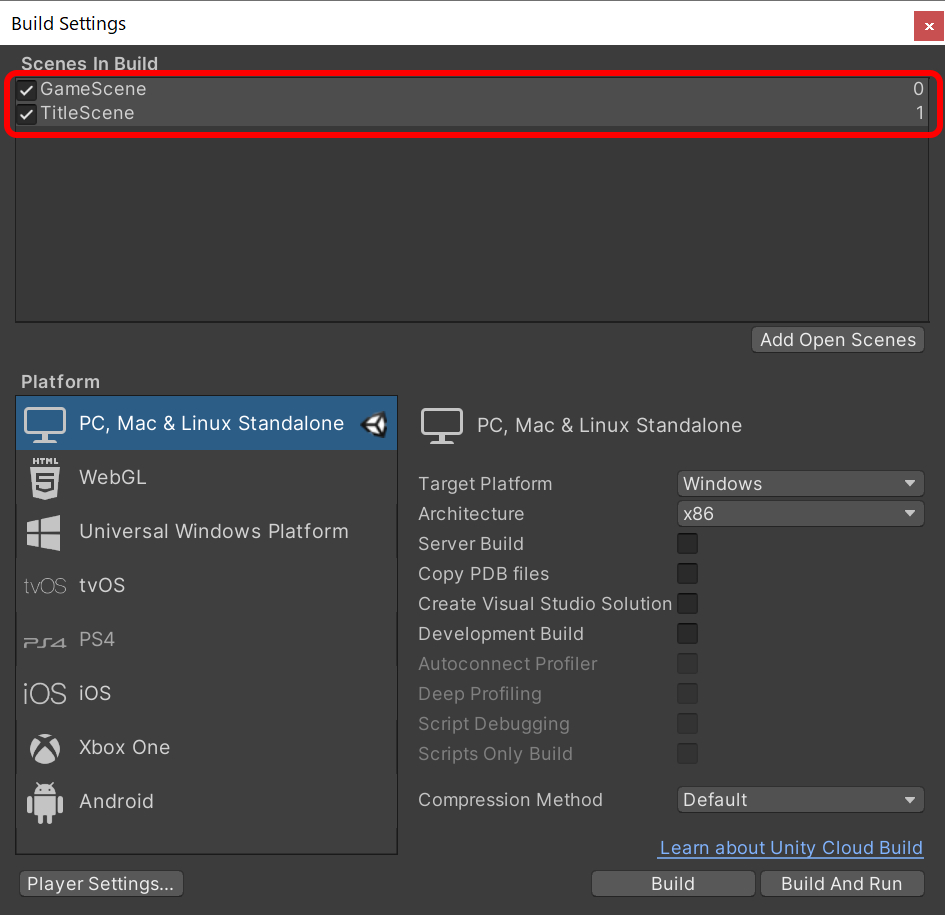
Build Settingsウインドウが開きます。
Scene In Build という項目に通常そのプロジェクトで扱うシーンファイルが表示されます。(以下のイメージではシーンが何も表示されていない状態です)

もし今回作成したTitleSceneとGameScene以外のファイルがここに表示されている場合は、削除しておいてください。
削除する場合は、シーン名を選択してDelete キーあるいは右クリックしてRemove Selectionを選択します。
Scene In Build項目に何も表示されていないとして話を進めます。
今回のプロジェクトは、TitleSceneでマウスクリックするとGameSceneに移動するというプロジェクトです。
必要なシーンは、TitleSceneとGameSceneの2つです。
これをBuild SettingsのScene In Build項目に含めます。
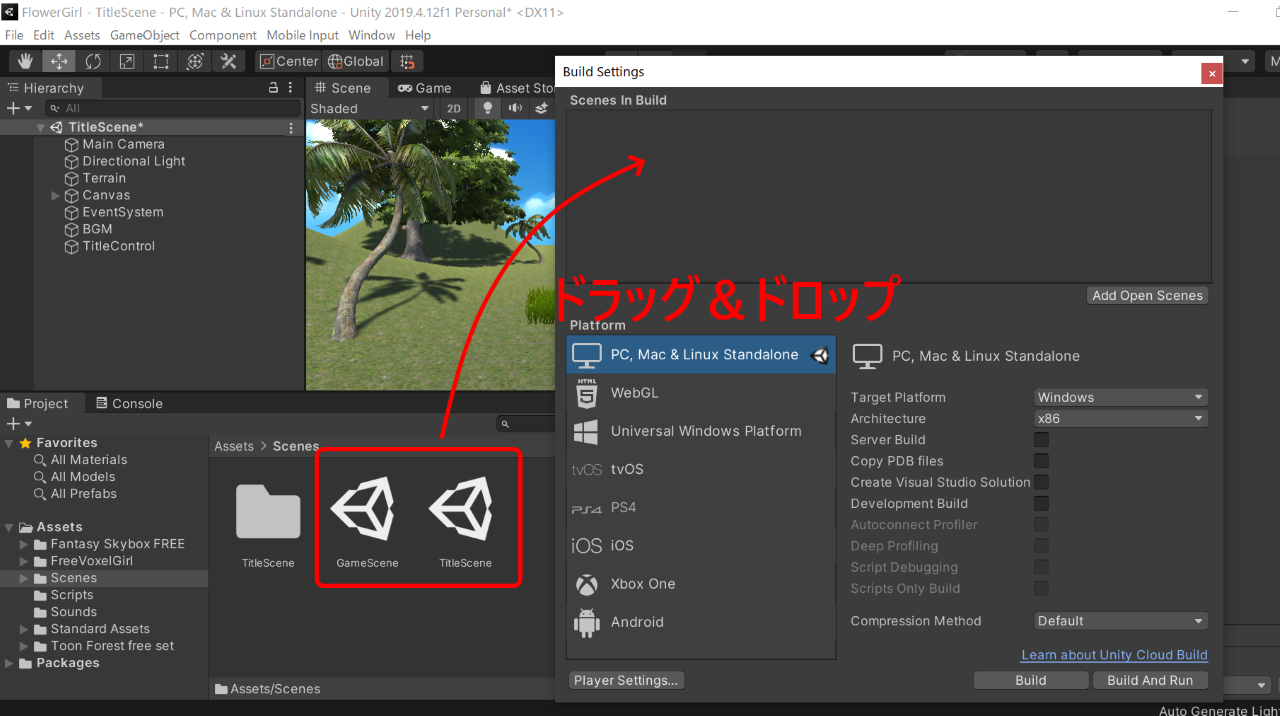
Assetsフォルダにある2つのシーンファイルが見える状態にBuild Settingsウインドウを配置しておきます。
TitleSceneとGameSceneをそれぞれScene In Build項目にドラッグ&ドロップしてください。

追加後の状態

シーン名の右側の数値には、意味があります。
実行時に最初に起動したいシーンを0にしておく必要があります。
今回の場合でしたらTitleSceneが0である必要があります。
上記のようにGameSceneが1となっていると実行時にGameSceneが表示されてしまいます。
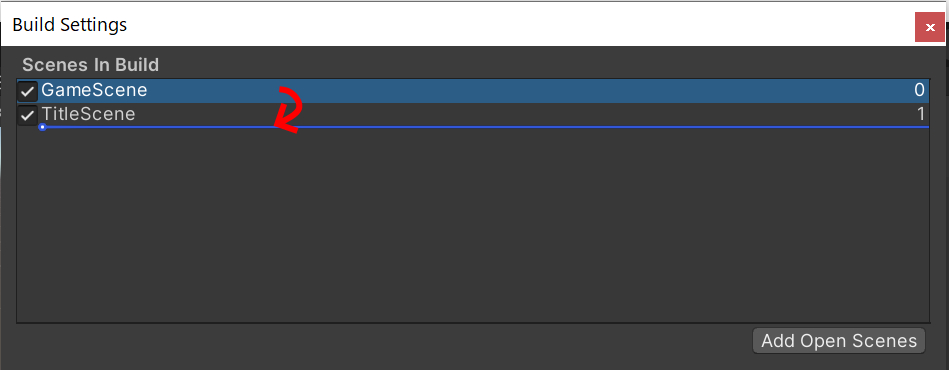
実行順序を変える場合は、シーン名をドラッグ&ドロップして入れ替えてください。
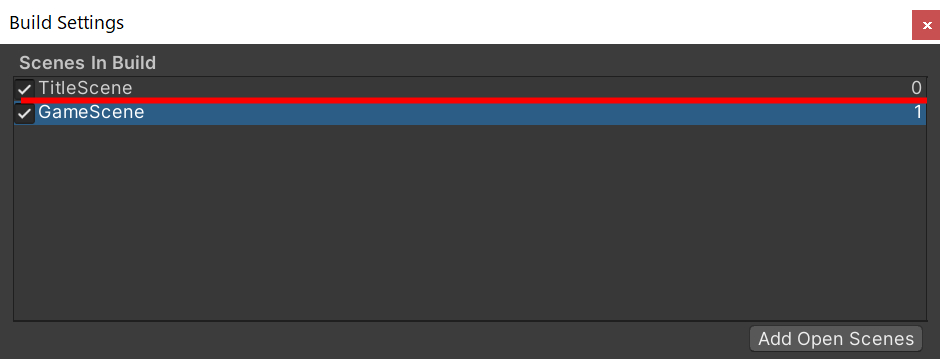
例)GameSceneをTitleSceneの後にする場合

このようになればOKです。

複数のシーンを持つプロジェクトの場合、ビルドするしないに関わらずBuild Settingsは必要ということです。
設定が完了したら、Build Settingsウインドウは閉じてください。
ここまでの処理を実行確認する
ここまでの処理を確認しておきます。
実行ボタンをクリックしてください。
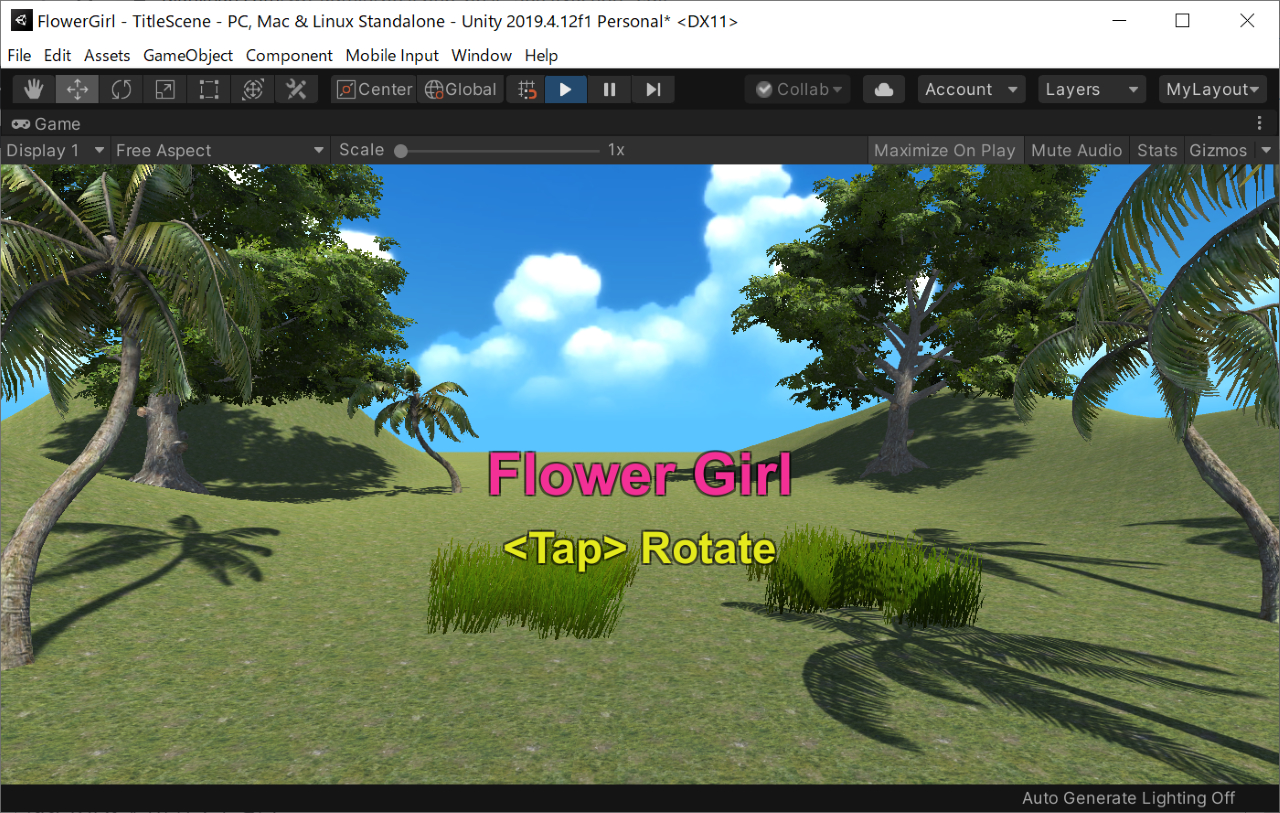
タイトル画面表示と同時にBGMが流れます。タップ(クリック)します。

GameSceneが表示されたら成功です!(まだ何もありませんが…)

だんだんFlower Girlらしくなってきました!
お疲れ様でした。
大変長かったですが、まだ半分です。気が向いたらゲーム画面の制作に取り掛かってみてください。




コメント
こんにちは!一通りやってみたのですが、とってもわかりやすかったです!
入門にあたって欲しい情報がまとまりすぎていて、無料で申し訳ない気持ちさえ湧いてきました。このサイトにたどり着けて良かったです!
ありがとうございました。
まう さん。ありがとうございます。
このサイト記事は全てわたしの教えている学生向けのテキストとして公開しているものなので、傍から見ると無料です。
でもこのサイトに辿り着いてゲームを完成できたのなら、それはまうさんが頑張ったからだと思います。