arcメソッドで描画した塗りつぶし円をキャンバスの範囲で跳ね返るように見せるアニメーションです。
ソースコードは簡単なので理解しやすいと思います。

ソースコード
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=yes">
<script type="text/javascript" src="main.js"></script>
<title>JavaScript:canvas壁に当たるとはね返る</title>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
</body>
</html>
main.js
let canvas = null; // キャンバス
let g = null; // 描画コンテキスト
let x, y, r; // ●のx座標、y座標、半径
let vx, vy; // x方向の速度、y方向の速度
function drawAnim(){
// 背景をグレーに
g.fillStyle = "#ddd";
g.fillRect(0, 0, canvas.width, canvas.height);
// ●を描画
g.beginPath();
g.fillStyle = "steelblue"; // 塗りつぶす色
g.arc(x, y, r, 0, Math.PI*2, false);
g.fill();
// ●の移動
x += vx;
y += vy;
// 壁に当たったら跳ね返る(●のxy座標は中心点のため、半径を考慮)
if(x < 0+r || x > canvas.width-r){
vx = -vx;
}
if(y < 0+r || y > canvas.height-r){
vy = -vy;
}
// 再帰呼び出しでアニメーションさせる
requestAnimationFrame(drawAnim);
}
window.addEventListener("load", ()=>{
// キャンバスの初期設定
canvas = document.getElementById("canvas");
g = canvas.getContext("2d");
// 描画する●の初期設定
x = 100; y = 50; r = 30;
vx = 5; vy = 3;
// アニメーション開始
drawAnim();
});
JavaScript部分の補足解説
壁に当たって跳ね返る部分は、単純なif文です。
円の中心座標を使い、左右の壁は変数xで、上下の壁は変数yで判定しています。
// 壁に当たったら跳ね返る(●のxy座標は中心点のため、半径を考慮) if(x < 0+r || x > canvas.width-r){ vx = -vx; } if(y < 0+r || y > canvas.height-r){ vy = -vy; }
今回arcメソッドで塗りつぶし円を描いているため、プログラム上のxとyの値は円の中心座標を表していいます。
例えば左側の壁(x=0)や右側の壁(x=canvas.width)を判定する際、
if(x < 0 || x > canvas.width){ vx = -vx; } :
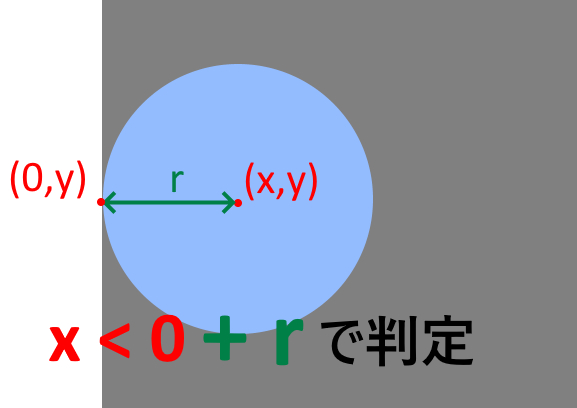
などとしてしまうと壁に円がめり込んでから跳ね返るアニメになってしまうため、半径(r)の分を増減して判定するようにして自然にみせています。
左側の壁判定イメージ




コメント