UnityのUIテキスト(UI Textオブジェクト)の使い方から、標準の機能だけでゲームのタイトル画面っぽく作る方法を紹介します。
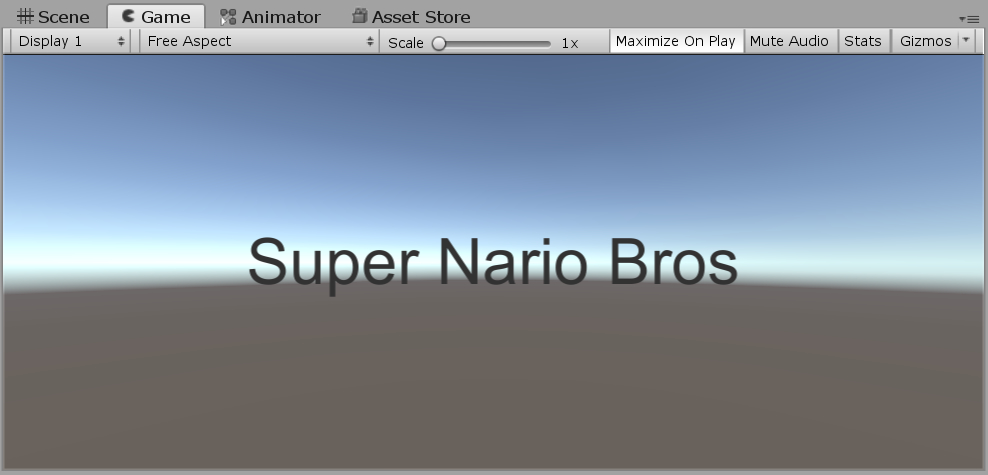
イメージとしては、こんなタイトル文字の画面を作ります。(背景は適当)

UIテキストオブジェクトをシーンに配置する
Unityを起動したらHierarchyウインドウの
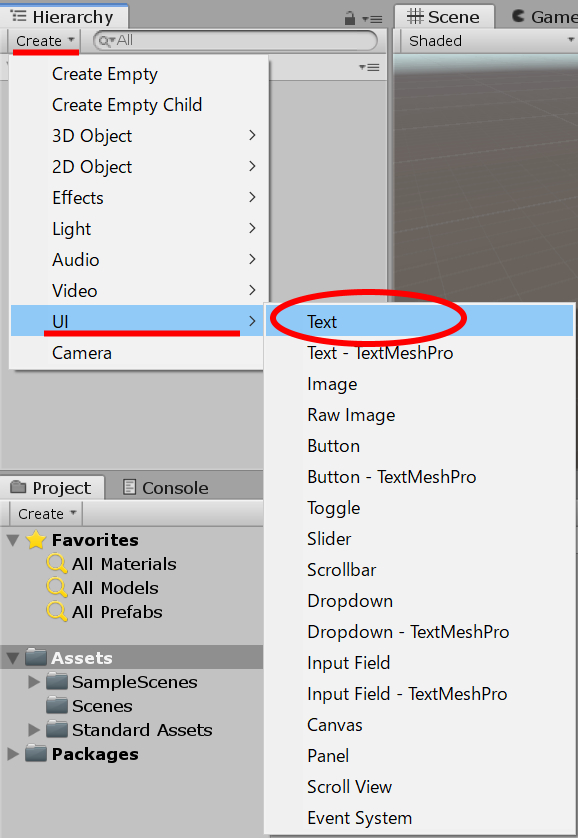
Create > UI > Text を選択してシーンに文字を配置します。

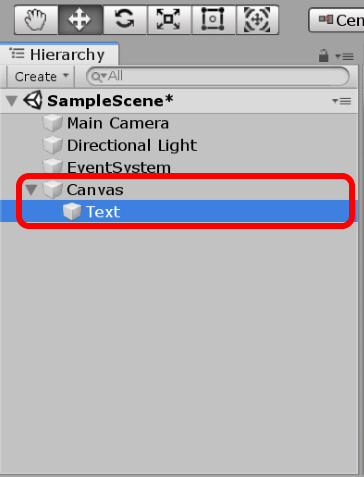
シーンには、Canvasという項目が自動的に作成されます。
TextはCanvasの子要素として設定されます。

UIテキストやUIボタンなどは全てCanvasに貼り付ける要素としてUnityでは扱われます。
UI関係のオブジェクトは、Sceneタブでは実行イメージのようには見えていません。
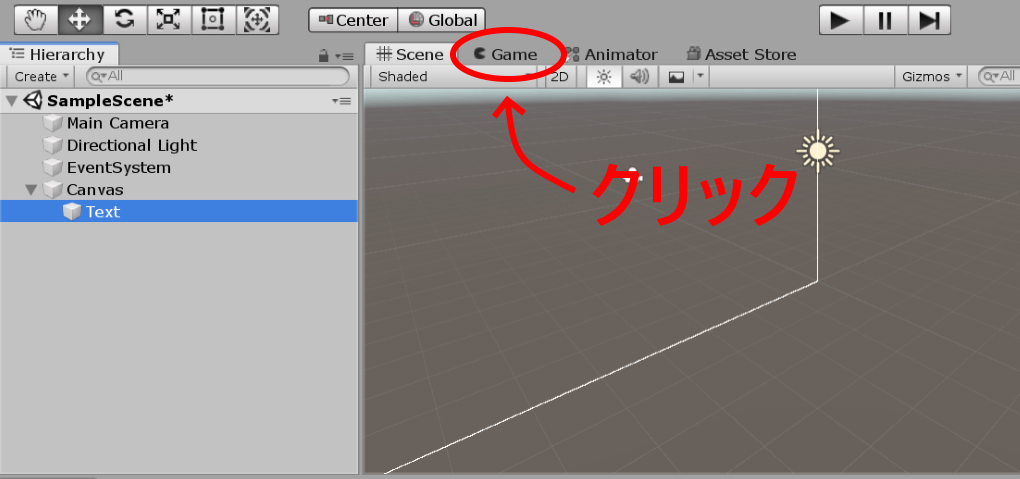
ここからは、Gameタブをクリックして実行時のイメージを見ながら作業します。

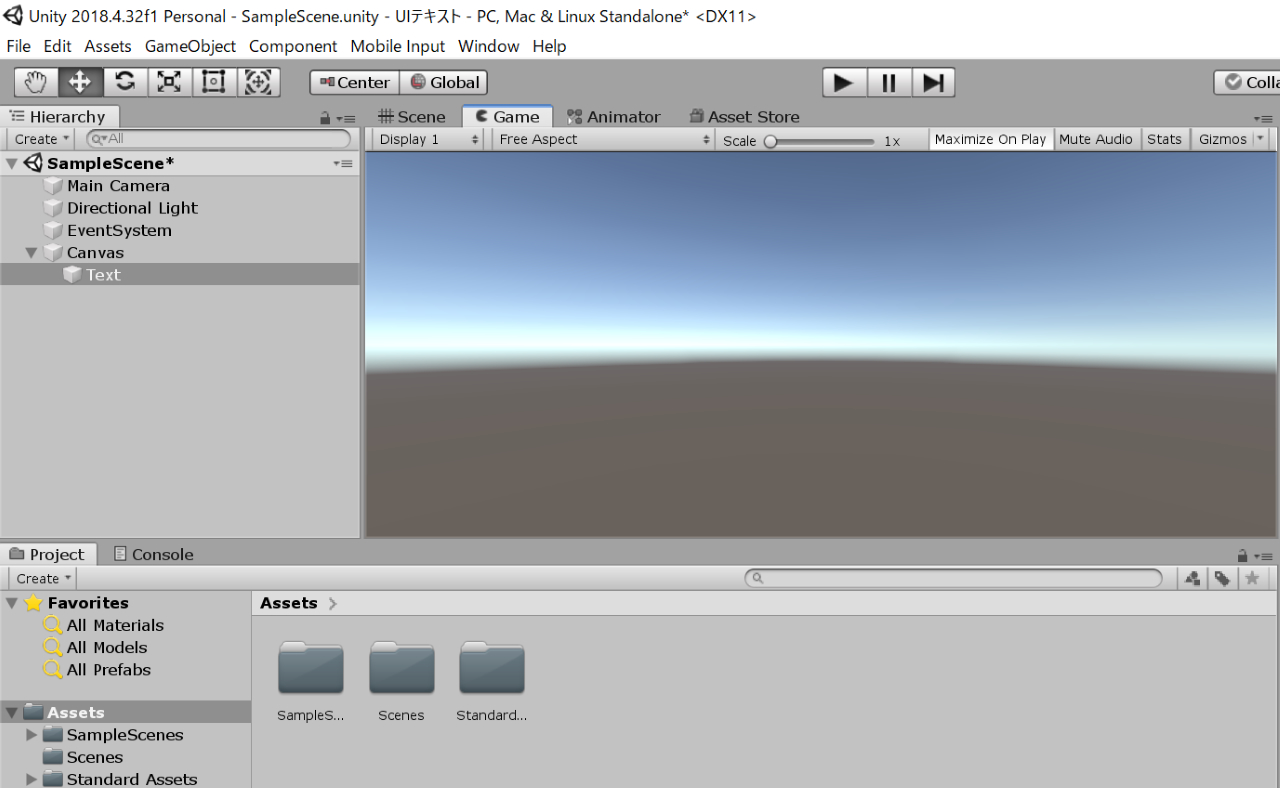
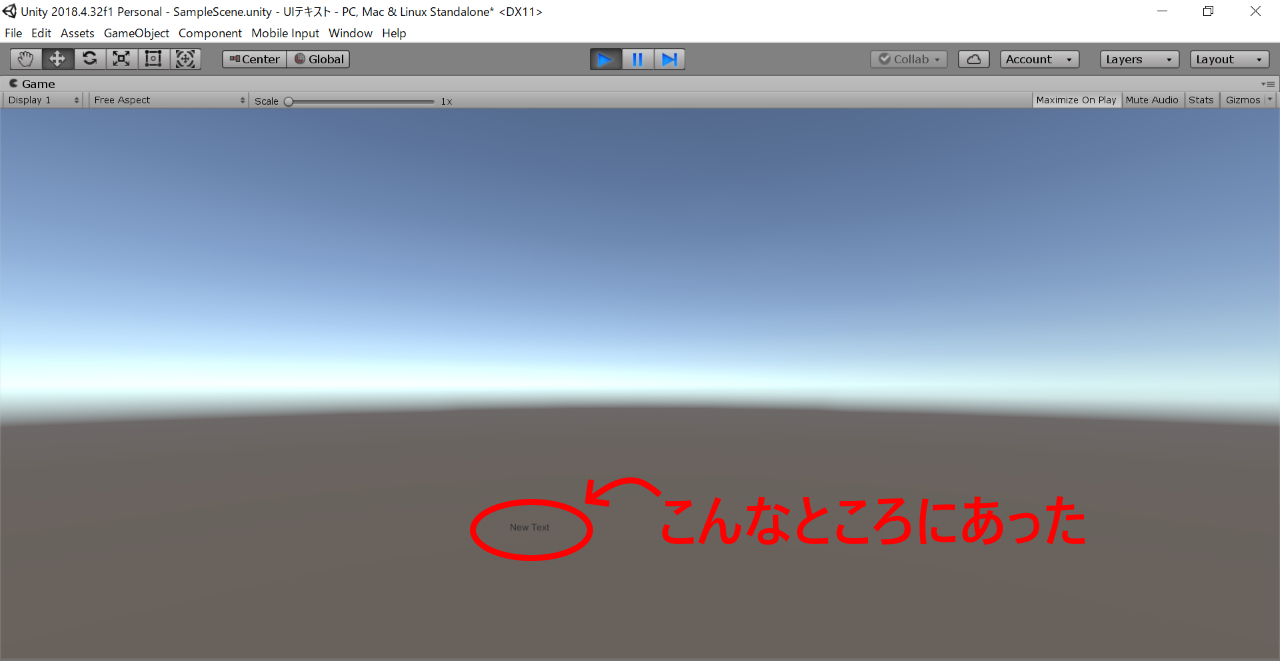
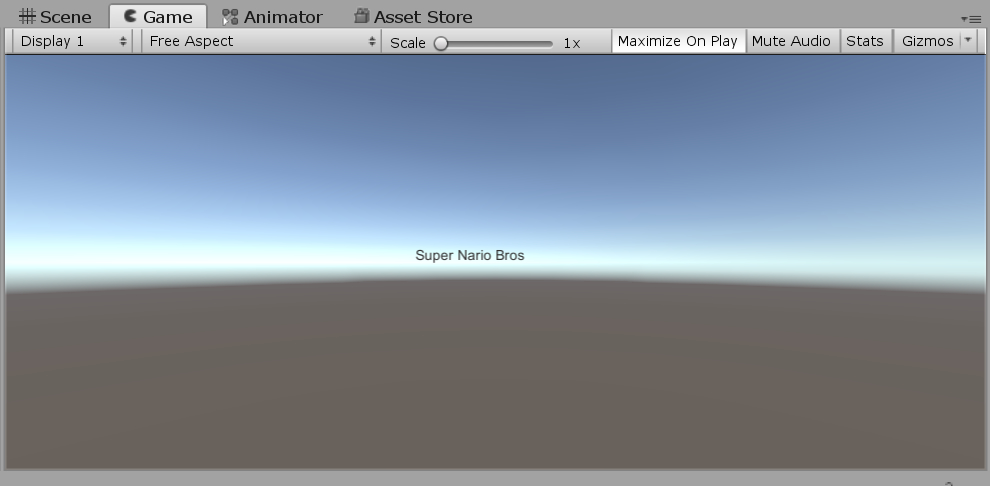
Gameタブに切り替えた様子

わたしの場合は、Gameタブに切り替えてもTextがどこにあるか分かりませんでした。
一応実行してみます。

かなり分かりずらいですが「New Text」の文字が見えます。(しかも文字が小さい!)
UIテキストを画面中央に配置する
まずはタイトル文字風に画面中央に配置してみます。
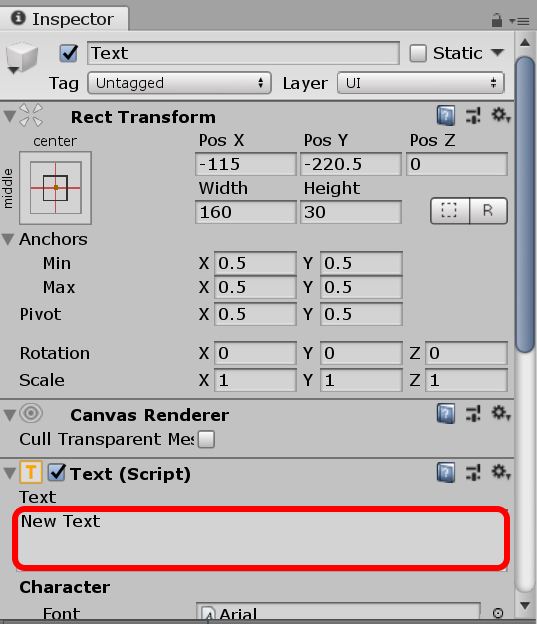
HierarchyウインドウのCanvas > Text を選択した状態でInspectorウインドウを見てください。

Textの項目にある「New Text」が現在表示されている文字です。
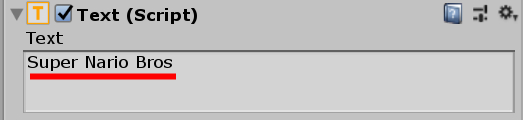
適当に文字列をタイトルっぽく変更してください。

次に文字の位置を画面中央にしてみます。
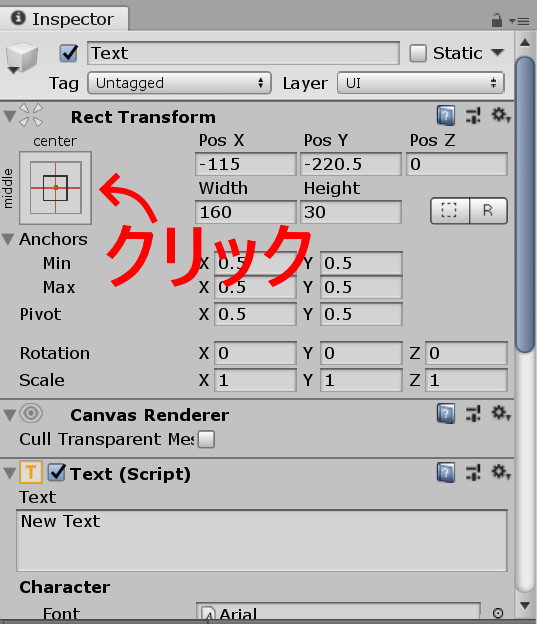
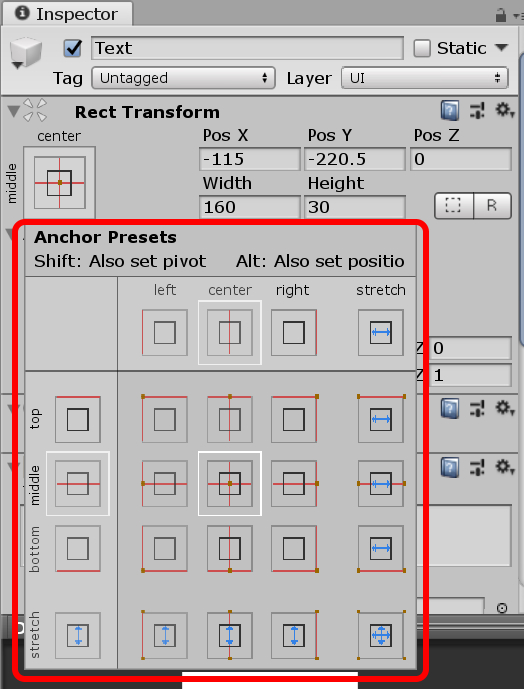
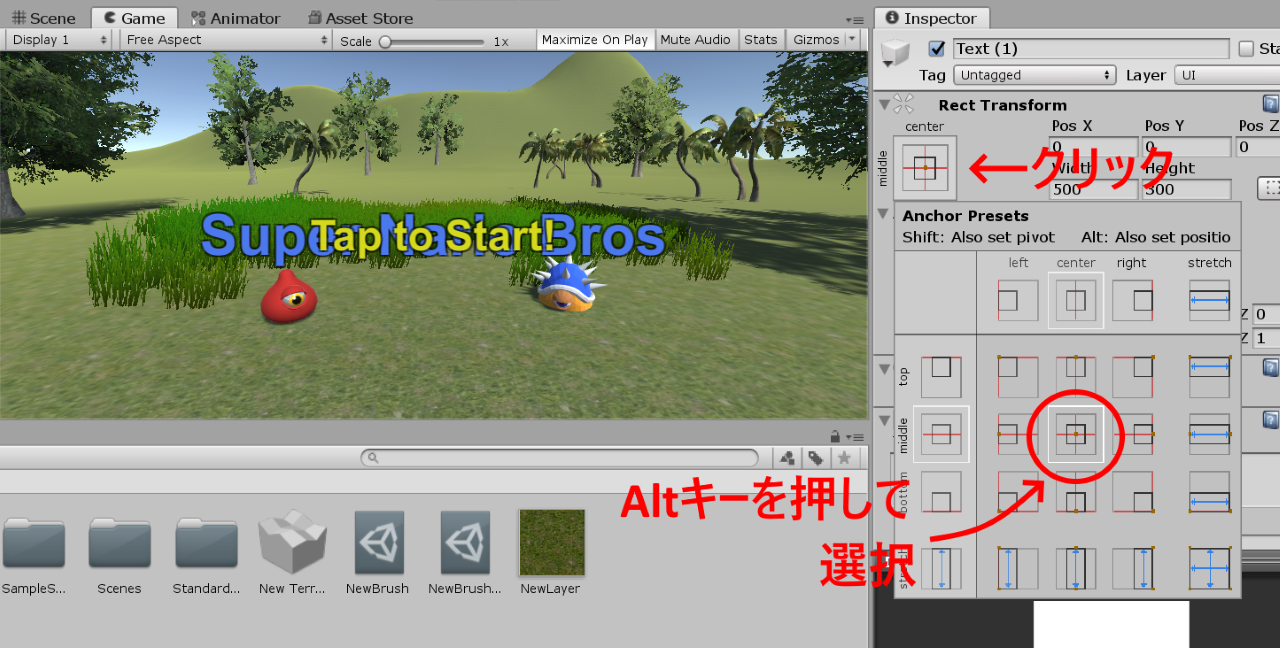
Rect Transform項目にある左上の四角い枠(center-middleと書かれた枠)をクリックします。

クリックするとAnchor Presetsというウインドウが下に出現します。

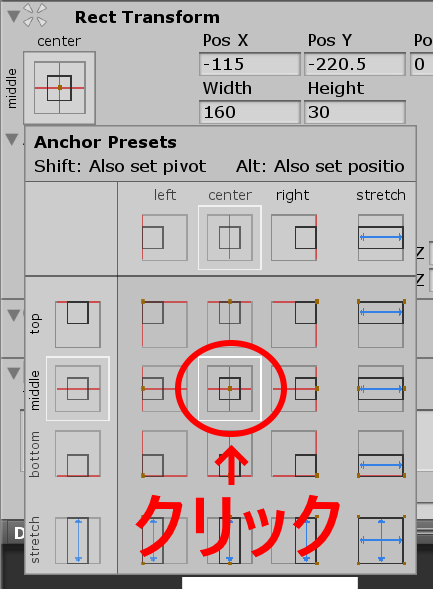
Altキーを押した状態で中央の四角枠をクリックします。

この時点で文字が中央に表示されるようになったと思います。

Altキーを押しながら配置枠をクリックすると画面のどの位置を基準に配置するかを設定できて便利です。
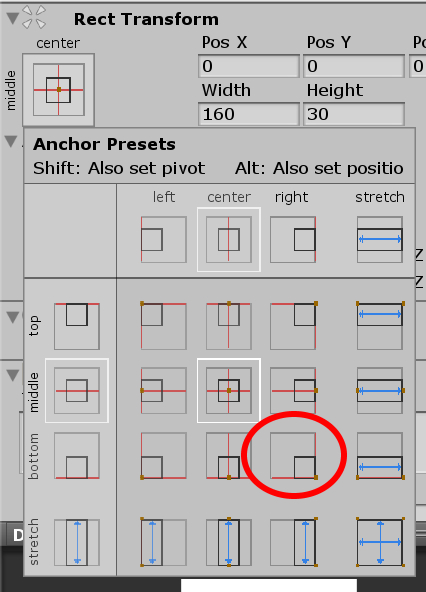
例えば右下に合わせたければ、Altキーを押しながら次のようにクリックします。

実は文字列は、まだ完全には画面中央になっていません。
UIテキストは幅と高さをもつ四角い枠です。その枠の中で左右中央揃え、上下中央揃えまで設定して完全に画面中央となります。(ワードなどの文章作成ソフトみたいなイメージです)
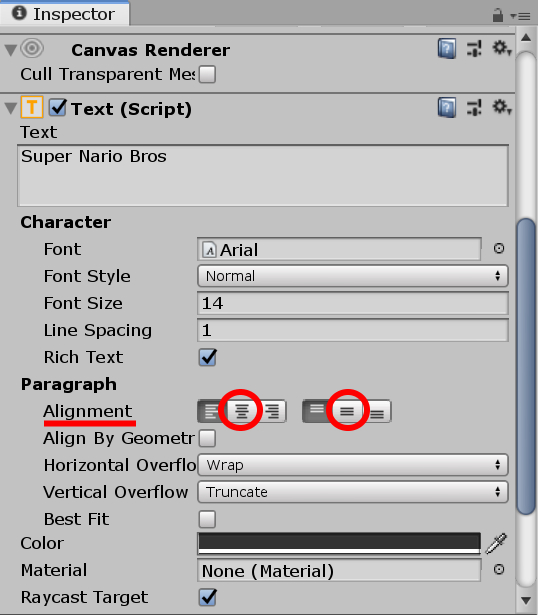
Inspectorウインドウを少しスクロールするとAlignmentという項目があります。
左右中央揃え、上下中央揃えのボタンをそれぞれクリックします。

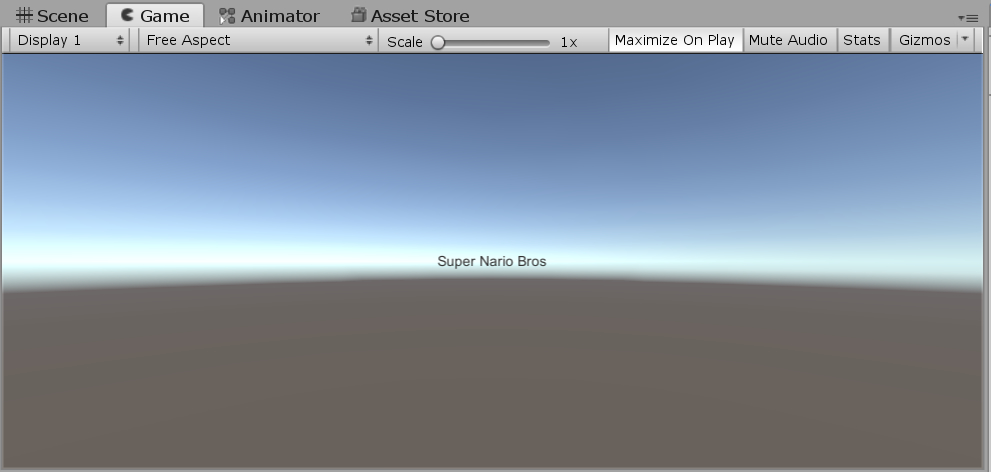
これで完全に画面中央になりました。(文字小さいが…)

フォントサイズを調整する
デフォルトの文字サイズが小さいため、文字を大きくします。
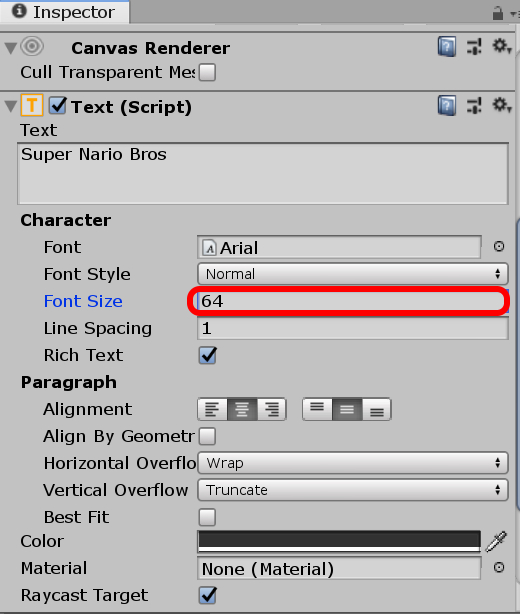
Font Sizeの項目を変更します。
わたしは「64」としてみました。

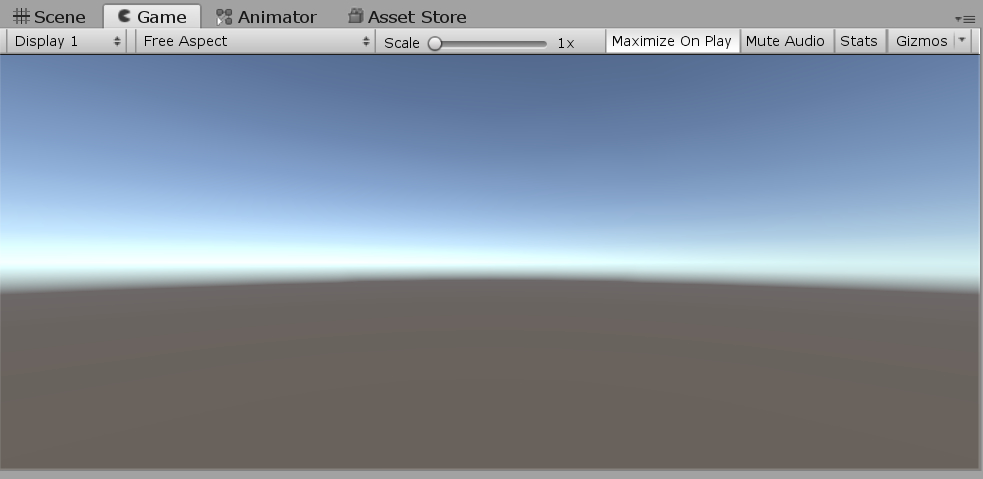
すると先ほどまで見えていた文字がGameタブから消えてしまいます。

これはUIテキスト枠に対してフォントサイズが大きすぎる場合におきる現象です。(わたしは最初あせりました)
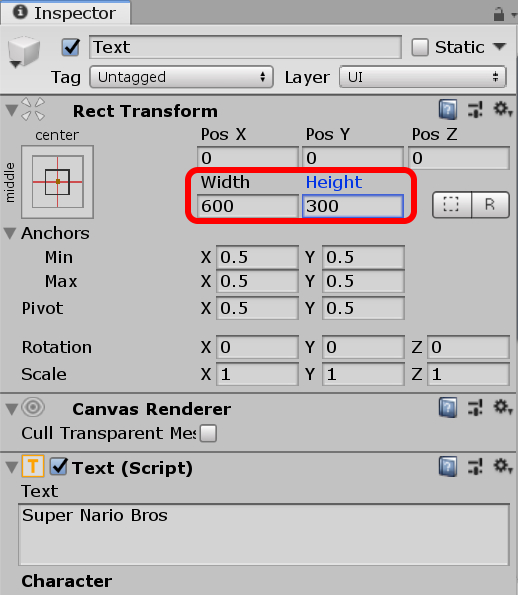
UIテキストの幅(Width)と高さ(Height)を広げれば解決できます。
とりあえず大きめにWidthを600、Heightを300としてみました。(文字数によって調整してみてください)

ちゃんと文字が表示され、文字も大きくなりました!

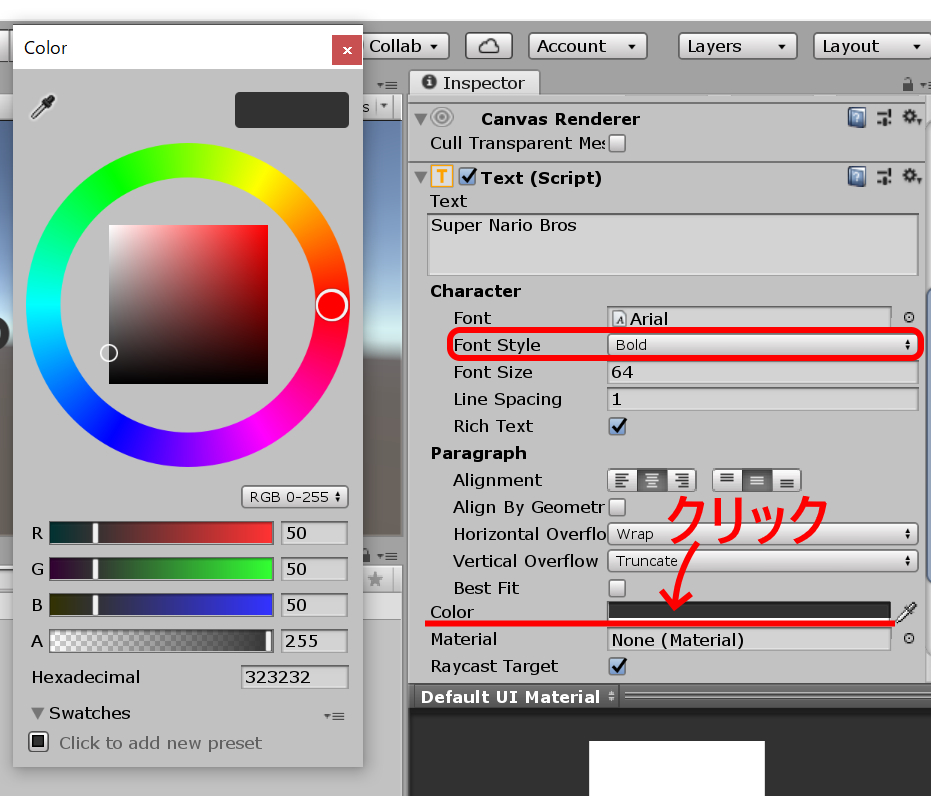
太字(Bold)は、Font Style、文字色はColorの項目でそれぞれ変更できます。

実行するとそれっぽくなってきました。

文字に枠線を加えて更にそれっぽく見せる
枠つき文字だと更にそれっぽくなります。
これはUnity標準の機能でなんとかなります。
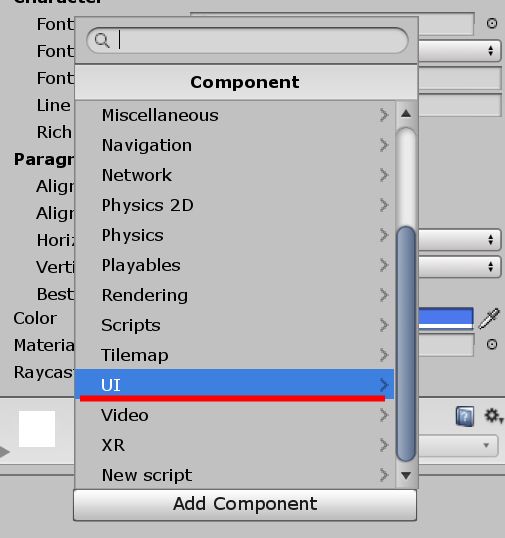
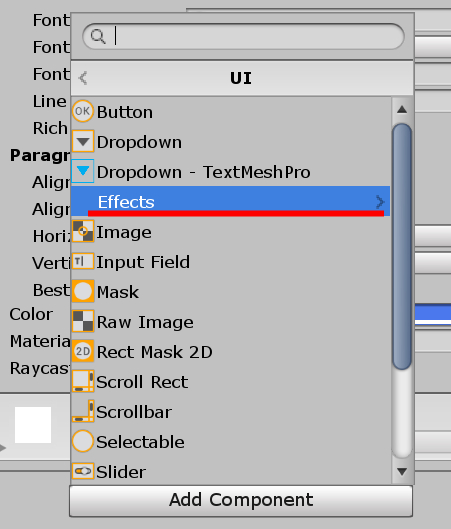
InspectorウインドウのAdd Componentボタンをクリックし、UIを選択、

Effectsを選択、

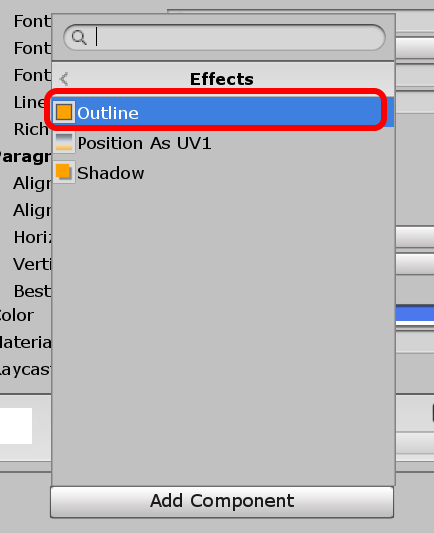
最後にOutlineを選びます。

枠つき文字の出来上がりです。

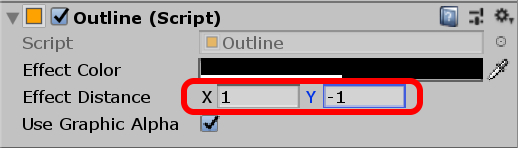
文字の枠線太さは、一応Effect Distanceの項目XとYの値を調整すれば変更できます。

ただし、デフォルトの1か2あたりが綺麗です。それ以上の数値を指定すると見た目が今一つでした。

X: 2 Y: 2 
X: 5 Y: 5
おまけ:背景をTerrainで描いてタイトルっぽくしてみた
背景がちょっと寂しかったので、Terrainを使ってタイトルっぽくしてみました。

利用したアセット(いずれもFreeアセットです)
| 地形のテクスチャや木など | Standard Assets (for Unity 2018.4) |
| モンスターのキャラ | RPG Monster Duo PBR Polyart |
文字の位置調整の簡単な方法
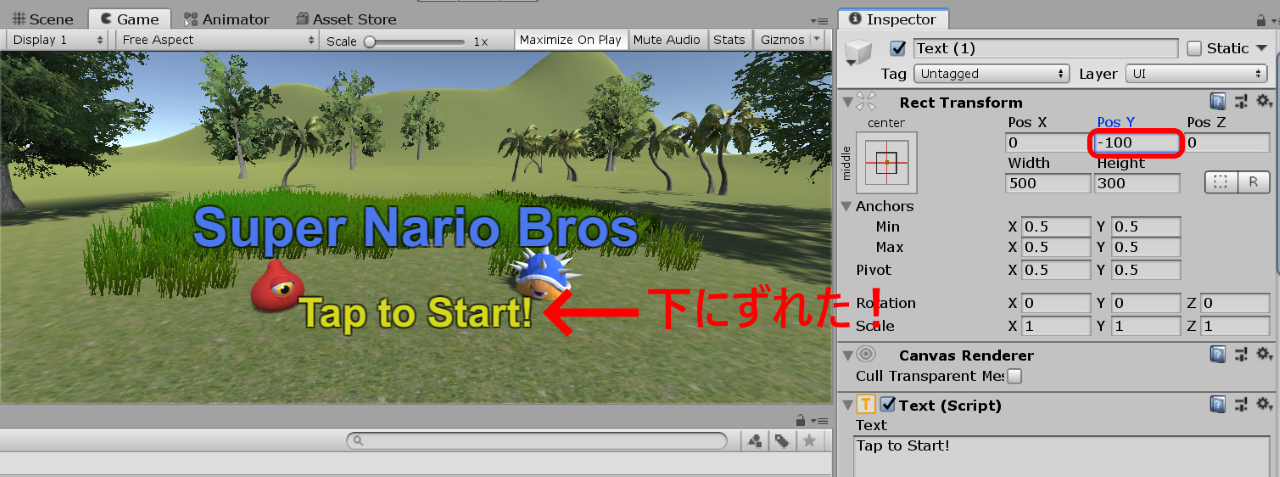
例えば先ほどのタイトル下の文字「Tap to Start!」の部分ですが、一度画面中央によせておいてからY座標を変更しています。
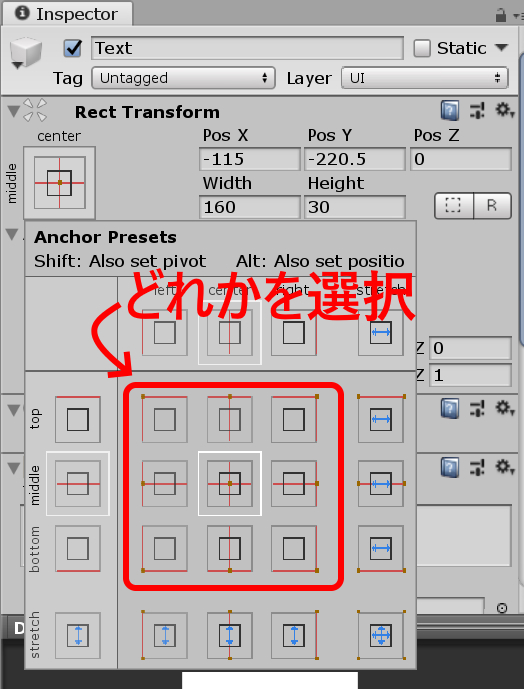
最初に作ったタイトル文字と同じようにAltキーを押しながら中央を選択。

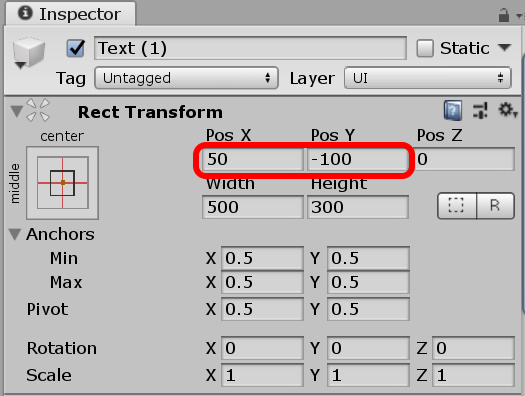
タイトルより少し下にずらしたいので、Pos Yの部分を-100に設定。(値は適当です)

考え方としては、配置したい文字が画面のどのあたりかを最初に決めておき、

次に、Pos XやPos Yの値を変更して調整する、といった感じでしょうか。

以上、標準の機能だけでゲームのタイトル画面っぽく作る方法でした。



コメント