JavaScriptには3種類のfor文があります。
くり返し処理という意味あいは同じですが、それぞれ特徴があるので見ていきます。
- 何にでも使える万能の 普通のfor文
- 配列を順番に処理するのに向いている for ~ of
- オブジェクトを処理するのに向いている for ~ in
普通のfor文
C言語でおなじみの(初期値、繰り返し条件、増分)を変数iなどを利用してカウント処理するようなfor文です。
使用例
for(let i=0; i<5; i++){
console.log(i);
}
実行イメージ(コンソール表示)
0 1 2 3 4
配列で利用すると効果的です。(fruits.lengthは配列の要素数が返る)
const fruits = ["melon", "kiwi", "banana"]; for(let i=0; i<fruits.length; i++){ console.log(fruits[i]); }
実行イメージ(コンソール表示)
melon kiwi banana
配列に便利な for ~ of
配列を先頭から順に処理したいなら for ~ of が便利です。
使用例
const fruits = ["melon", "kiwi", "banana"];
for(let fruit of fruits){
console.log(fruit);
}
実行イメージ(コンソール表示)
melon kiwi banana
記述は
for ( 値を取り出す変数 of 対象配列 )
となります。
オブジェクト(連想配列)取り出しに便利な for ~ in
プロパティ名とプロパティ値を持つオブジェクト型の変数に対して便利に利用できるのが for ~ in です。
使用例
const slime = { name: "スライム", hp: 2, mp: 0 }; for(let key in slime){ console.log(key); // プロパティ名を取得 }
実行イメージ(コンソール表示)
name hp mp
記述は
for ( オブジェクトのプロパティ名 in 対象オブジェクト )
となります。
そのまま利用するとプロパティ名しか取り出せませんが、プロパティ値を取り出したいなら次のようにします。
for(let key in slime){
console.log(slime[key]); // プロパティ値を取得
}
実行イメージ(コンソール表示)
スライム 2 0
紹介したfot文を使ったサンプルコード
今回紹介した3つのfor文をまとめたソースコードを示します。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="main.js"></script>
<title>JavaScript 3つのfor文</title>
</head>
<body>
<p>コンソールに表示しています...</p>
</body>
</html>
main.js
// main.js
window.addEventListener("load", ()=>{
const fruits = ["melon", "kiwi", "banana"];
console.log("----- 普通のfor文");
for(let i=0; i<fruits.length; i++){
console.log(fruits[i]);
}
console.log("----- 配列に利用する for ~ of文");
for(let fruit of fruits){
console.log(fruit);
}
console.log("----- オブジェクトに利用する for ~ in文");
const slime = {
name: "スライム",
hp: 2,
mp: 0
};
for(let key in slime){
console.log(key); // プロパティ名を取得
console.log(slime[key]); // プロパティ値を取得
}
});
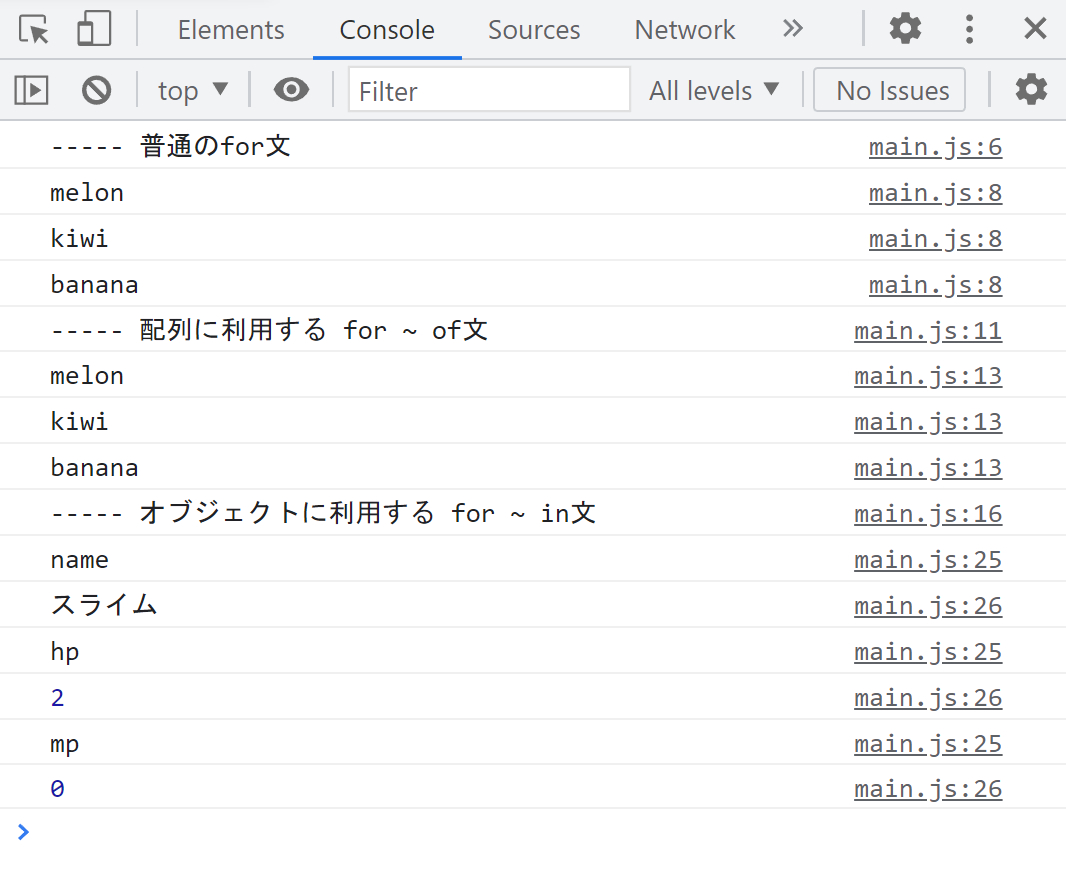
実行イメージ(コンソールに表示/Chromeの場合F12)

補足
ちなみに for ~ in を使って以下のように配列の値を取りだすことも出来ますが、for ~ of と違って配列の順序を保証してくれるわけではないので、使うべきではありません。
const colors = ["green", "red", "yellow", "white", "blue", "orange"]; for(let i in colors){ console.log(colors[i]); }
こちらに記述があります。
for ~ of は配列だけでなく文字列(String)に対しても有効です。
以下は文字列変数から一文字ずつ取り出す例です。
const message = "Hello"; for(let value of message){ console.log(value); }
実行イメージ(コンソール表示)
H e l l o
3つのfor文を使いこなすと、JavaScriptプログラミングを楽にできますね。
以上、JavaScript:3つのfor文を理解するでした。



コメント